Webサイトを制作する方法はたくさんあります。
その中で今回ノーコードでサイト制作ができるSWELLを活用した、SWELLのインストール・導入方法を解説していきます。
以下の様な方はぜひ最後まで見てください!
こんな方におすすめ
- ノーコードでWebサイト制作を考えている方
- SWELLでブログを始めたいと思っている方
- SWELLの導入方法を詳しく知りたい方
SWELLを導入する前に本当に自分に合っているのか、「メリット」、「デメリット」を考慮した上で導入を検討してみてください。
SWELLの導入方法
まずはじめにSWELL公式ページ(SWELL公式ページへ▶︎▶︎)に遷移します。
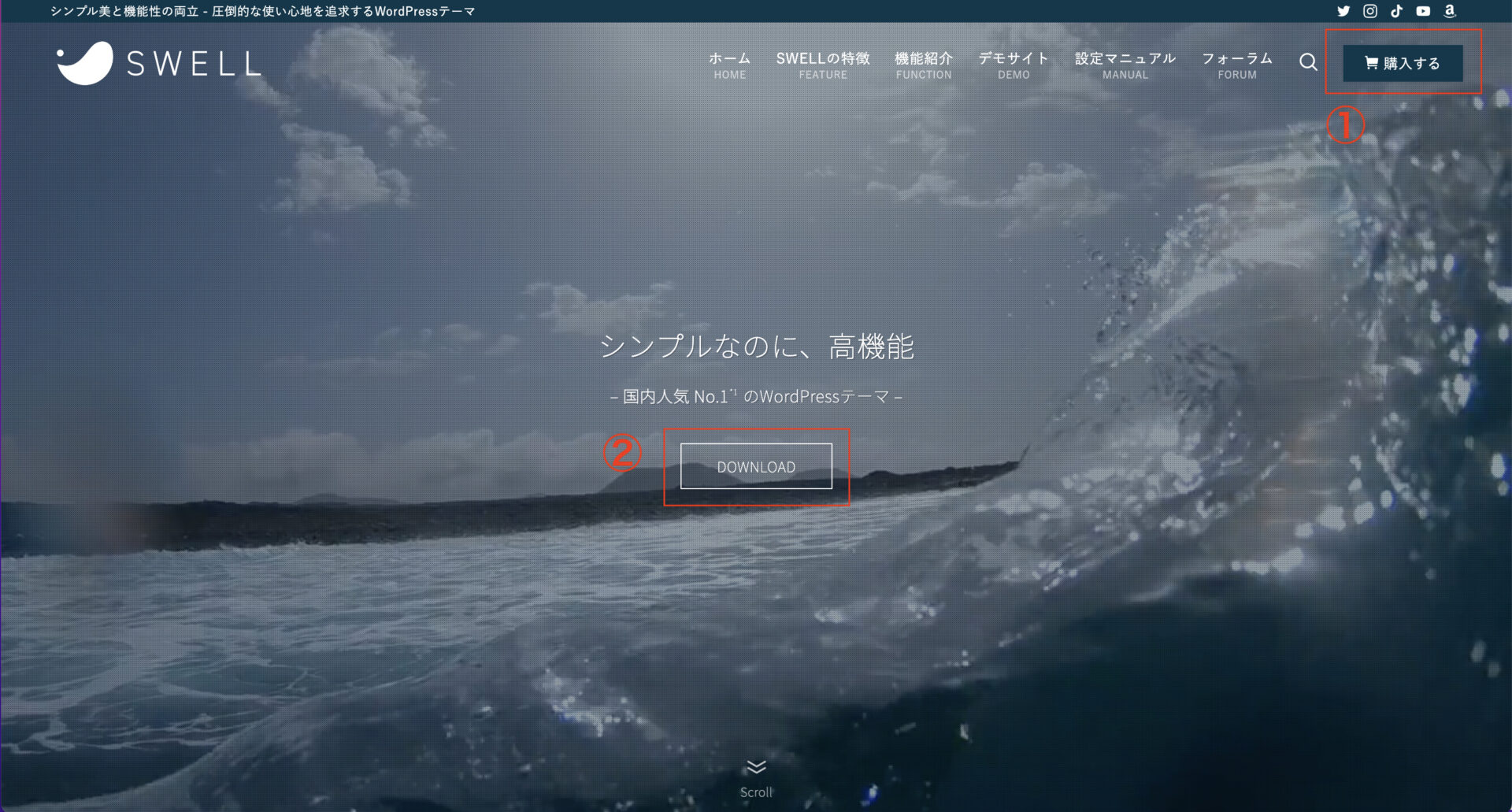
以下のSWELL TOPページへ遷移するので「①」または「②」より購入画面へ遷移します。

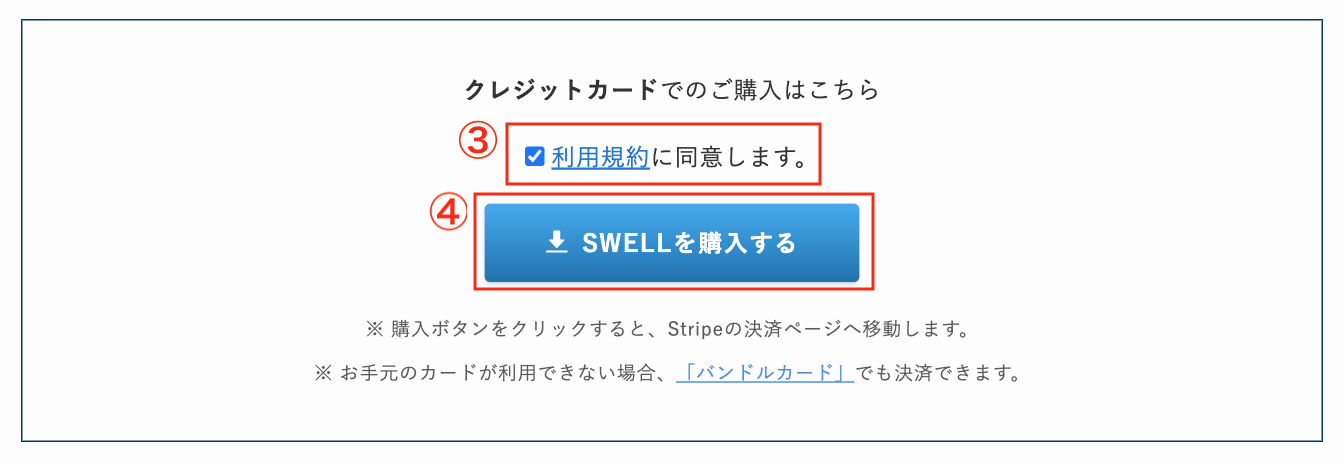
少し下にスクロールすると、以下の様な購入ボタンがあるので「③」の利用規約に同意します。にCKを入れる。
その後「④」SWELLを購入するボタンを押します。

その後以下のお支払い画面に遷移するので、メールアドレス、カード情報を全て記載後に「支払う」のボタンを押す。

支払い完了後に先ほど入力したメールアドレス宛に「SWELLダウンロードリンク」が送られてきます。

会員登録をおこなう
以下の「SWELL」TOPページのフォーラムへ遷移します。

フォーラムに遷移すると、「会員登録はこちらから」があるので会員登録を完了させましょう。
新規会員登録ページに関しては以下の様なフォーマットとなっているので、それぞれ入力を行います。
- ユーザー名
- メールアドレス ※お支払いページと同様
- パスワード ※任意のパスワードを設定
- 利用規約にCK

会員登録は完了です!
会員登録をしておくことで後の「製品ダウンロード作業」が簡単にできるのと、
「SWELLのサポート」を活用ができます。
製品ダウンロードをおこなう
次はマイページからSWELLの製品ダウンロードを進めていきましょう!
メニュー(ヘッダー部分)の「ログイン」からでも遷移可能です。

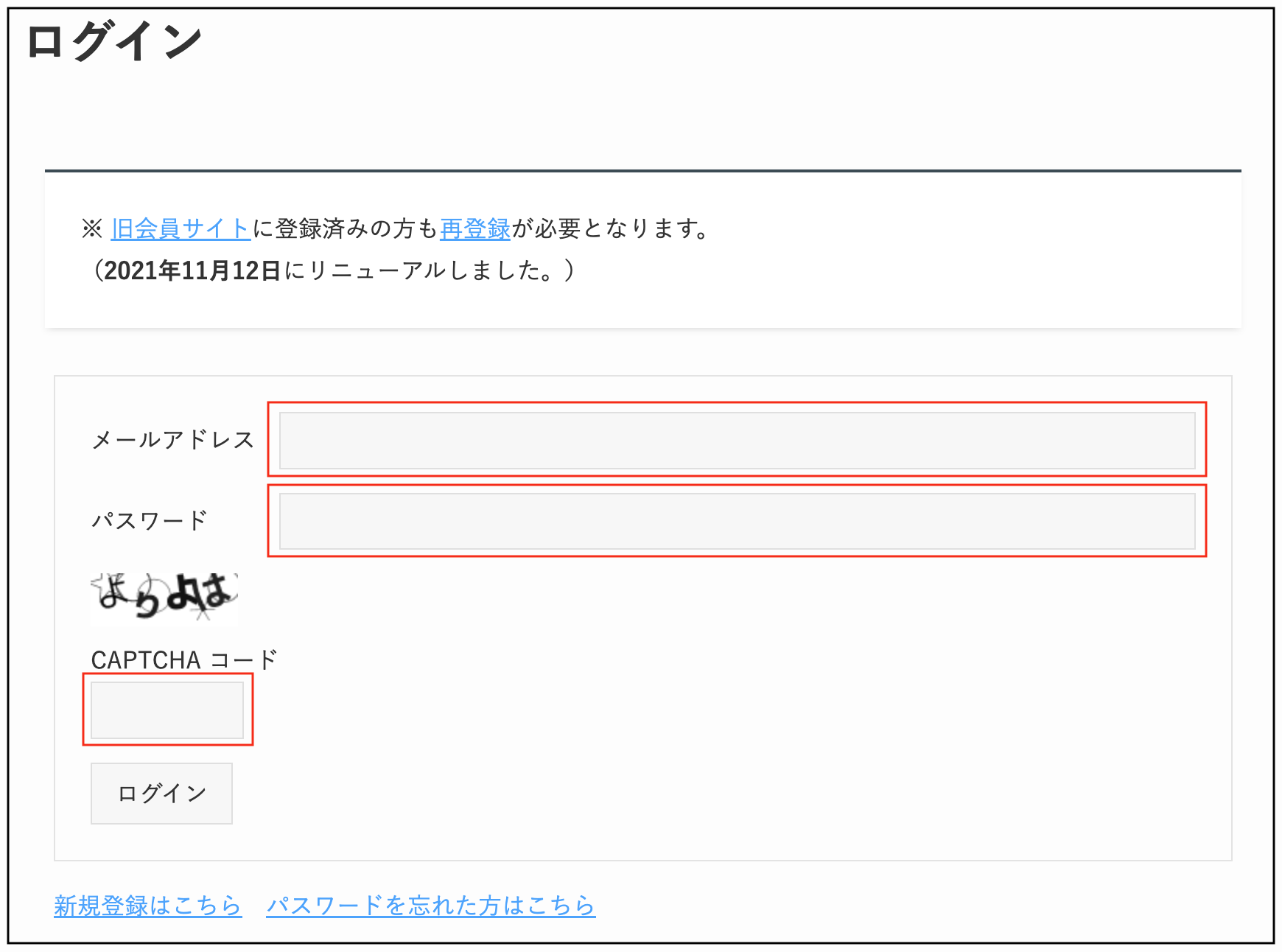
以下ログイン情報を記載していきます。
- メールアドレス ※購入時のメールアドレス
- パスワード ※会員登録時のパスワード
- CAPTCHAコード ※画像のひらがなを記載

ログインを行い下の方へスクロールすると、以下の「SWELL製品ダウンロード」へ進むことができます。
「SWELL本体最新版」と「子テーマ」のZipファイルをダウンロードします。


WordPressにSWELLテーマを入れる
SWELL「親テーマ」の追加を行う
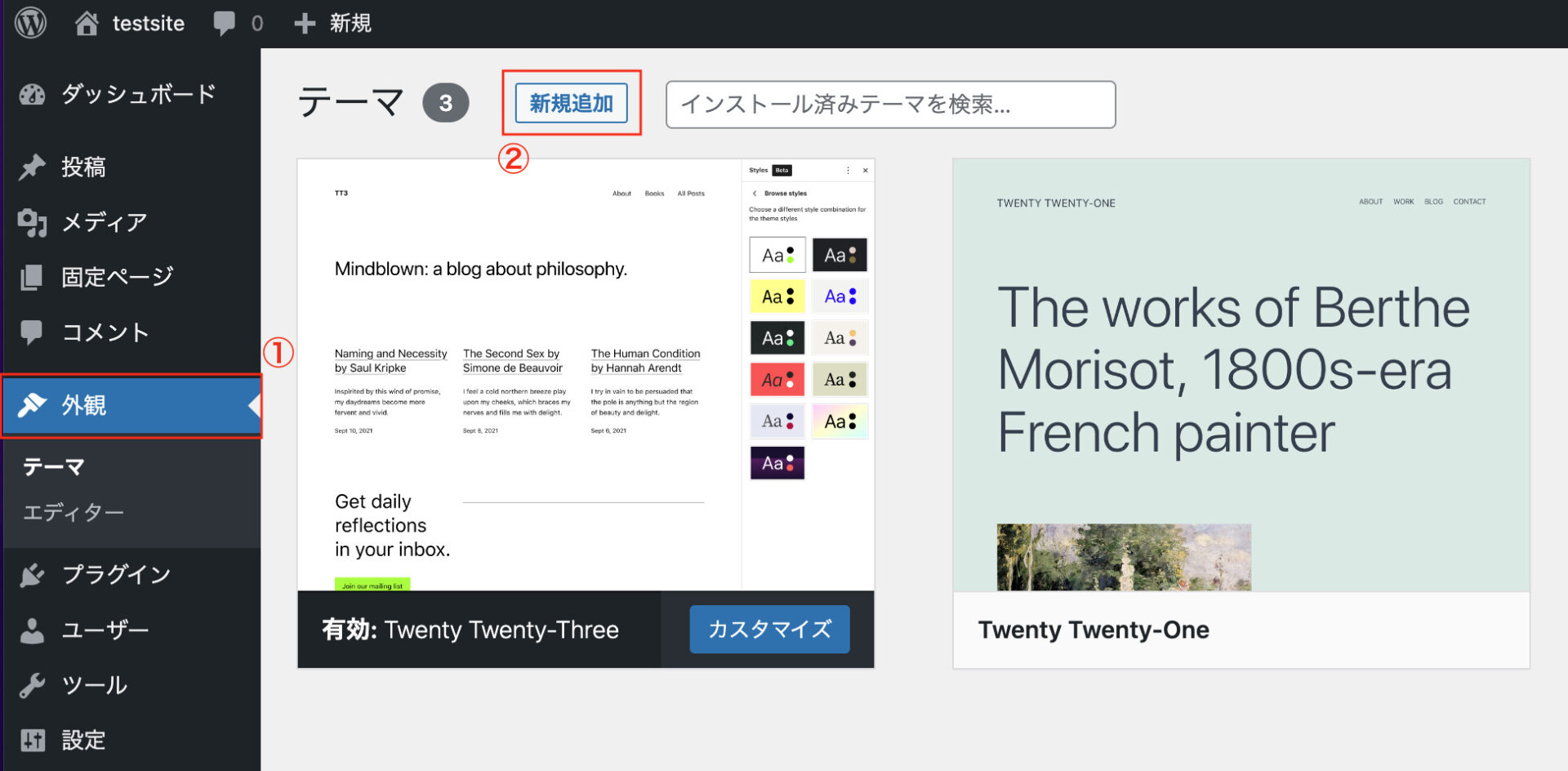
まずはWordPress管理画面の「外観」を選択し「新規追加」を選択します。

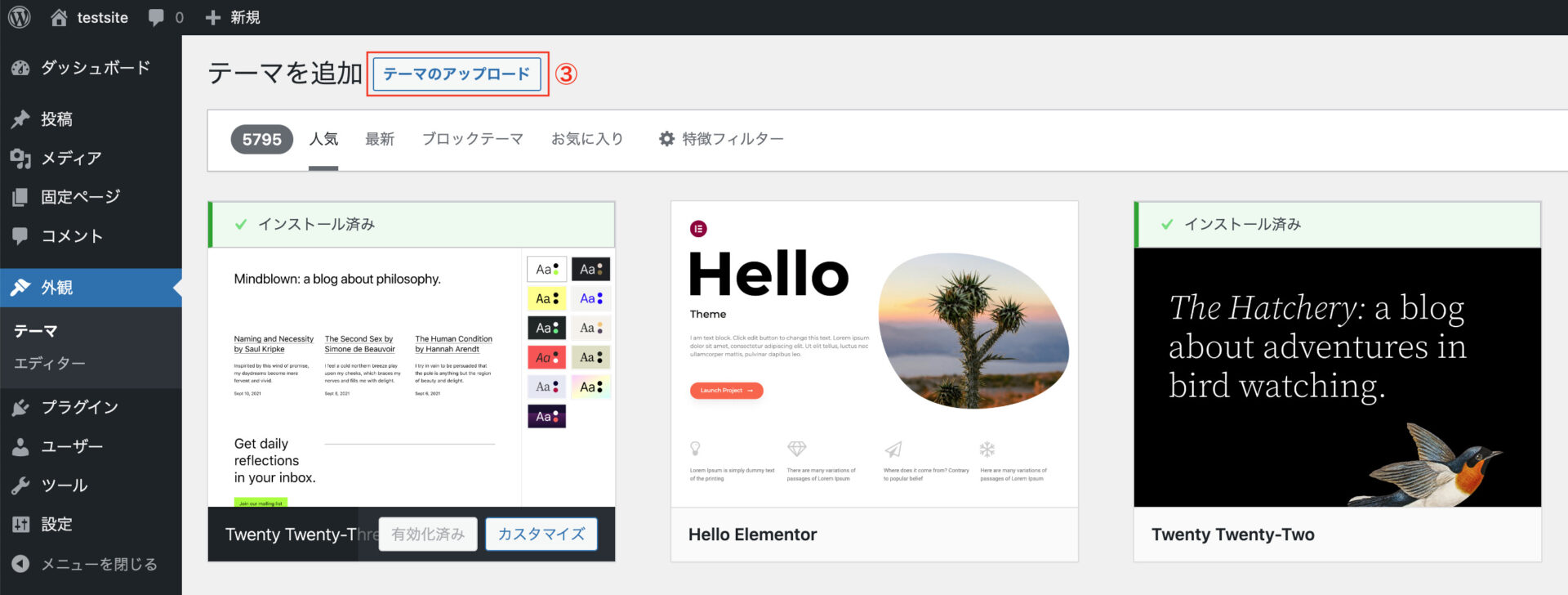
「テーマのアップロード」を選択します。

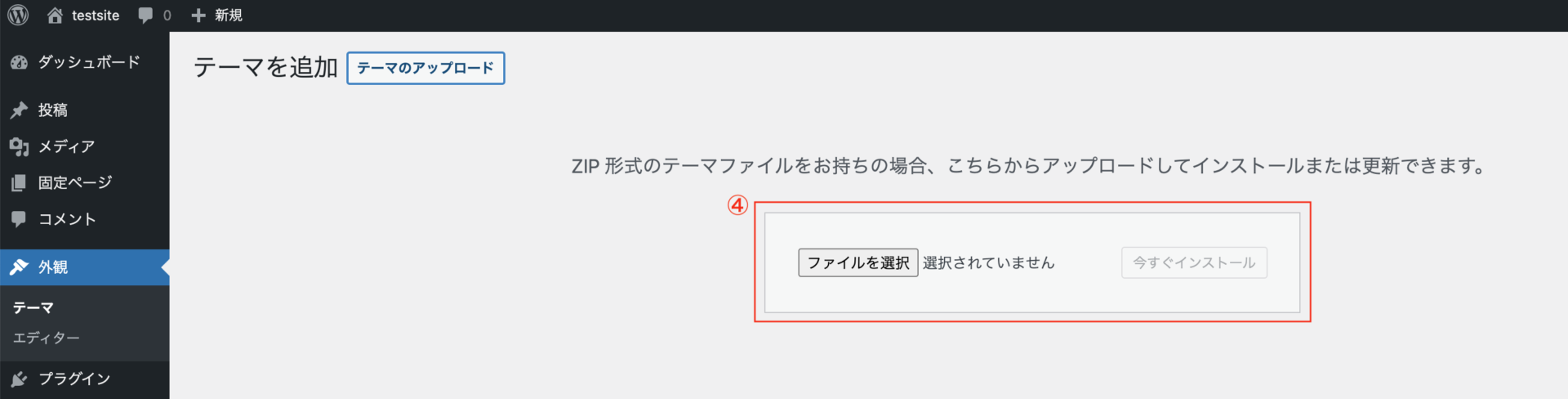
「ファイルを選択」を選択します。

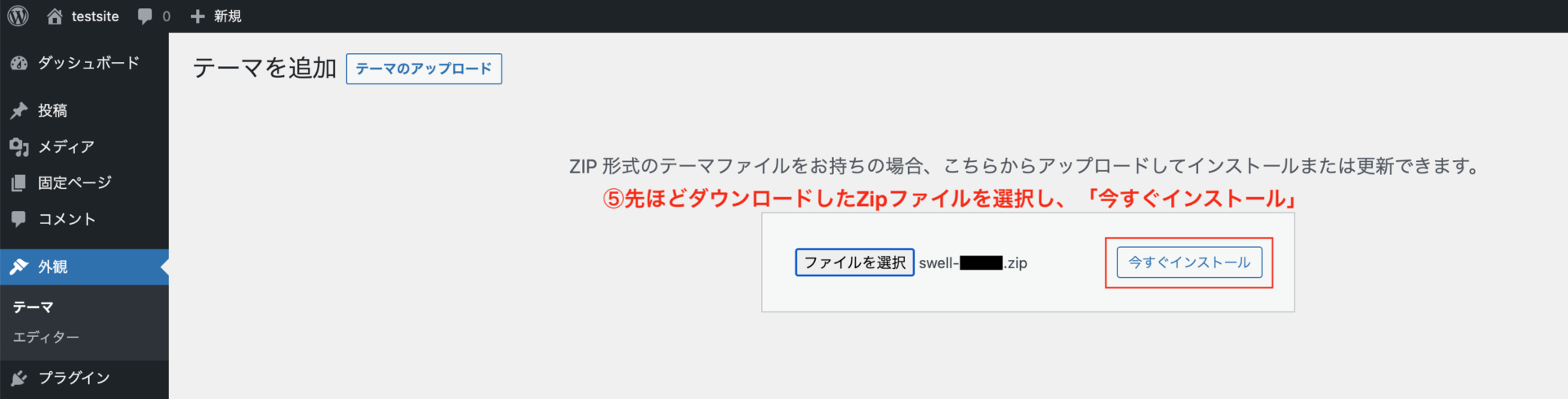
先ほどダウンロードしたSWELLの「SWELL本体最新版」のZipファイルを選択して「今すぐインストール」を選択します。
Zipファイルは解凍せずそのまま選択でOKです

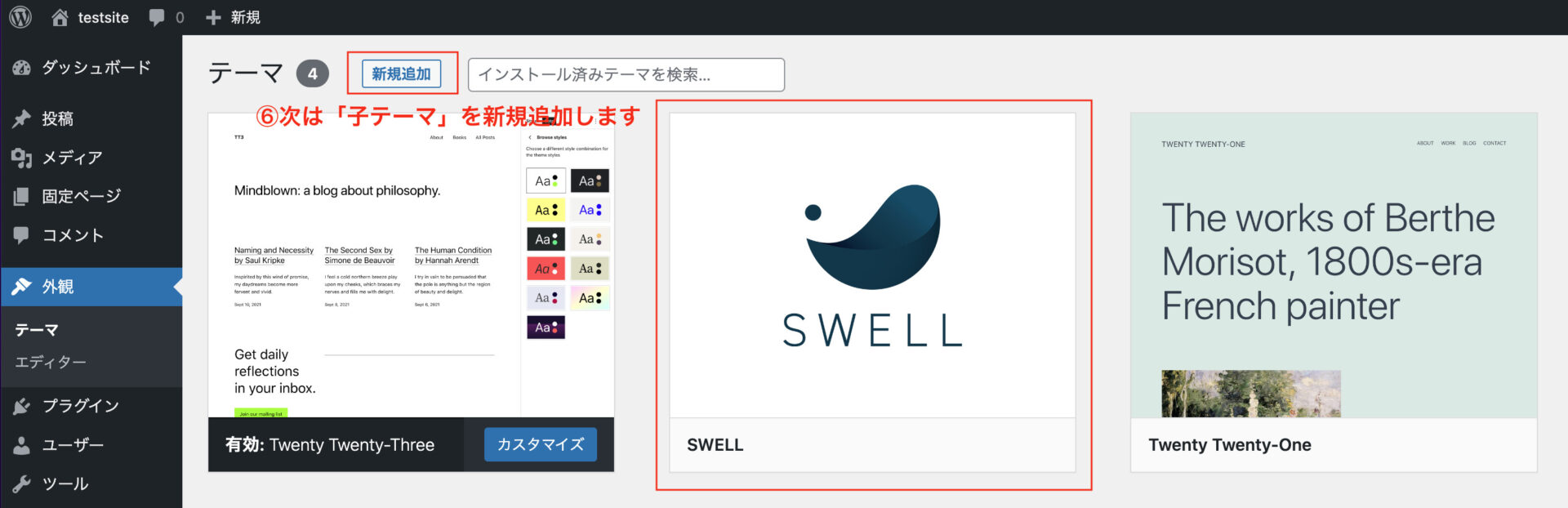
「外観」⇨「テーマ」を確認すると「SWELL親テーマ」が追加されていることが確認できます。
次にSWELLの「子テーマ」を追加していきましょう!

SWELL「子テーマ」を追加を行う
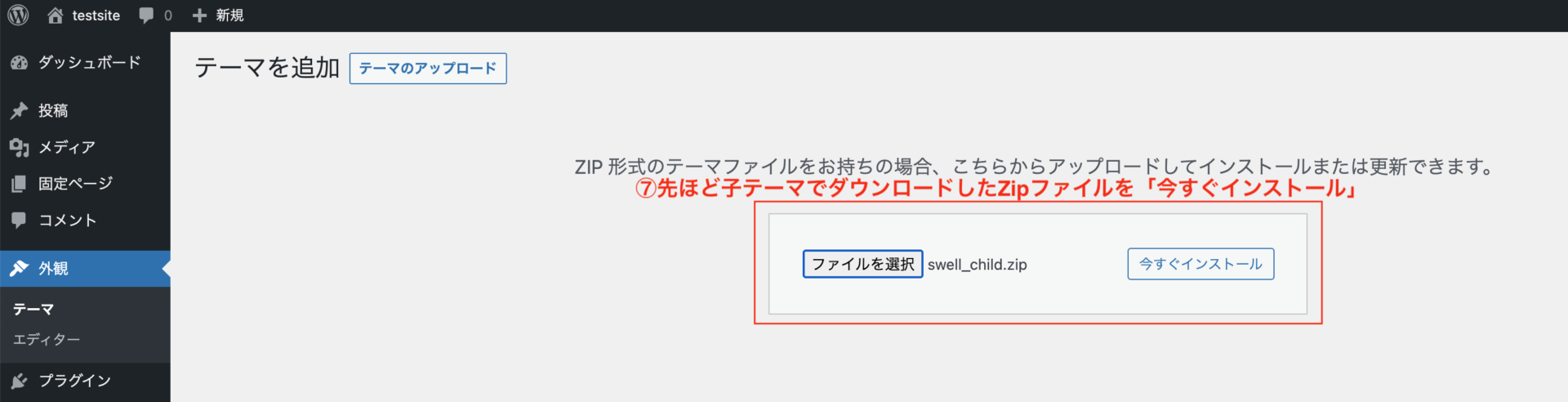
先ほど「本体テーマ」のZipファイルを選択した手順で進んでいきます。
「子テーマ」のZipファイルを選択します。

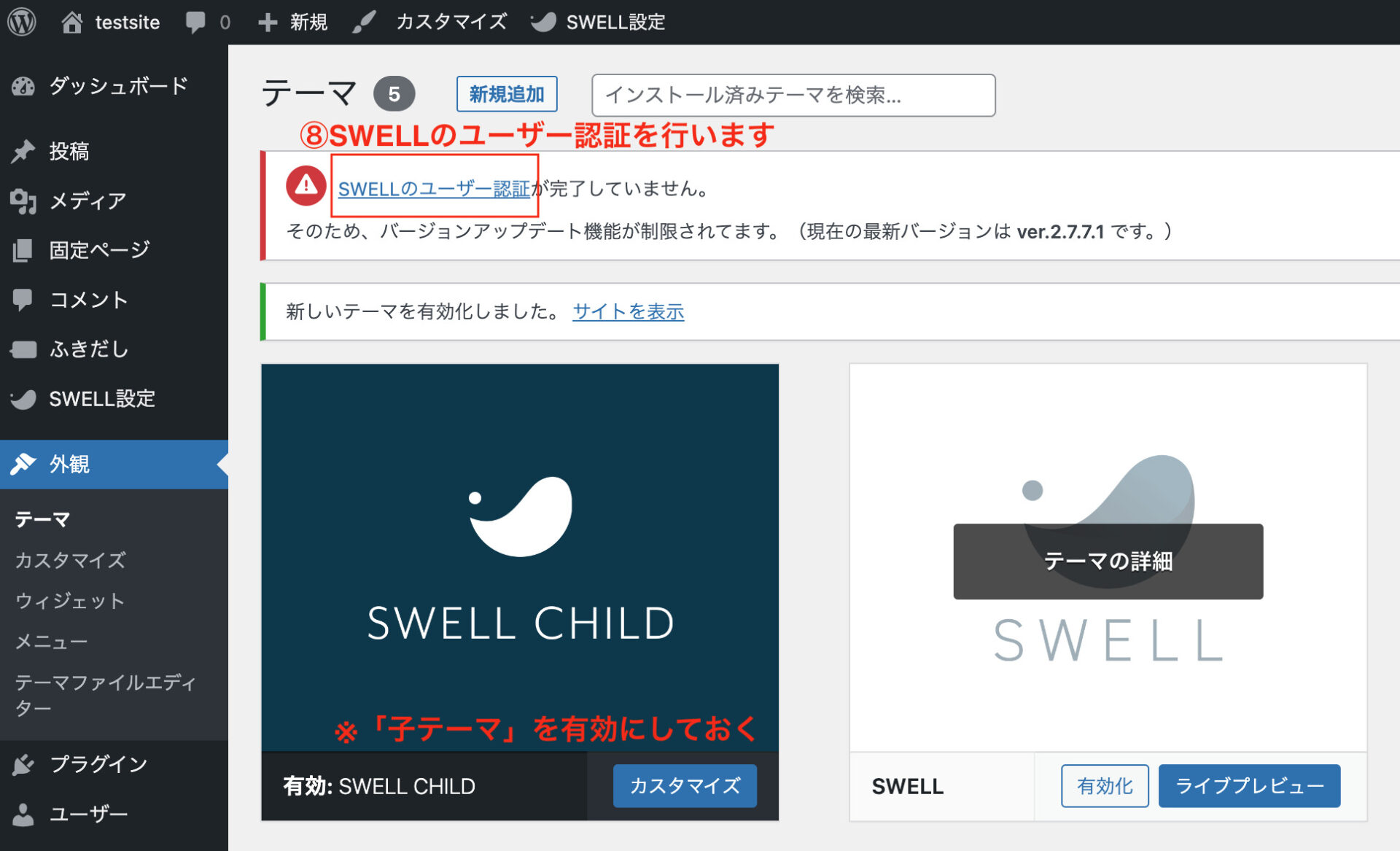
「子テーマ」の追加ができれば「有効化」をします。
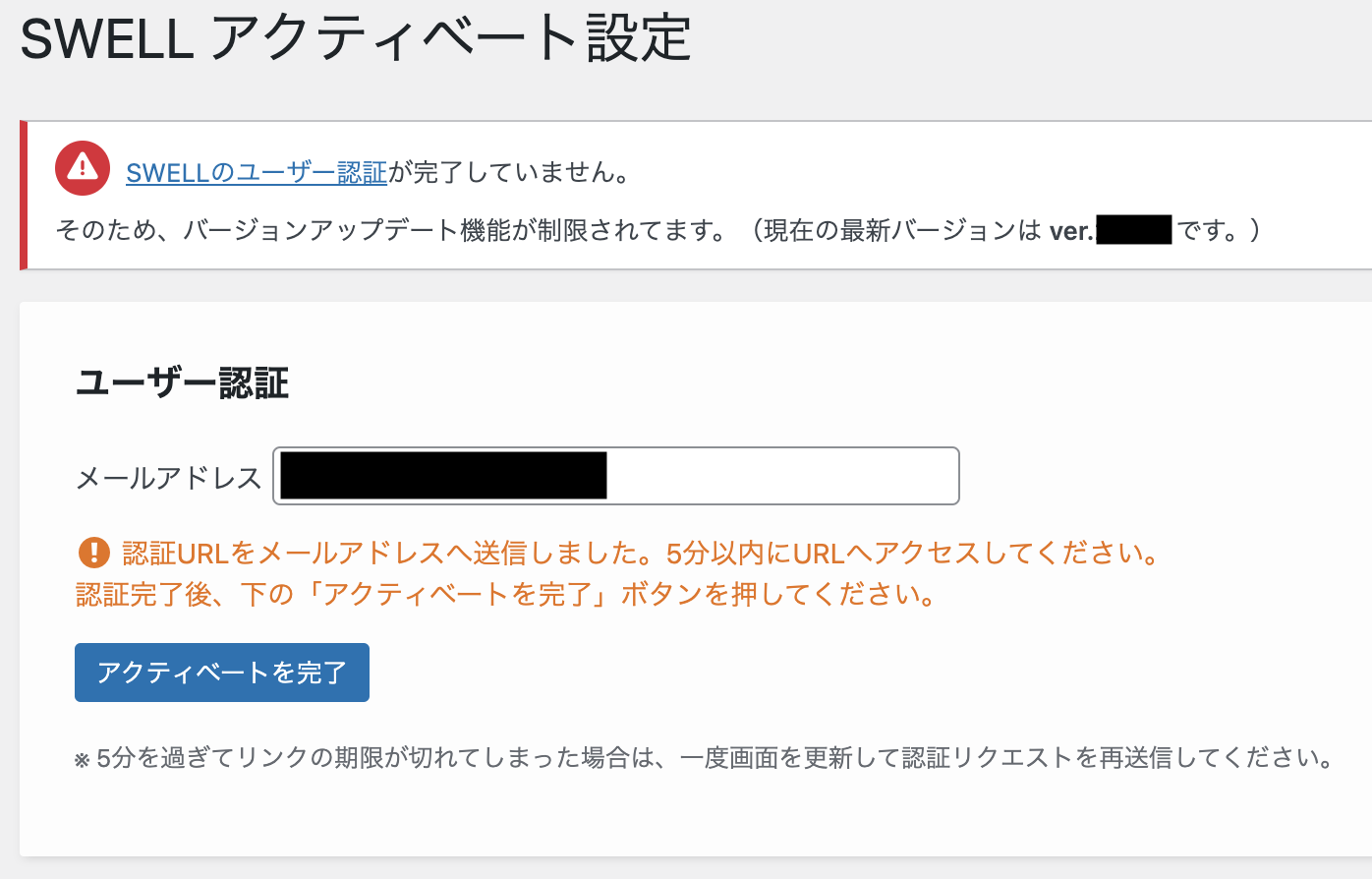
そして、「SWELLのユーザー認証」が必要なので選択します。

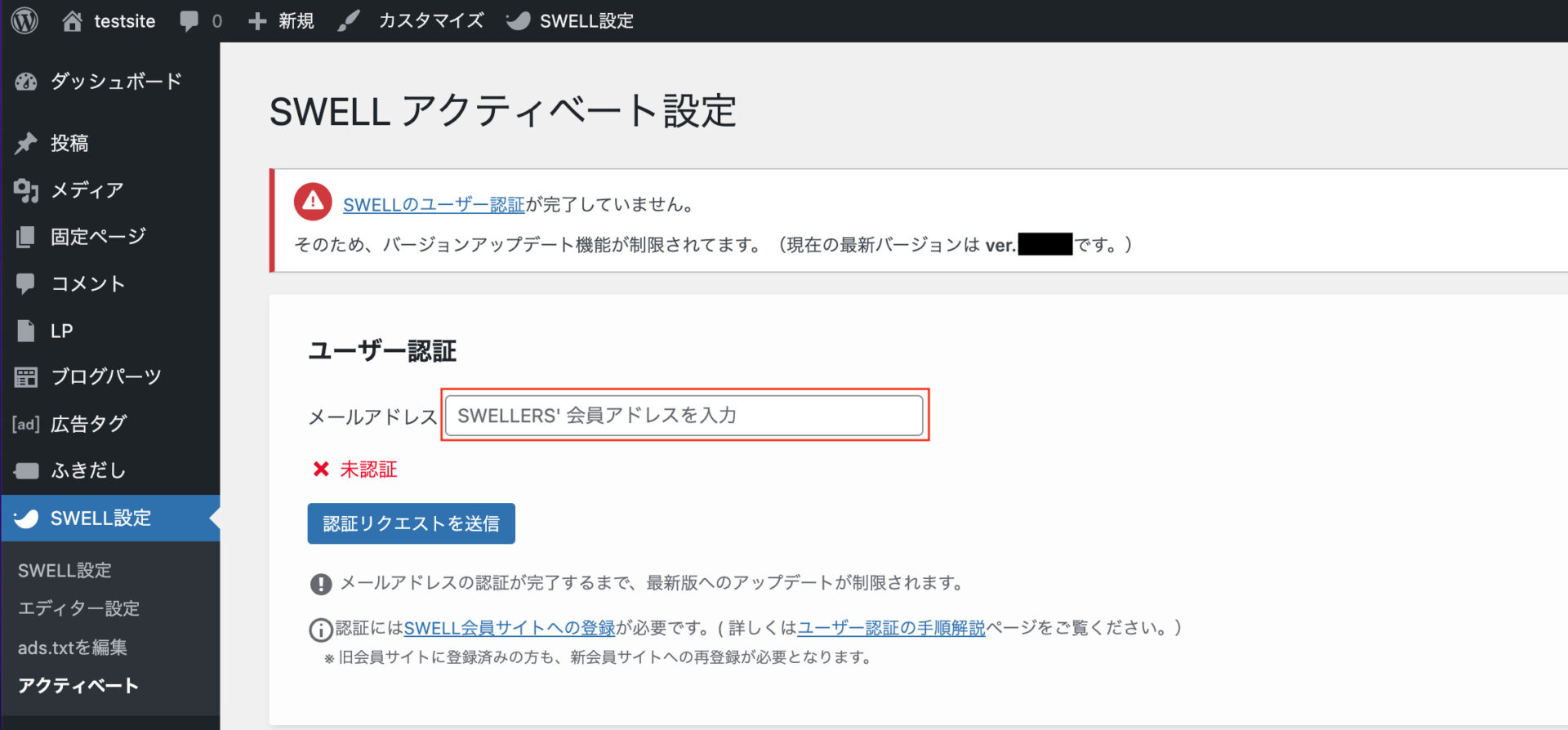
SWELLERSで会員アドレス(会員登録時のアドレス)を入力します。

メールアドレスを入力して「アクティベートを完了」を選択すると、該当メールアドレス宛に認証URLが送られます。
5分以内にURLにアクセスして認証を完了させることができます。


まとめ
ノーコードでデザイン性の高いリッチなサイト制作ができる「SWELL」の導入を画像を用いて解説しました。
SWELLはいずれのサイトに使用しても追加料金をかけることなく使用できるので、ブログ、サイト制作全てにおいて有効です。
コスパがいいWordPressテーマ「SWELL」を始めていきましょう。
.jpg)
.png)