こんにちは!Web制作者として活動しているこうだいです。
直近の活動内容としては以下となります。
- ホームページ制作
- ホームページ運用
- ブログ運営
- コーディング
- コンテンツ制作
そして今回ご紹介する内容が、
Web制作の案件獲得までに必要な知識をまとめた講座、
「Web制作スキルアップ講座」となります!

シンプルにWeb制作のスキルを上げたい。という方におすすめです!

こちらの記事では実際に「購入してくださった方の声」や「講座の内容」「どういった方向けの講座になっているか」を中心に詳しく記載していきます。
ライブコーディング講義は30時間以上と価格以上の講座となっています。
目次
受講生の口コミ
Twitterでの口コミ
ありがたいことにTwitterでの口コミもたくさんいただいております。
「わかりやすい」「ライブコーディングが有益」「効率的に実践的な知識が習得できる」「Web制作スキルが体系的に学べる」
個人的に上記の点を意識して講座をつくってきたこともあるので凄く嬉しいです。


Brainでの口コミ
Brainでいただいた口コミの一部を以下に載せています。
現時点でBrainの口コミでは20件いただいています。


どういった方向けの講座なのか

以下の様な悩みを持った方向けの内容となっています。
- 独学で学習しようとすると挫折しそう
- スクールを受講するお金の余裕がない
- プロのコーディングを見てみたい
- どこまで学習をすればいいのか不明確
- WordPressまで学習は終えているがスキルに不安がある
まずは本気で月5万円を自分の力で稼いでみたい方に必要な教材となっています。
営業までのスキルセットはどこまで必要なのか?
自信がないまま半永久的に学習を継続している。
上記の様な悩みを持った方向けのスキルアップ講座となっています。
講座の内容
スキルアップ講座の内容はそれぞれ以下の内容に分類しています。
- 学習準備編
- HTML、CSS編
- Sass編
- JavaScript編
- WordPress編
それぞれLPの内容と被ってしまいますが、簡単に解説していきます。
学習準備編
Web制作の流れや基本的なPCの使用方法を学んでいきます。
VS Codeを使用したことない方でも分かる様に講座内で解説しています。
ファイルやフォルダの操作
- ファイルやフォルダの操作
- 右クリックを使える
- ドラッグ&ドロップができる
- zipファイルの扱いができる
キー操作
- 全角と半角の使い分け
- 半角記号の名称を覚える
→コロン、セミコロン、アスタリスク、スラッシュ、バックスラッシュ、シングルクォーテーション、ダブルクォーテーション、 - 半角記号の名称を覚える
→コピー&ペースト、カット&ペースト
Chromeブラウザの導入
- ダウンロード
- インストール
- タスクバーへのピン止め
- 設定
VScodeの導入
- ダウンロード&インストール
- 設定
→日本語化、テーマ、AutoSave、タブサイズ、wordwrap、emmetのlang Japanese Language Pack for Visual Studio Code
→プログラミング用フォント - 覚えるべきショートカット
HTML、CSS編

HTML、CSS編のデザインカンプライブコーディング動画講義は4時間
基礎から学べる講座をなっているため、プロゲート、ドットインストールを終えた直後からでも問題ありません。
Webサイトをつくるしくみ
- HTML、CSSの基礎を学ぶ
HTMLの基本
- HTMLのよく使うタグ
- HTMLの構成
- 入れ子ルール
HTMLの実践的な知識
- 実践で使える知識
- 動画を入れるときの注意
- pictureタグで画面サイズに応じて画像を切り替える
CSSの基本
- CSSを書く時の注意点・知っておくべきこと
- 要素の継承
- 少し難しいプロパティ
- positionプロパティ
CSSの実践的知識
- システムフォント
- Webフォント
- 詳細度
- 疑似要素、疑似クラス
- min関数、max関数
- ベンダープレフィックス
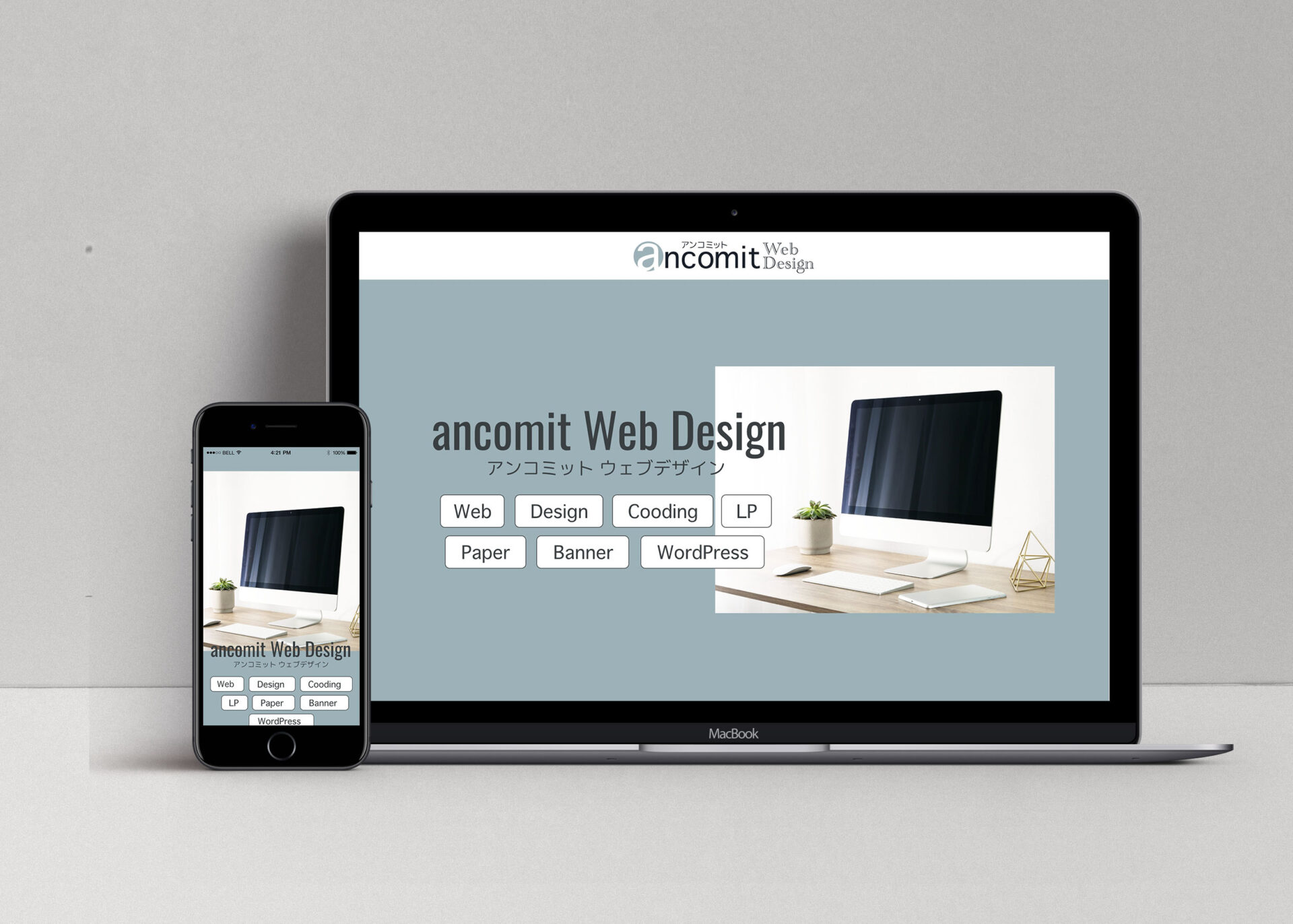
デザインカンプからのコーディングをしよう
XDデザインカンプからのコーディングをする為の基礎学習を終えたところで、
実際にXDデザインカンプからのコーディングを行なっていただきます。
シンプルなデザインですが、最初は少し難しいです。
「HTML、CSS編」のデザインカンプは以下のものとなります。


すごく難しいですが、分からない部分はググりながら解決することで自走力UPに繋がります。
さらにライブコーディング映像が付いているのでわかりにくい部分は確認しながら進めていくことができます。
「ライブコーディング」のショート動画は以下となります。
こういったライブコーディングを「HTML、CSS編」、「JavaScript編」、「WordPress編」でそれぞれ行っていきます。
全て完了した際には30時間のライブコーディングが視聴可能となっています。
Sass編

Sassとは
- Sassを使うメリット
- 入れ子構造(ネスト)での記述簡略化
- @mixinや関数が使える
Sassのしくみとコンパイル
- コンパイルの仕方
- コンパイルと確認
mixin、function
- よく使うmixin例
- よく使うfunction例
ファイルを分ける(@use)
- 実際にやってみましょう
- ファイルを分ける1
- ファイルを分ける2
- ファイルを分ける3
- ファイルを分ける4
講座内で実際に案件で使用している効率的なSassファイル一式を活用していただきます。
Sassファイルについては「WordPress編」でも活用しています。
JavaScript編

Web制作スキルアップ講座のLPを「JavaScript編」の最終課題として活用しています。
こちらのLP制作も既にライブコーディングしており、全6回の動画となっています。
JavaScriptのデザインカンプライブコーディング動画講義は16時間
LP制作を進めるのと同時に効率化の方法など、実践向きの内容も動画内でお話ししています。
JavaScriptとは
- 実際のコードを見てみましょう
- Webページを読み込む仕組み
- JavaScriptで動きをつけるときの流れ
- Web制作でのJavaScriptの基本
JavaScriptの書き方、実装方法
- JavaScriptを書く準備
- 実際にやってみよう
jQueryとは
- jQueryとは
- jQueryの導入
- jQueryでコードを書いてみましょう
Webサイトでよく使うjQueryの実装
- ハンバーガーメニューの実装
- タブの実装
jQuery スライダー、スクロールイベント実装
- スライダーの実装
- スクロールアニメーションの実装
【JavaScript、jQuery編】XDデザインカンプからのコーディングをしよう
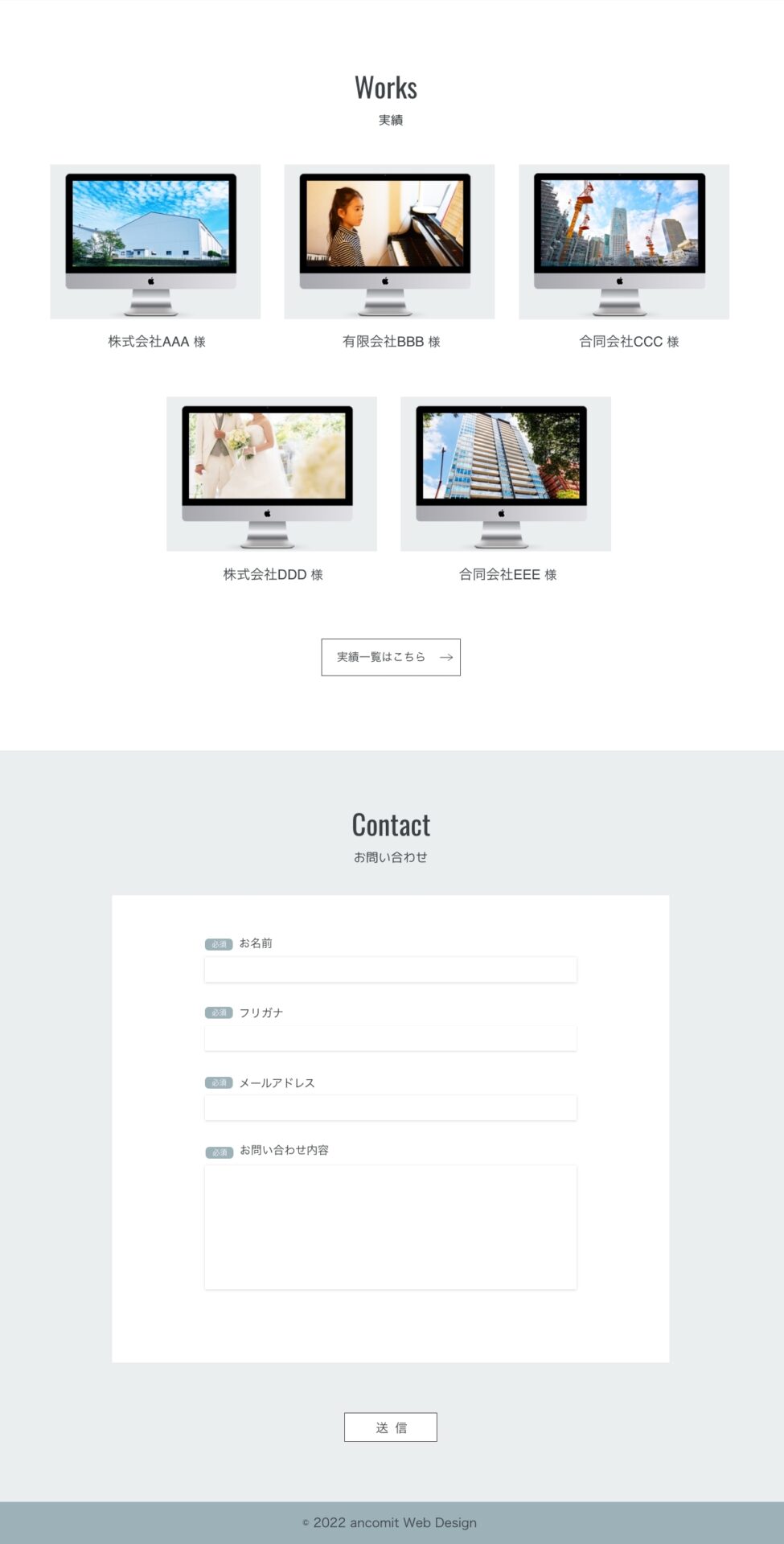
こちらのセクションでLPデザインの実装を行なっていきます。
スキルアップ講座LPはかなり難しいですが、躓いてしまった場合はライブコーディング映像を確認しながら進めることができます。
WordPress編

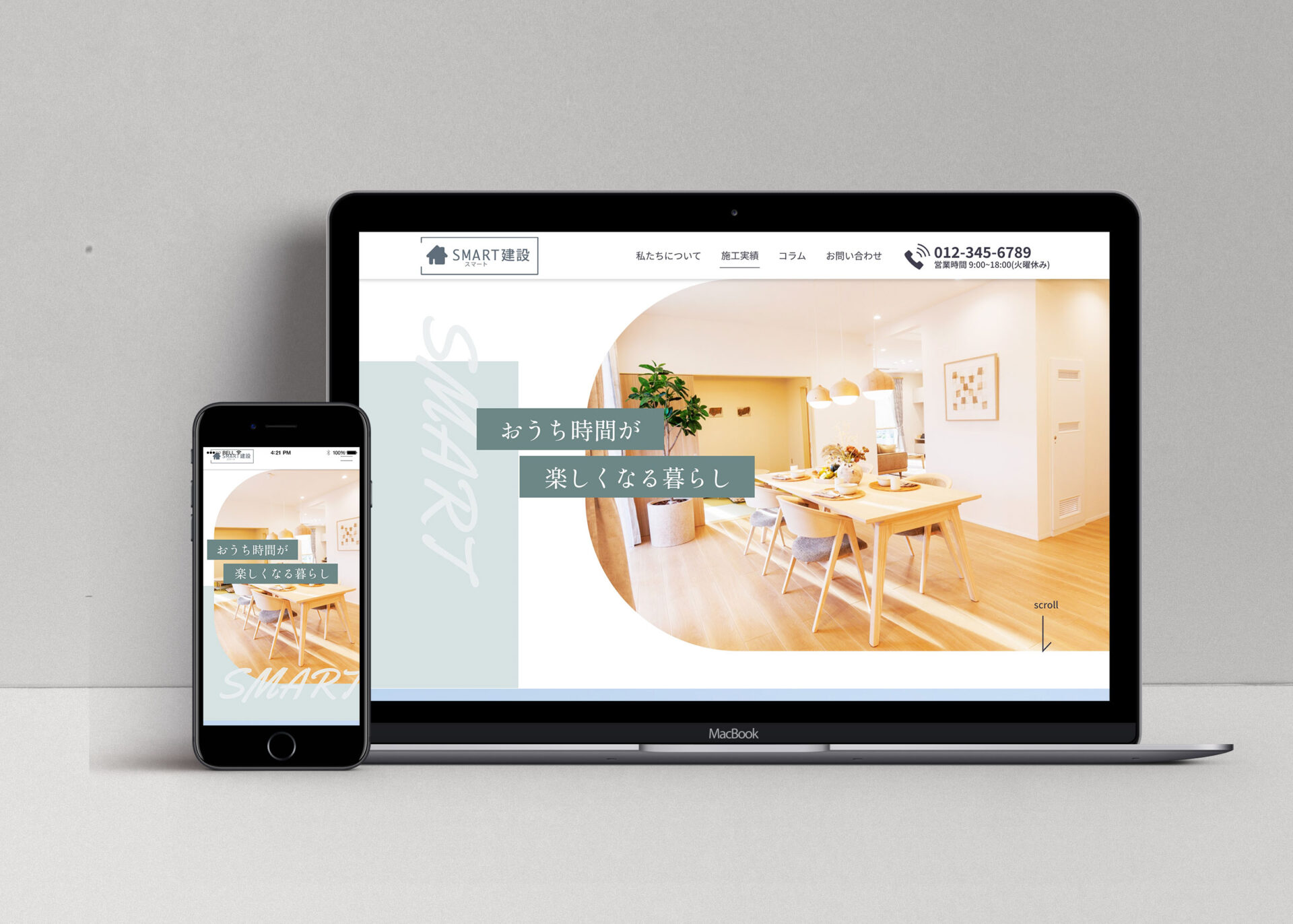
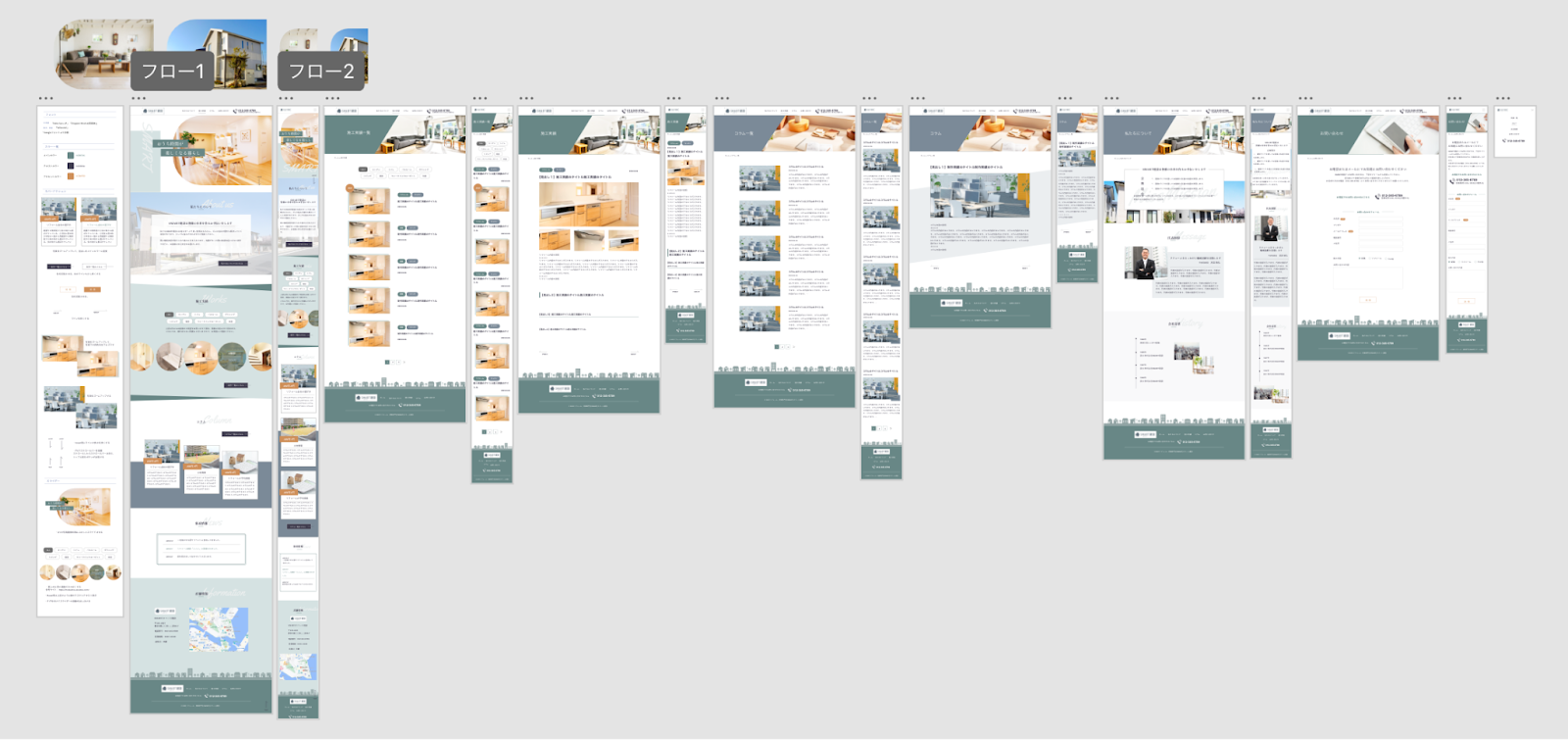
「WordPress編」ではSMART建設という架空会社を想定してXDデザインカンプを作成しています。
全7ページでボリュームが多いですが、こちらのデザインカンプがWordPress化できれば実案件でも怖くありません。
WordPressのデザインカンプライブコーディング動画講義は11時間
詳細のサイトマップは以下となっています。
TOP
私たちについて
施工実績一覧 ー 施工実績詳細ページ
コラム一覧 ー コラム詳細
お問い合わせ

ライブコーディングではWordPressの概要、ローカルの構築から進めているので、初めての方も挫折することなく進めることができます。
WordPressとは
- WordPressとは?
- WordPressは簡単に使える
- 静的サイトとWordPressサイト(動的サイト)の違い
- WordPressのプラグイン
- WordPressサイトを作れるようになろう
WordPress 環境構築編
- ローカル環境とは
- Localの導入手順
- Local以外の環境構築方法
基本テーマ作成
- テーマについて
- 基本的なテーマ作成
PHPの基本的な書き方
- PHPの基礎知識
- PHPの拡張子・基本構文
- PHPのコメントアウト
- PHPの変数
- シングルクォーテーションとダブルクォーテーションの違い
- PHPのif文
- PHPの繰り返し処理(for文)
- PHPの繰り返し処理(while文)
WordPressで使うPHP・テンプレートタグの紹介
- テンプレートタグとは
- メインループ・サブループ
WordPressのメインクエリ・サブクエリ
- クエリとは
- メインクエリ
- サブクエリ
フィルターフックについて
- フックとは
- フィルターフックとは
アクションフックについて
- フックとは
- アクションフック
- アクションフックとフィルターフックの違い
WordPressテンプレート階層について
- テンプレート階層
- 主なテンプレートファイル
- トップページ
- 固定ページ
- カテゴリーページ
- 日付表示ページ
- 404ページ
functions.phpについて
- functions.phpとは
- functions.phpのルールや注意点
- functions.phpを使った例
カスタム投稿の解説
- カスタム投稿とは
- カスタム投稿を追加する方法 - functions.php の場合 -
- カスタム投稿を追加する方法 - プラグイン を使う場合 -
カスタムフィールドの解説
- カスタムフィールドとは
- カスタムフィールドを追加する方法
カスタムタクソノミーの解説
- タクソノミーとは
- カスタムタクソノミーを追加する方法 - プラグイン の場合 -
- カスタムタクソノミーを追加する方法 - functions.php の場合 -
【WordPress編】XDデザインカンプからのコーディングをしよう

全7ページ+スマホ対応となります!
これらの実装ができる様になれば必ず実力は付いてきます。
ライブコーディングで学習効率を上げて進めることがポイントです!
講座を受けるメリット

- 学習をする上で迷いがなくなる
- 自分で考えてコーディングすることで自走力が身に付く
- 実践で使用するノウハウを身につけることで効率UP
- コーディング速度を上げる為の方法が知れる
それぞれのセクションではライブコーディングを実施しています。
ライブコーディングは大きく分けて3つ。
- HTML、CSS編
- JavaScript編
- WordPress編
どの章も都度解説を取り入れながらライブコーディングをしています。
ライブコーディングを受けることでかなり多くのことが吸収できます。
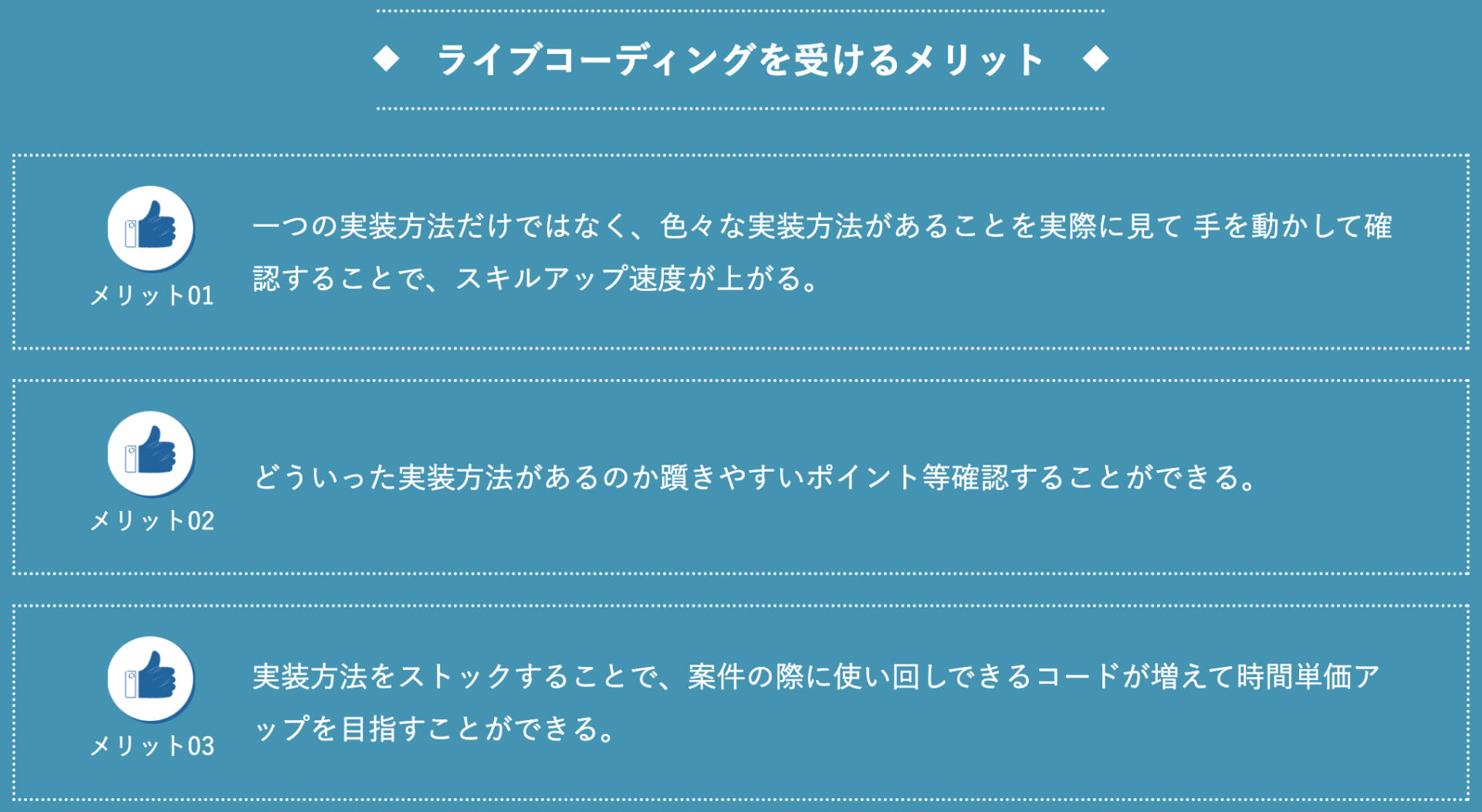
3つほど「ライブコーディングを受けるメリット」について以下にあげました。


そんな時にライブコーディングの「動画解説」を確認しながら進めることがおすすめです。
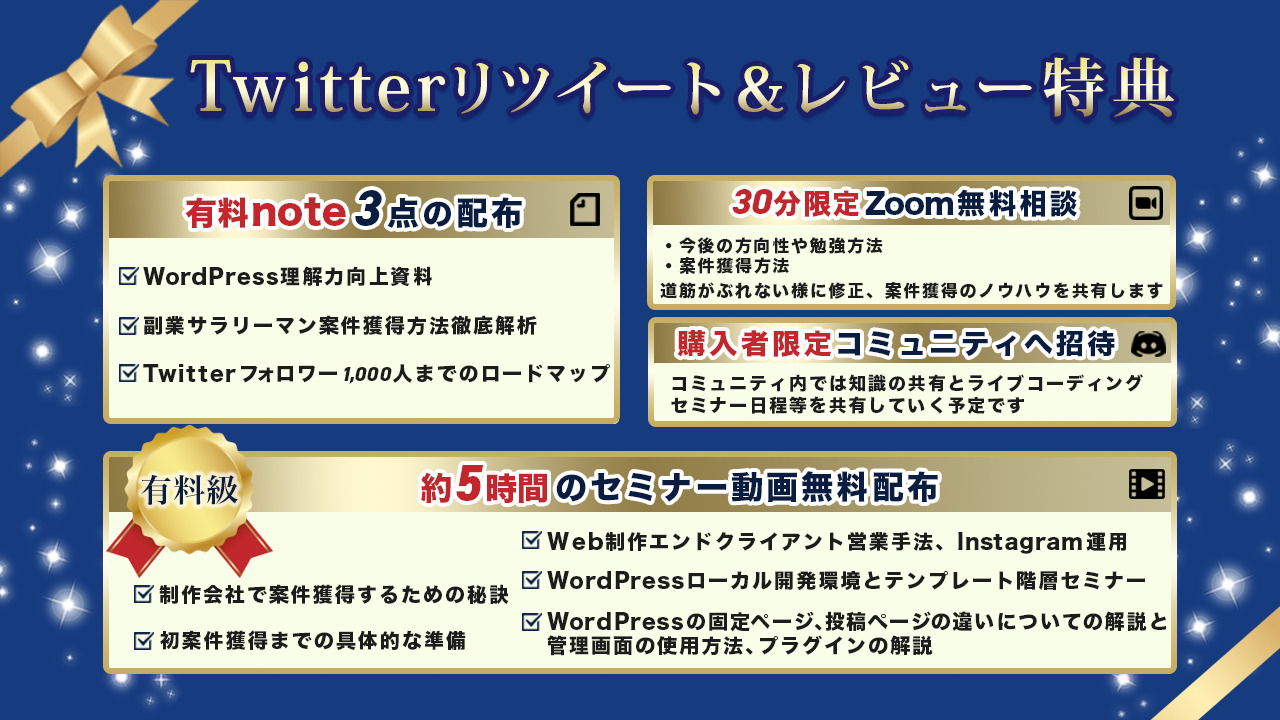
購入者限定特典

購入者特典は上記に挙げている通り、Twitterのリツイートとレビューをしていただけた方限定で
Web制作者にとって必要な特典をつけております。
これだけで購入金額の元が取れるほどのボリュームとなっています。
まとめ
Web制作スキルアップ講座は以下の様な独学では難しく、学習速度を上げていきたい!
そんな方におすすめできる講座となっています。
- 独学で学習しようとすると挫折しそう
- スクールを受講するお金の余裕がない
- プロのコーディングを見てみたい
- どこまで学習をすればいいのか不明確
- WordPressまで学習は終えているがスキルに不安がある
.jpg)
