この記事では「Swiperで無限ループと片方だけ進行方向が逆のループ」について解説します。
Swiperはオプションの組み合わせ次第でさまざまなスライドショーを実装することができます。今回は、2つのSwiperを無限ループと片方だけ進行方向を逆にしたスライドショーを実装してみます。
また、スライド画像をホバーした際に、スライドの情報が表示されるようにもしてみます。
Swiperの簡単な使用方法は下記の記事に記載しています。
目次
Swiperで無限ループと片方だけ進行方向が逆のループの実装方法
結論からいうと、次のようなコードになります。
〇 index.html
<div class="container">
<div class="inner">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test1.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test2.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test3.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test4.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
</div>
</div>
<div class="swiper2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test1.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test2.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test3.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test4.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
</div>
</div>
</div>
</div>〇 style.css
.container {
width: 100%;
overflow: hidden;
}
.inner {
margin-right: auto;
margin-left: auto;
max-width: 1000px;
}
.swiper,.swiper2{
width: 100%;
height: 200px;
overflow: visible;
}
.swiper-slide{
width: inherit;
height: inherit;
object-fit: cover;
position: relative;
cursor: pointer;
}
.swiper-slide__img img {
width: 100%;
height: 100%;
}
.swiper .swiper-wrapper,.swiper2 .swiper-wrapper{
transition-timing-function: linear;
}
.slide-content {
margin: 0;
position: absolute;
bottom: 0;
left: 0;
opacity: 0;
color: white;
background: linear-gradient(180deg, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 50%);
width: 100%;
transition: opacity .4s;
display: block;
}
.slide-title {
margin: 0;
padding: 20px 10px;
}
.swiper-slide:hover .slide-content {
opacity: 1;
}
〇 main.js
let mySwiper = new Swiper('.swiper', {
slidesPerView: 'auto',
loop: true,
speed: 6000,
spaceBetween: 20,
slidesPerView: 3,
allowTouchMove: false,
autoplay: {
delay: 0,
},
});
let mySwiper2 = new Swiper('.swiper2', {
slidesPerView: 'auto',
loop: true,
speed: 6000,
spaceBetween: 20,
slidesPerView: 3,
allowTouchMove: false,
autoplay: {
delay: 0,
reverseDirection: true
},
});
2つのswiper要素を並べて、それぞれにオプションを設定しています。ループの進行方向を逆にする設定もオプションでできます。
スライド画像をホバーすると、非表示になっていたテキストが表示されます。
なお、SwiperはCDNで実装するのが簡単です。Swiperを動作させるためにheadタグに以下のCDNファイルを記述します。
<!-- Swiperのcssファイル -->
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<!-- SwiperのCDNファイル -->
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>SwiperのスライドショーHTML構造
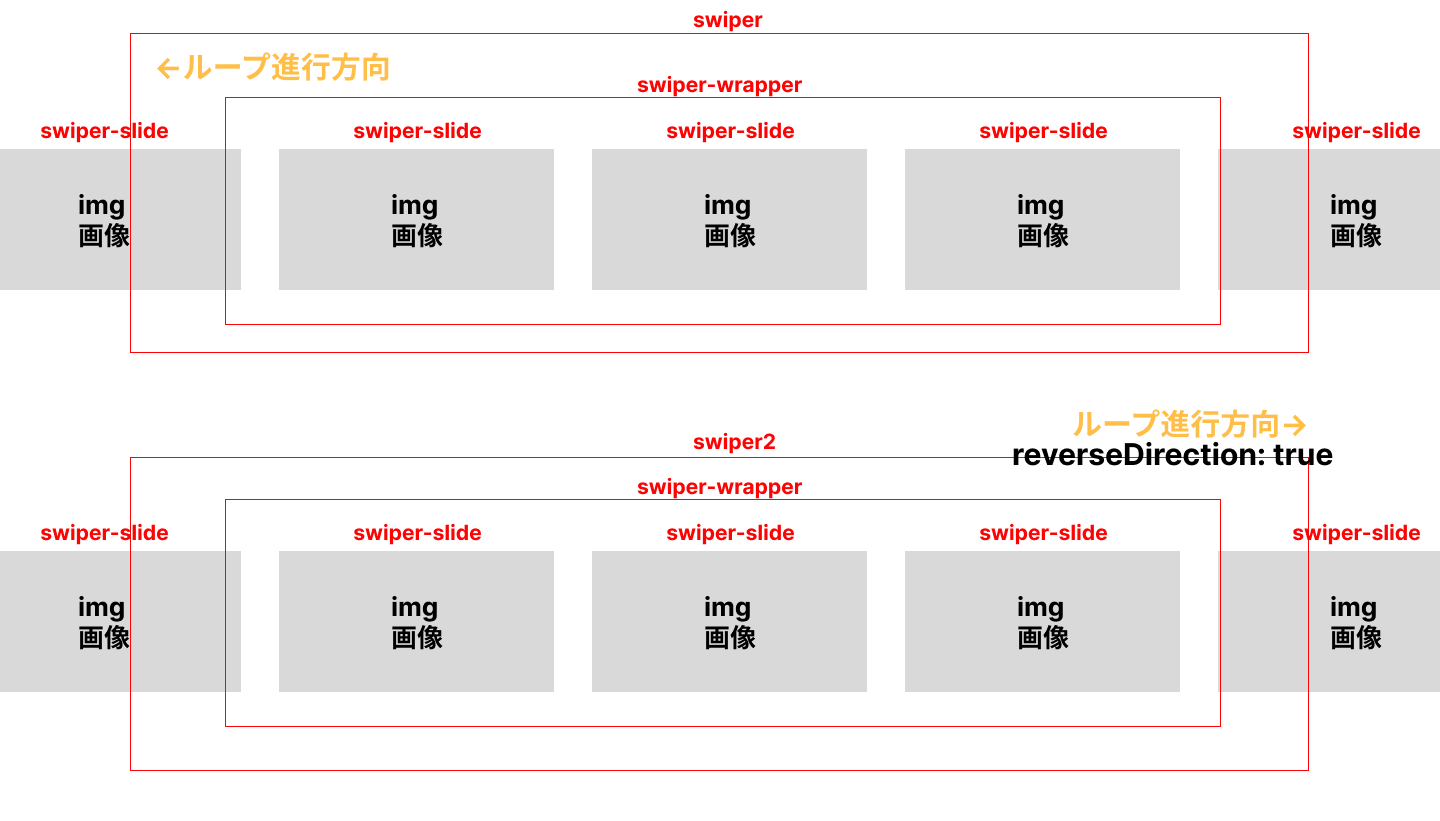
イメージとしては次のようになります。

SwiperスライドのHTML構造は下記になります。
<div class="container">
<div class="inner">
<!-- スライダーのメインコンテナ要素(必須) -->
<div class="swiper">
<!-- スライドを囲む要素(必須) -->
<div class="swiper-wrapper">
<!-- スライド要素(必須) -->
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test1.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test2.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test3.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test4.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
</div>
</div>
<!-- スライダーのメインコンテナ要素(必須) -->
<div class="swiper2">
<!-- スライドを囲む要素(必須) -->
<div class="swiper-wrapper">
<!-- スライド要素(必須) -->
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test1.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test2.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test3.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="images/test4.jpg" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
</div>
</div>
</div>
</div>Swiperでは基本的に上記html構造で記述します。
Swiper要素とSwiper2要素を2つ並べて配置します。ホバー時に表示されるテキストもswiper-slide要素の中に配置します。
Swiperのコード部分
Swiperの記述は下記になります。
オプションで下記の設定を指定しています。
- スライド無限再生
- スライドアニメーション速度設定
- スライドの動きエフェクト指定
- スライド枚数
- スライド間余白
- スライド遷移速度
- スワイプ無効
- スライドの方向を逆にする
Swiper要素では下記のオプションを指定しています。こちらの場合、let mySwiperで設定します。
let mySwiper = new Swiper('.swiper', {
// /オプション設定
slidesPerView: 'auto',
loop: true, // スライド無限ループ
speed: 6000, // スライドアニメーション速度(ミリ秒)
spaceBetween: 20, // スライド間余白
slidesPerView: 3, // スライド表示数
allowTouchMove: false,// スワイプ無効
autoplay: { // スライド自動再生
delay: 0, // スライド間の遷移遅延時間(ミリ秒)
},
});
swiper2要素では下記のように設定します。let mySwiper2のようにswiper要素とは別のものを指定します。なお、swiper要素と別に指定することで、個別にオプションを設定できます。
let mySwiper2 = new Swiper('.swiper2', {
// /オプション設定
slidesPerView: 'auto',
loop: true, // スライド無限ループ
speed: 6000, // スライドアニメーション速度(ミリ秒)
spaceBetween: 20, // スライド間余白
slidesPerView: 3, // スライド表示数
allowTouchMove: false,// スワイプ無効
autoplay: { // スライド自動再生
delay: 0, // スライド間の遷移遅延時間(ミリ秒)
reverseDirection: true // ループの進行方向を逆
},
});ループの進行方向を逆にする場合、下記の指定をします。
reverseDirection: trueCSSでスタイル調整(ホバー時にテキスト表示)
CSSは下記になります。
.container {
width: 100%;
overflow: hidden;
}
.inner {
margin-right: auto;
margin-left: auto;
max-width: 1000px;
}
.swiper,.swiper2{
width: 100%;
height: 200px;
overflow: visible;
}
.swiper-slide{
width: inherit;
height: inherit;
object-fit: cover;
position: relative;
cursor: pointer;
}
.swiper-slide__img img {
width: 100%;
height: 100%;
}
.swiper .swiper-wrapper,.swiper2 .swiper-wrapper{
transition-timing-function: linear;
}
.slide-content {
margin: 0;
position: absolute;
bottom: 0;
left: 0;
opacity: 0;
color: white;
background: linear-gradient(180deg, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 50%);
width: 100%;
transition: opacity .4s;
display: block;
}
.slide-title {
margin: 0;
padding: 20px 10px;
}
.swiper-slide:hover .slide-content {
opacity: 1;
}
スライドがゆっくり流れるようにするにはSwiperのオプションの設定と併せて、下記のCSSで調整します。
.swiper .swiper-wrapper,.swiper2 .swiper-wrapper{
transition-timing-function: linear;
}テキスト部分は、下記で初期状態を非表示にしています。ホバー時にふわっとテキストを表示させたいので、transitionを指定します。
.slide-content {
margin: 0;
position: absolute;
bottom: 0;
left: 0;
opacity: 0; /* 非表示 */
color: white;
background: linear-gradient(180deg, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 50%);
width: 100%;
transition: opacity .4s; /* ホバー時にふわっと表示されるようにtransitionでプロパティ指定 */
display: block;
}
スライド画像をホバーしたら、テキストが表示されるようにopacityを1にします。(0で非表示→1で表示)
.swiper-slide:hover .slide-content {
opacity: 1;
}まとめ
Swiperで無限ループと片方だけ進行方向が逆のループの実装方法について解説しました。同じスライドショーでも今回のようにちょっとだけパターンが違うスライドを実装したい場合は、個別でスライドのオプションを設定することでパターン違いを作成することができます。
この他にもさまざまなパターンのスライドショーが実装できると思うので、自分なりにいろいろカスタマイズしてみましょう!
.jpg)

