WordPressでサイトを作成する際に、サーバーを使わずにサイトを作成することができれば費用もかからずに自分だけのサイトが作成できますよね。
でもどうやったらいいのかわからないという人が多くいると思います。
そこで今回は、自分専用のサイトを作成するために必要なローカル環境開発について紹介していきます。
ローカル環境開発に詳しくなれば、外部サーバーを使わずにサイトを作成することができ自分専用のサイトを作ることができるようになります。
こちらのnote超初心者向きのWordPress管理画面操作方法載っているのでWordPressを触ったことがないかたはこちらを参考にしてください。
目次
ローカル環境開発とは

通常、サイトを作成してWEB上にアップするにはレンタルサーバーを借りてそのサーバーを利用してそこからWEB上にアップされます。
しかし、WEBに載せる必要がなく、サイトを作成する練習をして自分だけのWordPressを作成したいという方は、ローカル環境開発を使用しています。
ローカル環境開発というのは、以下のようなものです。
ポイント
外部サーバーを使わずに、自分のパソコン内だけでサーバーを構築する仮想環境
上記のものを、ローカル環境開発といいます。ローカル環境開発を使用することができれば、自分のパソコン内だけでWordPressのサイトを作成できます。
自分のパソコン内のサーバーを使用するためWEB上には載せることができません。しかし、仮想環境なので自分の好きなようにサイトをデザインしたり様々なことを試すことができます。
ローカル環境は自分のパソコン内だけのものなので、仮想環境やテスト環境といわれています。その反対に、レンタルサーバーを利用してWEBサイトの載せることを本番環境といわれています。
多くの人がサイトを作成する際には、うまく作動するかテストをします。そのため、ローカル環境開発をおこなってから本番環境で作業していくというのが一般的です。そのため、サイトを作成する人にとっては必須な存在になっています。
ローカル環境開発のメリット

ローカル環境開発は、WEB上に載せることができないのなら意味ないのではないかという人もいるかもしれません。しかし、ローカル環境開発には、様々なメリットがあるのです。ローカル環境開発のメリットは、以下のようになります。
- 外部サーバーを使わない
- インターネットにつなげなくても作業ができる
- 費用がかからない
- 自分の好きなようにカスタマイズすることができる
上記のようなメリットがあります。以下で詳しく紹介していきます。
外部サーバーを使わない
基本的にサイトを作る際には、レンタルサーバーを借りて外部サーバーを使用します。そのサーバーを利用して、外部に発信をします。しかし、ローカル環境開発は外部のサーバーを使わずに自分のパソコンのサーバーを使用します。
外部サーバーを使わないので、発信されることはありません。そのため、色々なことを試すこともできますし自分だけのカスタマイズをすることも可能です。
インターネットを繋げなくても作業ができる
レンタルサーバーを借りて使用する本番環境は、インターネットに接続しないと使うことができません。
しかし、ローカル環境開発なら自分のパソコンの独立した環境なのでインターネットに接続しなくても作業をすることができます。そのため、いつでも作業をすることができます。
費用がかからない
最初に書いた通りサイトを作成する場合は基本的にレンタルサーバを借ります。レンタルサーバーは借りるものなので、費用がかかってしまいます。
でも、ローカル環境開発なら自分のパソコンのものを使うので費用が全く掛かりません。
自分の好きなようにカスタマイズができる
外部サーバーを使用するとデザインに制限がかかったり、カスタマイズが自由にできなくなっています。でも、ローカル環境開発にはそのような制限はなく自分だけのものを作成することが可能です。
そのため、外部から閲覧はできないので非公開日記などによく使われています。
ローカル環境開発の種類

ローカル環境開発には、様々な種類がありどのローカル環境開発を使っていいかわからない人が多くいると思います。また、現在もローカル環境開発を使っているけれどもっといいものがあれば知りたいという方のためにローカル環境開発の種類を紹介します。
ローカル環境開発の種類は以下のとおりです。
- LOCAL
- XAMPP
- VCCW
- MAMP
この上記4つが、代表的なローカル環境開発になっています。以下で比較してみます。
| ツール名 | 価格 | サーバー | 対応OS | 難易度 | 本番との同期 |
|---|---|---|---|---|---|
| LOCAL | 無料 | Apache/nginx 選択 | Windows/macOS/Linux | 簡単 | △ |
| XAMPP | 無料 | Apache | Windows/macOS/Linux | 普通 | △ |
| VCCW | 無料 | Apache/nginx 選択 | Windows/macOS | 難しい | 〇 |
| MAMP | 無料/有料 | Apache/nginx 選択 | Windows/macOS | 普通 | 〇 |
それでは1つずつ詳しく下記で紹介していきます。
※Apache/nginxとはWebサーバーのことをいいます
LOCAL
LOCALは、初心者の方でも使いやすい万人向けのローカル環境開発になっています。知識0でも利用することができます。
WordPressでローカル環境開発をするなら、今1番おすすめのものになっています。バージョンも選択することができ、複数のサイトを作ることができます。
また、他の人にもローカル環境開発を共有することができるURLを発行することができます。仮想環境を簡単に複製や破棄もおこなうことができるのでおすすめです。
そして、ローカル環境開発を構築した後に簡単にサーバー設定を変えることができます。
しっかりとサイトを作りたい人には向いてなく、非エンジニア向けのローカル環境開発になっています。クリックだけでローカル環境開発をすることができ、簡単に管理や構築をすることができます。
機能も充実しており、一般的なものならほぼすべて使うことができます。
XAMPP
XAMPPは、かつてはローカル環境開発でサイトを作成するときには1番使われていたものです。一般的に作成するWEB環境では、サーバーが構築されるため扱いやすくなっています。
サーバー設定が細かくなっているため、自分が使いやすいサーバーにすることができます。
しかし、WordPressでサイトを作る際にはインストールなどをすべて手動で行わなければなりません。またWEBサーバーの知識が必要になってくるので、初心者の方は使いにくいものになっています。
XAMPPは古いアプリのため、仮想環境を作るためのものではなくてパソコンをサーバーにするためセキュリティ上は問題ありませんが、正しく設定をしないとデータなどの破損のリスクがあります。
またWordPressに特化しているわけではなく、LAMP環境を構築することが本来の目的なのでWordPressでサイトを作るのは向いていないといわれています。
VCCW
VCCWは、エンジニア向けのローカル環境開発で高いレベルのサイトをWordPressで作ることができます。
素早くローカル環境開発を構築することができ、本番環境との同期の相性もよく開発面がとても強くなっています。
VCCWも複数のサイトを作成することができ、簡単に構築や破棄をすることができます。1番の強みとしては、本番環境の同期がとても簡単に行うことができます。
しかし、エンジニア向けのローカル環境開発になっているためインストールをするときに知識が必要になってきます。
とても良いローカル環境開発ですが、WordPressでローカル環境開発をするだけだと高いレベルの導入、運用知識が必要になってくるので注意が必要です。
MAMP
MAMPは、主にmacで使われているローカル環境開発です。macでサーバーやデータベースを構築するものになっています。無料と有償なものがあり、無料版でも十分使うことができるアプリになっています。
macを使っている人や、プログラミング言語で使いたい方にはおすすめになっています。また、WEB開発の動作検証にも使用することができます。有償版を利用すれば機能も増えます。
LOCALの使い方

上記のように、ローカル環境開発をするために使うアプリケーションはいくつか存在します。その中でも使いやすさや目的によって変えることができます。
今回は、初心者でも使いやすく簡単に使用することができるLOCALに使い方について紹介します。
LOCALは上記でも説明したように、初心者でも使いやすいローカル環境になっており非エンジニアでも使いやすくなっています。
では、以下で使い方を紹介します。手順としては以下のとおりです。
- LOCALをダウンロード
まずはLOCALのダウンロードサイトよりLOCALをダウンロードしていきましょう
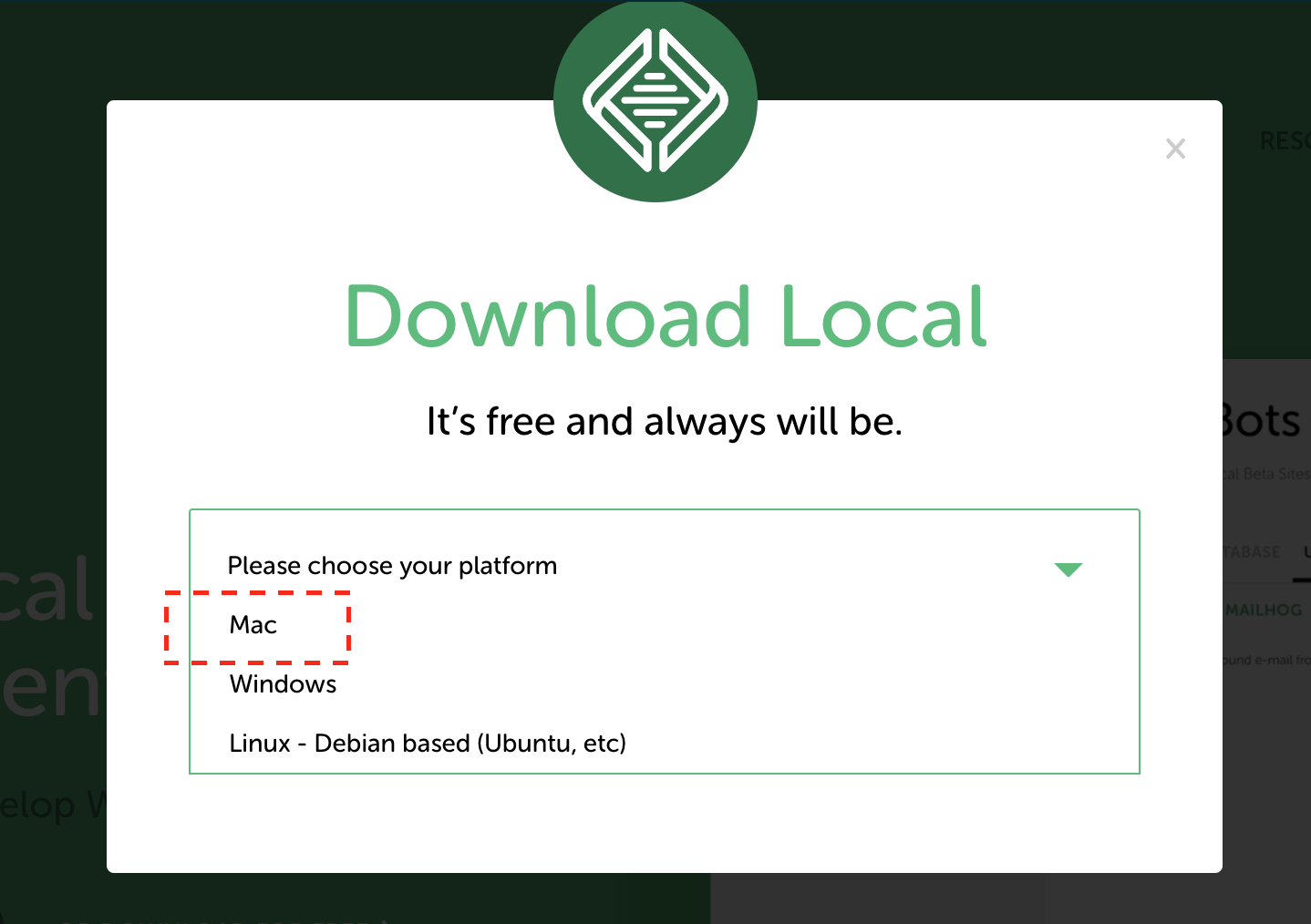
- MacまたはWindowsを選択してダウンロードを行う(今回はMacに絞らせていただきます)
- サイト名を決める
- データベースの設定
- ユーザーの設定
- サイトにアクセス
- WordPressの日本語化とプラグのインストール
上記7つをやるだけで、LOCALを使えるようになります。最短10分でローカル開発環境が終わります。
LOCALをダウンロード
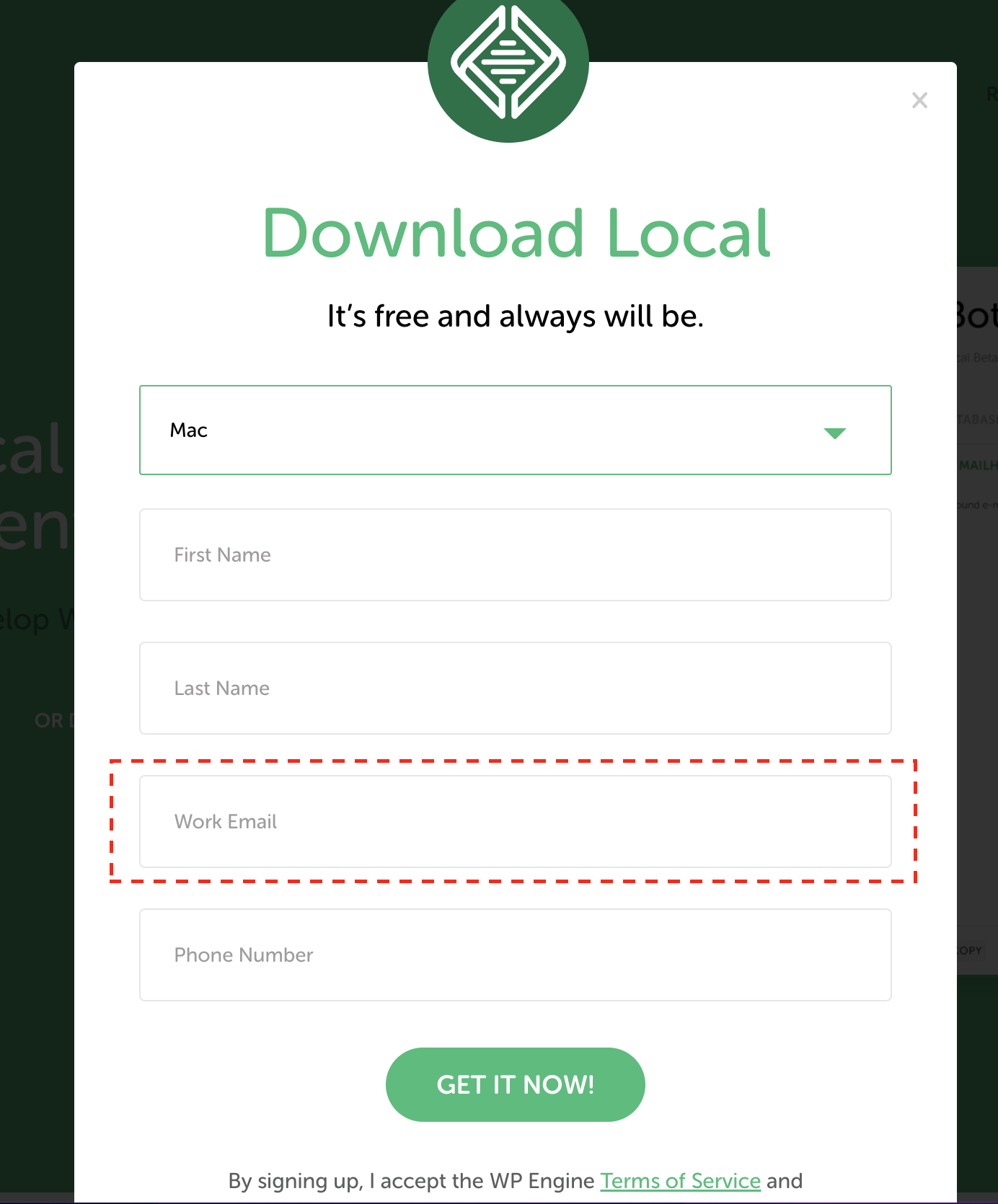
まず、Windowsかmacのどちらを使うか選択します。そして、メールアドレスを入力するだけでダウンロードが開始されます。
①ダウンロード画面へ進む

②MacかWindowsを選択して進む

③メールアドレスを記入して進む

LOCALをインストール
ダウンロードしたLOCALのファイルは、圧縮されてファイルに保存されているので解凍します。解凍されたら何も入力もいらずクリックするだけでインストールが開始されます。
インストールが止まる場合は、パソコンの設定からプライバシーとセキュリティに移動し、ソフトウェアの読み込みを許可する必要があります。
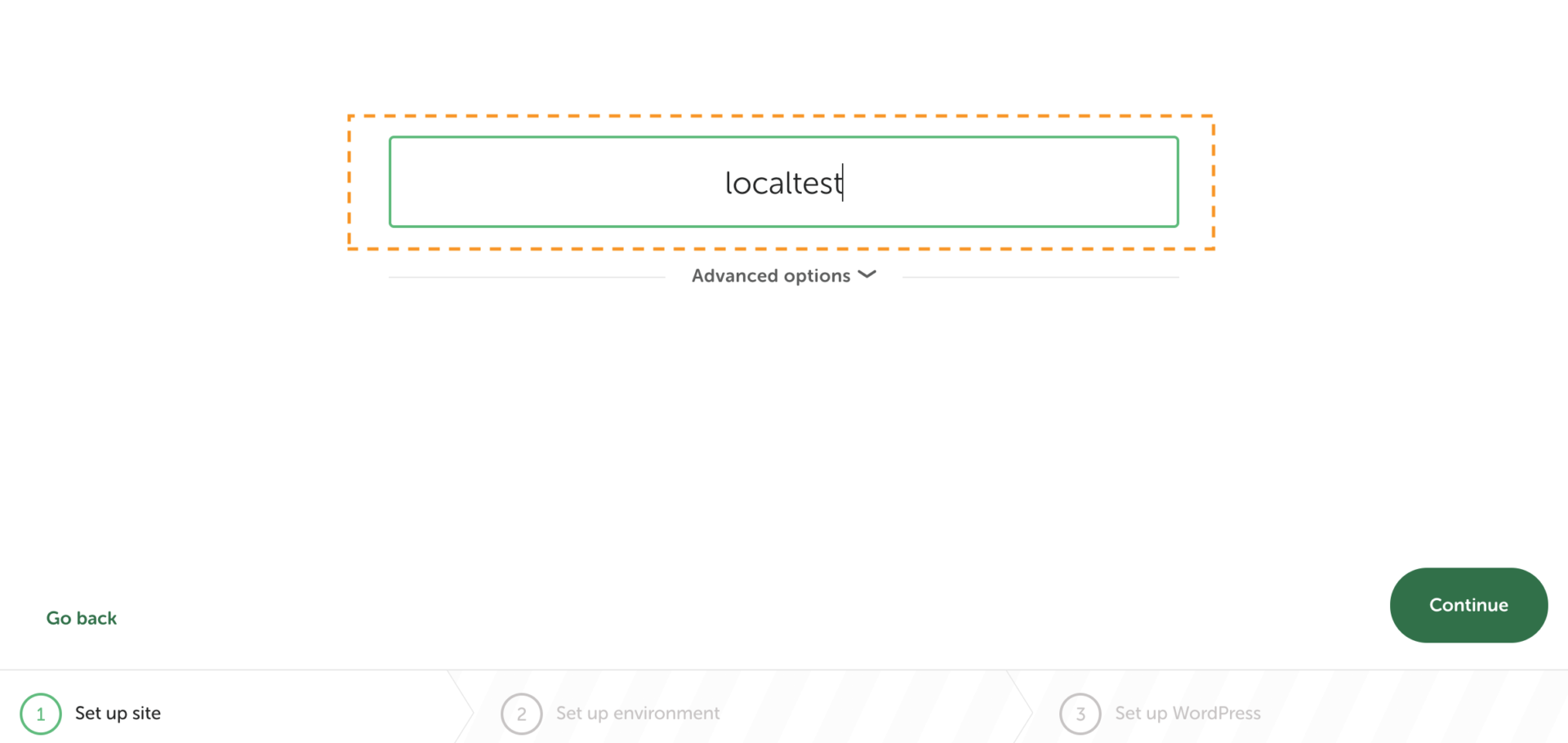
サイト名を決める
インストールが完了したら、WordPressのローカル環境開発で使うサイト名を決めます。サイト名を決めてもWordPressの設定から変えることができます。
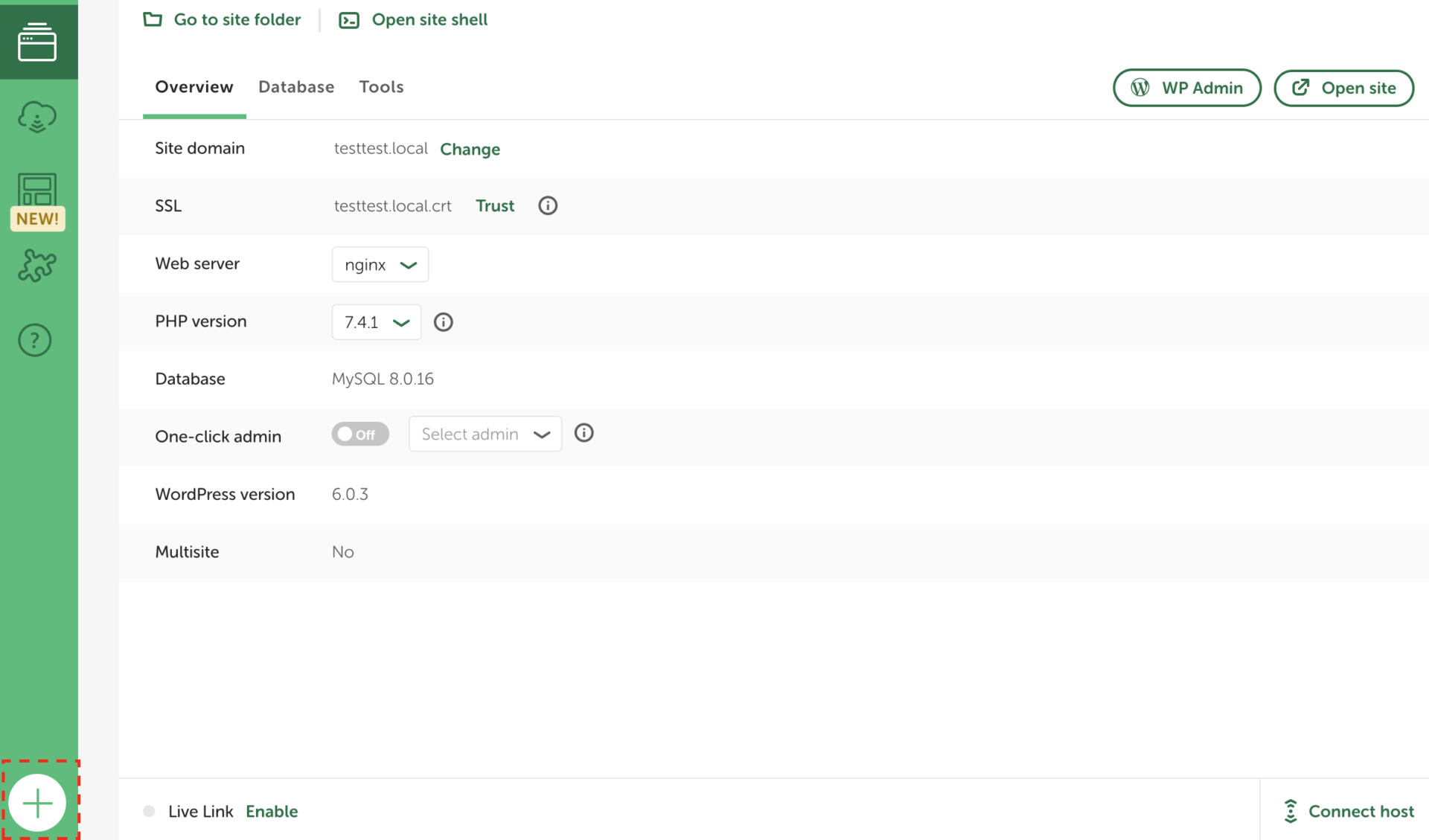
①左下のプラスボタンを押す

②サイト名を決める
今回は「localtest」としています。(ここはなんでもOKです)

入力欄の下のオプションをクリックするとホスト名やファイルの保存場所も変えることができます。
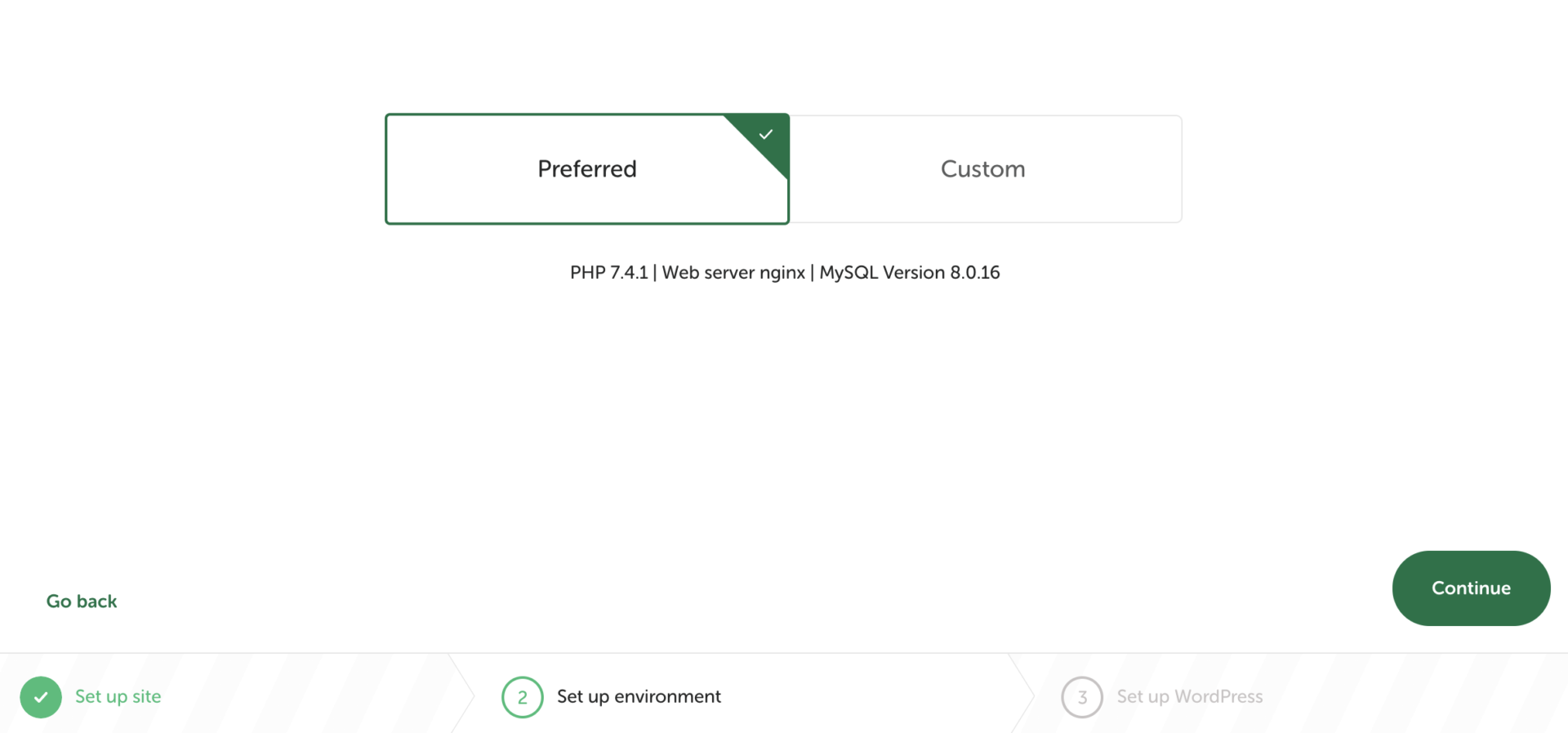
データベースの設定
最初の設定で問題がない場合は、「Preferred」を選択します。Preferredを選択するとLOCALが設定をしてくれます。

テストをしているサイトがあり、指定をしたい場合は「Custom」を選択します。phpのバージョンやサーバーの種類などを設定することができます。
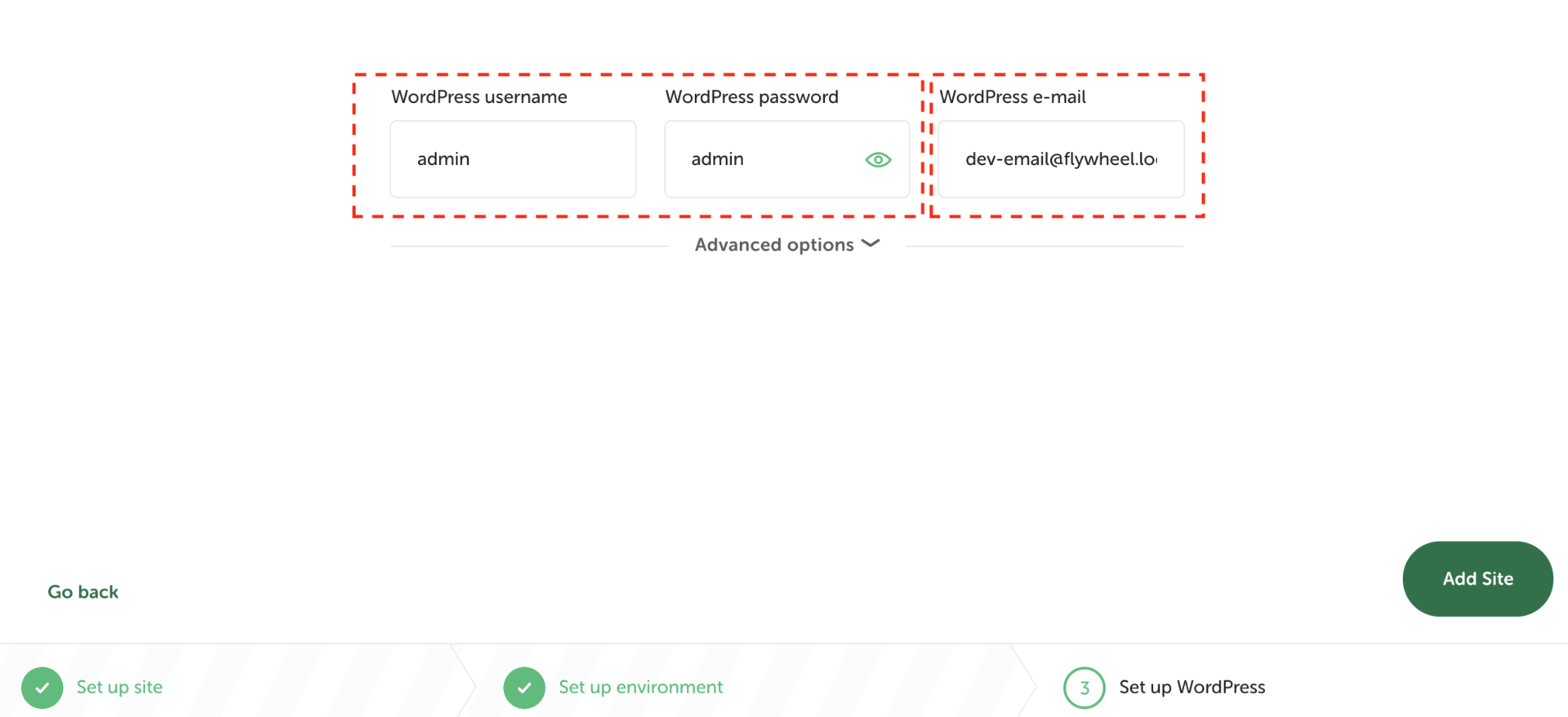
ユーザーの設定
ユーザー名とパスワードの設定をします。WordPressにログインするために必要になるものです。Emailの入力もありますが、変更する必要はありません。
①ユーザーネーム、パスワードの入力を行う
ここはローカル環境なのでなんでもOKです。
②メールアドレスについてはそのままでOK

また、オプションでマルチサイトを設定することができますので、必要に応じて設定をしていきます。(ほとんど触らなくても問題ありません)
これでローカル開発環境の構築は完了です。
おつかれさまでした。
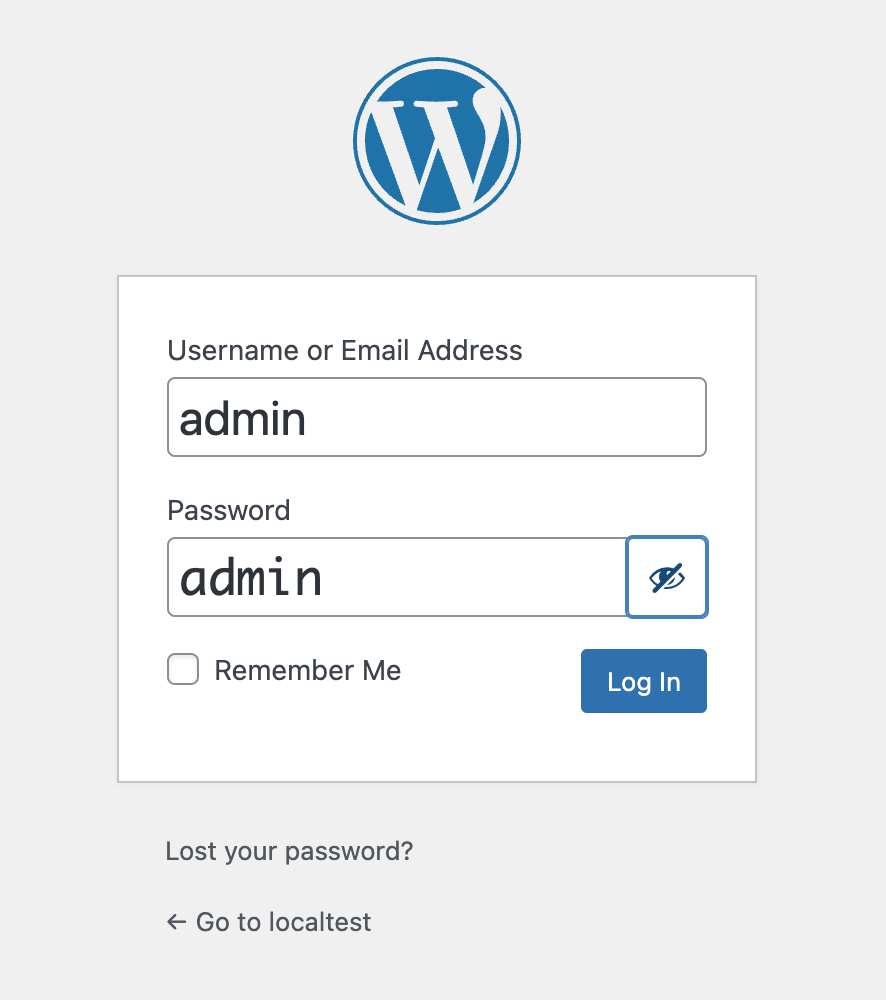
サイトにアクセス
全ての設定が終わったら、サイトにアクセスすることができます。ログイン画面が出てくるので、先ほど設定したユーザー名とパスワードでログインをしましょう。
これでWordPressの管理画面へ入る事ができます。

WordPressの日本語化とプラグのインストール
ログインが完了したらやることが2つあります。WordPressの日本語化とプラグのインストールです。プラグのWP Multibyte Patchは日本語を読み込むときに必須のプラグなので、必ずインストールするようにしましょう。
WordPressの日本語化するには、セッティングからSite Languageの項目にいき日本語を選択したら日本語化は完了です。
WP Multibyte Patchのインストールは、プラグインの追加を選択し新規追加をクリックします。いくつかのプラグが出てきて、WP Multibyte Patchを選択しインストールをします。
インストールが完了したら有効化をクリックし忘れないようにしてください。
これで、全ての設定が完了になります。
ローカル環境開発を使用し、自分だけのサイトを作成しよう。

ローカル環境開発を使用すれば、費用も掛からずにサイトを作成することができ様々なことを試すことができます。
また、ローカル環境開発には様々なアプリがありその人に合ったローカル環境開発を選ぶことができます。
初心者などが使いやすいのは、圧倒的にLOCALになっています。LOCALは最短10分でローカル環境開発をすることができ、設定することもほとんどありません。
すぐにローカル環境開発をしたい方は、LOCALを使用してみましょう。
.jpg)

