WordPressでホームページ制作を行う時にInstagramとの連動がかなり人気となってきています。
WordPressでInstagram導入方法を理解して実際に使用していきましょう。
「Smash Balloon Social Photo Feed」というプラグインを活用して埋め込みを行なっていきます。
- WordPressへInstagramを埋め込む方法が分かる
- Instagramを埋め込むことでのメリット・デメリットが分かる
- Instagramのカスタマイズ方法が分かる
目次
ホームページにInstagramを埋め込むとは

上記の画像の様にWordPressの投稿画面上にInstagramの投稿表示を行うイメージです。
ホームページにInstagramを埋め込むメリット
アクティブにInstagramの投稿を行うことによってユーザーから興味を持ってもらいやすくなります。
ホームページとInstagramの様なSNSを活用することでPV数の増加、お問い合わせの増加が期待できます。
ホームページにInstagramを埋め込むデメリット
ホームページにInstagramを埋め込んだとしても投稿が全くされていなければ、ユーザーは逆に不信感をもってしまいます。
Instagramを導入する場合は更新頻度を安定させましょう。
ホームページにInstagramを埋め込む方法
プラグインを活用してInstagramとの連動を行います。
使用するプラグインは以下の「Smash Balloon Social Photo Feed」というプラグインで簡単に導入することができます。

導入の流れは以下となります。
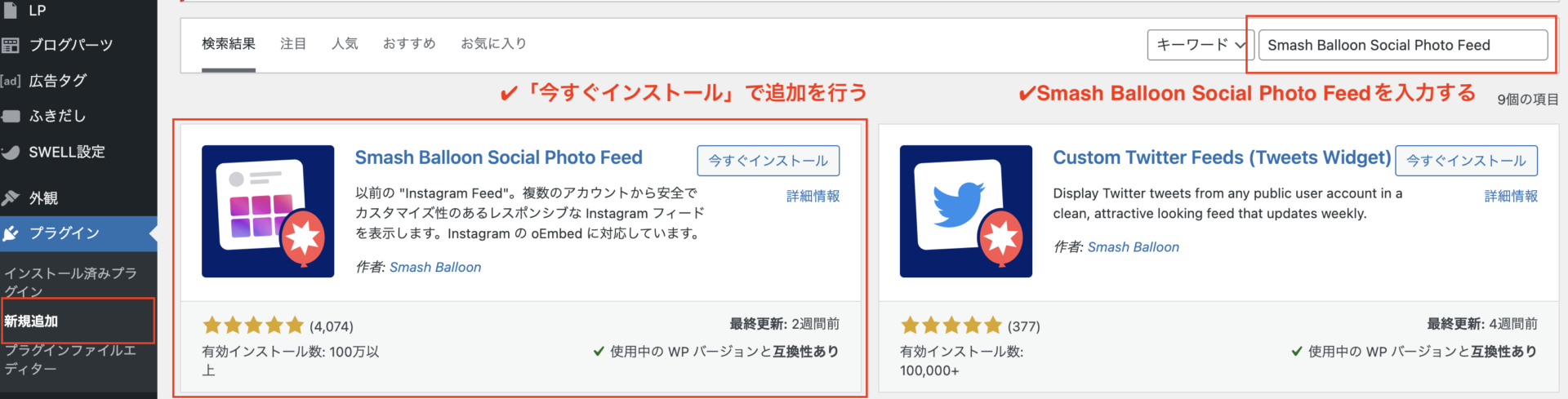
- Smash Balloon Social Photo Feedを追加する
- 自分のInstagramと紐付けを行う
- Instagramの表示方法を選択する
- ショートコードをコピーして固定ページに貼り付けを行う
- 実際に表示されているか確認する
- 表示崩れがあれば修正する
次に導入手順について詳しく解説します。
step
1Smash Balloon Social Photo Feedを追加する

step
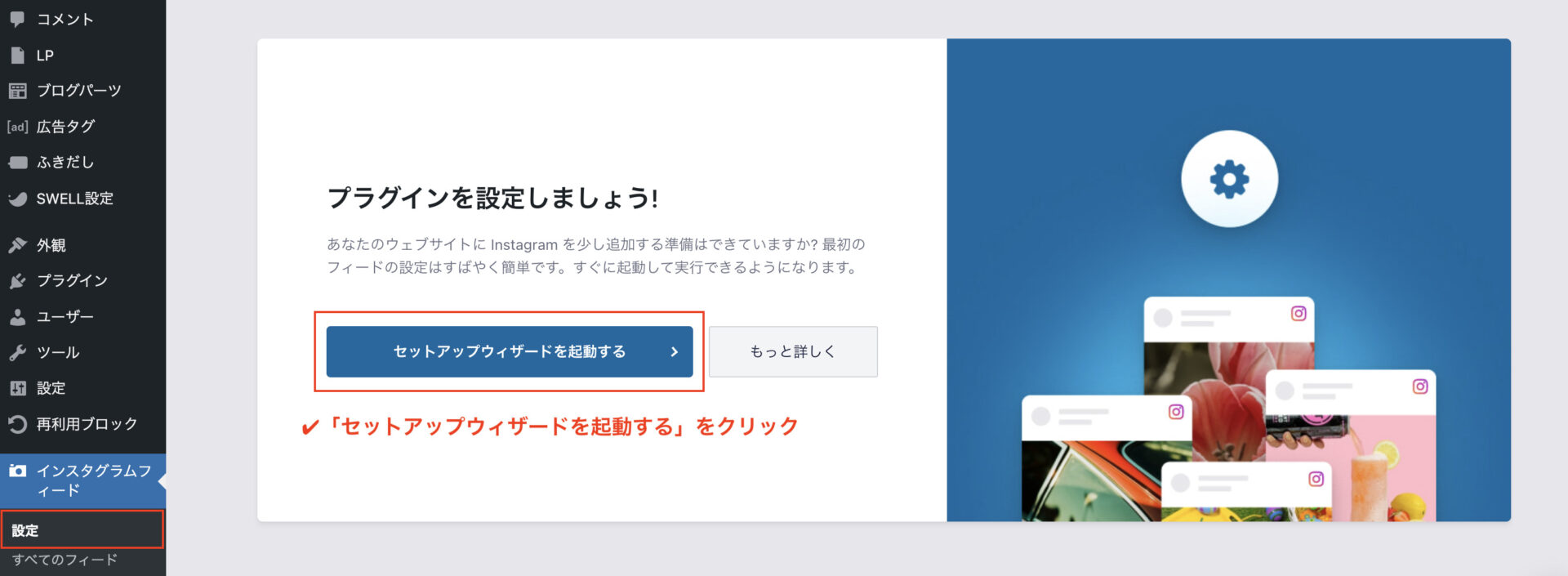
2自分のInstagramと紐付けを行う

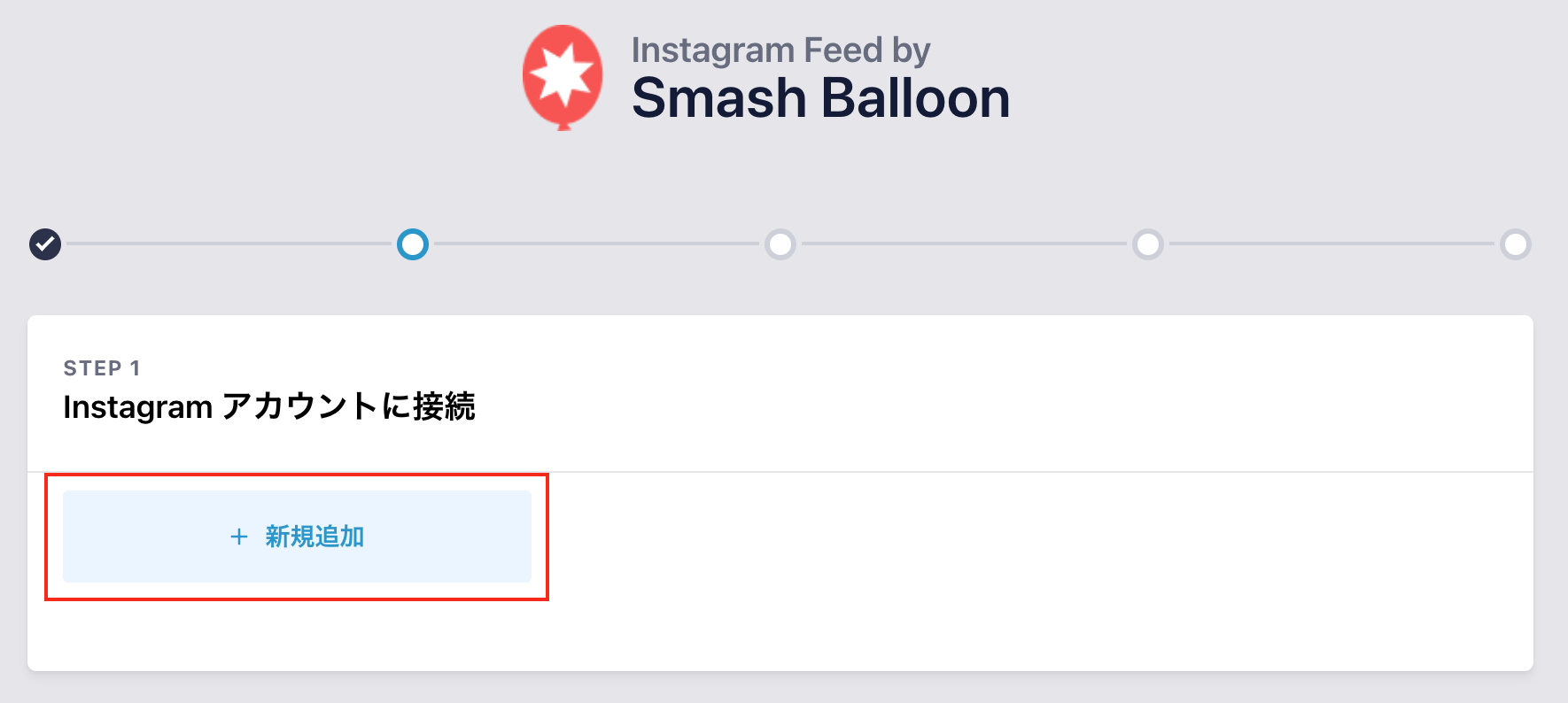
Instagramアカウントに接続を行う為に「新規追加」をクリック。

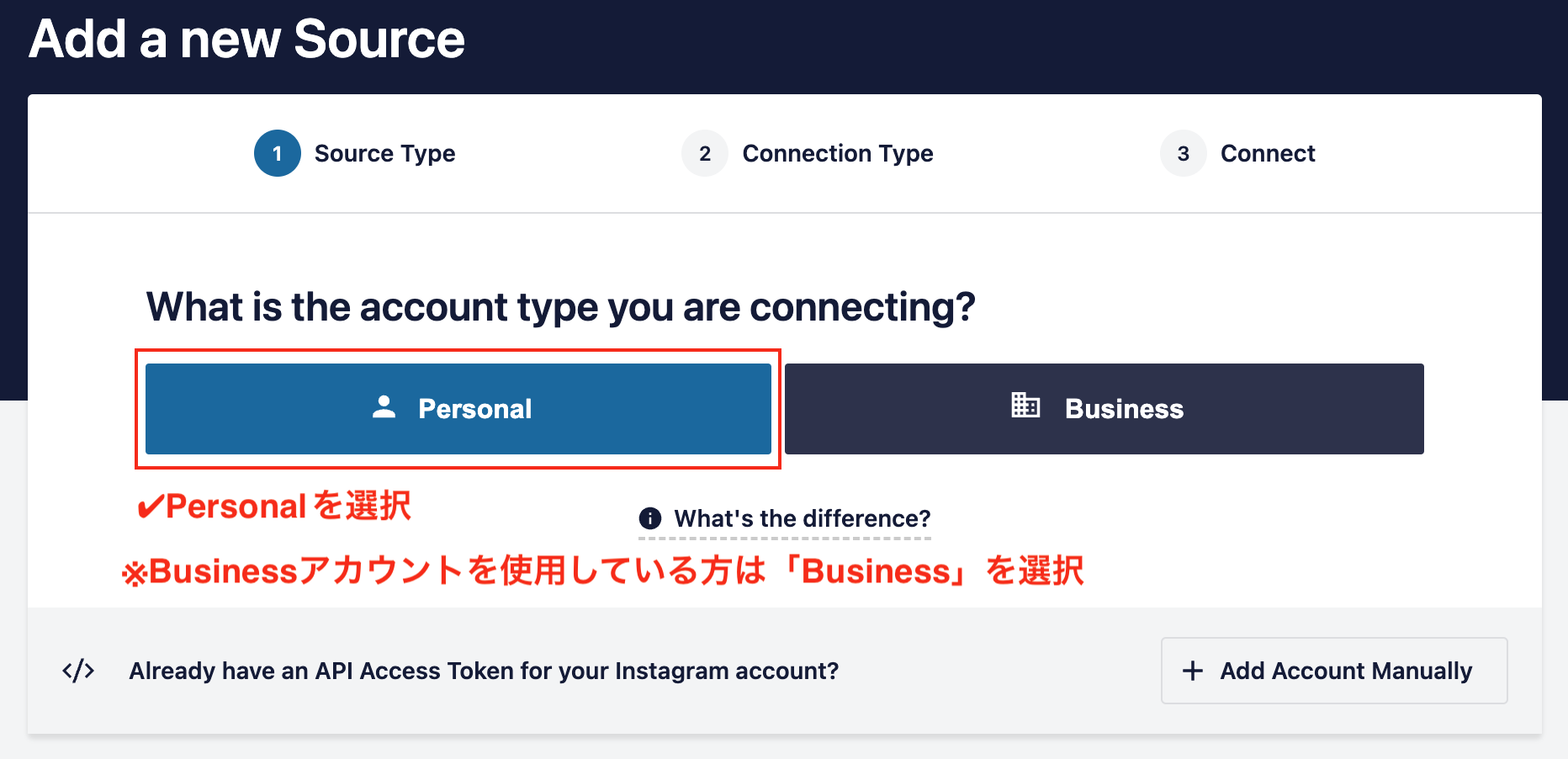
「Personal」をクリックします。
※Businessアカウントを使用している方は「Business」をクリックします

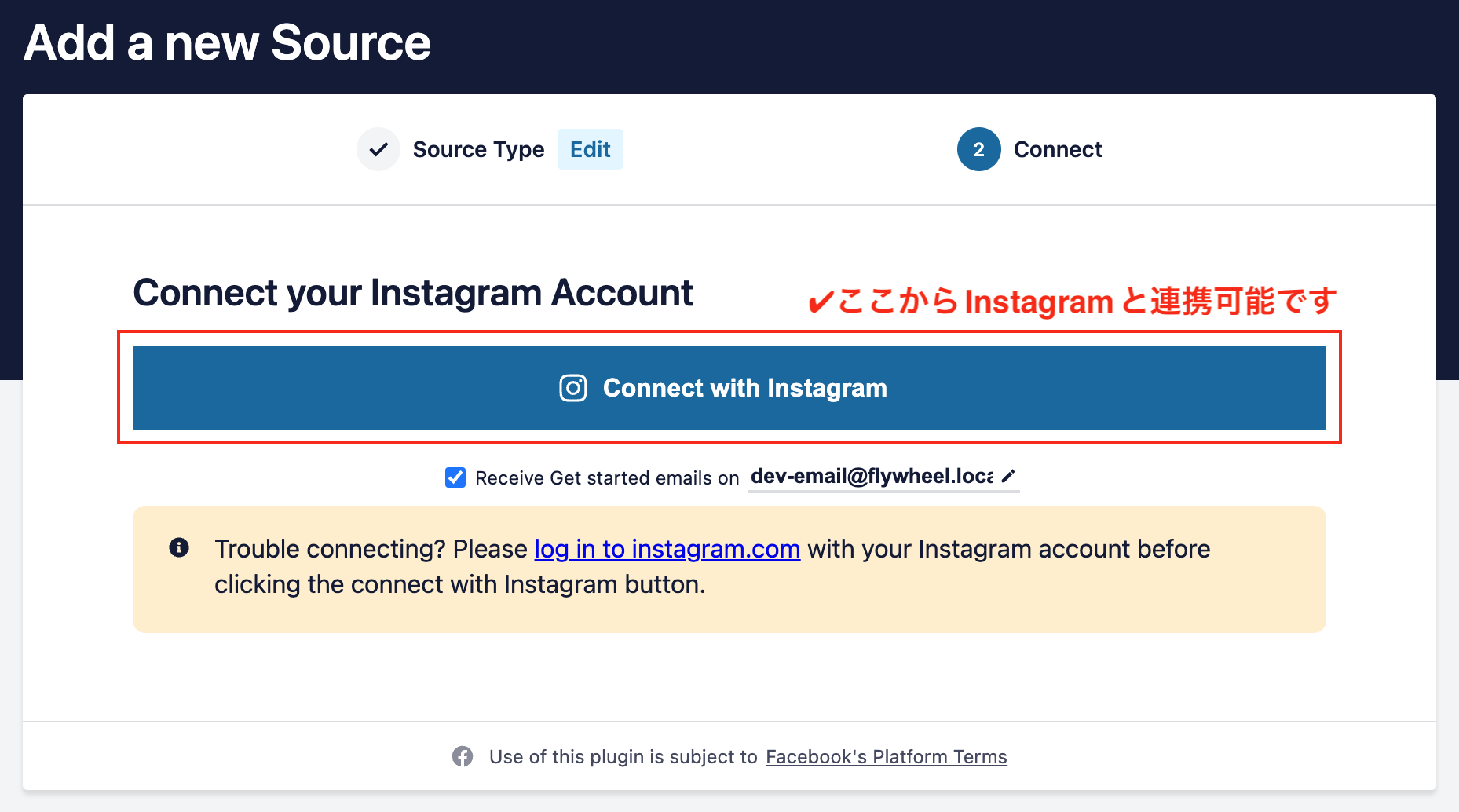
「Connect with Instagram」をクリックすることで自動的に自身のInstagramアカウントに紐付けることができます。

step
3Instagramの表示方法を選択する

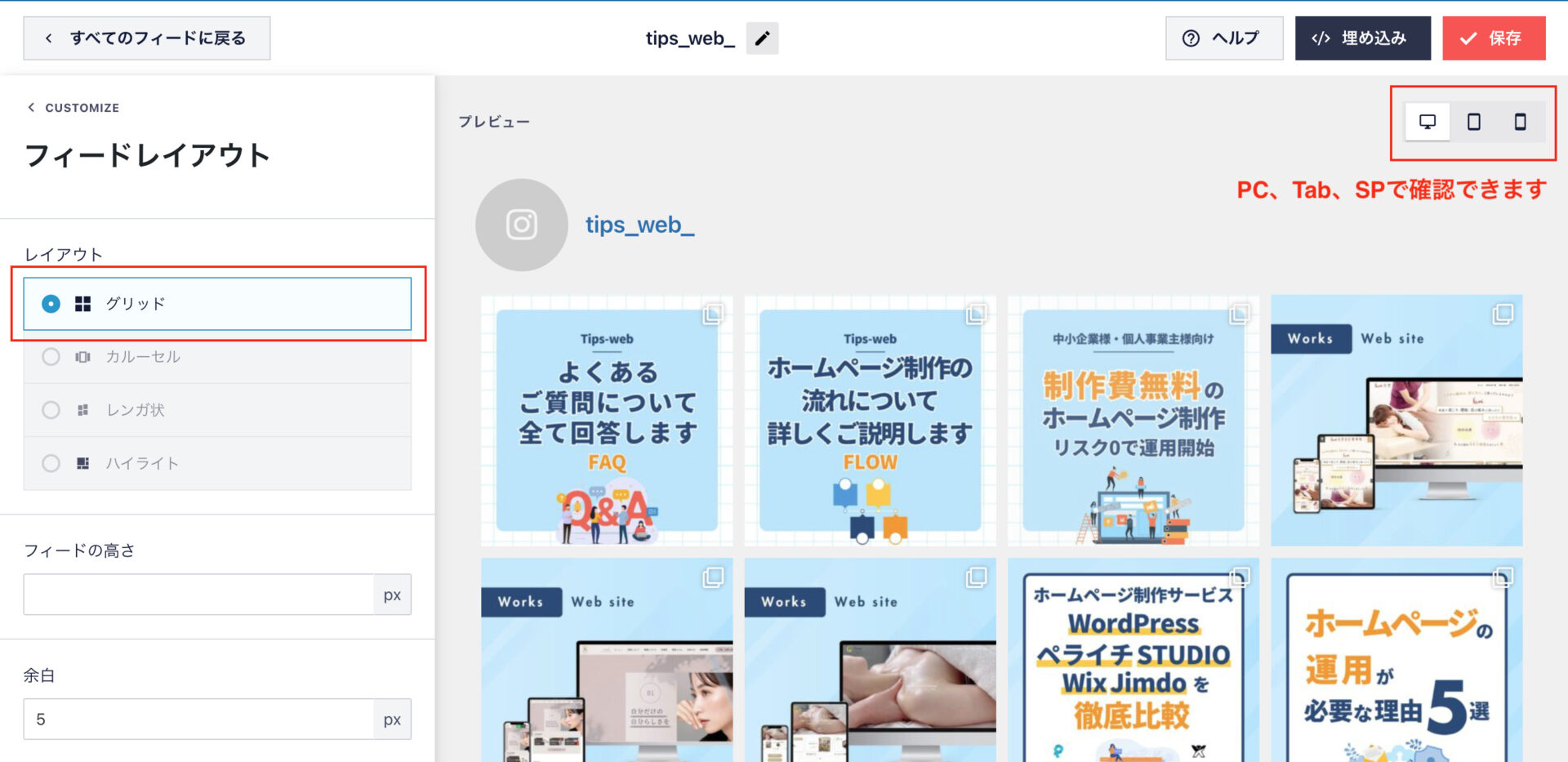
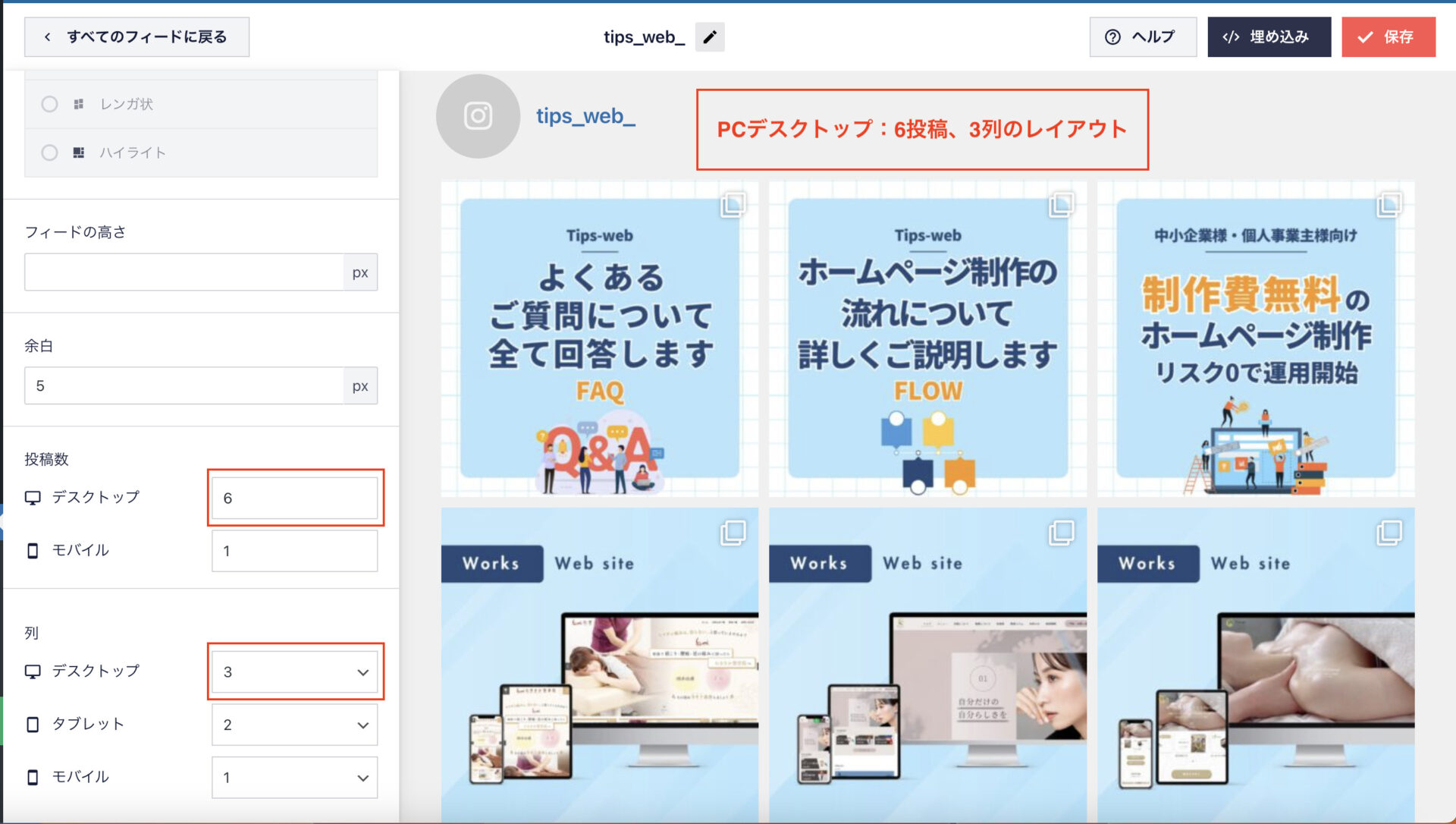
フィードレイアウトにて表示方法を選択します。

「グリッド」で表示を行います(その他の表示も可能ですが有料となります)

デスクトップ表示時の「投稿数」、「列」をそれぞれ入力します。
個人的に見栄え良くてスッキリするのは
投稿数:6
列:3
上記表示は以下の画像となります。

step
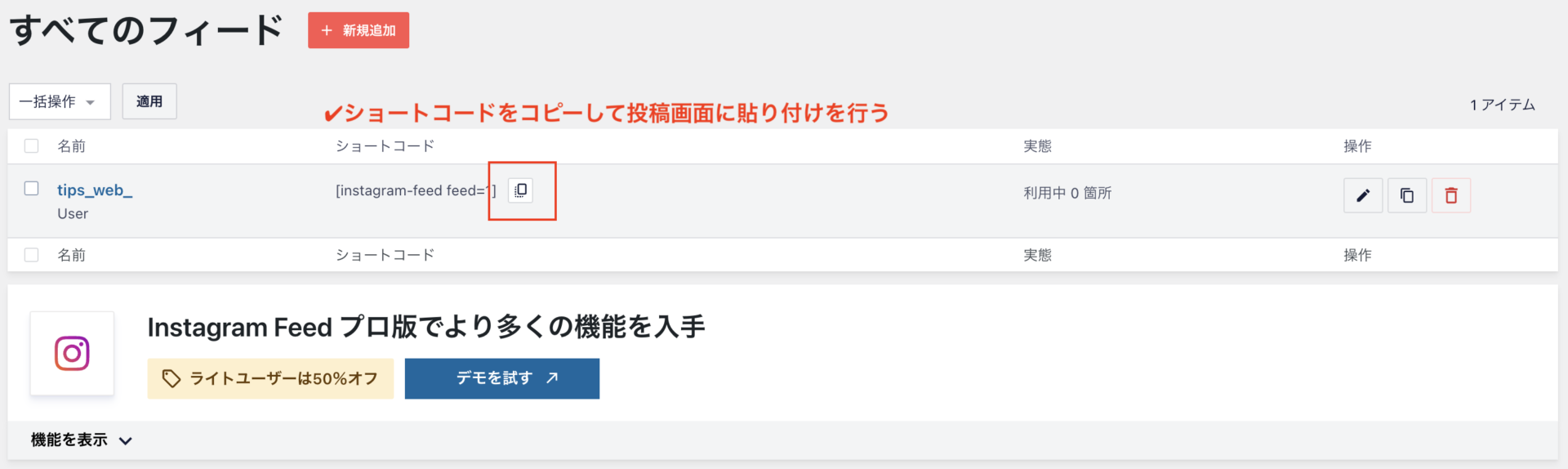
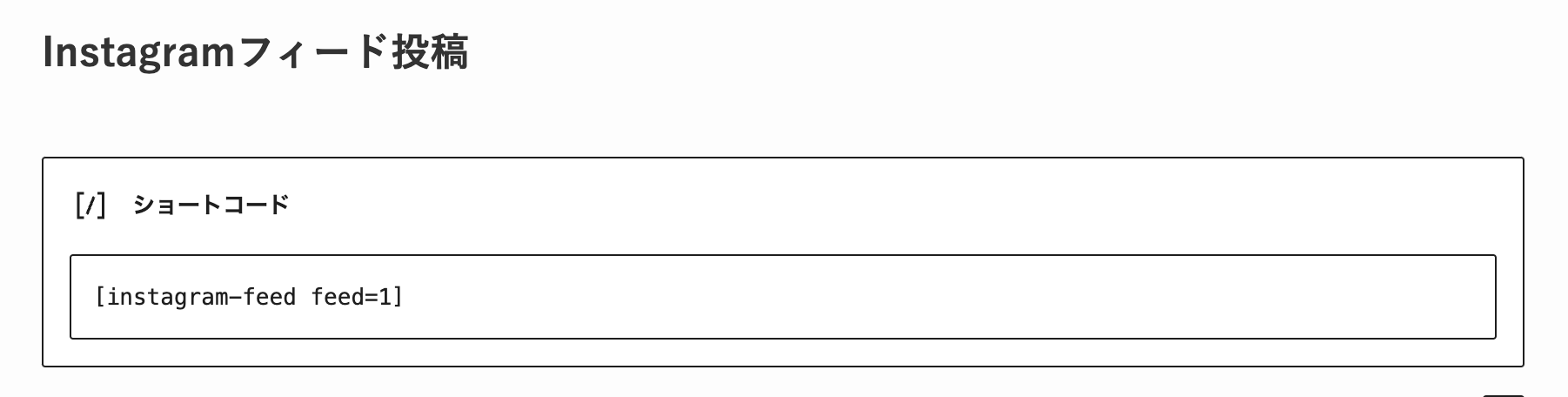
4ショートコードをコピーして貼り付けを行う

個別ページ部分に先ほどコピーしたショートコードを以下の様にペーストしていきます。

step
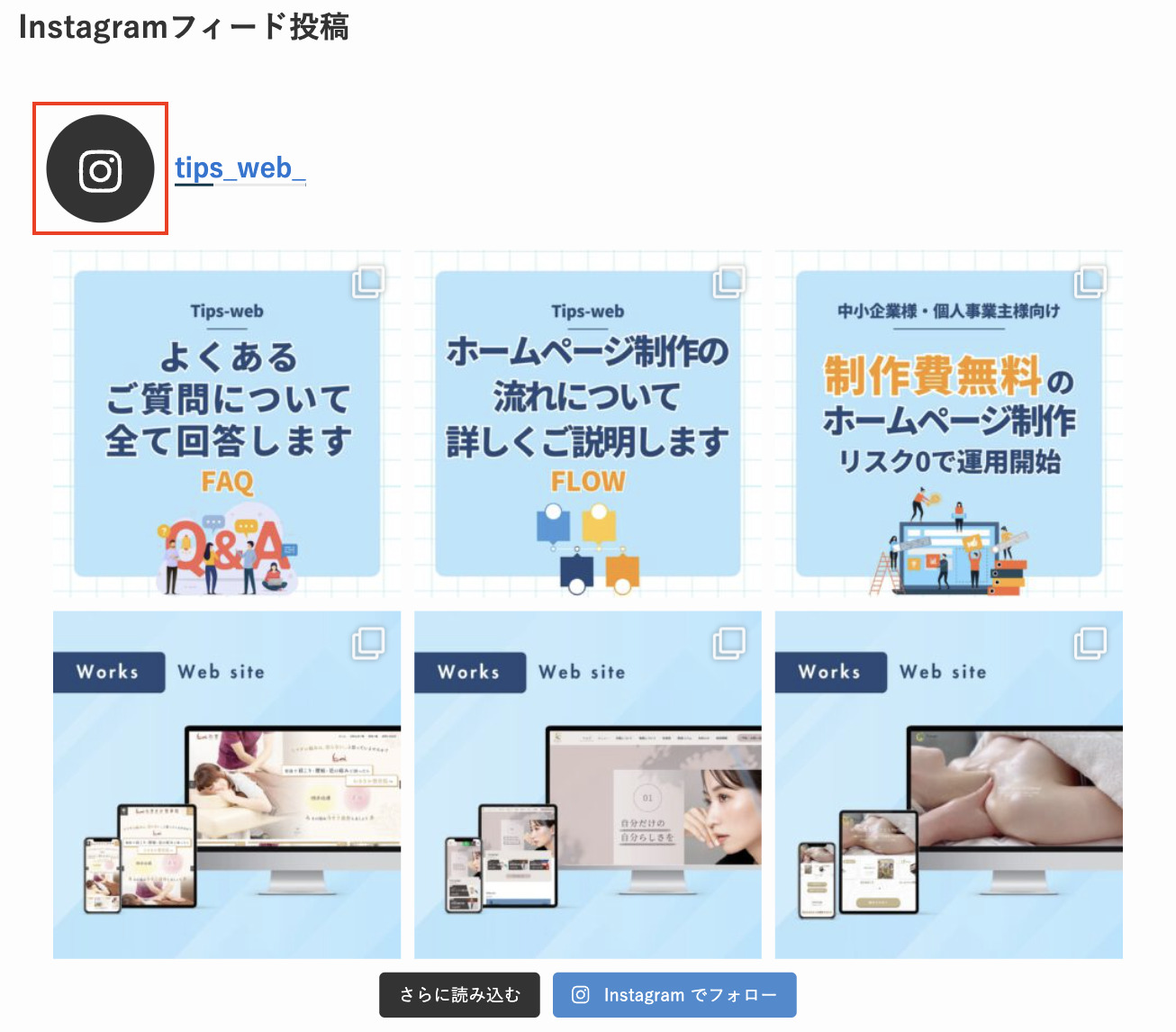
5実際に表示されているか確認する

step
6表示崩れ部分を修正する

カスタム追加CSSに以下コードを記載すると表示崩れが解消されます。
/* Instagramアイコンずれ修正*/
#sb_instagram .sb_instagram_header .sbi_header_img_hover .sbi_new_logo, #sb_instagram .sb_instagram_header .sbi_header_hashtag_icon .sbi_new_logo, .sb_instagram_header .sbi_header_img_hover .sbi_new_logo, .sb_instagram_header .sbi_header_hashtag_icon .sbi_new_logo {
top: 30%;
}
#sb_instagram #sbi_load .sbi_load_btn, #sb_instagram .sbi_follow_btn a {
margin: 0;
}
これでWordPressサイトにInstagramのフィード投稿が表示できました!
Instagramを新規で投稿すると連動してサイト内のInstagram投稿も更新される様になります。
まとめ
Smash Balloon Social Photo Feedを活用することで簡単にInstagramとホームページを連携することができます。
事業サイトを構築した際はビジネス用のInstagramアカウントを立ち上げて連動しておこう!
.jpg)