「Adobe XDデザインカンプからのコーディング方法」について解説していきます。
Adobeの中で一番シンプルな操作でコーディングができるのでこの記事を見ながら操作してみてください。
初めての人にも分かりやすく無料で実践できるデザインカンプも配布しています。
下記より受け取ってみてください。
無料配布しているデザインカンプはこの様なシンプルなデザインです。
こちらを元にデザインカンプからのコーディング方法を解説していきます。

まずはXDデザインカンプからのコーディングをするときの大まかな流れを把握しましょう。
目次
XDデザインカンプコーディングの流れ
カンプを開く
画像の書き出し
テキスト情報取得
要素の情報取得
それぞれの方法を完璧に覚えようとしなくてOKです。
流れなんとなくイメージが掴めればと思います。
XDデザインカンプを開こう
XDデザインカンプを開く方法は2通りあることを覚えておきましょう。
XDデザインデータで開く方法
デザインデータはいわゆるファイルのことを指します。

デスクトップにファイルとして置いておくとこういったイメージで表示されます。
XDデザインURLで開く方法
XDデザインカンプをURLで共有すると編集はできません。
ですが値は取れるのでコーディングに問題はありません。
コーディングをするのが目的なので、編集できなくても問題ないですね。
画像の書き出し方法

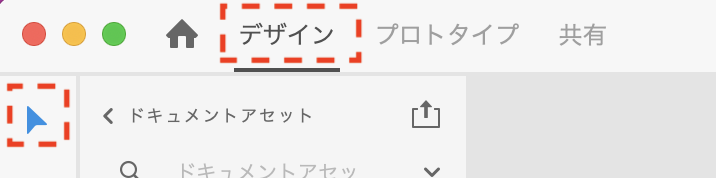
まずは左上の「デザイン」と矢印「選択」を選びます。
その状態で写真上でクリック。
Macであれば「⌘+E」、Windowsであれば「Ctrl+E」で次の書き出し画面が出てきます。
この方法はショートカットなので覚えると時短になります。

上から説明していきます。
ファイル保存先の選択
保存したいファイル先を選択する。
コーディングをしているファイルの中にimgフォルダを作って保存しましょう。
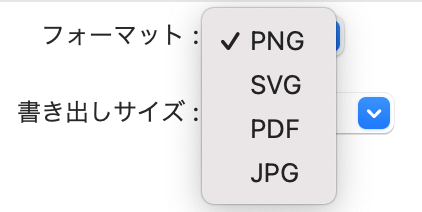
フォーマットの選択
フォーマットを選択すると次の様な画像がでてきます。

フォーマット詳細
- PNG・・・透過画像で使用。少し容量が重い。
- SVG・・・アイコンで使用。PNGよりも画質がきれいで軽い
- PDF・・・コーディングでこれを使うことはありません(使わなくてOK)
- JPG・・・他のフォーマットに比べると容量が軽い。透過画像の他で使う場合はJPGでOK
書き出しサイズの選択
書き出しサイズは2xでOKです。
2xはRetinaディスプレイや高解像度ディスプレイに最適化されています。
表示品質が向上させるため、基本的に2xで問題ありません。
Retinaディスプレイとは、Appleが開発した高解像度ディスプレイのことを指します。一般的には、通常のディスプレイよりもピクセル密度が高く、人間の目に近い解像度のことを指します。
テキスト情報取得方法
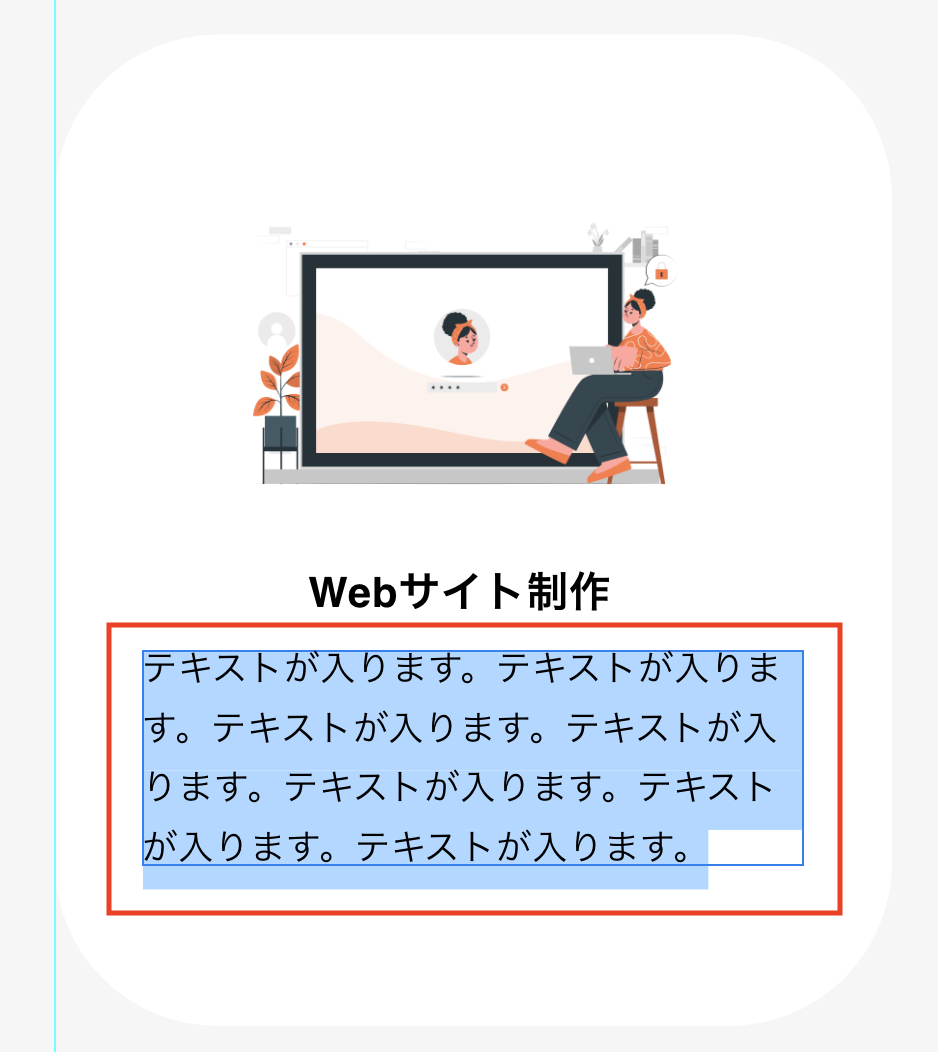
もし次の様に連なったテキストを選択したい場合はダブルクリックで全選択が可能です。

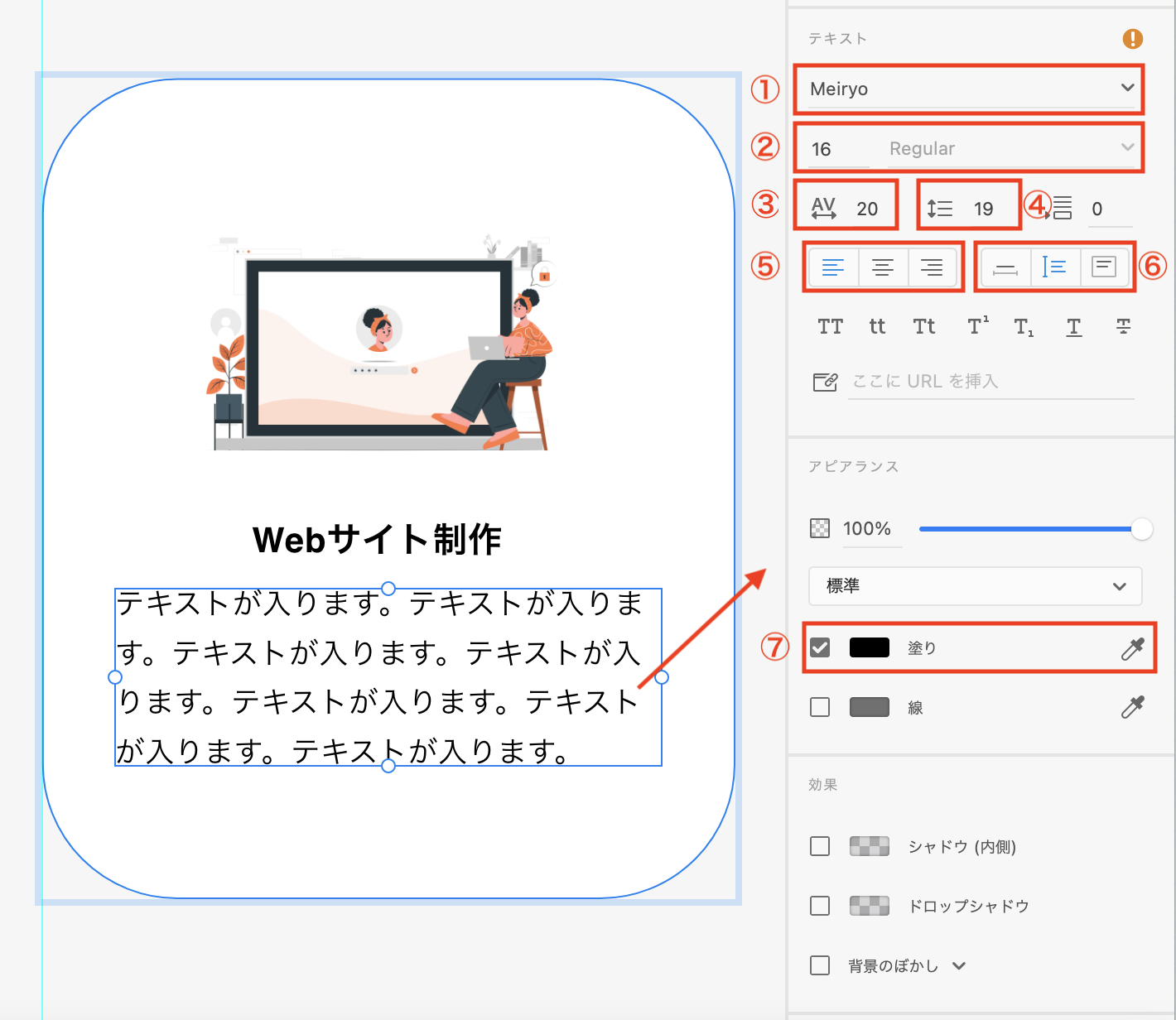
テキストの情報を取得するために各詳細について確認していきましょう。

テキスト詳細
①Meiryo ⇨ font-family
②16 ⇨ font-size Regular(通常のフォントの太さ) ⇨ font-weight
③20 ⇨ letter-spacing (16px(font-size) × 0.2(letter-spacing))= 3.2px
④19 ⇨ line-height (19px(line-height) / 16px(font-size))= 1.1875
⑤text-align
⑥コーディングでは不要
⑦color
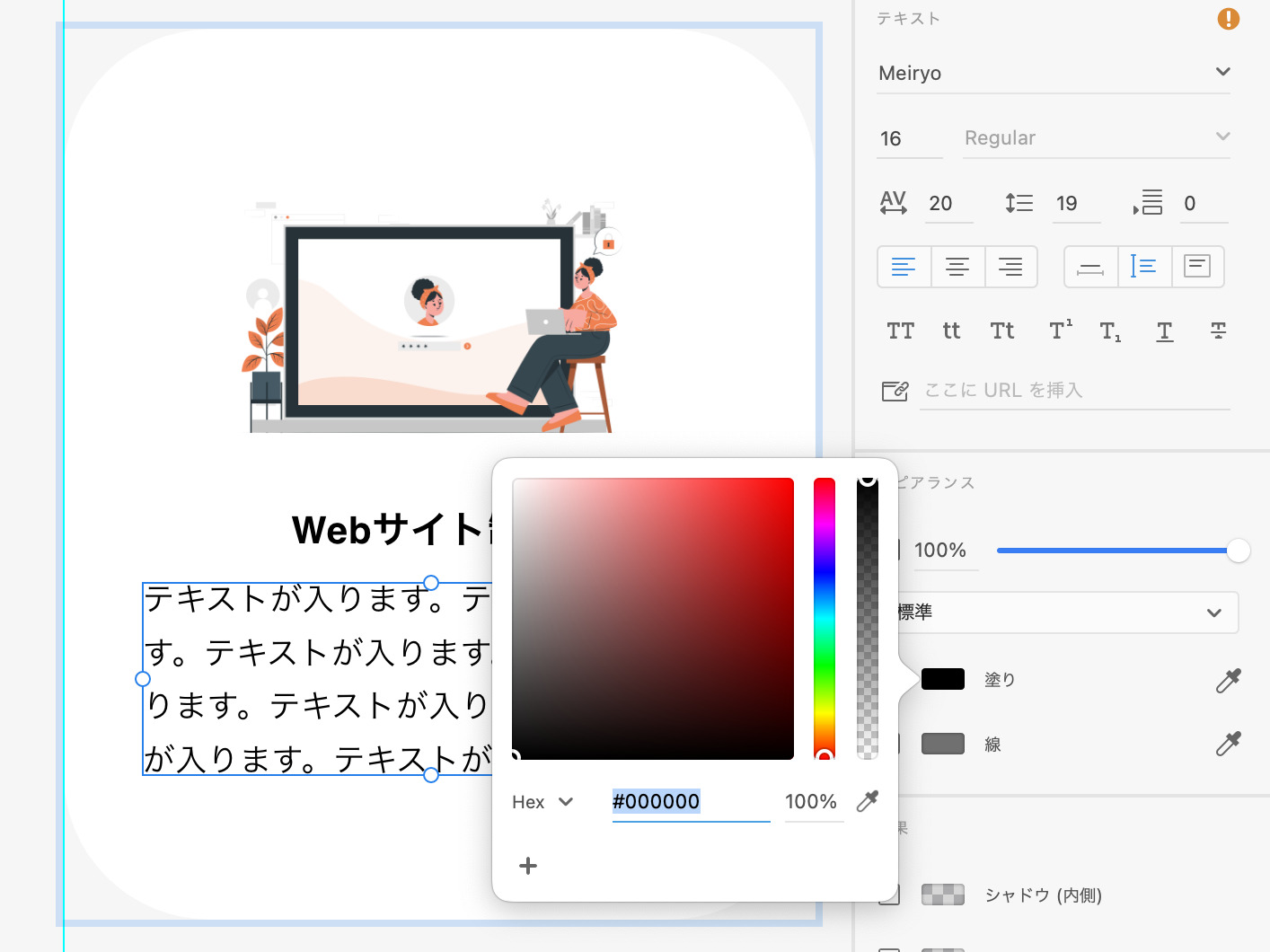
⑦のcolorについては次の色がついている部分をクリックすると詳細確認できます。

右隣の薄い黒棒の部分は透過度を示しています。
今回であれば100%となります。
透過度はopacity で表すことができます。
今回のケースでいくと、
color: #000;
opacity: 1; (実際は記載不要となります。)
要素の情報取得
border-radiusの値取得方法
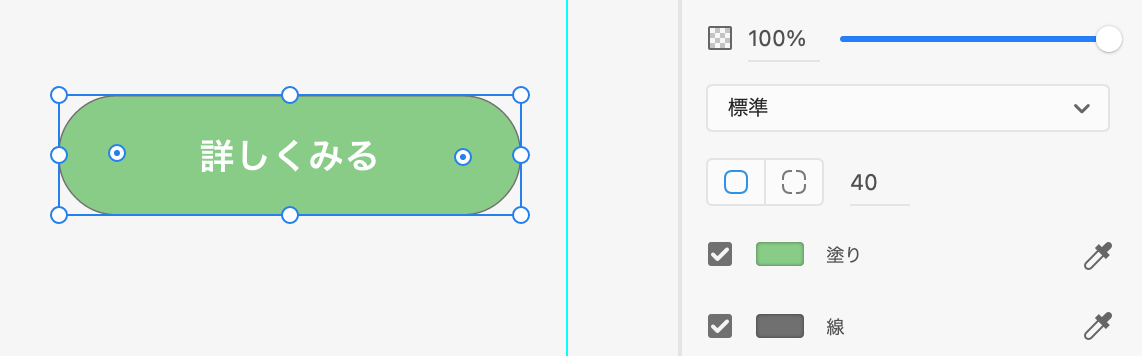
次のボタンで要素の情報を確認していきます。

40と記載がある部分は角丸の半径となります。
角丸の半径 = border-radius
なので上記の場合はborder-radius: 40px; となります。
余白幅の取得方法
余白幅を取得することは、パーフェクトピクセルに近づけるために必要な知識なので取得方法を覚えておきましょう!
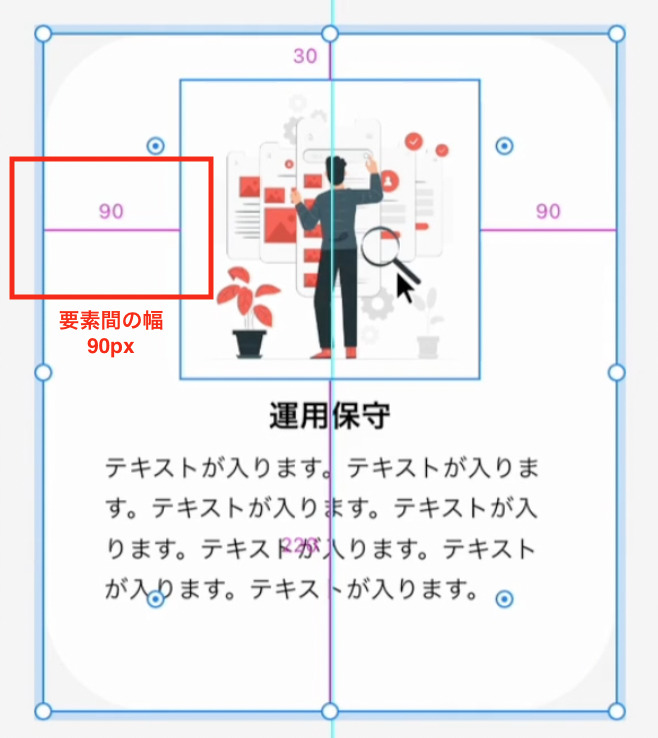
「要素をクリック」してからMacであれば「Option」、Windowsであれば「Alt」を押す。
「Option」or「Alt」を押しながら要素上にカーソルを当てるとそれぞれの余白幅の値が取得できます。

ここでいうとBox内の画像からBox幅までの長さが90pxとなります。
要素幅の取得方法

まず要素をクリックします。
クリックすると右側に要素の幅(width)と高さ(height)が表示される様になります。
これを元にボックス要素の幅と高さを指定しながらコーディングを進めていきます。
まとめ
XDカンプのコーディングは一度慣れると理解が早いですが、毎回の様に要素の取り方は忘れてしまいます。
実際に手を動かしながら覚えるのがコーディングをマスターする一番の近道になるので一度チャレンジしてみてください!
下記リンクより無料デザインカンプの受け取りができます。
.jpg)

