この記事では「GSAPのScrollTriggerでスクロールアニメーションを実装する方法」について解説します。ScrollTriggerはGSAPの拡張プラグインです。
ScrollTriggerは画面スクロールに応じてアニメーションを発火させたい場合に便利です。
ScrollTriggerの基本的な使い方を学習しましょう。
- ScrollTriggerの導入方法が分かる
- ScrollTriggerの基本的な使い方が分かる
目次
ScrollTriggerとは
ScrollTrigger(スクロールトリガー)とは、GSAPの拡張プラグインの一つです。ScrollTriggerはスクロールの位置に応じてアニメーションを発火させることができます。
また、ScrollTriggerは特定のスクロール位置の間で要素を固定する「ピン留め機能」や開発時のデバッグを視覚的に確認できる「マーカー」機能などがあります。
GSAPについては以下の記事をご覧ください。
ScrollTrigger導入方法
ScrollTriggerを導入する場合、公式サイトからCDNによる導入方法が簡単です。
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」の略でインターネットを経由してファイルを配信することができます。CDNは、headタグの中、もしくはbody閉じタグの直前に記述するだけで使用することができます。
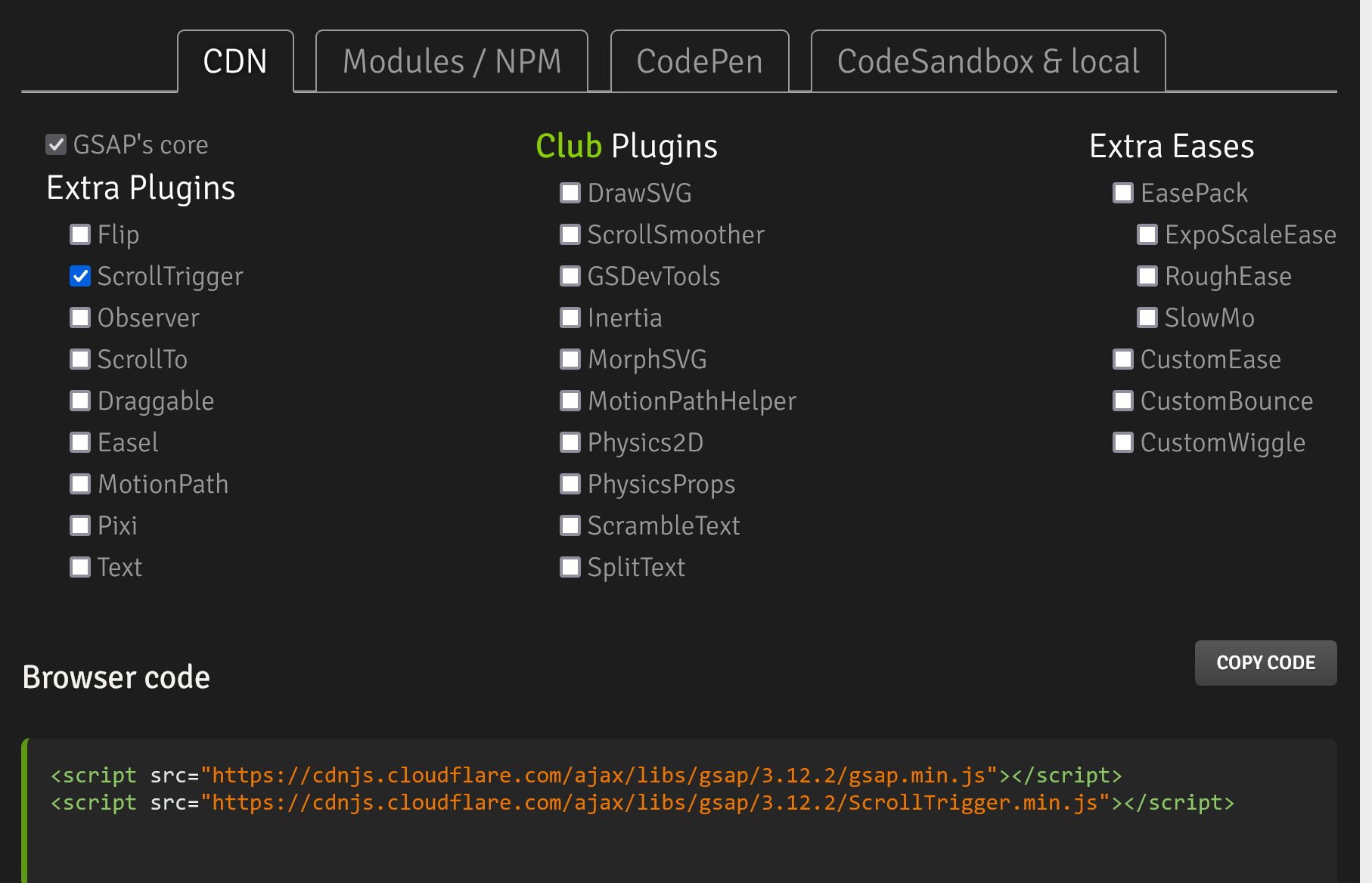
ScrollTriggerは公式サイトからCDNのタブで入手することができます。

GSAP本体と、「ScrollTrigger」にチェックを入れます。次に「Browesr code」のscriptタグのコードをコピーします。
こちらのコードをコピーしてheadタグ、もしくはbodyタグの直前に貼り付けて使用できます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/ScrollTrigger.min.js"></script>
headタグに使用するなら、以下のように使用します。
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title>Document</title>
<!-- css -->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css" />
<!-- GSAP CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
<!-- ScrollTrigger CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/ScrollTrigger.min.js"></script>
<script src="main.js" defer></script>
</head>開発時のJavaScriptをmain.jsに記述する場合は、その前にGSAPを読み込んでおく必要があります。ScrollTriggerのような拡張プラグインは、GSAPを読み込んだ「後」に読み込む必要があるので記述順に注意しましょう。
ScrollTriggerの基本的な使い方
ScrollTriggerの基本的な構文は以下になります。
gsap.to('アニメーションさせる要素', {
// 初期設定
プロパティ名: 値,
プロパティ名: 値,
scrollTrigger: {
trigger:'トリガーとなる要素',
start: 'アニメーション開始位置の指定',
markers: true, //マーカーの表示 falseで非表示
}
});
ScrollTriggerでよく使われるプロパティは以下になります。
| プロパティ | 概要 |
| animation | アニメーションを指定する |
| end | ScrollTriggerの終了位置を指定 |
| endTrigger | ScrollTriggerの終了位置となるトリガーを指定 |
| horizontal | 水平スクロールの使用有無を決める |
| id | ScrollTriggerのidを指定 |
| markers | 画面にマーカーを表示する |
| pin | 要素をピンで留める(画面に固定する) |
| scrub | アニメーションとスクロールバーの動きを紐付ける |
| snap | スクロール停止後、スナップを行う |
| start | ScrollTriggerの開始位置を指定 |
| stagger | 同じ要素(クラス)を連続で動かす |
| trigger | ScrollTriggerの終了位置となるトリガーを指定 |
例えば、以下のコードでは画面を上にスクロールすると要素が右に100px移動するようなアニメーションになります。
See the Pen gsap.timeline by 山中滉大 (@tips-web) on CodePen.
<div class="container">
<div class="box bg-skyblue">要素</div>
</div>.container {
padding-top: 100vh;
padding-bottom: 100vh;
}
.box {
width: 100px;
height: 100px;
font-size: 12px;
color: white;
display: flex;
align-items: center;
justify-content: center;
/* 余白調整用 */
margin-top: 40px;
margin-left: 40px;
}
.bg-skyblue {
background-color: skyblue;
}gsap.to('.box', {
x: 100, // x軸右方向に100px
scrollTrigger: {
trigger: '.box', // box要素がアニメーション開始位置に入ったらアニメーション発火
start: 'top center', // アニメーション開始位置
markers: true, // マーカー表示
}
});
画面右側に表示されている、赤と緑のscroller-start、scroller-endやstart、endなどのテキスト表示は、ScrollTriggerのmarkersをtrueにすると表示されます。
markers: true, // マーカー表示markersは、視覚的にアニメーション開始位置が分かります。開発時はこれを有効にするといいでしょう。
ScrollTriggerのstartは、アニメーション開始位置を設定しています。
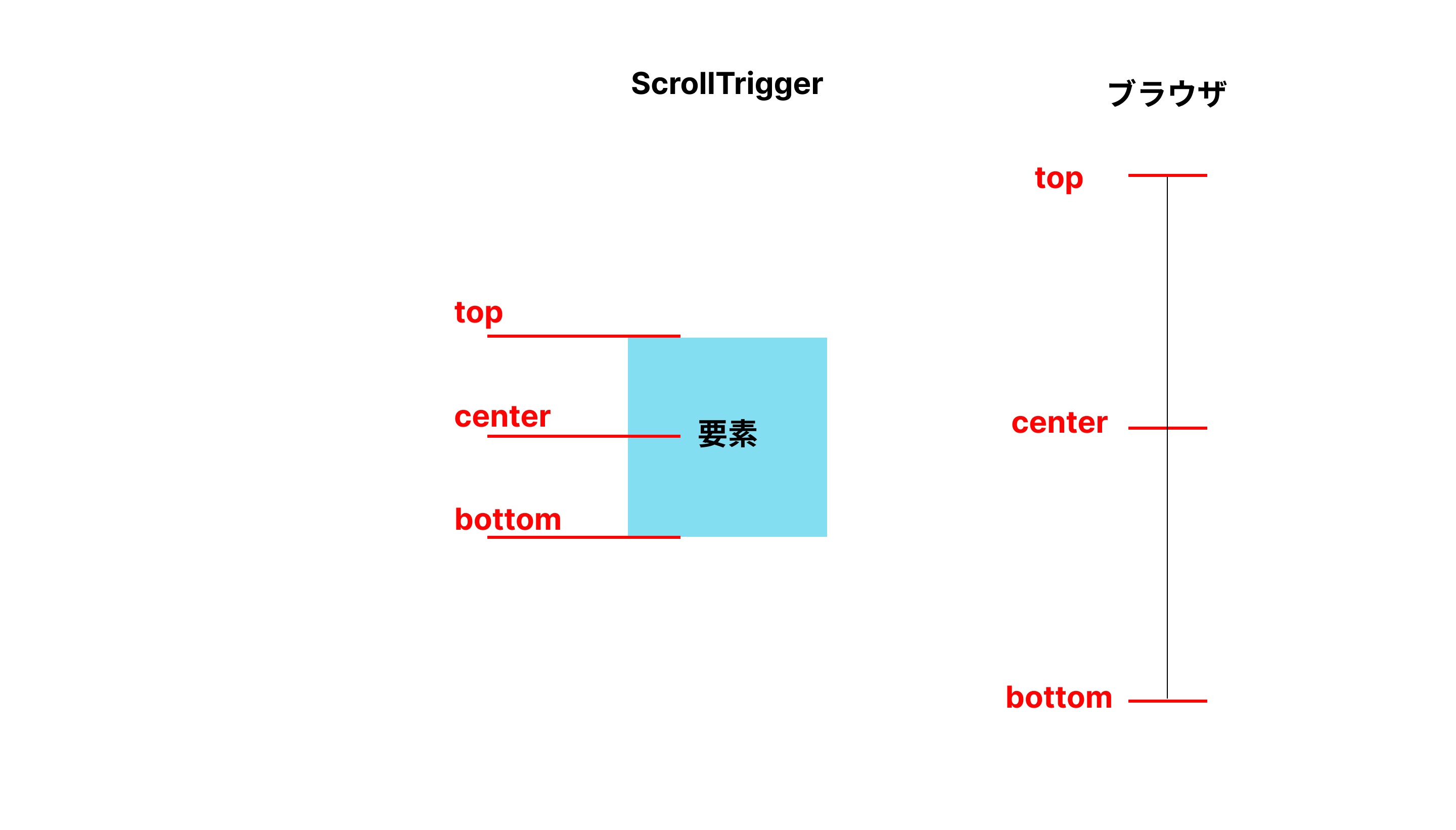
start: '対象要素の発火位置 画面上の発火位置', // アニメーション開始位置以下の場合、topがトリガー要素の基準位置、centerがブラウザ画面内の位置になります。
start: 'top center', // アニメーション開始位置startプロパティは、「top」、「center」、「bottom」「%」などを指定することができます。
topやcenterなどの位置については、以下のようなイメージをするといいでしょう。

box要素の「start」が、画面の「scroller-start」の位置に来ると、アニメーションが発火します。
startプロパティのほか、endプロパティも使用できます。endプロパティの場合、ScrollTriggerの終了位置を指定します。
scrollTriggerのscrub
ScrollTriggerはscrubプロパティを設定すると、スクロールに応じてアニメーションをすることができます。
See the Pen ScrollTrigger-scrb by 山中滉大 (@tips-web) on CodePen.
gsap.to('.box', {
x: 100,
scrollTrigger: {
trigger: '.box',
start: 'top center',
scrub:true, // スクロールに応じてアニメーション
markers: true,
}
});box要素の発火位置が、scroller-startの位置にくると、スクロールに応じて要素が動きます。
stagger(スタッガー)
ScrollTriggerはStaggerプロパティと組み合わせて使用することができます。
Staggerは、同じ名前のセレクタを順番に時間差でアニメーションさせることができます。
See the Pen ScrollTrigger-scrub by 山中滉大 (@tips-web) on CodePen.
<div class="container">
<div class="box bg-skyblue">要素</div>
<div class="box bg-skyblue">要素</div>
<div class="box bg-skyblue">要素</div>
</div>gsap.from('.box', {
x:10,
rotation: 360, //回転。
duration: 2,// 2秒かけてアニメション実行
scrollTrigger: {
trigger: '.box',
start: "center center",
markers: true,
},
ease: "power2.out",
stagger: {
from: "start",
amount: 0.8 // 0.8秒おきに
},
opacity:0
});
スクロールすると、0.8秒の時間差で要素が回転しながら表示されます。easeプロパティはイージングの指定ができます。
まとめ
ScrollTriggerの基本的な使い方について解説しました。ScrollTriggerはスクロールアニメーションが手軽に導入できるのでおすすめです。
ScrollTriggerは他のプロパティと組み合わせてさまざまな動きができるので、実際に手を動かしてみることをおすすめします。
.jpg)