JavaScript、jQueryの基礎講座となります。
こちらではWeb制作で扱うJavaScript、jQueryを手を動かしながら学んでいきます!
こんな方におすすめ
- JavaScriptを初めて学ぶ方
- jQueryを初めて学ぶ方
- JavaScript、jQueryを何度か学習したがいまいち理解できていない方
- 動きのある実装パターンを増やしたい方
目次
JavaScriptとは
HTMLとCSSをマスターすれば、デザイン通りのHPやLPをつくることができます。
近年のHPやLPでは、「FVでスライダー」、「スクロールしたら要素がフワッと現れる」や「クリックしたら拡大画像が表示」、「Q&Aで+ボタンを押したら解答(Answer)が出てくる」など様々な動きがついているWebサイトが多く見られます。
このような動きを出すものの仕組みをつくるのがJavaScript(プログラム言語)です。
HTMLとCSSはデザインからWeb上に表示するための言語としてマークアップ言語と呼ばれています。これに対して、Web制作以外でもアプリ開発やシステム開発などさまざまな分野で使えるプログラミング言語として位置づけされています。
ここでは、そのJavaScriptの一部(Web制作で使う部分)だけを学びます。
実際のコードを見てみましょう
理解する必要はありません。JavaScriptがこんな感じで書かれるということを見てみましょう。
'use strict';
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// ハンバーガー
const nav = document.querySelector('.sp-header__nav');
const hamburger = document.querySelector('.sp-header__hamburger-btn');
hamburger.addEventListener('click', () => {
hamburger.classList.toggle('active');
nav.classList.toggle('active');
});
const navLists = document.querySelectorAll('.sp-header__nav ul li a');
navLists.forEach(navList => {
navList.addEventListener('click', () => {
hamburger.classList.remove('active');
nav.classList.remove('active');
});
});
// スクロールイベント
window.addEventListener( "scroll", function () {
var y = window.pageYOffset;
// header
if(windowWidth > 678) {
if (y >= 58.5) {
spHeader.classList.add('fixed');
} else {
spHeader.classList.remove('fixed');
}
}
});
Web制作でのJavaScriptの基本
Webページを読み込む仕組み
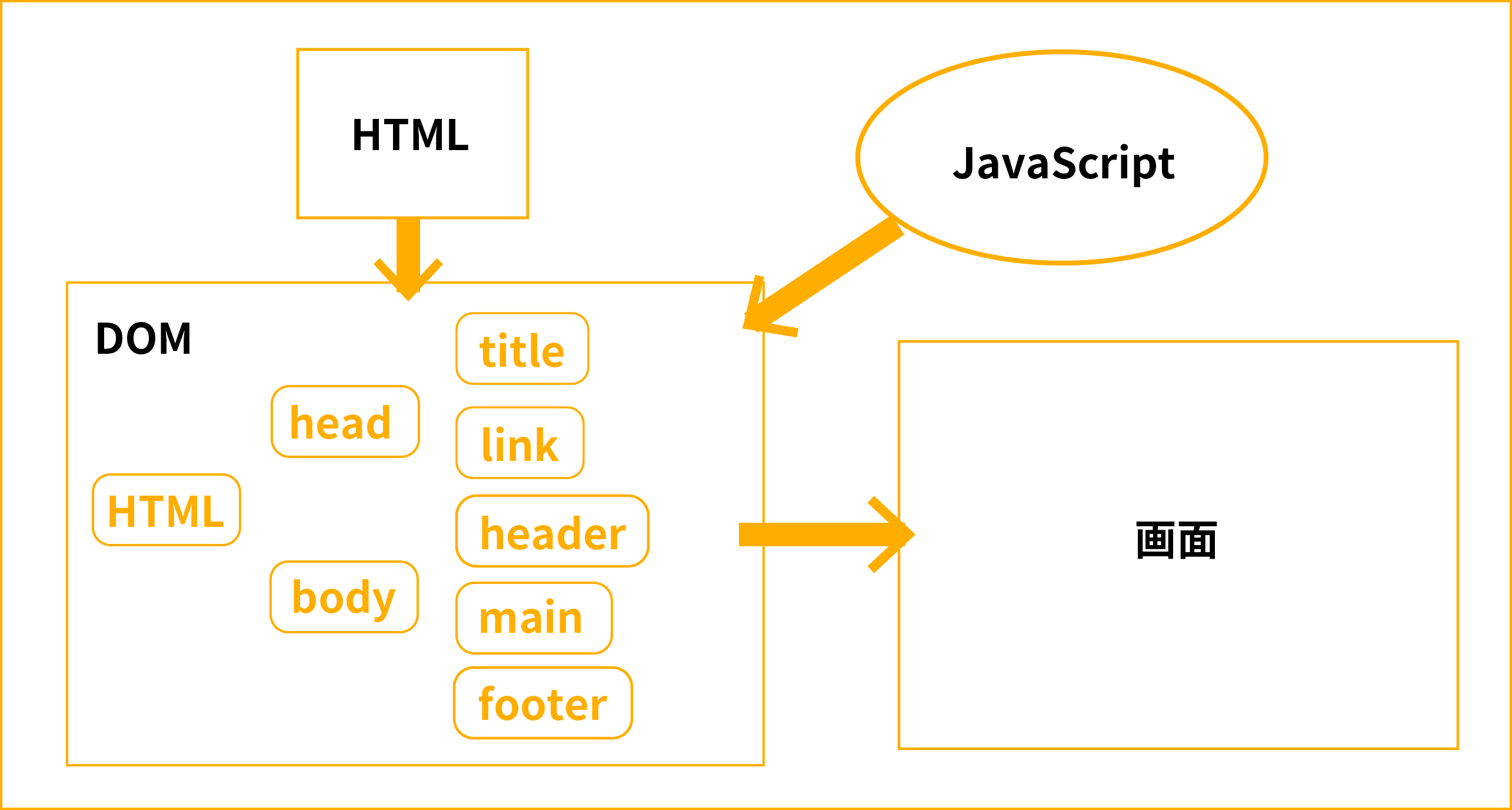
Web ブラウザは、Web サーバから受け取った HTML 文書を解析し、DOM(Document Object Model)と呼ばれるデータ構造に変換します。さらにDOMにCSSが読み込まれスタイルがあたって画面に表示されます。JavaScriptはこのDOMを書き換えることができます。このDOMの書き換えによってサイトにさまざまな動きを出すことができるという仕組みです。
JavaScriptで動きをつけるときの流れ
JavaScriptでプログラムを組むときには、要素を取得し、その取得した要素を変数に入れて、その変数を操作するなどの作業がメインになります。
「どういう場合(タイミング)に、どの部分を、どのような動きをさせる。」という流れでプログラムを組み立てます。
例)
〇ユーザーがサイトにアクセスして開いたら、FV(ファーストビュー)をスライドさせる。
〇スクロールして画面上に要素が入ったら、その要素(画像やテキストなど)が下からフワッと現れる。
〇ヘッダーのハンバーガーボタンをクリックしたら、メニューが左からスライドして現れる。
このように、プログラムを組むときには、実装したいことを日本語に直すことが重要です。
JavaScriptの書き方、実装方法
JavaScriptを書く準備
Web制作でJavaScriptのプログラムを書くときに、そのプログラムの書き方は2通りあります。
1つは、scriptタグをつくり、その中に書いていく方法と、別ファイルに分けて読み込む方法です。
ここでは、別ファイルから読み込む方法で行います。
JavaScriptを書くファイルは拡張子jsを付けます。(○○.js)
実際にやってみましょう1
まず、VS Codeで以下のように3つのファイルをつくりましょう。
そして、index.htmlに以下のようにコードを書きましょう。
※style.cssの読み込みはheadタグ内にlinkタグを使って書きましたが、Javascriptを読み込む場合は、bodyタグの閉じタグの直前にscriptタグを使って読み込みます。これは、DOMが完全に構築されてから操作をするためです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Study1</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="js-test">
<h1>JavaScriptの練習</h1>
<p>こんにちは</p>
<p>Javascriptを学習します</p>
</div>
<script src="./main.js"></script>
</body>
</html>
ブラウザも確認しておきましょう。
それでは、main.jsファイルにコードを書いていきましょう。
まず、先頭に'use strict';を書きましょう。これは、jsファイルの先頭には必ずつけると覚えておきましょう。
その下に以下を書いてください。
'use strict';
// h1要素を取得
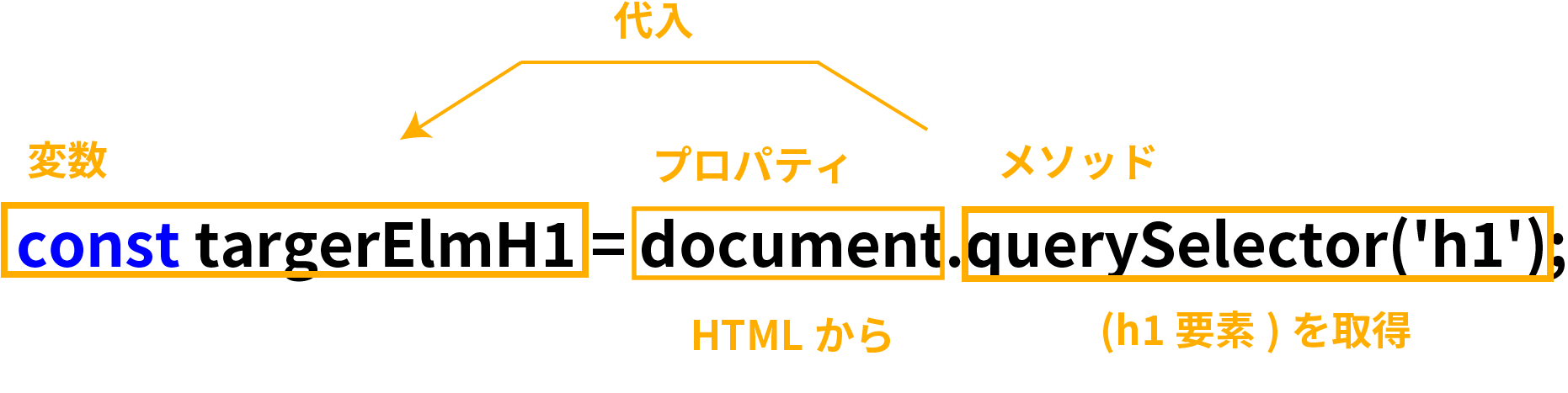
const targetElmH1 = document.querySelector('h1');
(解説)
これはhtmlのh1要素を取得して、targetElmH1という変数に代入する記述です。
〇変数
JavaScriptではこのように、取得した要素を変数に代入します。
JavaScriptでは変数を使うときに必ず前にconstまたはlet(昔はvar)をつけて、変数を使うことを宣言しなければならないということを覚えておきましょう。
※constで定義した変数は後から代入し直すことができません。また、代入し直すことがある場合にはletを使います。
それならletを使っておけば大丈夫と思うかもしれませんが、逆に後から値が変更されたくない場合も出てくるので、そういう場合にconstを使うということです。
変数名についてはキャメル記法とスネーク記法と言うものがあります。
キャメル記法:targetElmH1
スネーク記法:target_elm_h1
好きなものを使いましょう。ただし、大文字と小文字が区別されることとハイフンは使えないことは知っておきましょう。
〇プロパティとメソッド
JavaScriptでは、あらかじめ用意してあるものがあり、場所などを指定するためのものをプロパティといい、命令(動作)させるための関数をメソッドと言います。
※documentはHTML全体を表すプロパティです。
要素の取得ではquerySelector()というメソッド(関数)をつかいます。
〇document.querySelector(要素名)
要素名:h1、divなどの要素やクラスを指定して取得する場合はCSSセレクタのように前にドットを付けます。
例)document.querySelector('.test')⇒testクラスがついた要素を取得
※要素名はシングルクォーテーションまたはダブルクォーテーションで囲みます。
〇console.log()
ここでは、要素を取得しただけなので何も起きません。
しかし、本当に取得できているかを確認できないと困ります。
JavaScriptではこれらを確認するときにconsole.log()というものを使います。
main.jsに続けて以下を書いてみましょう。
'use strict';
// h1要素の取得
const targetElmH1 = document.querySelector('h1');
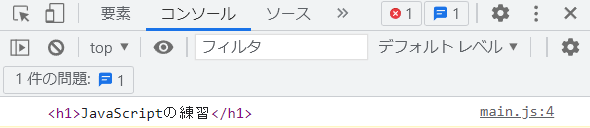
console.log(targetElmH1);
ブラウザで検証ツール(デベロッパーツール)を開き、一番上で「コンソール」を選択します。
上記のように<h1>JavaScriptの練習</h1>という要素が取得できていることが確認できます。
右には、そのconsole.log()を書いた行が表示されています。
このように、JavaScriptでプログラムをつくるときには、このconsole.log()で確認しながら進めていきます。
また、JavaScriptでは1文字でもミスがあると、プログラムはそこでストップし、ここにエラーが表示されます。
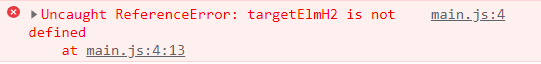
例えば、console.log(targetElmH2);とconsole.log()の中を間違えてH2としてしまった場合、
「targetElmH2は定義されていません」とエラーを出してくれます。
実際にやってみましょう2
先ほど取得したh1要素を操作してみましょう。
ここでは、このh1要素のテキストと文字の色を変更してみましょう。
main.jsに次のように書きます。
'use strict';
// h1要素の取得
const targetElmH1 = document.querySelector('h1');
// console.log(targetElmH1);
targetElmH1.textContent = 'テキストを変更';
targetElmH1.style.color = 'red';
ブラウザを確認しましょう。
h1のテキストと色が変わっていればOKです。
jQueryとは
jQueryとは
JavaScriptの代表的な「ライブラリ」の1つです。
ここでは「JavaScriptをより簡単に書けるように開発されたもの」という認識でよいでしょう。
特にDOM操作に関する簡略化が非常に優れているので、Web制作では、このjQueryを使ってアニメーションなどをつくることが多いです。
例)要素を取得してテキストを変更する場合で比較
JavaScriptの場合(「JavaScriptの書き方、実装方法」のセクション参照)
'use strict';
const targetElmH1 = document.querySelector('h1');
targetElmH1.textContent = 'テキストを変更';
jQueryの場合
$('h1').text('テキストを変更');
かなり簡略化されていることがわかります。
このように、jQueryを導入すると、JavaScriptを簡単に書くことができます。
すごく楽にコードがかけますよね!
jQueryの導入
jQueryはJavaScriptのライブラリなので、jsファイルに書きますが、jQueryを使う場合はjQueryのライブラリを読み込まなければなりません。
「ファイルをダウンロードして使う方法」と「CDNを利用する方法」の2通りの読み込み方がありますが、ここでは「CDNを利用する方法」でやってみましょう。
CDNとは・・・
Content Delivery Networkの略で直訳すると、コンテンツを運ぶネットワークとなります。笑
なのでネット経由でファイルを配達しますよ。という意味合いなので、jQueryを使用する際にCDNを利用すると、ファイルをダウンロードしなくていい。ということです。
CDNの方が楽なのでCDNでの方法を下記で解説していきます!
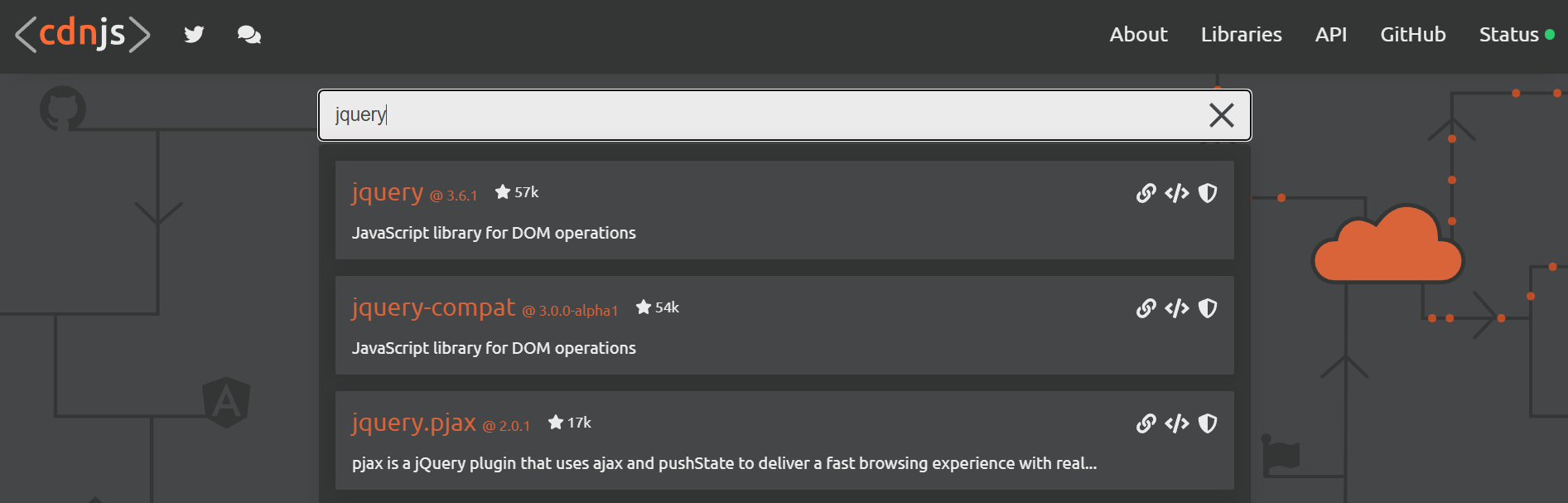
1.「CDNのまとめサイト」で「jquery」を検索
※「CDNのまとめサイト」は他のライブラリなどを使うときにも役に立つので覚えておきましょう。
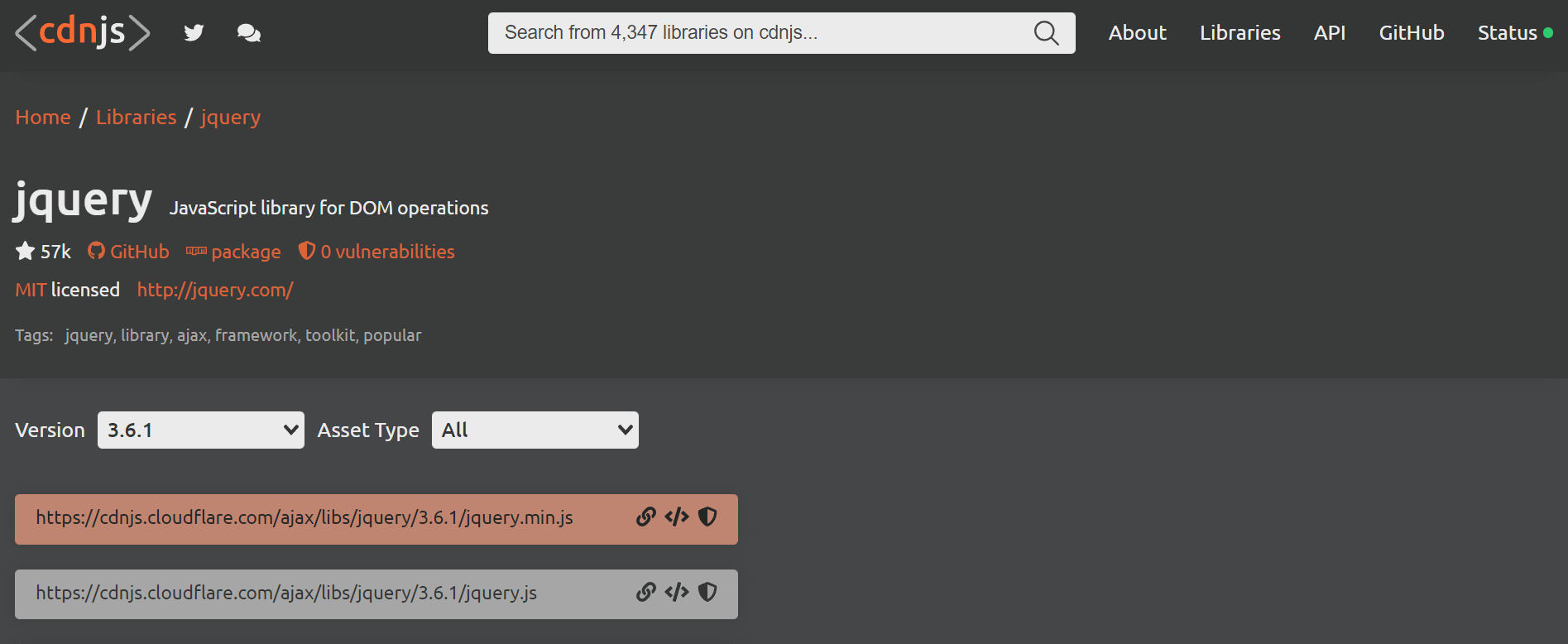
一番上の「jquery」を選択
この右側の</>のところをクリックすると、scriptがコピーできます。
2.htmlのbodyタグの閉じタグの前にこれを貼りつけます。
※ただし、自分で使うjsファイル(main.js)よりも上に置きましょう。
jQueryでコードを書いてみましょう
前セクションの「JavaScriptの書き方、実装方法」の「実際にやってみましょう2」まででつくったVS Codeのファイルを使いましょう。
(新規でVS Codeを開いても大丈夫ですが、index.htmlファイルとmain.jsファイルをつくり、読み込みを行いましょう。)
bodyタグの閉じタグの前に2つのscriptの読み込み
index.htmlファイルのbodyタグの閉じタグの前が以下のようになっていることを確認しましょう。
・・・
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="./main.js"></script>
</body>
</html>
main.jsファイルに以下を書きましょう。
'use strict';
// h1要素の取得
// const targetElmH1 = document.querySelector('h1');
// console.log(targetElmH1);
// targetElmH1.textContent = 'テキストを変更';
// targetElmH1.style.color = 'red';
$(function(){
$('h1').text('jQueryでテキストを変更');
});
※前のセクションで書いたJavaScriptのコードは削除しても大丈夫です。残しておきたい人は、コメントアウトをしましょう。
(解説)
・jQueryでコードを書くときは$(function(){});で囲まなければならないというルールがあります。
・要素の取得は$(要素)とするだけなのでJavaScriptと比べると非常に簡単です。
・text()はjQueryが用意しているプロパティでテキストの取得や変更ができます。
Webサイトでよく使うJavaScript、jQueryの実装
このセクションでは、実際によく使うjQueryの実装を見ていきます。
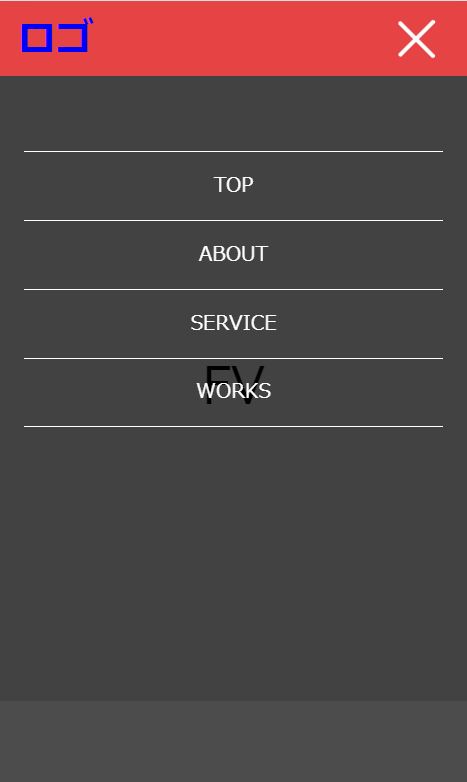
ハンバーガーメニュー
スマホでホームページを見ると右上にある三本バーのボタンです。これをクリックするとメニュー(ナビ)が現れます。
実装の手順
1.三本バーのボタンをクリックしたら、このボタンと出てくるメニューの両方にactiveクラスを付けます。
※activeクラスがついた場合のボタンの形と出てくるメニューはあらかじめCSSで書いておきます。
2.もう一度ボタンをクリックした場合とメニューを選択した場合に元の状態に戻るようにします。
ハンバーガーメニューの実装はこちらの記事も参考にしてみてください。
実際にやってみましょう
index.html
<body>
<header>
<div class="header">
<div class="header__logo">
<h1>ロゴ</h1>
</div>
<div class="header__hamburger-btn">
<span></span>
<span></span>
<span></span>
</div>
<ul class="header__nav">
<li>
<a href="">TOP</a>
</li>
<li>
<a href="">ABOUT</a>
</li>
<li>
<a href="">SERVICE</a>
</li>
<li>
<a href="">WORKS</a>
</li>
</ul>
</div>
</header>
<main>
<div class="main">
<div class="fv">FV</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footer__copyright">© 2022 Kodai School</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="./main.js"></script>
</body>
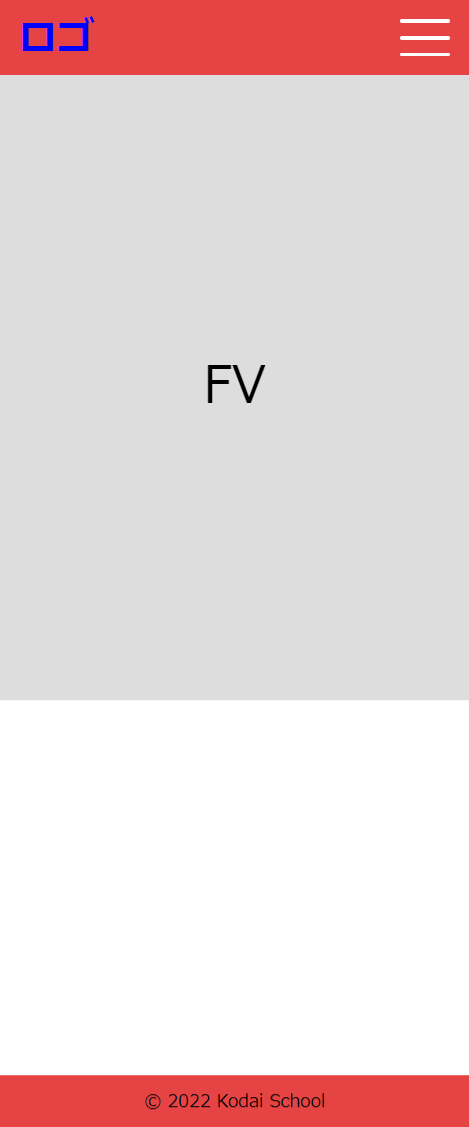
デザインはだいたい下記のようになるようにCSSまたはSassでコーデイングしてみてください。
※画面幅はスマホサイズ(375px)のときだけで良いです。
※header__navクラスのところはdisplay: none;で一度隠しておきましょう。

(ヒント)
ハンバーガーボタンのところは下のようにします。
※spanタグの1つがハンバーガーボタンの1つの線になります。
/* header__hamburger-btn */
.header__hamburger-btn {
width: 4rem;
height: 3rem;
position: relative;
cursor: pointer;
}
.header__hamburger-btn span {
display: block;
width: 100%;
height: 0.3rem;
background: #fff;
position: absolute;
left: 0;
border-radius: 0.15rem;
transition: all 0.3s ease;
}
.header__hamburger-btn span:nth-of-type(1) {
top: 0;
}
.header__hamburger-btn span:nth-of-type(2) {
top: 1.4rem;
}
.header__hamburger-btn span:nth-of-type(3) {
bottom: 0;
}
次に、htmlのheader__hamburger-btnクラスのところと、header__navクラスのところにそれぞれactiveクラスを追加します。(直接書く)
※header__navクラスのところは、display: none;で隠してあったので、display: block;に変えてあげましょう。
<div class="header__hamburger-btn active">
・・・
</div>
<ul class="header__nav active">
・・・
</ul>
そして、CSSでactiveクラスがついた時のコーデイングをします。
デザインは自由ですが、例えば下のようにしてみましょう。
(ヒント)
.header__nav.active {・・・}
.header__hamburger-btn.active span:nth-of-type(1) {・・・}
.header__hamburger-btn.active span:nth-of-type(2) {・・・}
.header__hamburger-btn.active span:nth-of-type(3) {・・・}
これが終わったら、htmlから先ほど付けたactiveクラスを削除します。
あとは、jQueryで、「ボタンをクリックしたらactiveクラスを付ける」というものを書くだけです。
main.jsファイルに書きましょう。
'use strict';
$(function(){
// ハンバーガーボタンをクリックした時
$('.header__hamburger-btn').on('click', function(){
$(this).toggleClass('active');
$('.header__nav').toggleClass('active');
});
// メニューのリンクをクリックした時
$('.header__nav li a').on('click', function(){
$('.header__nav').removeClass('active');
$('.header__hamburger-btn').removeClass('active');
});
});
(解説)
〇on()メソッド
jQueryでクリックした時の処理は下のように書きます。
$(要素名).on('click', function(){
// クリックした時の処理
});
※on()メソッドはさまざまなイベント処理を記述するために使われるメソッドで、中の'click'のところはいろいろな種類があります。
'hover':マウスホバーのとき
'scroll':スクロールしたとき
他にもいろいろなイベントがあるので、使うときに調べましょう。
〇$(this)
$(this)は$('.header__hamburger-btn')のことです。
$('.header__hamburger-btn')と書いても大丈夫ですが、on()メソッドでは、そのイベントの要素をfunction()の中で使うときに$(this)(省略形)が使えるということを覚えておきましょう。
〇クラスの追加、削除
jqueryでクラスの追加や削除をすることは非常に多いので、これも早めに覚えましょう。
addClass(クラス名):クラスの追加
removeClass(クラス名):クラスの削除
toggleClass(クラス名):クラスがあるときはクラスを削除、ないときはクラスを追加
確認しましょう
ブラウザでハンバーガーボタンをクリックしたときにボタンの中が「✕」に変化してメニューが出てくればOKです。
ただし、ちゃんと表示される人も、パッと切り替わると思います。
最後に少しカッコイイ表示を見てみましょう。ただし、これはjQueryではなくてCSSの話です。
style.css(解答)
/* 簡易リセット */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 10px;
}
body {
font-size: 1.6rem;
/* border: 1px solid #000; */
margin-top: 6rem;
}
/* header */
.header {
width: 100%;
height: 6rem;
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
left: 0;
background: rgb(230, 68, 68);
padding: 0 1.5rem;
z-index: 100;
}
.header__logo h1 {
font-size: 3rem;
color: blue;
}
/* header__hamburger-btn */
.header__hamburger-btn {
width: 4rem;
height: 3rem;
position: relative;
cursor: pointer;
}
.header__hamburger-btn span {
display: block;
width: 100%;
height: 0.3rem;
background: #fff;
position: absolute;
left: 0;
border-radius: 0.15rem;
transition: all 0.3s ease;
}
.header__hamburger-btn span:nth-of-type(1) {
top: 0;
}
.header__hamburger-btn span:nth-of-type(2) {
top: 1.4rem;
}
.header__hamburger-btn span:nth-of-type(3) {
bottom: 0;
}
.header__hamburger-btn.active span:nth-of-type(1) {
top: 0;
transform-origin: left center;
transform: rotate(45deg);
}
.header__hamburger-btn.active span:nth-of-type(2) {
display: none;
}
.header__hamburger-btn.active span:nth-of-type(3) {
bottom: 0;
transform-origin: left center;
transform: rotate(-45deg);
}
/* header__nav */
.header__nav {
list-style: none;
width: 100%;
height: calc(100vh - 6rem);
position: fixed;
background: rgba(0, 0, 0, 0.7);
top: 6rem;
left: 0;
padding: 6rem 2rem;
transform: translateX(-120%);
transition: all 1s ease;
}
.header__nav.active {
transform: translateX(0);
}
.header__nav li {
border-bottom: 0.1rem solid #ffff;
text-align: center;
}
.header__nav li:first-of-type {
border-top: 0.1rem solid #fff;
}
.header__nav li a {
display: block;
color: #fff;
text-decoration: none;
padding: 1.5rem;
}
/* main */
.main {
min-height: 80rem;
}
.fv {
width: 100%;
height: 50rem;
background: #ddd;
font-size: 4rem;
display: flex;
justify-content: center;
align-items: center;
}
/* footer */
.footer {
background: rgb(230, 68, 68);
}
.footer__copyright {
padding: 1rem;
font-size: 1.4rem;
text-align: center;
}
ハンバーガーボタンをクリックすると、左からメニューがスライドして現れます。
.header__navにはdisplay: none;をしないで、transformで左に120%移動させて画面内から隠しておきます。これをactiveクラスがついた時にtransform: translateX(0);で元の位置に戻すという仕組みです。このとき、transitionをつけると、ゆっくり出てきます。
タブの実装
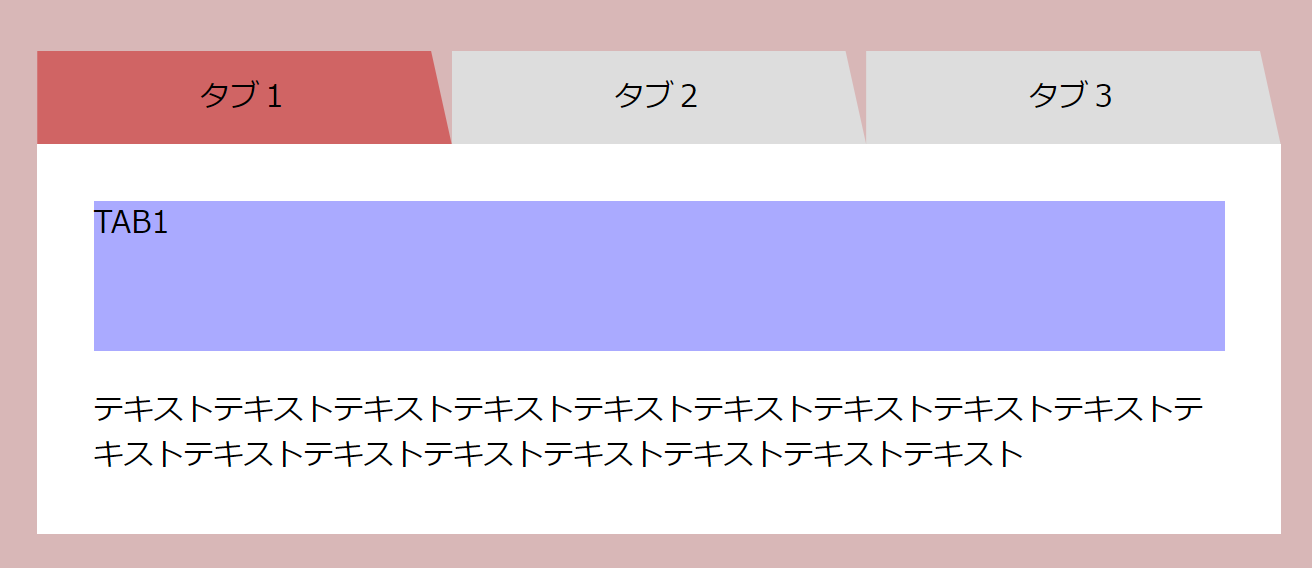
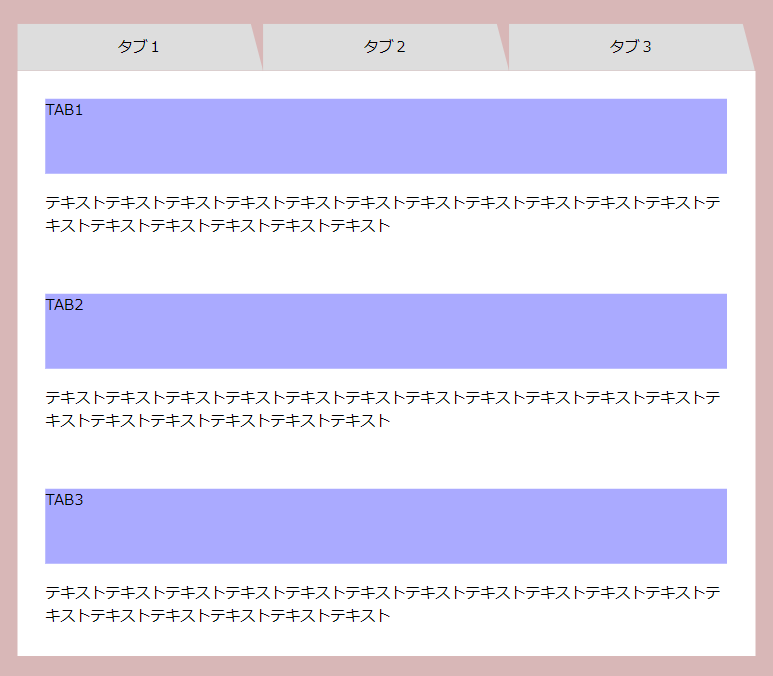
下のようなタブを実装します。
タブ1、タブ2、タブ3の部分をそれぞれクリックした時に、それぞれに対応したコンテンツが表示されます。
これも、実務でよく出てくるので考え方をマスターしましょう。
実装の手順
1.まず、下のデザインのように、タブの部分、タブのコンテンツ部分をそれぞれ、リスト(ul、li)でつくります。
※クリックした(選択された)タブにはcurrentクラスが付きます。あらかじめ、currentクラスがついたタブに色がつくようにcssで書きます。(1つ目のタブにはあらかじめcurrentクラスを付けておきましょう。)
2.cssで1つ目以外のタブコンテンツをdisplay: none;で隠します。
3.jQueryでクリックした場合の動きを書きます。
タブのそれぞれにdata-id属性をつけ、それに対応したコンテンツを表示する仕組みです。
実際にやってみましょう
index.html
ハンバーガーメニューの続きで行うこともできます。その場合には、FVの下にsectionから追加しましょう。
<section>
<div class="sec01">
<div class="inner">
<div class="sec01__title">
<h2>SERVICE</h2>
</div>
<div class="sec01__contents">
<ul class="tabs">
<li class="tab current" data-id="#tab-content01">タブ1</li>
<li class="tab" data-id="#tab-content02">タブ2</li>
<li class="tab" data-id="#tab-content03">タブ3</li>
</ul>
<ul class="tab-contents">
<li id="tab-content01" class="tab-content">
<div class="tab-content__image">TAB1</div>
<div class="tab-content__text">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</li>
<li id="tab-content02" class="tab-content">
<div class="tab-content__image">TAB2</div>
<div class="tab-content__text">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</li>
<li id="tab-content03" class="tab-content">
<div class="tab-content__image">TAB3</div>
<div class="tab-content__text">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</section>
CSSは各自でデザインのようになるようにスタイルをあててみましょう。
(ヒント)
タブは幅を33.3%にして、clip-pathを使って台形にします。cursor: pointer;もつけましょう。
タブにcurrentクラスが付いた場合のCSSも書きましょう。
.tab.current {
・・・
}
コーディングできたら、タブコンテンツの1番目以外をdisplay: none;で隠します。
.tab-content:not(:first-of-type) {
display: none;
}
jQueryを書きます。
main.js
$('.tabs .tab').on('click',function(){
$('.tab-contents .tab-content').hide();
$($(this).data("id")).show();
$('.current').removeClass('current');
$(this).addClass('current');
});
(解説)
ハンバーガーメニューと同じようにon('click', function(){・・・})を使います。
〇1行目
一度すべてのタブコンテンツを隠します。
hide()⇒display: none;
〇2行目
data属性はdata-○○の○○の部分は自由に名前を付けられ、その値はjQueryで以下のように取得できます。
data属性の取得:要素.data(○○)
今回の場合は、<div class="tab" data-id="#tab-content01">なので、$('tab').data(id)で取得できます。
$('tab').data(id) = '#tab-content01' です。
それを$()で囲んだものは、$('#tab-content01')となり、1つ目のタブコンテンツの要素が取得でき、それを表示させます。
show()⇒display: block;
〇3行目
一度タブについているcurrentクラスをすべて削除します。⇒removeClass()
〇4行目
そのあと、クリックされたタブだけにcurrentクラスを付けます。⇒addClass()
確認しましょう
各タブをクリックしたときに、指定したタブの内容が下のコンテンツに表示できていればOKです。
最後にCSSのコードを載せておきます。
style.css(解答)
.sec01 {
padding: 6rem 3rem;
background: rgb(216, 183, 183);
}
.inner {
max-width: 900px;
margin: 0 auto;
}
.sec01__title h2 {
font-size: 3rem;
text-align: center;
margin-bottom: 4rem;
}
/* tab */
.tabs {
display: flex;
list-style: none;
}
.tab {
width: 33.33%;
height: 5rem;
display: flex;
justify-content: center;
align-items: center;
background: #ddd;
clip-path: polygon(0 0, 95% 0, 100% 100%, 0 100%);
cursor: pointer;
}
.tab.current {
background: rgb(208, 100, 100);
}
.tab-contents {
width: 100%;
background: #fff;
list-style: none;
}
.tab-content {
padding: 3rem;
}
.tab-content:not(:first-of-type) {
display: none;
}
.tab-content__image {
width: 100%;
height: 8rem;
background: #aaf;
margin-bottom: 2rem;
}
お疲れ様でした!
少しボリュームが多くて頭がパンクしない様にこういうものなんだ、と頭の片隅に置いておきましょう!
そして一度はデザインカンプからのコーディングをしましょう!
一度スライドの実装、タブの実装、ハンバーガーメニューの実装は実務でよく出るパターンなので実務の際にできる様に!
完全にマスターしようと思わなくてOK。
見ながらできれば十分です!
スライダーの実装もjQueryで簡単にできます。
こちらもあわせて読んでおいてください。
デザインカンプコーディングを「実務形式で学べる」スキルアップ講座を出しています!
これらの講座は一部で、より具体的にデザインカンプを使用して学べる講座となっています。
もっと学びたい方は一度ご確認ください♪
.jpg)











のコピーのコピーのコピー-150x150.jpg)



-150x150.jpg)