こちらの「CSSの基礎を学ぼう」では、CSSを身につける上で
必ず知っておかないといけない事
実務を行う上で知っておかないといけない事を学んでいくことができます。
こんな方におすすめ
- Progate、ドットインストールの学習を終えた方
- より具体的にCSSを学びたい方
- Sassの知識も取り入れたいと思っている方
- 実務でよくある実装パターンを取り入れたい方
それでは基本的なCSSの部分から入っていきましょう。
目次
CSSとは
CSS = Cascading Style Sheets(カスケーディング・スタイル・シート)と言います。
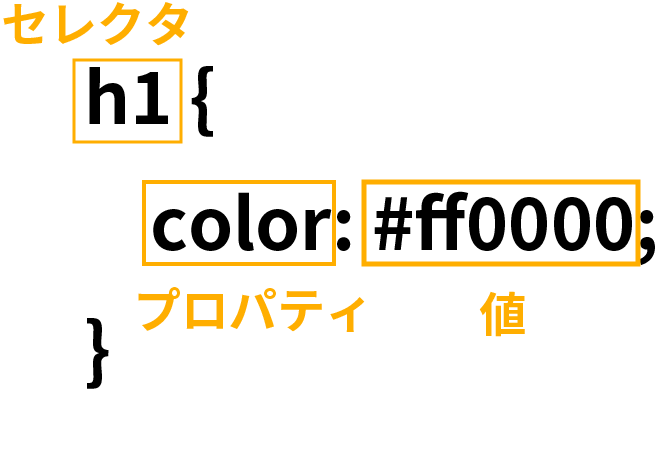
セレクタとプロパティ

セレクタとプロパティの記載方法は上記の通りで、
HTMLのh1要素のcolor(色)を#ff0000(赤)にする。
という呪文の様なものです。
CSSを書く時の注意点・知っておくべきこと
要素の継承
CSSのスタイルが親要素から子要素に引き継がれること。
継承されるプロパティと継承されないプロパティがあり、継承されないプロパティはinheritを使えば継承できる。
例)
〇継承されるプロパティ
font-size、font-family、color、text-align、line-heightなど
※例えば、bodyにfont-size: 16px;と書くとbodyの中のすべての要素のフォントサイズが16pxになります。
〇継承されないプロパティ
width、height、padding、margin、display、positionなど
※例えば、bodyにpadding-top: 20px;と書いた場合、body要素だけにpaddingがつきます。
これは意識して、徐々に(使っているうちに)覚えていきましょう。
少し難しいプロパティ
よく使うけど理解するのが少し難しいプロパティについて見ていきます。
displayプロパティ
こちらはHTML編でも詳しく紹介しましたが、重要なので簡単にもう一度解説しておきます。
ここはかなり重要!
要素によって、デフォルト値が違うので混乱しやすいです。たとえば、divタグやpタグなど(ブロック要素)はdisplay: block;です。また、spanタグやaタグ(インライン要素)はdisplay: inline;です。
これらを変更するときに使います。
〇block
widthとheightを持ちます。
widthを指定しない場合、widthは100%になります。
〇inline-block
widthとheightを持ちます。
widthを指定しない場合、widthは中のテキストの幅になります。
〇inline
widthとheightは持ちません。
〇flex
子要素を横並びにします。
〇grid
子要素をグリッドで並べます。
〇none
要素を消したいときに使います。
positionプロパティ
デフォルト値はstaticです。
要素の位置を決めたり重ね順を決めるときに使います。
〇relative
子要素をabsoluteにするときの基準の位置にするときに使います。
また、z-indexで重ね順を変えたいときにも使います。
〇absolute
親要素(relative)に対しての絶対位置を指定するときに使います。
〇fixed
ウィンドウ全体を基準に固定位置に配置したいときに使います。
※その他にstickyというのもありますが、理解が難しいのでここのpositionについては難しいので後半で詳しく説明します!
ここではなんとなくのイメージだけでOK!
CSSの実践的知識
フォントについて
フォントにはシステムフォントとWebフォントがあります。
システムフォント
見る環境OSによって表示されるフォントが変わります。
ブロックエディターに切り替え日本語フォントでは、Windowsはメイリオ、游ゴシック、游明朝など、Macはヒラギノ角ゴProN、游ゴシック、游明朝などがありますが、共通しているのは游ゴシックと游明朝だけなのでシステムフォントを使用する場合は游ゴシックと游明朝を使うのが良いと思います。
Webフォント
見る環境に左右されず統一した表示がされます。
GoogleフォントやAdobeフォントなどがあります。
システムフォントはOS(見る環境)によってフォントが変わってしまうので、フォントはWebフォントがお勧めです。
特にGoogleフォントは無料なので特にお勧めです。
詳細度について
同じ要素に2つのstyleを当てた場合にどちらのスタイルが当たるかという度合です。
例えば、以下のようなHTMLがあった場合、
<div class="test">詳細度のテスト</div>
次のように同じCSSファイルに続けてスタイルを指定した場合は、後に書いた方のスタイル(blue)が適用されます。
.test {
color: #red;
}
.test {
color: #blue;
}
次の例のようにした場合は、上の方のスタイル(red)が適用されます。
これは、詳細度でdiv.testの方が勝っているからです。
div.test {
color: #red;
}
.test {
color: #blue;
}
cssを書いているのにスタイルが当たっていない場合の原因でよくあるのが、詳細度で他に負けていることが多いです。
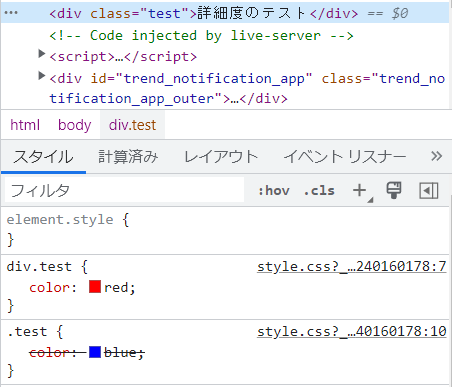
確認の仕方は、デベロッパー(検証)ツールで見ればわかります。
CSSが当たっていれば、すべてのプロパティが表示されます。
上記では、redの方が詳細度で勝っているということがわかります。
疑似要素、疑似クラス
疑似要素
::befor、::after
こちらは、ちょっとした点などを追加するときに使いますが、使わなくてもコーディングはできます。
例えば、下のように疑似要素を使ってリストに赤い点をつくりたいとき
・疑似要素を使う場合
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
ul {
list-style: none;
}
ul li::before {
content: '';
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background: #ff0000;
}
とすると
と表示できますが、疑似要素を使わない場合を見てみましょう。
・疑似要素を使わない場合
<ul>
<li><span></span>リスト1</li>
<li><span></span>リスト2</li>
<li><span></span>リスト3</li>
</ul>
ul {
list-style: none;
}
ul li span {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background: #ff0000;
}
疑似要素をspanタグで代用して書くこともできます。
また、次のようなものをつくりたい場合はどうでしょう。疑似要素では難しいですが、spanタグなら可能です。
(2つまでならbeforeとafterでなんとかできますが・・・)
<ul>
<li><span></span><span class="blue"></span><span class="green"></span>リスト1</li>
<li><span></span><span class="blue"></span><span class="green"></span>リスト2</li>
<li><span></span><span class="blue"></span><span class="green"></span>リスト3</li>
</ul>
ul {
list-style: none;
}
ul li span {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background: #ff0000;
position: relative;
}
.blue {
background: blue;
}
.green {
background: green;
}
htmlの要素が変更できない場合にはbeforeやafterを使って要素をつくるしかありませんが、そうでない場合は普通に要素を書けばよいということも頭に入れておきましょう。
疑似クラス
:first-of-type、nth-of-type(2)など
これは最初難しく感じると思います。それはof-typeのパターンとchildのパターンがあるからです。
最初はchildのパターンは無視してもらっても問題ないでしょう。(of-typeのパターンだけでコーディングできます。)
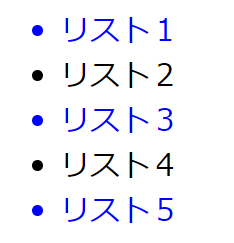
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
ul li:first-of-type {
color: red;
}
ul li:nth-of-type(3) {
color: blue;
}
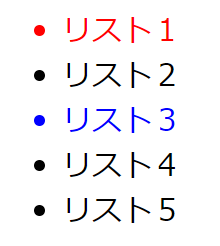
また、下記のような書き方はよく使うので覚えておきましょう。
・1番目以外を赤にしたい
ul li:not(:first-of-type) {
color: red;
}
・奇数番目だけ青にしたい
ul li:nth-of-type(odd) {
color: blue;
}
calc()、min()、max()
cssではいくつかの関数が使えます。その中でよく使うのがcalc関数、min関数とmax関数です。
calc関数
cssでは数値の計算ができます。例えば、padding-top: 20 * 3px;です。掛け算のときは大丈夫ですが、足し算の場合に
「20 + 3px」と書くと、単位のないものとpxのものをたす意味になり、エラーが起き、正しく表示されません。その他にも理由はありますが、計算式を使う場合は必ずcalc関数を使いましょう。
※calc()内で計算式を書くときは+、-、*、/の演算子の前後に余白(半角スペース)が必要です。
例)
.test {
width: calc((100vw - 1000px) / 2);
}
min関数、max関数
min関数はvwや%の単位を使うコーディングでよく使います。
たとえば、画面幅に応じて横幅(width)を広げるけど500px以上にはしたくない(maxを500pxにしたい)場合などに使います。
コードでは次のように書きます。
.test {
width: min(80vw, 500px);
}
このtestと言うクラスがついた箱(要素)は、
画面幅375pxのスマホでは箱のwidthが375pxの80%で300px
画面幅が500pxの媒体では箱のwidthが500pxの80%で400px
画面幅が700pxの媒体では箱のwidthが700の80%で560pxですが、500pxの方が小さいので、500pxになります。
この場合、画面幅が625pxのときにwidthがちょうど500pxになるので、
625px以下の媒体では画面幅に応じてwidthが広がり、625px以上の媒体ではずっと500px(固定)になるということです。
max関数はマイナスの値のときによく使います。
例えば、
.test {
position: absolute;
top: max(-4vw, -20px);
}
こちらも、あるところまでで止まってほしい場合に使います。
画面幅に応じて4vw上にずらした数値が増えますが、20px以上はずれないということです。
マイナスなのでminがmaxに変わるということです。
ベンダープレフィックス
CSSのプロパティも進化しています。
ベンダープレフィックスとはベンダー接頭辞のことで、試験的・非標準なCSSプロパティ(まだ正式になっていない)に対して、すべてのブラウザに対応していないために付けられます。
.test {
-webkit-transform: translateX(50%);
-ms-transform: translateX(50%);
transform: translateX(50%);
}
ベンダープレフィックスに関しては、どのプロパティに付けなければいけないかと、どうやって書けばよいのかを毎回調べないといけないので大変です。
ただ、Sassを導入すれば、自動で補ってくれるので、まだSassを導入していない方はSassの学習もしていこう!
CSS、positionを深く理解しよう
このレクチャーでは「positionの特徴」についてより詳しく解説します。
positionプロパティは、static、relative、absolute、fixed、stickyなどさまざまな値があります。positionプロパティは要素の配置などに使われます。用途に応じて使い分ける必要があるので、それぞれのプロパティについて理解を深めていきましょう。
positionプロパティとは
positionプロパティは、要素の位置を指定するプロパティです。positionには下記の値があります。
positionプロパティの値
- static
- relative
- absolute
- fixed
- sticky
postionプロパティ使用のさいは、top、left、bottom、rightなどのプロパティといっしょに指定します。例えば、下記のように使用します。
<div class="el">
<div class="box"></div>
</div>
.el {
position: relative;
border: 1px solid #333;
width: 400px;
height: 300px;
}
.box {
position: absolute;
top: 40px;
left: 40px;
width: 50px;
height: 50px;
background: red;
}
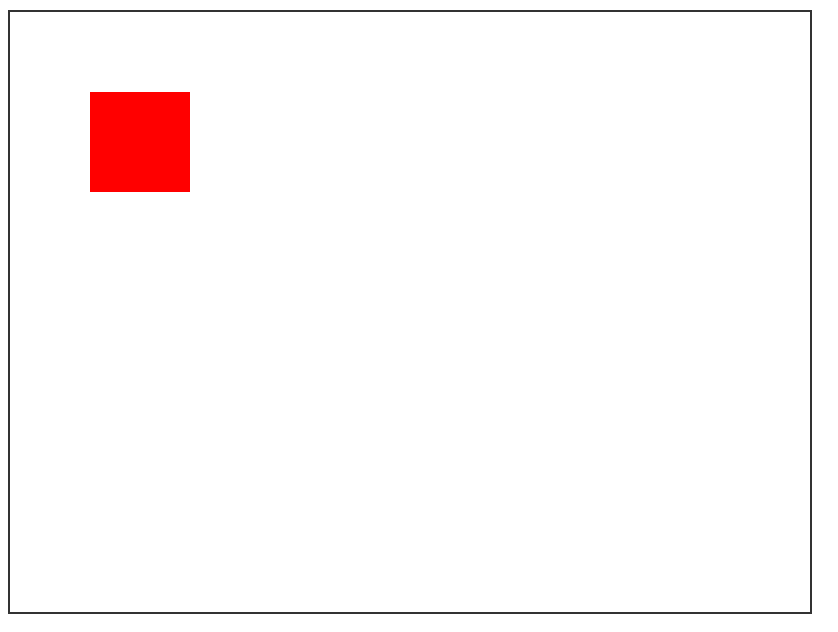
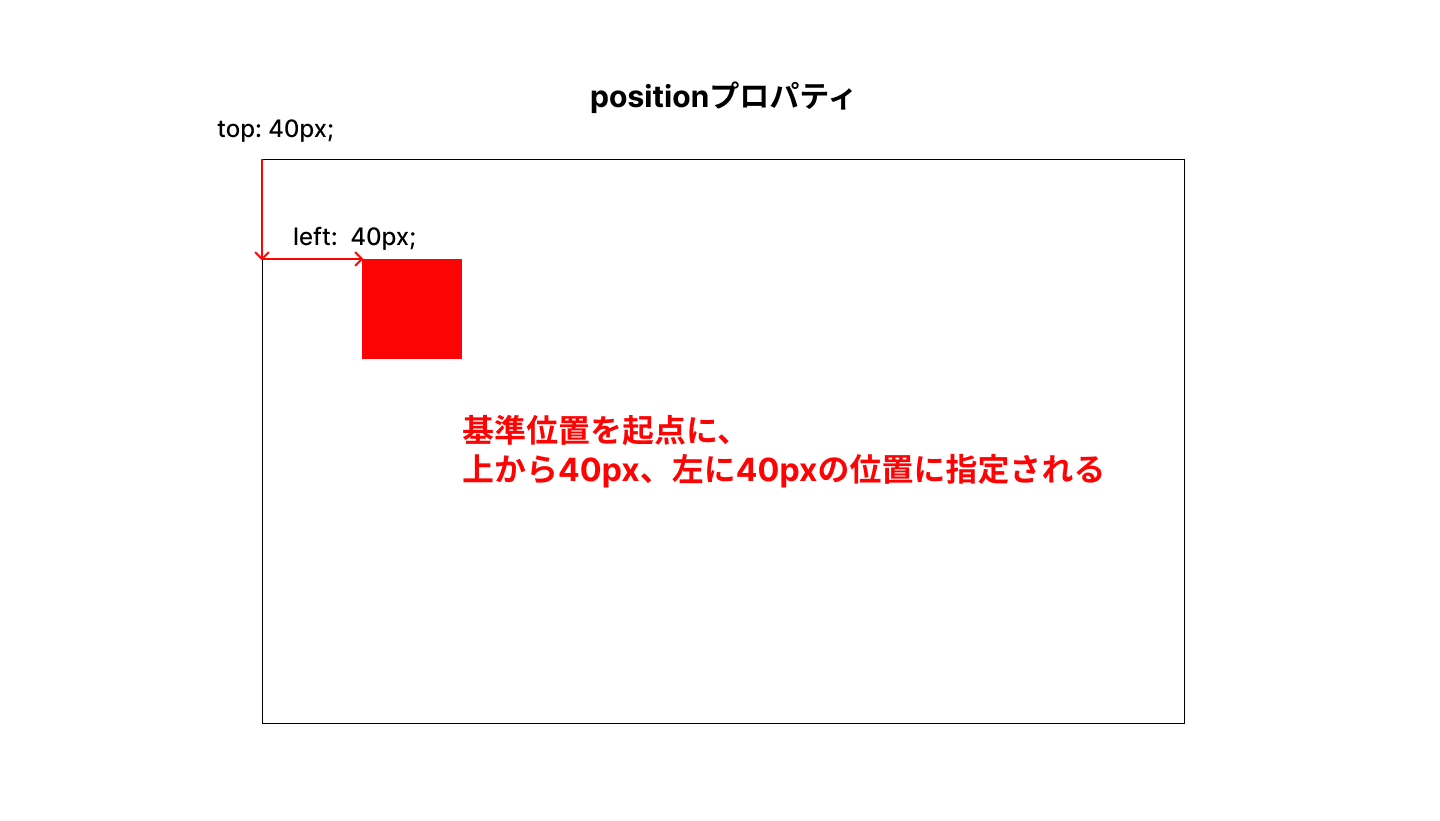
このように、positionプロパティといっしょに、top、leftなどで要素の位置を指定することができます。上記コードの場合、配置したい要素(boxクラス)にposition: absolute;を適用し、その親要素(elクラス)にposition: relative;を適用しています。
boxクラス要素は、top:40px;、left: 40px;によって親要素を基準に上から40px、左から40pxの位置に配置されます。
また、positionプロパティはstatic以外、z-indexによって要素の重なりを指定することができます。z-indexが大きいほど前に配置され、小さいほど後ろに配置されます。
static
position: static; はpositionプロパティの初期値です。
staticにtopやleftなどで位置を指定しても、要素の位置は変わりません。
staticは配置の指定に使うというよりは、static以外の値を解除するために使われることが多いです。
<div class="el">
<div class="box"></div>
</div>
.el {
position: relative;
border: 1px solid #333;
width: 400px;
height: 300px;
}
.box {
position: static;
top: 40px; /*staticだと効かない*/
left: 40px; /*staticだと効かない*/
width: 50px;
height: 50px;
background: red;
}
staticを使う場面としては、例えばPC画面幅サイズではstatic以外の値で要素を配置し、モバイル画面幅サイズではstaticでpostionの値を解除する使い方が考えられます。
position: static;の特徴
- staticpositionプロパティの初期値
- staticはtop,leftなどで位置を指定できない
- static以外の値の解除に使われることが多い
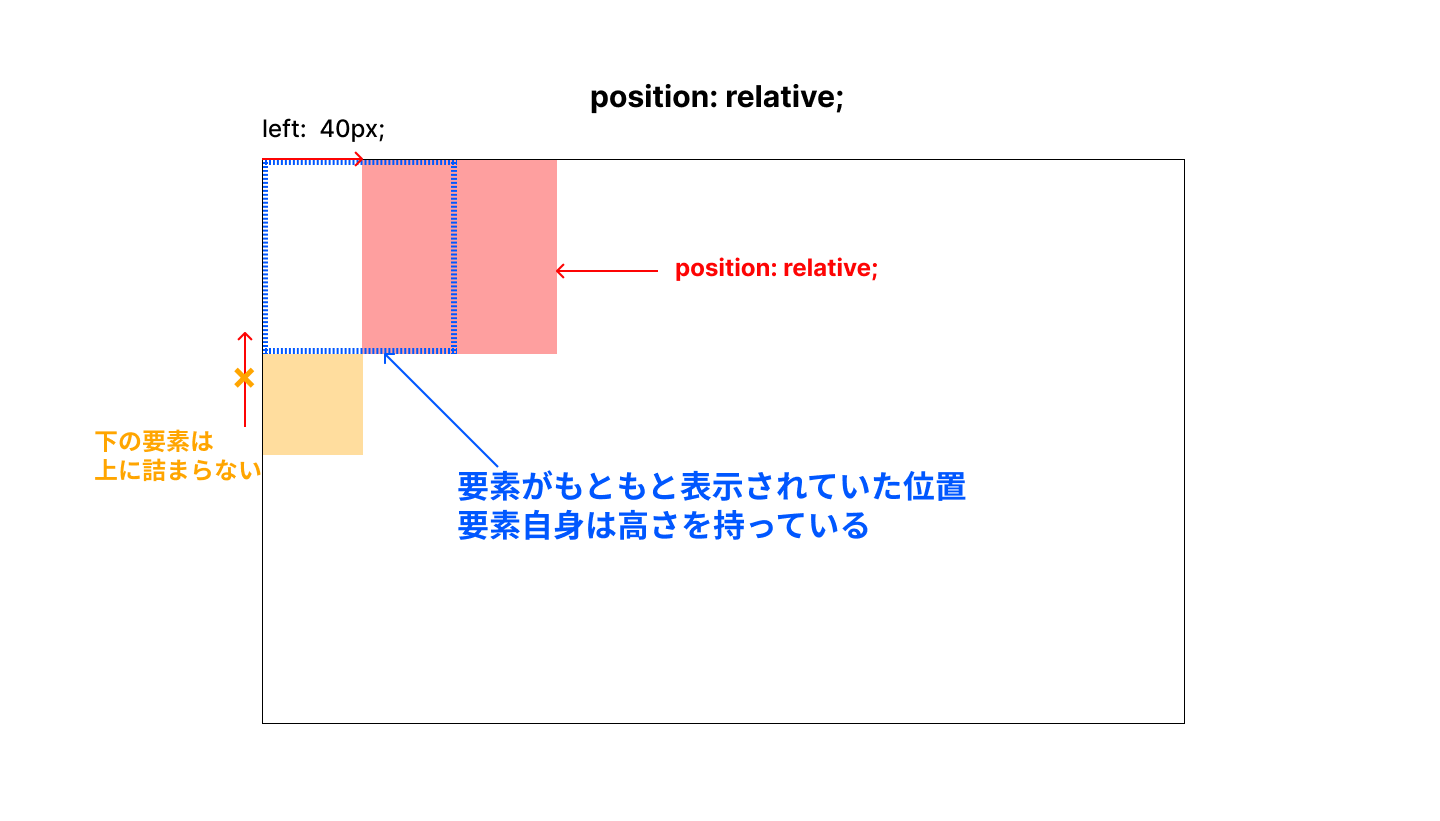
relative
position: relative;は要素の現在位置を基準に相対位置を指定することができます。position: relative; は基本的に単体で使用することが少なく、後述するposition: absolute;といっしょに使います。
position: relative;で指定された要素は、topやleftプロパティと組み合わせて、位置を指定することができます。
position: relative; 単体で使用する場合は下記のように使用します。
<div class="el"></div>
<div class="mini-box"></div>
.el {
position: relative;
background: red;
width: 200px;
height: 200px;
left: 40px
}
.mini-box {
width: 30px;
height: 30px;
background: orange;
}
relativeを指定された要素は、要素自体の高さを持ったままなので、要素を移動したとしてもその下の要素は上に詰まることはありません。
position: relative;の特徴
- 要素の現在位置を基準に相対位置を指定できる
- top、leftなどで要素の位置を指定できる
- relative単体で使用することは少ない
- absoluteといっしょに使うことが多い
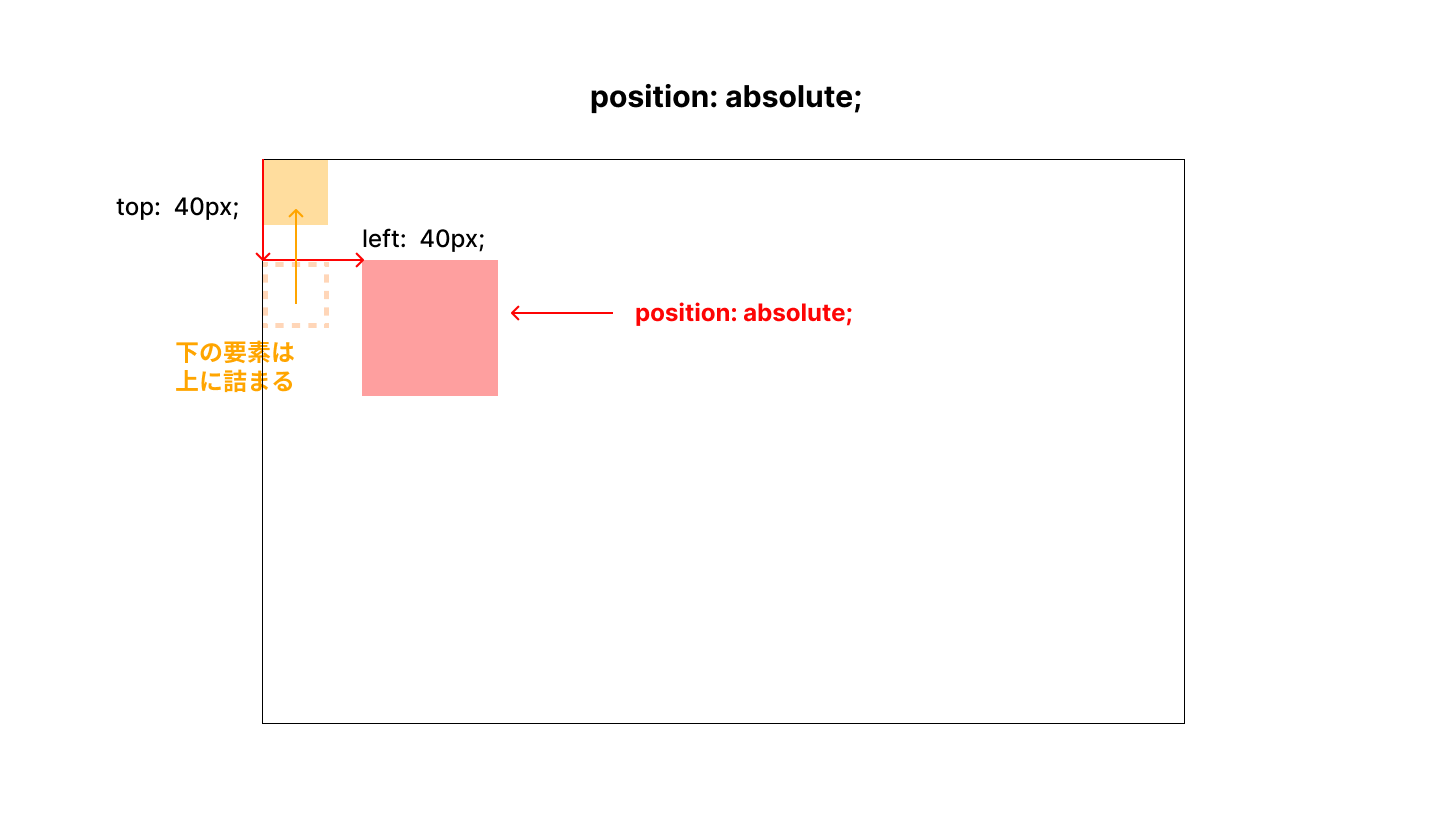
absolute
position: absolute;は要素の絶対配置を指定することができます。position: absolute; は、単体で使用することは少なく、position: relative;といっしょに使用することが多いです。絶対配置したい要素にabsoluteを、その親要素にrelativeを指定して使用します。
そのさいに、top、leftなどで要素の位置を指定することができます。
absoluteを指定した要素は浮いたような状態になります。なので、位置の指定の仕方によっては他の要素と重なることがあります。
<div class="el">
<div class="box"></div>
<div class="mini-box"></div>
</div>
.el {
position: relative;
border: 1px solid #333;
width: 400px;
height: 300px;
}
.box {
position: absolute;
top: 40px;
left: 40px;
width: 50px;
height: 50px;
background: red;
}
.mini-box {
width: 30px;
height: 30px;
background: orange;
}
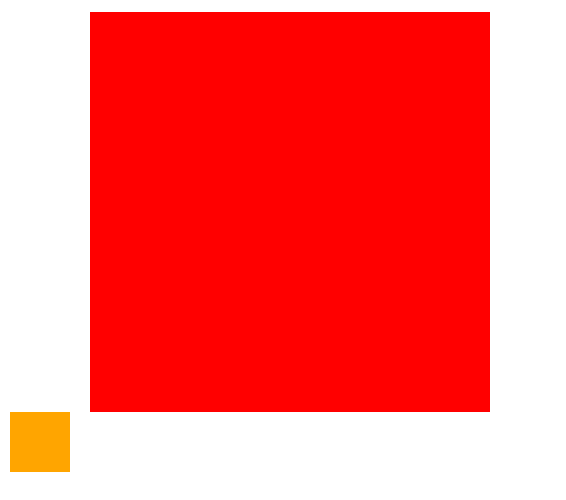
absoluteが指定された要素は浮いたような状態になるので、その下にある要素はその分だけ上に詰まるように配置されます。
position: absolute;の特徴
- 要素の絶対配置を指定する
- top、leftなどで要素の位置を指定できる
- retaiveといっしょに使うことが多い
- absoluteを指定された要素は浮いたような状態になる
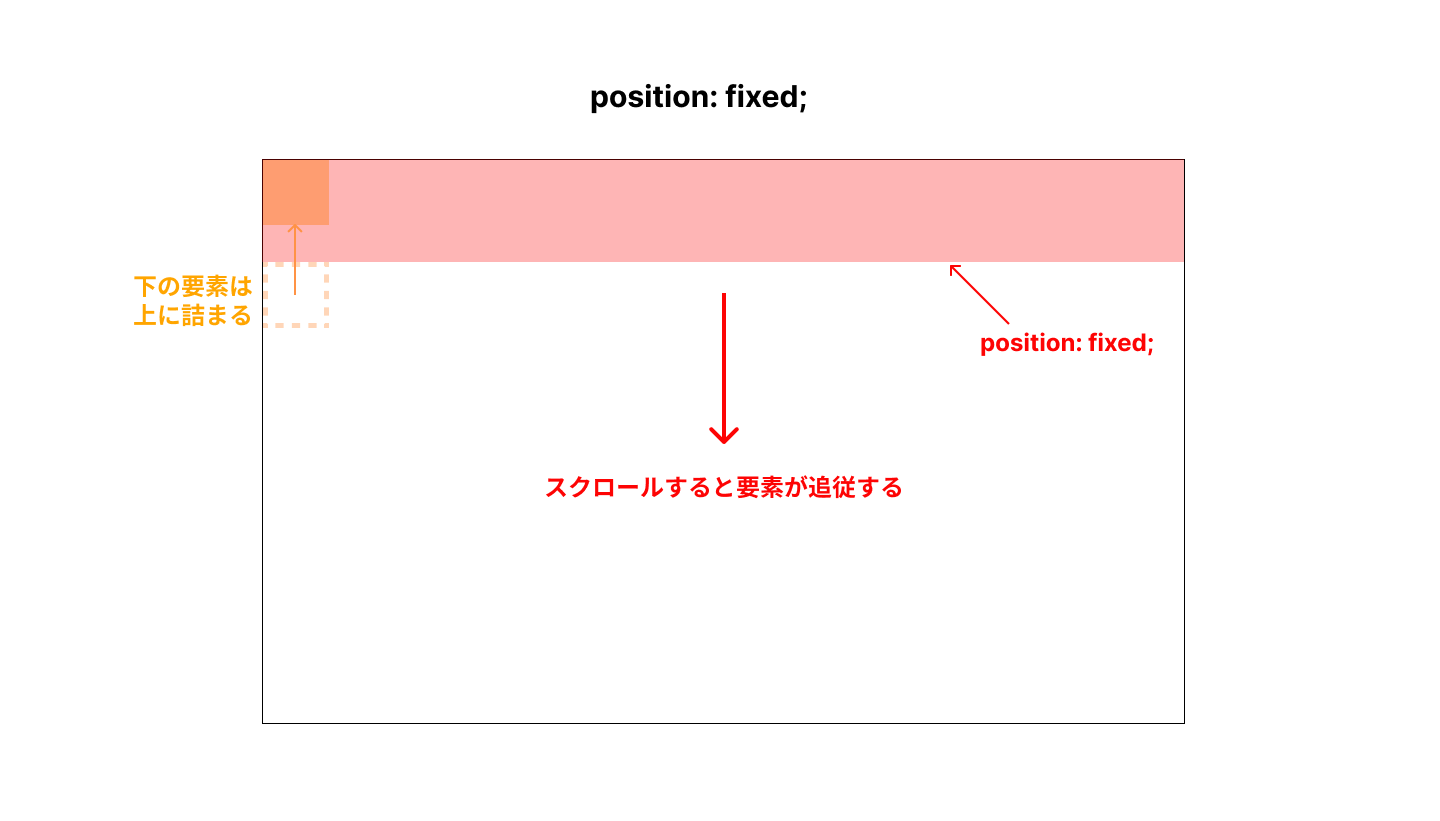
fixed
position: fixed;は要素の位置を固定することができます。fixedに指定された要素も、absoluteのように浮いたような状態になります。そのため、その下にある要素はその分だけ上に詰まるように配置されます。
absoluteの場合は親要素を基準に要素が配置されますが、fixedの場合は画面全体が基準となります。こちらもtopやleftなどで位置を指定することができます。
fixedの特徴は指定された要素が画面に固定され、画面スクロール時に要素が追従します。
<div class="container">
<div class="el"></div>
<div class="box"></div>
<div class="mini-box"></div>
</div>
.container {
height: 2000px;
}
.el {
position: fixed;
width: 100%;
height: 100px;
background: blue;
top: 0;
left: 0;
}
.box {
width: 200px;
height: 200px;
background: red;
}
.mini-box {
width: 30px;
height: 30px;
background: orange;
}
使う場面としては、トップに戻るボタン、追従ヘッダー、追従フッターなどが挙げられます。
fixedの特徴
- 画面全体を基準として要素が配置される
- top、leftなどで要素の位置を指定できる
- fixedを指定された要素は浮いたような状態になる
- 画面に固定され、スクロールすると要素は追従する
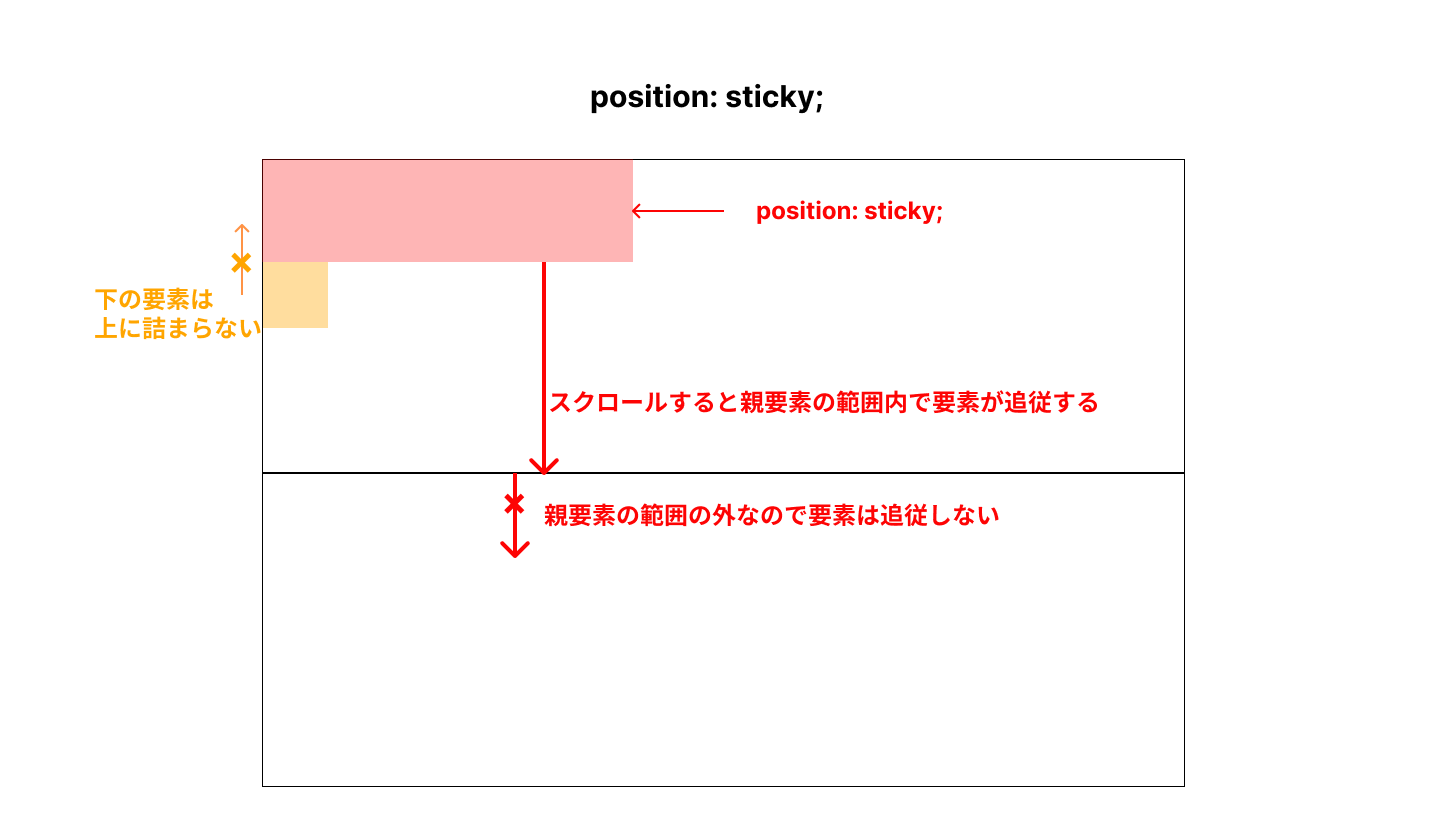
sticky
position: sticky;は、fixedのように要素が追従する挙動をします(ただし、追従するのは親要素の範囲内)。topやleftなどで要素の位置を指定することができます。stickyで指定された要素はrelativeのように要素自体の高さは持ったままなので、absoluteのように下の要素が上に詰まることはありません。
stickyの場合、top: 0; もいっしょに指定しないとうまく動作しないので注意しましょう。
<div class="container">
<div class="el"></div>
<div class="box"></div>
<div class="mini-box"></div>
</div>
<div class="container2"></div>
.container {
height: 1000px;
border: 1px solid #000;
}
.container2 {
height: 1000px;
border: 1px solid #000;
}
.el {
position: sticky;
width: 100px;
height: 100px;
background: blue;
top: 0;
left: 20px;
}
.box {
width: 200px;
height: 200px;
background: red;
}
.mini-box {
width: 30px;
height: 30px;
background: orange;
}
stickyを指定した要素は、親要素の範囲内で追従することができます。親要素に高さがない場合は追従することができません。
stickyの特徴
- 親要素の範囲内で要素が追従する
- topやleftなどで要素の位置を指定できる
- stickyで指定された要素が移動しても、その下の要素が上に詰まることはない
positionまとめ
positionプロパティについて解説しました。positionプロパティは値が多いので用途にあわせて使い分けていきましょう。
positionプロパティは容易に要素を配置できますが、多用しすぎるとレスポンシブのさいに調整が難しくなるので考えて使用するようにしましょう。
positionプロパティまとめ
- positionプロパティ:要素の配置に使う
- static:初期値。static以外の値の解除に使われることが多い
- relative:要素の現在位置を基準に相対位置を指定できる。単体で使うことは少ない
- absolute:要素の絶対配置を指定できる。relativeとセットで使用することが多い
- fixed:は要素の位置を固定する。スクロールすると追従する
- sticky:親要素の範囲内で追従する
Sassとは
最後に少しだけSassの解説をいれておきます!
Sassとは
CSSをより効率的に書けるようにしたものです。
Sassには実は記法が2つあり、「SASS記法」と「SCSS記法」があります。
ただ、これから使うのはSCSS記法です。VS Codeで拡張子.scssをつければscssファイルになります。
Sassを使うメリット
メリットはたくさんありますが、主に以下の点があります。
入れ子構造(ネスト)での記述簡略化
コードの記述量が圧倒的に少なくなります。
実際のSass(SCSS)のコードを見てみましょう。
.test-section {
.test-title {
text-align: center;
h2 {
font-size: 3rem;
line-height: calc(40 / 30);
}
}
.test-contents {
position: relative;
.test-items {
display: flex;
justify-content: space-between;
align-items: center;
}
.test-item {
width: 30%;
.test-item-image {
width: 100%;
margin-bottom: 2rem;
img {
width: 100%;
}
}
.test-item-text {
text-align: center;
p {
font-size: 1.8rem;
line-height: calc(24 / 18);
}
}
}
}
}
これをCSSに直したものが以下です。
.test-section .test-title {
text-align: center;
}
.test-section .test-title h2 {
font-size: 3rem;
line-height: 1.3333333333;
}
.test-section .test-contents {
position: relative;
}
.test-section .test-contents .test-items {
display: flex;
justify-content: space-between;
align-items: center;
}
.test-section .test-contents .test-item {
width: 30%;
}
.test-section .test-contents .test-item .test-item-image {
width: 100%;
margin-bottom: 2rem;
}
.test-section .test-contents .test-item .test-item-image img {
width: 100%;
}
.test-section .test-contents .test-item .test-item-text {
text-align: center;
}
.test-section .test-contents .test-item .test-item-text p {
font-size: 1.8rem;
line-height: 1.3333333333;
}
Sassを使用するメリットはこれだけではないですが、ここではSassの一つの特徴である「ネスト」について解説しました!
これでCSS基礎から応用、少しSassをふれたところで今回のCSS講座を終わりにしたいと思います。
一回では覚えきれないので、忘れれば何度も見返して活用してください。
こちらの記事で説明しきれていない「Flexboxで使用簡単に要素の横並びをする方法」もぜひ確認してみてください。
.jpg)