この記事では「Flexboxで要素を横並びにする方法」について解説します。
CSSのFlexboxプロパティは、要素を横並びにしたり縦並びにしたり上下中央配置にするなど、数行の記述で可能にしてくれます。
今回は横並びにする方法について学習していきましょう!
目次
- 1 Flexboxで要素を横並びにする方法
- 1.1 要素を左右中央寄せする場合:justify-content: center;
- 1.2 要素を均等配置場合:justify-content: space-around;
- 1.3 要素を両端ぞろえで均等配置する場合:justify-content: space-between;
- 1.4 要素を横並びで左寄せする場合: justify-content: flex-start;
- 1.5 要素を横並びで右寄せする場合: justify-content: flex-end;
- 1.6 要素の並び方向を左から配置する場合: flex-direction: row;
- 1.7 要素の並び方向を右から配置する場合: flex-direction: row-reverse;
- 1.8 要素を上揃えで配置する場合:align-items: flex-start;
- 1.9 要素を上下中央配置する場合:align-items: center;
- 1.10 要素を下揃えで配置する場合:align-items: flex-end;
- 2 まとめ
Flexboxで要素を横並びにする方法
FlexboxはCSS3で追加されたもので、柔軟性のある(フレキシブル)なレイアウトを実現することができます。
例えば、要素を横並びにする「前」の状態は下記コードになります。
〇 index.html
<div class="box">要素1</div>
<div class="box">要素2</div>
<div class="box">要素3</div>〇 style.css
.box {
width: 200px;
height: 200px;
display: block;
}
.box:nth-child(1) {
background: red;
}
.box:nth-child(2) {
background: lightpink;
height: 100px;
}
.box:nth-child(3) {
background: cyan;
}
Flexboxを使って要素を横並びにしていきます。
HTMLを下記のように修正します。
〇 index.html
<!-- 横並びさせたい要素の親要素にdisplay: flex; 指定-->
<div class="box-wrap">
<div class="box">要素1</div>
<div class="box">要素2</div>
<div class="box">要素3</div>
</div>CSSではbox-wrapにdisplay: flex;を指定します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
}

単純な横並びなら、これだけでも配置されます。
Flexboxでは、display: flex;と組み合わせて要素を左右中央寄せしたり、右寄せにしたりできます。
ポイントとしては横並びさせたい要素の「親要素」にdisplay: flex;を指定することです。
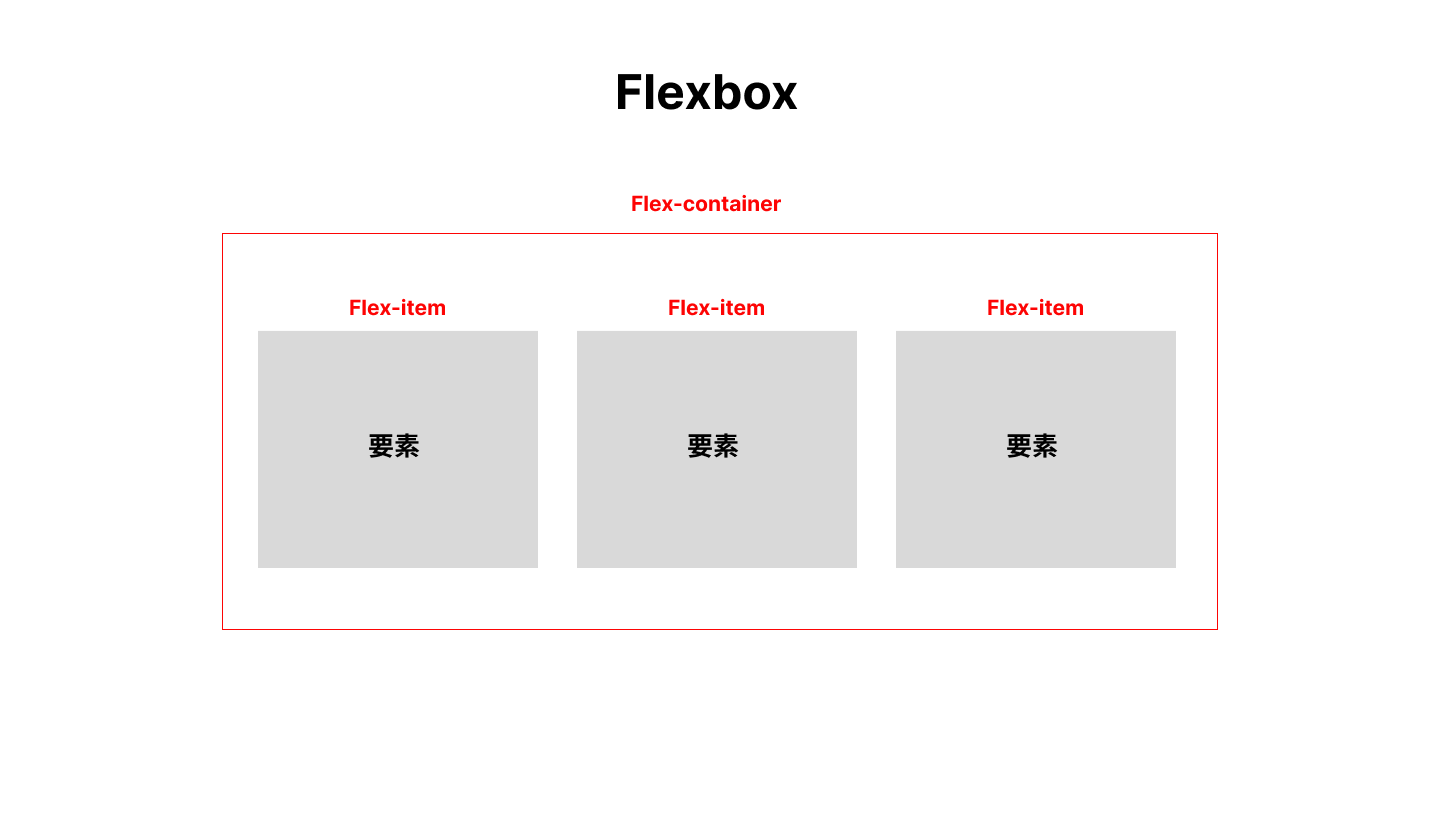
Flexboxでは下図のように、子要素をFlexアイテム、親要素をFlexコンテナという概念で考えます。

Flexboxでは、下記の特徴があります。
- 並び順の指定
- 高さを揃える
- 余白の指定が楽
Flexboxではさまざまなプロパティが用意されているので、用途ごとにプロパティをうまく使う必要があります。
要素を左右中央寄せする場合:justify-content: center;
justify-contentプロパティは横方向の位置を調整することができます。
要素を左右中央寄せする場合はCSSにjustify-content: center;を記述します。なお、要素の配置を視覚的にわかりやすくするために、box-wrap要素に背景色を付けています。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 中央寄せ */
justify-content: center;
}
要素を中央寄せすることができました。
要素を均等配置場合:justify-content: space-around;
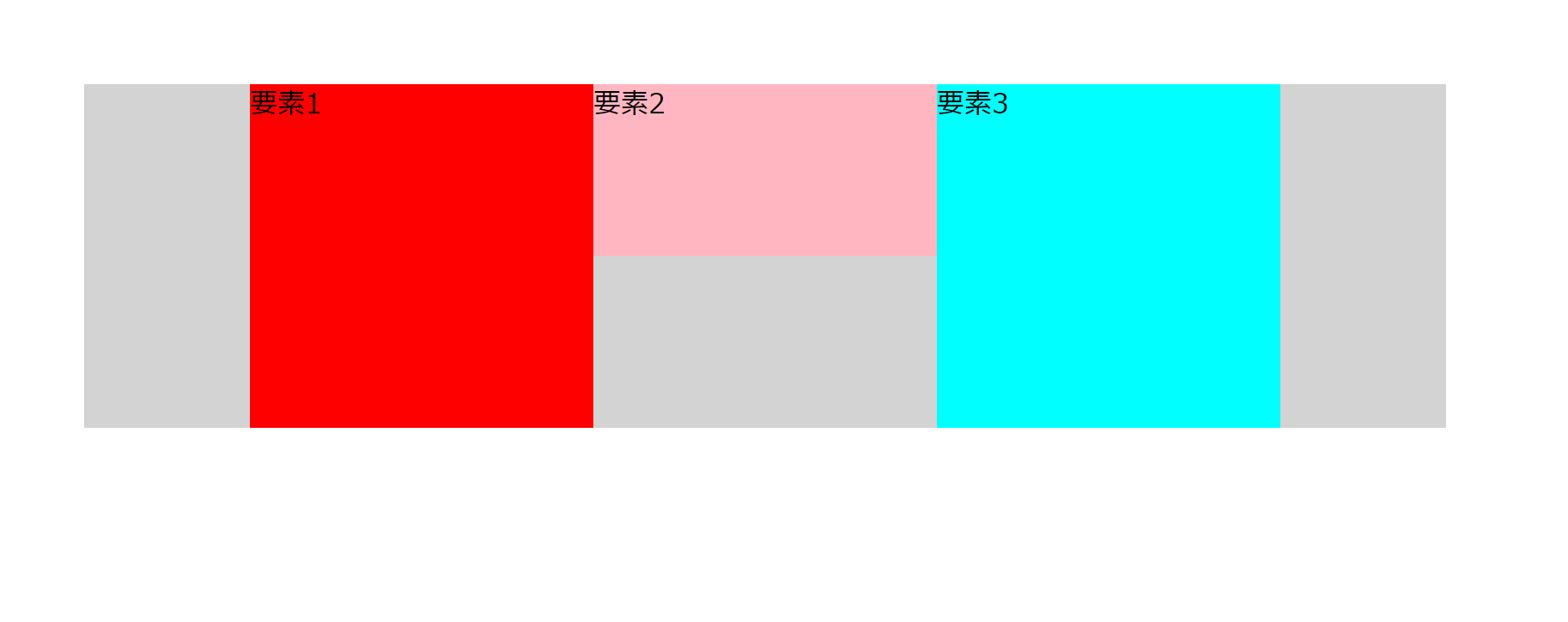
要素を均等配置する場合はjustify-content: space-around;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 均等配置 */
justify-content: space-around;
}

要素を両端ぞろえで均等配置する場合:justify-content: space-between;
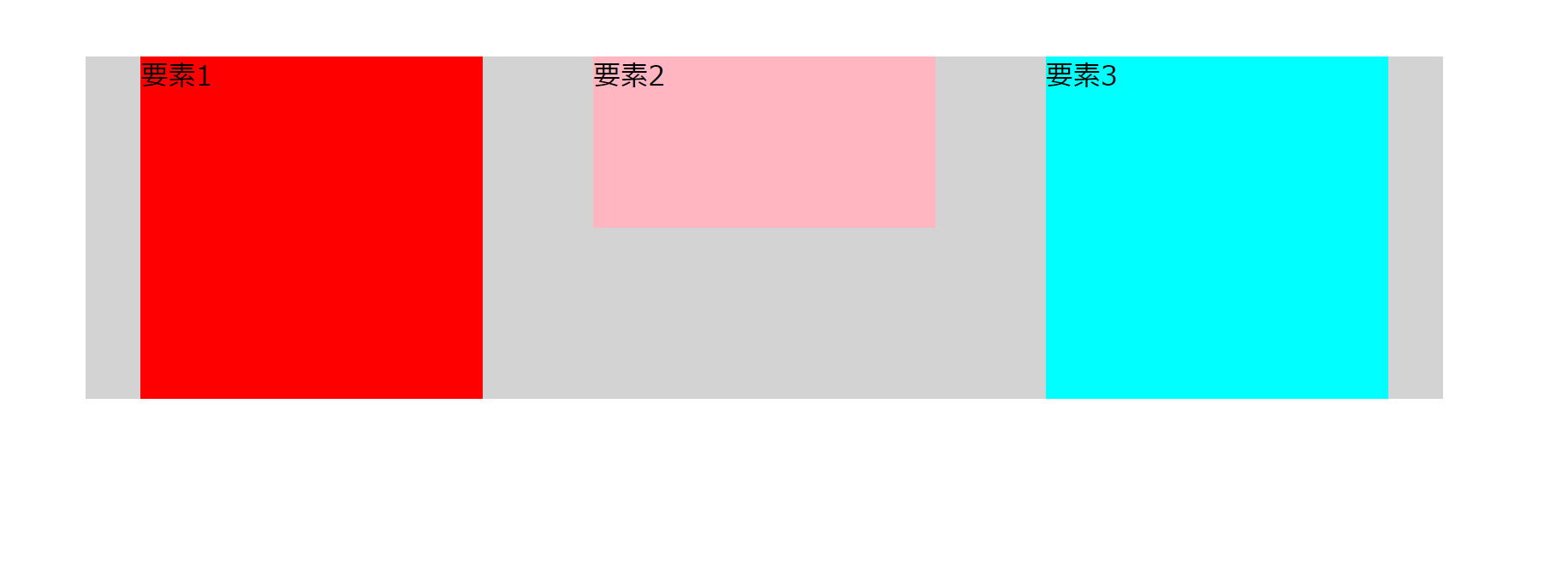
要素を両端ぞろえで均等配置する場合はjustify-content: space-between;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 両端ぞろえで均等配置 */
justify-content: space-between;
}
要素が両端ぞろえで均等配置されました。要素が2つの場合は左右両端の要素が配置されます。
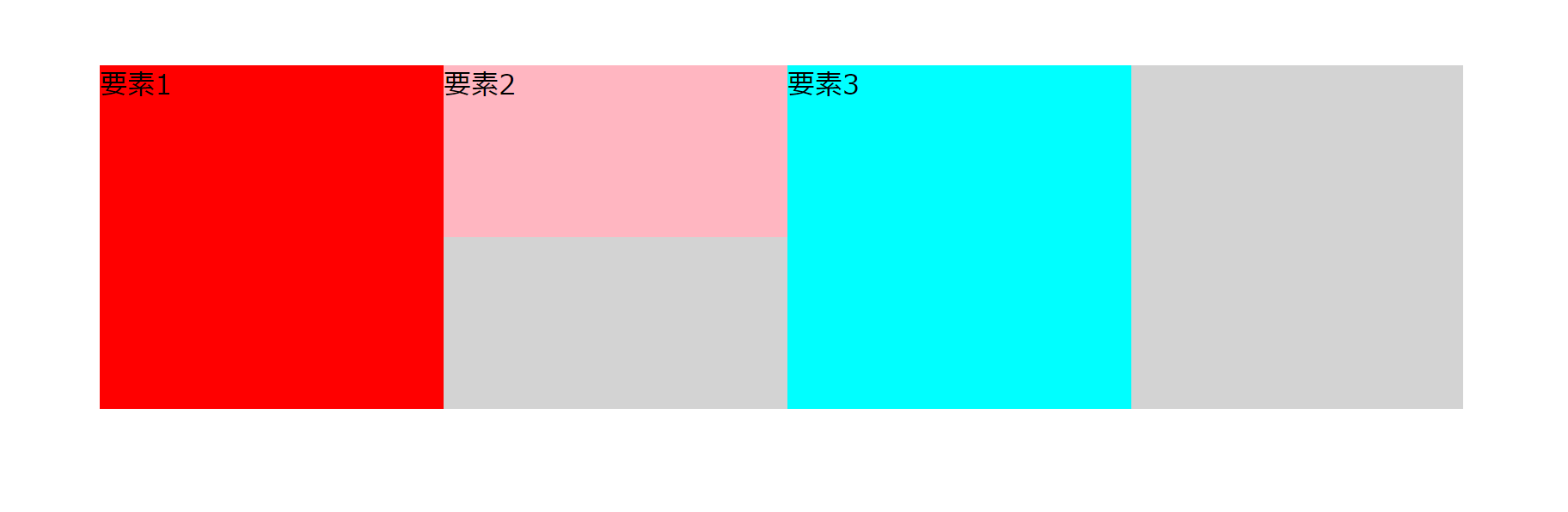
要素を横並びで左寄せする場合: justify-content: flex-start;
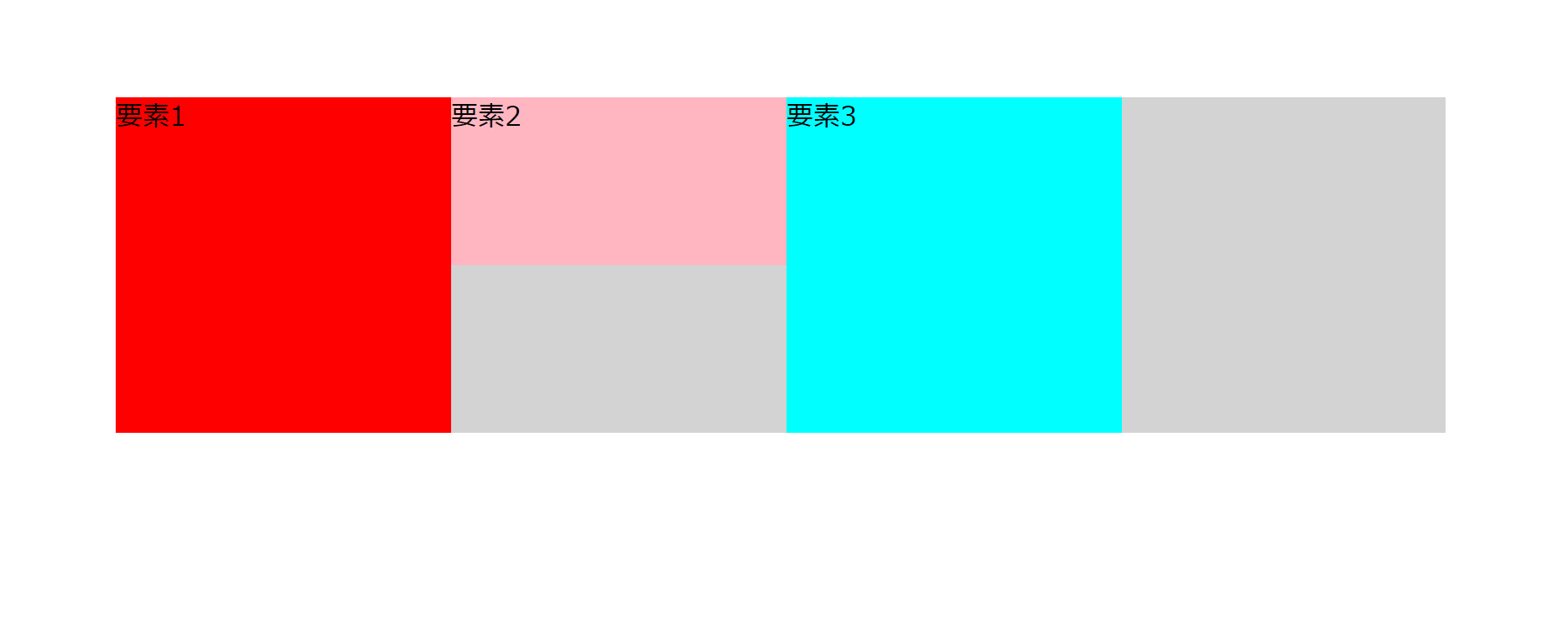
要素を横並びで左寄せする場合はjustify-content: flex-start;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 要素を横並びで左寄せ */
justify-content: flex-start;
}

justify-contentプロパティの初期値がflex-startなので、指定していなくても左寄せに配置されます。
要素を横並びで右寄せする場合: justify-content: flex-end;
要素を横並びで右寄せする場合はjustify-content: flex-end;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 要素を横並びで右寄せ */
justify-content: flex-end;
}

要素を右寄せに配置することができました。
要素の並び方向を左から配置する場合: flex-direction: row;
flex-directionプロパティは配置の並び方向を指定できます。
要素の並び方向を左から1,2,3…と配置する場合はflex-direction: row;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 要素の並び方向を左から配置 */
flex-direction: row;
}

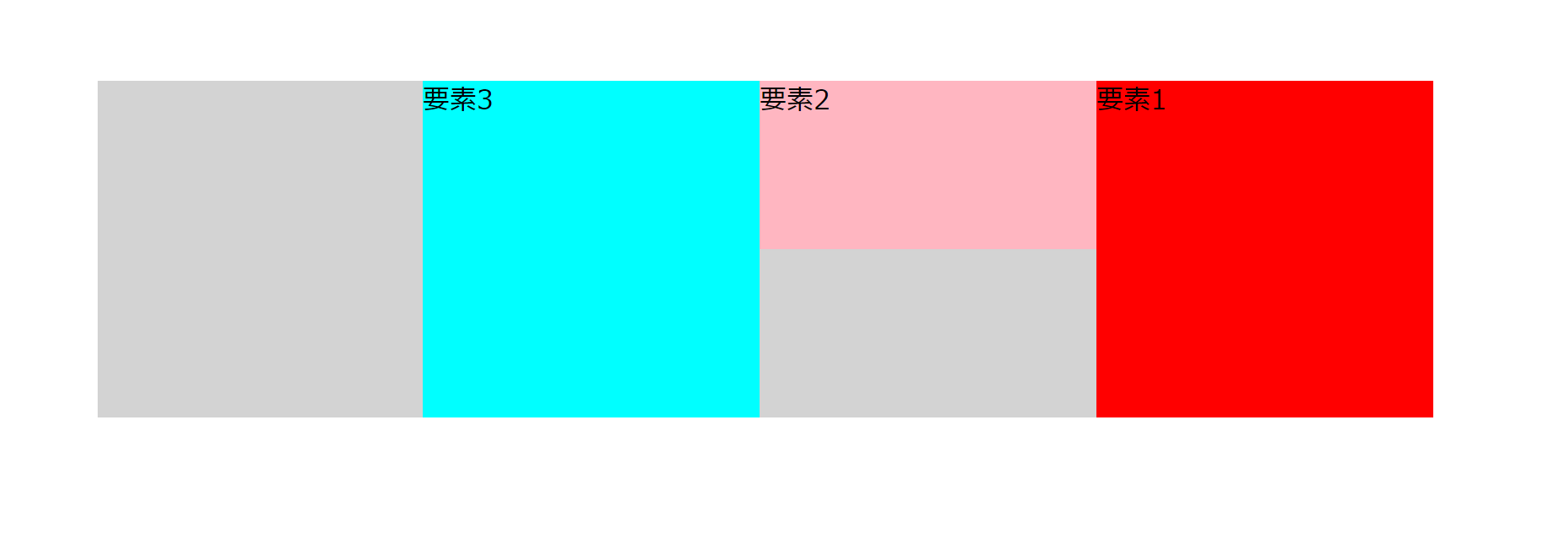
要素の並び方向を右から配置する場合: flex-direction: row-reverse;
要素の並び方向を右から1,2,3…と配置する場合はflex-direction: row-reverse;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 要素を並び方向を右から配置 */
flex-direction: row-reverse;
}

要素の並びの始まりが右から始まって1,2,3…と配置されます。
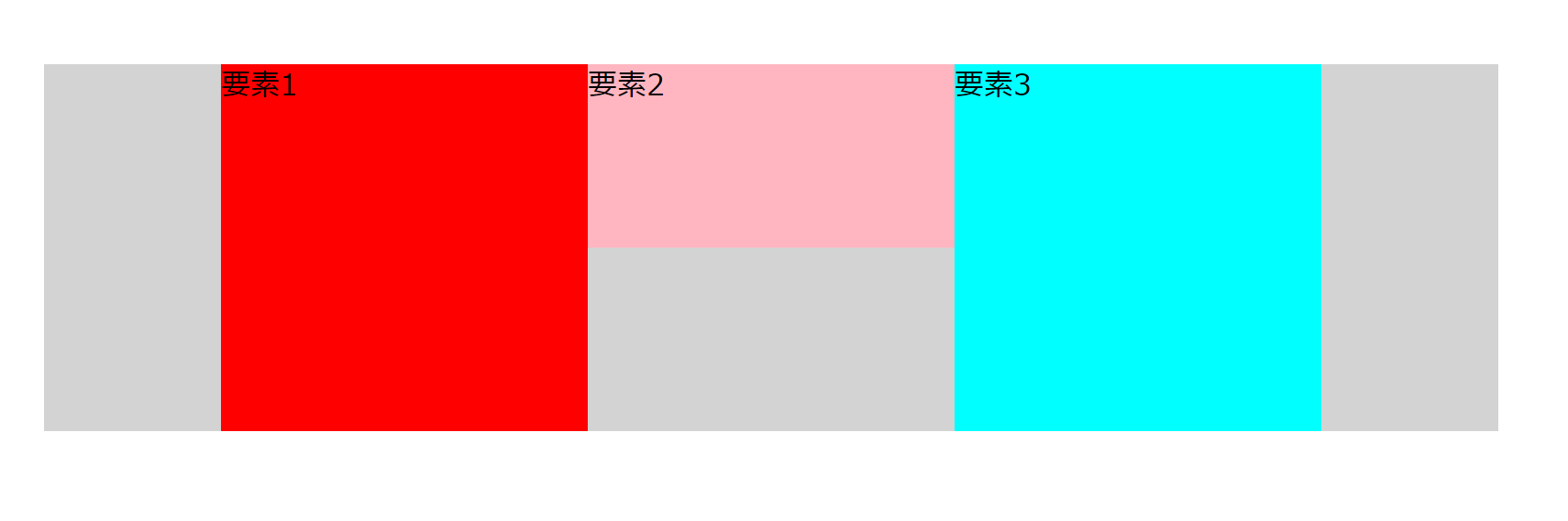
要素を上揃えで配置する場合:align-items: flex-start;
align-itemsプロパティは縦位置を調整するプロパティです。
要素を上揃えで配置する場合はalign-items: flex-start;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 要素を左右中央寄せ */
justify-content: center;
/* 要素の縦配置を上そろえ */
align-items: flex-start;
}

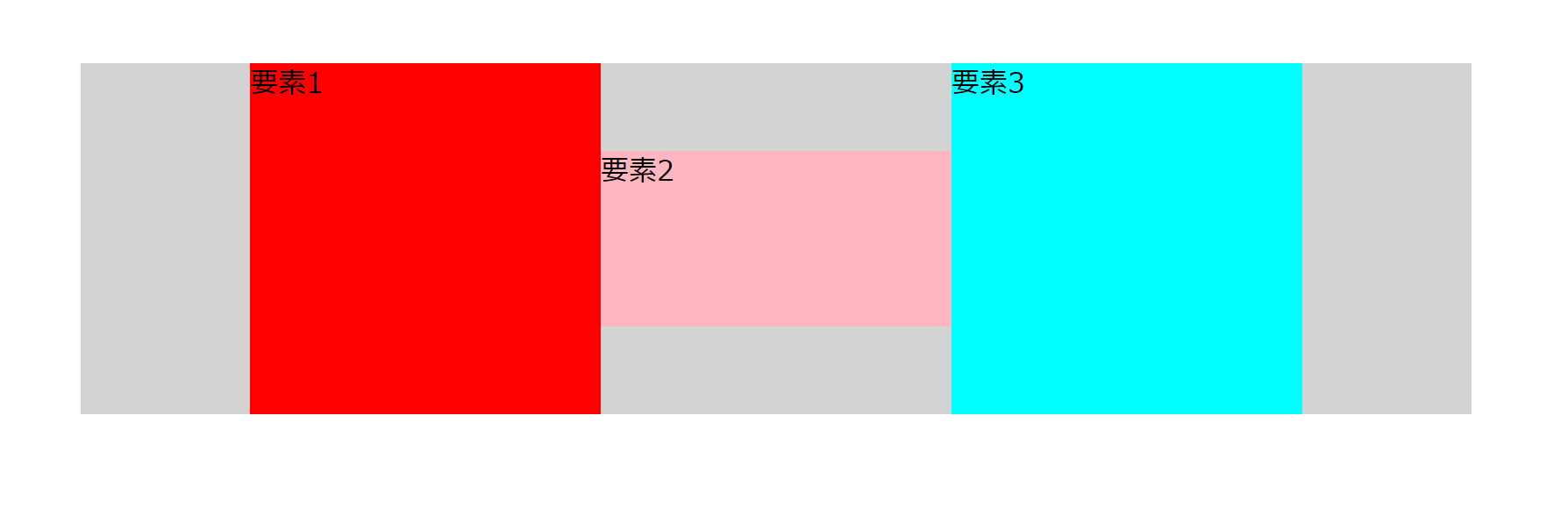
要素を上下中央配置する場合:align-items: center;
要素を上下中央揃えで配置する場合はalign-items: center;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 要素を左右中央寄せ */
justify-content: center;
/* 要素の縦配置を中央寄せ */
align-items: center;
}

要素を下揃えで配置する場合:align-items: flex-end;
要素を下揃えで配置する場合はalign-items: flex-end;を記述します。
〇 style.css
.box-wrap {
width: 100%;
display: flex;
background: lightgray;
/* 要素を左右中央寄せ */
justify-content: center;
/* 要素の縦配置を下揃え */
align-items: end;
}

まとめ
Flexboxの横並びについて解説しました。Flexboxは複数のプロパティを組み合わせて上下左右自由に要素を配置することができます。Flexboxは要素横並び配置の主流のやり方なので、覚えておきましょう。
.jpg)
