この記事では「pictureタグを使って画像をレスポンシブに切り替える方法」について解説します。
pictureタグは、CSSを使わずにHTML側で画像をレスポンシブに切り替えて表示・非表示することができます。サイト表示速度にも影響するので、学習していきましょう!
pictureタグでレスポンシブに画像を切り替え
結論からいうと、次のようなコードになります。
〇 index.html
<div class="l-container">
<div class="p-img">
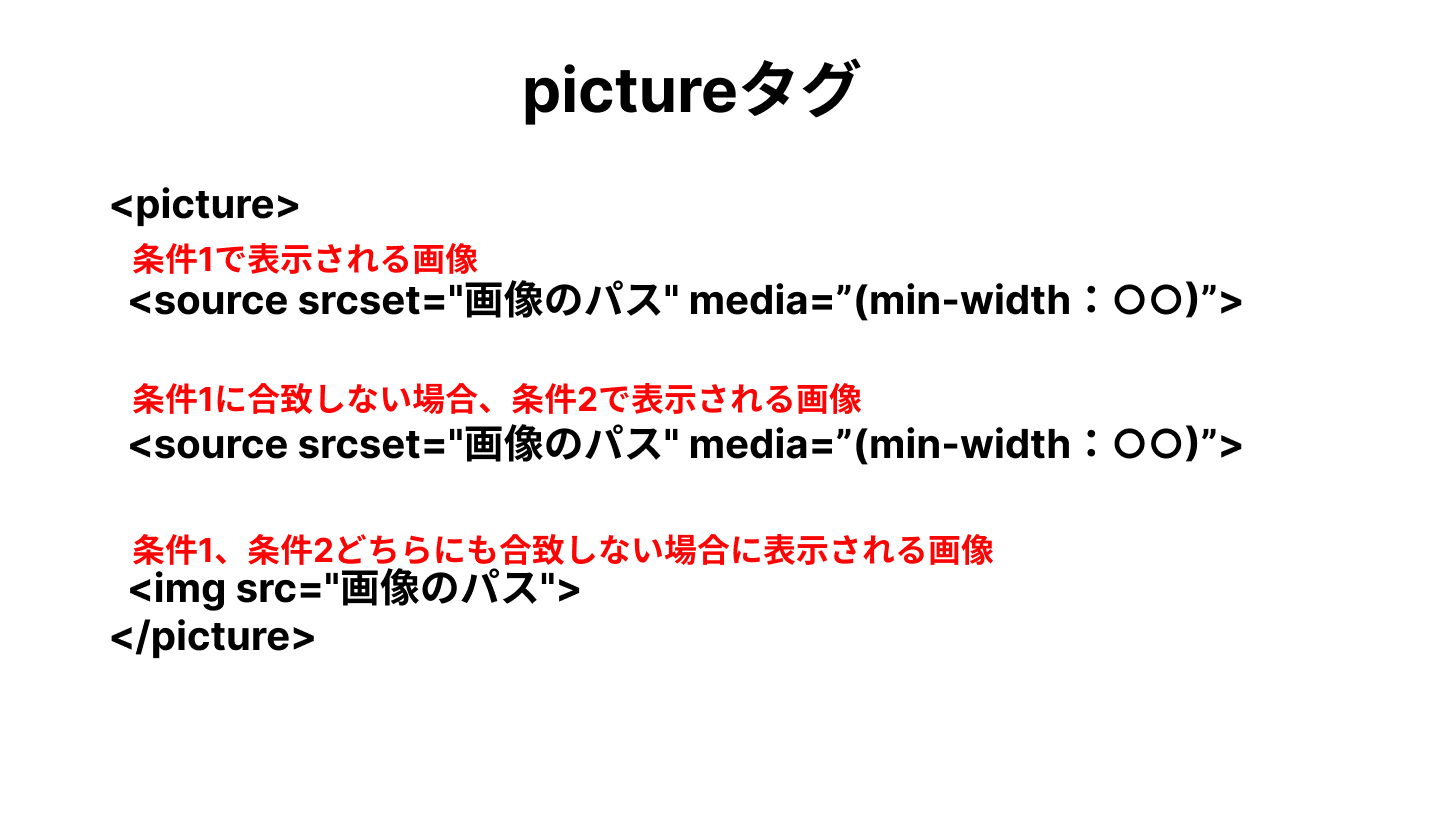
<picture>
<source srcset="images/test2.jpg" media="(min-width: 768px)" width="680" height="414" />
<img src="images/test1.jpg" alt="" width="680" height="414">
</picture>
</div>
</div>〇 style.css
.l-container {
/* 調整用 */
display: flex;
}
.p-img {
margin: auto;
margin-top: 100px;
max-width: 50%;
width: 100%;
}
pictureタグにmedia属性をセットしてブラウザ幅を記述すると、その幅によって画像を出しわけて表示することができます。
上記コードの場合、768px画面幅以上ではtest2.jpgが表示され、768px画面幅より小さい場合ではtest1.jpgが表示されます。
pictureの解説
pictureタグとは、画面幅や端末状況によって画像を切り替えて表示させることができます。

pictureタグでは子要素にsourceタグを使用することができます。
sourceタグで使える属性は下記になります。
- srcset:条件一致したときに表示する画像のパス
- media:ブラウザ幅に応じて、表示するものを切り替える
- type:jpg、png、webpなど画像形式
- width:画像の横幅
- height:画像の縦幅
pictureタグは下記のように、sourceタグのsrcset属性に画像のパスを記述し、media属性にはブラウザ幅を指定できます
<picture>
<!-- sourceタグのsrcset属性に画像をセット media属性でブラウザ幅を指定-->
<source srcset="images/test2.jpg" media="(min-width: 768px)" width="680" height="414" />
<img src="images/test1.jpg" alt="" width="680" height="414">
</picture>なお、sourceタグは複数記述することができます。
<picture>
<!-- 768px幅以上でtest2.jpg表示 -->
<source srcset="images/test2.jpg" media="(min-width: 768px)" width="680" height="414" />
<!-- 480px幅以上でtest3.jpg表示 -->
<source srcset="images/test3.jpg" media="(min-width: 480px)" width="680" height="414" />
<!-- 0px~479px幅でtest1.jpg表示 -->
<img src="images/test1.jpg" alt="" width="680" height="414">
</picture>
768px幅以上でtest2.jpgを表示し、480px~767px幅ではtest3.jpgを、0px~479px幅でtest3.jpgの表示をします。
media属性では、min-widthのほかにもmax-widthでも指定することができます。
<picture>
<!-- 480px幅以下でtest3.jpg表示 -->
<source srcset="images/test3.jpg" media="(max-width: 480px)" width="680" height="414" />
<!-- 768px幅以下でtest2.jpg表示 -->
<source srcset="images/test2.jpg" media="(max-width: 768px)" width="680" height="414" />
<!-- 769px幅以上でtest1.jpg表示 -->
<img src="images/test1.jpg" alt="" width="680" height="414">
</picture>また、画像の表示形式によって出しわけすることも可能です。下記の場合、768px画面幅以上でwebp画像を表示し、ブラウザがwebp対応ブラウザでない場合はtest2.jpgを表示する、ということもできます。
<picture>
<!-- 768px画面幅以上でwebp画像表示 -->
<source srcset="images/image.webp" media="(min-width: 768px)" type="image/webp" width="680" height="414">
<!-- 768px画面幅以上で、webp対応ブラウザでない場合はtest2.jpgを表示 -->
<source srcset="images/test2.jpg" media="(min-width: 768px)" width="680" height="414" />
<img src="images/test1.jpg" alt="" width="680" height="414">
</picture>pictureタグを使わない場合...
pictureタグを使わない場合は、下記のような方法になります。
<div class="p-img">
<img class="pc" src="images/test2.jpg" alt="" width="680" height="414">
<img class="sp" src="images/test1.jpg" alt="" width="680" height="414">
</div>.p-img {
margin: auto;
margin-top: 100px;
max-width: 50%;
width: 100%;
}
.p-img .pc {
display: none;
}
@media screen and (min-width:768px) {
.p-img .pc {
display: block;
}
}
.p-img .sp {
display: block;
}
@media screen and (min-width:768px) {
.p-img .sp {
display: none;
}
}
挙動としてはpictureタグを使った場合とほぼ同じです。cssで768px幅以上・以下によってspクラスとpcクラスの画像をdisplay: block; とdisplay: none;で表示・非表示を切り替えています。
しかし、この場合だとブラウザが画面を表示するときに、画像がいったん読み込まれ、CSSによって非表示にする、ということになるので表示速度が遅くなります。
pictureタグの場合はsourceタグにセットされている画像が条件に一致した場合のみ表示されるので、条件に一致していない画像は読み込まれません。
CSSで画像の表示・非表示を切り替えるよりも、pictureタグを使って画像を出しわけたほうがいいでしょう。
まとめ
pictureタグについて解説しました。pictureタグはCSSを使わずにHTML側で画像の表示・非表示を出しわけることができるので便利です。サイト表示速度にも関係するのでこのやり方を覚えておきましょう!
.jpg)
のコピーのコピーのコピーのコピー.png)