この記事では「slickでメイン画像とサブ画像が連動するスライドショー」について解説します。
slickはjQueryに依存し簡単にスライドショーを実装することができます。slickはさまざまカスタマイズ方法があるので、覚えておきましょう。
slickでメイン画像とサブ画像が連動するスライドショーの実装方法
結論からいうと、次のようなコードになります。
〇 index.html
<div class="l-container">
<div class="p-slider js-slick-slide">
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
</div>
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</div>
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test3.jpg" alt="">
</div>
</div>
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</div>
</div>
<ul class="p-cards p-thumbnail">
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
</li>
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</li>
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test3.jpg" alt="">
</div>
</li>
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</li>
</ul>
</div>〇 style.css
.l-container {
max-width: 400px;
margin-right: auto;
margin-left: auto;
}
.p-cards {
width: 100%;
height: 100%;
margin: auto;
}
.p-cards__item {
margin-right: 10px;
}
.p-cards__item img {
width: 100%;
height: 100%;
display: block;
}
.p-thumbnail {
margin-top: 10px;
max-width: 85%;
}
.slick-prev {
left: -30px;
}
.slick-next {
right: -20px;
}
.slick-next::before,.slick-prev::before {
background: gray;
}〇 main.js
$('.js-slick-slide').slick({
autoplay: true,
dots: true,
arrows:false,
asNavFor: ".p-thumbnail",
});
$(".p-thumbnail").slick({
slidesToShow: 3,
asNavFor: ".js-slick-slide",
focusOnSelect: true,
arrows: true,
});
メインスライドが動くと、メイン画像直下のサブ画像も連動して動きます。サブ画像左右の矢印をクリックしても、メイン画像もスライドします。
なお、slickはjQueryが必須となるのでheadタグの中に下記を記述します。
<!-- jQueryのCDN -->
<script src="https://code.jquery.com/jquery-3.6.4.slim.min.js"
integrity="sha256-a2yjHM4jnF9f54xUQakjZGaqYs/V1CYvWpoqZzC2/Bw=" crossorigin="anonymous"></script>
<!-- SlickのCDNファイル -->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>スライドショーのHTML構造
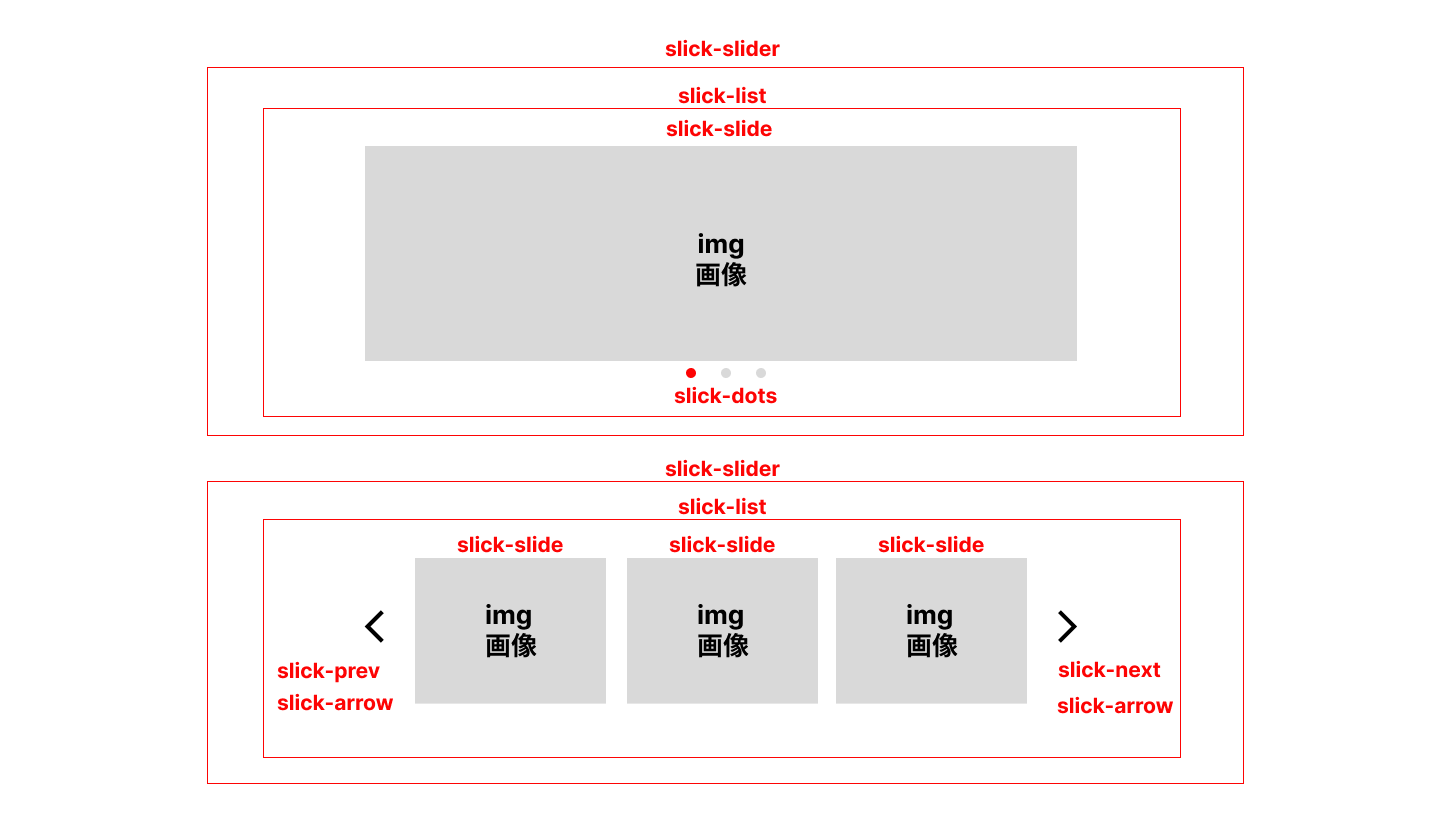
イメージとしては次のようになります。

メイン画像とサブ画像スライドのHTML構造は下記になります。
メイン画像はp-slider要素の中に格納し、サブ画像はp-thumbnail要素の中に格納しています。
<div class="l-container">
<!-- メイン画像 -->
<div class="p-slider js-slick-slide">
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
</div>
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</div>
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test3.jpg" alt="">
</div>
</div>
<div class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</div>
</div>
<!-- サブ画像 -->
<ul class="p-cards p-thumbnail">
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
</li>
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</li>
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test3.jpg" alt="">
</div>
</li>
<li class="p-cards__item p-card">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</li>
</ul>
</div>js-slick-slideは、JavaScriptのslickの記述でスライドの要素を取得するために記述しておきます。
slickのコード部分
slickの記述は下記になります。
$('.js-slick-slide').slick({
autoplay: true, // 自動再生
dots: true, //ドットのナビ表示
arrows:false,
asNavFor: ".p-thumbnail", // サムネイルと同期
});
// サムネイルのオプション
$(".p-thumbnail").slick({
slidesToShow: 3, // サムネイルの表示数
asNavFor: ".js-slick-slide", // メイン画像と同期
focusOnSelect: true, // サムネイルクリックを有効化
arrows: true, // 前・次のスライド切り替える矢印表示
});下記の部分で、メイン画像のスライドを取得しています。そのさいに、asNavForオプションでサブ画像のp-thumbnail要素と同期する記述をしています。
$('.js-slick-slide').slick({
autoplay: true, // 自動再生
dots: true, //ドットのナビ表示
arrows:false,
asNavFor: ".p-thumbnail", // サムネイルと同期
});下記の部分で、サブ画像のサムネイルを取得しています。そのさいに、asNavForオプションでメイン画像のjs-slick-slide要素と同期する記述をしています。
// サムネイルのオプション
$(".p-thumbnail").slick({
slidesToShow: 3, // サムネイルの表示数
asNavFor: ".js-slick-slide", // メイン画像と同期
focusOnSelect: true, // サムネイルクリックを有効化
arrows: true, // 前・次のスライド切り替える矢印表示
});CSSでスタイル調整
矢印やサブ画像サムネイル部分は下記の記述で調整できます。
.p-thumbnail {
margin-top: 10px;
max-width: 85%;
}
.slick-prev {
left: -30px;
}
.slick-next {
right: -20px;
}
.slick-next::before,.slick-prev::before {
background: gray;
}
まとめ
slickでメイン画像とサブ画像が連動するスライドショーの実装法について解説しました。slickはオプションしだいでさまざまなカスタマイズができます。実際に手を動かして実装してみましょう。
.jpg)
