この記事では「Slickの使い方」について解説します。Slickにはさまざまなオプションがあります。この記事ではオプションすべてを解説しませんが、主要なものだけ解説していきます。
目次
Slickとは
Slick(スリック)とはスライドショーが実装できるjQueryのプラグインです。
他にスライドショーが実装できるプラグインには「Swiper(スワイパー)」があります。
SwiperはjQueryに依存せずに使えますが、slickはjQueryがないと使えないという特徴があります。
Slickの導入方法
導入方法として2つの方法があります。
- CDNを使う
- ローカルファイルとしてダウンロード
Slickを導入する場合はCDNを利用するのが最も簡単です。CDNだと、headタグやbodyタグにコピー&ペーストするだけで使用することができます。
jQuery の導入
slickを導入する前提として、jQueryが必須となります。
CDNでjQueryを導入する場合、jQueryの公式サイトからCDNをコピーしてHTMLに貼り付けます。
なお、CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」の略称です。CDNをheadタグに埋め込んで使用します。
jQuery 3.xのslim minifiedからコードをコピーします。


下記コードをheadタグ、もしくはbodyタグの閉じタグ直前に貼り付けます。
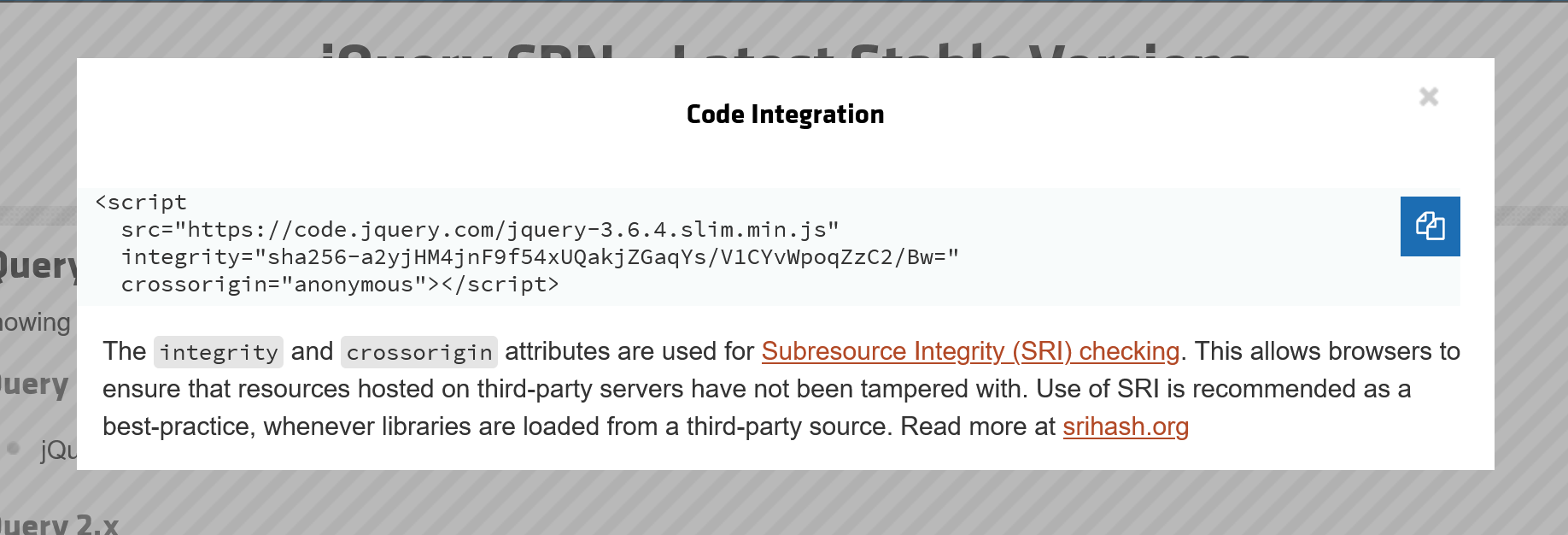
<script
src="https://code.jquery.com/jquery-3.6.4.slim.min.js"
integrity="sha256-a2yjHM4jnF9f54xUQakjZGaqYs/V1CYvWpoqZzC2/Bw="
crossorigin="anonymous"></script>jQueryをローカルにダウンロードする場合は、下記URLの、

Download the comporessed~という部分をクリックして表示されるコードをコピーして、ローカルに作成したJavaScriptファイルに貼り付けます。
そして、scriptタグでそのファイルを読み込みます。
<!-- ローカルに保存したjQueryファイル読み込み -->
<script src="js/jquery.js"></script>slickをCDNで使う場合
CDNを利用する場合はSlickの公式サイトの「get it now」をクリックします。

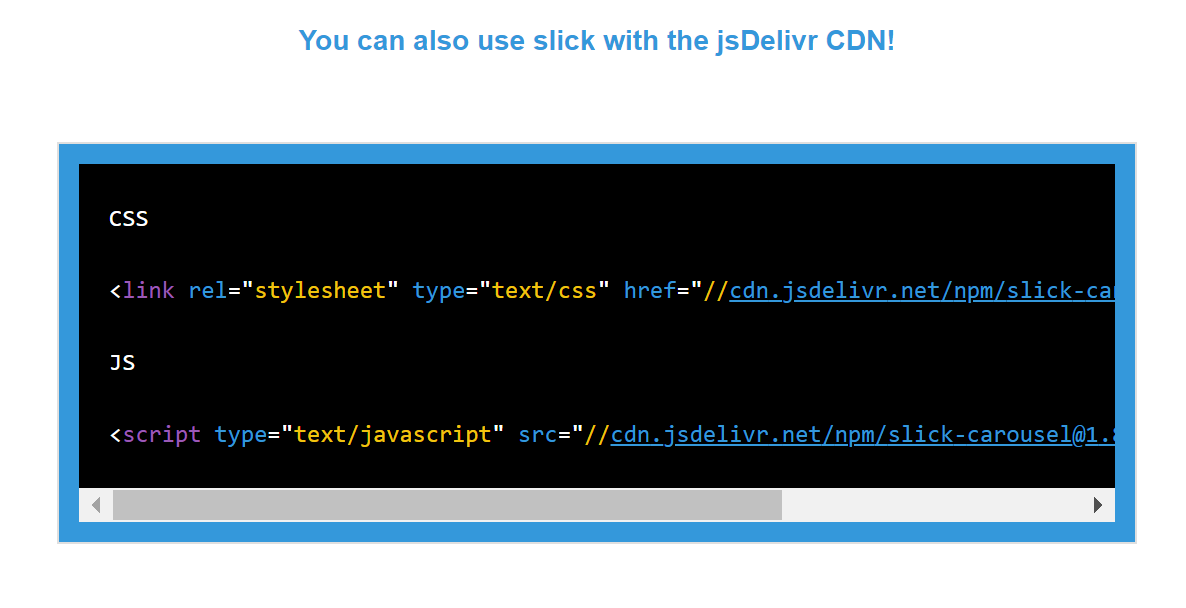
クリックすると、遷移先にCDNのコードが載っているのでそれをHTMLのheadタグやbodyタグの閉じタグ直前に貼り付けます。

<script
src="https://code.jquery.com/jquery-3.6.4.slim.min.js"
integrity="sha256-a2yjHM4jnF9f54xUQakjZGaqYs/V1CYvWpoqZzC2/Bw="
crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
このさいに、読み込み順としてはjQueryを先に読み込み、次にslickを読み込ませます。
slickを動作させる場合、下記のように記述します。
〇 index.html
<ul class="p-cards js-slick-slide">
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test3.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test4.jpg" alt="">
</div>
</a>
</li>
</ul>〇 style.css
.p-cards__item {
max-width: 800px;
width: 100%;
margin-right: 10px;
}
.p-card__img img {
width: 100%;
height: 100%;
display: block;
}
〇 mian.js
$(".js-slick-slide").slick();slickを動かす場合は、main.jsに書いた記述のように、
$("セレクタなど要素を指定").slick();でも最低限の記述でslickを動作させることができます。
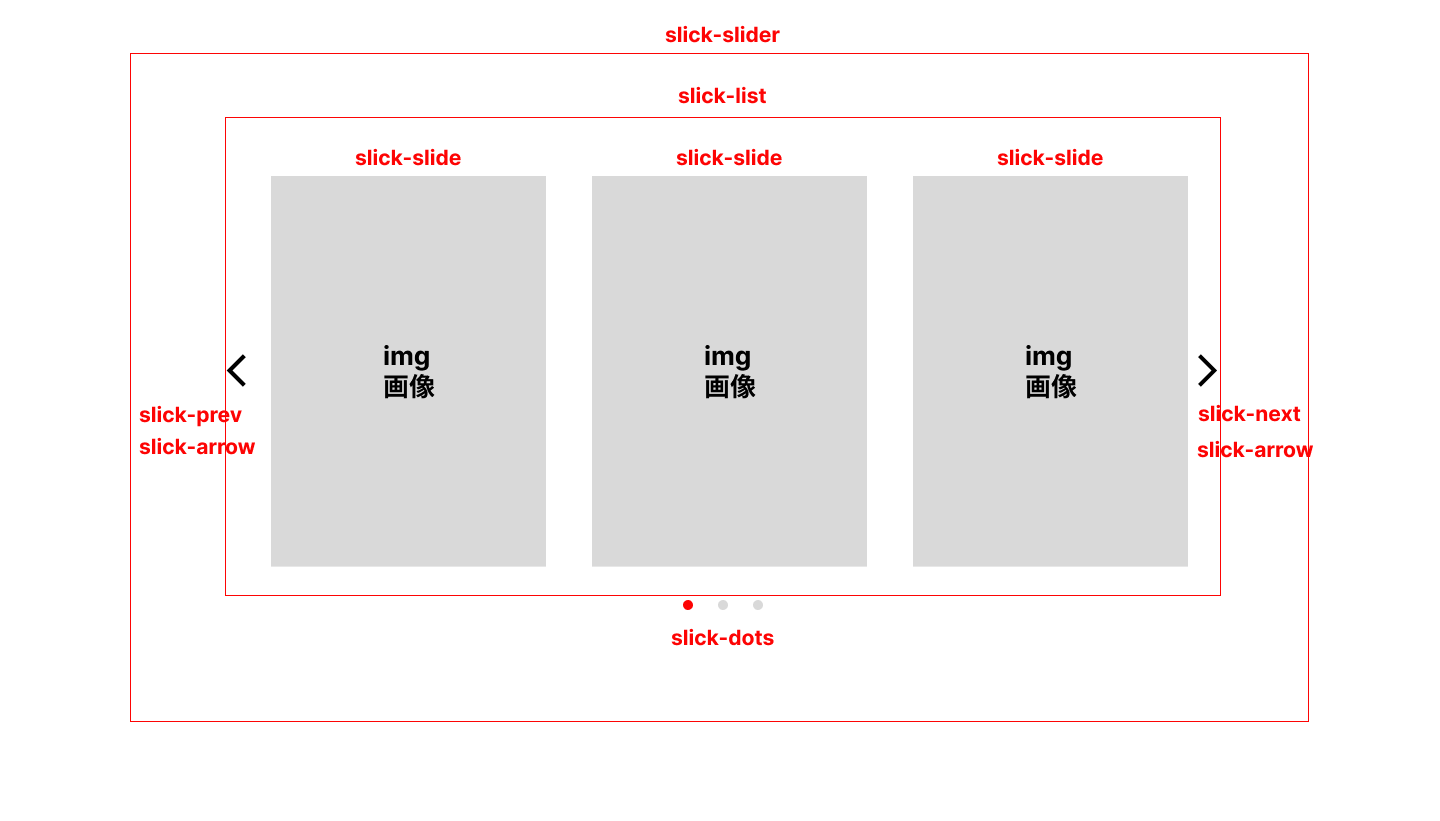
slickの構造イメージは下記のようになります。

slickをローカルで使う場合
Slickの公式サイトの「get it now」をクリックします。
下記のDownload Nowをクリックします

すると、slickの圧縮ファイルがダウンロードされます。
圧縮ファイルを展開するとさまざまなファイルが入っていますが、必要となるファイルは下記になります。
- slick.css
- slick-theme.css
- slick.min.js
ファイルはslickフォルダを作成して中に格納、fontsフォルダもいっしょに格納します。
そして、下記のように各ファイルを読み込んでいきます。
<script
src="https://code.jquery.com/jquery-3.6.4.slim.min.js"
integrity="sha256-a2yjHM4jnF9f54xUQakjZGaqYs/V1CYvWpoqZzC2/Bw="
crossorigin="anonymous"></script>
<link rel="stylesheet" href="slick/slick.css">
<link rel="stylesheet" href="slick/slick-theme.css">
<script src="slick/slick.min.js"></script>ここからはCDNでslickを動作させたのと同様に、HTML、CSS、JavaScriptファイルに記述して動作させます。
slickのオプション
slickにはさまざまなオプションが用意されています。
例えば、オプションで下記のような設定ができます。
- スライド自動再生
- スライド切り替え時の時間設定
- レスポンシブで表示枚数変更
- スライドをフェードイン、フェードアウト表示...etc
オプションを設定する場合、下記のように記述します。
$('セレクタ').slick({
オプション名: 値, // オプションを複数設定する場合、「,(カンマ)」区切り
オプション名: 値
});すべてのオプションについて解説しませんが、主要なものだけ解説します。
| オプション名 | 値(太字は初期値) | 概要 |
| autoplay | true/false | 自動再生 |
| dots | true/false | ドットのナビ表示 |
| arrows | true/false | 前・次のスライド切り替える矢印表示 |
| slidesToShow | 1 | 表示するスライド枚数 |
| slideToScroll | 1 | 1回で動くスライド数 |
| centerPadding | true/false | 両端の見切れるスライド幅 |
| centerMode | true/false | スライド中心にして前後のスライドを部分表示 |
| fade | true/false | スライドのフェードイン・フェードアウト表示 |
slickのスライドショー
slickでスライドショーを実装する場合は下記のようになります。
〇 index.html
<ul class="p-cards js-slick-slide">
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test3.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test4.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test2.jpg" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="images/test3.jpg" alt="">
</div>
</a>
</li>
</ul>
〇 style.css
.p-cards {
width: 80%;
height: 80%;
margin: auto;
}
.p-cards__item {
margin-right: 10px;
}
.p-cards__item img {
width: 100%;
object-fit: cover;
}
.slick-prev:before,
.slick-next:before {
color: gray;
}
〇 main.js
$('.js-slick-slide').slick({
autoplay: true, // 自動再生
dots: true, //ドットのナビ表示
arrows: true, // 前・次のスライド切り替える矢印表示
slidesToShow: 3, //表示するスライド枚数
slideToScroll: 1, //1回で動くスライド数
autoplaySpeed: 3000, // 再生速度(ミリ秒)
infinite: true, // 無限再生
cssEase: 'linear', // アニメーションイージング
responsive: [{
breakpoint: 768, // ブレイクポイントを指定
settings: {
slidesToShow: 2,
},
},
]
});下記コード部分で以下の設定をしています。
- autoplay: true で自動再生
- infinite: true で無限に再生
- dots: trueでドットのナビ表示
- arrows: trueで前・次のスライド切り替え表示
- slidesToShow:3 で3枚表示
- slideToScroll:1で1回で動くスライド数を1枚
- autoplaySpeed: 3000で再生速度を3000msに設定
- cssEase: linearでアニメーションイージングの設定
autoplay: true, // 自動再生
dots: true, //ドットのナビ表示
arrows: true, // 前・次のスライド切り替える矢印表示
slidesToShow: 3, //表示するスライド枚数
slideToScroll: 1, //1回で動くスライド数
autoplaySpeed: 3000, // 再生速度(ミリ秒)
infinite: true, // 無限再生
cssEase: 'linear', // アニメーションイージング
slickではオプションでレスポンシブの設定をすることができます。
responsive: [{
breakpoint: 768, // ブレイクポイントを指定
settings: {
slidesToShow: 2,
},
},
]画面幅が768px以下になったとき、スライド枚数が変化します。
まとめ
slickについて解説しました。slickはjQuery依存のため、swiperに比べると動作が重いです。slickにもさまざまオプションがあるので、用途に応じて設定していきましょう。
slickまとめ
- スライドショーを実装できる
- オプションが豊富
- jQueryに依存する
.jpg)
.jpg)