この記事では「jQueryでスクロールしたら表示されるトップに戻るボタンの実装方法」について解説します。
トップへ戻るボタンは、縦に長いページなどでよく見かける頻出パーツです。
作り方は簡単なので、実装方法を覚えておきましょう。
- スクロールで出てくる「トップへ戻る」ボタンの実装方法が分かる
- トップへ戻るボタンがコピペで実装できる
- コーディング速度を上げて時給単価をもっと上げたい!
- コードを管理する時間がないからまとめられたスニペット集が欲しい!
そういった方向けにNotionスニペットコーディング実践集を作成しました。
こちらのスニペットコーディング集でもFLOCSSを活用して効率的なコード集をストックしています。
スクロールで出てくる「トップへ戻る」ボタンの実装方法
実装コード全文は以下になります。
<div class="l-conteiner">
<section class="p-section"></section>
<section class="p-section"></section>
<section class="p-section"></section>
<section class="p-section"></section>
</div>
<div class="c-backToTop" id="js-pageTop">
<a href=""></a>
</div>.p-section {
height: 300px;
width: 100%;
background: rgb(250, 204, 116);
}
.p-section:nth-child(odd) {
background: rgb(249, 178, 178);
}
.c-backToTop {
z-index: 100;
position: fixed;
right: 11px;
bottom: 61px;
width: 35px;
height: 35px;
border-radius: 50%;
background: rgb(101, 191, 255);
cursor: pointer;
}
.c-backToTop a:before {
position: absolute;
width: 15px;
height: 15px;
transform: translate(-50%, -50%);
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
content: "";
top: 50%;
left: 50%;
display: inline-block;
background-color: #fff;
}
$(function() {
const pageTop = $("#js-pageTop").hide();
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
pageTop.click(function() {
$("body,html").animate({
scrollTop: 0
}, 500);
return false;
});
});
See the Pen Untitled by 山中滉大 (@tips-web) on CodePen.
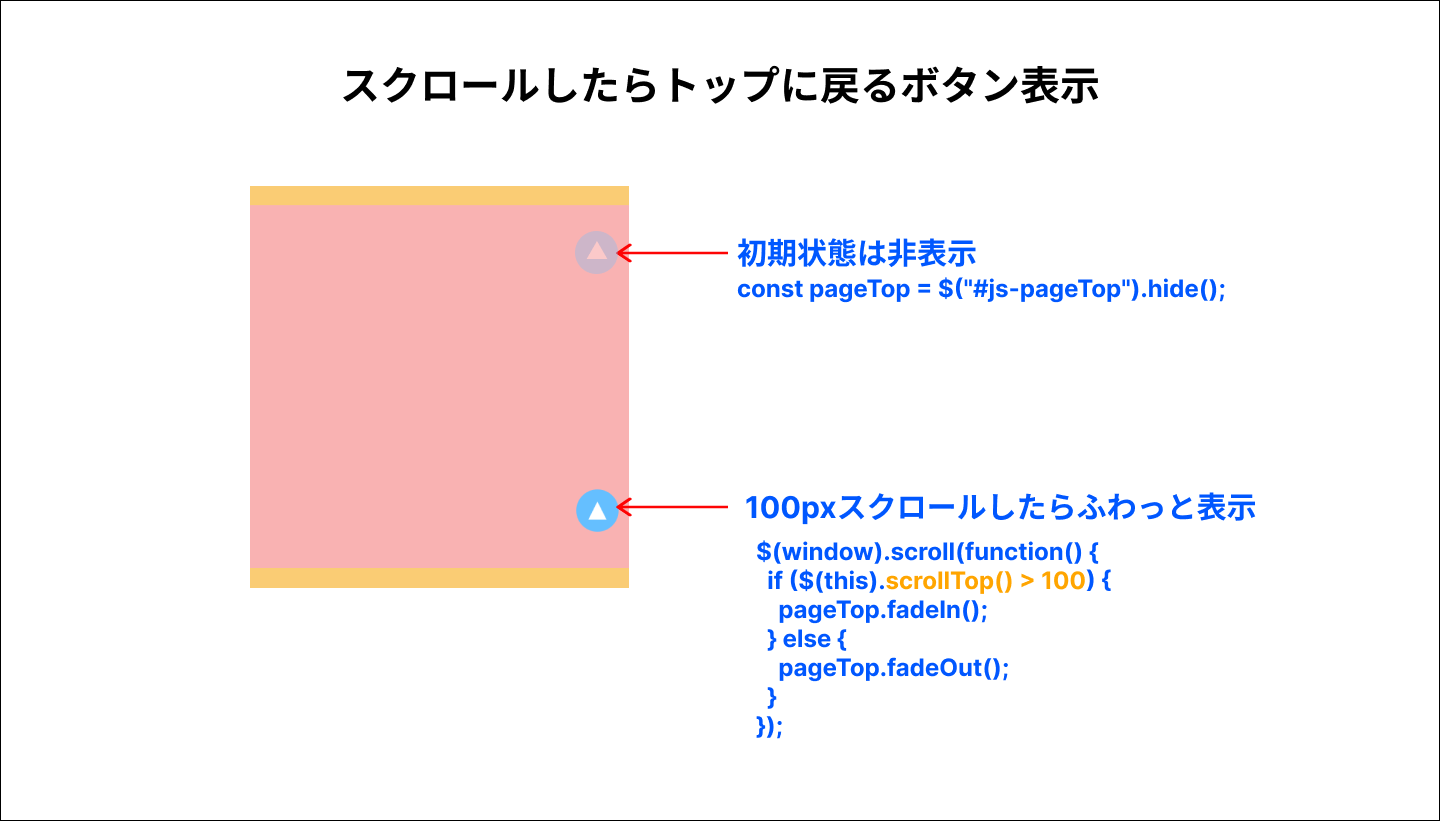
初期表示ではトップに戻るボタンは非表示で、少しスクロールをするとふわっとトップに戻るボタンが表示されます。
HTMLの解説
HTMLの記述は以下になります。記述は簡単で、aタグで実装しています。
<div class="c-backToTop" id="js-pageTop">
<a href=""></a>
</div>CSSの解説
トップに戻るボタンのCSSの記述は以下になります。
.c-backToTop {
z-index: 100;
position: fixed;
right: 11px;
bottom: 61px;
width: 35px;
height: 35px;
border-radius: 50%;
background: rgb(101, 191, 255);
cursor: pointer;
}
.c-backToTop a:before {
position: absolute;
width: 15px;
height: 15px;
transform: translate(-50%, -50%);
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
content: "";
top: 50%;
left: 50%;
display: inline-block;
background-color: #fff;
}
position:fixed;で右下に位置を固定し、三角形は疑似要素でclip-pathプロパティで作成しています。
JavaScript(jQuery)の解説
今回はjQueryを使用するので、jQuery本体の読み込みが必要になります。
CDNで読み込むのが簡単なので、以下の記述をHTMLのheadタグ内に記述します。
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>JavaScriptコードは以下になります。
$(function() {
const pageTop = $("#js-pageTop").hide();
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
pageTop.click(function() {
$("body,html").animate({
scrollTop: 0
}, 500);
return false;
});
});
以下の記述で、ボタンを非表示にしています。
const pageTop = $("#js-pageTop").hide();hide()メソッドは、要素を非表示にすることができます。
以下の記述では、if文で100pxスクロールしたらボタンをフェードイン、100px以下になったらボタンをフェードアウトになるように設定しています。
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
100の数値の部分で、どのくらいスクロールしたら表示させるか設定することができます。
>200と記述すれば、200px以上でフェードイン、200px以下だったらフェードアウト、ということになります。
fadeIn()メソッドは、要素を時間をかけて表示させるメソッドで、fadeOutメソッドが要素を時間をかけて非表示させるメソッドになります。
イメージは以下のようになります。

以下の記述は、トップに戻るボタンをクリックしたときの動作を設定しています。
pageTop.click(function() {
$("body,html").animate({
scrollTop: 0
}, 500);
return false;
});
animate()は、要素に対してスタイルを変化させるアニメーションを起こすことができるメソッドです。
scrollTop:0で画面一番上に移動します。
その際、500ミリ秒かけて戻るようになります。500の数値の部分で、何ミリ秒かけてページのトップに戻るか設定することができます。
数値が小さいほど早く、大きいほど遅く、時間をかけてトップに戻っていきます。
まとめ
jQueryでスクロールしたら表示されるトップに戻るボタンの実装方法について解説しました。トップに戻るボタンは記述が簡単で実装も容易なので書き方を覚えておきましょう。
.jpg)