この記事では「郵便番号入力で住所を自動入力する方法」について解説します。
お問い合わせフォームでは、郵便番号や住所を入力することが多いですが、ある方法を使えば郵便番号を入力するだけで簡単に住所を自動入力させることができます。
- 郵便番号入力で住所を自動入力する方法が分かる
- ContactForm7で住所を自動入力する方法が分かる
- MW WP Formで住所を自動入力する方法が分かる
なお、ここではお問い合わせフォームを「Contact Form 7」と「MW WP Form」の2パターンを使って解説しています。それぞれの使い方に関しては、以下の記事で解説しています。
目次
郵便番号入力で住所自動入力の実装方法
郵便番号を自動入力するには、郵便番号から住所を自動入力する「YubinBango」というライブラリで実現できます。
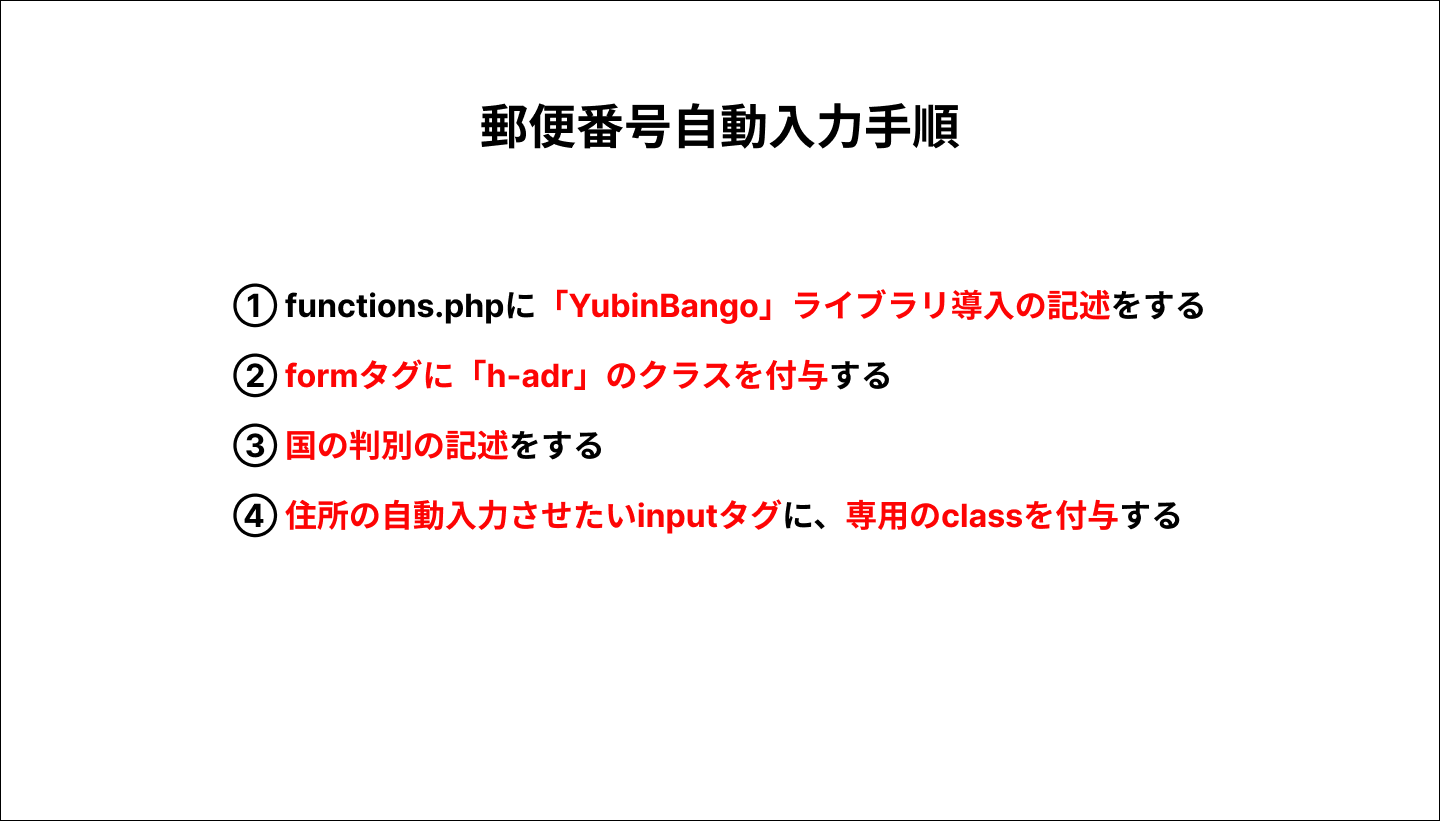
ざっくり以下のような手順で設定できます。

YubinBango導入方法
YubinBangoライブラリの公式URLは以下になります。
https://github.com/yubinbango/yubinbango
まずYubinBangoライブラリを読み込む必要があります。functions.phpに以下の記述をします。
wp_enqueue_script('yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), false, true);Contact Form 7に導入する場合
formタグには「h-adr」というclassを付与する必要があります。
以下のContact Form 7ショートコードの記述でh-adrを付与することができます。
例:page-contact.php
<!-- お問い合わせフォーム -->
<?php echo do_shortcode('[contact form7のショートコードを入力 html_class="h-adr"]'); ?>国の設定
YubinBangoを使用するためには、「国の判別」をするための記述が必要になります。
以下のコードを記述しましょう。
Contact Form 7の設定エディターの一番上に、以下の記述をします。
<input type="hidden" class="p-country-name" value="Japan">Contact Form 7の設定
Contact Form 7には以下のお問い合わせコードを記述します。(CSSは適宜スタイリングします)
<input type="hidden" class="p-country-name" value="Japan">
<div class="zip">
〒 [text your-zip1 class:p-postal-code size:3 maxlength:3] - [text your-zip2 class:p-postal-code size:4 maxlength:4]
</div>
都道府県 [text your-region class:p-region]
ご住所[text your-locality class:p-locality]
マンション・ビル名 [text your-extended class:p-extended-address]
[submit class:p-button "送信"]

郵便番号を入力するinputタグには、「p-postal-code」というクラスが必要です。
また、それぞれ自動入力させたい住所フォームには以下のクラスを付与する必要があります。
| 住所 | 付与するclass |
| 都道県名 | p-region |
| 市町村区 | p-locality |
| 町域 | p-street-address |
| 以降の住所 | p-extended-address |
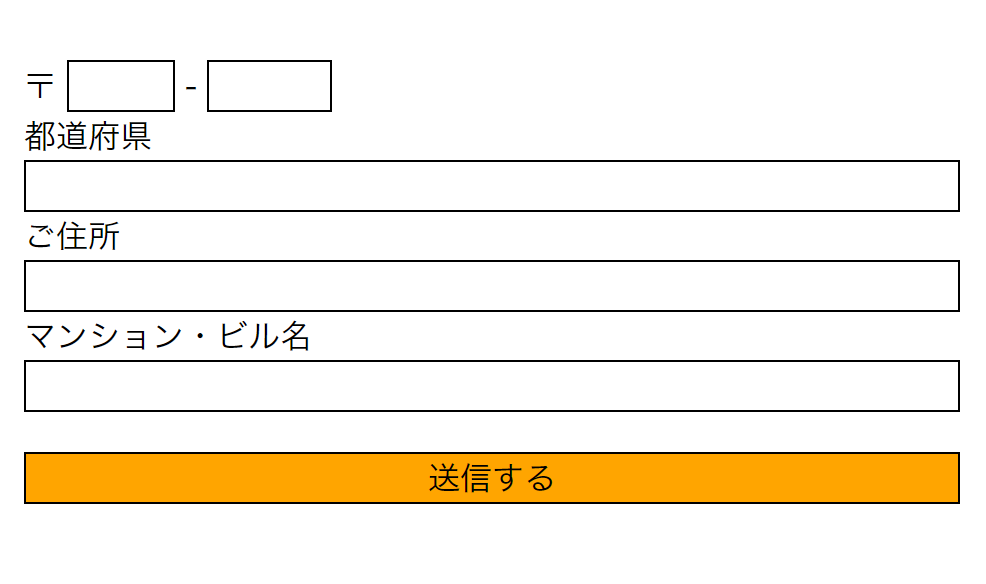
設定がうまくできていれば、以下のように郵便番号を入力すると自動的に住所が入力されます。
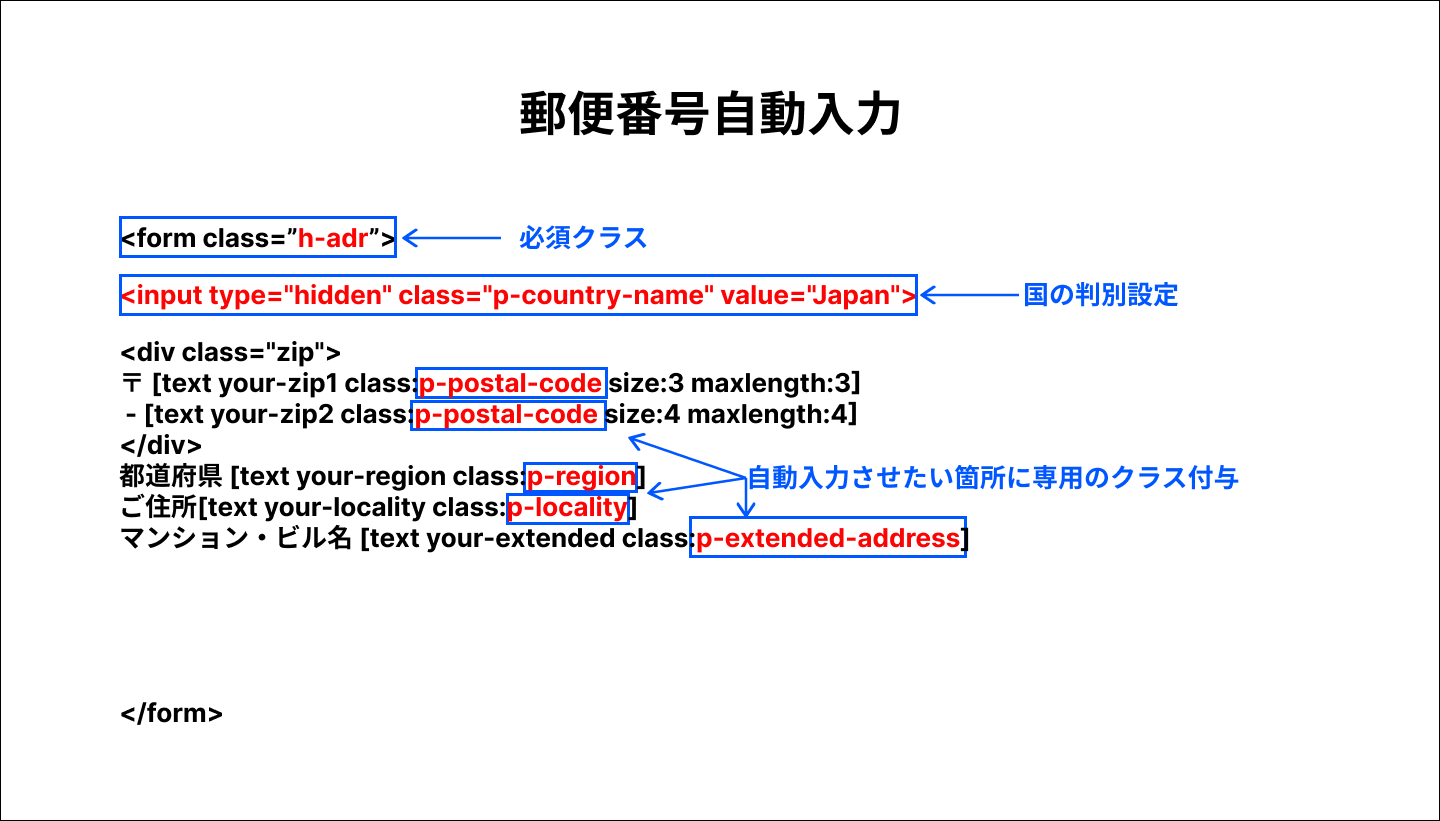
これで設定できました。以下のような図解イメージです。

MW WP Formに導入する場合
MW WP Formでも、formタグには「h-adr」というclassを付与する必要があります。
MW WP Formのformタグにそのクラスを付与するために、functions.phpに以下の記述をします。
function add_yubinbango_class()
{
echo <<<EOC
<script>
jQuery('.mw_wp_form form').addClass('h-adr');
</script>
EOC;
}
add_action('wp_print_footer_scripts', 'add_yubinbango_class');国名の設定
こちらもContact Form 7と同様に国の設定が必要です。
例:page-contact.php
<!-- 国の判別設定 -->
<input type="hidden" class="p-country-name" value="Japan">
<!-- お問い合わせフォーム -->
<?php echo do_shortcode('[mwform_formkey key="39"]'); ?>MW WP Formの設定
MW WP Formのエディターには以下のお問い合わせコードを記述します。(CSSは適宜スタイリングします)
[mwform_zip name="zip-code" class="p-postal-code required"]
都道府県
[mwform_text name="pref" class="p-region" size="60" value=""]
ご住所
[mwform_text name="address" class="p-locality p-street-address p-extended-address required" size="60"]
マンション・ビル名
[mwform_text name="bldg" size="60"]
[mwform_submit name="mwform_submit-591" value="送信する" class="p-button"]

やり方はContact Forn 7と同じで、郵便番号を入力するinputタグには、「p-postal-code」というクラスが必要です。
また、自動入力させたい住所フォームにも、それぞれ専用のクラスを付与する必要があります。
| 住所 | 付与するclass |
| 都道県名 | p-region |
| 市町村区 | p-locality |
| 町域 | p-street-address |
| 以降の住所 | p-extended-address |
これで設定できました。
まとめ
郵便番号入力で住所を自動入力する方法について解説しました。
YubinBangoライブラリで簡単に実装できますが、いくつか必要な記述があるので、設定方法を忘れないようにしましょう。
.jpg)