この記事では「Swiperでコンテンツからはみ出たスライドが薄いスライドショー」について解説します。
SwiperはjQueryに依存しない、動作が軽いスライドショーを実装することができます。Swiperはカスタマイズしだいでさまざまなスライドショーを実装できるのでおすすめです。
Swiperの基礎的な使い方について記載した記事は下記より確認できます!
目次
Swiperでコンテンツからはみ出たスライドが薄いスライドショーの実装方法
結論からいうと、次のようなコードになります。
〇 index.html
<div class="container">
<div class="inner">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/test1.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test2.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test3.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test4.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test1.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test2.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test3.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test4.jpg" alt=""></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>〇 style.css
.container {
width: 100%;
overflow: hidden;
}
.inner {
overflow: visible;
margin-right: auto;
margin-left: auto;
max-width: 1000px;
}
.swiper{
width: 100%;
height: 500px;
overflow: visible;
}
.swiper-slide {
overflow: hidden;
}
.swiper-slide img{
width: inherit;
height: inherit;
object-fit: cover;
}
.swiper-button-next, .swiper-button-prev {
color: red;
}
.swiper-slide:not(.swiper-slide-visible){
opacity: 0.4;
}
〇main.js
let mySwiper = new Swiper('.swiper', {
// /オプション設定
loop: true,
speed: 1000,
effect: 'slide',
spaceBetween: 20,
slidesPerView: 3,
watchSlidesProgress: true,
loopAdditionalSlides: 1,
autoplay: {
delay: 2000,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});コンテンツ幅内にスライドが入ると表示され、コンテンツ幅からはみ出たスライドだけ薄く表示されます。
なお、SwiperはCDNで実装するのが簡単です。
Swiperを動作させるためにheadタグに以下のCDNファイルを記述します。
<!-- Swiperのcssファイル -->
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<!-- SwiperのCDNファイル -->
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>SwiperのスライドショーHTML構造
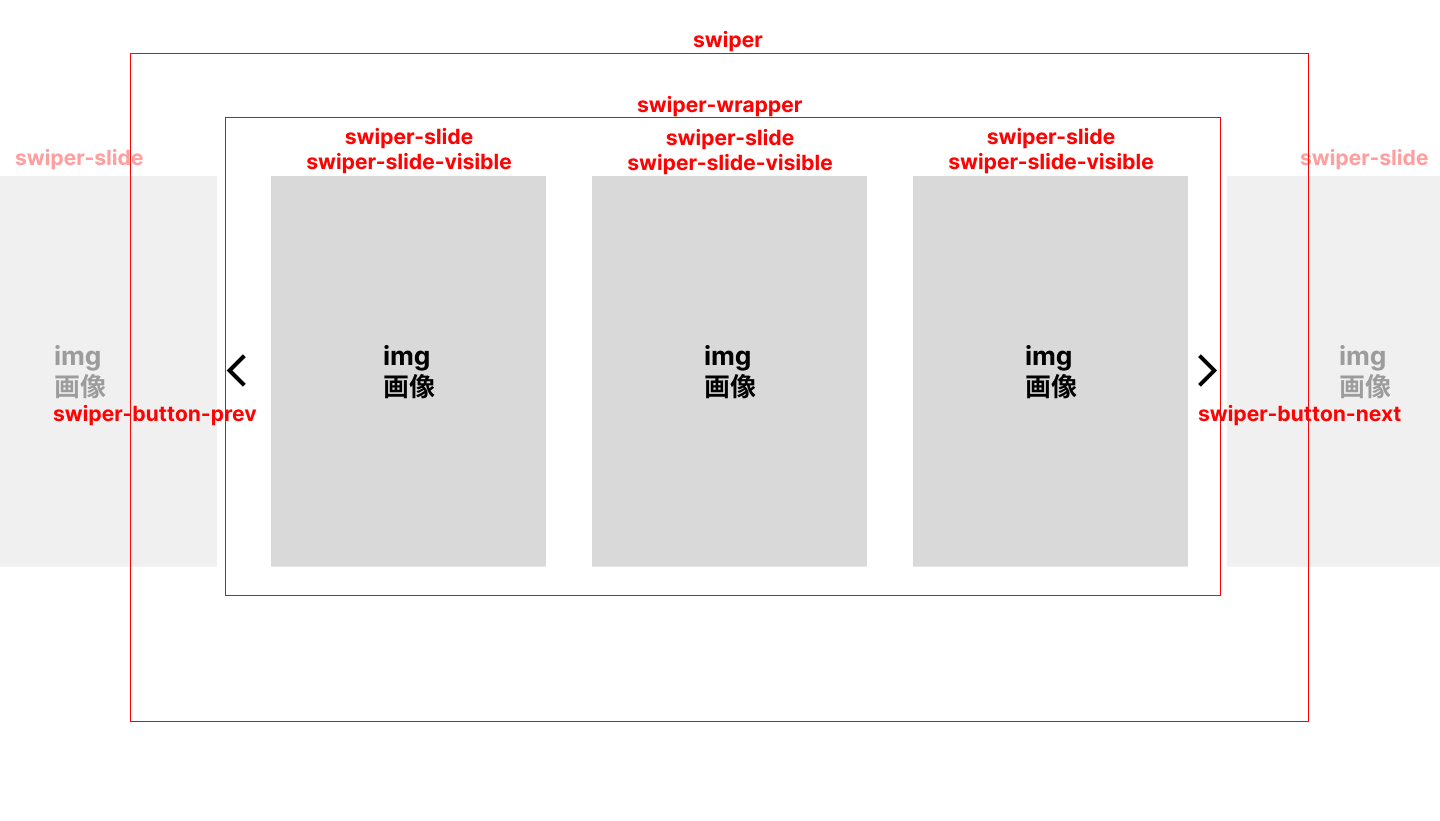
イメージとしては次のようになります。

SwiperスライドのHTML構造は下記になります。
<div class="container">
<!-- コンテンツ幅 -->
<div class="inner">
<!-- スライダーのメインコンテナ要素(必須) -->
<div class="swiper">
<!-- スライドを囲む要素(必須) -->
<div class="swiper-wrapper">
<!-- スライド要素(必須) -->
<div class="swiper-slide"><img src="images/test1.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test2.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test3.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test4.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test1.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test2.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test3.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test4.jpg" alt=""></div>
</div>
<!-- ナビゲーションボタン(省略可) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>
Swiperでは基本的に上記html構造で記述します。
Swiperのコード部分
Swiperの記述は下記になります。
オプションで下記の設定を指定しています。
- スライド無限再生
- スライドアニメーション速度設定
- スライドの動きエフェクト指定
- スライド枚数
- スライド間余白
- スライド遷移速度
loop: true, // スライド無限ループ
speed: 1000, // スライドアニメーション速度(ミリ秒)
effect: 'slide', //スライドの動きエフェクト
spaceBetween: 20, // スライド間余白
slidesPerView: 3, // スライド表示数
loopAdditionalSlides: 1, //rueにするとスライダーがループモードでアニメーションしている間、slideNext/Prevは何もしない。
autoplay: { // スライド自動再生
delay: 2000, // スライド間の遷移遅延時間(ミリ秒)
},
下記の部分で、ナビゲーション部分を指定。
navigation: { // ナビゲーション
nextEl: '.swiper-button-next', // 「次へボタン」要素指定
prevEl: '.swiper-button-prev', // 「前へボタン」要素指定
},下記の部分で追加の可視クラスが表示されます。(swiper-slide-visibleが追加される)
watchSlidesProgress: true, // 追加の可視クラス表示CSSでスタイル調整
.container {
width: 100%;
overflow: hidden;
}
.inner {
overflow: visible;
margin-right: auto;
margin-left: auto;
max-width: 1000px;
}
.swiper{
width: 100%;
height: 500px;
overflow: visible;
}
.swiper-slide {
overflow: hidden;
}
.swiper-slide img{
width: inherit;
height: inherit;
object-fit: cover;
}
.swiper-button-next, .swiper-button-prev {
color: red;
}
.swiper-slide:not(.swiper-slide-visible){
opacity: 0.4;
}
innerクラスでコンテンツ幅を指定します。swiperクラスではoverflow: visible;を指定してコンテンツ幅より外側にあるスライドを表示させます。
さらに下記の部分で、swiper-slide-visibleクラスがついていないものに、opacityをかけます。
.swiper-slide:not(.swiper-slide-visible){
opacity: 0.4;
}まとめ
Swiperでコンテンツからはみ出たスライドが薄いスライドショーについて実装しました。あまり見慣れないオプションもあるかと思いますが、今回紹介したオプション以外にもさまざまなオプションがあるので、自分なりに調べて実装してみましょう。
.jpg)