Web制作を行う上で毎回必ずと言っていいほど使用するCSSにposition: relative;とposition: absolute;があります。

っていう方がかなり多いと思うので、そのモヤモヤを解決していきましょう!
こんな方におすすめ
- position: relative;とposition: absolute;の使い方が知りたい
- まだ勉強始めたばかりでposition: relative;とposition: absolute;使った事がない
position: relative; とはどんな動き?
さっそposition: relative;がどんな役割を行なっていくのかを説明していきます。
下記の図に纏めたので一緒に確認していきましょう。

ポイント
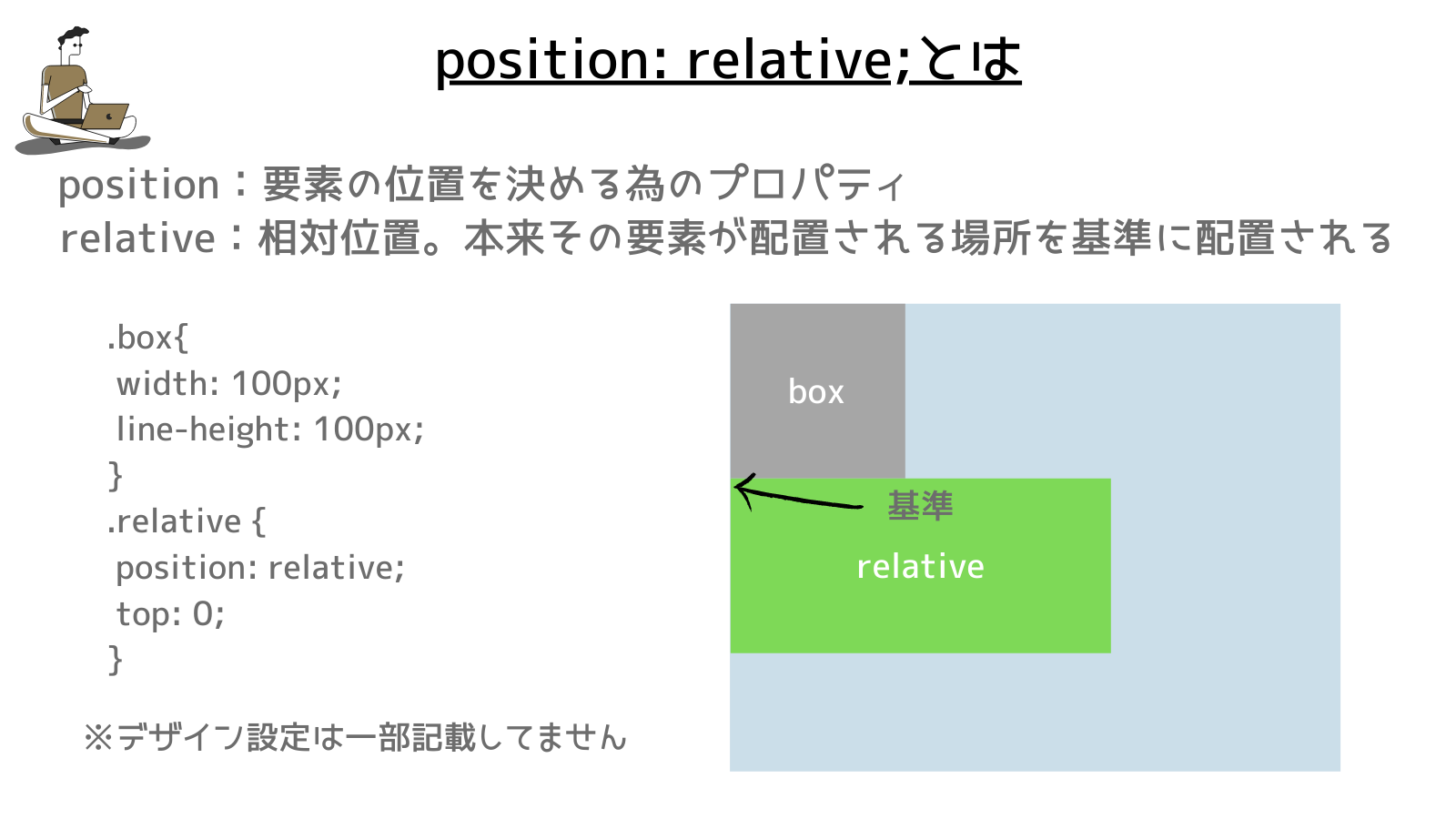
- positionとは要素の位置を決める為のプロパティ
- relativeとは相対位置の事を示す、本来その要素が配置される場所を基準に配置される
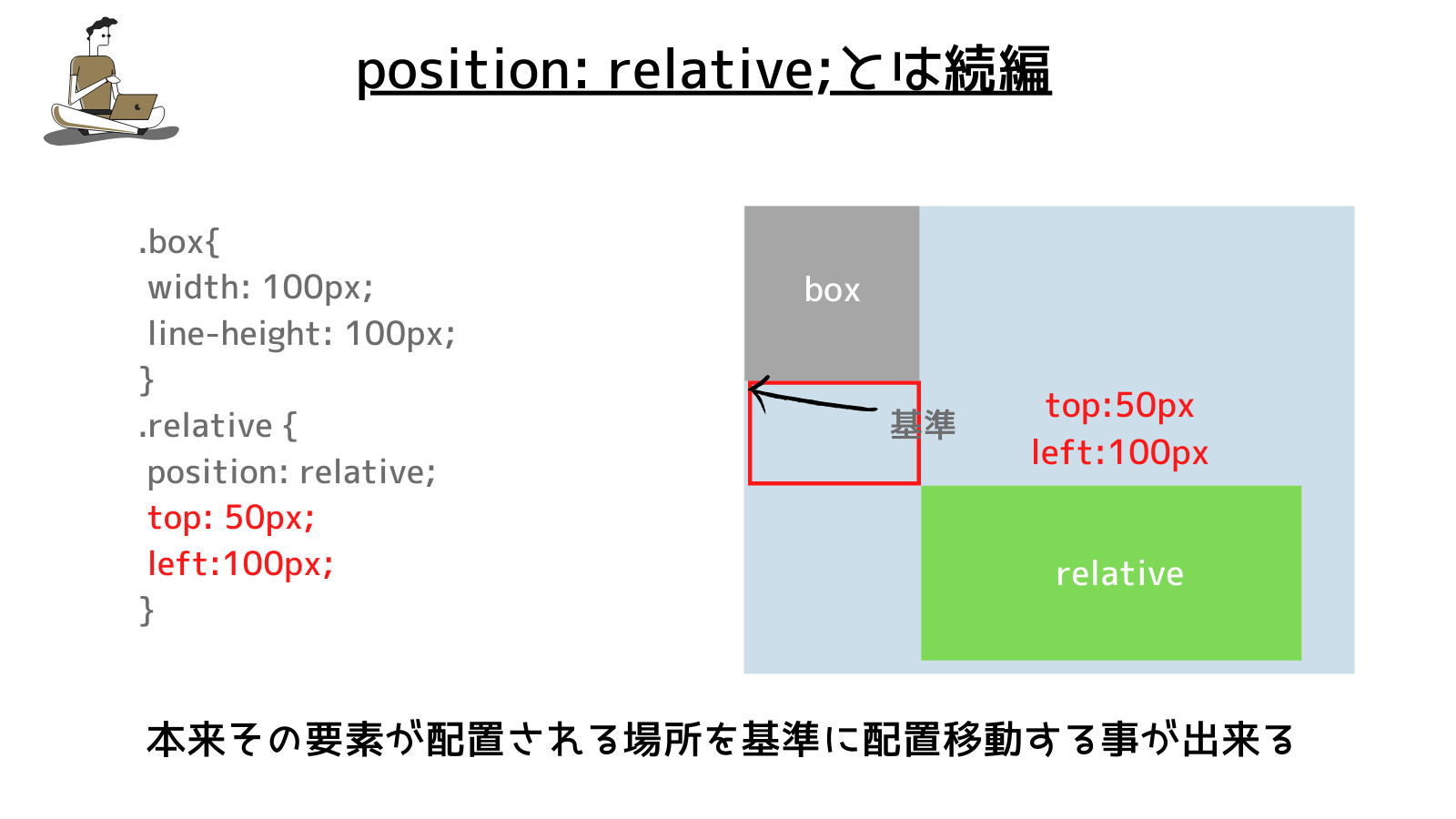
具体的な例があれば理解しやすいので、下記に例を図で解説していきます。

基準となっている配置より、位置を指定する事により基準の位置が変わる。
自分が置きたい配置に移動しやすいですね。
便利だからといって全てpositionプロパティを使用すると後々大変な事になるので注意!スマホ対応の際に崩れやすくなるので意識しながら使用していこう
次にposition: relative; とよく一緒に使われているposition: absolute; についての説明をしていきます。
position: absolute; とはどんな動き?

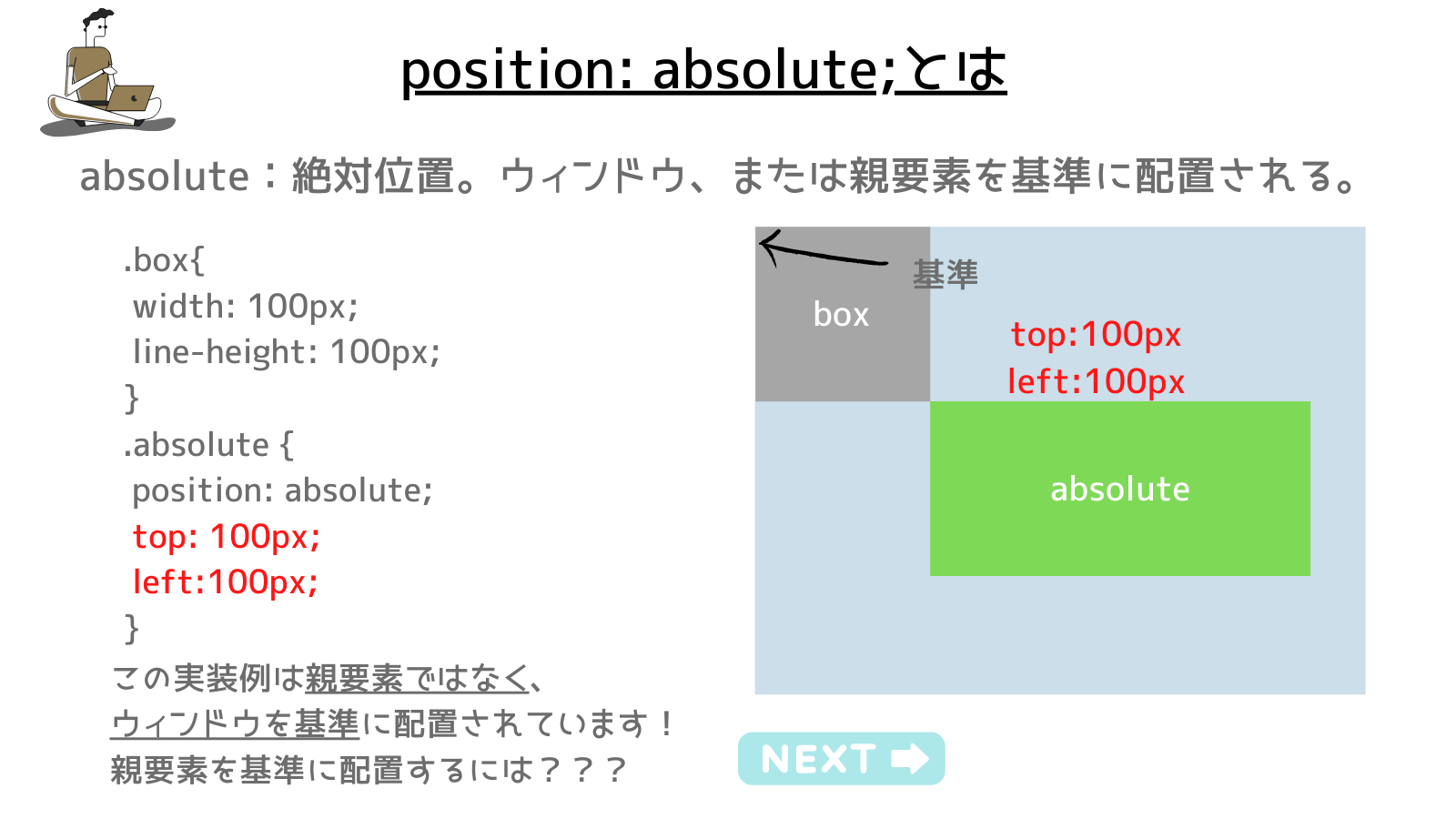
absoluteとは、絶対位置を示します。relativeは相対位置に対してabsoluteは絶対位置となるので、ウィンドウか親要素を基準に配置が決められる。
上記の図ではウィンドウを基準として配置しているが、親要素を基準に配置する方法はどうするのかを確認していきましょう。
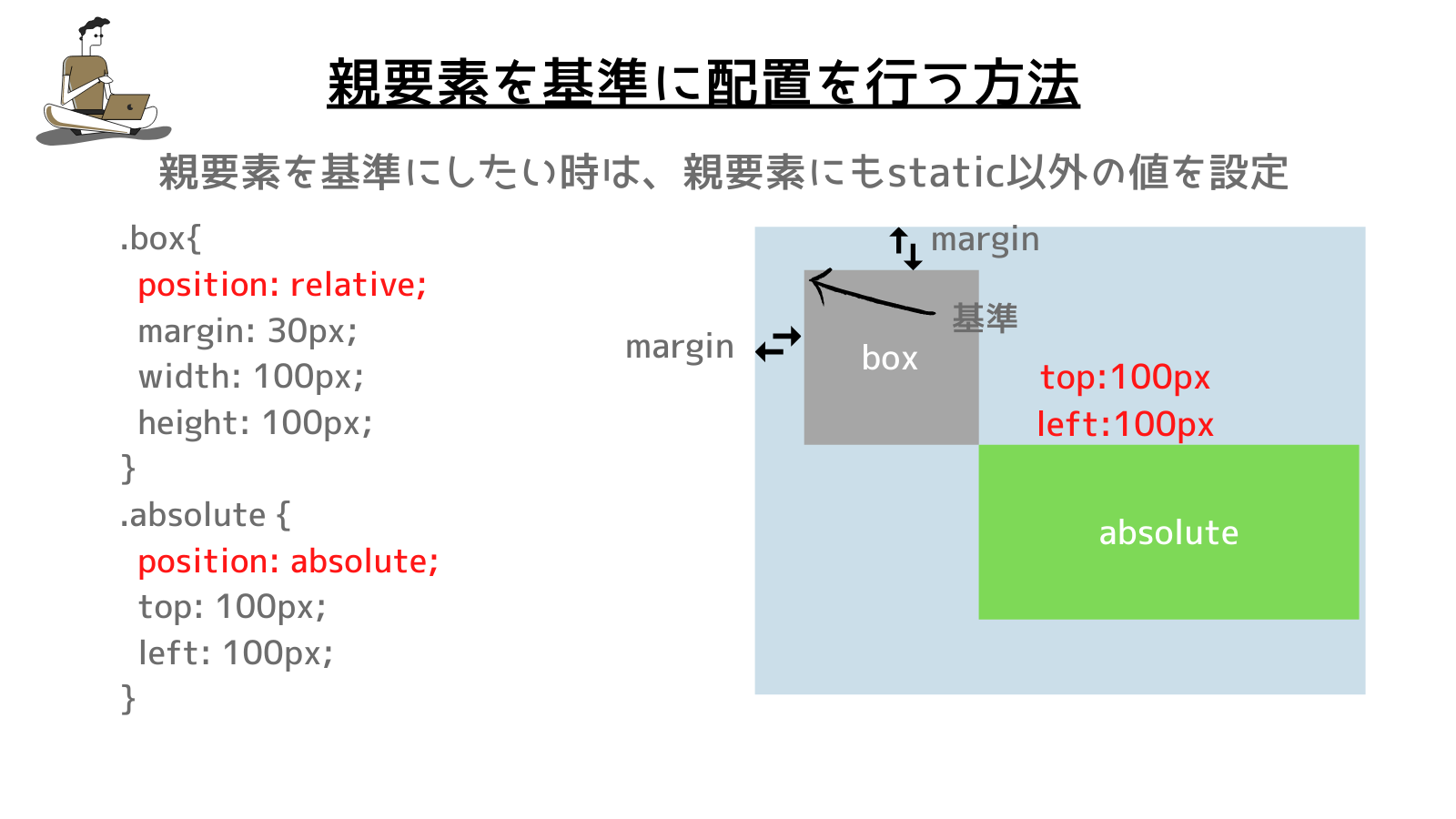
親要素を基準に配置を行う方法

例えば上記の様なboxにmarginがかかっており、ウィンドウから30pxの場所にboxがあった場合、boxの基準より100px離れた位置がabsoluteのスタート位置に変わる。
positionのプロパティは標準でstaticが入っている為、親要素をrelativeへ変える必要があります。
ほとんどのケースでは、上記の様にrelative,absoluteを同時で使用する事がある。ただ最初の方にチェックポイントでも記載したが、positionを多様するとレスポンシブデザインに影響が出てしまう為、注意しながら使用する事をおすすめします。
何度も見返して理解を深めていきましょう!
.jpg)