この記事では「SWELLでリッチカラムブロックをカスタマイズする方法」について解説します。
リッチカラムブロックは便利な機能が豊富に搭載されていて、さまざまなデザインにカスタマイズできます。
- SWELLでリッチカラムブロックをカスタマイズする方法について分かる
- SWELLの具体的な機能が理解できる
SWELLでどういったサイトが作れるか参考にしたい方は以下の記事もあわせて読んでみてください。
リッチカラムブロックとは
リッチカラムブロックとは、SWELLで使えるオリジナルのブロック機能です。
ブロックエディタでデフォルトでカラムブロックを使うことができますが、SWELLのリッチカラムブロックはデフォルトのカラムブロックよりも多機能なのが特徴です。
リッチカラムブロックでは、例えば以下のようなことができます。
- カラムごとに横幅を設定できる
- 余白設定が柔軟に設定できる
- 横スクロールに対応している
- デバイスごとに表示列数を設定できる
リッチカラムブロックの使い方
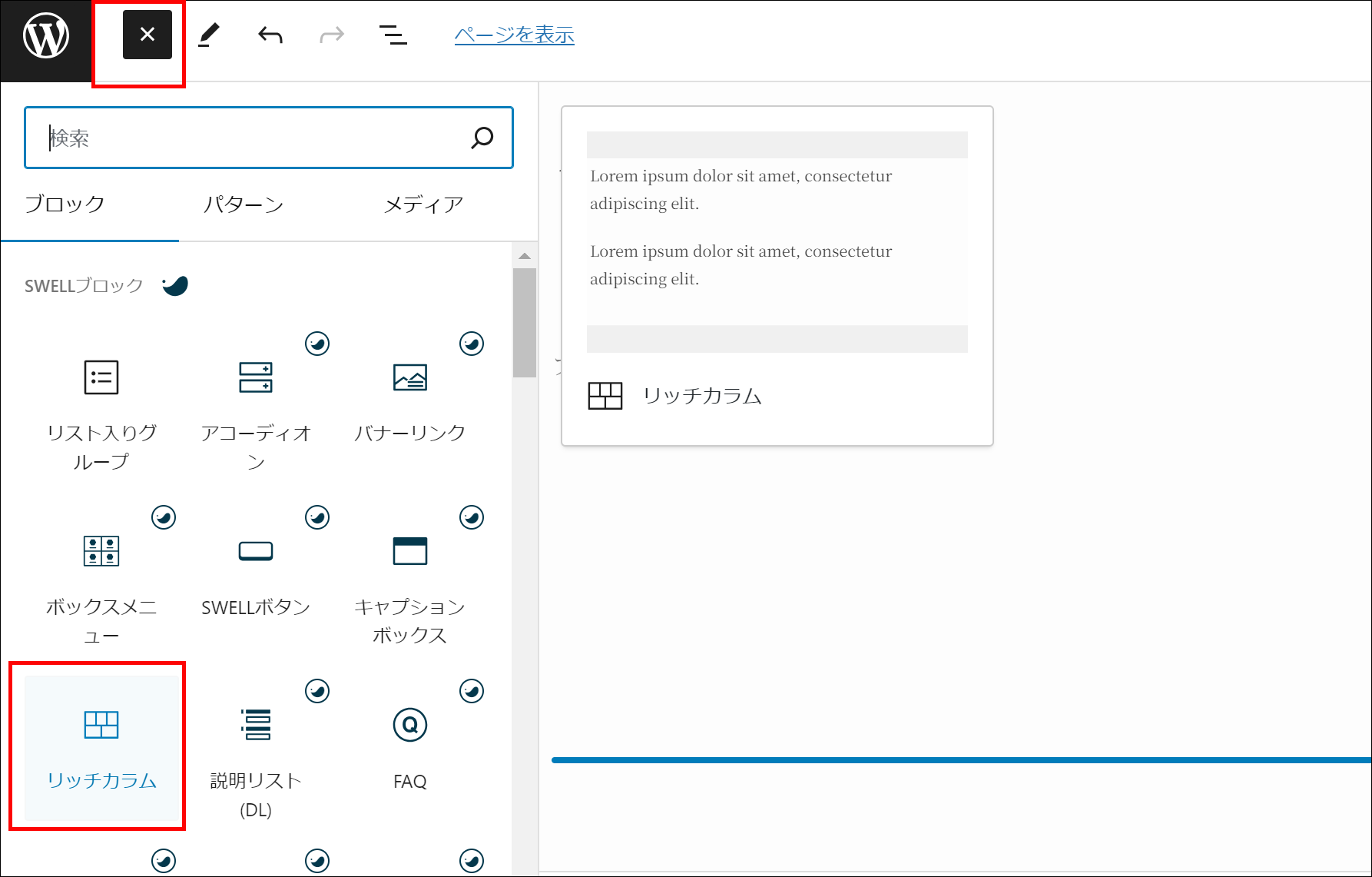
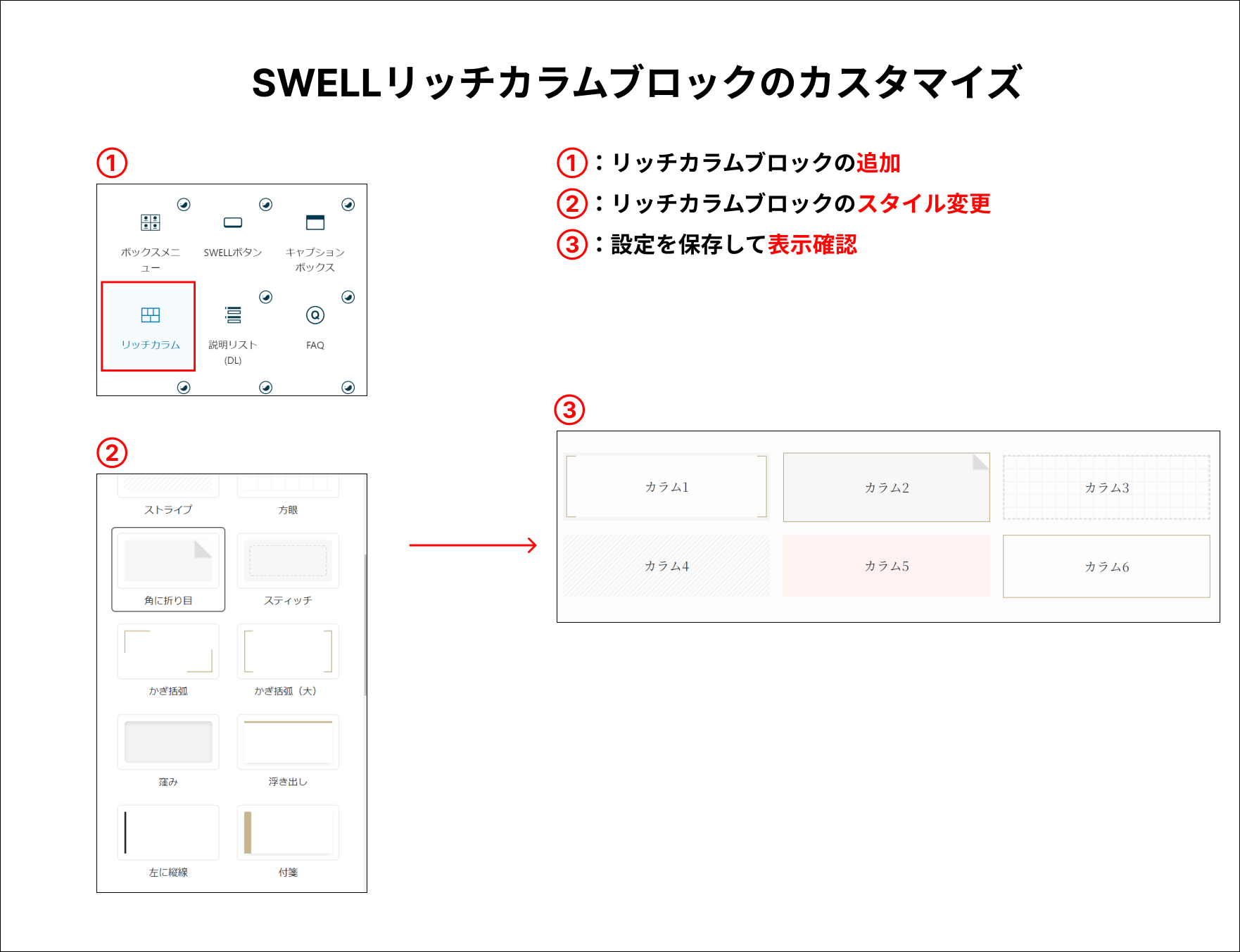
リッチカラムブロックを使う場合、記事詳細画面で画面左上の「+(ブロック挿入ツールを切り替え)」ボタンをクリックして、以下のように「リッチカラム」を選択します。

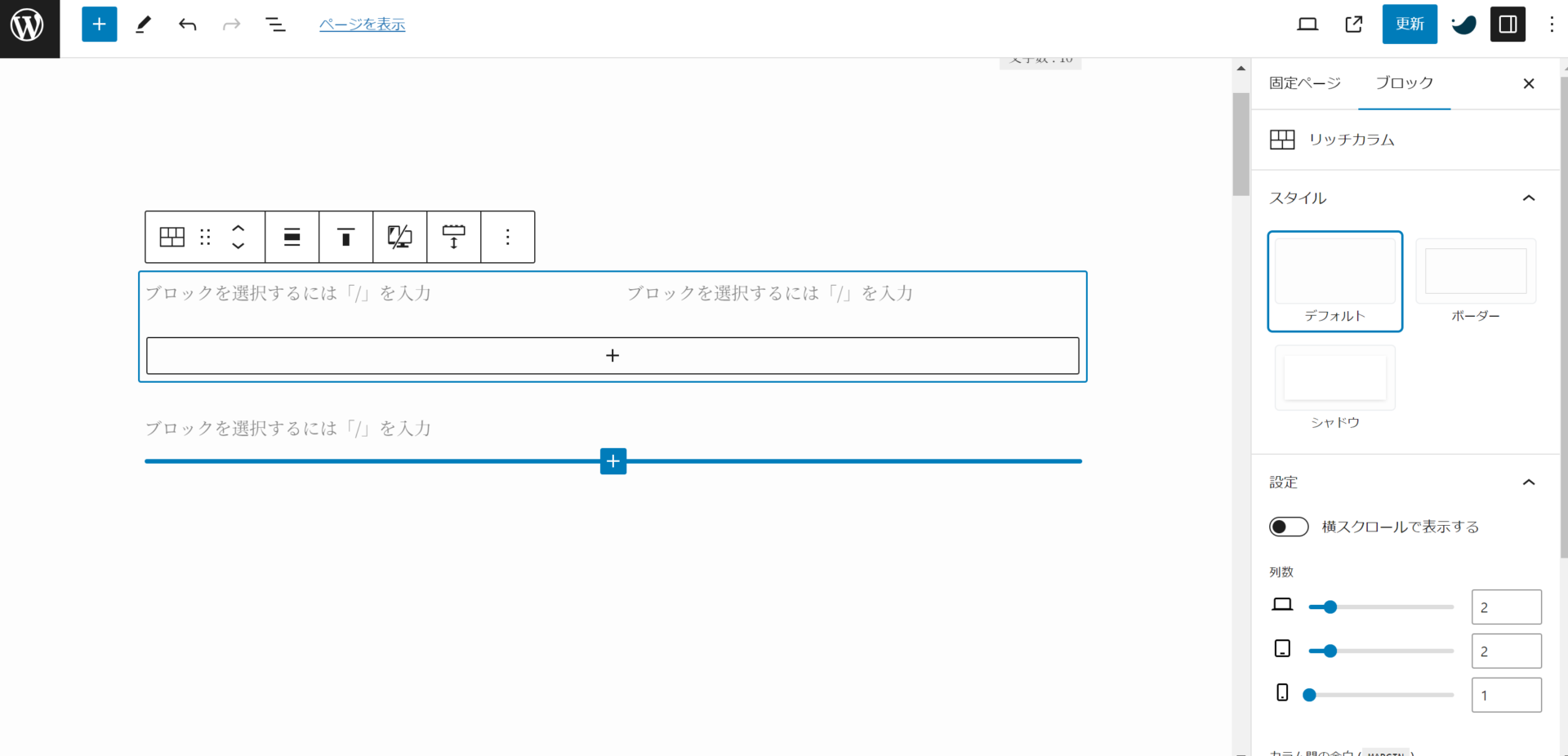
リッチカラムブロックを追加すると、詳細画面にリッチカラムブロックが表示されます。

リッチカラムブロックでは、右側サイドバーから「スタイル」や「カラム間の余白」、「カラムごとのスタイルやボーダー」など変更することができます。
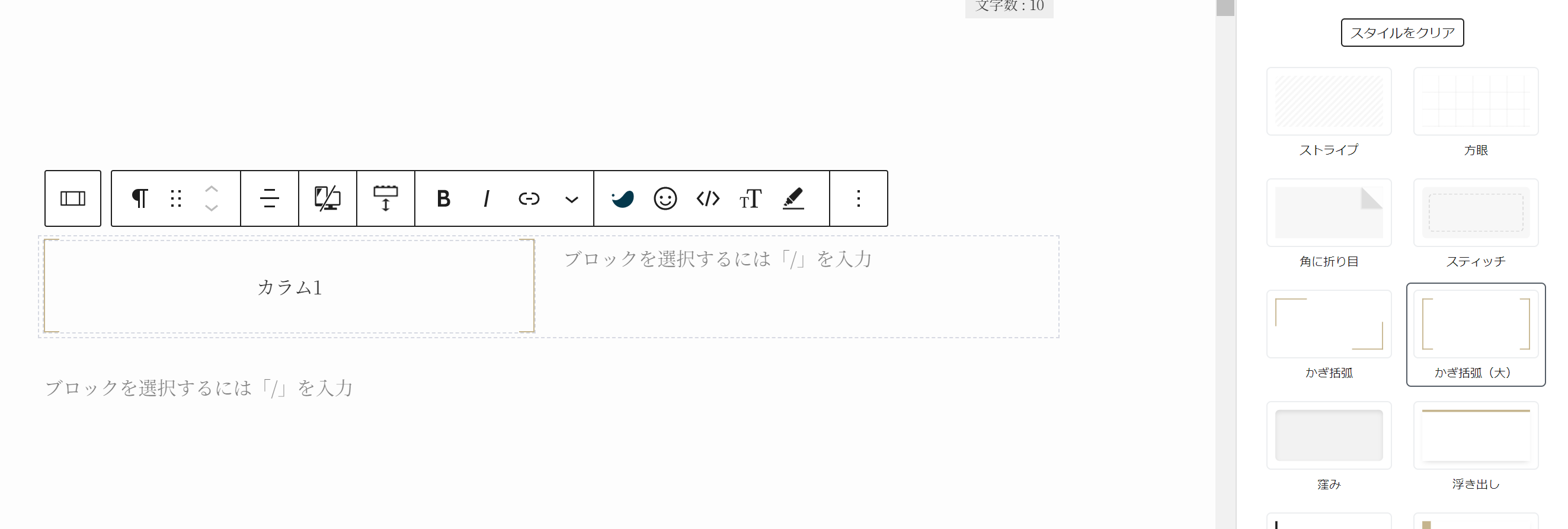
例えば1つカラムを選択すると、右側サイドバーにカラムごとのスタイルを設定できます。

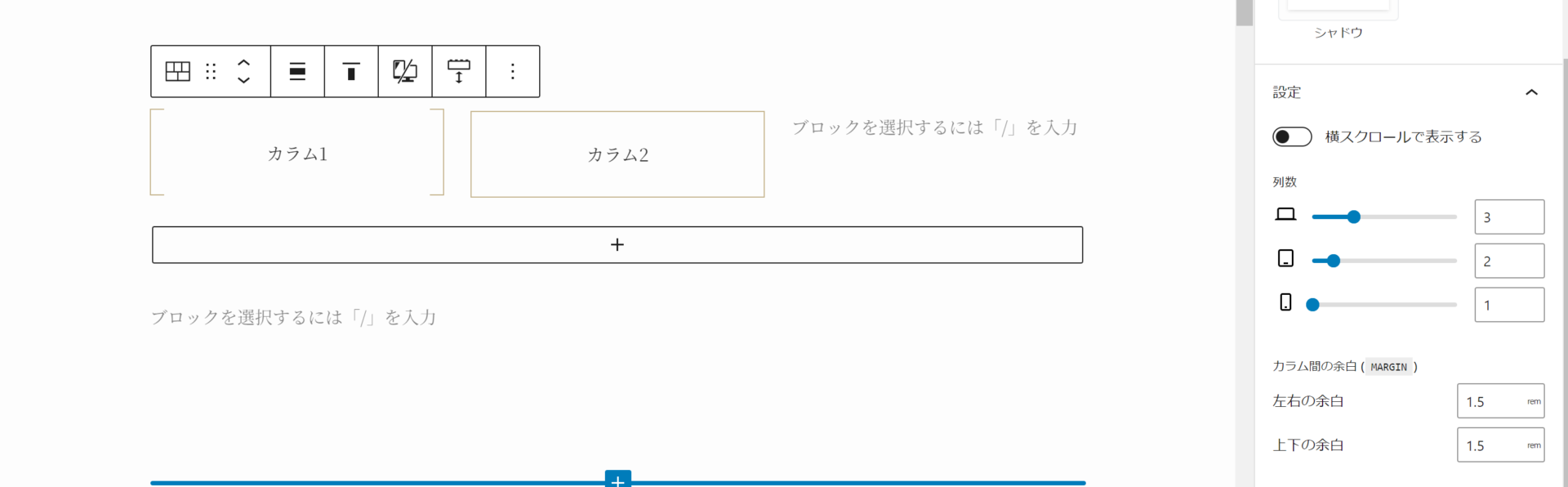
カラムブロックを追加する場合、ブロック下の「+」をクリックすればカラムを追加できます。また、右側サイドバーでカラム数をデバイスごとに設定できます。
例えば、以下の画面ではPC画面サイズでカラム数が横に「3」、タブレット画面サイズでは「2」、モバイル画面サイズでは「1」に設定してます。
カラム間の余白も設定できます。

カラムごとにも右側サイドバーでスタイルやボーダーを設定できます。

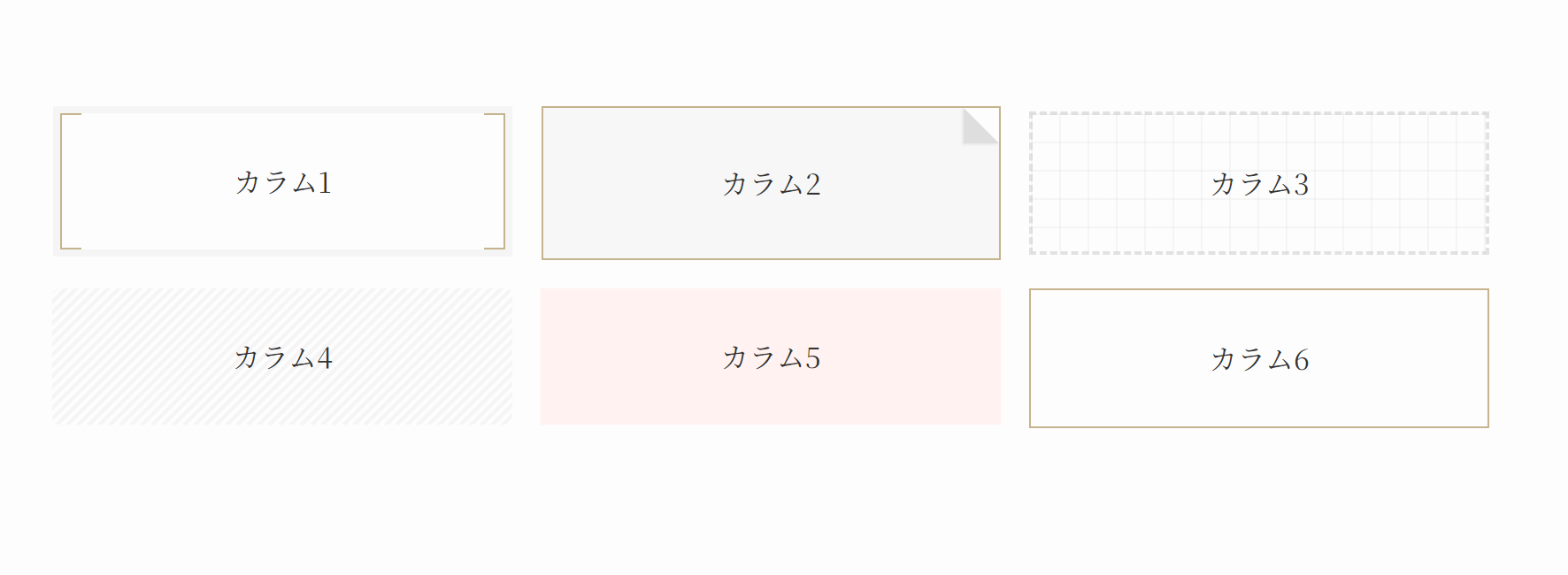
カラムごとにもスタイルやボーダーを設定できるので、以下のようなリッチカラムデザインを作ることができます。

リッチカラムブロックのカスタマイズ方法をまとめると、以下のようになります。

横スクロール設定
リッチカラムブロックは横スクロール設定をすることができます。
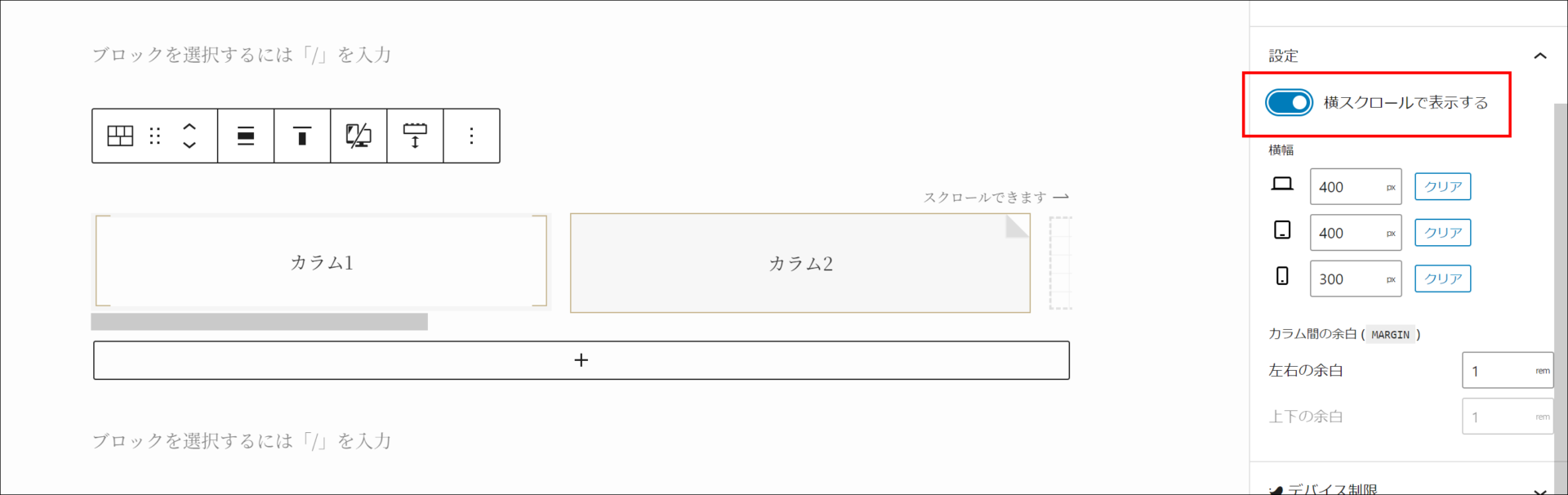
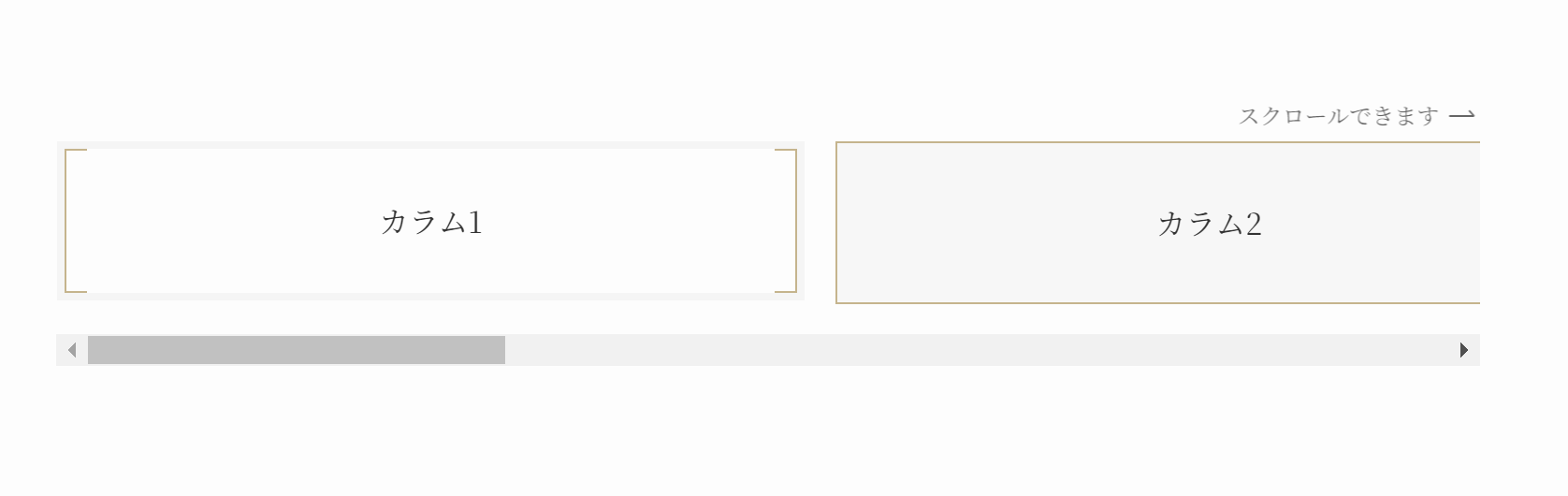
右側サイドバーで、「横スクロールで表示する」にチェックをいれると、以下のような画面になり、自動的に横スクロール設定されます。
「スクロールできます→」というテキストも、「横スクロールで表示する」にチェックを入れると自動的に挿入されます。

ブラウザ表示では以下のようになります。

カラムごとに横幅を変更する
カラムごとに横幅を設定することもできます。
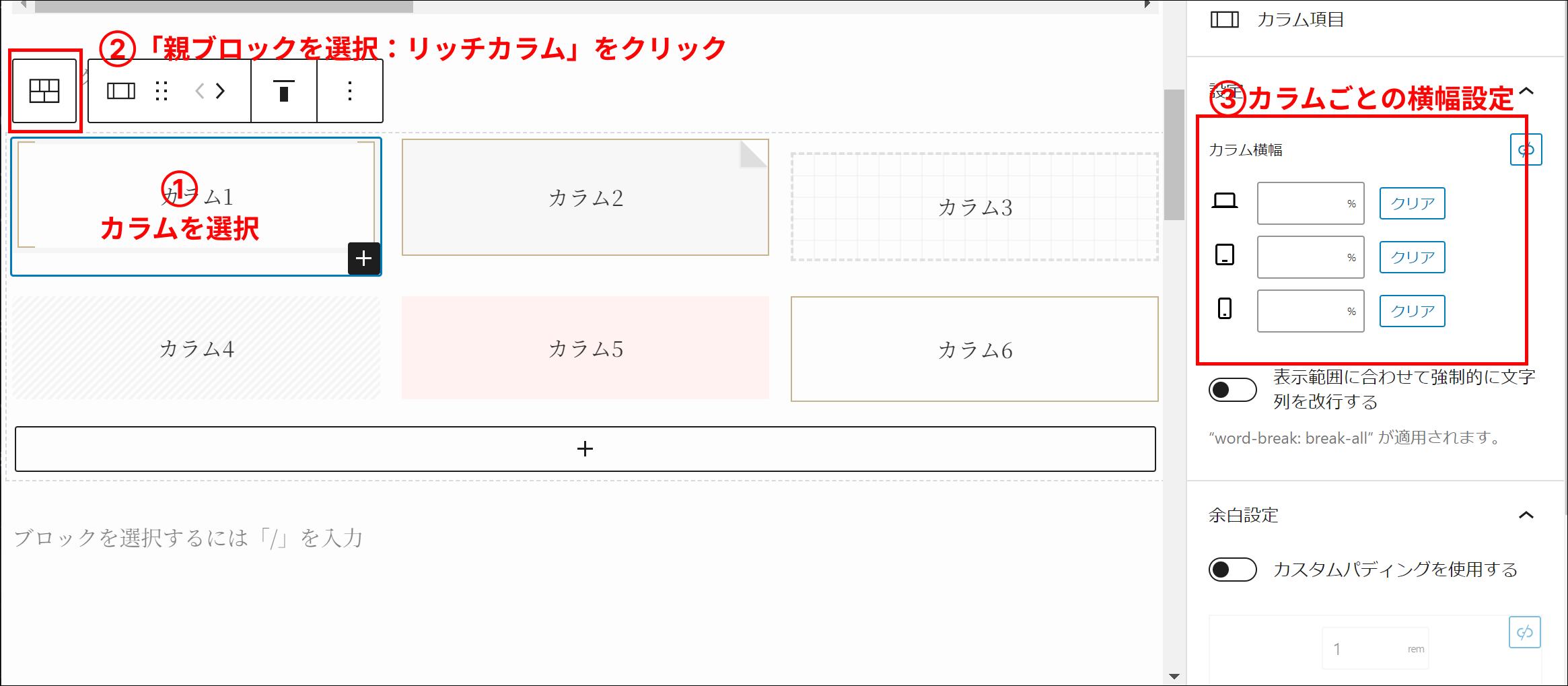
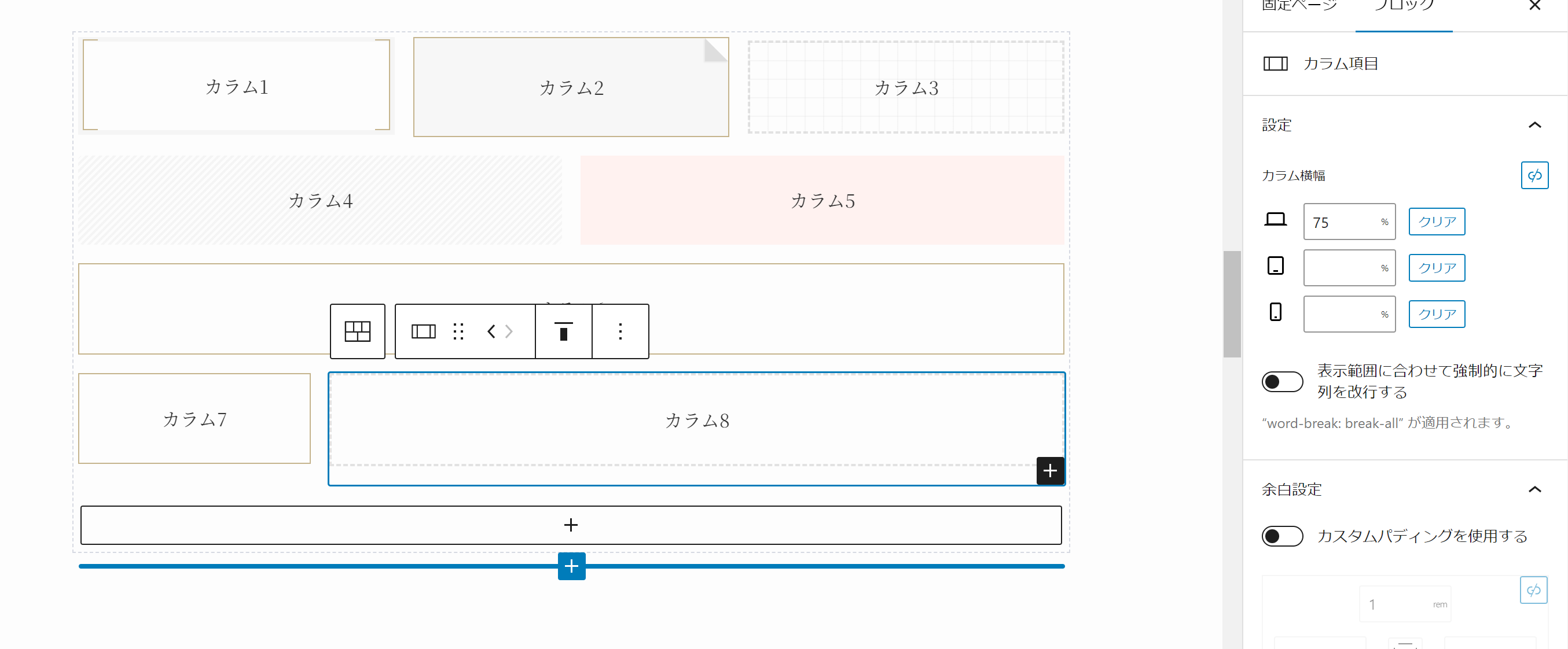
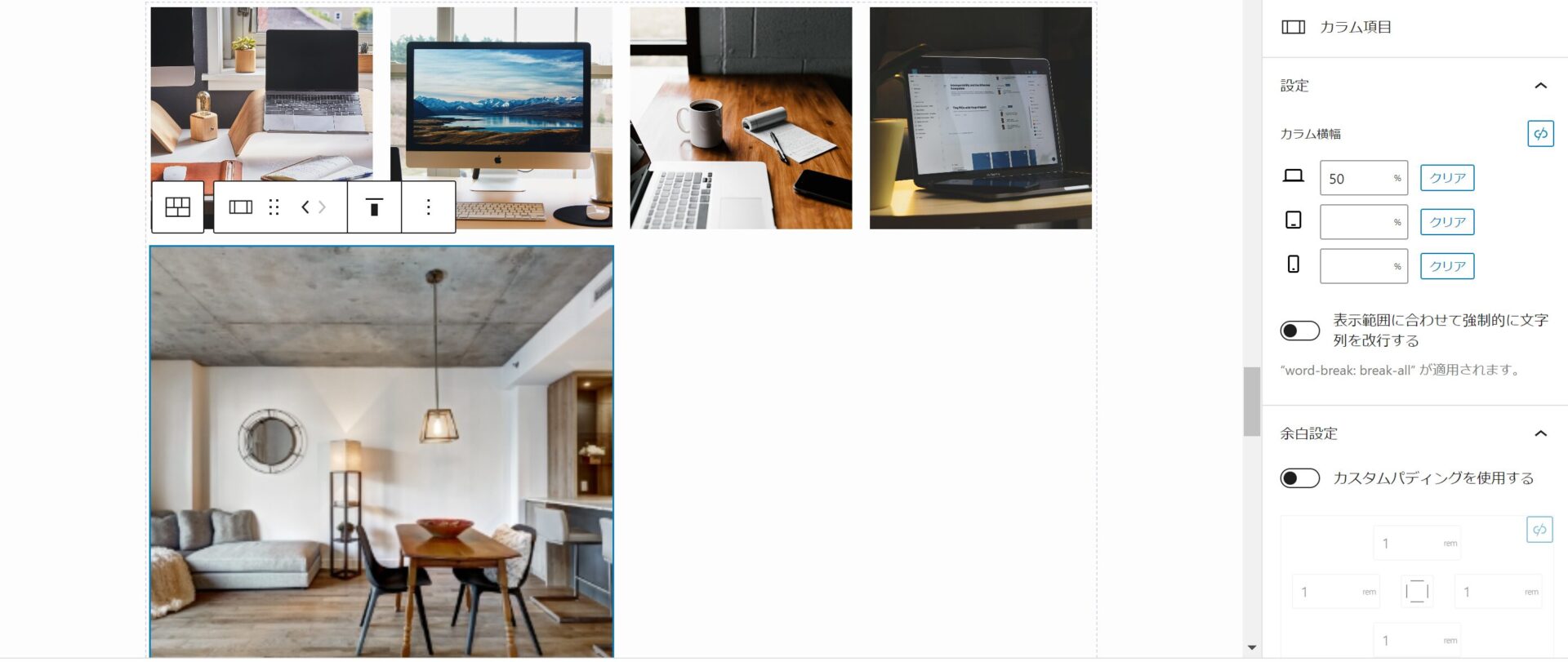
1つカラムを選択し、「親ブロックを選択:リッチカラム」をクリックすると、以下のような画面になります。右側サイドバーで、カラムごとの「カラム横幅」を設定できます。

カラムごとにそれぞれ以下のように設定します。
- 「カラム1~3」はそのまま
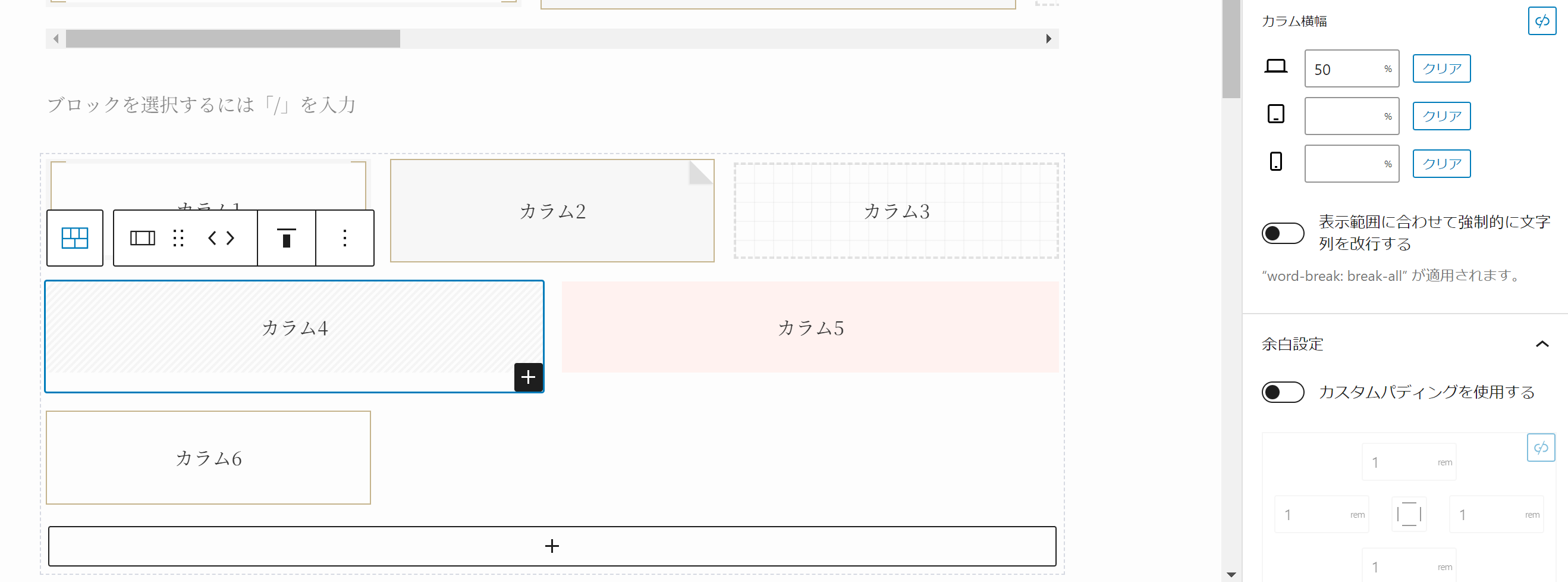
- 「カラム4」と「カラム5」は横幅をそれぞれ「50%」に設定
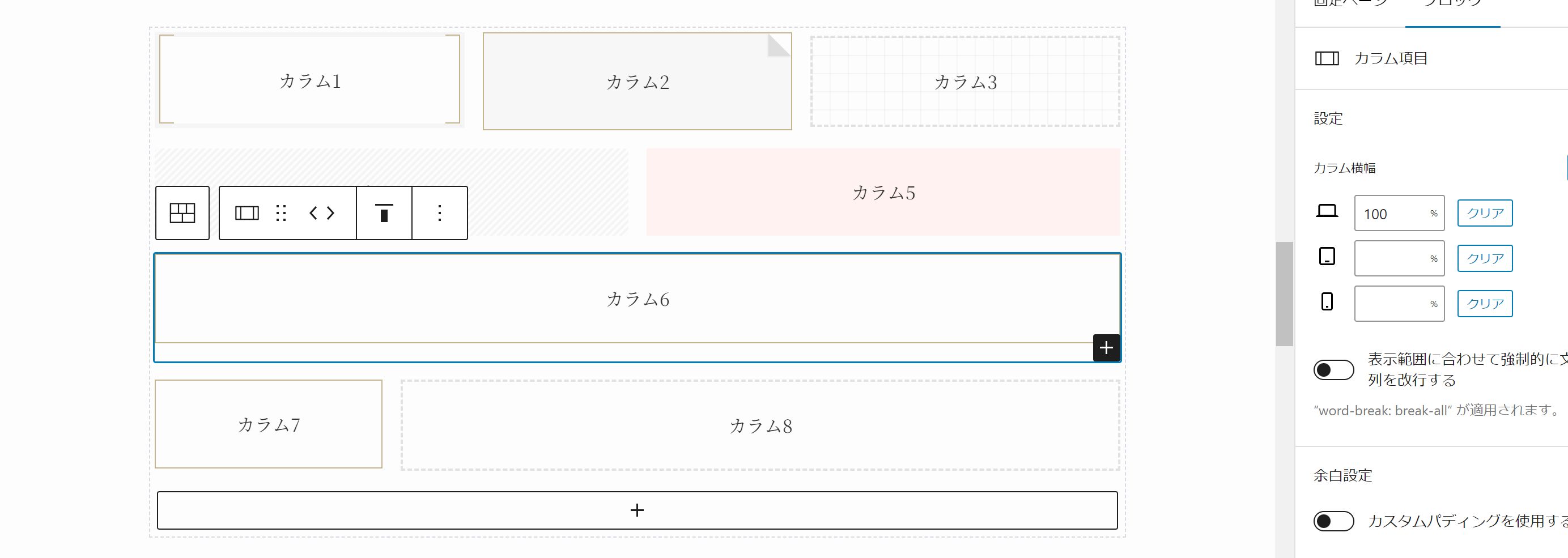
- 「カラム6」は横幅を「100%」に設定
- 「カラム7」は横幅を「25%」、「カラム8」は横幅を「75%」に設定
〇 「カラム4」と「カラム5」は横幅をそれぞれ「50%」に設定

〇 「カラム6」は横幅を「100%」に設定

〇 「カラム7」は横幅を「25%」、「カラム8」は横幅を「75%」に設定

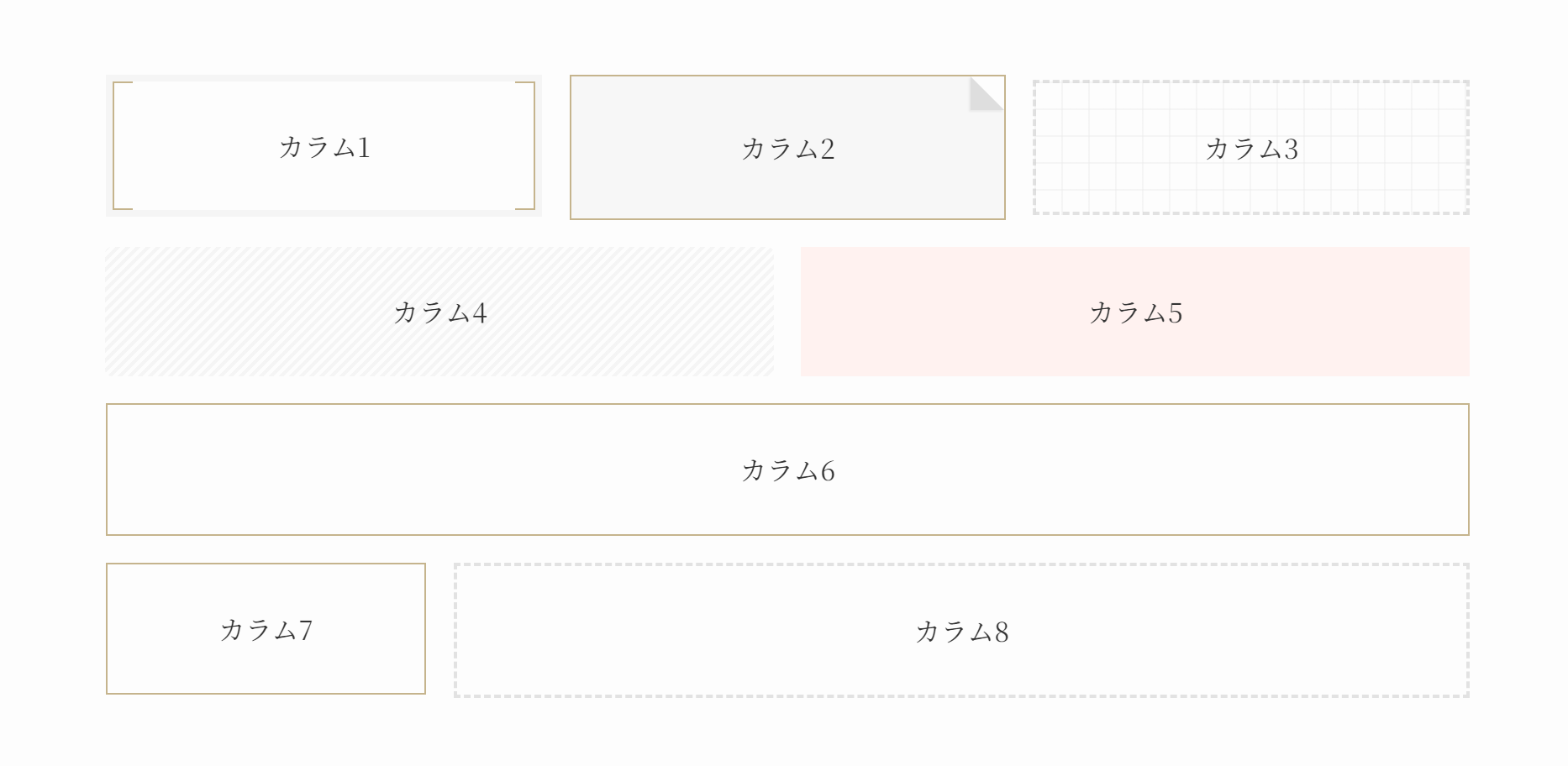
各カラムで設定できれば、以下のようなデザインを作ることができます。

リッチカラムで画像を並べる
リッチカラムブロック内に画像を挿入してコンテンツを作ることもできます。
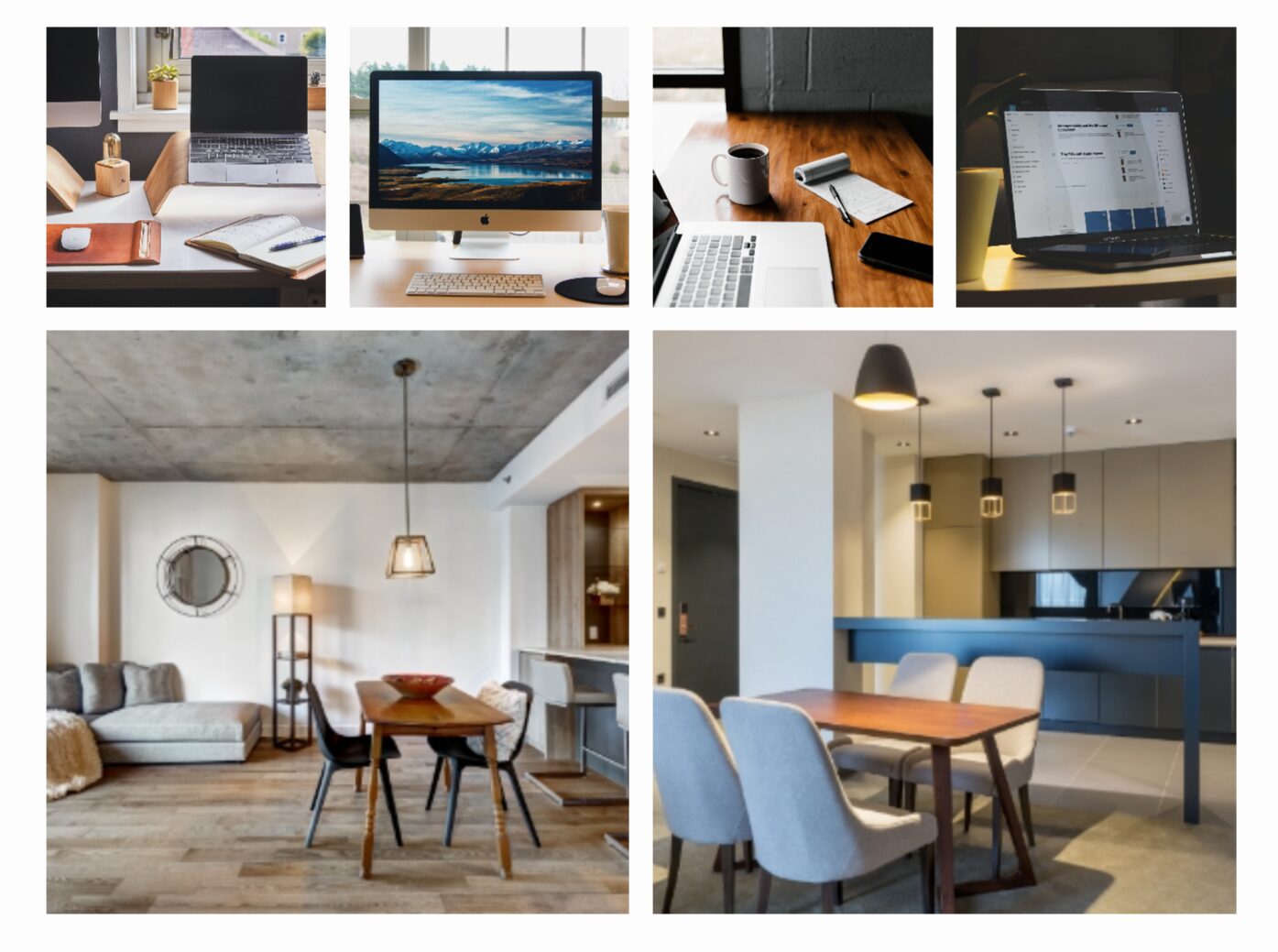
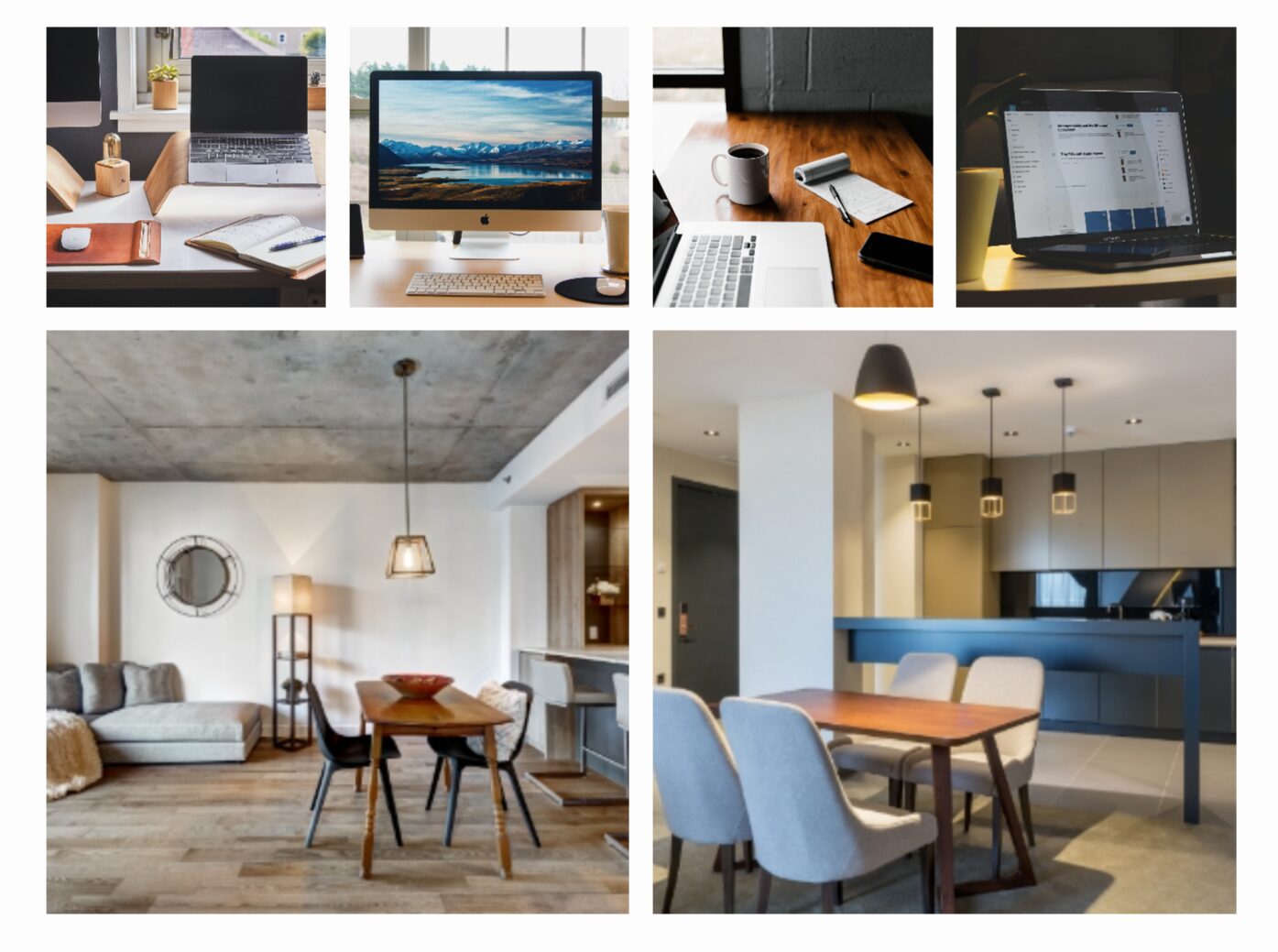
例えば、以下のような画像配置になります。

作り方を解説します。
まずリッチカラムブロックを記事内に挿入して、カラム内に画像を入れます。

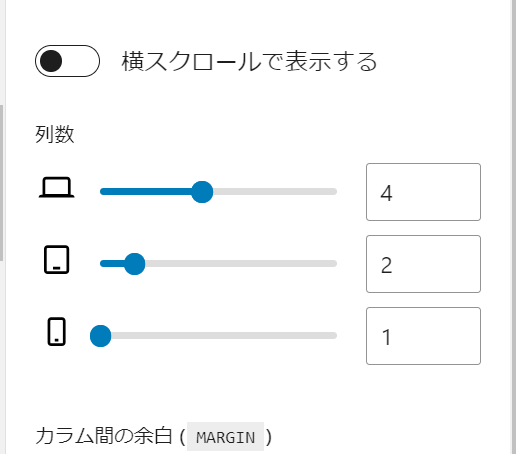
また、画像の列数をPC画面サイズで「4」にします。(縦に4列)

カラム1つずつに画像を挿入した後、画像のサイズを以下のように「4:3」に設定します。

横に4枚の画像を設定できたら、下段にカラムを追加して、同様に画像を挿入します。
なお、下段には横に画像を2枚ずつ入れるので、それぞれカラム幅を「50%」に設定します。

これで完成となります。

まとめ
SWELLでリッチカラムブロックをカスタマイズする方法について解説しました。
カスタマイズ自体は非常に簡単なので、リッチカラムブロックを使ってオリジナルのコンテンツを作ってみましょう。
.jpg)