この記事では「WordPressでコピーライトを自動更新させる方法」について解説します。
フッターによくあるコピーライトの年号を、PHPを使って自動更新させます。
- コピーライトを自動更新する方法が分かる
- 色々なコピーライト取得方法が分かる
- コーディング速度を上げて時給単価をもっと上げたい!
- コードを管理する時間がないからまとめられたスニペット集が欲しい!
そういった方向けにNotionスニペットコーディング実践集を作成しました。
こちらのスニペットコーディング集でもFLOCSSを活用して効率的なコード集をストックしています。
ご興味ある方はあわせて読んで見てください!
コピーライトを自動更新させる方法
コピーライトはフッターに記述することが多いです。コピーライトを静的に記述すると、以下のようになります。
〇 footer.php
<footer class="p-footer">
<small>©2024 all rights reserved</small>
</footer>
<?php wp_footer(); ?>
</body>
</html>.p-footer {
background-color: orange;
padding: 20px;
text-align: center;
}

こちらのコピーライトの年号を、WordPressで動的に変更する場合は以下のように記述します。
<footer class="p-footer">
<small>©<?php echo date('Y'); ?> all rights reserved</small>
</footer>
<?php wp_footer(); ?>
</body>
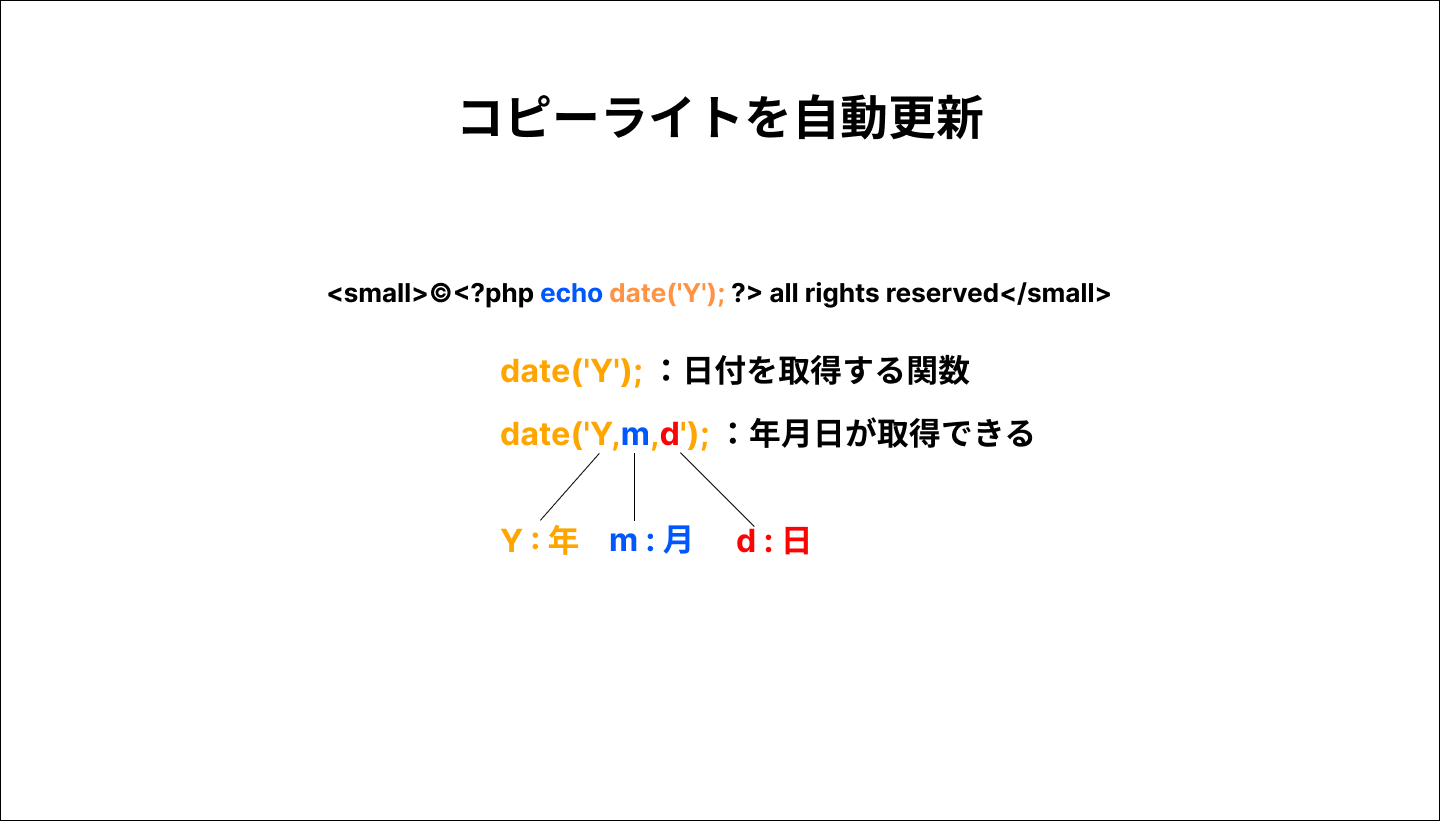
</html>date()は、日付を取得する関数です。
date()の括弧の中に、’Y,m,d’’のように記述することができます。
Yが「年」、mが「月」、dが「日」をそれぞれ取得することができます。
例えば、以下のように記述すれば年月日それぞれ表示することができます。
<small>©<?php echo date('Y,m,d'); ?> all rights reserved</small>
ここでは、「Y」のみ記述しているため、「年」だけ取得してechoで表示している形になります。
なお、「Y」を以下のように小文字で記述した場合は、下二桁の数字を取得することができます。
<small>©<?php echo date('y'); ?> all rights reserved</small>
以下のようなイメージで覚えておきましょう。

まとめ
WordPressでコピーライトを自動更新させる方法について解説しました。
細かい箇所の解説になりましたが、自動更新できるようになると修正する手間を無くすことができるので、覚えておきましょう。
.jpg)