この記事では「WordPress自作テーマで投稿ページ(single.php)の実装方法」について解説します。
投稿ページではアイキャッチ画像、記事タイトルやカテゴリーなどの情報を動的に出力する必要があります。
WordPressのテンプレートタグを使うと情報を取得、出力することができます。
- 投稿ページ(single.php)の実装方法が分かる
- WordPressのテンプレートタグを使って動的にする方法が分かる
目次
WordPressの投稿ページとは
投稿ページとは、例えば「お知らせ」や「ブログ」などの記事を更新したり追加したりできるページのことです。WordPressではデフォルトで使える機能になります。
投稿ページは、カテゴリーやタグによる分類わけをしたり、アイキャッチ画像や本文、抜粋などを設定できます。
オリジナルテーマで投稿ページを作成する手順
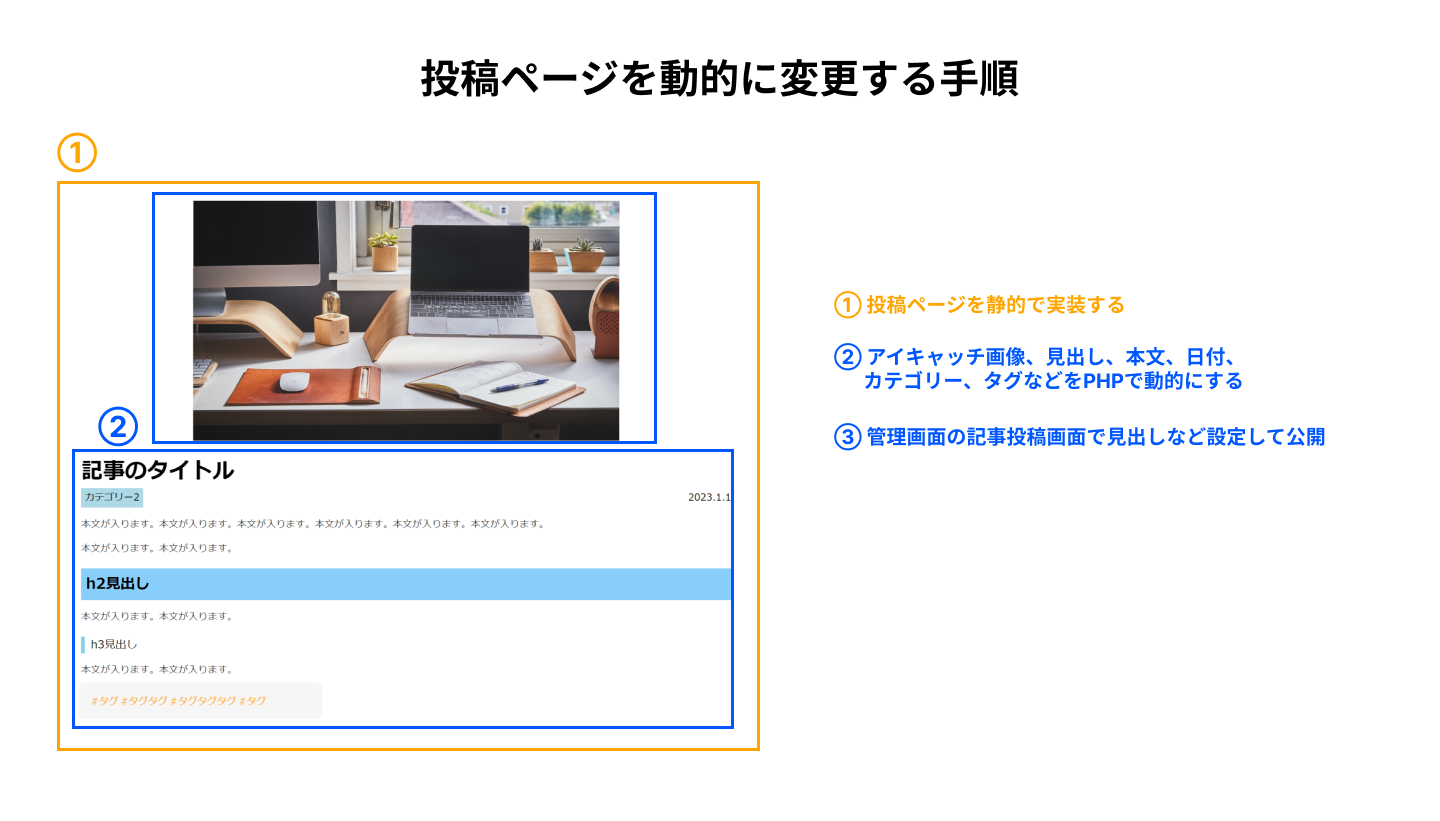
今回実装するのは、以下のような記事詳細ページをWordPressで実装する際に、画像やテキストなどを管理画面で動的に変更できるように実装します。

- 画像と見出し、本文、日付、カテゴリー、タグを管理画面から動的に変更できるようにする
オリジナルテーマで投稿ページを作成する場合、方法はさまざまありますが、ここでは以下のような手順で行います。
- single.phpファイルを作成
- single.phpファイルに静的で投稿ページをコーディングする
- WordPressのテンプレートタグを使って動的にする

WordPressで動的処理を組み込む場合、いきなり動的にせず、まずは静的でコーディングしたほうが開発を進めやすいです。
1:single.phpファイルを作成
WordPressで使用する投稿ページのテンプレートファイルは、「single.php」になります。テンプレートファイルとは、WordPressの機能を利用するために必要な専用ファイルのことです。
例えばトップページなら「front-page.php」、固定ページなら「page.php」、投稿ページなら「single.php」という具合です。
投稿ページを作るためには「single.php」が必要です。もし、single.phpがない場合、single.phpファイルを作成しましょう。
テンプレートファイルは、テーマフォルダの直下に作成します。
/wp-content/themes/テーマ名/single.php
2:single.phpファイルに静的で投稿ページをコーディングする
single.phpファイルを作成したら、そのファイル内に投稿ページ用のページをコーディングします。
もし、index.htmlLファイルのような別なファイルでページを作成している場合は、そのHTMLファイルのコードをまるごとsingle.phpに貼り付けます。
See the Pen 記事詳細ページ by 山中滉大 (@tips-web) on CodePen.
〇 single.php
<div class="p-single">
<div class="p-single__inner">
<div class="p-single__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
<h1 class="p-single__title">記事のタイトル</h1>
<div class="p-single__head">
<div class="p-single__category">カテゴリー2</div>
<p class="p-single__time">
<time datetime="2023-01-01">2023.1.1</time>
</p>
</div>
<div class="p-single__contents">
<p>本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p>
<p>本文が入ります。本文が入ります。</p>
<h2>h2見出し</h2>
<p>本文が入ります。本文が入ります。</p>
<h3>h3見出し</h3>
<p>本文が入ります。本文が入ります。</p>
<ul class="p-single__tags">
<li class="p-single__tagItem">#タグ</li>
<li class="p-single__tagItem">#タグタグ</li>
<li class="p-single__tagItem">#タグタグタグ</li>
<li class="p-single__tagItem">#タグ</li>
</ul>
</div>
</div>
</div>.p-single {
padding-top: 100px;
padding-bottom: 100px;
}
.p-single__inner {
max-width: 1100px;
margin-right: auto;
margin-left: auto;
padding-right: 16px;
padding-left: 16px;
}
.p-single__img {
max-width: 700px;
margin-right: auto;
margin-left: auto;
}
.p-single__img img {
aspect-ratio: 16 /9;
height: 100%;
width:100%;
}
.p-single__title {
font-size: 36px;
font-weight: bold;
margin-top: 24px;
}
.p-single__contents p {
font-size: 16px;
color: #333;
margin-top: 16px;
}
.p-single__contents h2 {
background-color: lightskyblue;
font-size: 24px;
padding: 8px;
font-weight: 700;
margin-top: 20px;
}
.p-single__contents h3 {
font-size: 18px;
padding-left: 10px;
border-left: 6px solid skyblue;
margin-top: 20px;
}
.p-single__contents figure {
margin-top: 20px;
max-width: 50%;
margin-right: auto;
margin-left: auto;
}
.p-single__head {
display: flex;
align-items: flex-start;
}
.p-single__time {
display: block;
margin-left: auto;
margin-top: 4px;
}
.p-single__category {
margin-right: 8px;
background-color: lightblue;
padding: 4px 6px;
display: inline-block;
}
.p-single__tags {
display: flex;
flex-wrap: wrap;
margin-top: 8px;
margin-left: -4px;
}
.p-single__tagItem {
margin-top: 4px;
margin-left: 4px;
display: inline-block;
color: orange;
}
.p-single__tags {
background: #f6f6f6;
max-width: 400px;
padding: 16px;
border-radius: 10px;
}
3:WordPressのテンプレートタグを使って動的にする
静的で記述したコードを、WordPressのテンプレートタグを使って動的になるように記述します。
今回動的にする部分は、以下になります。
- アイキャッチ画像
- 記事タイトル
- 見出し
- 本文
- 日付
- カテゴリー
- タグ
全体のコードは以下になります。
<div class="p-single">
<div class="p-single__inner">
<div class="p-single__img">
<?php the_post_thumbnail('post-thumbnail', array('class' => 'class名', 'alt' => the_title_attribute('echo=0'))); ?>
</div>
<h1 class="p-single__title"><?php the_title(); ?></h1>
<div class="p-single__contents">
<div class="p-single__head">
<div class="p-single__category">
<?php
$categories = get_the_category();
if (!empty($categories)) {
echo esc_html($categories[0]->name);
}
?>
</div>
<p class="p-single__time">
<time datetime="<?php the_time('Y-m-d'); ?>">
<?php the_time('Y.m.d'); ?>
</time>
</p>
</div>
<?php the_content(); ?>
<ul class="p-single__tags">
<?php
$tags = get_the_tags();
if (!empty($tags)) {
foreach ($tags as $tag) {
echo '<li class="p-single__tagItem">#' . esc_html($tag->name) . '</li>';
}
}
?>
</ul>
</div>
</div>
</div>
ここから、一つずつコードを解説していきます。
アイキャッチ画像
アイキャッチ画像を動的にする場合は、以下のように記述します。静的コードの記述と動的にした場合とで比較しながら見てみましょう。
静的部分の記述
<div class="p-single__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>↓
動的の記述
<div class="p-single__img">
<?php the_post_thumbnail('post-thumbnail', array('class' => 'class名', 'alt' => the_title_attribute('echo=0'))); ?>
</div>the_post_thumbnail();で管理画面で設定したアイキャッチ画像を表示できます。
imgタグにクラスを付与している場合は、以下の部分でクラス名を付与できます。
array('class' => '付与したいクラス名',altタグには、以下の記述で投稿のタイトルを取得・表示することができます。
'alt' => the_title_attribute('echo=0')記事タイトル
記事タイトルを動的にする場合は、以下のように記述します。
静的部分の記述
<h1 class="p-single__title">記事のタイトル</h1>↓
動的部分の記述
<h1 class="p-single__title"><?php the_title(); ?></h1>the_title();で記事の見出しを取得・表示することができます。
本文
本文を動的にする場合は、以下のように記述します。
静的部分の記述
<div class="p-single__contents">
<p>本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p>
<p>本文が入ります。本文が入ります。</p>
<h2>h2見出し</h2>
<p>本文が入ります。本文が入ります。</p>
<h3>h3見出し</h3>
<p>本文が入ります。本文が入ります。</p>
</div>↓
動的部分の記述
<div class="p-single__contents">
<?php the_content(); ?>
</div>the_content();で記事の本文を表示することができます。the_content();は、自動的にpタグやh2、h3タグなども出力されます。
h2、h3見出しなどは、あらかじめ以下のようにスタイルを指定しておきます。
.p-single__contents h2 {
background-color: lightskyblue;
font-size: 24px;
padding: 8px;
font-weight: 700;
margin-top: 20px;
}
.p-single__contents h3 {
font-size: 18px;
padding-left: 10px;
border-left: 6px solid skyblue;
margin-top: 20px;
}また、本文内で画像を埋め込む場合は、あらかじめCSSで以下のように指定しておきます。
.p-single__contents figure {
margin-top: 20px;
max-width: 50%;
margin-right: auto;
margin-left: auto;
}日付
日付を動的にする場合は、以下のように記述します。
静的部分の記述
<p class="p-single__time">
<time datetime="2023-01-01">2023.1.1</time>
</p>↓
動的部分の記述
<p class="p-single__time">
<time datetime="<?php the_time('Y-m-d'); ?>">
<?php the_time('Y.m.d'); ?>
</time>
</p>日付部分はtimeタグで記述し、datetime属性と日付部分にはthe_time();を記述します。
以下のように記述すると、例えば「2023.1.1」のような表記になり、
<?php the_time('Y.m.d'); ?>以下のように記述すれば。「2023年1月1日」のような表記になります。
<?php the_time('Y年m月d日'); ?>カテゴリー
カテゴリーを動的にする場合は、以下のように記述します。
静的部分の記述
<div class="p-single__category">カテゴリー2</div>↓
動的部分の記述
<div class="p-single__category">
<?php
$categories = get_the_category();
if (!empty($categories)) {
echo esc_html($categories[0]->name);
}
?>
</div>get_the_category();で記事のカテゴリーの情報を取得し、変数に格納します。
カテゴリー部分を、以下のように記述すると、最初のカテゴリーを表示することができます。
echo esc_html($categories[0]->name);タグ
タグを動的にする場合は、以下のように記述します。
静的部分の記述
<ul class="p-single__tags">
<li class="p-single__tagItem">#タグ</li>
<li class="p-single__tagItem">#タグタグ</li>
<li class="p-single__tagItem">#タグタグタグ</li>
<li class="p-single__tagItem">#タグ</li>
</ul>↓
動的部分の記述
<ul class="p-single__tags">
<?php
$tags = get_the_tags();
if (!empty($tags)) {
foreach ($tags as $tag) {
echo '<li class="p-single__tagItem">#' . esc_html($tag->name) . '</li>';
}
}
?>
</ul>get_the_tags();でタグの情報を取得し、変数に格納します。
foreach文と$tag->nameでタグ部分を回して設定されている分だけタグを表示させます。
foreach ($tags as $tag) {
echo '<li class="p-single__tagItem">#' . esc_html($tag->name) . '</li>';
}管理画面
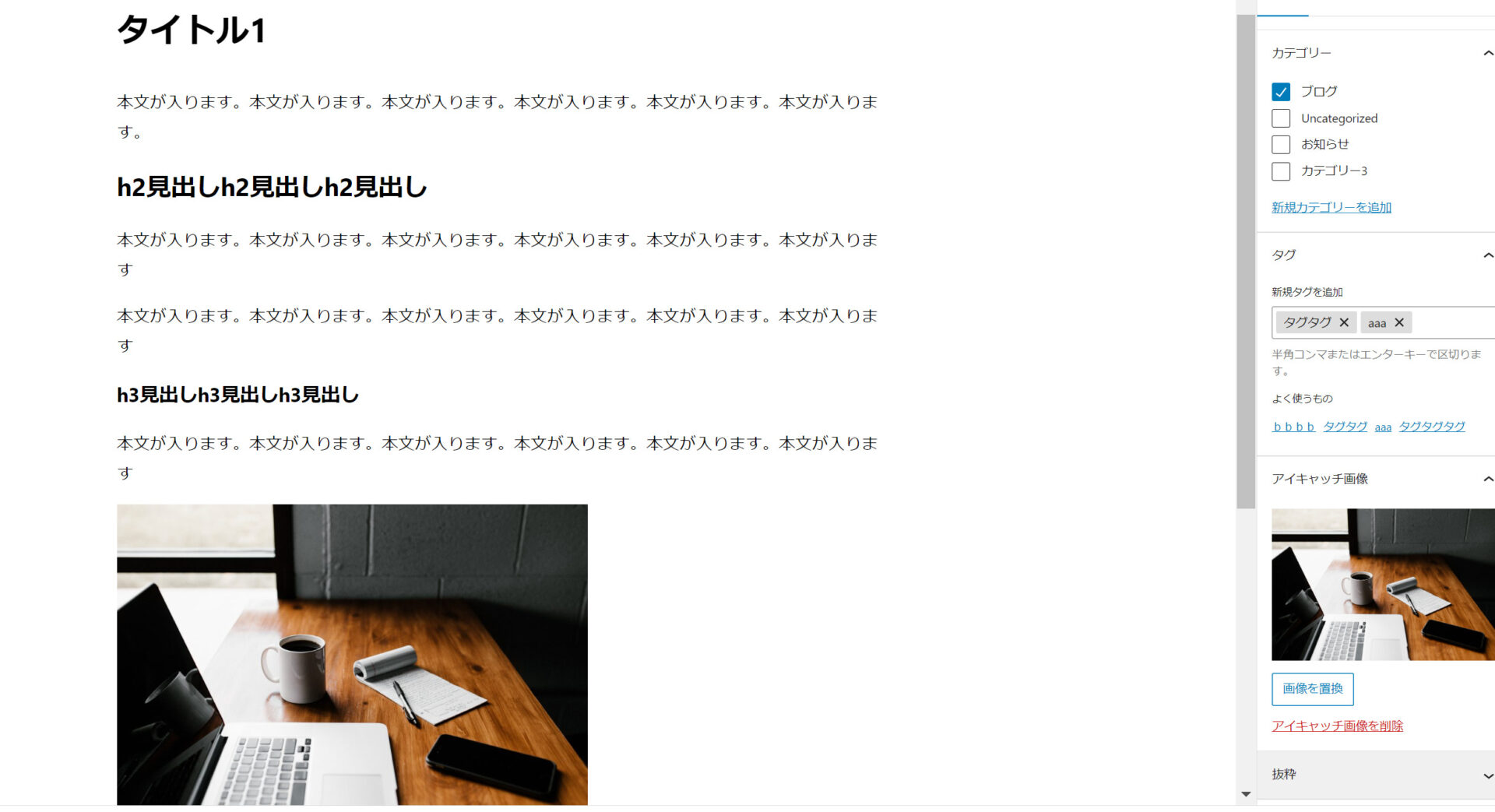
管理画面の「投稿」で記事を投稿しましょう。
記事ごとにそれぞれ、見出しと本文、タグとカテゴリー、アイキャッチ画像を設定します。

オリジナルテーマで開発する場合、記事詳細画面にアイキャッチ画像を設定する項目が表示されない場合があります。その場合は、functions.phpに以下の記述をすると、記事詳細画面にアイキャッチ画像を設定できるようになります。
〇 functions.php
add_theme_support('post-thumbnails');記事詳細画面で各項目を設定できたら保存して公開しましょう。
ブラウザ画面では設定した記事の情報が表示されます。

まとめ
投稿ページの実装方法について解説しました。アイキャッチ画像、記事タイトルなど出したい項目によって使うテンプレートタグが異なるので、注意しましょう。
.jpg)
の実装方法.png)