この記事では「WordPressオリジナルテーマ作成方法の流れ」について解説します。
WordPressには無料・有料含めてさまざまなテーマがあります。有料・無料テーマを利用するとすぐにWordPressサイトを構築することができます。
もっと独自のデザイン・オリジナルのサイトが欲しいという場合は、オリジナルテーマを作成するという方法があります。
Web制作においてWordPressのオリジナルテーマ作成は必須となります!
目次
WordPressとは?
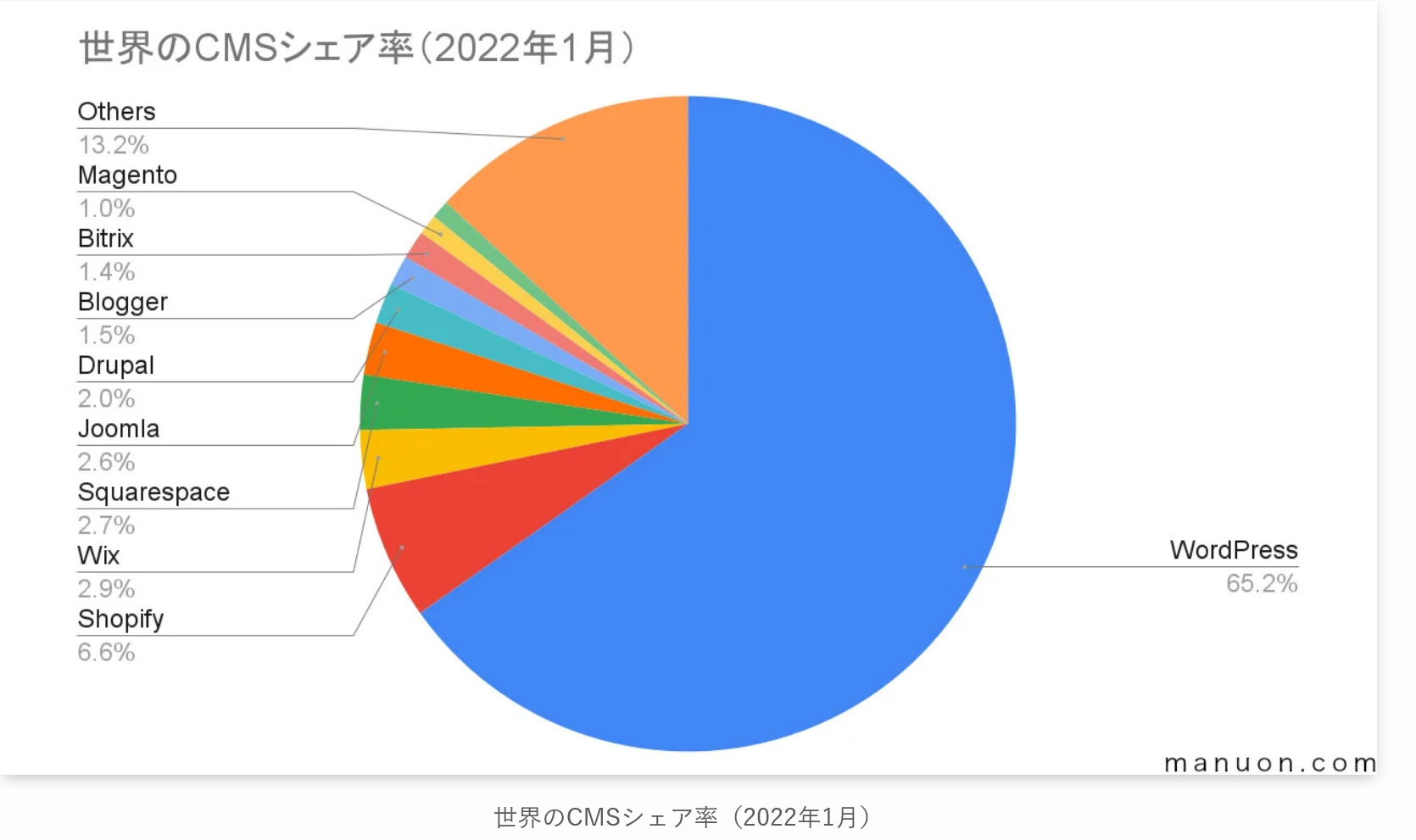
そもそもWordPressとは、数あるCMS(Contents Management System)の1つで、全Webサイトの約40%、CMSの約60%のシェアを誇ります。

CMSは「コンテンツ管理システム」のことで、だれでも簡単にブログサイトやWebサイトを構築することができます。
例えば、プログラミングができない素人や初心者でも簡単にWebサイトを構築することができます。

(記事画像引用)https://manuon.com/cms-share-ranking/
WordPressのテーマとは
WordPressのテーマとは、Webサイトのテンプレートファイルのことです。
テーマの種類は8,000種類以上あるといわれています。
テーマごとにデザインや構成が異なり、テーマを変更するだけで簡単にWebサイトの見た目を変更することができます。プラグインの数が豊富でWordPressにさまざまな機能を追加することができます。
テーマには有料テーマと無料テーマがあり、有料テーマは数千円から数万円の価格帯で購入することができます。
オリジナルテーマは、その名前のとおり有料テーマにも無料テーマにもないデザインのテーマになります。オリジナルテーマは自作することができます。
オリジナルテーマを自作できると、
- 世界にひとつだけのテーマが作れる
- WordPressの理解が深まる
- 現場レベルの実践力が付く
というメリットがあります。
WordPressのオリジナルテーマの作成の準備
WordPressオリジナルテーマの作成として、実際に構築する前に下記の準備があります。
- WordPressファイルダウンロード
- ローカル環境(XAMPP、MAMP、Localなど)
WordPressファイルダウンロード
WordPressを構築するさいは、WordPressファイルが必要になります。
WordPress公式サイト:https://ja.wordpress.org/

ローカル環境でWordPressファイルを使用しますが、Localを使って環境構築する場合はこの操作は不要です。
ローカル環境(XAMPP、MAMP、Localなど)
WordPressを構築するさいは、ローカル環境で構築します。ローカル環境とは、自分のパソコン上で構築する仮想環境(ローカル環境)のことです。
自分のパソコン上で開発するため、公開されているWebサイトに影響が出ることはありません。
ローカル環境で開発→動作確認・表示確認→本番環境に移行、という手順で開発から公開まで進めていきます。
ローカル環境では、主に下記の3つが使われます。


- Local:https://localwp.com/

最も簡単にローカル環境を構築できるのはLocalです。Localの場合、テストサイトをローカルに作る段階でWordPressファイルがインストールされます。
開発環境に関しては下記の記事で解説しています。
WordPressのオリジナルテーマの作成の流れ
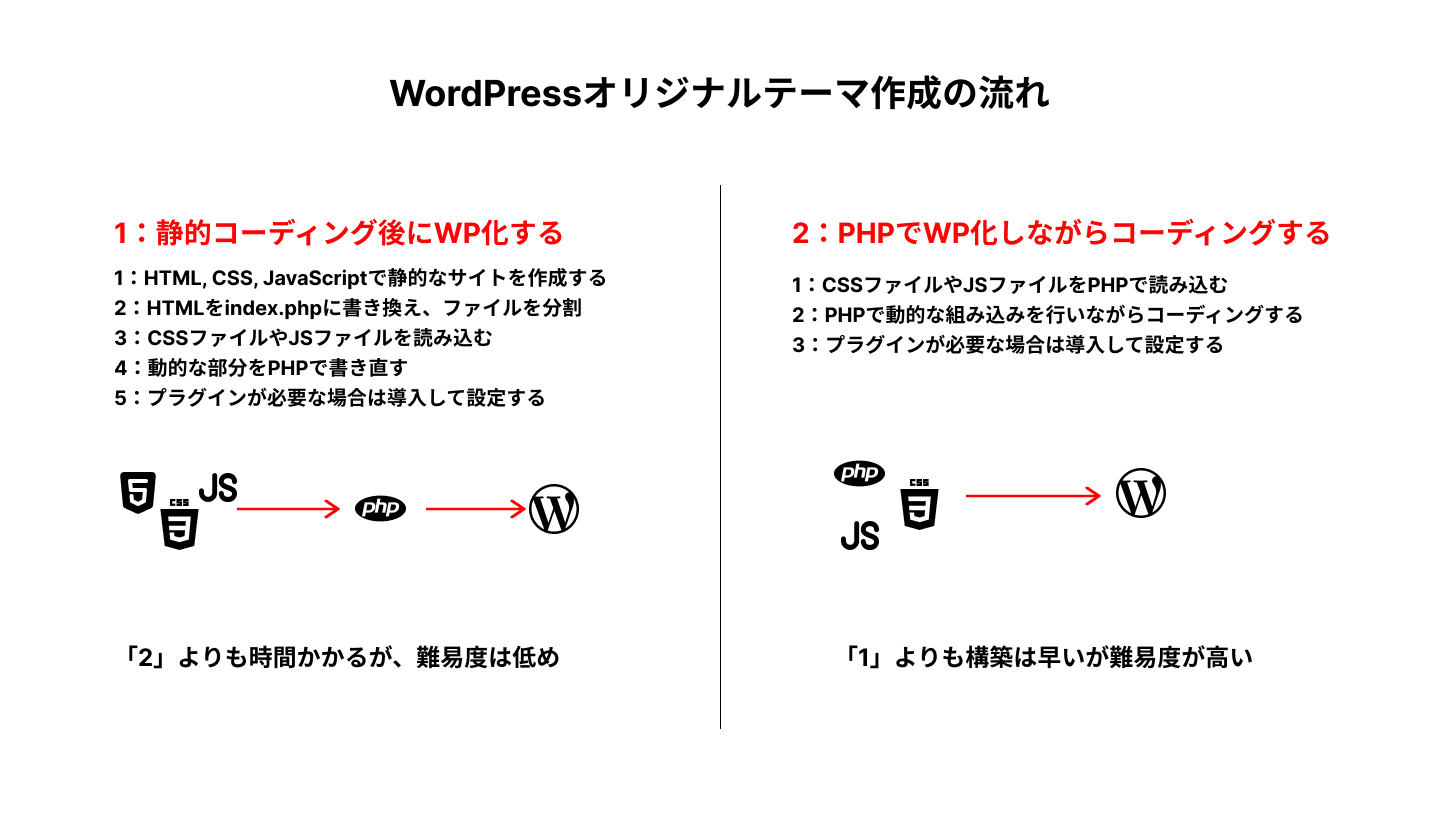
オリジナルテーマを作成する方法は主に2つあります。
1:静的コーディングした後にWordPress化する
2:PHPでWordPress化しながらコーディングする
コーディングに慣れてくると、「1」よりも「2」のほうが構築は早いです。例えば、index.phpでコーディングしながら、動的な部分をPHPで組み込みながら進めていくイメージです。

最初のうちは、静的にコーディングしてからPHPでWordPress化していったほうがいいです。
「1」の方法でオリジナルテーマを作成する流れは下記のようになります。
1:HTML, CSS, JavaScriptで静的なサイトを作成する
2:HTMLをindex.phpに書き換え、ファイルを分割
3:CSSファイルやJSファイルを読み込む
4:動的な部分をPHPで書き直す
5:プラグインが必要な場合は導入して設定する
1:HTML、CSSで静的なサイトを作成する
PhotoShop, AdobeXD, Figmaなどで作成されたデザインカンプをもとに、HTML, CSS, JavaScriptで静的コーディングをします。
この段階でJavaScriptで動きをつけるといいでしょう。また、レスポンシブもこの段階で完了させたほうがいいです。(WordPress化後も修正は可能です)
コーディングが終わった静的ファイルは、Localで環境構築している場合はappフォルダ→public→wp-content→themesの中に格納します。(デフォルトで入っているtwentytwentytwoなど他のテーマフォルダと同階層にフォルダを入れる)
2:HTMLをindex.phpに書き換え
作成した静的ファイルを、PHPに書き換え、さらにいくつかのPHPファイルに分割していきます。
| 静的ファイル | WordPress用ファイル |
| HTMLファイルのheaderタグから上の記述全て | header.php |
| HTMLファイルのfooterタグから下の記述全て | footer.php |
| index.htmlのメインコンテンツ | front-page.phpやhome.php、index.phpなど |
| 投稿記事の一覧ページ | archive.php |
| 投稿記事詳細ページ | single.php |
| その他ページ | page-○○.php(固定ページ) |
| style.css | 必須ファイル(静的コーディングで作成したCSSファイルとは別) |
分割したheader.phpやfooter.phpは、<?php get_header(); ?>や<?php get_footer(); ?>などを記述することで、header.phpやfooter.phpを読み込むことができます。
〇 header.phpを表示させるget_header();
get_header(); はheader.phpを表示させることができます。
<?php get_header(); ?>〇 footer.phpを表示させるget_footer();
get_footer(); はfooter.phpを表示させることができます。
<?php get_footer(); ?>〇 wp_head
wp_headはWordPressで用意されるhtmlをhead内に出力します。
<head>タグの閉じタグ直前に記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0, viewport-fit=cover" />
~~~省略
<?php wp_head(); ?>
</head>〇 wp_footer
wp_footerはページの最後にスクリプトファイルが読み込まれます。さらに、画面上部の管理バーが出力されるようになります。
~~省略
<?php wp_footer(); ?>
</body>
</html>style.cssを新規作成してindex.phpと同じ階層に配置します。なお、このstyle.cssは静的コーディングで作成したCSSファイルとは別です。新規作成したstyle.cssは、WordPressがテーマファイルとして認識するために必要なファイルです。
3:CSSファイルやJSファイルを読み込む
1:テンプレートタグを使って読み込む
WordPressで定義されたPHPの関数がテンプレートタグです。テンプレートタグはいくつか種類があります。
- コンテンツを表示させる関数
- ループでデータを表示させる関数
- 条件分岐でページを判別する関数
- タグやカテゴリーを表示する関数...など
すでに紹介したget_footerやget_headerなどもテンプレートタグのひとつです。
テンプレートタグを使ってCSSやJSファイルを読み込む場合は下記になります。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/ファイル名.css" type="text/css" />
<script type="text/javascript" src=“<?php echo get_template_directory_uri(); ?>/ファイル名.js"></script>2:functions.phpで読み込む
functions.phpは、WordPressのテンプレートファイルのひとつで、WordPressの機能の拡張や制御を行うことができます。
例えばfunctions.phpでは、下記のようなことができます。
- 管理画面のカスタマイズ
- オリジナル関数の定義
- アクションフック、フィルターフックの定義
- CSS、JavaScriptファイルなどの読み込み
- 自作ショートコードの定義
- 投稿記事一覧の表示条件や並び順の変更
- アイキャッチ画像、ウィジェットの設定...など
functions.phpでCSSやJSファイルを読み込む場合は、下記のようになります。
<?php
function my_script_init()
{
wp_enqueue_style('reset', get_template_directory_uri() . '/css/reset.css', array(), '1.0.1', 'all');
wp_enqueue_style('my', get_template_directory_uri() . '/css/style.css', array(), '1.0.1', 'all');
wp_enqueue_script('my', get_template_directory_uri() . '/scripts/main.js', array('jquery'), '1.0.1', true);
}
add_action('wp_enqueue_scripts', 'my_script_init');
?>
同様に、画像ファイルも読み込む必要があるので、下記のように記述します。
<img src="<?php echo esc_url(get_template_directory_uri() . '/images/sample.png'); ?>"esc_urlはURLのエスケープ処理(無害化)する関数です。
4:動的な部分をPHPで書き直す
動的な部分とは例えば、記事一覧のセクションやページのことです。WordPressではPHPで動的に処理を行うことができます。メインループやサブループを使って行います。
〇メインループ
特定の条件をつけずに記事を取得します。テンプレートに対してデフォルトで読み込んでくれるクエリです。index.php、front-page.phpなどはデフォルトで投稿記事を読み込んでくれるので、メインループを使用します。
<?php if (have_posts()) : ?>
<!-- 記事があるか確認 -->
<?php while (have_posts()) : the_post(); ?>
<!--while (have_posts()) 記事があるだけ処理を繰り返す -->
<!--the_post() 次の記事を取得 -->
<a href="<?php the_permalink(); ?>">
<!--記事のパーマリンク取得 -->
</a>
<?php endwhile; ?>
<?php else : ?>
<!-- 記事がなかったら表示 -->
投稿がありません。
<?php endif; ?>
〇 サブループ
サブループは自身で読み込む設定を行うことができます。
カスタム投稿や固定ページなどでループを使う場合は、サブループを使用します。
サブループでは、メインループと違って条件を設定して記事を取得できます。また、1ページ当たり何回でも使用することができます。
<?php
$args = array(
'post_type' => 'post', // 投稿タイプ
'posts_per_page' => 5, // 表示件数
);
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()): ?>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<!-- ここに投稿がある場合の記述 -->
<?php endwhile; ?>
<?php else: ?>
<!-- ここに投稿がない場合の記述 -->
<?php endif; wp_reset_postdata(); ?>
post_typeで投稿タイプの指定、posts_per_page で表示件数を指定します。
さまざまな条件を設定した情報を$argsに格納し、それをWP_Queryにセットします。
WP_Queryは、WordPressで定義されているさまざまな投稿を自由に取得できるクラスです。
wp_reset_postdata(); はループをリセットして直前のクエリを復元します。
他にも記事タイトルを出力する<?php the_title();?>やアイキャッチ画像を出力する<?php the_post_thumbnail(); ?>などを使って動的に情報を出力します。ここで記述したものが、WordPressの管理画面で投稿した記事タイトルや本文、アイキャッチ画像などが出力されるようになります。
5:プラグインが必要な場合は導入して設定する
プラグインは必須ではありませんが、必要な場合はプラグインを導入します。プラグインにはさまざまな種類があります。
- カスタムフィールドやカスタムタクソノミーなどWordPressの機能を拡張するプラグイン
- セキュリティを向上させるプラグイン
- お問い合わせフォームを作成するプラグイン
- SEO対策系のプラグイン
- デザイン・レイアウトに関わるプラグイン...etc
プラグインを導入しすぎると、WordPressサイトの表示速度が重くなったりすることがあります。導入する場合は本当に必要なものだけいれることにしましょう。
まとめ
WordPressのオリジナルテーマの作成方法について解説しました。
Web制作で仕事をするなら、静的なコーディングだけでも仕事はあります。しかし、オリジナルテーマでWordPressサイトを構築できるようになると、請けられる仕事の幅が広がるので身につけておきましょう。
WordPress理解力向上のための資料を書きました!
少しの資金で一生使えるスキルが手に入ります。
↓↓↓
.jpg)

