この記事では「WordPress自作テーマで検索フォーム・検索結果ページ(searchform.php)の実装方法」について解説します。
検索フォームは、例えばヘッダーやサイドバーなどに設置してあることが多く、WordPressサイトを構築する際は頻出パーツの一つとして挙げられます。
頻出パーツなので検索フォームを実装できるようにしておきましょう!
- 基本的な検索フォーム・検索結果ページ(searchform.php)の実装方法が分かる
- get_search_form()の使い方が分かる
目次
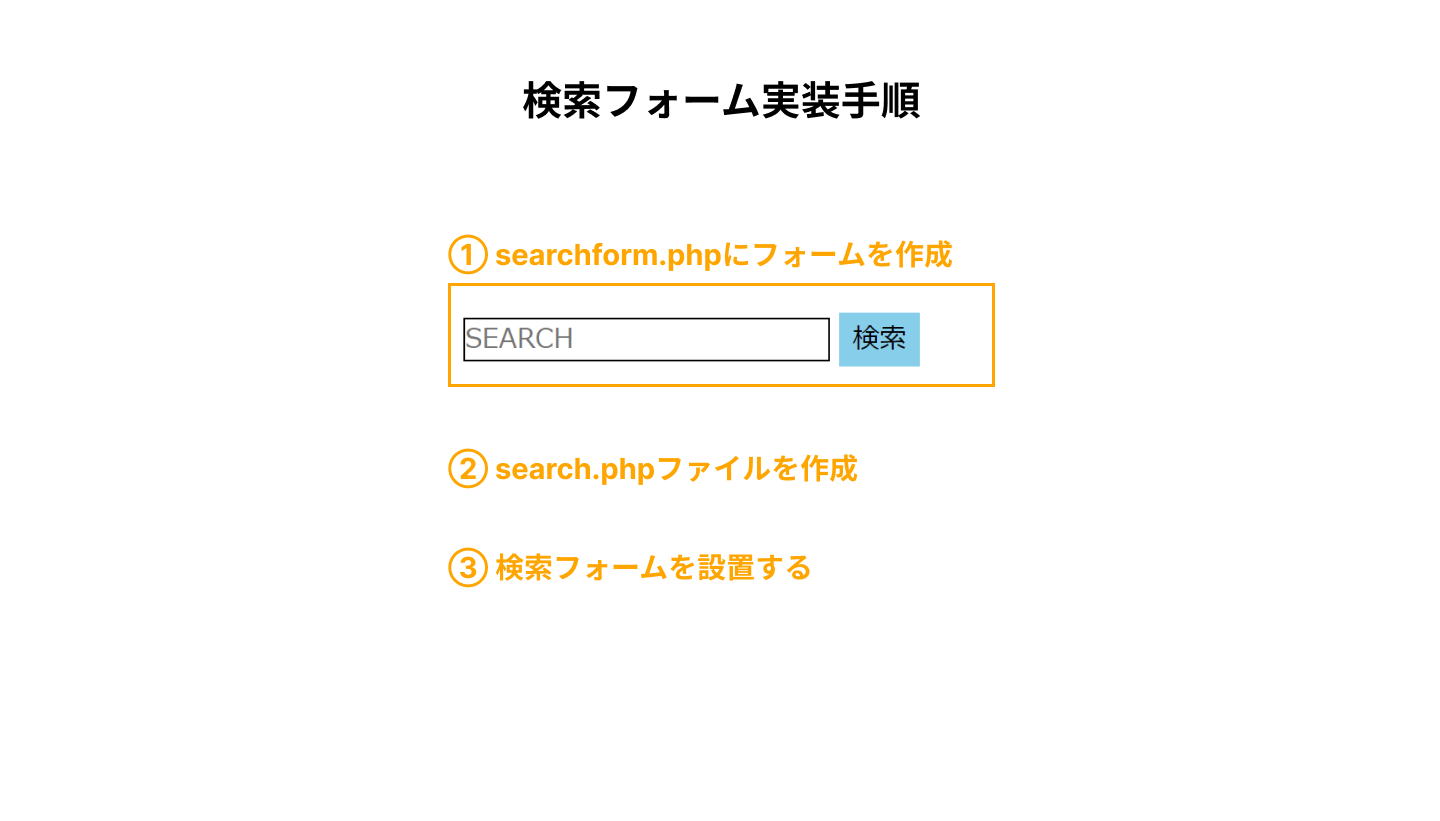
検索フォーム・検索結果ページ(searchform.php)の実装手順
今回実装するのは、以下のような検索フォームと検索結果ページです。
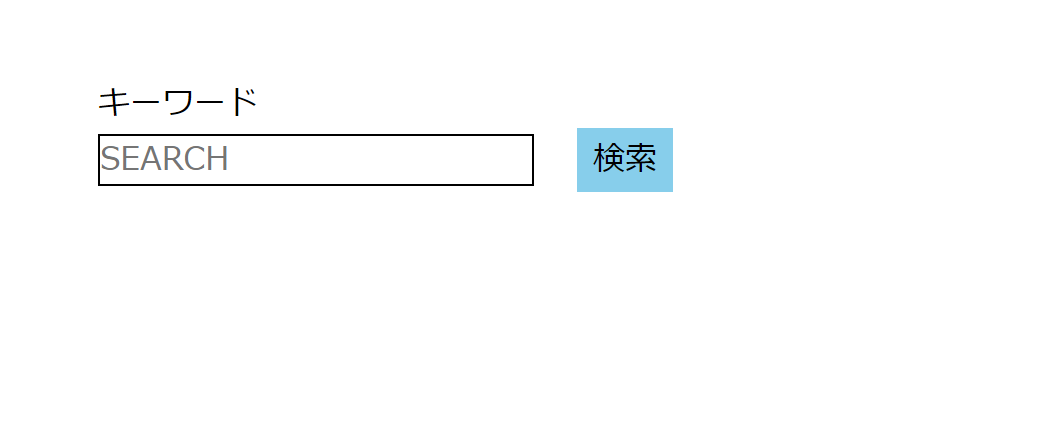
〇 検索フォーム

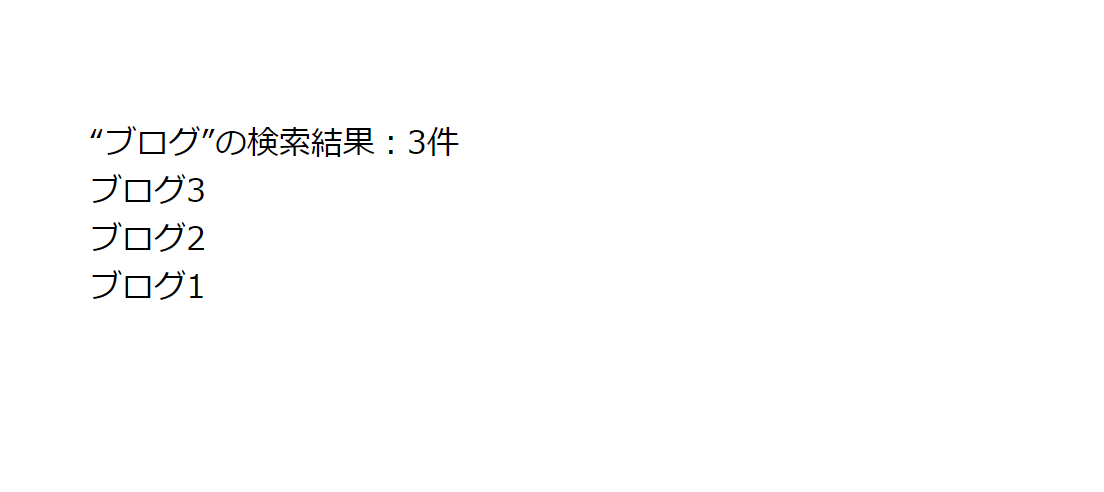
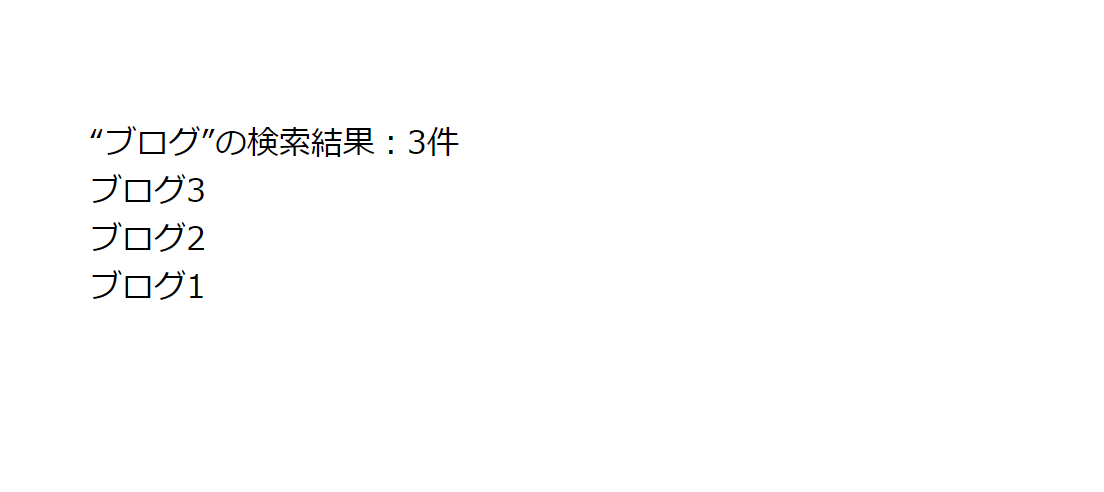
〇 検索結果(検索でヒットした場合)

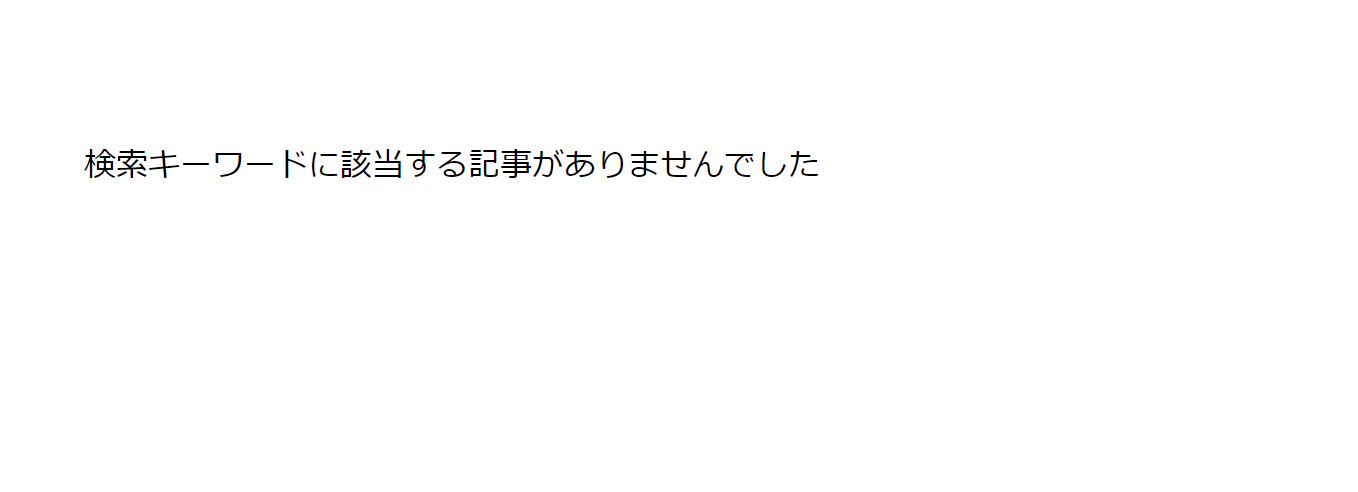
〇 検索結果(記事検索でヒットしない場合)

- 検索フォームを実装し、検索して検索結果のページに結果を表示する
オリジナルテーマで検索フォーム・検索結果ページを作成する場合、方法はさまざまありますが、ここでは以下のような手順で行います。
- searchform.phpファイルを作成
- search.phpファイルを作成
- 検索フォームを設置する

1:searchform.phpファイルを作成
searchform.phpでは、検索フォームそのものを記述します。
こちらは検索フォームとテンプレートファイルとして使用することができ、後述する関数でこのフォームを呼び出すことができます。
〇 searchform.php
<form class="p-searchForm" method="get" id="searchform" action="<?php bloginfo('url'); ?>">
<input type="text" name="s" id="s" placeholder="SEARCH" />
<button type="submit">検索</button>
</form>.p-searchForm input {
border: 1px solid #000;
}
.p-searchForm button[type="submit"]{
background-color: skyblue;
padding: 4px 8px;
display: inline-block;
}

inputタグにはプレースホルダーを記述、name属性には「s」を記述します。「s」を記述しないと検索できないので注意しましょう。
method属性の「get」は、フォームのデータを送信するHTTPメソッドを指定しています。action属性には、フォームデータが送信される先のURLを指定しています。
CSSは任意のスタイルを記述します。
2:search.phpファイルを作成
search.phpは、検索結果を表示させるテンプレートファイルになります。
〇 search.php
<div class="p-container">
<div class="p-search">
<div class="l-inner">
<?php
if (have_posts()) :
// 検索キーワードが未入力の場合の条件を追加
if (isset($_GET['s']) && empty($_GET['s'])) {
echo '検索キーワードが未入力です。';
} else {
echo '“' . $_GET['s'] . '”の検索結果:' . $wp_query->found_posts . '件';
?>
<ul>
<?php
// 検索結果がある場合繰り返し表示されるループ
while (have_posts()) : the_post(); ?>
<li>
<!-- 記事のリンク取得と記事タイトル表示 -->
<a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
<?php
}
else :
// 検索結果がない場合
if (isset($_GET['s']) && empty($_GET['s'])) {
echo '検索キーワードが未入力です。';
} else {
echo '<h3>検索キーワードに該当する記事がありませんでした</h3>';
}
endif;
?>
</div>
</div>
</div>
.p-container {
width: 100%;
overflow: hidden;
}
.l-inner {
margin-right: auto;
margin-left: auto;
max-width: 1000px;
padding-right: 16px;
padding-left: 16px;
}
.p-search {
padding-top: 100px;
padding-bottom: 100px;
}
phpのif文で、検索結果がある場合とない場合とで表示を条件分岐させます。
<?php
if (have_posts()) :
<!-- 検索結果がある場合 -->
<?php }
else :
// 検索結果がない場合
endif; ?>検索結果がない場合は、以下のように記述します。
検索結果がない場合のメッセージやスタイルなどは任意です。
<?php }
else :
// 検索結果がない場合
if (isset($_GET['s']) && empty($_GET['s'])) {
echo '検索キーワードが未入力です。';
} else {
echo '<h3>検索キーワードに該当する記事がありませんでした</h3>';
}
endif; ?>検索結果がある場合は以下のように記述します。
フォームに入力された検索キーワードが「未入力の場合」と「入力されている場合」でメッセージをif文で切り替えます。
<?php
if (have_posts()) :
// 検索キーワードが未入力の場合の条件を追加
if (isset($_GET['s']) && empty($_GET['s'])) {
echo '検索キーワードが未入力です。';
} else {
echo '“' . $_GET['s'] . '”の検索結果:' . $wp_query->found_posts . '件';
?>
<?php }$_GET[‘s’]は検索フォームから送信された検索キーワードを取得し、empty($_GET[‘s’])は検索キーワードが未入力かどうか確認しています。
以下の部分で、$_GET[‘s’]で検索ワードが表示され、$wp_query->found_postsで件数を表示しています。
echo '“' . $_GET['s'] . '”の検索結果:' . $wp_query->found_posts . '件';そして、検索結果がある場合はループ文で繰り返し表示します。
<ul>
<?php
// 検索結果がある場合繰り返し表示されるループ
while (have_posts()) : the_post(); ?>
<li>
<!-- 記事のリンク取得と記事タイトル表示 -->
<a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>3:検索フォームを設置する
検索フォームを設置します。ここでは、index.phpに検索フォームを設置します。
以下のように、get_search_form()と記述すると検索フォームが設置できます。
〇 index.php
<div class="p-form">
<h3>キーワード</h3>
<?php get_search_form(); ?>
</div>.p-form {
padding-top: 50px;
padding-bottom: 50px;
}
仮に検索フォームで「ブログ」と検索し、該当するキーワードがあれば以下のように検索結果が表示されます。

検索フォームが「未入力」の場合は、記事全件が表示されます。

該当するキーワードがない場合は、以下のように表示されます。

これで、基本的な検索フォームは構築できました。get_search_form()は例えば固定ページやサイドバーなどの任意の箇所に設置しても表示されるので、実装したい箇所に置いて使用しましょう。
まとめ
基本的な検索フォーム・検索結果ページ(searchform.php)の実装方法について解説しました。
検索フォームのテンプレートを作って、get_search_form()を使えば任意の箇所で使用できるので、活用してみましょう。
.jpg)
の実装方法.png)