この記事では「カスタム投稿タイプを作成する方法」について解説します。カスタム投稿が使えるようになると、通常の「投稿」や「固定ページ」の他に投稿機能が使えるようになります。
カスタム投稿タイプを使うことでオリジナルの投稿ができるようになります。
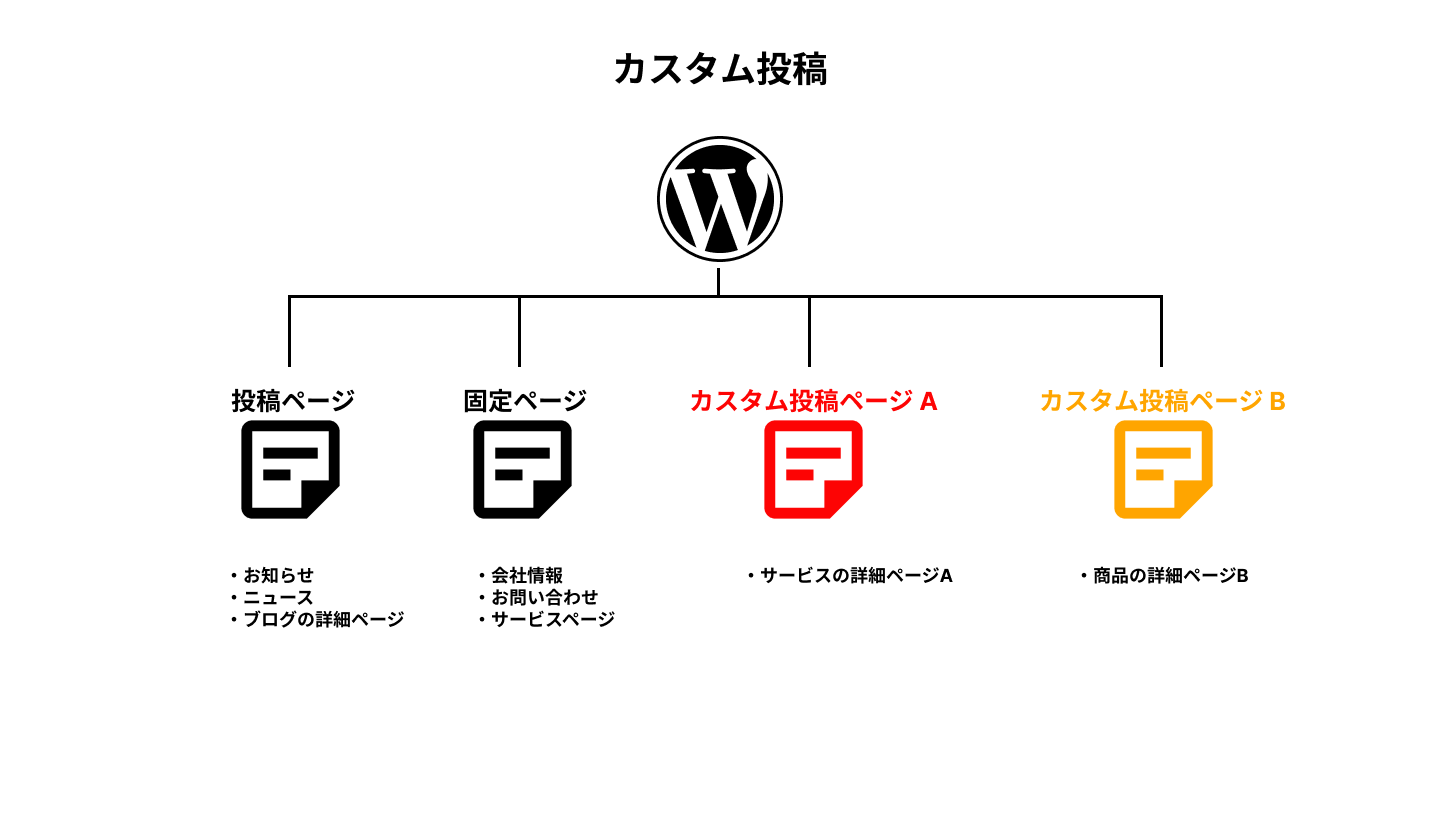
カスタム投稿タイプとは
WordPressでは通常、2つの投稿機能を備えています。
- 投稿
- 固定ページ
カスタム投稿タイプは、上記2つの他に新たに投稿機能を追加することができます。カスタム投稿では、通常の投稿機能と同じような操作が可能です。
カスタム投稿を使う場面としては、下記の例があります。
- 投稿:お知らせ
- 固定ページ:会社情報
- カスタム投稿:サービスの説明の詳細、事業例、実績...など

通常投稿や固定ページ以外にも更新性のあるコンテンツが複数ある場合、カスタム投稿で補うことができます。カスタム投稿はいくつでも作成可能です。また、通常投稿や固定ページと異なるデザインでページを作ることもできます。
カスタム投稿は実装で必須機能ではないですが、独自で投稿機能を増やしたい場合は有効な方法なので覚えておきましょう。
カスタム投稿を作成する方法 - functions.php の場合 -
カスタム投稿はプラグインを使って追加することができますが、functions.phpに記述してでも追加することができます。ここではfunctions.phpで追加する方法について解説します。
例えばカスタム投稿タイプ「blog」を表示する場合は下記になります。
○functions.php
<?php
function add_custom_post_type(){
// blog
register_post_type(
'blog', // 投稿タイプ名
array( // オプション
'label' => 'ブログ', // 投稿タイプの名前
'has_archive' => true, // この投稿タイプのアーカイブを有効にする
'public' => true, // 利用する場合はtrue
'menu_position' => 5, // メニューに表示される位置
'show_in_rest' => true, // Gutenberg使用を有効
'supports' => array( // サポートする機能
'title',
'editor',
'thumbnail'
)
)
);
}
add_action('init', 'add_custom_post_type');
?>
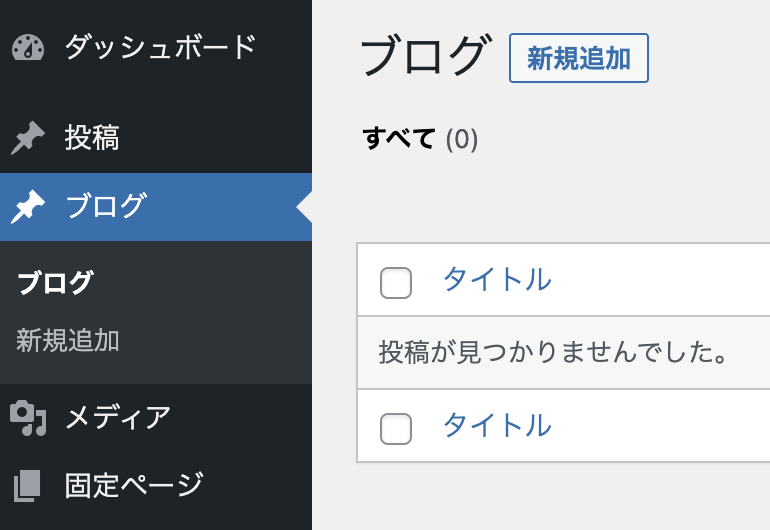
functions.phpに記述すると、管理画面のメニューに「ブログ」が追加されます。

デフォルトではクラシックエディターなので、ブロックエディターを使用する場合は、
'show_in_rest' => true,を記述してブロックエディターを有効にします。(supportsで’editor’を指定していること)
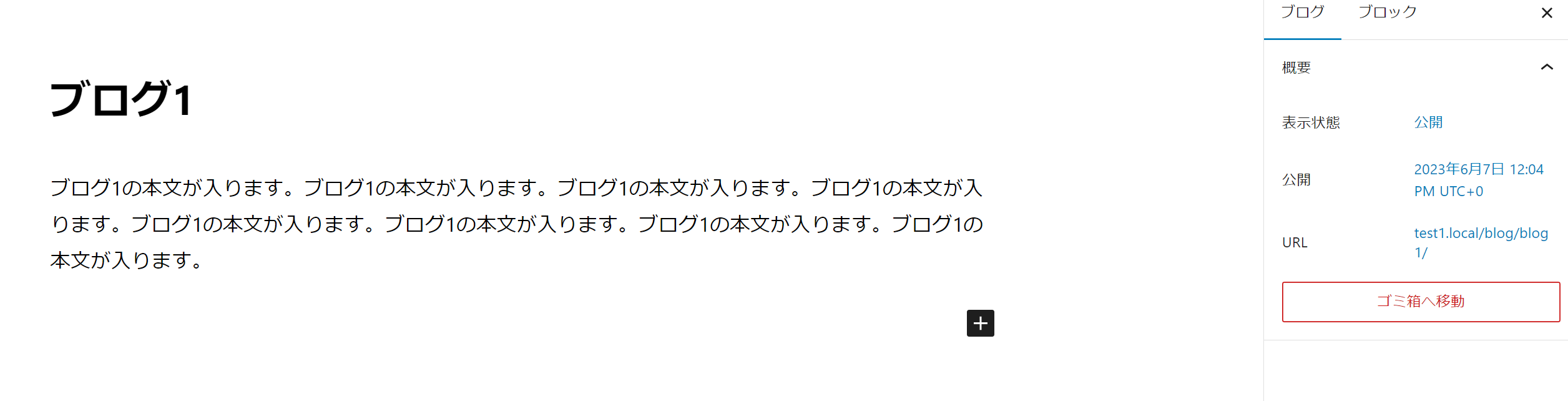
作成したカスタム投稿「ブログ」で、仮の記事をいくつか作成します。

記事のタイトルや本文は仮のものをいれましょう。slugには半角英数字で任意のものを指定します。

いくつかの記事を作成したら、arcihve-blog.phpを作成し、下記のように記述します。
〇 archive-blog.php
<?php
$args = array(
'post_type' => 'blog',//設定したカスタム投稿名
'posts_per_page' => '3'//表示件数
);
?>
<?php $my_query = new WP_Query($args); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<a href="<?php the_permalink();?>">
<?php the_title(); ?>
</a>
<br>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
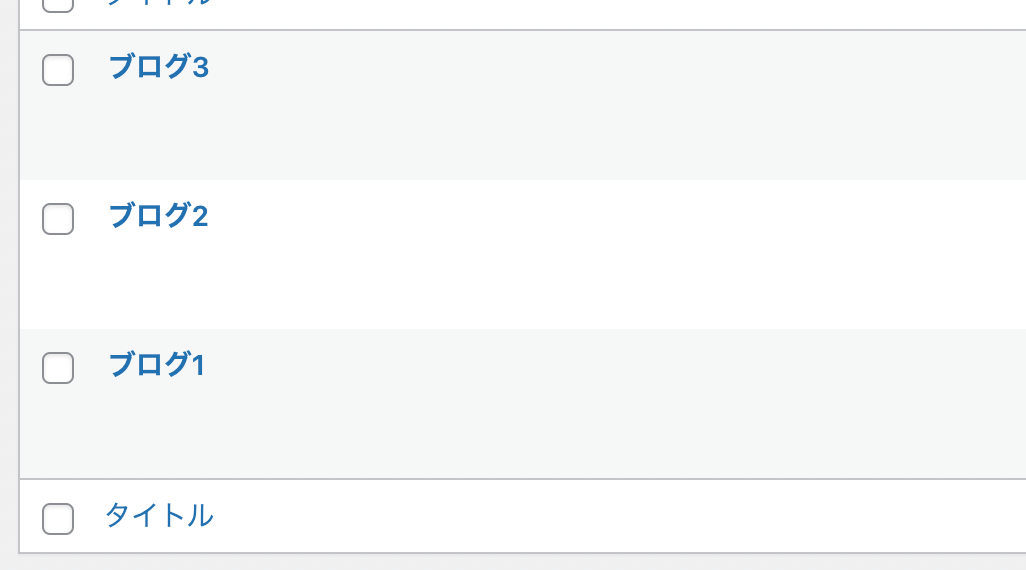
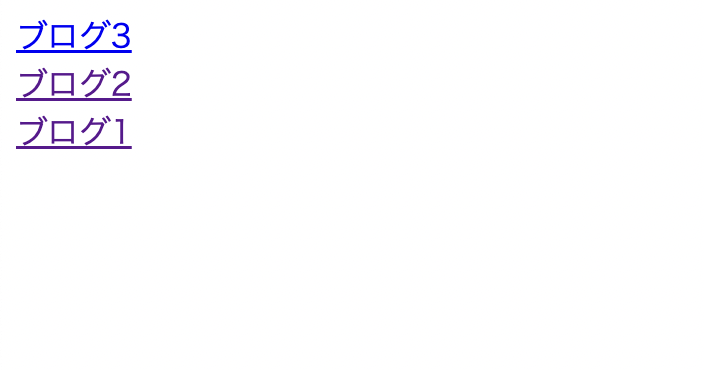
archive-blog.phpで、下記画像のように記事一覧が表示されます。

記事詳細ページを確認するには、single.phpが必要なのでsingle.phpを作成し、そこに下記の記述をします。
○ single.php
<?php the_title(); ?>
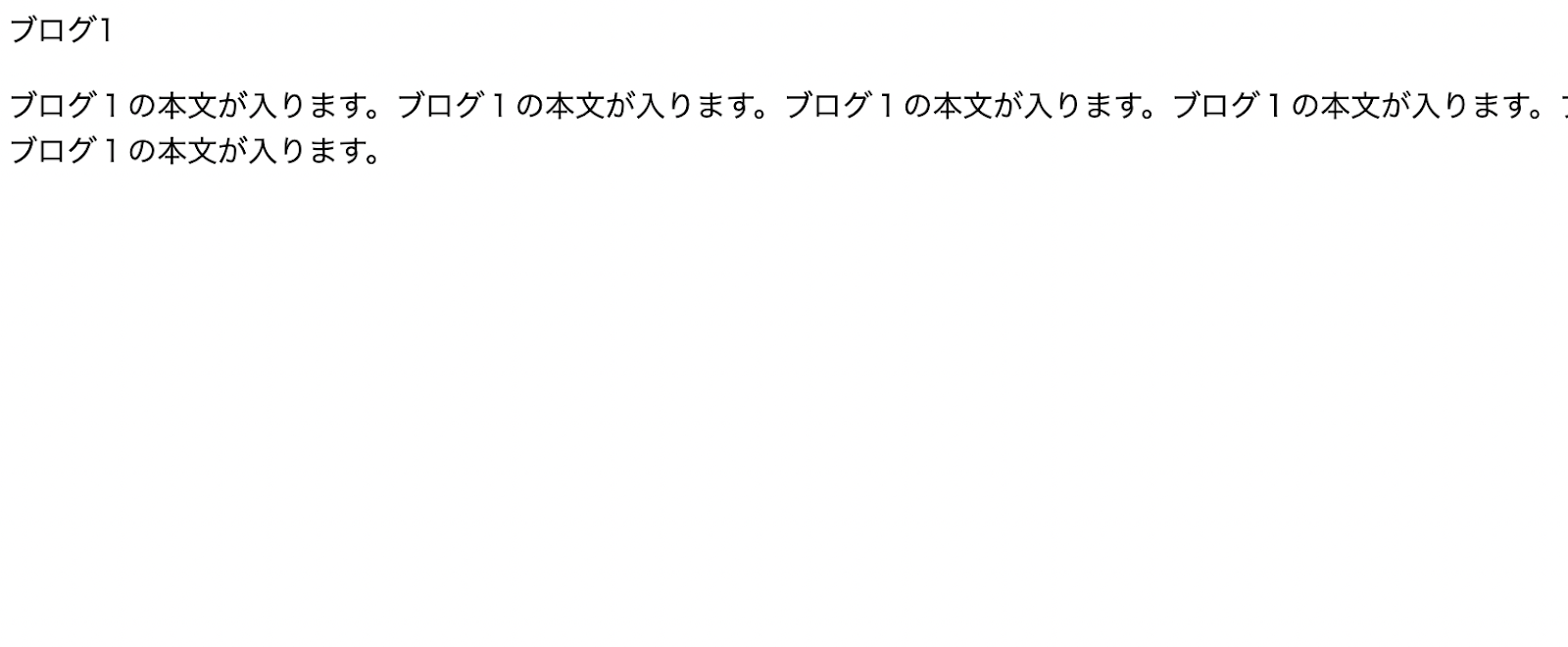
<?php the_content(); ?>一覧ページ(archive-blog.php)で各記事をクリックすると、各記事の詳細ページに遷移します。

通常の投稿と区別するために、index.phpにメインループの記述を追加します。
〇 index.php
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<?php endwhile; ?>
<?php else : ?>
投稿がありません。
<?php endif; ?>
画面を更新すると、一覧のページにカスタム投稿で作成した一覧と、index.phpに通常投稿の記事一覧が表示されるようになります。
カスタム投稿タイプを作成する方法 - プラグイン を使う場合 -
プラグインでカスタム投稿を実装する場合は、WordPressのプラグインで「Custom Post Type UI」で追加することができます。
管理画面「プラグイン」の新規追加の検索欄で「Custom Post Type UI」と検索すると、下記画像のプラグインが表示されます。
いますぐインストール→有効化でプラグインが使えるようになります。
有効化すると、管理画面のメニュー欄に「CPT UI」が追加されます。

CPT UIを選択すると下記画像のように項目が表示されるので「投稿タイプの追加と編集」を選択します。

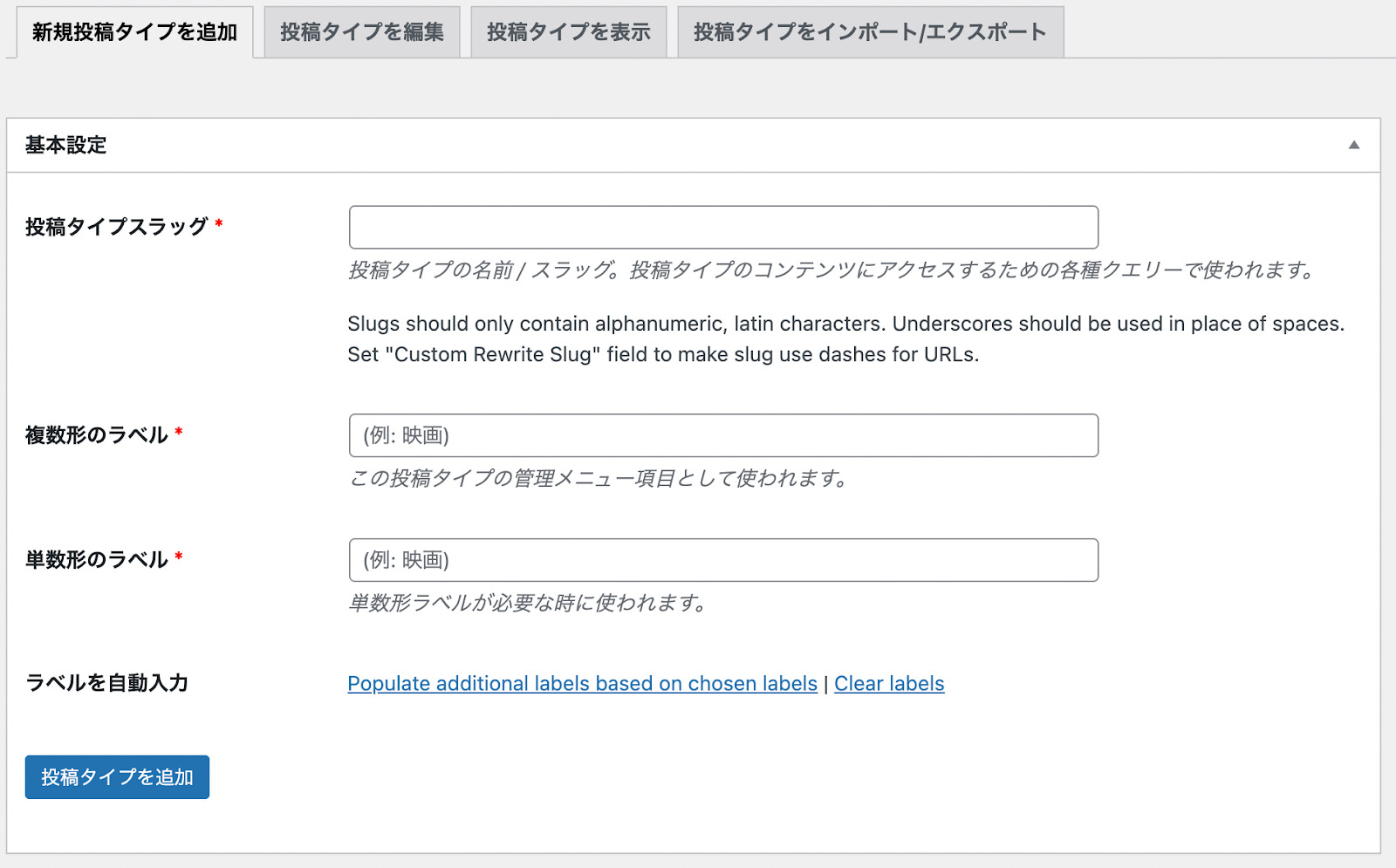
設定画面では下記画像の画面になります。

○ 投稿タイプスラッグ
カスタム投稿タイプのslug(スラッグ)を指定します。
○ 複数形のラベル
英語では同じ単語でも単数形・複数形があります。日本語はほとんど使うことがないので、後述する単数形のラベルと同じものを指定することが多いです。
○ 単数形のラベル
日本語の場合、複数形と同じ内容を入力します。
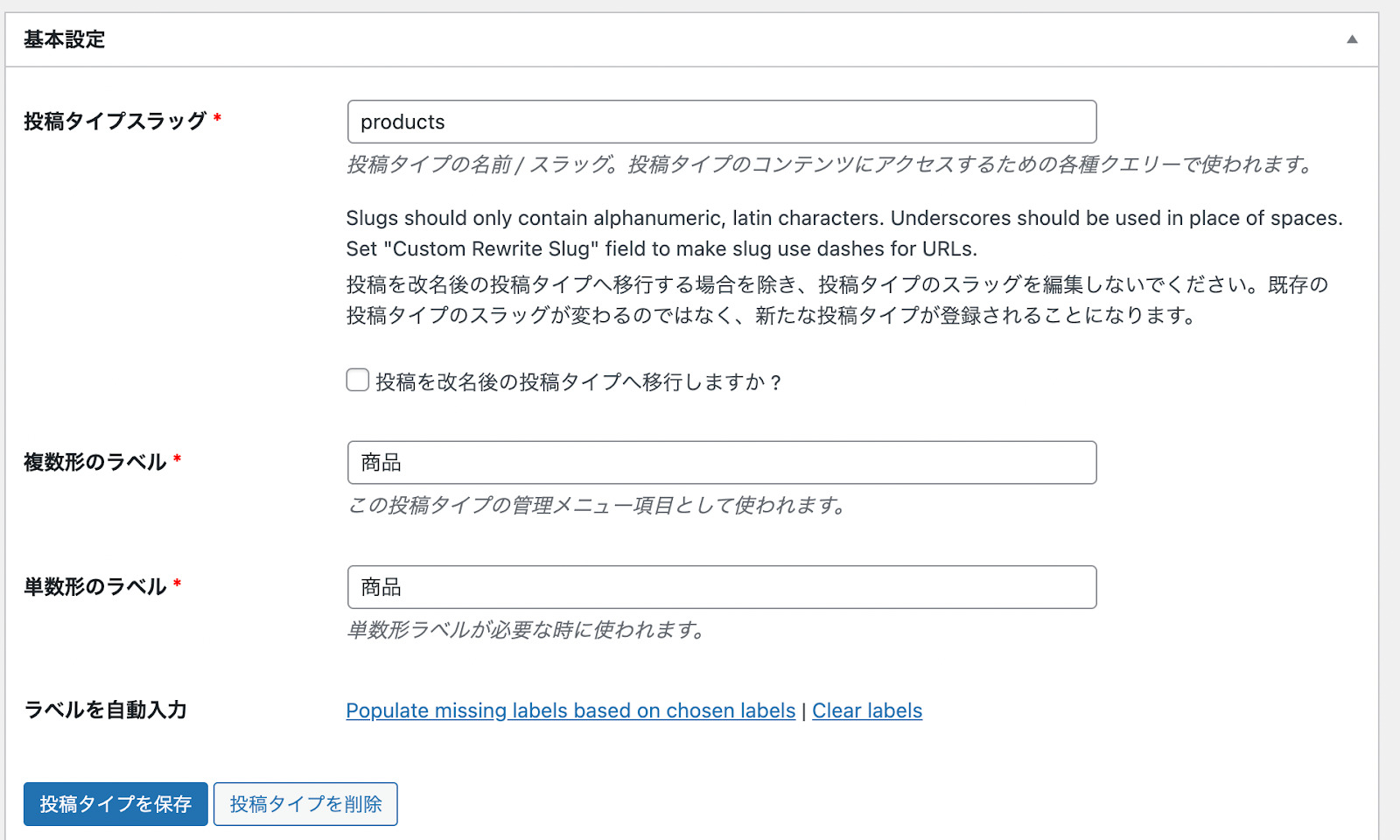
例えば、今回は下記のように設定します。

- 投稿タイプスラッグ:products
- 複数形のラベル:商品
- 単数系のラベル:商品
設定したら「投稿タイプを保存」をクリックすると、管理画面メニュー欄にカスタム投稿の「商品」が追加されます。

カスタム投稿「商品」で仮の記事を作成します。

archive-products.phpを作成し、下記の記述を追記します。
〇 archive-products.php
<?php
$args = array(
'post_type' => 'products',//設定したカスタム投稿名
'posts_per_page' => '3'//表示させたい件数
);
?>
<?php $my_query = new WP_Query($args); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<a href="<?php the_permalink();?>">
<?php the_title(); ?>
</a>
<br>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
ブラウザで確認すると、下記のようにプラグインで作成したカスタム投稿が表示されます。

このように、functions.phpやプラグインを使ってカスタム投稿を追加することができます。ここではindex.phpに出力していますが、例えばカスタム投稿別・通常投稿別に一覧ページを作成して表示することもできます。
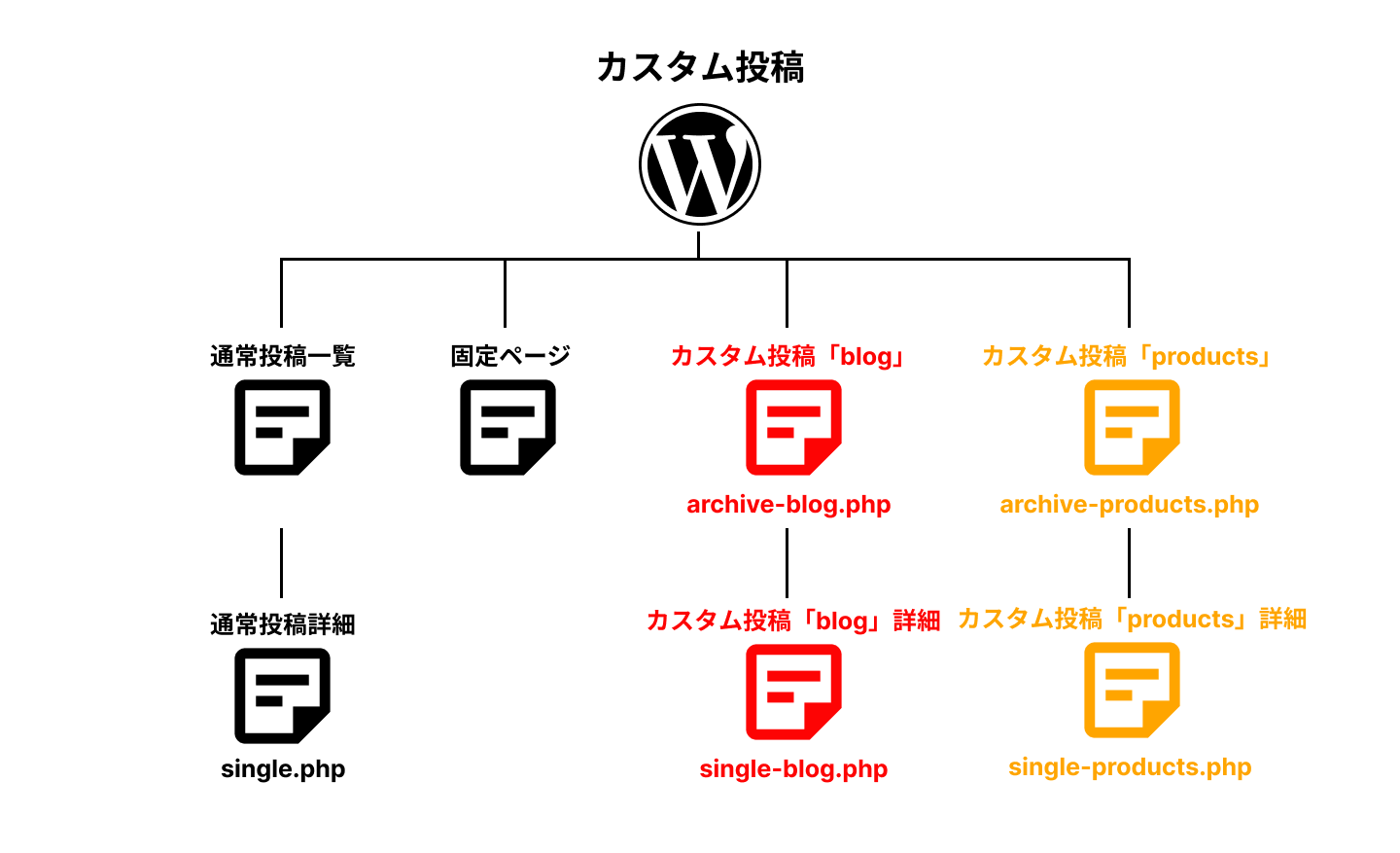
なお、現状でarchive-blog.phpもarchive-products.phpも記事詳細ページのsingle.phpに遷移します。もし記事詳細もカスタム投稿ごとにデザインが違うなどの理由で詳細ページもカスタム投稿ごとに出しわけたい場合は、
- single-blog.php
- single-products.php
と作成すれば、archive-blog.phpはsingle-blog.php、archive-products.phpはsingle-products.phpへとそれぞれ遷移します。
通常投稿の場合は、single.phpに遷移します。

まとめ
カスタム投稿について解説しました。カスタム投稿はWordPressでできるカスタム系のひとつなので覚えておきましょう。
WordPressのオリジナルテーマ作成の概略を下記の記事で解説しています。合わせてこちらも一読ください!
.jpg)