この記事では「ニュースレイアウトのコーディング」について解説します。
ニュースセクションは、Webサイトで必ずといっていいほど出てくるセクションなので、コーディングできるようになっておきましょう!
- ニュースレイアウトの実装方法がが分かる
- ニュースレイアウトのスマホ実装方法が分かる
また、ブログカードのようなニュースレイアウトもよく見かける実装なので、こちらも確認しておきましょう!
ニュースレイアウトの実装
ニュースレイアウトの実装コードは以下になります。
See the Pen ニュースレイアウト by 山中滉大 (@tips-web) on CodePen.
<section class="p-news">
<div class="l-inner p-news__inner">
<div class="p-news__contents">
<div class="p-news__titleBox">
<h2 class="p-news__title">お知らせ</h2>
<span class="p-news__enTitle">news</span>
</div>
<div class="p-news__block">
<a href="" class="p-news__link">
<time datetime="2022-09-07">2022/09/07</time>
<div class="p-news__textBox">
<p class="p-news__linkTitle"> [ 休診のご案内 ]</p>
<p class="p-news__text">9月28日(水)は院長勉強会のため、休診させていただきます。<br>
ご迷惑おかけしますがよろしくお願いいたします。</p>
</div>
</a>
<a href="" class="p-news__link">
<time datetime="2022-09-07">2022/09/07</time>
<div class="p-news__textBox">
<p class="p-news__linkTitle"> [ お盆休みのご案内 ]</p>
</div>
</a>
<a href="" class="p-news__link">
<time datetime="2022-09-07">2022/09/07</time>
<div class="p-news__textBox">
<p class="p-news__linkTitle"> [ 休診のご案内 ]</p>
</div>
</a>
</div>
</div>
</div>
</section>
:root {
--font-noto: 'Noto Sans JP', sans-serif;
--base-color: #998969;
--sub-color: #AE9F7F;
--color-black: #565656;
--color-gray: #F4F4F2;
--color-white: #Fff;
}
body {
background-color: var(--color-gray);
font-family: var(--font-noto);
letter-spacing: 0.1em;
}
.l-inner {
margin-right: auto;
margin-left: auto;
max-width: 600px;
}
@media screen and (min-width: 760px) {
.l-inner {
max-width: 1232px;
padding-right: 16px;
padding-left: 16px;
}
}
.p-news {
padding-top: 40px;
}
@media screen and (min-width: 760px) {
.p-news {
padding-top: 80px;
}
}
.p-news__inner {
max-width: initial;
}
@media screen and (min-width: 760px) {
.p-news__inner {
max-width: 1232px;
}
}
.p-news__contents {
display: flex;
padding: 15px 15px;
background-color: var(--color-white);
}
@media screen and (min-width: 480px) {
.p-news__contents {
padding: 15px 30px;
}
}
@media screen and (min-width: 760px) {
.p-news__contents {
padding: 34px 95px 36px 95px;
}
}
.p-news__titleBox {
display: flex;
flex-direction: column;
align-items: center;
max-width: 140px;
margin-right: 12px;
flex-shrink: 0;
}
@media screen and (min-width: 480px) {
.p-news__titleBox {
margin-right: 24px;
}
}
@media screen and (min-width: 760px) {
.p-news__titleBox {
max-width: 150px;
margin-right: 73px;
}
}
.p-news__block {
padding-left: 12px;
}
@media screen and (min-width: 480px) {
.p-news__block {
padding-left: 23px;
}
}
@media screen and (min-width: 760px) {
.p-news__block {
padding-left: 50px;
border-left: 2px solid #d6d0c2;
}
}
.p-news__title {
font-size: 18px;
letter-spacing: 0.1em;
font-weight: 600;
}
@media screen and (min-width: 480px) {
.p-news__title {
font-size: 30px;
}
}
@media screen and (min-width: 760px) {
.p-news__title {
font-size: 32px;
}
}
.p-news__enTitle {
color: var(--base-color);
font-size: 14px;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.1em;
line-height: calc(24/14);
margin-top: 9px;
}
@media screen and (min-width: 760px) {
.p-news__enTitle {
font-size: 20px;
line-height: calc(24/20);
}
}
.p-news__link {
display: block;
transition: opacity .4s;
color: var(--color-black);
}
@media screen and (min-width: 480px) {
.p-news__link {
display: flex;
align-items: flex-start;
}
}
.p-news__link:hover {
opacity: .5;
}
.p-news__link + .p-news__link {
margin-top: 10px;
}
@media screen and (min-width: 480px) {
.p-news__link + .p-news__link {
margin-top: 19px;
}
}
.p-news__link time {
font-size: 14px;
font-weight: 400;
letter-spacing: 0.1em;
line-height: calc(21.6/ 16);
margin-right: 15px;
}
@media screen and (min-width: 480px) {
.p-news__link time {
font-size: 18px;
line-height: calc(21.6/ 18);
margin-right: 30px;
}
}
@media screen and (min-width: 760px) {
.p-news__link time {
margin-right: 35px;
}
}
.p-news__linkTitle,.p-news__text {
font-size: 14px;
font-weight: 400;
letter-spacing: 0.1em;
line-height: calc(21.6/ 14);
}
@media screen and (min-width: 480px) {
.p-news__linkTitle,.p-news__text {
font-size: 18px;
line-height: calc(21.6/ 18);
}
}
.p-news__linkTitle {
margin-top: 12px;
}
@media screen and (min-width: 480px) {
.p-news__linkTitle {
margin-top: 0;
}
}
.p-news__text {
margin-top: 8px;
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
@media screen and (min-width: 480px) {
.p-news__text {
margin-top: 12px;
}
}
@media screen and (min-width: 760px) {
.p-news__text {
margin-top: 9px;
-webkit-line-clamp: 2;
}
}

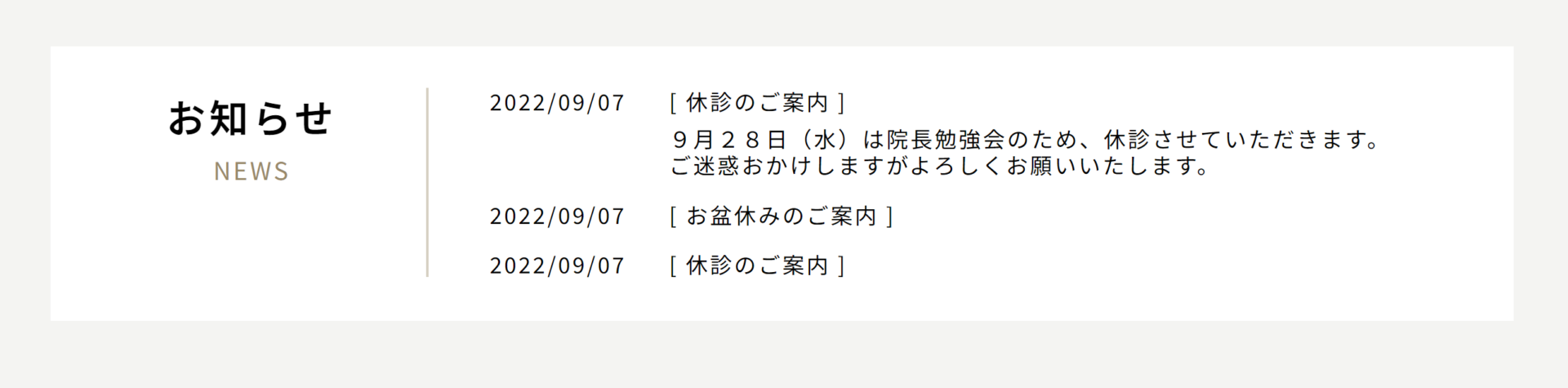
実装イメージは以下のようになります。

ここからコードについて解説していきます。
HTMLの解説
HTMLのコードは以下のコードがベースになります。
<section class="p-news">
<div class="l-inner p-news__inner">
<div class="p-news__contents">
<div class="p-news__titleBox">
<h2 class="p-news__title">お知らせ</h2>
<span class="p-news__enTitle">news</span>
</div>
<div class="p-news__block">
<a href="" class="p-news__link">
<time datetime="2022-09-07">2022/09/07</time>
<div class="p-news__textBox">
<p class="p-news__linkTitle"> [ 休診のご案内 ]</p>
<p class="p-news__text">9月28日(水)は院長勉強会のため、休診させていただきます。<br>
ご迷惑おかけしますがよろしくお願いいたします。</p>
</div>
</a>
</div>
</div>
</div>
</section>
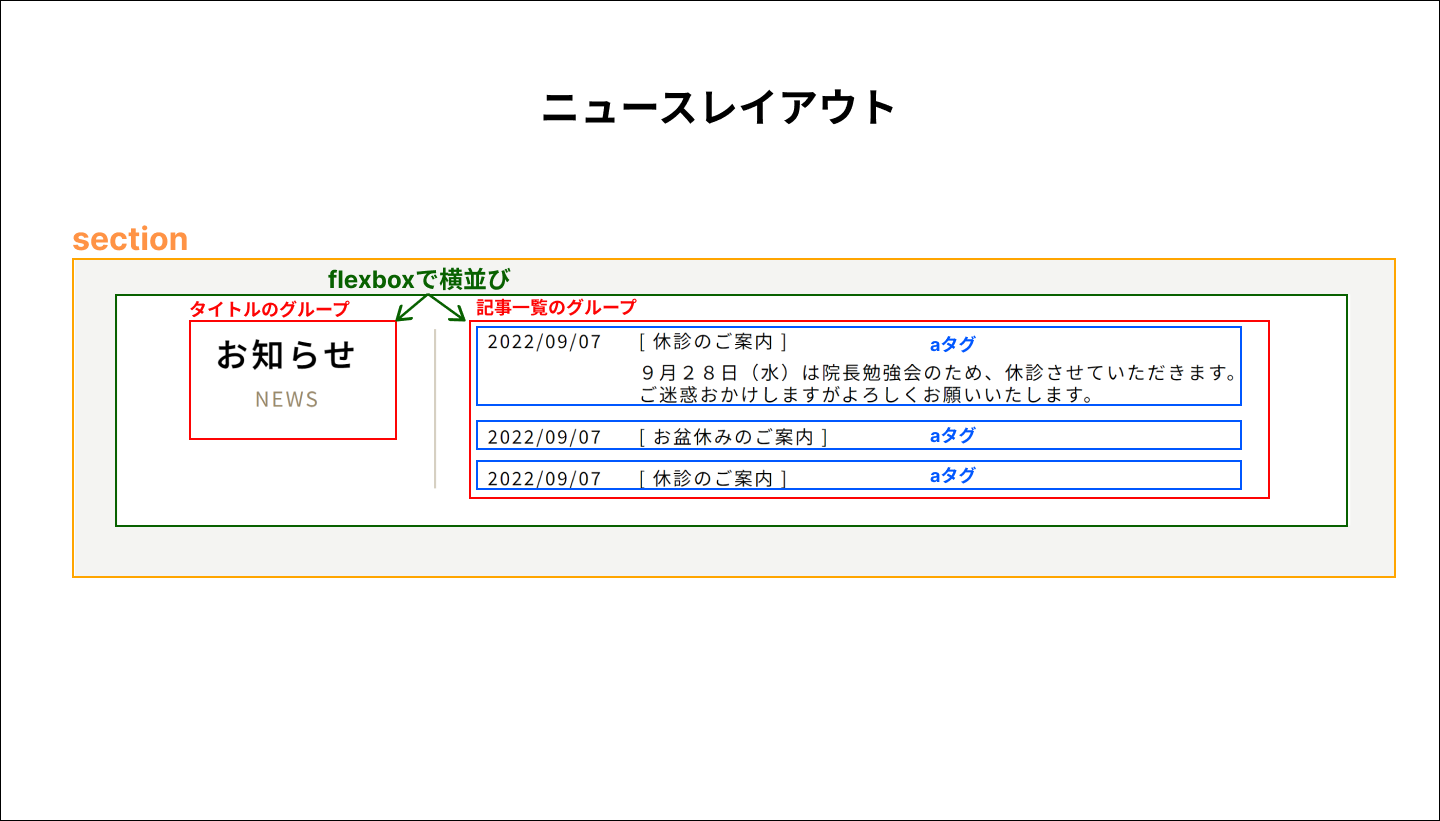
各記事は、aタグで作成しています。
セクションタイトルと記事一覧は、後述するCSSで横並びになるように配置します。
日付部分は、timeタグにdatetime属性を付与して記述しています。
<time datetime="2022-09-07">2022/09/07</time>CSSの解説
セクションタイトルと記事一覧は、以下のコードで横並びにしています。
.p-news__contents {
display: flex;
padding: 15px 15px;
background-color: var(--color-white);
}

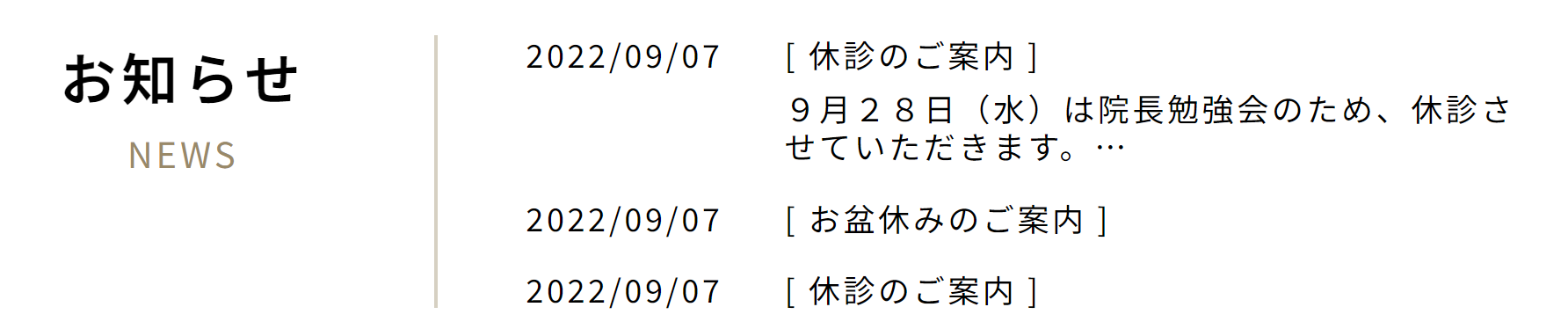
記事本文の行数が特定の行数になったら文末を「...」になるように、以下のコードで指定しています。
.p-news__text {
margin-top: 8px;
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 1; /* 1行以上になったら文末を「...」 */
-webkit-box-orient: vertical;
}
@media screen and (min-width: 480px) {
.p-news__text {
margin-top: 12px;
}
}
@media screen and (min-width: 760px) {
.p-news__text {
margin-top: 9px;
-webkit-line-clamp: 2; /* 2行以上になったら文末を「...」 */
}
}
〇 1行以上で文末が「・・・」

〇 2行以上で文末が「・・・」

記事間の余白は以下のコードで調整しています。
.p-news__link + .p-news__link {
margin-top: 10px;
}
@media screen and (min-width: 480px) {
.p-news__link + .p-news__link {
margin-top: 19px;
}
}
まとめ
ニュースレイアウトのコーディングについて解説しました。
どの要素を横並びにし、どれを縦並びにするのか、デザインをみながらうまくコーディングしていきましょう!
.jpg)