この記事では「FLOCSSで保守性を上げる具体的な方法」について解説します。CSS設計を覚えると、効率的にWebサイト制作ができるようになるので、覚えておきましょう。
- FLOCSSの基本が分かる
- CSS設計の基礎が分かる
- コーディング速度を上げて時給単価をもっと上げたい!
- コードを管理する時間がないからまとめられたスニペット集が欲しい!
そういった方向けにNotionスニペットコーディング実践集を作成しました。
こちらのスニペットコーディング集でもFLOCSSを活用して効率的なコーディングをしています。
ご興味ある方はあわせて読んで見てください。
FLOCSS(フロックス)とは?
FLOCSS(フロックス)とは、「Foundation Layout Object CSS」の略称で、CSS設計手法の一つです。コーディングのルールを決めて、複数人で作業をしたり管理をしたり、破綻しにくいCSSを記述することができます。
FLOCSSの一般的なファイル構成は、以下のようになります。
- Foundation:サイト全体のデフォルトスタイルを管理
- Layout:ヘッダーやコンテンツエリアなどレイアウトに関するスタイルを管理
- Object:パーツやブロックを管理(後述するComponentとProjectなどを内包する)
- Component:繰り返し使われるパーツを管理
- Project:いくつかのComponentと要素で構成されるパーツを管理
- Utility:ComponentやProjectでは解決が難しいものや、調整のためのスタイルを管理
SassでFLOCSSを構成する場合、例として以下のように作ることができます。
foundation
├base.scss ベーススタイルを指定
├config.scss フォントや文字色、ベースカラーなどの指定
├mixin.scss mixin用定義ファイル
├reset.scss 標準スタイルの初期化の指定
layout
├l-header.scss ヘッダーのレイアウトに関するスタイル
├l-footer.scss フッターのレイアウトに関するスタイル
├…
object
∟component
├c-button.scss ボタンスタイル
├c-title.scss 見出しのスタイル
∟project
├p-secton.scss
├…
∟utility
├u-utility.scss
├…
このような構成にすることで、複数人で制作する場合でも担当を割り振りして制作することもできますし、パーツ単位・ブロック単位でファイルを作れるので管理しやすくなります。
FLOCSSの命名規則
FLOCSSでは接頭辞を付けるのが特徴です。
例えば、「layout」なら「.l-〇〇」、「project」なら「.p-○○」、「component」なら「.c-○○」、となります。
上記に加え、BEM設計の考え方を取り入れることでより保守性が上がります。
BEM設計とは、
- Block:かたまり
- Element:要素
- Modifier:装飾
のように3つに分けて命名していきます。
HTMLにクラスを記述する場合、「Block__ElementーーModifier」のような形になります。
例えば、以下のように記述します。
<h2 class="p-section__title c-title c-title—-colorRed">セクションタイトル</h2>「p-section」というBlockの要素(Element)である「p-section__title」、見出しのパーツとして「c-title」を作成し、「c-title」の色違いスタイルを定義している「c-title–colorRed」、のような具合です。
FLOCSSを使用した具体例
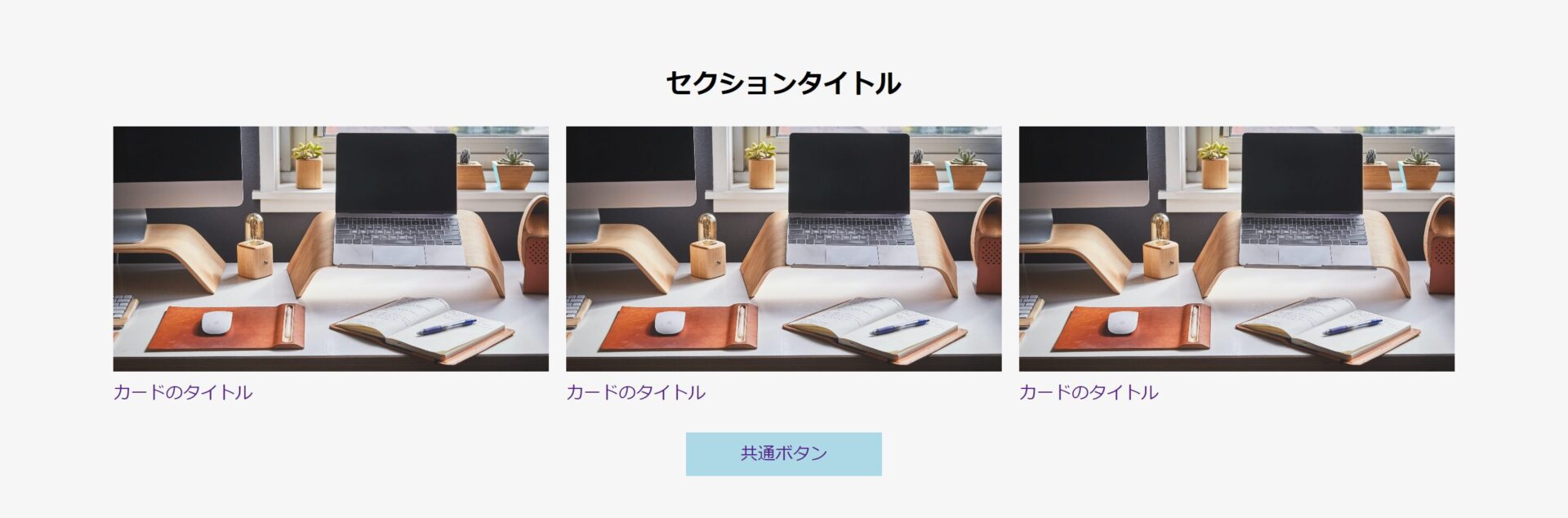
例えば、以下のようにFLOCSSを使ってコーディングできます。
See the Pen FLOCSSでコーディング例 by 山中滉大 (@tips-web) on CodePen.
<section class="p-section">
<div class="l-inner">
<div class="p-section__contents">
<h2 class="p-section__title c-title">セクションタイトル</h2>
<div class="p-section__cards">
<div class="p-cards">
<div class="p-cards__item">
<a href="" class="c-card">
<img src="https://tips-log.com/wp-content/uploads/2024/02/test1.jpg" alt="">
<p class="c-card__title">カードのタイトル</p>
</a>
</div>
<div class="p-cards__item">
<a href="" class="c-card">
<img src="https://tips-log.com/wp-content/uploads/2024/02/test1.jpg" alt="">
<p class="c-card__title">カードのタイトル</p>
</a>
</div>
<div class="p-cards__item">
<a href="" class="c-card">
<img src="https://tips-log.com/wp-content/uploads/2024/02/test1.jpg" alt="">
<p class="c-card__title">カードのタイトル</p>
</a>
</div>
</div>
</div>
<div class="p-section__button">
<a href="" class="c-button">共通ボタン</a>
</div>
</div>
</div>
</section>〇 _base.scss
body {
background-color: #fff;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
div,p{
margin: 0;
padding: 0;
}
img {
width: 100%;
display: block;
}
〇 _l-inner.scss
.l-inner {
margin-right: auto;
margin-left: auto;
max-width: 600px;
padding-right: 40px;
padding-left: 40px;
}
@media screen and (min-width: 760px) {
.l-inner {
max-width: 1232px;
padding-right: 16px;
padding-left: 16px;
}
}
〇 _c-card.scss
.c-card {
width: 100%;
display: block;
}
.c-card img {
aspect-ratio: 16 /9;
height: 100%;
object-fit: cover;
}
.c-card__title {
margin-top: 8px;
font-size: 16px;
}
〇 _c-title.scss
.c-title {
font-size: 16px;
}
〇 _c-button.scss
.c-button {
display: block;
padding: 8px 16px;
background-color: lightblue;
border: 0;
}
〇 _p-cards.scss
.p-cards {
display: block;
}
@media screen and (min-width:768px) {
.p-cards {
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 16px;
}
}
.p-cards__item + .p-cards__item {
margin-top: 24px;
}
@media screen and (min-width:768px) {
.p-cards__item + .p-cards__item {
margin-top: 0;
}
}
〇 _p-section.scss
.p-section {
padding-top: 40px;
padding-bottom: 40px;
background-color: #f6f6f6;
}
.p-section__title {
text-align: center;
}
.p-section__button {
margin-top: 24px;
margin-left: auto;
margin-right: auto;
max-width: 180px;
text-align: center;
}

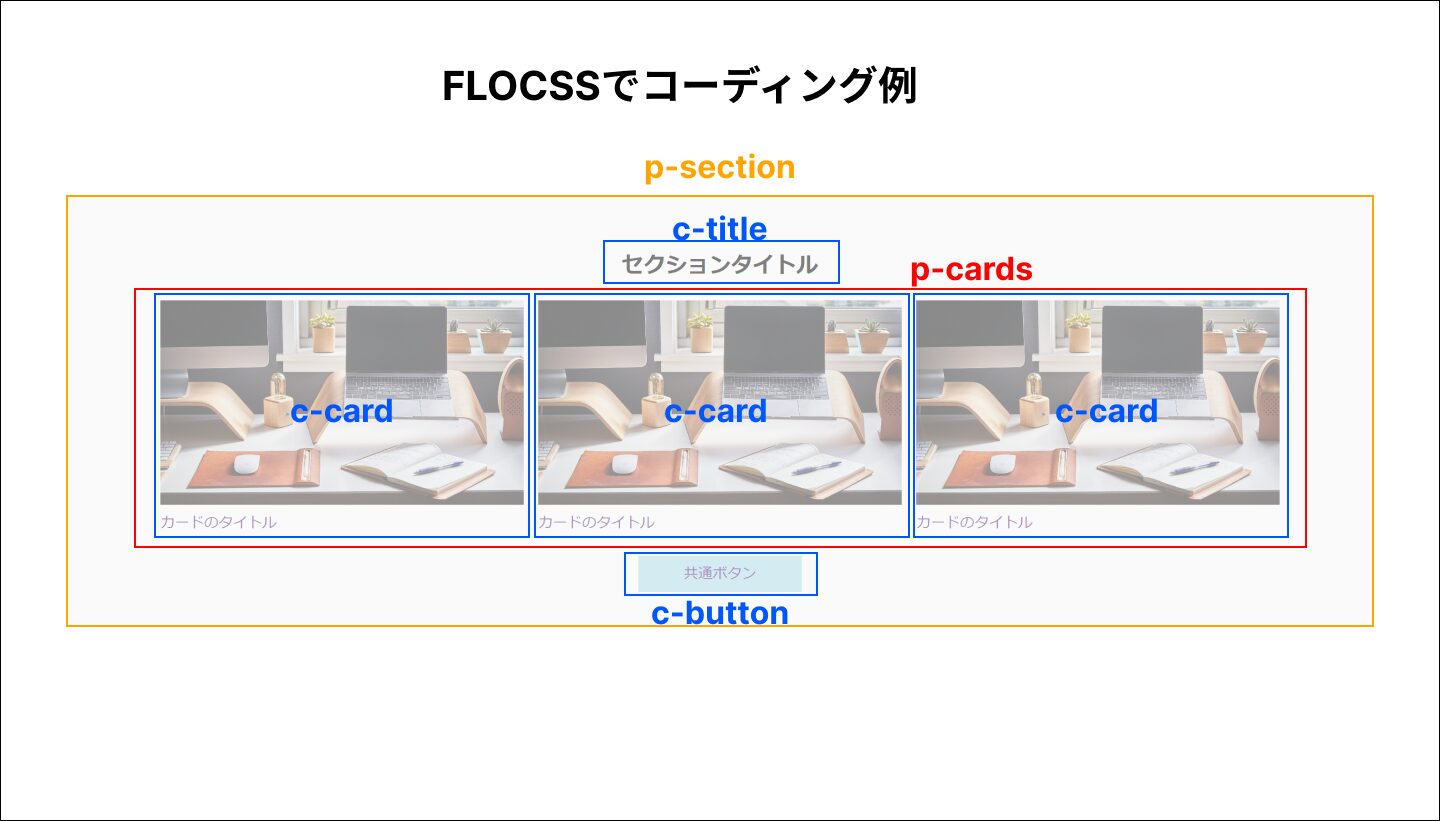
componentとして、c-card、c-title、c-buttonをそれぞれ作成し、それらとp-sectionブロック
で構成される要素を組み合わせて作成することができます。
構成イメージとしては以下のようになります。

デザインカンプを見たとき、上記のように構成をイメージできるようになるといいでしょう。
例えばボタンの色違いを作るなら、以下のようにModifierを設定して、そのクラスに対してスタイルを適用します。
<a href="" class="c-button c-button--bgRed">共通ボタン</a>.c-button.c-button--bgRed {
background-color: red;
}
まとめ
FLOCSSで保守性を上げる具体的な方法について解説しました。
一人で制作する場合でも複数人で制作する場合でも、保守性を上げて効率的に制作できるようになります。
実際に手を動かして、書き方に慣れていきましょう!
.jpg)