この記事では「text-align:centerが効かない原因」について解説します。
また、text-alignプロパティが効かない場合の対処法についても解説していきます。
- text-align:centerが効かない原因と対処法について分かる
- text-alignプロパティの使い方が理解できる
目次
text-alignプロパティとは
text-alignプロパティは、要素の位置を調整するプロパティです。
基本的には、text-alignプロパティの値で、leftで左寄せ、centerで中央寄せ、rightで右寄せにすることができます。
以下は中央寄せする場合のコードです。
See the Pen text-alignプロパティ by 山中滉大 (@tips-web) on CodePen.
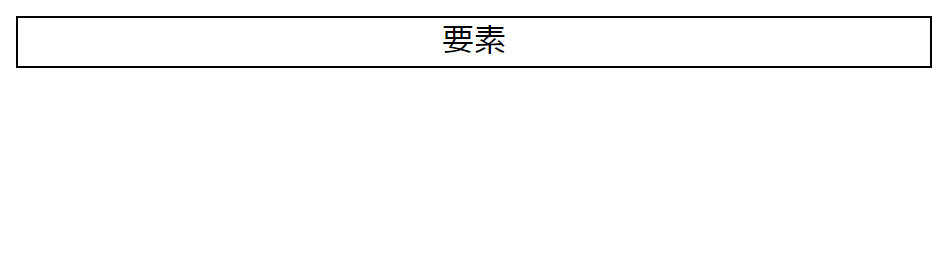
<div>要素</div>div {
border: 1px solid #000;
text-align: center;
}

このように、要素の中のテキストを中央寄せすることができます。
text-align:centerが効かない原因
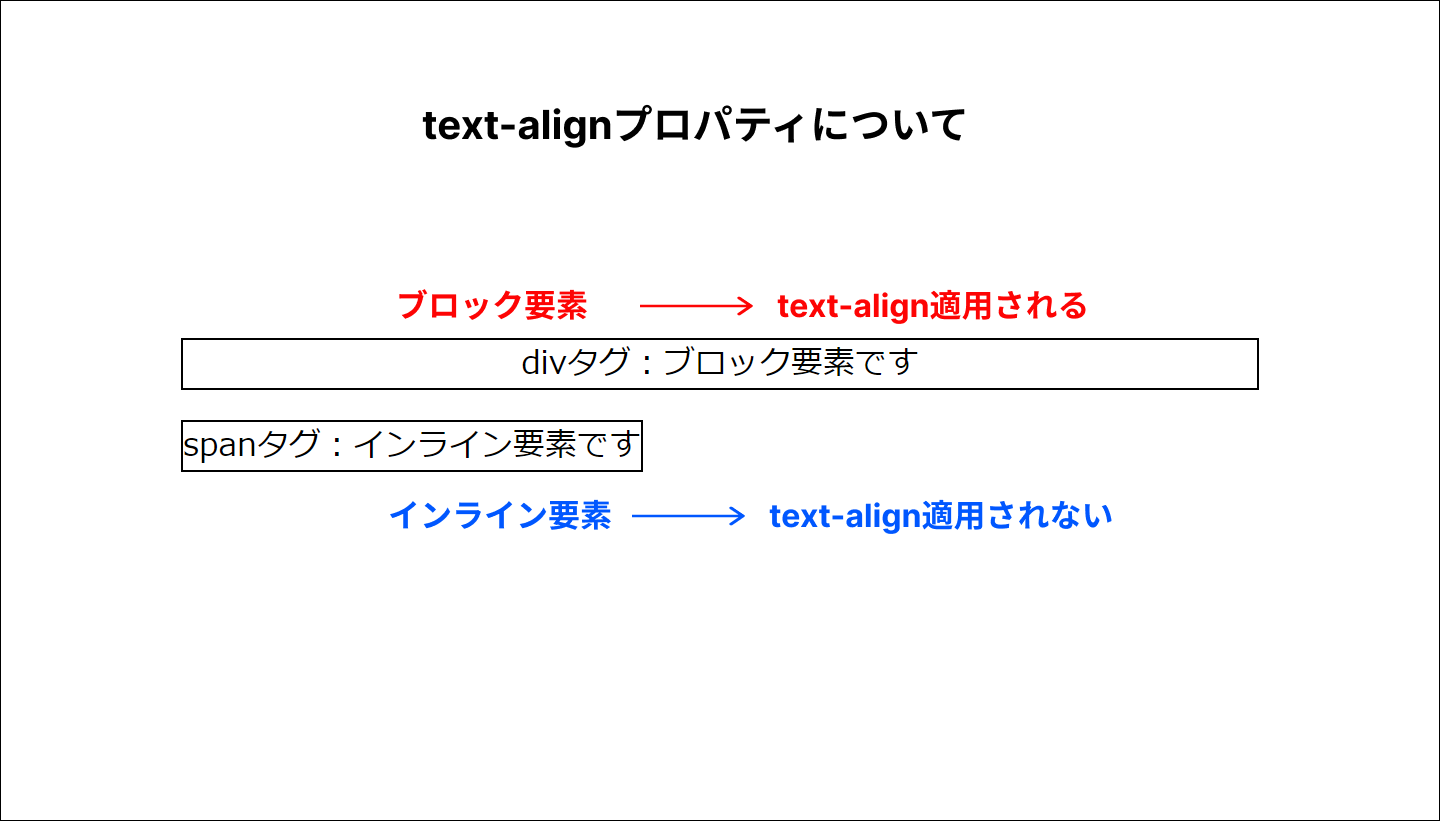
text-align:centerが効かない場合、「インライン要素」に対して指定している可能性があります。
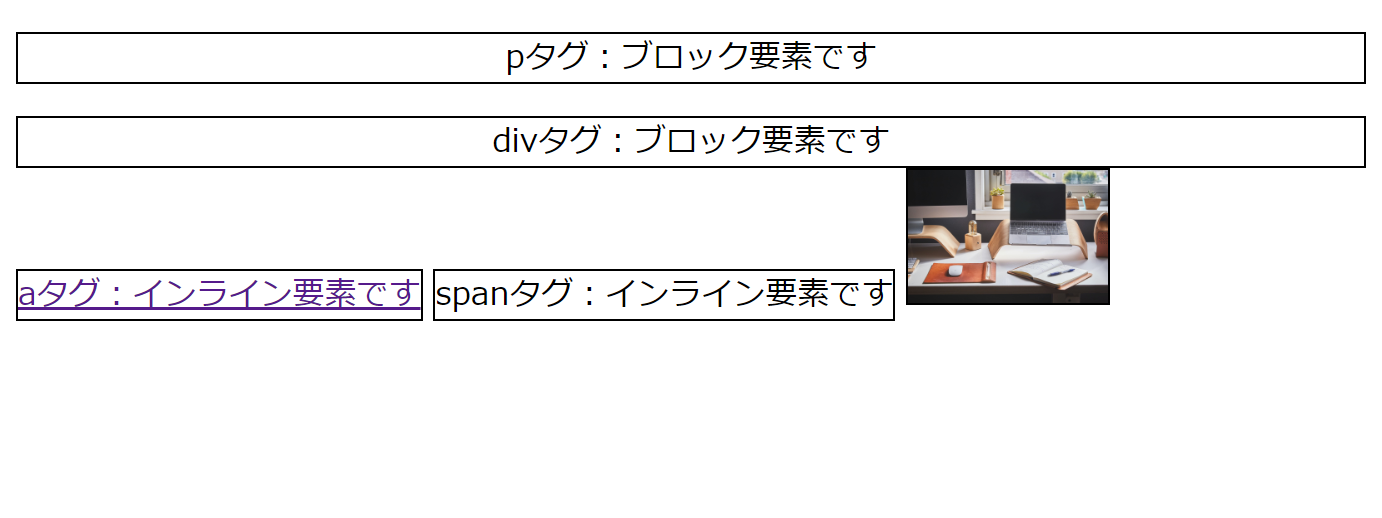
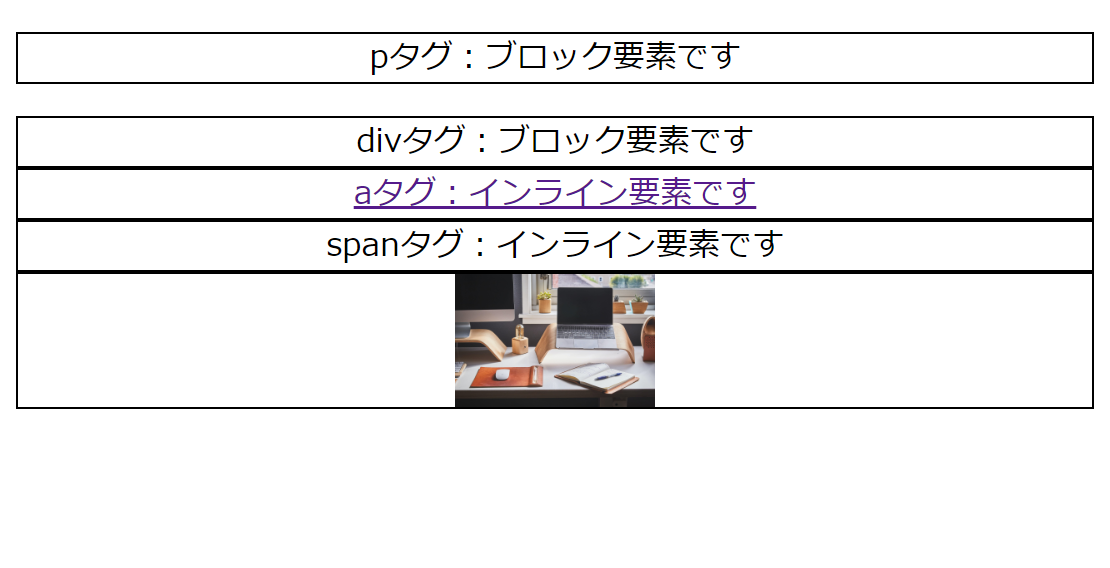
例えば、以下のコードで確認すると、ブロック要素とインライン要素では、ブロック要素に対してのみtext-align:centerが効いています。
See the Pen text-align:centerが効かない by 山中滉大 (@tips-web) on CodePen.
<!-- ブロック要素 -->
<p>pタグ:ブロック要素です</p>
<div>divタグ:ブロック要素です</div>
<!-- インライン要素 -->
<a href="">aタグ:インライン要素です</a>
<span>spanタグ:インライン要素です</span>
<img src="https://tips-log.com/wp-content/uploads/2024/02/test1.jpg" alt="">p,div,a,span,img{
border: 1px solid #000;
text-align: center;
}
img {
max-width: 100px;
}

divタグやpタグはブロック要素なので、text-align:centerで中央寄せに配置されます。対して、aタグやspanタグ、imgタグはインライン要素なのでtext-align:centerが効きません。
このように、インライン要素に対してはtext-alignプロパティを指定してもスタイルが効きません。

text-align:centerが効かない場合の対処法
text-align:centerが効かない場合の対処法として以下のような方法があります。
- インライン要素にdisplay:block指定
- インライン要素を親要素で囲って、親要素にtext-align:center指定
インライン要素にdisplay:block指定
text-align:centerが効かない場合、インライン要素にはdisplay:block;を指定するとスタイルが効くようになります。
See the Pen インライン要素にdisplay:block指定 by 山中滉大 (@tips-web) on CodePen.
<a href="">aタグ:インライン要素です</a>
<span>spanタグ:インライン要素です</span>a,span {
border: 1px solid #000;
text-align: center;
display: block;
}

spanタグとaタグの中のテキストを中央寄せすることができました。
インライン要素を親要素で囲って、親要素にtext-align:center指定
imgタグを中央寄せする場合は、以下のようにimgタグをdivタブなど親要素を囲って、その親要素に対して、text-align:centerを指定します。
See the Pen インライン要素を親要素で囲って、親要素にtext-align:center指定 by 山中滉大 (@tips-web) on CodePen.
<div>
<img src="https://tips-log.com/wp-content/uploads/2024/02/test1.jpg" alt="">
</div>div {
text-align: center;
border: 1px solid #000;
}
img {
max-width: 100px;
}
画像を中央寄せすることができました。
ブロック要素自体を中央寄せする方法
pタグやdivタグなどブロック要素自体を中央寄せする場合は、以下のようにブロック要素にinline-blockを指定して、その親要素にtext-align:center指定で中央寄せできます。
See the Pen ブロック要素自体を中央寄せする方法 by 山中滉大 (@tips-web) on CodePen.
<div class="parent">
<div class="child">要素</div>
</div>div {
border: 1px solid #000;
}
.parent {
text-align: center;
}
.child {
width: 120px;
display: inline-block;
}

また、以下のようにブロック要素(child要素)にmarginプロパティで中央寄せすることもできます。
この場合、中央寄せするブロック要素には横幅を指定する必要があります。
See the Pen ブロック要素自体を中央寄せする方法 by 山中滉大 (@tips-web) on CodePen.
<div class="parent">
<div class="child">要素</div>
</div>div {
border: 1px solid #000;
text-align:center;
}
.child {
width: 120px;
margin: 0 auto;
}

flexboxを使う
flexboxを使って、要素を中央寄せすることもできます。この場合、ブロック要素もインライン要素も中央寄せすることができます。
See the Pen flexbox by 山中滉大 (@tips-web) on CodePen.
<!-- ブロック要素 -->
<p>pタグ:ブロック要素です</p>
<div>divタグ:ブロック要素です</div>
<!-- インライン要素 -->
<a href="">aタグ:インライン要素です</a>
<span>spanタグ:インライン要素です</span>
<div>
<img src="https://tips-log.com/wp-content/uploads/2024/02/test1.jpg" alt="">
</div>p,div,a,span{
border: 1px solid #000;
text-align: center;
display: flex;
justify-content: center;
}
img {
max-width: 100px;
}

まとめ
text-align:centerが効かない原因とその対処法について解説しました。中央寄せするのは、text-alignプロパティ以外もあるので、他の方法も検討するなどしてみましょう。
.jpg)