この記事では「CSSのz-indexが効かない時の対処法」について解説します。
z-indexはpositionプロパティでセットで使うプロパティです。重なり順を指定できますが、状況によってはz-indexが効かない場合があります。
そんなz-indexが効かないときの対処法について学習していきましょう!
目次
z-indexとは
z-indexとは要素の重なり順を指定するプロパティです。
z-indexは下記のように記述します。
セレクタ {
z-index: 〇〇; /*数字が入る*/
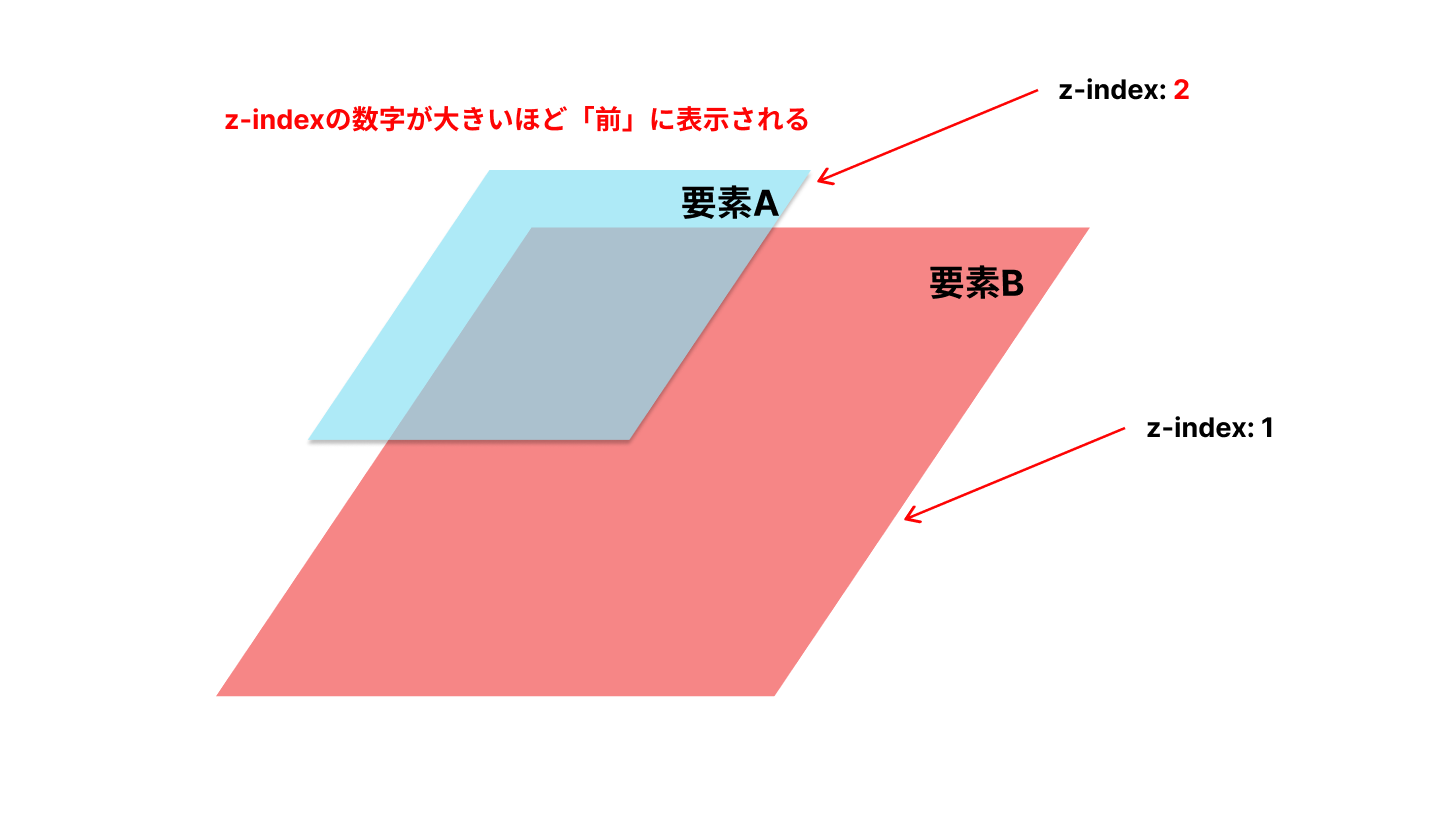
}z-indexは数字が大きいほど前に、小さいほど後ろに配置されます。
上記の場合、z-indexの数字が大きい要素Aが、z-indexの数字が小さい要素Bよりも「前」に表示されています。このように、z-indexは要素の重なり順を自由に指定できるのが特徴です。

positionプロパティとは
z-indexが効かない場合の対処法解説をする前に、positionプロパティのおさらいをします。
positionプロパティは、要素の位置を指定することができます。
positionプロパティには下記のプロパティがあります。
- relative:要素の相対位置を指定する
- absolute:親要素から見て、子要素の絶対位置を指定する
- fixed:画面に要素を固定する
- sticky:スクロールの途中から要素を固定する
- static:positionプロパティの初期値
positionプロパティは、top, left, right, bottomなどといっしょに指定して、要素の位置を指定します。
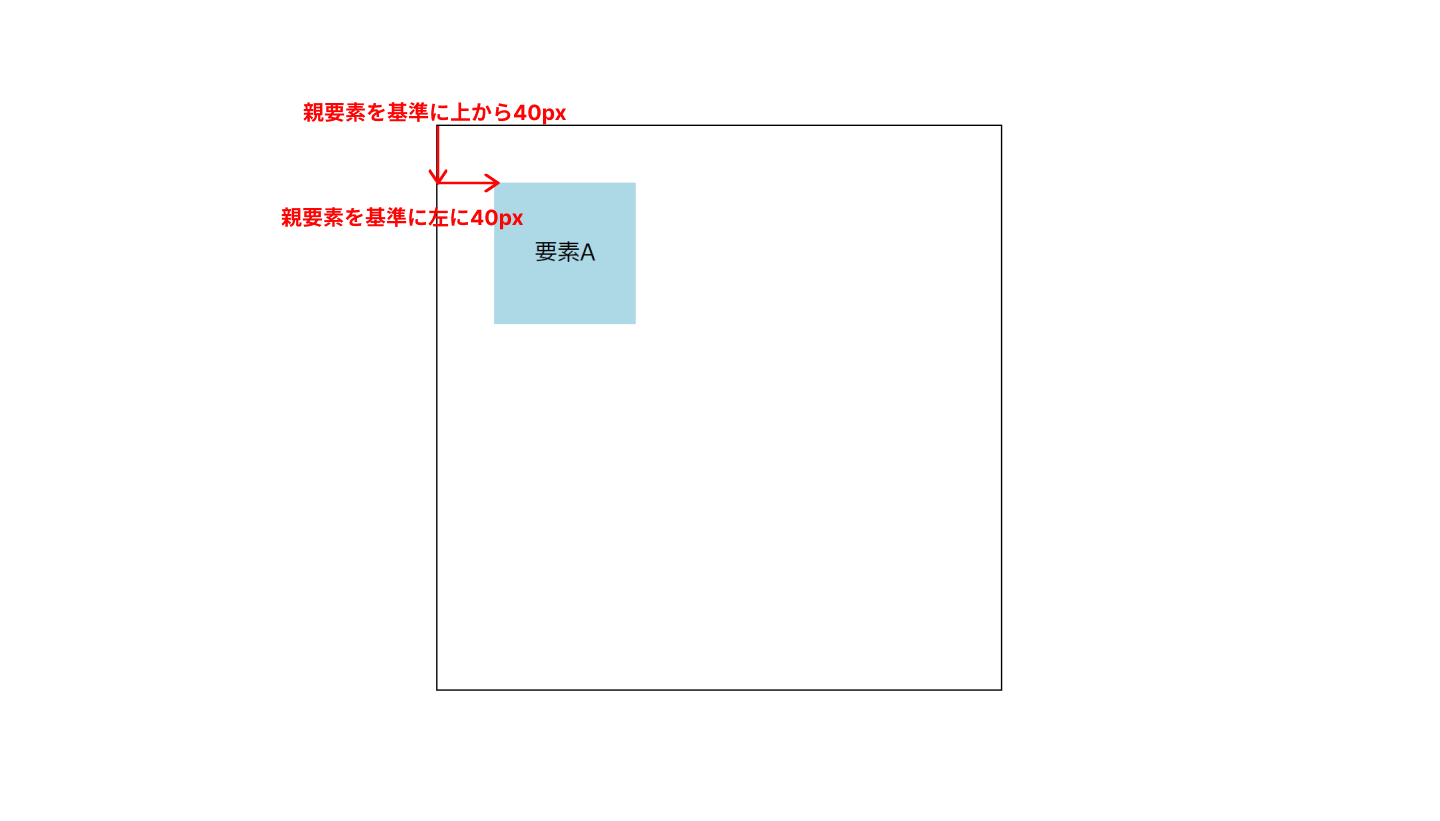
例えば下記のような場合では、親要素を基準に上から40px、左から40pxの位置に要素が配置されます。

このように、positionプロパティで要素の位置を指定することができます。
z-indexが効かないときの対処法
要素の重なり順を指定できるz-indexですが、z-indexを指定しているのに効かないときがあります。
そんなz-indexが効かない場合の原因と対処法について解説します。
〇 z-indexが効かない原因
- 要素にpositionが設定されていない
- position staticが指定されている
- 親要素のz-indexが小さい
要素にpositionが設定されていない
要素にpositionが設定されていないと、z-indexが効かないです。z-indexはpositionプロパティとセットで使わないとCSSが反映されません。
上記の場合、下記のように要素にpositionプロパティを指定するとz-indexが反映されるようになります。
ただし、同じpositionプロパティでも後述するpositionプロパティはz-indexが効きません。
positionにstaticが指定されている
要素にposition: static;が指定されているとz-indexが効きません。
staticはpositionプロパティの初期値です。static以外のpositionプロパティはz-indexが効きます。
要素Aはpositionプロパティが解除されているので、z-indexを指定していても反映されません。
親要素のz-indexが小さい
z-indexは数字が大きいほど前に表示されます。
しかし、下記のように要素Cが要素Bよりもz-indexの数字が大きい値を設定しているのにもかかわらず、要素Bの後ろに配置されています。
これは、要素Cの親要素Aのz-indexが小さいためです。この場合、要素AのZ-indexを要素Bよりも数字を大きくすると要素Cは前に表示されるようになります。
z-indexは同じレベル(階層)間で行われます。要素Aのz-indexが要素Bよりも小さい場合、要素Aの子要素Cは、要素Bよりも前に表示されません。
子要素のz-indexは、親要素内を抜けることができないということをおさえておきましょう。
まとめ
z-indexが効かない場合の対処法について解説しました。
けっこうハマりがちな部分なので、z-indexを使う場合は注意しましょう。
.jpg)