この記事では「FlexboxとGrid Layoutの使い分け」について解説します。
FlexboxもGrid Layoutも要素を縦横好きなように配置できるので便利です。それぞれ向き、不向きがあるので、特徴を理解して使い分ける必要があります。
それぞれの特徴について解説していきます!
Flexboxとは
FlexboxはCSS3で追加されたもので、柔軟性のある(フレキシブル)なレイアウトを実現することができます。
Flexboxでは、display: flex;と組み合わせて要素を左右中央寄せしたり、右寄せにしたりできます。ポイントとしては横並びさせたい要素の「親要素」にdisplay: flex;を指定することです。
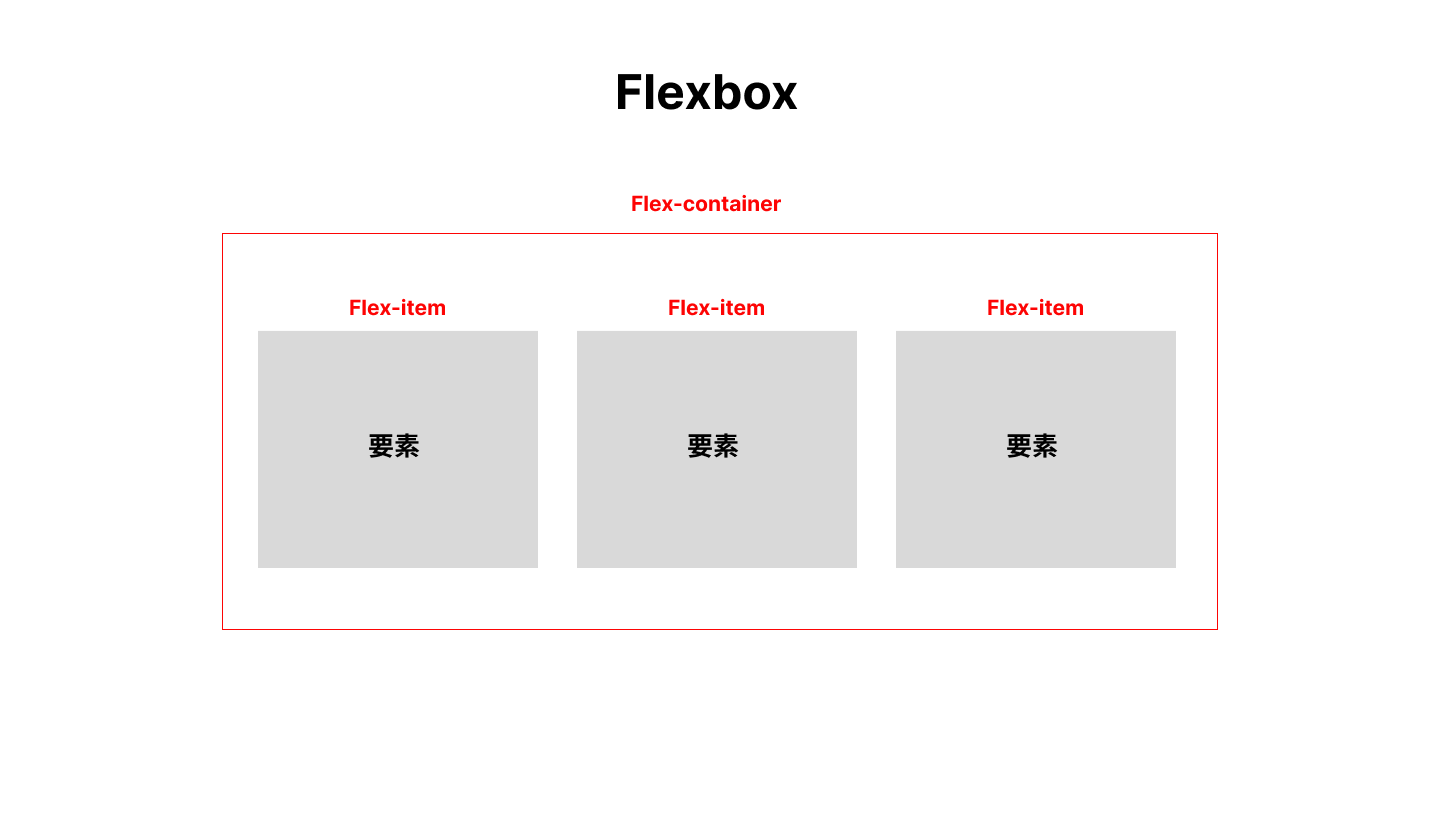
Flexboxでは下図のように、子要素をFlexアイテム、親要素をFlexコンテナという概念で考えます。

コードで確認すると、下記のようになります。
このように要素を横並びに配置することができます。
Flexboxでよく使うプロパティは下記のものがあります。
| プロパティ | 値 | 意味 |
| justify-content | center | 要素を左右中央寄せ |
| 同上 | space-around | 要素を均等配置 |
| 同上 | space-between | 要素を両端揃えで均等配置 |
| 同上 | flex-start | 要素を横並びで左寄せ |
| 同上 | flex-end | 要素を横並びで右寄せ |
| flex-direction | row | 要素の並び方向を左から配置 |
| 同上 | row-reverse | 要素の並び方向を右から配置 |
| align-items | flex-start | 要素を上揃えで配置する |
| 同上 | center | 要素を上下中央配置 |
| 同上 | flex-end | 要素を下揃えで配置 |
この他にもさまざまなプロパティがあります。
Flexboxについては下記の記事で詳しく解説しています。
Grid Layoutとは
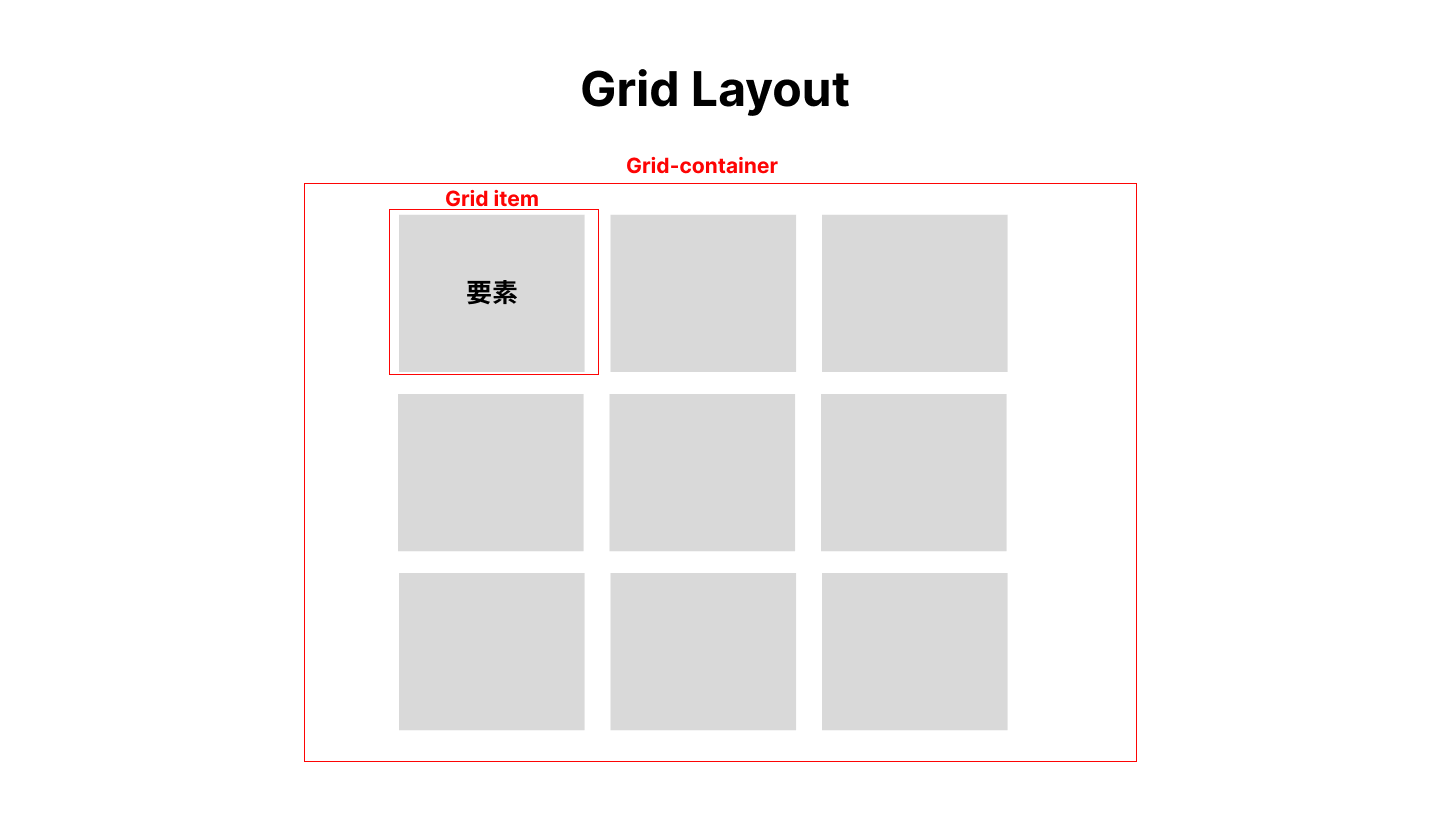
Grid Layout は画面やページを縦横(格子状)に分割して要素を組み合わせて配置していく方法のことです。Gridを囲む親要素をグリッドコンテナ、Grid内に配置した子要素をグリッドアイテムといいます。

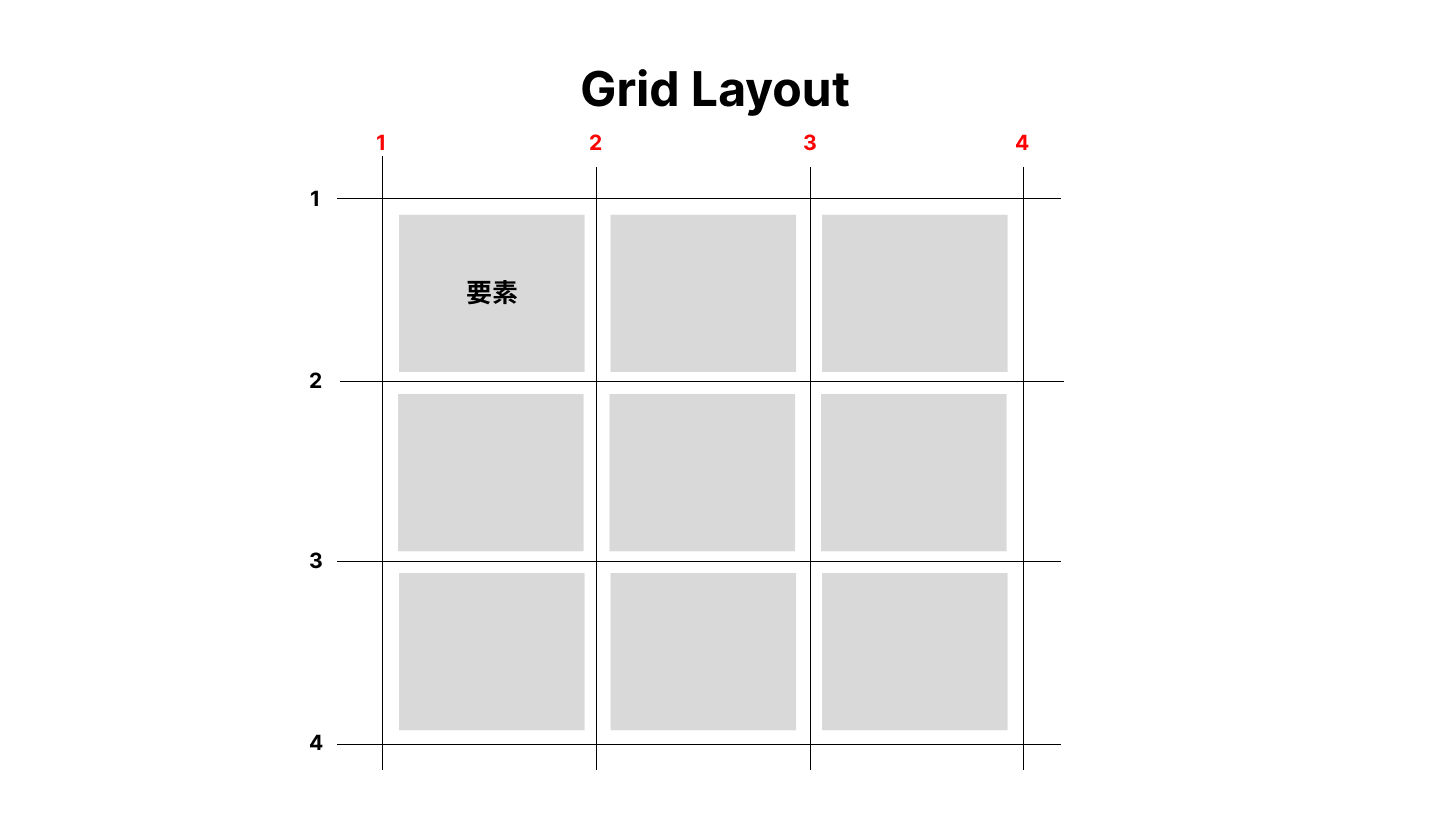
Grid Layoutでは縦の列数と横の行数を指定し、格子状に要素を配置することができます。

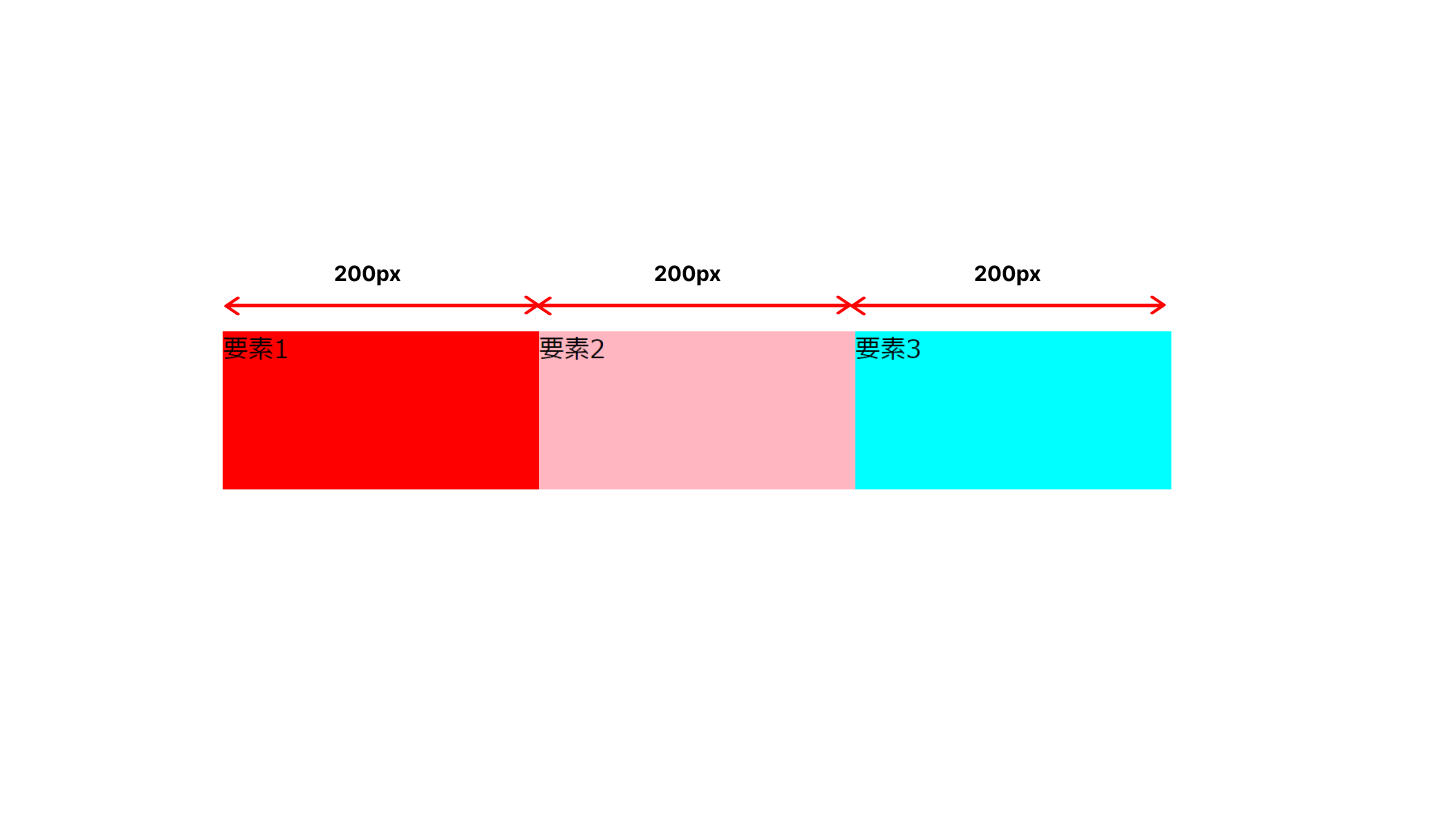
コードで確認すると、下記のようになります。
要素を横並びに配置できました。これは、下記プロパティによって、要素をそれぞれ200pxずつの列数で配置しています。
grid-template-columns: 200px 200px 200px;
要素を増やして、下記のように指定してみます。
.box-wrap {
width: 100%;
display: grid;
grid-template-columns: 200px 200px 200px;
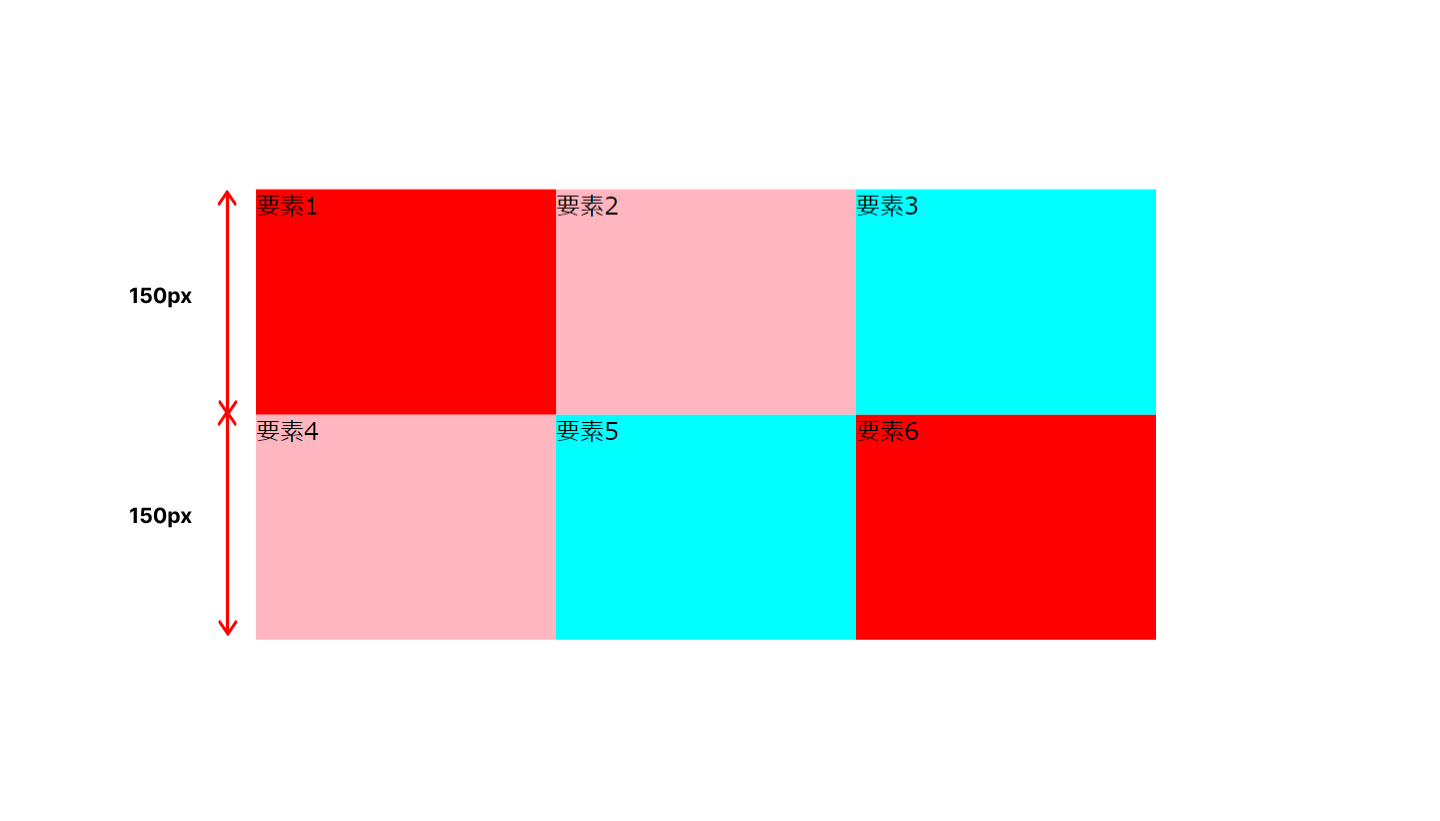
grid-template-rows: 150px 150px 150px;
}
下記のように、150pxの高さずつ要素が配置されます。

150pxの高さずつで2行配置されます。
このように、要素を格子状に配置できるのがGrid Layoutの特徴です。
| プロパティ | 値 | 意味 |
| grid-template-colums | px,frなど | 縦の列幅を指定 |
| grid-template-rows | px,frなど | 横の行高さを指定 |
この他、Gird LayoutにはFlexboxと同様にさまざまなプロパティがあります。
FlexboxとGrid Layoutの違い
FlexboxとGrid Layoutの大まかな特徴は上記の通りです。では、どのような場合で2つを使い分ければいいでしょうか?
格子状に配置できるGrid Layoutが一見便利そうですが、全ての横並び配置をGrid Layoutで作るのが最適というわけではありません。
下記がFlexboxとGrid Layoutにそれぞれ向いているもののまとめです。
〇 Grid Layoutに向いている
- 決まったレイアウト(タイル型、カード型など)
- 要素が不確定に増えないレイアウト
〇 Flexboxに向いている
- シンプルな横並び配置(単一の行・列のレイアウト)
- 要素が増える可能性がある(折り返しなど)
- 幅が可変する可能性がある要素を並べるとき
ここからは実例で紹介していきます。
Grid Layoutに向いている例
すでに解説している通りで、カード型配置やタイル型配置など、「ある程度決まったレイアウトにアイテムが配置される」ものに向いています。
例えば、下記のような配置はGrid Layoutでの作成が向いています。
コードとしては、CSSで下記の指定をしているだけです。
.p-cards {
display: grid;
grid-template-columns: 200px 200px 200px; /*200px幅の列*/
column-gap: 16px; /*列の余白*/
row-gap: 16px; /* 行の余白 */
}各要素間の余白は、column-gapで列間余白を、row-gapで行間余白を指定しています。
カード型の配置はFlexboxでも実現することはできます。ただし、Grid LayoutよりもCSSの記述量は多くなります。場合によってはcalcを使って計算する必要があります。
Flexboxtに向いている例
Flexboxに向いている例として、シンプルな横並びについては記事の最初ですでに解説しました。
他に、幅が可変する可能性がある要素を並べるときはFlexboxのほうが向いています。
幅が可変する可能性があるとは、例えば下記のような例です。
カテゴリー名が何文字入るか分からない「要素の幅が不確定」の要素を並べるときはFlexboxのほうが向いています。
同じことをGrid Layoutでやると、下記のようになります。
カテゴリーは格子状に配置され、文章量に応じて要素の大きさが変わります。文章量が多い要素に影響されて、文章量が少ない要素は大きくなってしまいます。この場合、Grid Layoutはあまり向いていません。
このように、FlexboxとGrid Layoutはそれぞれ向き不向きがあります。
〇 Grid Layoutのメリット
- 行と列の2次元グリッドで要素が配置できる
- 行と列をグループ化してレイアウトを柔軟に制御できる
〇 Grid Layoutのデメリット
- 横幅が不確定な要素配置に向いていない
- Grid Layoutが複雑になると、コードが複雑になることがある
〇 Flexboxのメリット
- シンプルな配置(1行横並び、1列縦並びなど)の1次元レイアウトが得意
- レスポンシブデザインに向いている
- 横幅が不確定な要素配置に向いている
〇 Flexboxのデメリット
- 1次元しかできない
- Grid Layoutに比べて記述量が多くなりがち
まとめ
FlexboxとGrid Layoutの違いについて解説しました。どちらが優れているということではなく、それぞれのプロパティには得意・不得意のレイアウトがあります。
コーディングする際は、FlexboxとGrid Layoutどちらを使うべきなのか、考えて使用しましょう!
.jpg)

