この記事では「CSSだけでできるアコーディオンの実装方法」について解説します。
アコーディオンメニューはJavaScriptを使って実装しますが、CSSだけでも実装することができます。
- CSSだけでできるアコーディオンの実装方法について分かる
- 2通りの実装方法が分かる
目次
CSSだけでできるアコーディオンの実装(detailsタグパターン)
コードは以下になります。
<details class="accordion">
<summary class="accordion__head">アコーディオンの見出し</summary>
<div class="accordion__body">
<p class="accordion__text">アコーディオンの中身</p>
</div>
</details>
<details class="accordion">
<summary class="accordion__head">アコーディオンの見出し</summary>
<div class="accordion__body">
<p class="accordion__text">アコーディオンの中身</p>
</div>
</details>.accordion {
margin-top: 20px;
max-width: 600px;
margin-right: auto;
margin-left: auto;
border: 1px solid salmon;
}
.accordion__head {
list-style: none;
position: relative;
display: block;
cursor: pointer;
background: orange;
padding: 10px 40px 10px 20px;
}
.accordion__head::after {
content: "+";
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
font-size: 16px;
}
.accordion[open] .accordion__head::after {
content: "−";
}
.accordion__body {
margin: 10px 0;
padding: 5px 15px;
}
.accordion__text {
margin: 0;
}
See the Pen アコーディオンの実装(detailsタグパターン) by 山中滉大 (@tips-web) on CodePen.

HTMLの解説
HTMLコードは以下になります。
HTMLではdetaisタグで全体を囲い、その中にsummaryタグを入れ込みます。
<details class="accordion">
<summary class="accordion__head">アコーディオンの見出し</summary>
<div class="accordion__body">
<p class="accordion__text">アコーディオンの中身</p>
</div>
</details>極論をいえば、CSSの記述をしなくてもこれだけでアコーディオンは実装できます。
detailsタグにopen属性が付与されるとdatailsタグが開きます。
summaryタグはクリックするだけで、detailsタグに自動的にopen属性が付与されます。
CSSの解説
CSSコードは以下になります。
「+」「ー」の部分は疑似要素で作成しています。
.accordion__head {
list-style: none;
position: relative;
display: block;
cursor: pointer;
background: orange;
padding: 10px 40px 10px 20px;
}
.accordion__head::after {
content: "+";
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
font-size: 16px;
}
open属性が付与されたら、疑似要素を切り替えます。
.accordion[open] .accordion__head::after {
content: "−";
}
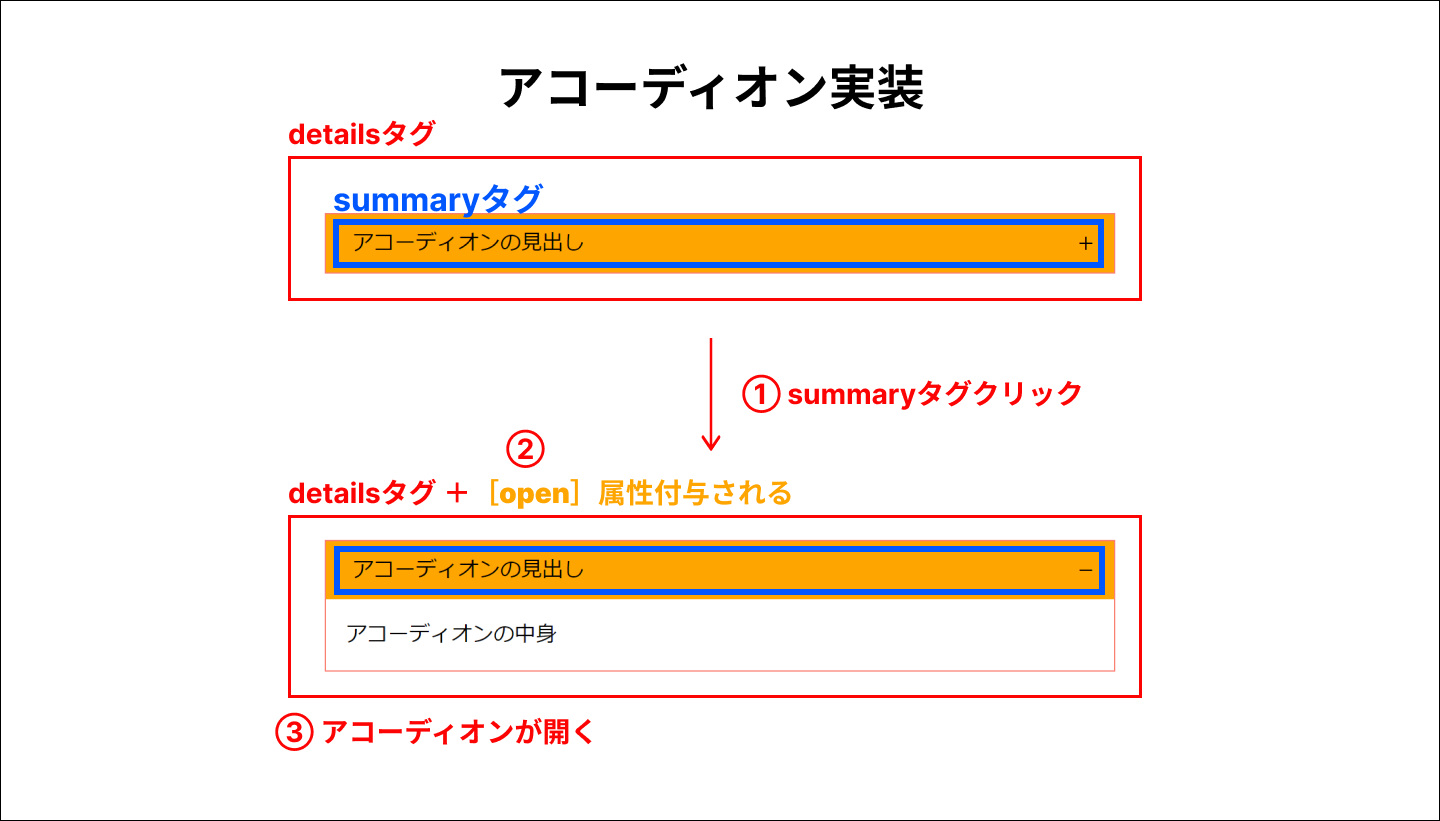
実装イメージは以下になります。

details、summaryタグでアコーディオンメニューを実装すると、アクセシビリティ対応やセマンティック(タグに意味を持たせる)なコーディングになります。
CSSだけでできるアコーディオンの実装(inputタグパターン)
inputタグを使って実装することもできます。
コードは以下になります。
<div class="accordion">
<input type="checkbox" id="accordion-1">
<label class="accordion__head" for="accordion-1">アコーディオンの見出し</label>
<div class="accordion__body">
<p class="accordion__text">アコーディオンの中身アコーディオンの中身アコーディオンの中身アコーディオンの中身</p>
</div>
</div>
<div class="accordion">
<input type="checkbox" id="accordion-2">
<label class="accordion__head" for="accordion-2">アコーディオンの見出し</label>
<div class="accordion__body">
<p class="accordion__text">アコーディオンの中身</p>
</div>
</div>.accordion {
margin-top: 20px;
max-width: 600px;
margin-right: auto;
margin-left: auto;
border: 1px solid salmon;
}
.accordion__head {
background: orange;
position: relative;
display: block;
cursor: pointer;
padding: 10px 40px 10px 20px;
}
.accordion__head::after {
content: "+";
font-size: 16px;
position: absolute;
right: 16px;
top: 50%;
transform: translateY(-50%);
}
.accordion input:checked~.accordion__head::after {
content: "−";
}
.accordion input {
display: none;
}
.accordion__body {
display: none;
background: #fff;
padding: 5px 20px;
margin: 10px 0;
}
.accordion input:checked~.accordion__body {
display: block;
}
.accordion__text {
margin: 0;
}
See the Pen アコーディオンの実装(inputタグパターン) by 山中滉大 (@tips-web) on CodePen.

HTMLの解説
コードは以下になります。iputタグとlabelタグを使って実装しています。
<div class="accordion">
<input type="checkbox" id="accordion-1">
<label class="accordion__head" for="accordion-1">アコーディオンの見出し</label>
<div class="accordion__body">
<p class="accordion__text">アコーディオンの中身アコーディオンの中身アコーディオンの中身アコーディオンの中身</p>
</div>
</div>
CSSの解説
こちらも「+」「-」は疑似要素で作成しています。
.accordion__head {
background: orange;
position: relative;
display: block;
cursor: pointer;
padding: 10px 40px 10px 20px;
}
.accordion__head::after {
content: "+";
font-size: 16px;
position: absolute;
right: 16px;
top: 50%;
transform: translateY(-50%);
}
inputタグがクリックされてchecked属性が付与されたら、疑似要素を切り替えます。
.accordion input:checked~.accordion__head::after {
content: "−";
}
同様に、checed属性が付与されたらアコーディオンで閉じている箇所を開くように適用します。
.accordion__body {
background: #fff;
padding: 5px 20px;
margin: 10px 0;
/* 初期状態は非表示 */
display: none;
}
/* checked属性付与で、表示 */
.accordion input:checked~.accordion__body {
display: block;
}
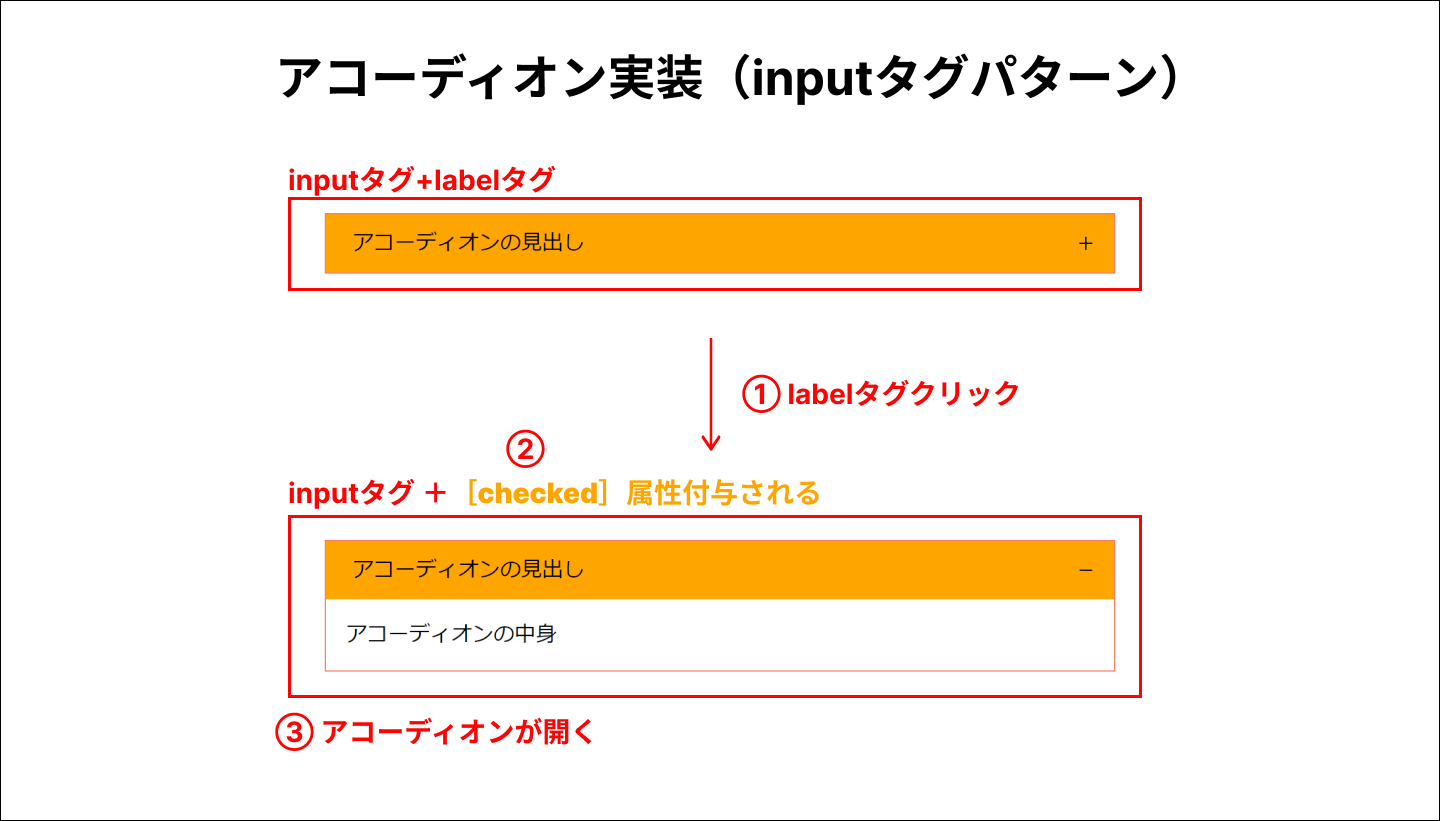
作成イメージは以下になります。

inputタグで実装するやり方は一時期一部で流行っていたことがありましたが、セマンティックなコーディングの観点でいえば非推奨です。
まとめ
アコーディオンの実装方法について解説しました。基本的にはJavaScriptで作成できますが、今回解説したような方法でも作成できることを覚えておきましょう。
よりコーディングの速度を効率良く上げていきたい方はスニペットを活用するのがいいです。コードを保管してコピペで対応できる様にしておきましょう。
時短コーディングへの第一歩はこちらから▶︎
.jpg)
