この記事では「CSSのimportant非推奨の理由と優先順位」について解説していきます。
スタイルが効かないとき、importantの指定やスタイルの優先順位が影響していることがあります。
importantや優先順位について考えて適切に使う必要があります。
- important非推奨の理由が分かる
- スタイルの優先順位が分かる
CSSが反映されなくてお悩みの方はこちらの記事も参考にしてみてください。
importantとは
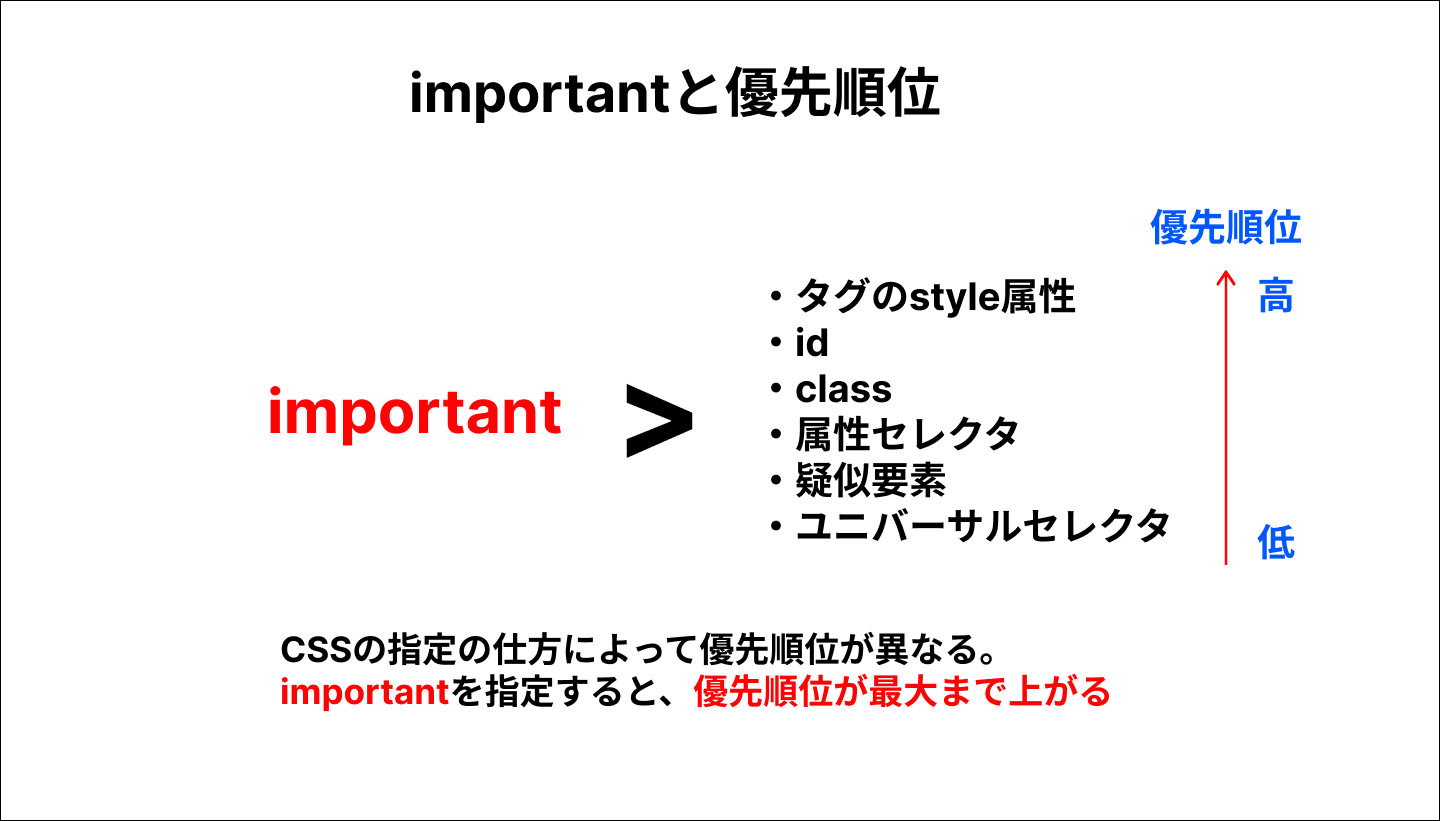
importantとは、CSSでスタイルの優先順位を最大まで上げる指定方法です。
例えば以下のように指定すると、文字色が赤に適用されます。
<p class="text">テキストてきすと</p>.text {
color: red !important;
}
.text {
color: orange;
}

通常、後述したCSSが適用されます。(!importantを使用しない場合、文字色はオレンジになる)
!importantを指定しているため、そのスタイルの優先順位が最大まで上がって、後述したCSSよりも優先される形になります。
importantが非推奨と言われる理由
仮にimportantが指定されていても、さらにimportantを指定すれば上書き可能です。
しかし、そればかり使用するとimportantだらけになります。
importantを多用しすぎると、優先順位を上げるのが困難になり、最終的にはCSSが効かなくなります。
そのため、基本的にはimportantを使用しないようにしましょう。
CSSの優先順位
CSSの優先順位は、以下のようになります。それぞれ指定の仕方によって優先順位が異なります。
| 指定 | 例 | 優先度 |
| タグのstyle属性 | style=”color:red;” | 1 |
| id | #test | 2 |
| class | .test | 3 |
| 属性セレクタ | a[href*=""] | 3 |
| 要素名 | h1 | 4 |
| 疑似要素 | :nth-child | 4 |
| ユニバーサルセレクタ | * | 5 |
以下のようにCSSを指定した場合、文字色がピンクのスタイルが適用されます。
<p class="text" id="text">テキストてきすと</p>p {
color: orange;
}
.box p {
color: green;
}
.box .text {
color: gray;
}
#text {
color: red;
}
.box #text {
color: pink;
}
.text {
color: blue;
}

idタグに対してスタイルを適用すると、優先順位が高くなります。また、.box #text のような形でスタイルを適用すると詳細度があがり、優先順位も上がります。
なお、importantを指定すると、指定されたスタイルの優先度は最大まで上がります。
p {
color: orange !important; /* このスタイルが適用される */
}
.box p {
color: green;
}
#text {
color: red;
}
.box #text {
color: pink;
}
.box .text {
color: gray;
}
.text {
color: blue;
}
まとめると、以下のようなイメージになります。

まとめ
CSSのimportant非推奨の理由と優先順位について解説しました。基本的にimportantは非推奨で、多用は避けるべきです。
どうしても使用したい場合は、優先したいスタイルのみに限定して使用しましょう。
.jpg)