この記事では「CSSでGoogleマップをレスポンシブ対応する方法」について解説します。
Googleマップは、Webサイトによく埋め込むので、レスポンシブ対応が必要になります。
- CSSでGoogleマップをレスポンシブ対応する方法について分かる
Googleマップのレスポンシブ対応方法
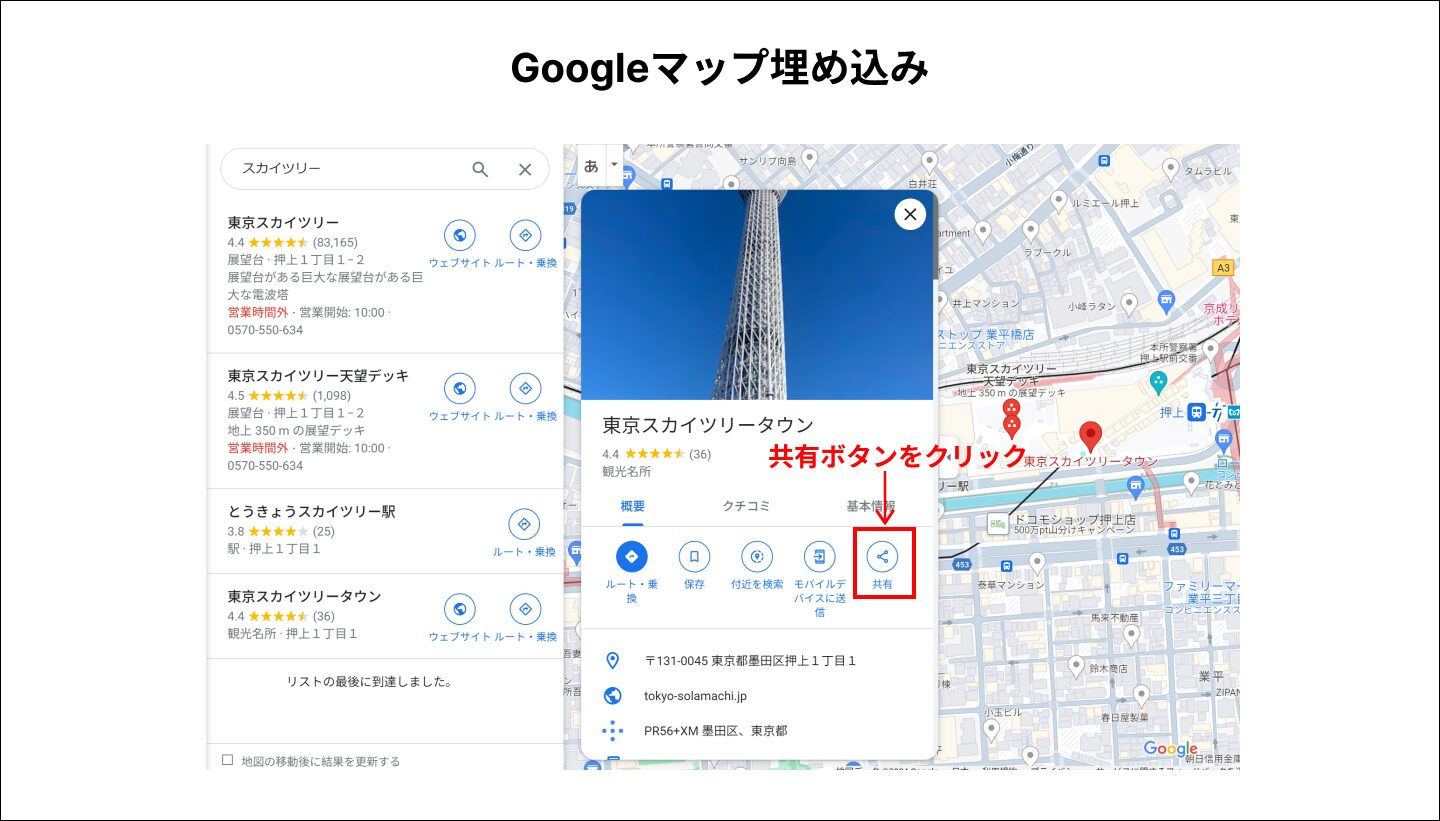
Googleマップをレスポンシブ対応するために、まず埋め込むためのGoogleマップを準備します。

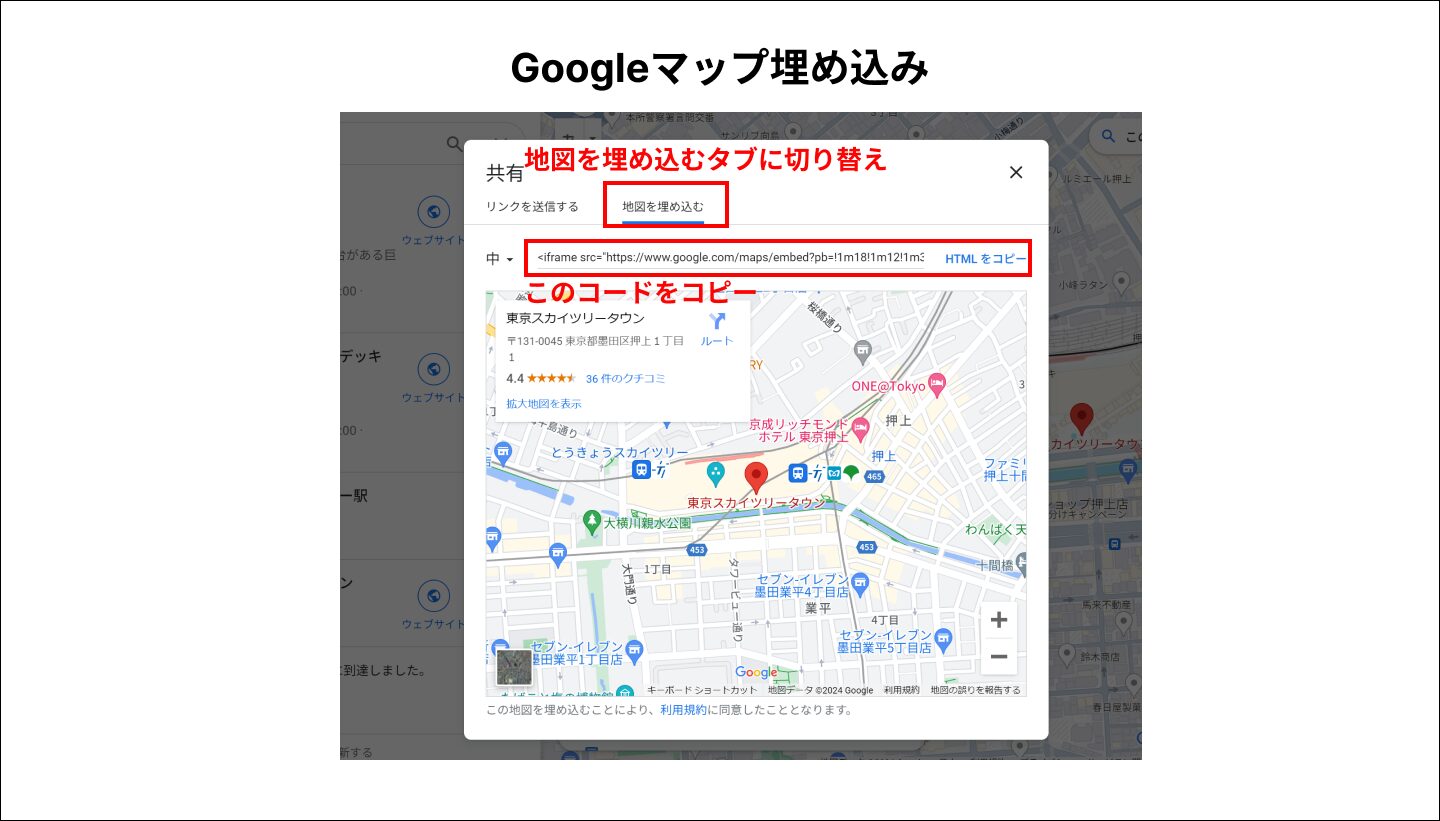
表示された画面の「地図を埋め込む」タブを選択して「HTMLをコピー」をクリックします。

コピーしたコードをHTMLファイルに貼り付けると、以下のようなコードが出力されます。
<iframe
src="googleマップのコード"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>このままでも画面に表示させることができます。
See the Pen Googleマップ埋め込み by 山中滉大 (@tips-web) on CodePen.
Googleマップのレスポンシブ対応
埋め込んだGoogleマップをレスポンシブ対応する場合、以下のように記述します。
<div class="map">
<iframe
src="googleマップのコード"
style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>.map {
max-width: 300px;
}
.map iframe{
aspect-ratio: 16/9;
width: 100%;
height: auto;
}
See the Pen Googleマップレスポンシブ by 山中滉大 (@tips-web) on CodePen.
レスポンシブ対応できました。
ポイントとしては、iframeタグからwidth属性とhight属性を削除した上で、CSSでaspect-ratioプロパティを指定します。
aspect-ratioプロパティによってアスペクト比を維持しながら、レスポンシブ対応することができます。
aspect-ratioプロパティに関しては、以下の記事で解説しています。
まとめ
CSSでGoogleマップをレスポンシブ対応する方法について解説しました。aspect-ratioプロパティを使えば簡単にレスポンシブ対応することができます。
.jpg)