パンくずリストは、ユーザーにとって使いやすくするために設置するのでユーザーの利便性を上げることができます。
SEO対策にもなるので、設置は必須になります。
この記事では「WordPressのパンくずリスト作成方法」について解説します。- パンくずリストとは何か分かる
- パンくずリストの実装方法が分かる
目次
パンくずリストとは
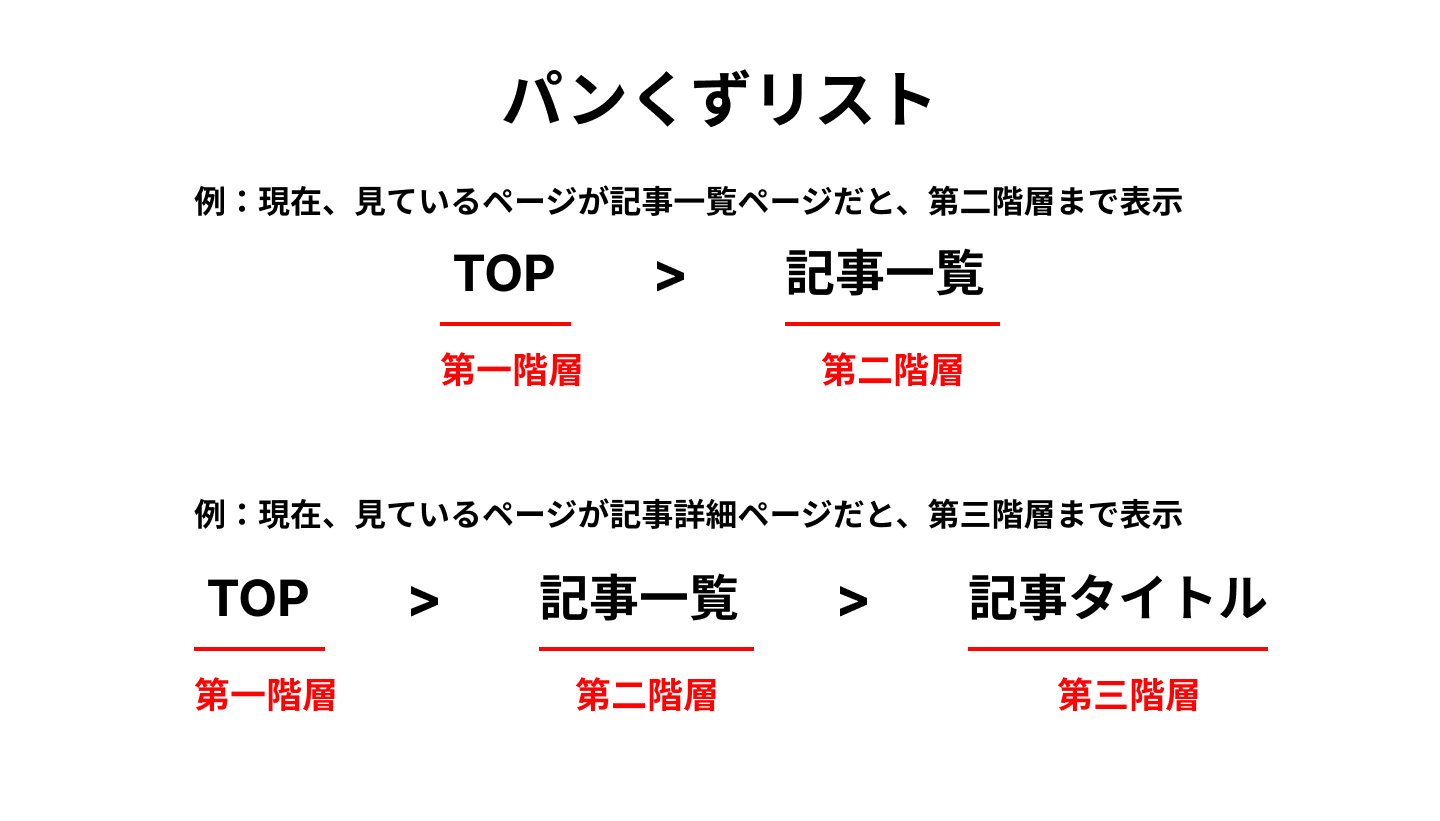
パンくずリストとはユーザーが現在見ているページがどこなのかを表示してくれるナビゲーションです。例えば、ブログ記事の詳細ページを見ている場合は、下記のように表示されます。

パンくずリストは、下層ページのヘッダーやメインビューの下、もしくはフッターの上に表示されることが多いです。
パンくずリストはリンクが設定されるので、ユーザーのサイト回遊率が向上します。
パンくずリストの実装方法
パンくずリストを実装する場合、大きく分けて下記の2つの方法があります。
- プラグインで実装する方法
- PHPで記述して自作する方法
今回は、プラグインでの実装方法について解説していきます。
プラグインで実装する方法
プラグインで実装する場合、すぐに実装できて工数が少なくて済むのでおすすめです。ただし、プラグイン独自の仕様やプラグインを使うことでWordPressが重くなるというデメリットがあります。
パンくずリストの代表的なプラグインは、「Breadcurmb NavXT」があります。
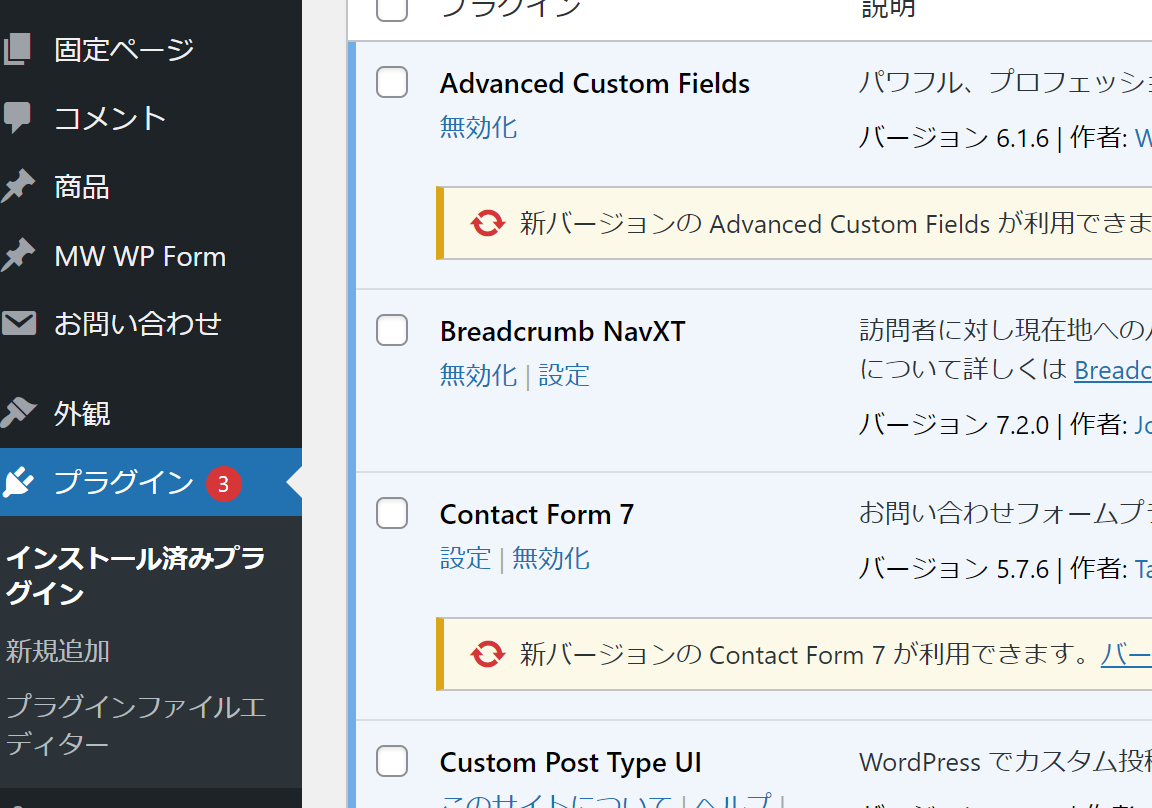
このプラグインを使って実装する場合は、まずWordPressの管理画面サイドバーの「プラグイン」から新規追加で「Breadcurmb NavXT」を検索してインストール→有効化します。(インストールだけでなく、有効化しないとプラグインは使用できません)
プラグインをインストールするとプラグインの一覧からBreadcurmb NavXTを確認できます。

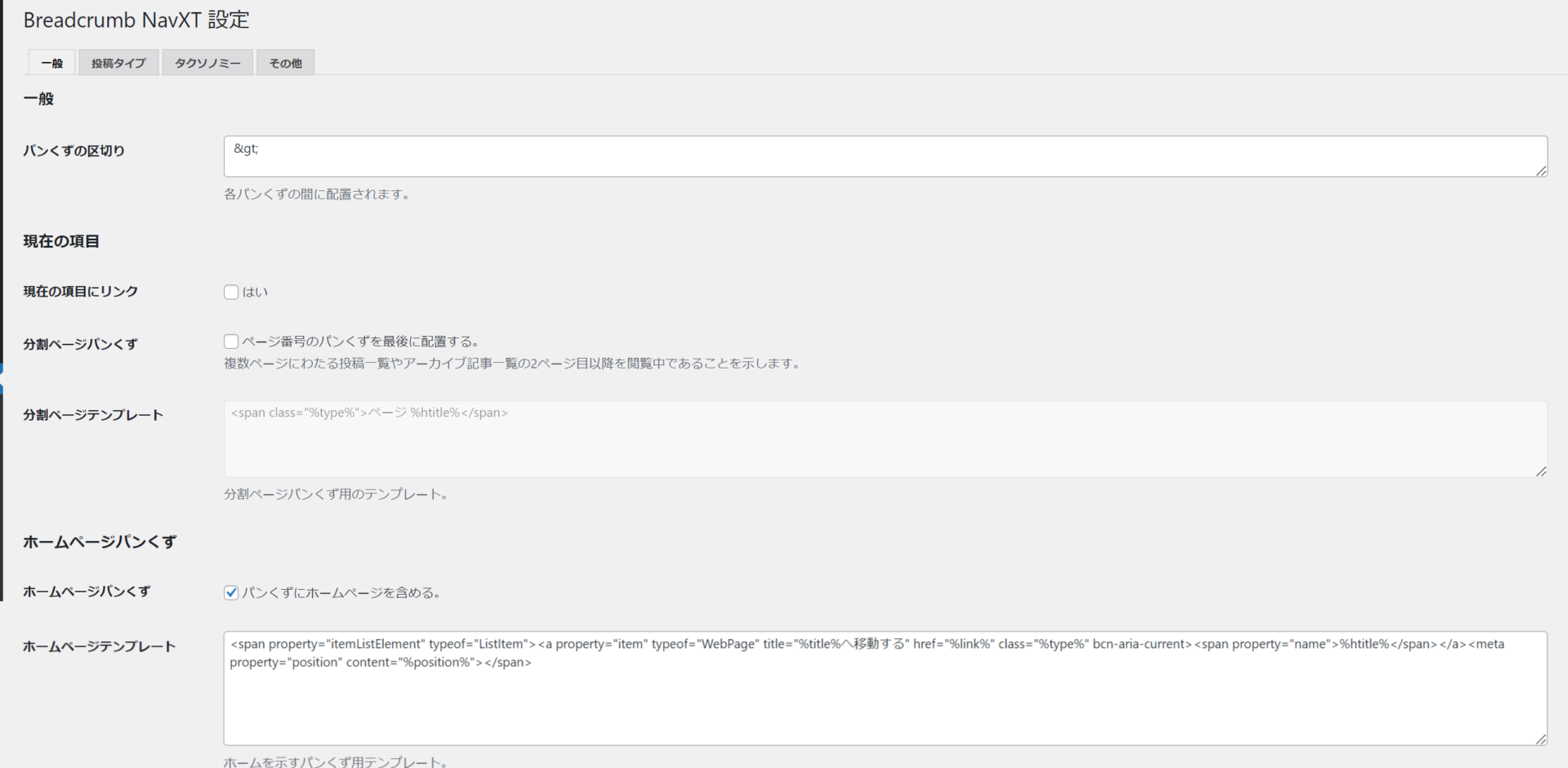
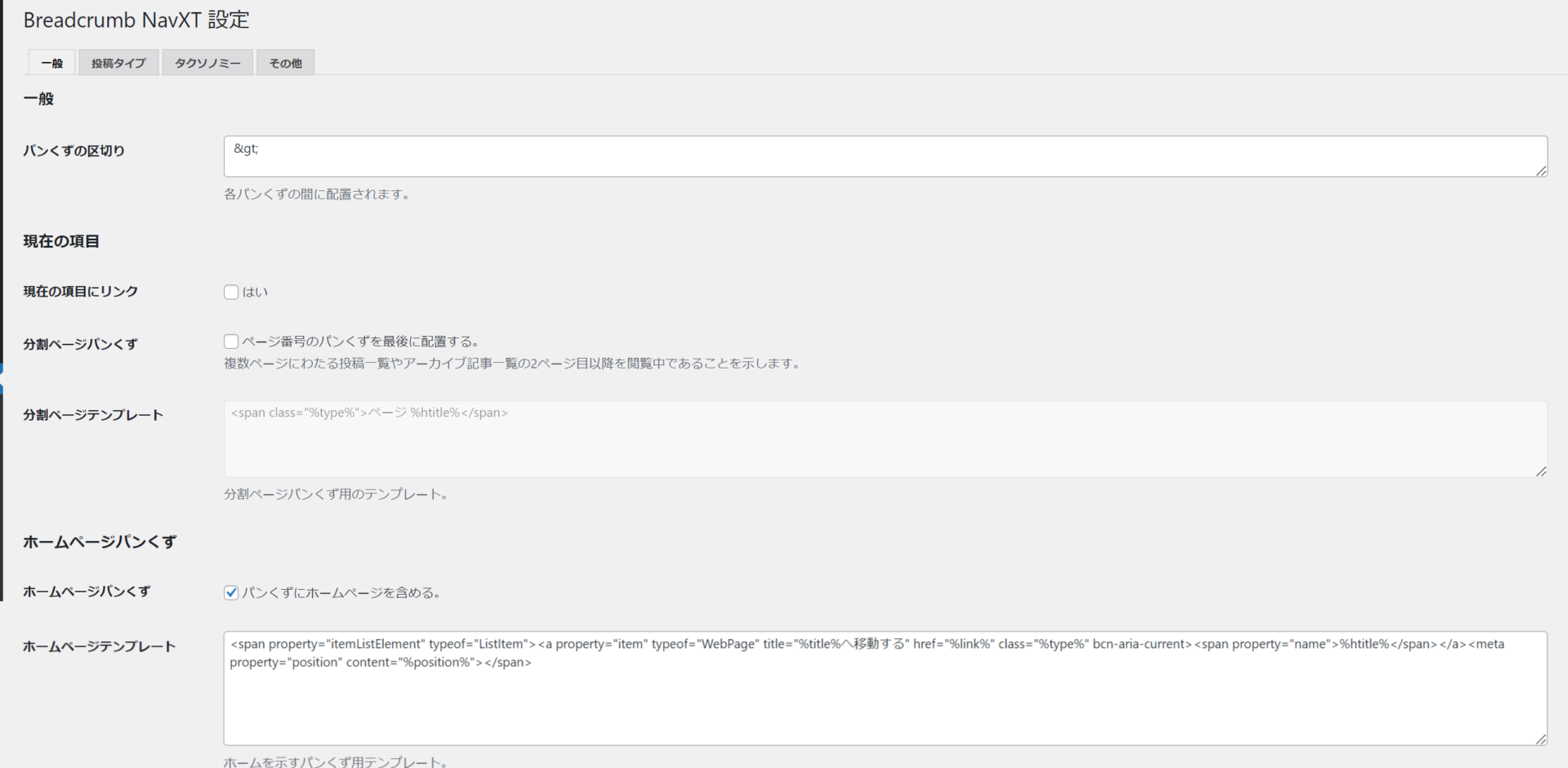
Breadcurmb NavXTの設定をクリックすると、下記の設定画面に遷移します。

それぞれのタブでは下記のような設定ができます。
- 一般:共通設定やホームになっている部分の設定、パンくずの区切り文字設定など
- 投稿タイプ:デフォルトの投稿やカスタム投稿など「親の階層の表示方法」の設定
- タクソノミー:カテゴリーやターム一覧でのパンくずの設定
- その他:投稿者アーカイブ、日付アーカイブ、検索ページ、404ページなどの設定

Breadcurmb NavXTの一般設定は下記のような設定ができます。
〇 一般
- パンくずの区切り:階層の区切り文字指定。初期設定は >
〇 現在の項目
- 現在の項目にリンク:記事タイトルの階層にリンクを入れるかの設定
- 分割ページパンくず:トップ画面にパンくずリストと何ページ目かの表示
- 分割ページテンプレート:分割ページ有効化時の文字指定。初期設定はページ
〇 ホームページパンくず
- ホームページパンくず:パンくずリストにトップページを含めるかの設定
- ホームページテンプレート:ホームページパンくずに表示する文字指定。初期設定はサイト名
- ホームページテンプレート(リンクなし):ホームページパンくずリストがリンクになっていないときのみ使用
〇 ブログを示すパンくず
- ブログを示すパンくず:サブディレクトリやサブドメインでマルチサイトにしている場合のみ設定可能
〇 メインサイトのパンくず
- メインサイトのパンくず:サブディレクトリやサブドメインでマルチサイトにしている場合のみ設定可能
- メインサイトのホームページテンプレート:サブディレクトリやサブドメインでマルチサイトにしている場合のみ設定可能
- メインサイトのホームページテンプレート(リンクナシ):サブディレクトリやサブドメインでマルチサイトにしている場合のみ設定可能
さまざまな設定ができますが、全ての設定を使うわけではありません。

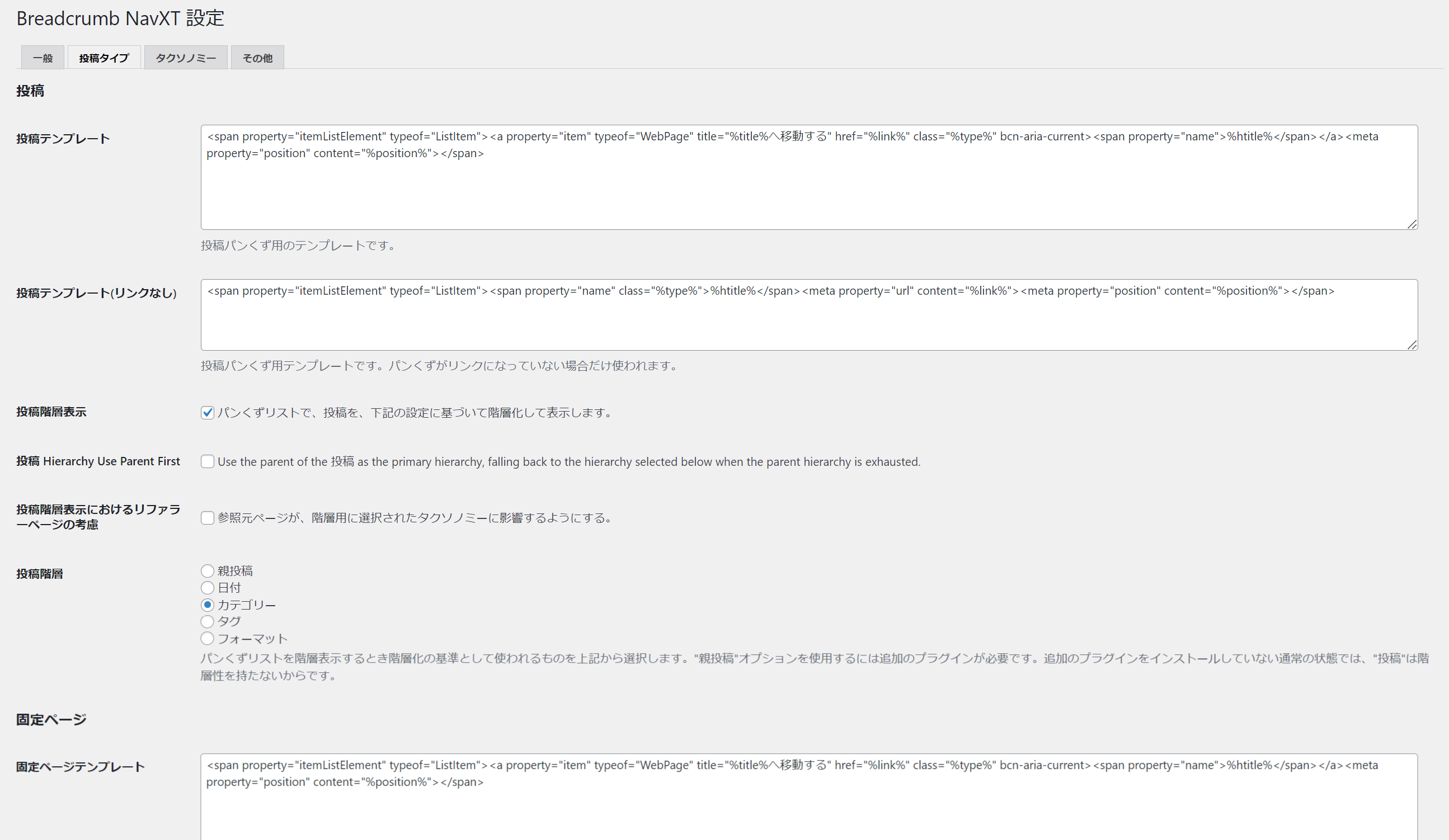
Breadcurmb NavXTの投稿タイプでは下記のような設定ができます。
〇 投稿
- 投稿テンプレート:投稿記事階層のパンくずリストに表示する文字指定。初期設定は記事タイトル
- 投稿テンプレート(リンクなし):パンくずリストがリンクになっていないときのみ使用できる
- 投稿階層表示:投稿ページの階層化表示
- 投稿:投稿ページの親を階層に使用。
- 投稿階層表示におけるリファラーページの考慮:ページの経由元を考慮してパンくず表示
- 投稿階層:パンくずリストを階層表示するときの基準設定。
〇 固定ページ
- 固定ページテンプレート:固定ページにパンくずリストを表示する文字指定。初期設定は固定ページのタイトル
- 固定ページテンプレート(リンクなし):固定ページパンくずリストがリンクになっていないときのみ使用できる
〇 メディア
- メディアテンプレート:メディアページにパンくずリストを表示する文字指定。初期設定はメディアページのタイトル
- メディアテンプレート(リンクなし):メディアページのパンくずリストがリンクになっていないときのみ使用できる
- メディアルートページ:メディアページの親を固定ページから指定
- メディアアーカイブ表示:メディアアーカイブのパンくず表示
- メディア階層表示:メディアページの階層化表示
- メディア:メディアページの親を階層に使用する
- メディア階層表示におけるリファラーページの考慮:ページの経由元を考慮してパンくず表示
- メディア階層:パンくずリストを階層表示するときの基準を指定。
〇 商品
- 商品テンプレート:商品ページのパンくずリストがリンクになっていないときのみ使用できる
- 商品テンプレート(リンクなし):商品ページのパンくずリストがリンクになっていないときのみ使用できる
- 商品ルートページ:商品ページの親を固定ページから指定
- 商品アーカイブ表示:商品アーカイブのパンくず表示
- 商品階層表示:商品ページの階層化表示
- 商品:商品ページの親を階層に使用する
- 商品階層表示におけるリファラーページの考慮:ページの経由元を考慮してパンくず表示
- 商品階層:パンくずリストを階層表示するときの基準を指定。
他、ブログページでも同様の設定ができます。
投稿タイプでは基本的に初期設定のままでだいじょうぶです。

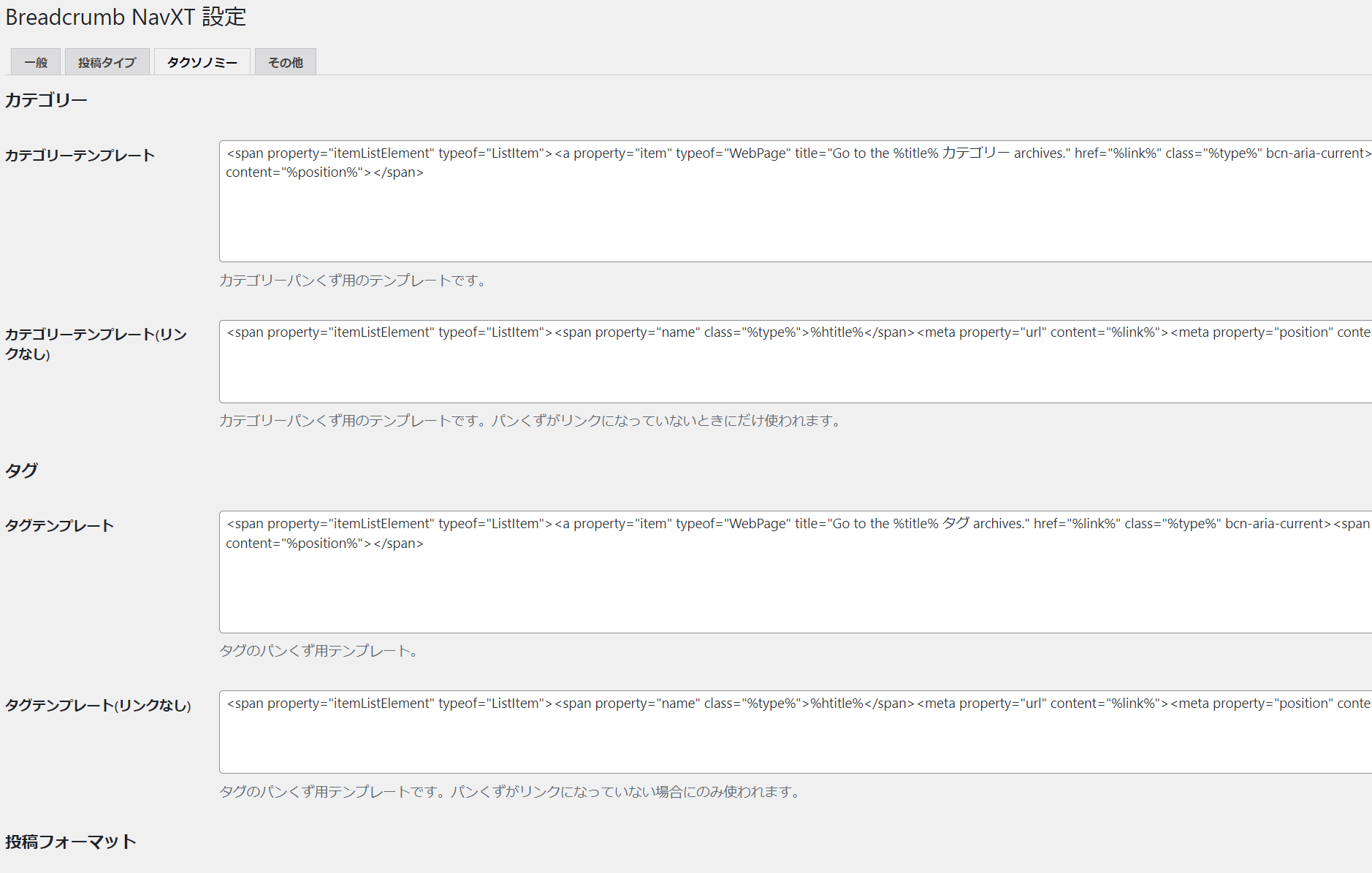
Breadcurmb NavXTのタクソノミーでは下記のような設定ができます。
〇 カテゴリー
- カテゴリーテンプレート:カテゴリーページのパンくずリストに表示する文字指定。初期設定はカテゴリー名
- カテゴリーテンプレート(リンクなし):パンくずリストがリンクになっていないときのみ使用できる
〇 タグ
- タグテンプレート:タグページのパンくずリストに表示する文字指定。初期設定はタグ名
- タグテンプレート(リンクなし):パンくずリストがリンクになっていないときのみ使用できる
〇 投稿フォーマット
- フォーマットテンプレート:パンくずリストの階層をフォーマットにした場合に表示する文字指定。
- フォーマットテンプレート(リンクなし):パンくずリストがリンクになっていないときのみ使用できる
- タクソノミーでは基本的に初期設定のままでだいじょうぶです。

その他の設定では、ぱんくずリストに投稿者や日付、404ページなどに表示される場合の設定ができます。
基本的に初期設定のままでだいじょうぶです。
ぱんくずリストを表示させる
オリジナルテーマなどで作成している場合は、phpファイルに下記のコードを記述します。
<?php if( !(is_home() || is_front_page() )): ?>
<div class="breadcrumb">
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>
</div>
<?php endif; ?>
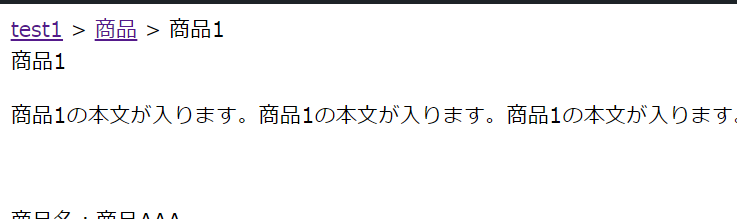
パンくずリストで「test1 > 商品 >商品1」が表示されています。
test1がトップページに該当し、商品が第二階層で商品一覧ページ、商品1が第三階層で詳細ページになります。なお、上記ページはカスタム投稿で実装しています。カスタム投稿に関しては下記の記事をご覧ください。
細かい設定は管理画面で設定を行い、コードはphpファイルに記述するだけで簡単に実装できます。
まとめ
パンくずリストの作成方法について解説しました。パンくずリストはプラグインで簡単に実装できるので、プラグインでの実装が工数的にもおすすめです。
細かい設定はご自身でいろいろいじってみましょう!
.jpg)

