この記事では「CSSで背景を斜めに区切る方法」について解説します。
Webサイトのコーディングで、セクションの背景を斜めに区切るようなレイアウトがあります。
そのようなレイアウトでもCSSで簡単に実装することができます。
- CSSで背景を斜めに区切る実装方法が分かる
- 擬似要素の使い方が理解できる
擬似要素の使い方についてはこちらでも具体的に解説しているので参考にしてみてください。
背景を斜めに区切る実装方法
背景を斜めに区切る実装コード全文は以下になります。
See the Pen 斜め背景レイアウト by 山中滉大 (@tips-web) on CodePen.
<section class="p-section">
<div class="p-section__contents">
<div class="l-inner">
<h2 class="c-title">タイトル</h2>
<p class="c-text">ダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキスト</p>
</div>
</div>
</section>
<section class="p-section">
<div class="p-section__contents">
<div class="l-inner">
<h2 class="c-title">タイトル</h2>
<p class="c-text">ダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキスト</p>
<p class="c-text">ダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキスト</p>
</div>
</div>
</section>
<section class="p-section">
<div class="p-section__contents">
<div class="l-inner">
<h2 class="c-title">タイトル</h2>
<p class="c-text">ダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキスト</p>
</div>
</div>
</section>body {
background-color: #f6f6f6;
}
.l-inner {
margin-right: auto;
margin-left: auto;
max-width: 600px;
padding-right: 40px;
padding-left: 40px;
}
@media screen and (min-width: 760px) {
.l-inner {
max-width: 1232px;
padding-right: 16px;
padding-left: 16px;
}
}
.c-title {
text-align: center;
}
.p-section {
overflow: hidden;
padding-top: 60px;
padding-bottom: 60px;
position: relative;
background-color: lightblue;
}
.p-section:nth-child(even) {
background-color: #f6f6f6;
}
.p-section__contents {
max-width: 800px;
margin-right: auto;
margin-left: auto;
}
/* 右肩上がり */
.p-section::before {
border-style: solid;
border-width: 50px 100vw 0 0;
bottom: 0;
content: "";
height: 0;
position: absolute;
}
.p-section:nth-child(even)::before {
border-color: transparent lightblue transparent transparent;
}
.p-section:nth-child(odd)::before {
border-color: transparent #f6f6f6 transparent transparent;
}

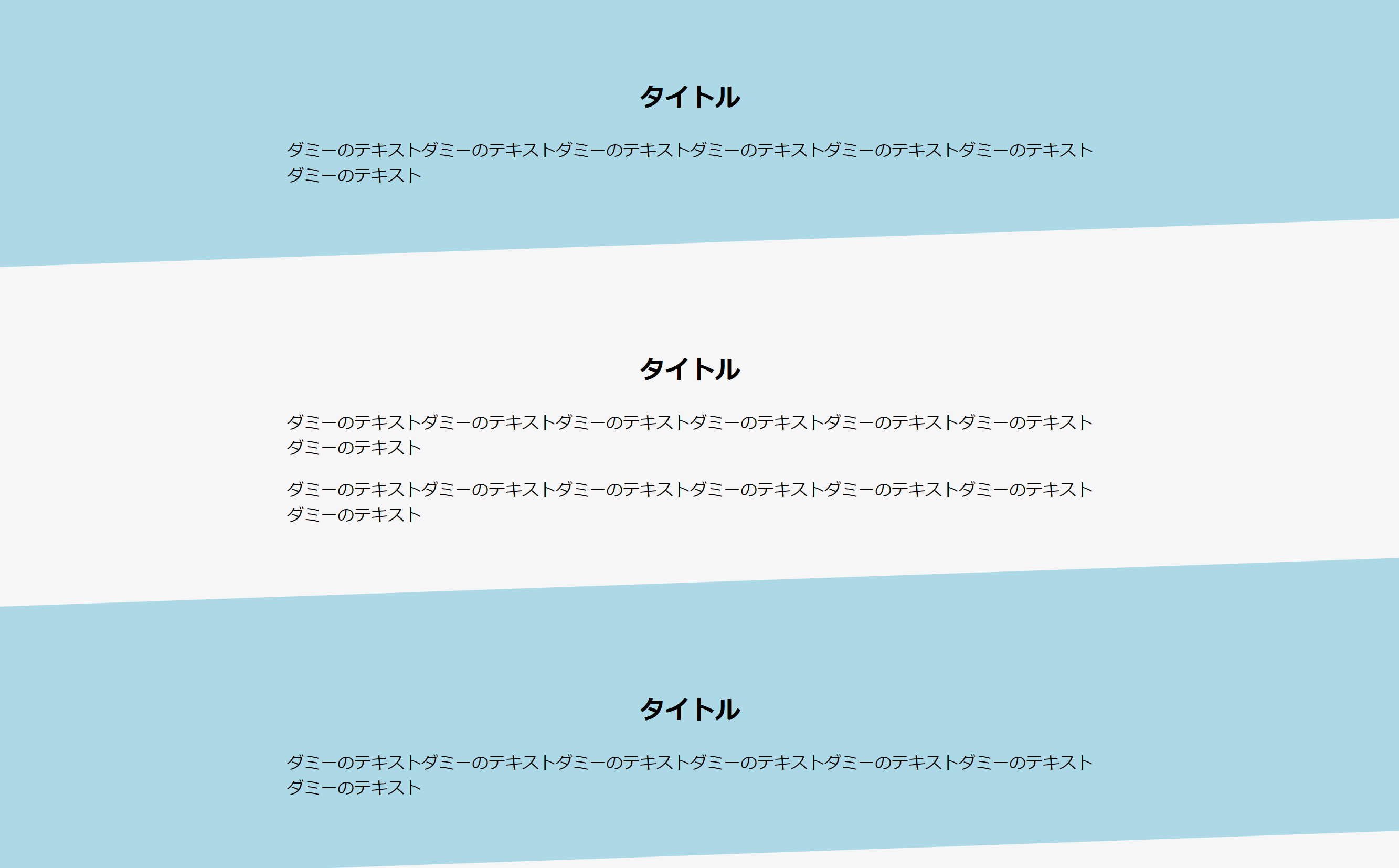
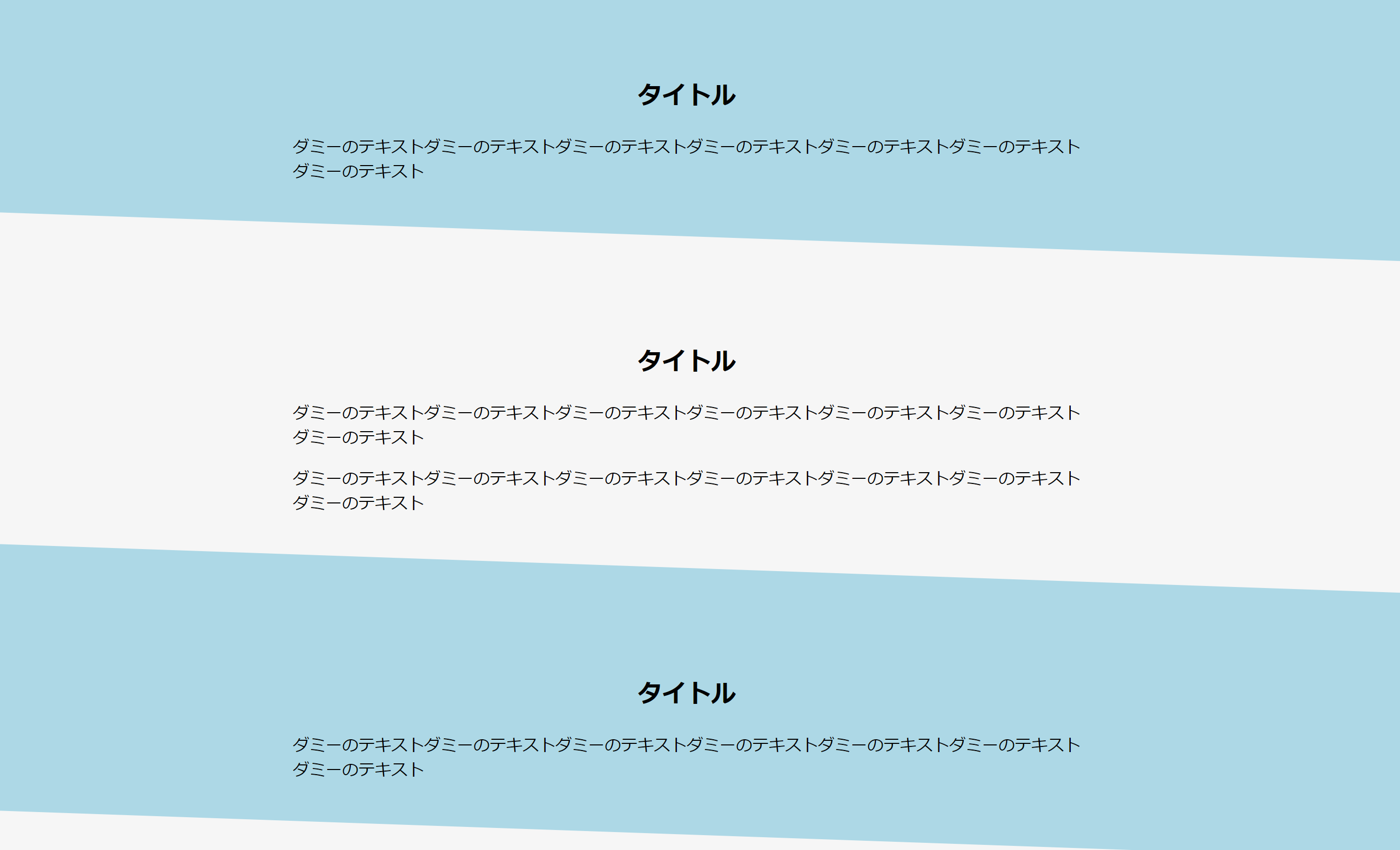
実装イメージとしては以下のようになります。

ここからコードについて解説していきます。
HTMLの解説
HTMLのコードは以下のコードがベースになります。
<section class="p-section">
<div class="p-section__contents">
<div class="l-inner">
<h2 class="c-title">タイトル</h2>
<p class="c-text">ダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキストダミーのテキスト</p>
</div>
</div>
</section>
斜め背景はCSSで対応するので、HTMLについてはとくに解説するポイントはありません。
CSSの解説
斜めの部分は以下のコードで、疑似要素としてborderで作成しています。
/* 右肩上がり */
.p-section::before {
border-style: solid;
border-width: 50px 100vw 0 0;
bottom: 0;
content: "";
height: 0;
position: absolute;
}
.p-section:nth-child(even)::before {
border-color: transparent lightblue transparent transparent;
}
.p-section:nth-child(odd)::before {
border-color: transparent #f6f6f6 transparent transparent;
}
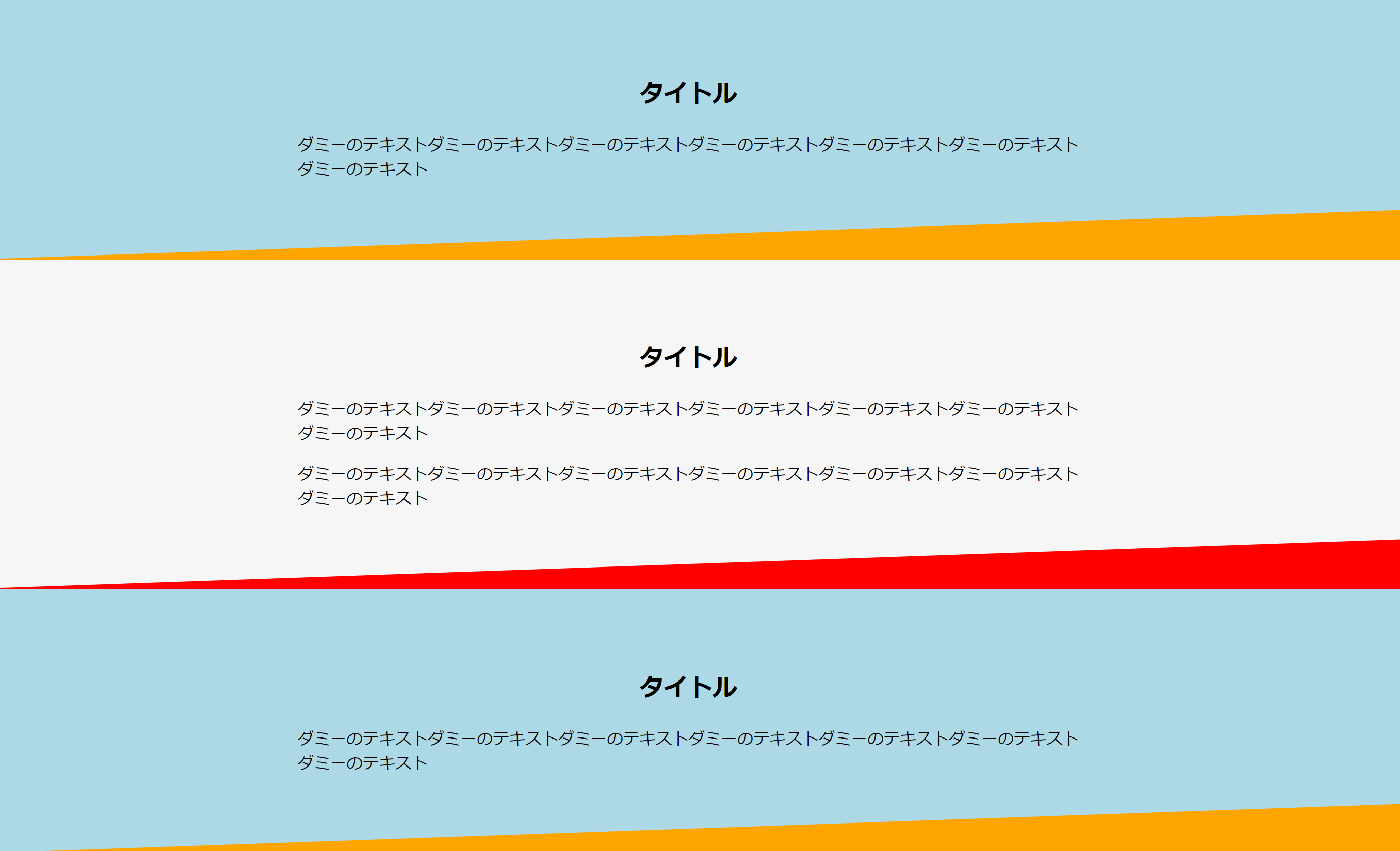
視覚的に分かりやすくするために、斜めの三角形の部分の色を変えてみます。
.p-section:nth-child(even)::before {
/* border-color: transparent lightblue transparent transparent; */
border-color: transparent red transparent transparent;
}
.p-section:nth-child(odd)::before {
/* border-color: transparent #f6f6f6 transparent transparent; */
border-color: transparent orange transparent transparent;
}

p-section:nth-child(even)は偶数番目、p-section:nth-child(odd)は奇数番目を指定しています。
三角形はborderプロパティで作成しています。よく見かけるborder: 1px solid red;のような書き方は、border-width、border-style、border-colorそれぞれ3つのプロパティをまとめてかけるborderのショートハンドの書き方です。
/* border個別指定の書き方 */
border-width: 1px; /* 線の太さ */
border-style: solid; /* 線のスタイル */
border-color: red; /* 線の色 */
/* 上の3つをまとめた書き方 */
border: 1px solid red;
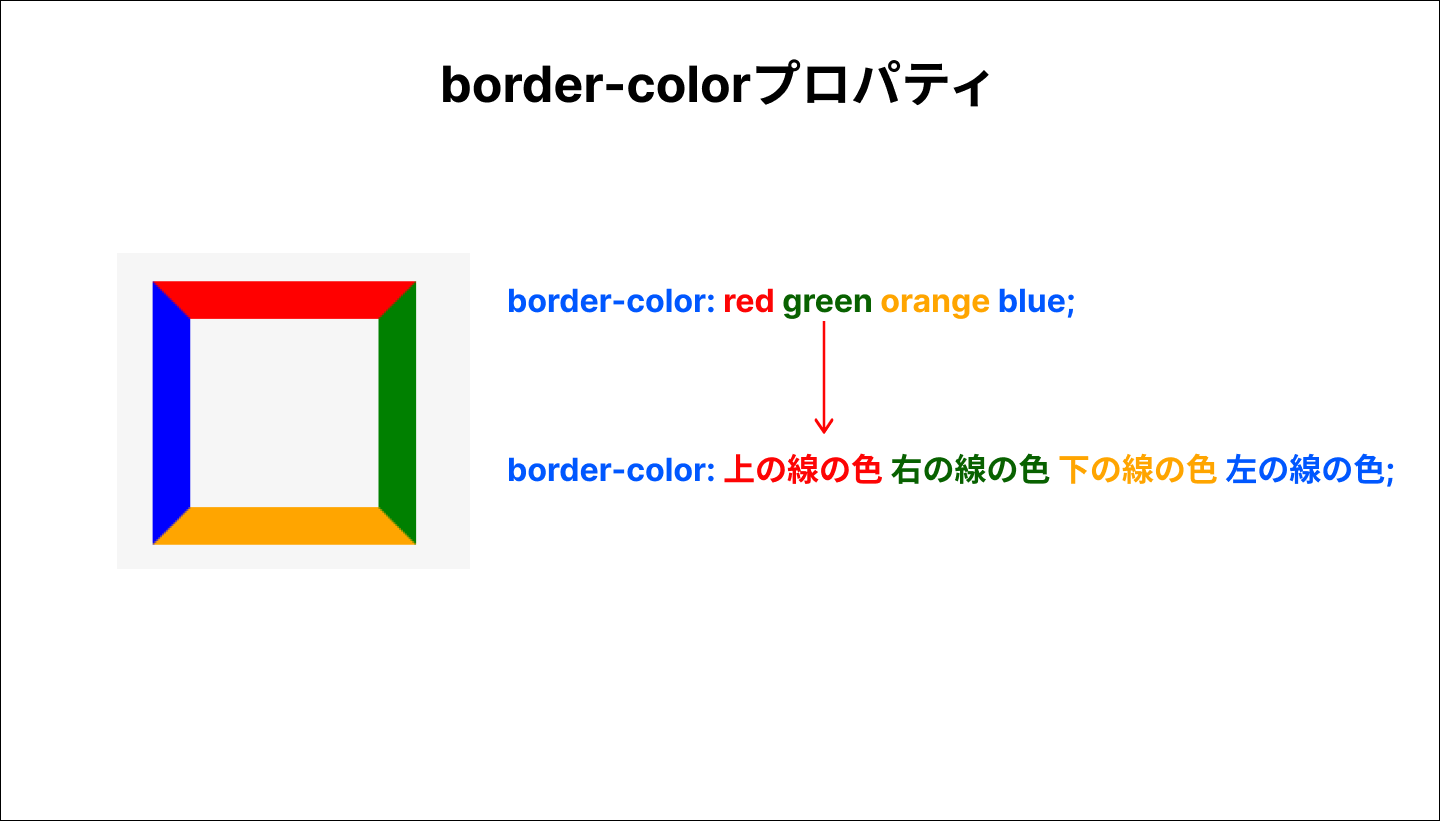
以下の指定は、線の上右下左の色を指定しています。
左から、上の色が透明、右の色が赤、下の色が透明、左の色が透明、という指定になります。
border-color: transparent red transparent transparent;例えば、以下のように指定すると、線の上右下左の色を個別で指定することができます。
<div class="box"></div>.box {
border-width: 10px;
border-color: red green orange blue;
width: 50px;
height: 50px;
border-style: solid;
}

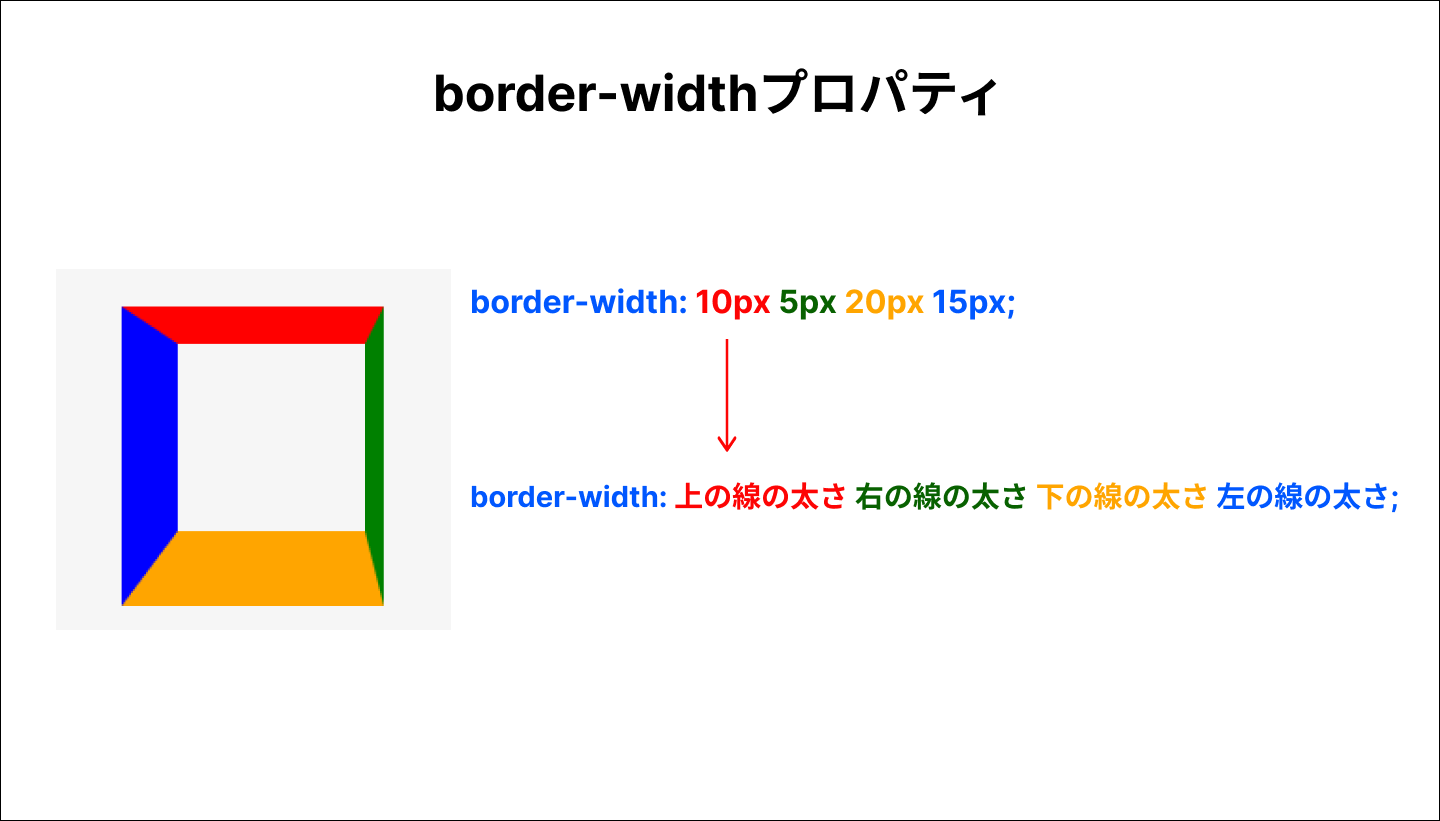
以下の場合も同様で、線の上右下左の太さ(横幅)を指定しています。
左から、上の太さが50px、右の太さが100vw、下の太さが0、左の太さが0、ということになります。
border-width: 50px 100vw 0 0;線の太さも、以下のように個別で線の上右下左の太さを指定することができます。
.box {
border-width: 10px 5px 20px 15px;
border-color: red green orange blue;
width: 50px;
height: 50px;
border-style: solid;
}

もし左肩上げに斜めに区切りたい場合は、以下のように指定します。
/* 左肩上がり */
.p-section::before {
border-style: solid;
border-width: 50px 0 0 100vw;
bottom: 0;
content: "";
height: 0;
position: absolute;
}
.p-section:nth-child(even)::before {
border-color: transparent transparent transparent lightblue;
}
.p-section:nth-child(odd)::before {
border-color: transparent transparent transparent #f6f6f6;
}

まとめ
CSSで背景を斜めに区切る方法について解説しました。
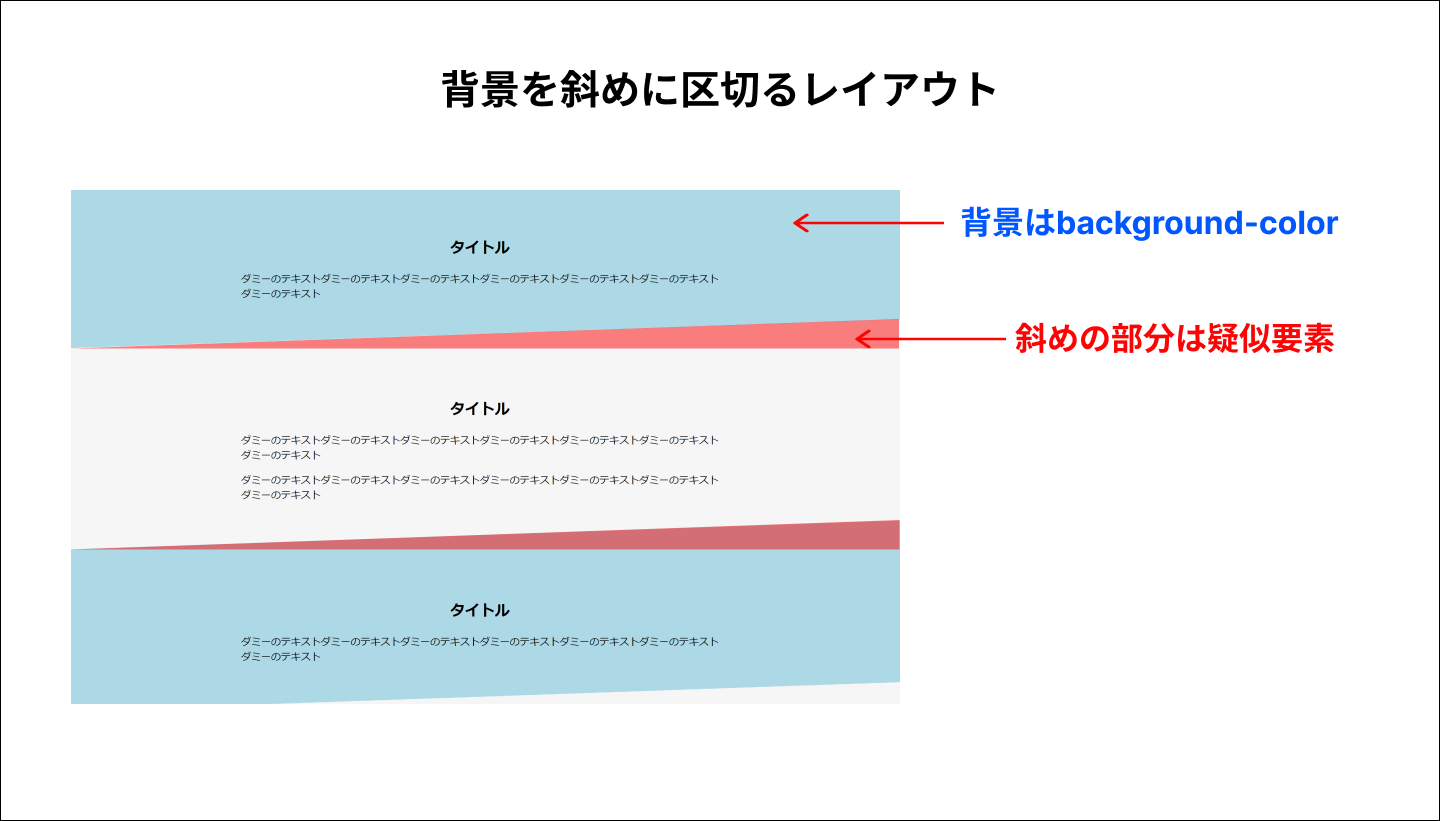
斜め背景は、通常のbackground-colorプロパティと疑似要素の組み合わせで簡単に実現できます。
.jpg)