この記事では「Googleフォームをオリジナルで作成する方法」について解説します。
Googleフォームは、WordPressで使うようなプラグインで実装しなくても、静的なサイトでも実装することができます。
- Googleフォームをオリジナルで作成する方法が分かる
WordPressのプラグインでお問い合わせフォームを実装できるContact Form 7とMW WP Formの解説は、以下の記事をご覧ください
Googleフォームをオリジナルで実装する
コードは以下になります。
formタグのaction属性には、Googleフォームのパスを入力します。
<p>フォーム</p>
<form class="p-form" action="https://docs.google.com/forms/u/0/d/e/~~~googleフォームのパス~~~formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true;">
<div class="p-form__inner">
<div class="p-form__boxWrap">
<label for="name">お名前</label>
<input class="p-form__box" type="text" id="name" name="entry.1086926239" required>
</div>
<div class="p-form__boxWrap">
<label for="email">メールアドレス</label>
<input class="p-form__box" type="email" id="email" name="entry.1044079928" required>
</div>
<div class="p-form__boxWrap">
<p>満足度</p>
<div class="p-form__boxInner">
<div class="p-form__radioWrap">
<label for="radio1">満足</label>
<input class="p-form__radio" type="radio" id="radio1" name="entry.2111677905" value="満足" checked required>
</div>
<div class="p-form__radioWrap">
<label for="radio2">普通</label>
<input class="p-form__radio" type="radio" id="radio2" name="entry.2111677905" value="普通">
</div>
<div class="p-form__radioWrap">
<label for="radio3">不満</label>
<input class="p-form__radio" type="radio" id="radio3" name="entry.2111677905" value="不満">
</div>
</div>
</div>
<div class="p-form__boxWrap">
<label for="message">お問い合わせ内容</label>
<textarea class="p-form__textArea" id="message" name="entry.1201270534" rows="3" cols="50" required></textarea>
</div>
<button class="p-form__button" type="submit">送信</button>
<iframe name="hidden_iframe" style="display:none;" onload="page_transition()"></iframe>
</div>
</form>.p-form {
padding: 40px;
background-color: #f6f6f6;
}
.p-form__inner {
max-width: 600px;
margin-right: auto;
margin-left: auto;
}
.p-form__boxWrap {
display: flex;
flex-direction: column;
}
.p-form__box {
border: 1px solid #000;
background-color: #fff;
height: 40px;
padding: 10px;
}
.p-form__textArea {
border: 1px solid #000;
background-color: #fff;
padding: 10px;
}
.p-form__boxWrap + .p-form__boxWrap {
margin-top: 20px;
}
.p-form__boxInner {
display: flex;
align-items: center;
gap: 10px;
}
.p-form__radioWrap {
display: flex;
align-items: center;
gap: 5px;
}
.p-form__radio {
width: 20px;
height: 20px;
border-radius: 50%;
display: block;
border: 1px solid #000;
background-color: #fff;
appearance: revert;
}
.p-form__button {
background-color: orange;
padding: 10px 20px;
margin-top: 40px;
}
let submitted = false;
const page_transition = function () {
if(submitted){
window.location = 'thanks.html';
}
}

項目を入力し、送信ボタンをクリックするとサンクスページに遷移します。
Googleフォームのほうでは、送信内容が確認できます。
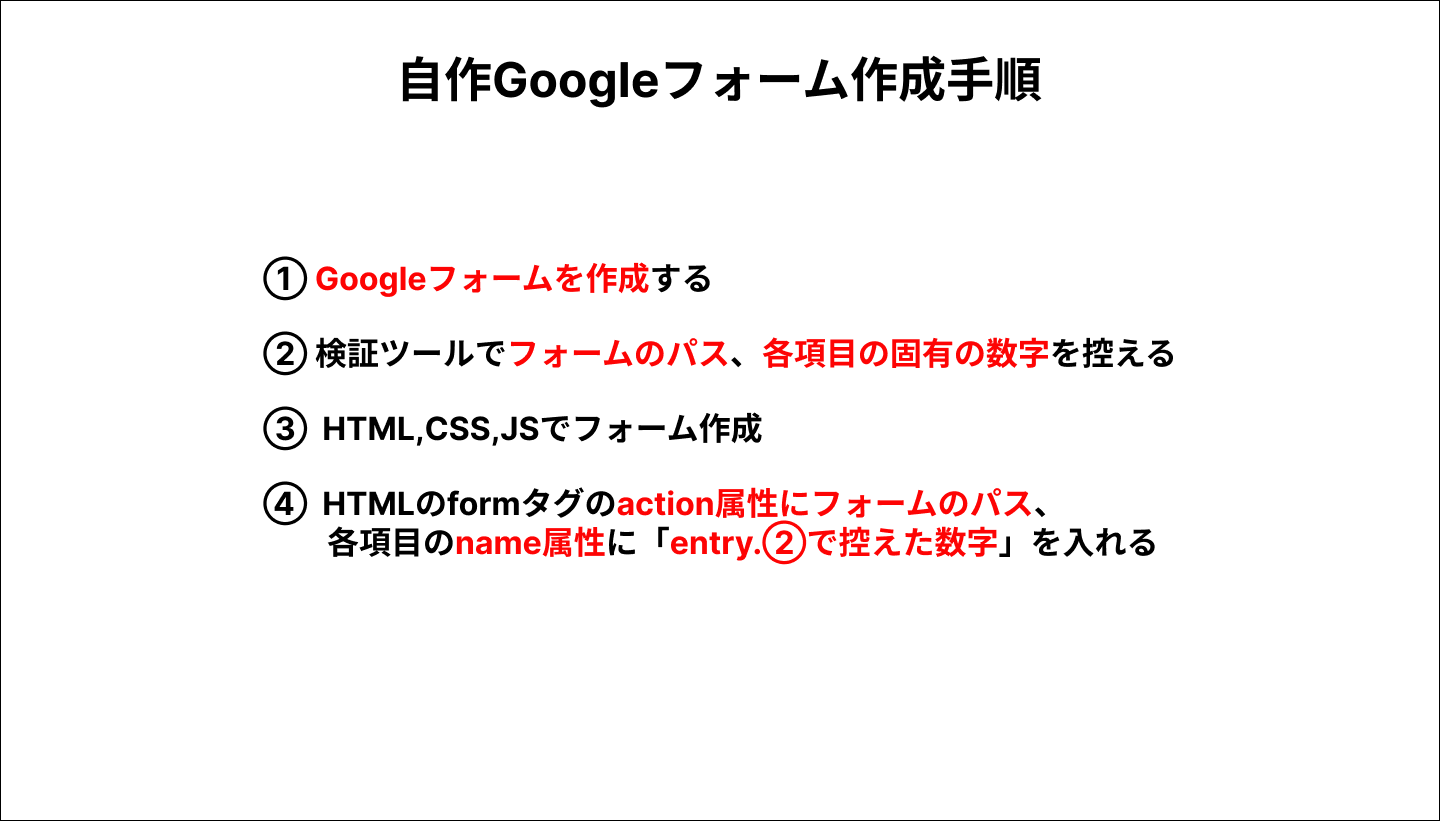
作成手順としては以下のようになります。

ここからはコードを解説します。
Googleフォームの準備
Googleフォームで以下のようなフォームを作成します。

作成したのは「お名前」「メールアドレス」「満足度」「お問い合わせ内容」です。
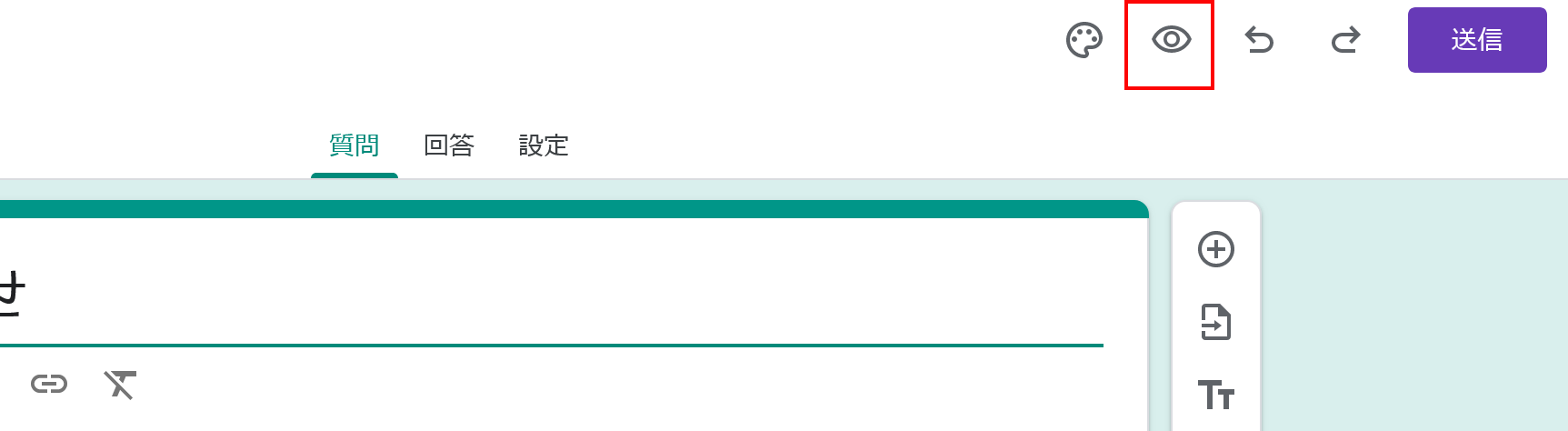
フォームを作成したら、画面右上にある目玉みたいなアイコンのボタンをクリックします。

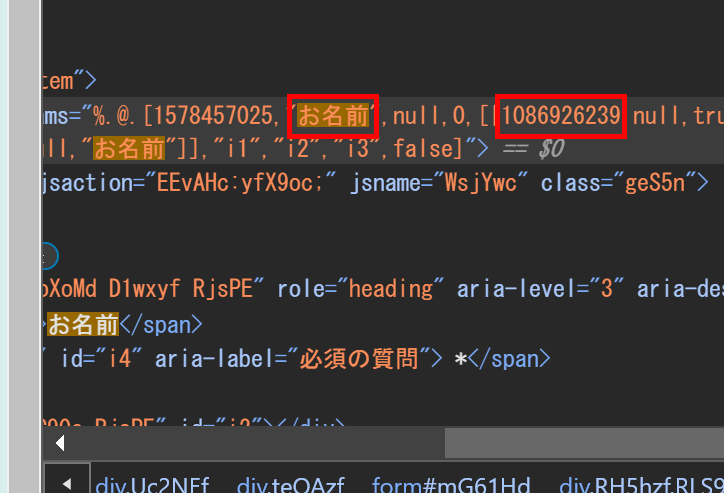
プレビューのフォームが表示されるので、検証ツールを開いて、例えば「お名前」で検索します。以下のように検索がヒットしたら、nullの脇に書いてある数字「1086926239」を控えておきます。

同様にメールアドレス、満足度、お問い合わせ内容などそれぞれキーワードで検索し、nullの脇にある数字を控えておきます。
HTMLの解説
formタグには、Googleフォームのパスを入力します。
<form class="p-form" action="https://docs.google.com/forms/u/0/d/e/~~~googleフォームのパス/formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true;">onsubmit属性には、フォームが送信された際にJavaScriptの変数submitがtrueになるように設定します。
それぞれのインプットタグのname属性には、以下のように控えておいた数字を「entry.」の後に記述していきます。
例えば「お名前」の場合は数字が「1086926239」なので、 entry.1086926239と記述します。
<label for="name">お名前</label>
<input class="p-form__box" type="text" id="name" name="entry.1086926239" required>以下のコードでhidden_iframeが読み込まれたときに呼び出され、
<iframe name="hidden_iframe" style="display:none;" onload="page_transition()"></iframe>submittedがtrueの場合、後述するJavaScriptの処理でwindow.locationを使ってページ遷移を行い、thanks.htmlページに遷移します。
CSSは見た目を整えているだけなので、この記事での解説は割愛します。
JavaScriptの解説
コードは以下になります。
let submitted = false;
const page_transition = function () {
if(submitted){
window.location = 'thanks.html';
}
}
変数submittedを定義し、初期値をfalseに設定します。
let submitted = false;以下の関数を作成します。この関数はwindow.locationを使ってthanks.htmlへページ遷移を行います。
const page_transition = function () {
if(submitted){
window.location = 'thanks.html';
}
}
全体的には、ユーザーがフォームを送信するとGoogleフォームにデータが送信され、submittedがtrueに設定され、hidden_iframeが読み込まれたときページ遷移します。
まとめ
Googleフォームをオリジナルで作成する方法について解説しました。
プラグインを使わなくても実装でき、WordPressを使わない静的なページでも使えるので便利です。設定方法を覚えておきましょう。
.jpg)