こちらの記事の最後に実際のスニペットコード集を無料配布しています🎁 ぜひ効率化させるのに活用してみてください!
コーディングをする上でNotionを活用することは効率化させるのに最適です!

どういうコードだったっけ・・・
こういった疑問はこちらの記事でNotionを活用してコードをまとめることで解決できます!
- Notionコードスニペット集の作成方法が分かる
- Notionコードスニペット集の活用方法が分かる
Notionコードスニペット集の作成方法
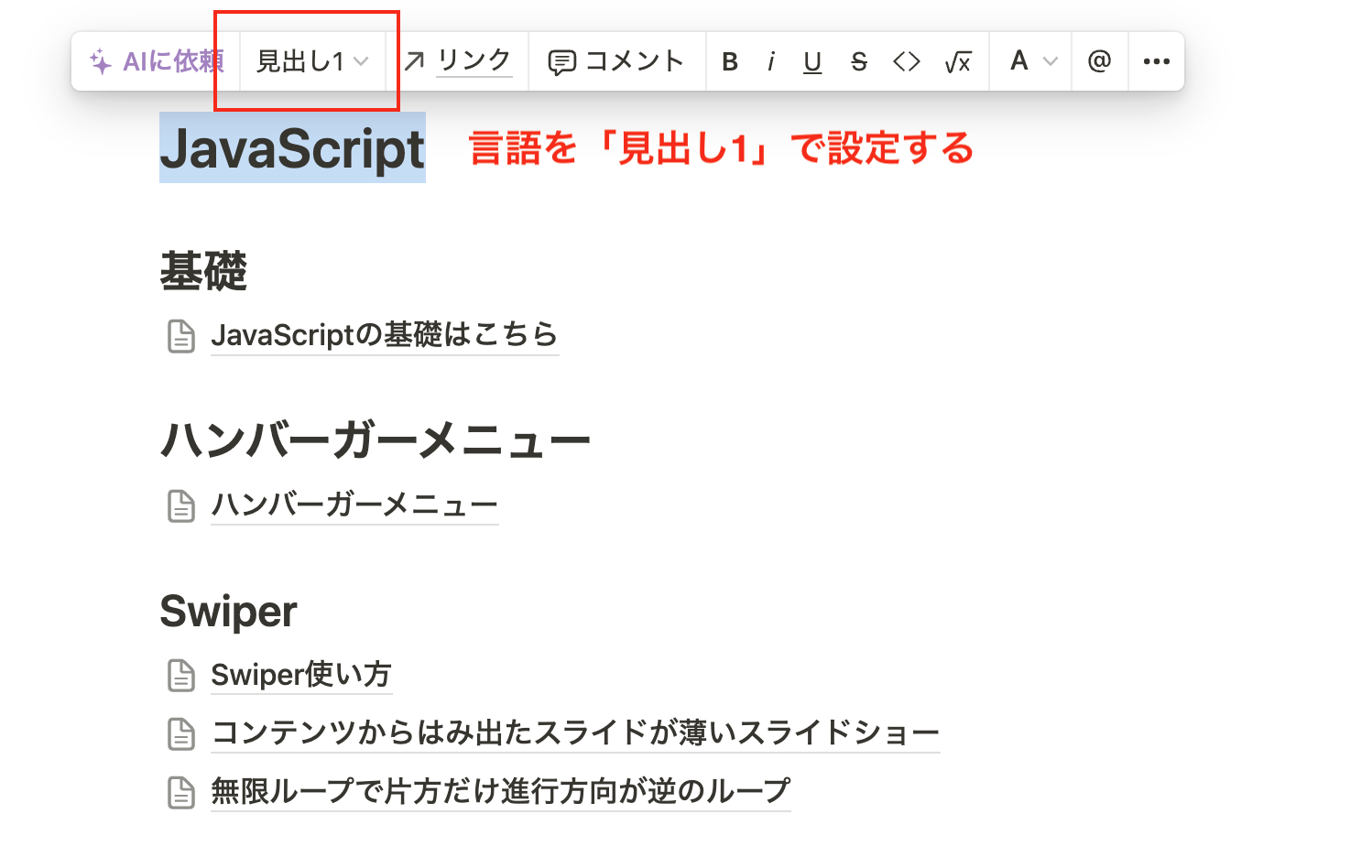
見出し1:言語を記載
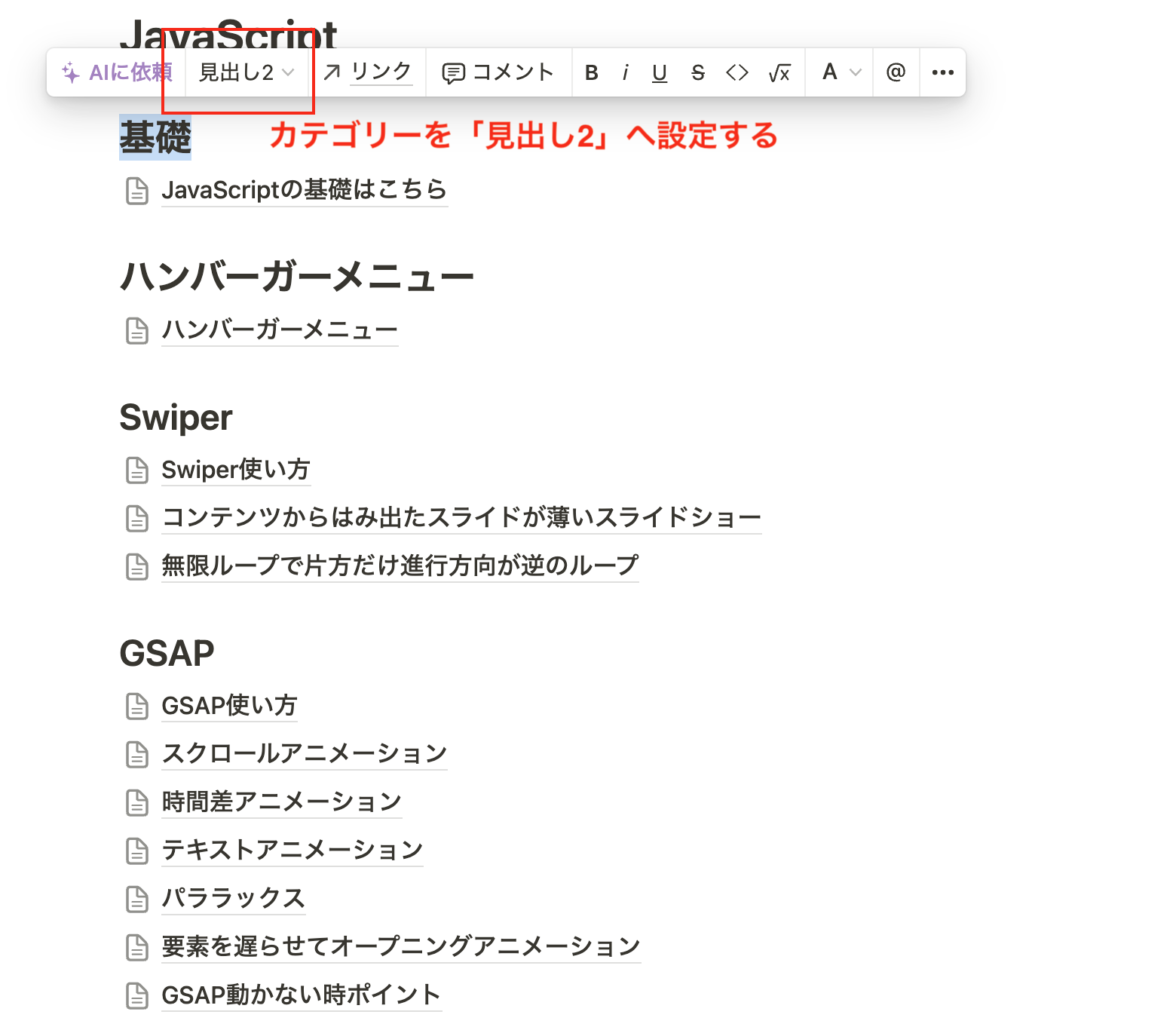
見出し2:カテゴリーを記載
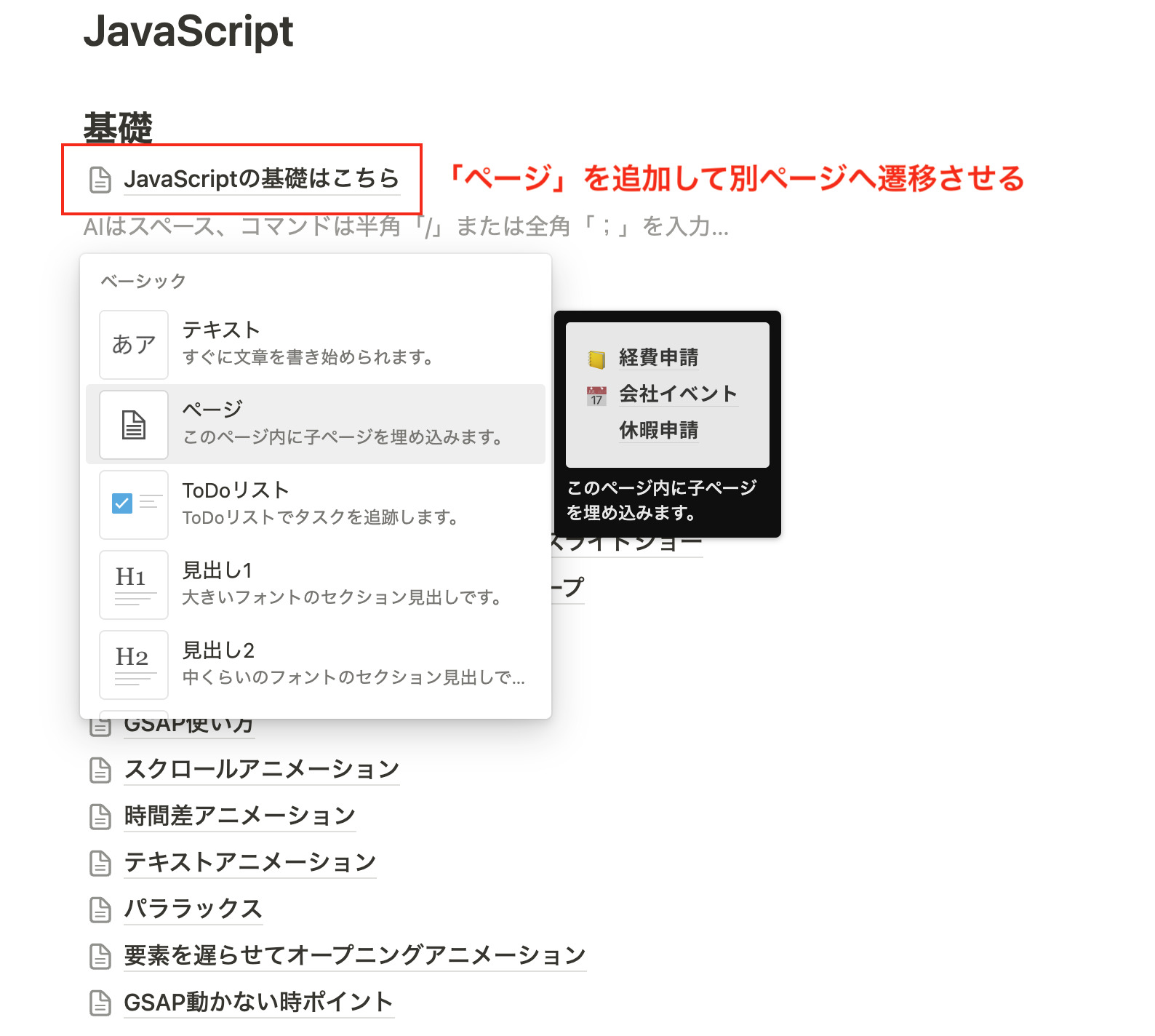
ページ:詳細ページを作成
詳細ページ内には以下記載
- ページタイトル
- 解説画像
- コードペン
- 詳細記事
それぞれ画像を用いて解説していきます。
見出し1を設定

言語を「見出し1」で記載していきます。
この部分は言語が多くなれば言語別で以下の様にページを作成するのもいいです。
- HTML
- CSS
- JavaScript
- jQuery
- WordPress
見出し2を設定

「見出し2」ではカテゴリーを記載していきます。
上記の様に基礎、ハンバーガーメニュー、Swiper、GSAPの様に分けると分かりやすいです。
ページの設定

「ページ」を追加することでそれぞれのタイトル別に遷移することができる様になります。

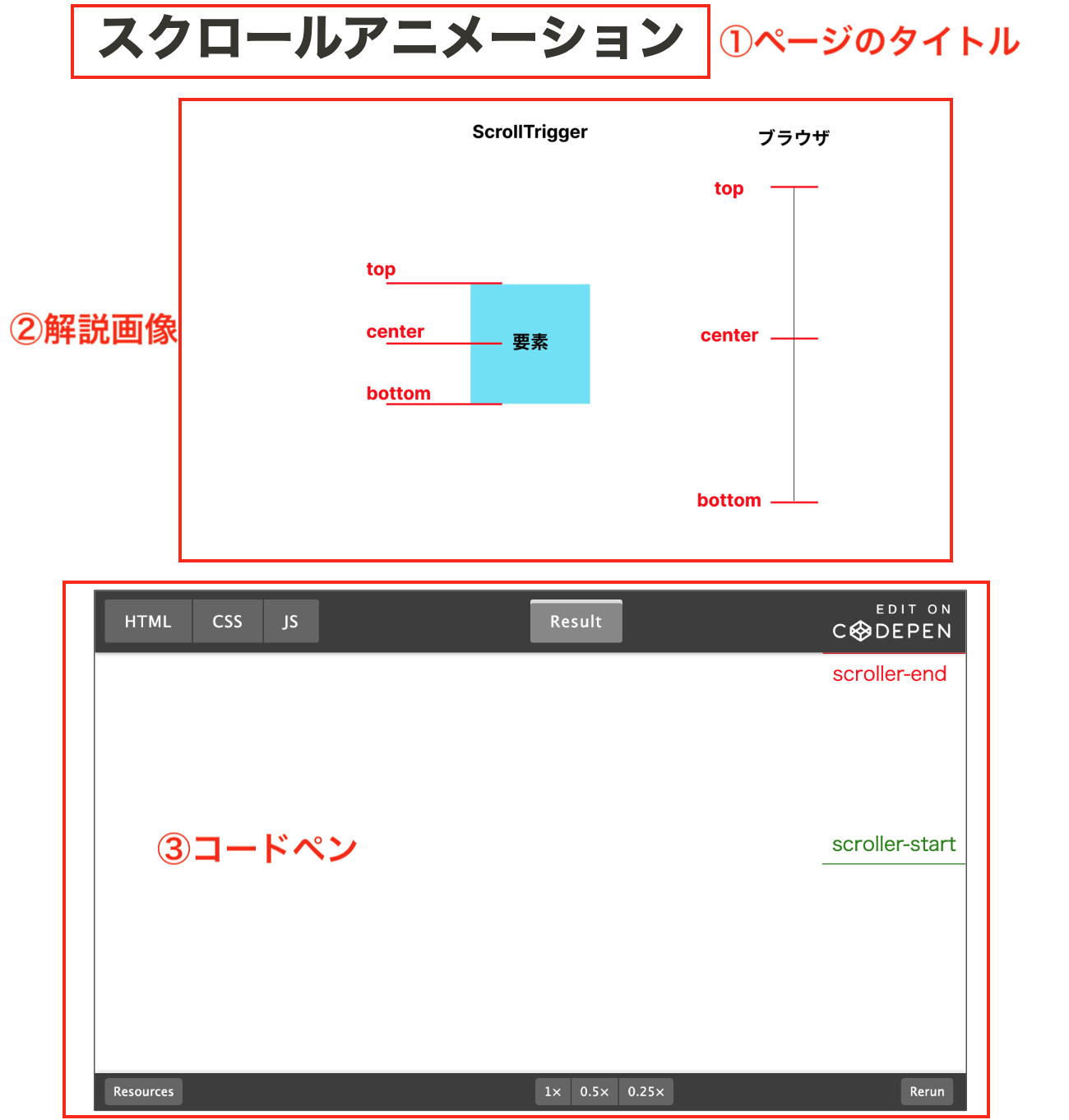
ページ遷移先の構成


ページ先の構成は上記の通りで、
- ページタイトル
- 解説画像(実装目標物)
- コードペン
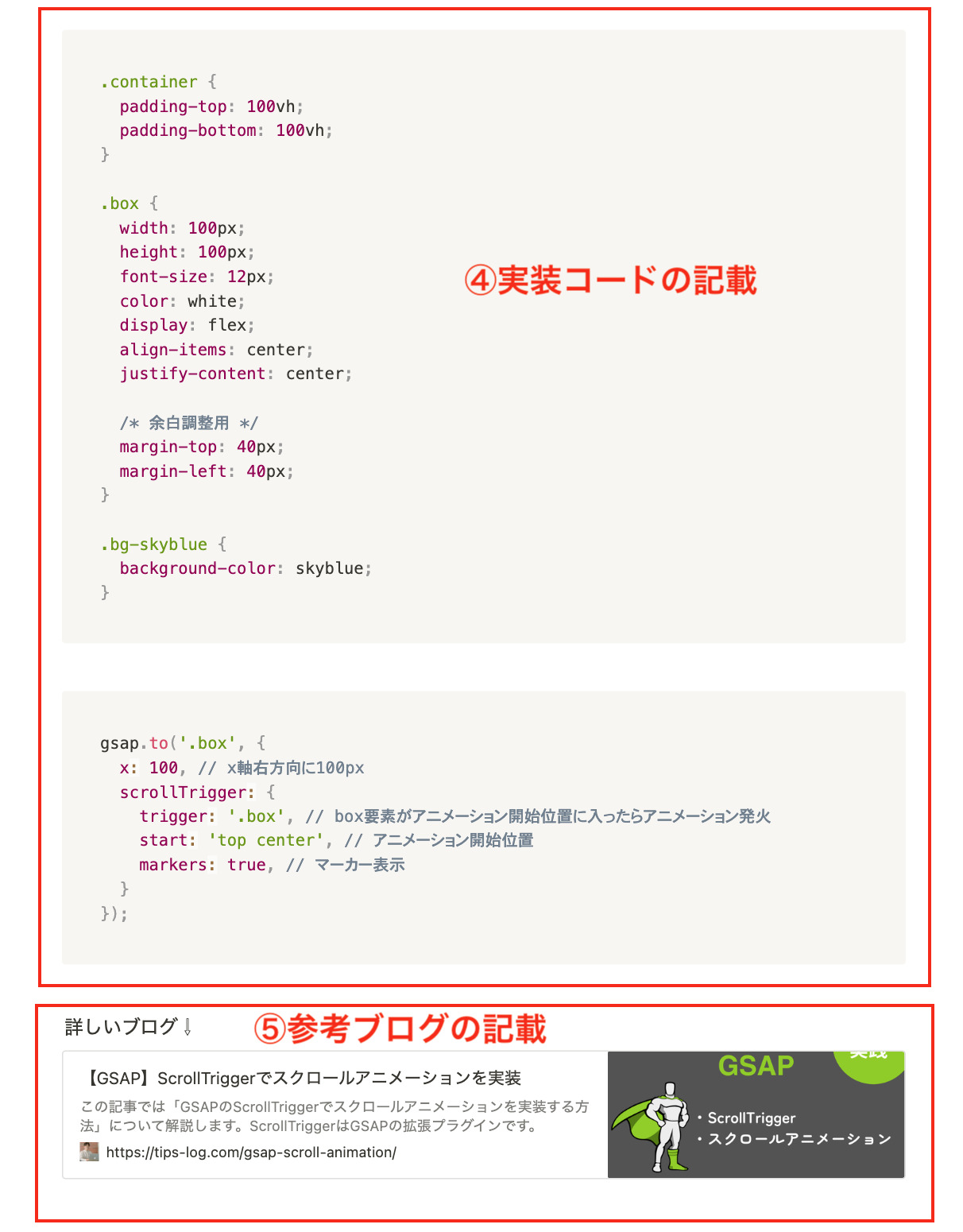
- コード
- 参照ブログ
これらを記載して実装できる様にしましょう。
ページに遷移した時点でどういった実装内容かが一目で分かる部分がポイントです。
また、Notionのいいところは、コード部分を以下の部分で一瞬でコピーできるところです。

まとめ
Notionでスニペット集を作成することでコーディングの効率化に繋げることができます。
コーディングでより時給単価を上げるためにはどれだけ早く・効率的に納品することができるかが重要です。
今回解説した「Notion効率化スニペット集」をプレゼントします🎁
雛形だけではなく、実際のコード、コードペン、詳細ブログも全て入れているのでぜひ活用してください!
.jpg)
.png)