この記事では「JavaScriptでフェードさせながら画像を切り替える方法」について解説します。
例えば、スライドショーで画像を切り替える際にフェード処理をしながら切り替えたいときがあると思います。Swiperを使うと簡単に実装できます。
Swiperの基本的な使い方に関しては以下の記事をご一読ください。
- Swiperでフェードしながら画像切り替え方法が分かる
- 切り替え時の処理方法が理解できる
JavaScriptでフェードさせながら画像の切り替えをする方法
結論からいうと、次のようなコードになります。
See the Pen Untitled by 山中滉大 (@tips-web) on CodePen.
<div class="container">
<div class="fv">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</div>
</div>
</div>
</div>
</div>.container {
width: 100%;
}
.fv {
height: 700px;
overflow: hidden;
}
.swiper{
width: 100%;
overflow: hidden;
height: inherit;
}
.swiper-slide{
width: inherit;
height: inherit;
overflow: hidden;
}
.swiper-slide-active .swiper-slide__img,
.swiper-slide-duplicate-active .swiper-slide__img,
.swiper-slide-prev .swiper-slide__img {
animation: zoom 5s linear 0s normal both;
}
.swiper-slide__img img {
object-fit: cover;
width: 100%;
height: 100%;
}
@keyframes zoom {
0% {
transform: scale(1);
}
100% {
transform: scale(1.05);
}
}let mySwiper = new Swiper('.swiper', {
// /オプション設定
loop: true,
autoplay: {
delay: 3000,
},
speed: 2000,
effect: 'fade',
slidesPerView: 1, // 画像の表示枚数
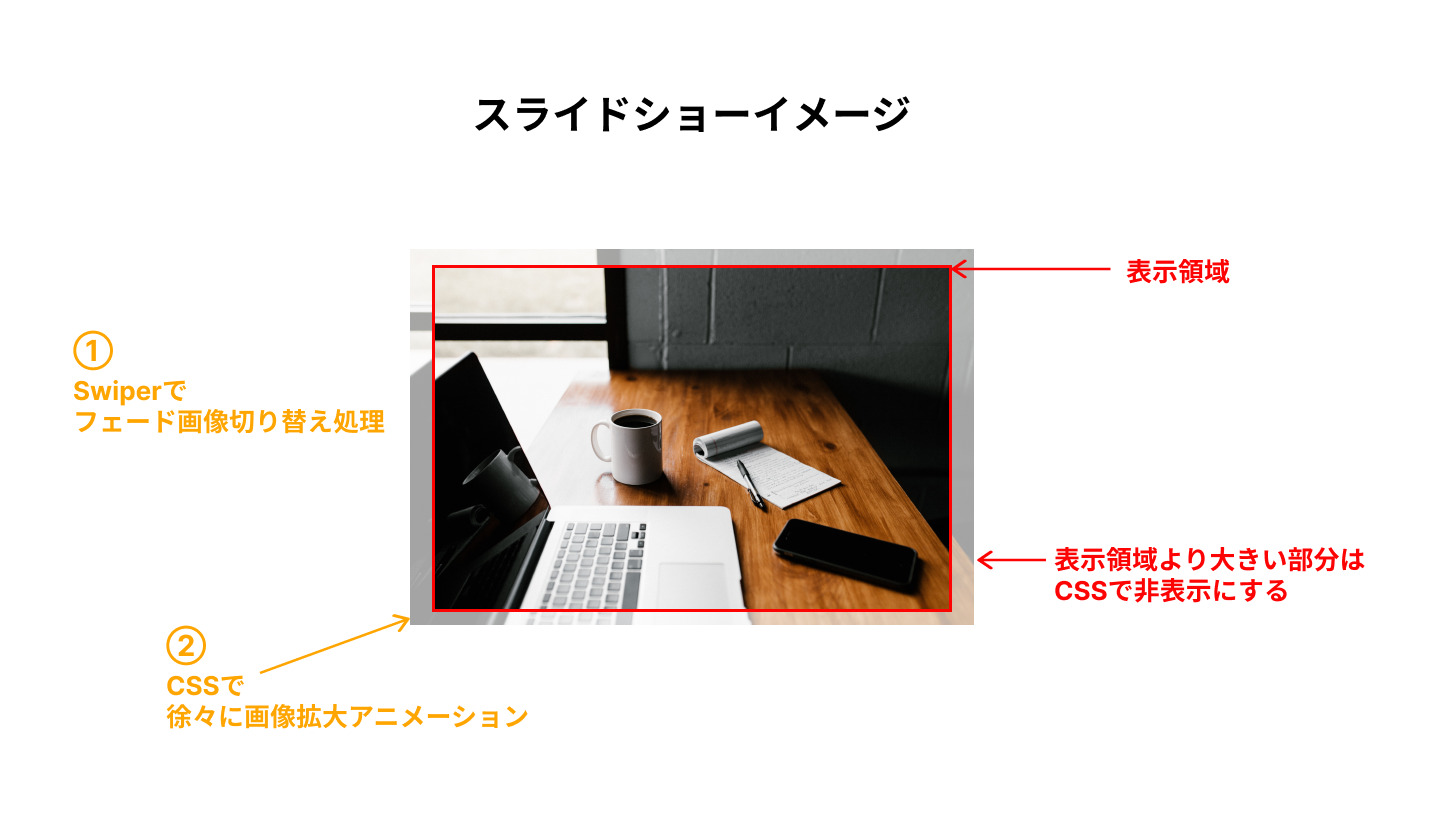
});画像が少しずつ拡大しながらフェードして画像が切り替わっていきます。
画像の切り替えやフェード処理はSwiperを使用しています。全体の処理は以下のようなイメージです。

ここからはコードを解説していきます。
HTMLの解説
HTMLでは、Swiperを使うのでSwiperを動かすための必須要素を記述します。
swiper要素、swiper-wrapper要素、swiper-slide要素は必須要素となります。
<div class="container">
<div class="fv">
<!-- 必須 -->
<div class="swiper">
<!-- 必須 -->
<div class="swiper-wrapper">
<!-- 必須 -->
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</div>
</div>
</div>
</div>
</div>なお、スライドショーでよく見かける左右の矢印や画像下にあるドットなどは省略できます。今回は矢印もドットも使用しないので記述していません。
CSSの解説
CSSで画像が切り替わる際の画像拡大処理については、CSSアニメーションを使用しています。該当部分は以下になります。
.swiper-slide-active .swiper-slide__img,
.swiper-slide-duplicate-active .swiper-slide__img,
.swiper-slide-prev .swiper-slide__img {
/* 設定したアニメーション使用 */
animation: zoom 5s linear 0s normal both;
}
/* キーフレームスでアニメーション設定 */
@keyframes zoom {
0% {
transform: scale(1);
}
100% {
transform: scale(1.05);
}
}keyframesで0%で画像は元の大きさに、100%になると1.05倍の大きさになるアニメーションを設定します。設定したアニメーションを使用する場合は、animationプロパティでアニメーション名を適用します。(ここではzoomと命名)
JavaScriptの解説
JavaScriptはSwiperの設定になります。
Swiperは、以下の部分にオプションを設定していきます。
let mySwiper = new Swiper('.swiper', {
// ここにオプションを書く
});今回使用するオプションは以下になります。
let mySwiper = new Swiper('.swiper', {
// /オプション設定
loop: true, // スライドのループ
autoplay: {
delay: 3000, // 自動再生を有効化とスライド間の切り替え間隔を3秒(3000ミリ秒)に設定
},
speed: 2000, // スライドの切り替えにかかる時間を2秒(2000ミリ秒)に設定
effect: 'fade', // スライド切り替えのエフェクトを'fade'(フェード)に設定
slidesPerView: 1,// 1回のスライドショーで表示するスライド枚数
});Swiperでは、切り替え時の処理をeffectプロパティで指定できます。ここではfade(フェード)を使用しています。
Swiperでは、オプションで細かくSwiperの設定を指定できます。
このように、Swiperを使うと簡単にフェードしながら画像切り替えを実装することができます。
これでCSSのzoomアニメーションで画像が徐々に拡大しながら、Swiperでフェードしつつ画像切り替えのアニメーションを実装することができます。もし、CSSのアニメーションを使用しない場合は、animationプロパティをコメントアウトするか削除すればだいじょうぶです。
まとめ
JavaScriptでフェードさせながら画像を切り替える方法について解説しました。
Swiperを使うと簡単に実装できるのでおすすめです!
.jpg)