この記事では「スライドショーを実装できるSplideの基本」について解説します。
Splideは、SwiperやSlickなどと同様に簡単にスライドショーを実装することができます。
- Splideの基本的な使い方が分かる
- Splideの特徴が分かる
Splideの特徴
Splideは、スライドショーの実装を簡単に実装できるライブラリです。スライドショーを実装できるもので、同様のものではSwiperやSlickが挙げられます。
Splideの特徴としては、以下のものがあります。
- jQueryに依存しない。
- 動作が軽い。
- 公式が日本語対応。
SlickはjQuery依存ですが、SplideはSwiperと同様にjQieryに依存せずに動作します。また、jQueryを通さずに使用できるので動作は軽いです。
公式が日本語で対応しているので、カスタマイズの際にも調べやすいです。
Splideの基本
Splideの環境構築は2種類あります。
- CDNを使う
- ローカルファイルとしてダウンロード
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」の略称で、外部ファイルをリンク1つで使用することができる仕組みのことです。CDNで使う場合は導入が簡単なので、ここではCDNで解説します。
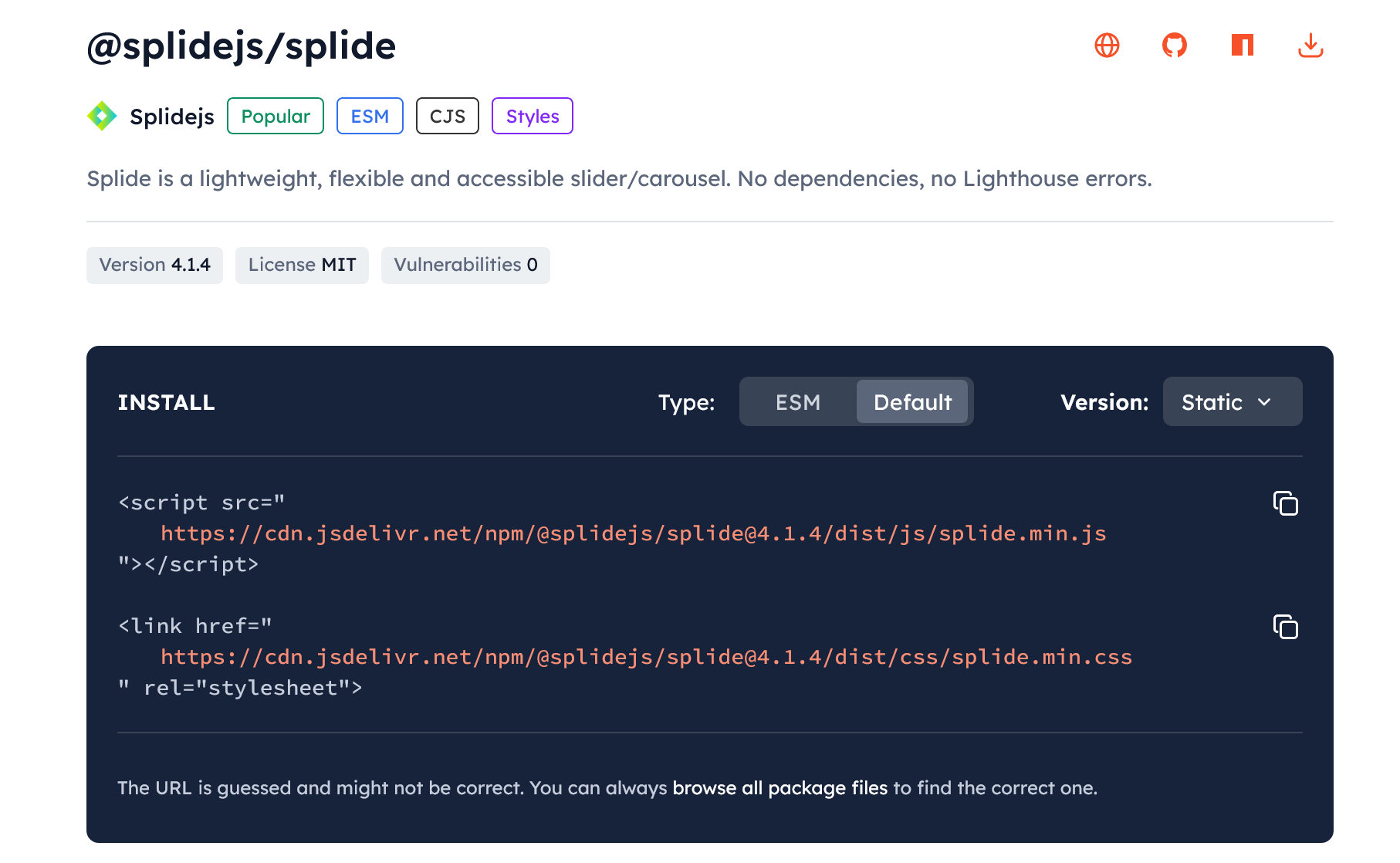
以下のサイトにアクセスすると、CDNファイルをコピーできるのでそれをコピーしてHTMLファイルに貼り付けます。
https://www.jsdelivr.com/package/npm/@splidejs/splide?path=dist

これらCDNをheadタグ内に記述します。
<head>
~~省略
<!-- splideのJavaScript CDN -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<!-- splideのCSS CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css">
<script src="main.js" defer></script>
<link rel="stylesheet" href="style.css" />
</head>Splideの基本構文は以下になります。
基本構文
<section class="splide" aria-labelledby="carousel-heading">
<h2 id="carousel-heading">splide構造</h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
</ul>
</div>
</section>.splide__slide img {
height: 100%;
width: 100%;
object-fit: cover;
}// splide基本構文
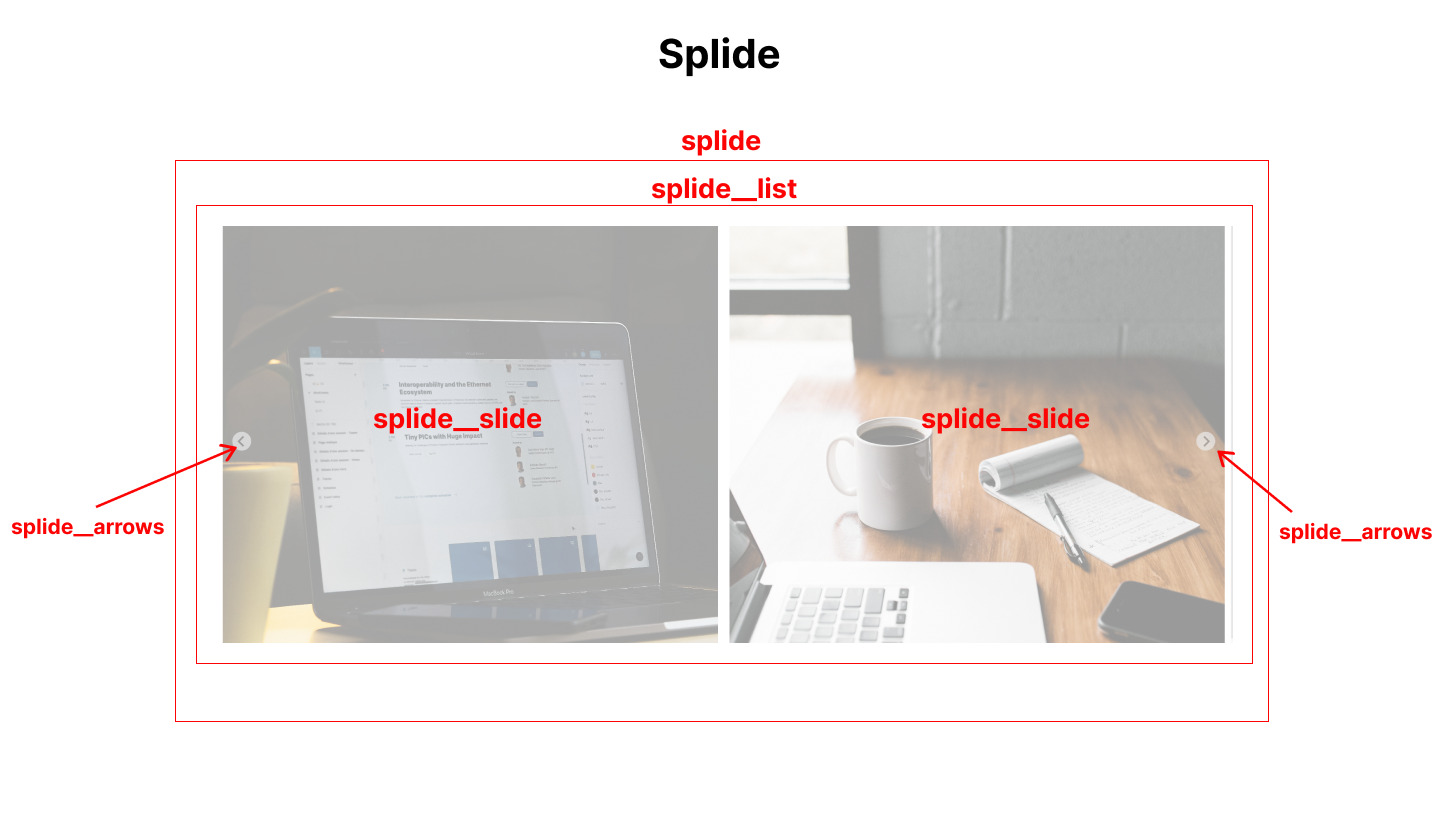
new Splide(".splide").mount();Splideでは、splide、splide__track、splide__list、splide__slide要素が必須要素となります。JavaScriptでは、以下の記述だけで基本的な動作は完了します。
new Splide(".splide").mount();Splideは以下のようなイメージです。

矢印はオプションで非表示にすることもできます。
Splideのオプション
Splideではオプションを設定することができます。Splideでオプションを設定する場合、以下のように記述します。
// splideのオプション設定
new Splide(".splide", {
オプション名1: 値,
オプション名2: 値,
}).mount();オプション名を追記する場合、「,(カンマ)」で区切ります。
例えば、Splideで以下のようなオプションを設定できます。
See the Pen Untitled by 山中滉大 (@tips-web) on CodePen.
new Splide(".splide", {
autoplay: true, // 自動再生(デフォルトはfalse)
interval: 2000, // 自動再生の間隔(autoplay有効時のみ)
speed: 1000, // スライドの移動時間
rewind: true, // スライドがの最後まで行ったら先頭に戻る(デフォルトはfalse)
type: "slide", // スライドのエフェクト:スライド
perPage: 2, // 1ページに何枚スライドを表示するか
gap:"16px", // スライド間余白
breakpoints: { // ブレイクポイントの設定
640: {
perPage: 1,
},
}
}).mount();設定したオプションは以下のとおりです。
- autoplay:自動再生
- interval:自動再生の間隔
- speed:スライドの移動時間
- rewind:スライドが最後まで行ったら先頭に戻る
- type:スライドのエフェクト
- perPage:1ページにスライドを何枚表示するかの設定
- gap:スライド間の余白
- breakpoints:ブレイクポイントの設定
以下の部分でブレイクポイントを640px幅に設定しています。画面幅が640px幅よりも小さくなると、スライドが1ページに1枚だけ表示するようになります。
breakpoints: { // ブレイクポイントの設定
640: {
perPage: 1,
},
}このように、ブレイクポイントごとにオプションを設定してスライドショーを切り替えることができます。
その他、代表的なオプションは以下になります。
主なオプション
| オプション名 | 概要 |
| type | スライダーのタイプ。
‘slide’, ’loop’, ‘fade’ |
| speed | スライダーの移動時間 ミリ秒単位。 |
| perPage | 1ページに何枚スライドを表示するか |
| perMove | 1回のスライドで何枚スライドがスライドするか |
| gap | スライド間余白 |
| arrows | 矢印ボタンを表示するかの設定 |
| pagination | ページネーションを表示するかの設定 |
| easing | CSSトランジションのタイミング
linear, ease, cubic-bezier()など |
| autoplay | 自動再生 |
| interval | 自動再生の間隔 ミリ秒単位。 |
| breakpoints | ブレイクポイントの設定 |
上記の他にも、公式では多数のオプションが紹介されています。
https://ja.splidejs.com/guides/options/
まとめ
Splideについて解説しました。
スライドショーの実装ではSwiperやSlickが有名ですが、Splideのようなライブラリも頭に入れておきましょう。
.jpg)