この記事では「Splideで自動スライドと無限ループ」について解説します。
Splideではextensionという拡張機能を併用するとさまざまなスライドを実装することができます。無限ループもextensionで実装すると簡単に実装することができます。
- Splideで自動スライドと無限ループさせる方法が分かる
- Splideの具体的な使用方法が分かる
なお、Splideの基本的な使い方や環境構築に関しては以下の記事をご覧ください。
Splideで自動スライドと無限ループ実装方法
Splideで自動スライドと無限ループの実装コードは以下になります。
See the Pen splideサムネイル連動 by 山中滉大 (@tips-web) on CodePen.
<div class="container">
<div class="splide-wrapper">
<div class="splide" aria-label="横に流れ続けるスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
</ul>
</div>
</div>
</div>
</div>.container {
width: 100%;
margin-top: 40px;
}
.splide__list {
height: auto;
}
.splide__slide img {
width: 100%;
height: auto;
}document.addEventListener("DOMContentLoaded", function () {
// メインスライダー
const main = new Splide(".splide", {
type : 'loop',
drag : 'free',
focus : 'center',
arrows:false,
pagination: false,
gap:16,
perPage: 3,
fixedWidth: '20rem',
autoScroll: {
speed: 0.5,
pauseOnHover: false,
pauseOnFocus: false,
},
});
main.mount(window.splide.Extensions);
});スライドがゆっくり右から左に流れ続ける無限ループのスライドになっています。
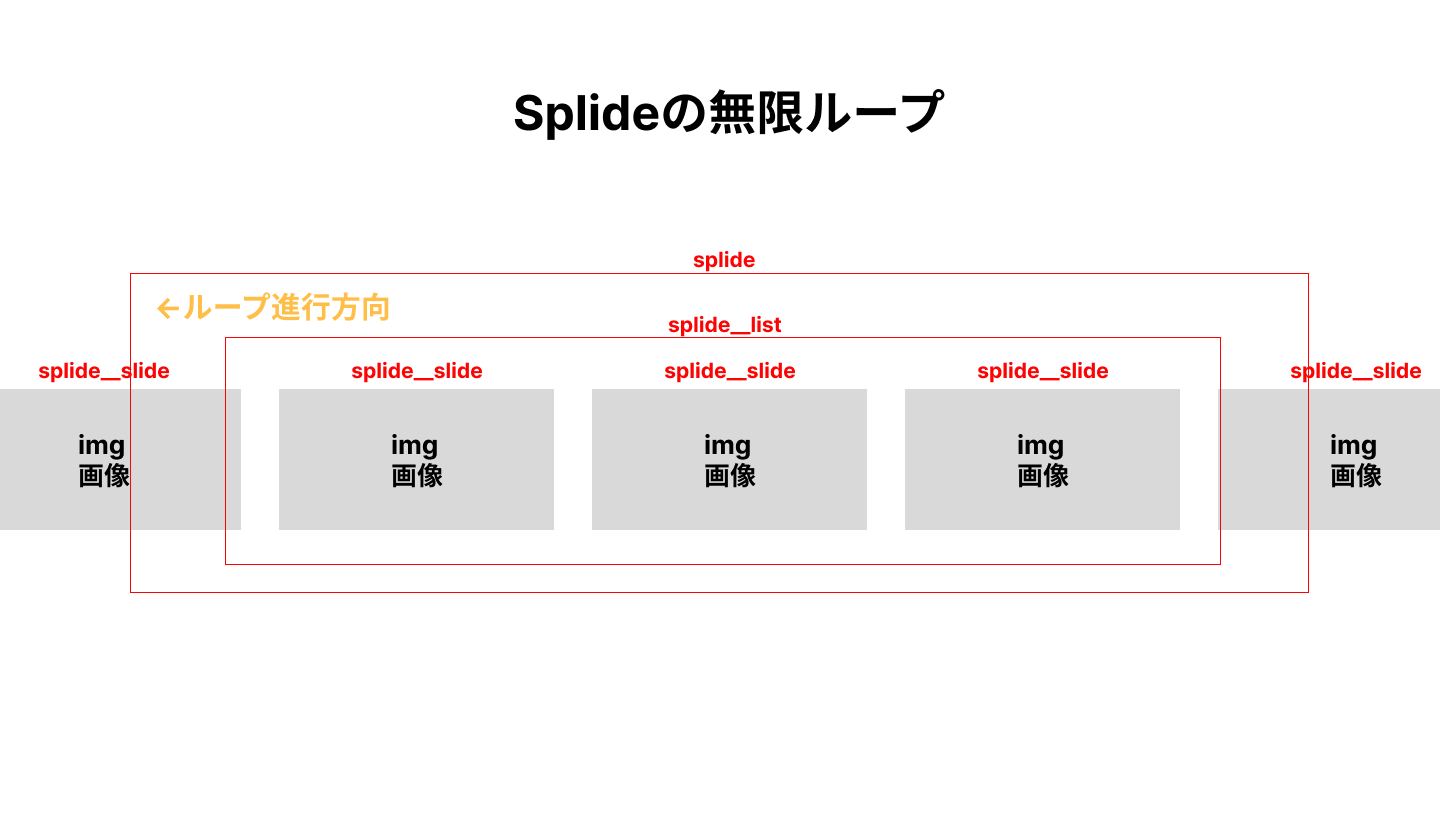
大まかなHTML構造は以下のようなイメージです。

HTMLの解説
今回の無限ループスライドを実装するために、Splideのextensionを導入します。extensionはSplideのプラグインで、Splideの機能を拡張します。
今回使用するextensionは以下のURLから取得できます。
https://www.jsdelivr.com/package/npm/@splidejs/splide-extension-auto-scroll
上記URLからCDNとして使用します。
HTMLのheadタグに以下のように記述します。
<!-- splideのJavaScript CDN -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<!-- splide extensionのJavaScript CDN -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-auto-scroll@0.5.3/dist/js/splide-extension-auto-scroll.min.js"></script>
<!-- splideのCSS CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css">以下のHTMLのsplide要素、splide__track要素、splide__list要素、splide__slide要素はそれぞれ、Splideを動作させるために必要な要素です。ulタグやliタグを使用していますが、divタグでも可能です。
<div class="container">
<div class="splide-wrapper">
<!-- 必須要素 -->
<div class="splide" aria-label="横に流れ続けるスライダー">
<!-- 必須要素 -->
<div class="splide__track">
<!-- 必須要素 -->
<ul class="splide__list">
<!-- 必須要素 -->
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<!-- 必須要素 -->
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<!-- 必須要素 -->
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
</ul>
</div>
</div>
</div>
</div>CSSに関しては、特に解説事項がないので割愛します。
JavaScriptの解説
JavaScriptでは、以下のオプションを設定しています。
const main = new Splide(".splide", {
type: 'loop', // スライドのループ
drag: 'free', // ドラッグが自由にできるように設定
arrows: false, // 矢印非表示
pagination: false, // ページネーション非表示
gap: 16, // スライド間の余白(px)
fixedWidth: '20rem', //スライドの横幅
autoScroll: { // 自動スクロール設定
speed: 0.5, //スクロールの速度
pauseOnHover: false, // マウスホバー時に一時停止するかの設定
pauseOnFocus: false, // フォーカス時に一時停止するかの設定
},
});autoScrollプロパティで自動スクロールの設定をすることができます。
横に流れ続けるスライドの速度はspeedプロパティで調整できます。数字が大きいほど速くなります。
スライドの横幅はfixedWidthプロパティで調整できます。pxや%などの単位も使用できます。ただし、fixedWidthプロパティを指定すると、perPageオプションは無視されます。
pauseonHoverは、初期値がtrueなのでfalseにしないとマウスをホバーした際に無限ループが止まってしまいます。
extensionを使う場合は、以下のように記述することで使用できます。
main.mount(window.splide.Extensions);まとめ
Splideで自動スライド・無限ループについて解説しました。今回使用したextensionの他にもさまざまな拡張機能があるのでいろいろ試してみるといいでしょう。
.jpg)