この記事では「GSAPのStaggerで時間差アニメーションの実装」について解説します。
GSAPのStaggerを使えば、アニメーションに時間差を設定することができます。
- GSAPのstaggerプロパティの使い方がわかる
なお、GSAPの導入方法や基本的な使い方については、以下の記事をご覧ください。
GSAPのStaggerとは
GSAPのStaggerとは、同じ要素を連続で時間差でアニメーションを設定することができます。
staggerプロパティは、以下のようにGSAPに1行追記するだけで使うことができます。
See the Pen テキストアニメーション2 by 山中滉大 (@tips-web) on CodePen.
<div class="container">
<div class="box">要素1</div>
<div class="box">要素2</div>
<div class="box">要素3</div>
</div>.container {
padding-top: 400px;
padding-bottom: 400px;
display: flex;
align-items: center;
justify-content: center;
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 80px;
height: 80px;
background-color: skyblue;
margin-right: 20px;
}gsap.fromTo('.box', {
autoAlpha: 0,
y: 20
}, {
autoAlpha: 1,
y: 0,
stagger: 0.5, // 0.5秒時間差で発火
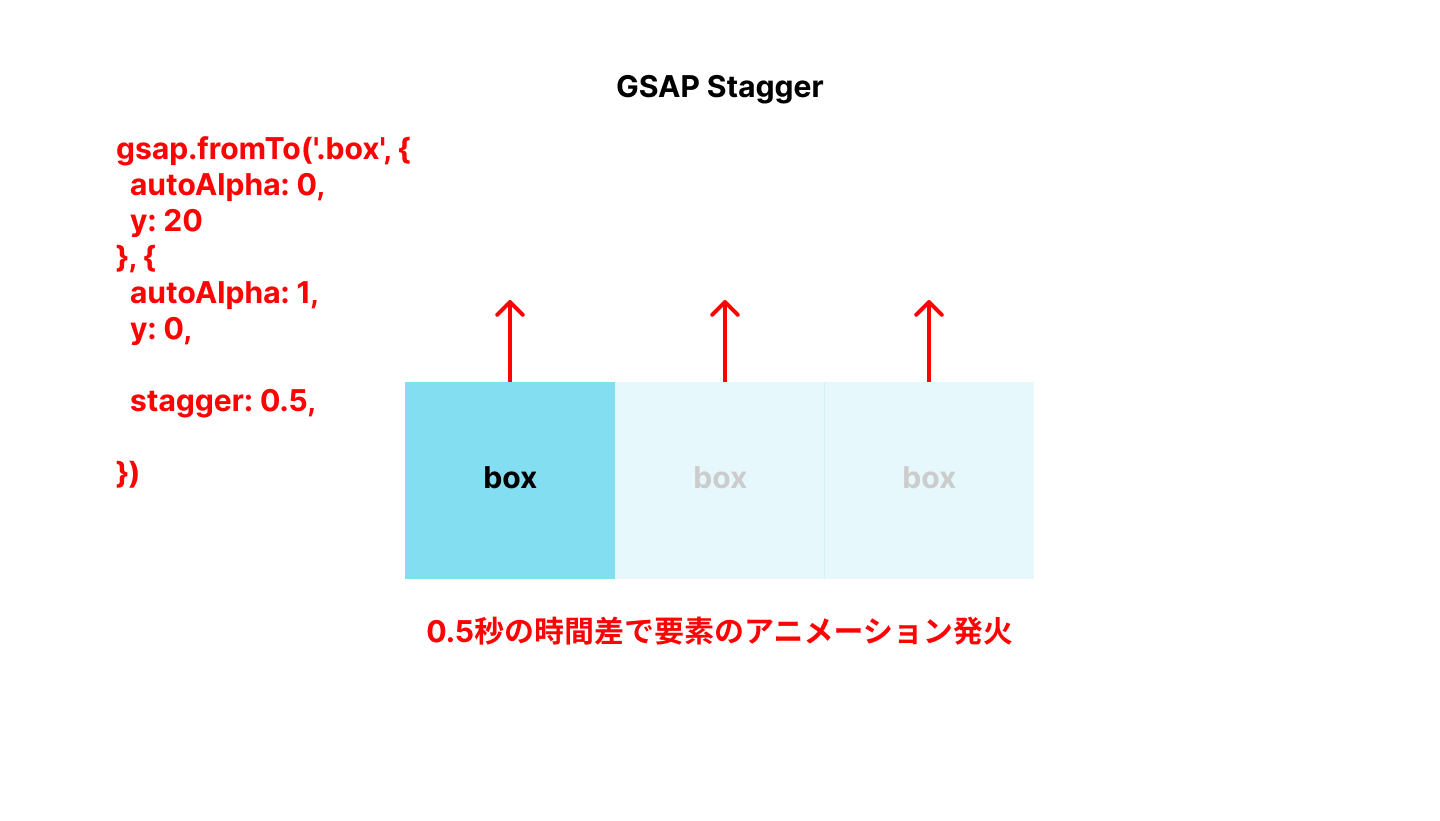
})初期状態はy軸方向に20pxずらし、autoAlphaが0で透明にしています。
アニメーションが発火すると、autoAlphaが1で不透明、y軸0の位置に移動しながら、0.5秒の時間差で要素が表示されます。
以下のようなイメージをするといいでしょう。

Staggerで使えるプロパティは以下になります。
| プロパティ | 意味 | 単位 |
| each | アニメーション開始時間の間隔 | 秒 |
| amount | アニメーション開始時間の間隔の合計時間 | 秒 |
| from | アニメーション開始位置を指定 | "start" , "end", "center"
"edges" ,"random", 数値 |
| grid | fromで指定した位置から広がるように
アニメーション | "auto"
または[数値, 数値] |
| axis | grid有効時に使用可能で、
アニメーションの方向軸を指定 | "x" "y" |
Staggerプロパティ
Staggerプロパティは1行で記述できますが、以下のようにも記述できます。
gsap.fromTo('.box', {
autoAlpha: 0,
y: 20
}, {
autoAlpha: 1,
y: 0,
stagger: {
// ここにstaggerで使えるプロパティを書く。
}
})例えば、Staggerに以下のような記述でさまざまなプロパティを指定できます。
See the Pen stagger2 by 山中滉大 (@tips-web) on CodePen.
<div class="container grid">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.container {
padding-top: 200px;
padding-bottom: 400px;
max-width: 400px;
margin-left: auto;
margin-right: auto;
}
.grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
gap: 16px;
}
.box {
display: inline-block;
width: 80px;
height: 80px;
background-color: skyblue;
}gsap.fromTo('.box', {
autoAlpha: 0,
y: 20
}, {
autoAlpha: 1,
y: 0,
stagger: {
each: .5, // 0.5秒時間差で発火
amount: 2, // アニメーション間隔の時間
from: 'center',// アニメーション開始位置の指定
}
})アニメーション開始位置を中央の要素に指定し、それぞれの要素を0.5秒おきに発火、アニメーション間隔は2秒で指定しています。
また、Staggerにgridプロパティやaxisプロパティを適用すると以下のようになります。
See the Pen stagger2 by 山中滉大 (@tips-web) on CodePen.
gsap.fromTo('.box', {
autoAlpha: 0,
y: 20
}, {
autoAlpha: 1,
y: 0,
stagger: {
each: .5,
amount: 2,
from: 'center',
grid: "auto", // アニメーション開始位置から広がるようにアニメーション
axis:'x' // grid有効時に使用可能。アニメーションの方向軸
}
})中央の要素からx軸方向に広がるようにアニメーションします。
ScrollTriggerとの組み合わせ
ScrollTriggerと組み合わせる場合は、以下のようにScrollTriggerの記述を追記します。
その際、ScrollTriggerのCDNを読み込む必要があります。
ScrollTriggerの導入方法や使い方については、以下の記事をご覧ください。
See the Pen stagger4 by 山中滉大 (@tips-web) on CodePen.
<div class="container grid">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.container {
padding-top: 1000px;
padding-bottom: 400px;
max-width: 400px;
margin-left: auto;
margin-right: auto;
}
.grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
gap: 16px;
}
.box {
display: inline-block;
width: 80px;
height: 80px;
background-color: skyblue;
}gsap.fromTo('.box', {
autoAlpha: 0,
y: 20
}, {
autoAlpha: 1,
y: 0,
stagger: {
each: .5,
amount: 2,
from: 'start',
grid: "auto",
axis:'x'
},
// スクロールトリガー
scrollTrigger: {
trigger: '.box', // トリガー要素
start: 'top center', // トリガー発火位置
markers: true,
}
})画面下にスクロールしてトリガー発火位置に要素が来ると、アニメーションが発火します。
このように簡単にアニメーションを設定できます。
まとめ
GSAPのStaggerについて解説しました。
Staggerは記述がシンプルなので非常に使いやすく便利な機能です。
時間差でさまざまな調整ができるので、実際にいろいろいじってみましょう。
GSAPで本格的な学習をするためには10日間で学べるこちらの講座がおすすめです!
【たった"10日間"でWEBアニメーション実装スキル習得】GSAPマスター講座
.jpg)