この記事では「画像ホバー時にマスクがかかりコンテンツを表示する方法」について解説します。
実務でも使う実装なので学習していきましょう!
画像ホバー時にマスクがかかりコンテンツを表示する方法
挙動としては、下記のようになります。
〇 index.html
<div class="container">
<div class="p-card__img-wrap">
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
<div class="p-card__block">
<div class="p-card__content">
<h3 class="p-card__title">タイトル</h3>
<p class="p-card__text">テキストテキスト</p>
</div>
</div>
</div>
</div>〇 style.css
.p-card__img-wrap {
max-width: 300px;
width: 100%;
position: relative;
cursor: pointer;
}
.p-card__img {
width: inherit;
}
.p-card__img img {
width: inherit;
height: auto;
display: block;
}
.p-card__block {
position: absolute;
top: 0;
left: 0;
opacity: 0;
color: white;
background: rgb(0,0,0,.6);
width: 100%;
height: 100%;
transition: opacity .4s;
display: block;
margin: 0;
padding: 20px;
}
.p-card__content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.p-card__img-wrap:hover .p-card__block {
opacity: 1;
}
/* 調整用 */
.container {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
画像をホバーすると、画像に黒いマスクがかかり、非表示になっていたテキストが表示されます。
ここからコードについて解説します。
解説
黒いマスク部分は、下記コードで実現しています。
〇 index.html
<div class="p-card__img-wrap">
<!-- 画像 -->
<div class="p-card__img">
<img src="images/test1.jpg" alt="">
</div>
<!-- 黒いマスク部分 -->
<div class="p-card__block">
<div class="p-card__content">
<h3 class="p-card__title">タイトル</h3>
<p class="p-card__text">テキストテキスト</p>
</div>
</div>
</div>〇 style.css
.p-card__block {
position: absolute;
top: 0;
left: 0;
opacity: 0; /*初期状態は非表示*/
color: white;
background: rgb(0,0,0,.6);/* 背景を黒にして透過*/
width: 100%;
height: 100%;
display: block;
margin: 0;
padding: 20px;
transition: opacity .4s;
}
.p-card__blcok要素の背景を黒にして透過させています。初期状態は非表示にしたいのでopacity: 0;にします。
また、コンテンツ部分(タイトルやテキストなど)はpositionプロパティで中央寄せに配置しています。
/* コンテンツ中央寄せ */
.p-card__content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
画像をホバーしたら、非表示にしていたマスクを表示するように調整します。
.p-card__img-wrap:hover .p-card__block {
opacity: 1;
}黒いマスクといっしょにテキストも表示されます。
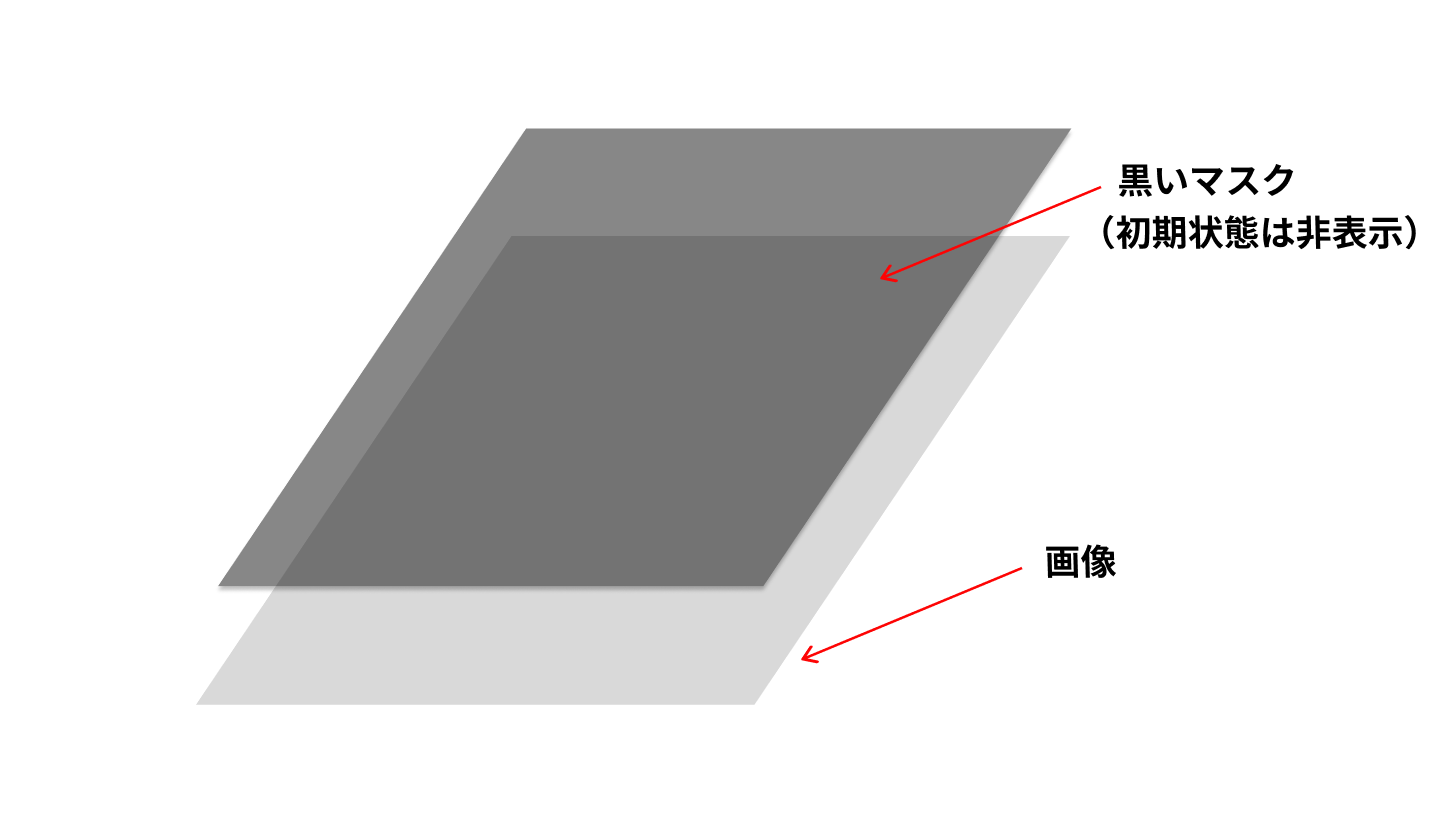
下記のようなイメージで実装するといいでしょう。

まとめ
画像ホバー時にマスクがかかりコンテンツを表示する方法について解説しました。実務でも使う実装方法なので覚えておきましょう。
.jpg)