この記事では「Splideでサムネイルを付けて連動させる方法」について解説します。
Splideではメインスライドと複数枚のサムネイルを連動させてスライドを切り替えることができます。
- Splideでサムネイルを付けて連動させる方法が分かる
- Splideの基本的な知識が身に付く
なお、Splideの基本的な使い方や環境構築に関しては以下の記事をご覧ください。
サムネイル連動型のスライド実装方法
サムネイルと連動するスライドの実装コードは以下になります。
See the Pen splide by 山中滉大 (@tips-web) on CodePen.
<div class="container">
<div class="splide-wrapper">
<div class="splide splide-main" aria-label="メインスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
</ul>
</div>
</div>
<div class="splide thumbnail-carousel" aria-label="サムネイルスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
</ul>
</div>
</div>
</div>
</div>.container {
width: 100%;
margin-top: 40px;
}
.splide-wrapper {
max-width: 600px;
margin-right: auto;
margin-left: auto;
}
.splide__list {
height: auto;
}
.splide__slide img {
height: auto;
width: 100%;
}
.splide__slide {
opacity: .5;
}
.splide__arrow--prev {
left: -50px;
}
.splide__arrow--next {
right: -50px;
}
.splide__track--nav>.splide__list>.splide__slide.is-active {
border: 3px solid blue;
opacity: 1;
}document.addEventListener("DOMContentLoaded", function () {
// メインスライダー
const main = new Splide(".splide-main", {
type: "fade",
rewind: true,
pagination: false,
arrows: true,
});
// サムネイル
const thumbnails = new Splide(".thumbnail-carousel", {
type: "loop",
perPage: 3,
pagination: false,
isNavigation: true,
focus: "center",
arrows: false,
main.sync(thumbnails);
main.mount();
thumbnails.mount();
});大きなメインスライドの下部に複数枚のスライドが設定されていて、メインスライドの左右の矢印、もしくは下部のスライドをクリックすると連動してスライドが切り替わります。
下部のスライドでは、現在メインスライドに表示されているアクティブなスライドが、常に中央に表示されるようにしています。
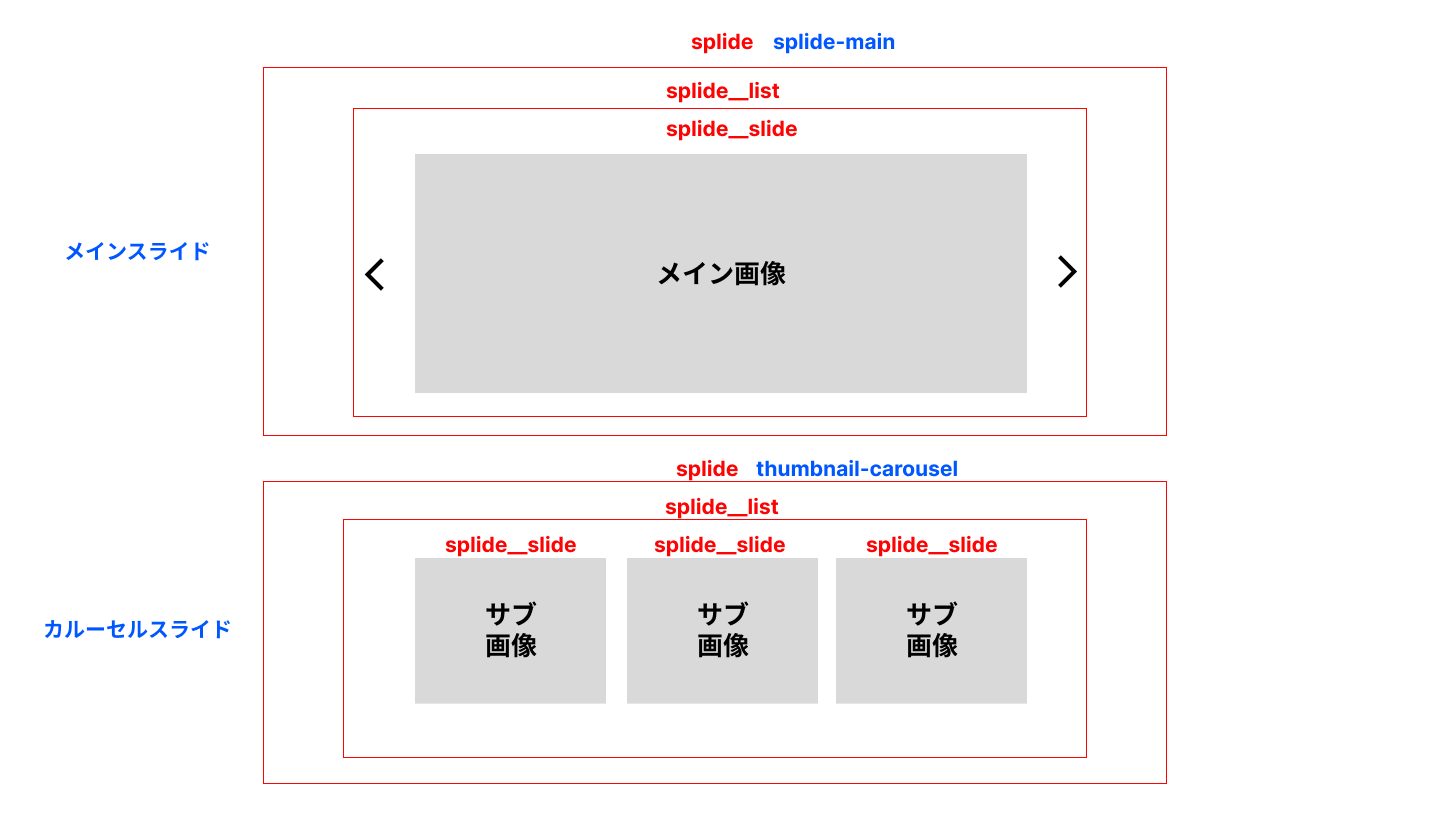
大まかなHTML構造は以下のようなイメージです。

HTMLの解説
HTMLでは、メインスライドとメインスライド下部のサムネイルスライドと別に記述する必要があります。
メインスライドでは以下のように記述します。
splide要素、splide__track要素、splide__list要素、splide__slide要素はそれぞれ、Splideを動作させるために必要な要素です。
<div class="splide splide-main" aria-label="メインスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
</ul>
</div>
</div>メインスライドには、splide-mainクラスを付与します。このクラスはJavaScriptでメインスライドを動かすために記述します。
次に、下部のサムネイルスライドのHTMLは以下になります。HTML構造はメインスライドと同様のものです。
こちらではthumbnail-carouselクラスを付与します。このクラスは、JavaScriptでメインスライドと異なるSplideの設定を記述する必要があるため、splide-mainクラスは異なるクラスを付与する必要があります。
<div class="splide thumbnail-carousel" aria-label="サムネイルスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
</ul>
</div>
</div>また、メインスライドとサムネイルスライドの順番を同じ順番に配置する必要があります。
CSSの解説
CSSでは、ポイントとなる記述についてのみ解説します。
下部サムネイルの表示を以下の記述で一旦全ての画像を透過させます。
.splide__slide {
opacity: .5;
}アクティブなスライドに対して、青い枠線と透過を解除するように以下の記述をします。
アクティブなスライドはis-activeというクラスが付与されます。
これらは、検証ツールでどのスライドにis-activeクラスが付与されているか確認することができます。
.splide__track--nav>.splide__list>.splide__slide.is-active {
border: 3px solid blue;
opacity: 1;
}左右の矢印は、以下の記述で位置を調整しています。
.splide__arrow--prev {
left: -50px;
}
.splide__arrow--next {
right: -50px;
}JavaScriptの解説
JavaScriptでは、メインスライドと下部サムネイルそれぞれにSplideの設定をします。
メインスライドに対しては、以下のように設定します。
// メインスライダー
const main = new Splide(".splide-main", {
type: "fade", // スライダーの切り替え表示:フェード
rewind: true, // スライダーの終わりまで行ったら先頭に巻き戻す
pagination: false, // ページネーション非表示
arrows: true, // 矢印表示
});メインスライドに付与していたsplide-mainクラスを取得し、Splideを適用させます。
こちらではメインスライドに対してのみ、適用するSplideの設定をしていきます。
下部サムネイルに対しては、以下のように設定します。
// サムネイル
const thumbnails = new Splide(".thumbnail-carousel", {
type: "loop", // スライドのループさせる
perPage: 3, // サムネイルの表示枚数
pagination: false, // ページネーション非表示
isNavigation: true, // 他のスライダーのナビゲーションとしてそれぞれのスライドをクリック可能にする
focus: "center", // アクティブなスライドを中央寄せ
arrows: false, // 矢印非表示
});下部サムネイルに付与していたthumbnail-carouselクラスを取得し、Splideを適用させます。こちらでは、下部サムネイルに対してのみ、適用するSplideの設定をしていきます。
focusプロパティでアクティブなスライドは常に中央に配置されるように、スライドが動きます。スライドの表示枚数はperPageプロパティで指定することができます。
最後に、以下の記述でメインスライドと下部サムネイルを同期させるように設定します。
main.sync(thumbnails);
main.mount();
thumbnails.mount();まとめ
Splideでサムネイルを付けて連動させる方法について解説しました。
このようにSplideはさまざまなカスタマイズができるので、自分なりにいろいろ触ってみることをおすすめします!
.jpg)