この記事では「WordPressで月別アーカイブページの作成方法」について解説します。
月別アーカイブはよくサイドバーで見かけるものです。
WordPressでオリジナルテーマを作成する中で、場合によっては必要になる部分なので学習していきましょう。
WordPressオリジナルテーマ作成方法の流れは以下の記事で記載しています。
目次
WordPressで月別アーカイブリストの作成方法
月別アーカイブリストとは、サイドバーでよく見かける下記のようなもののことです。(当ブログでもサイドバーにあります)

月別アーカイブページを作成する前に、アーカイブリストを作成します。コードは下記になります。
〇 index.php
<ul class="list">
<?php wp_get_archives('post_type=post&type=monthly&show_post_count=1'); ?>
</ul>
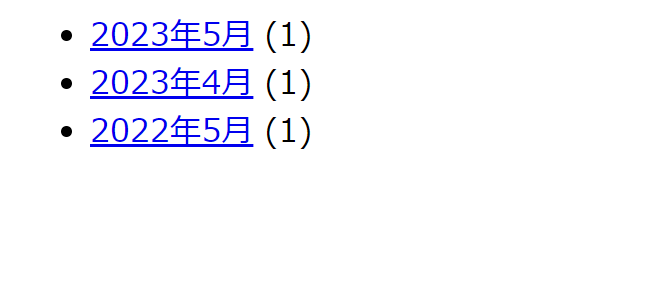
簡単な月別アーカイブリストが表示されました。アーカイブリストはwp_get_archives() というテンプレートタグを使うのが一般的です。wp_get_archives() を使うと、下記のようなHTMLが出力されます。
<ul class="list">
<li><a href="http://test.com/2023/05/">2023年5月</a></li>
<li><a href="http://test.com/2023/04/">2023年4月</a></li>
<li><a href="http://test.com/2022/05/">2022年5月</a></li>
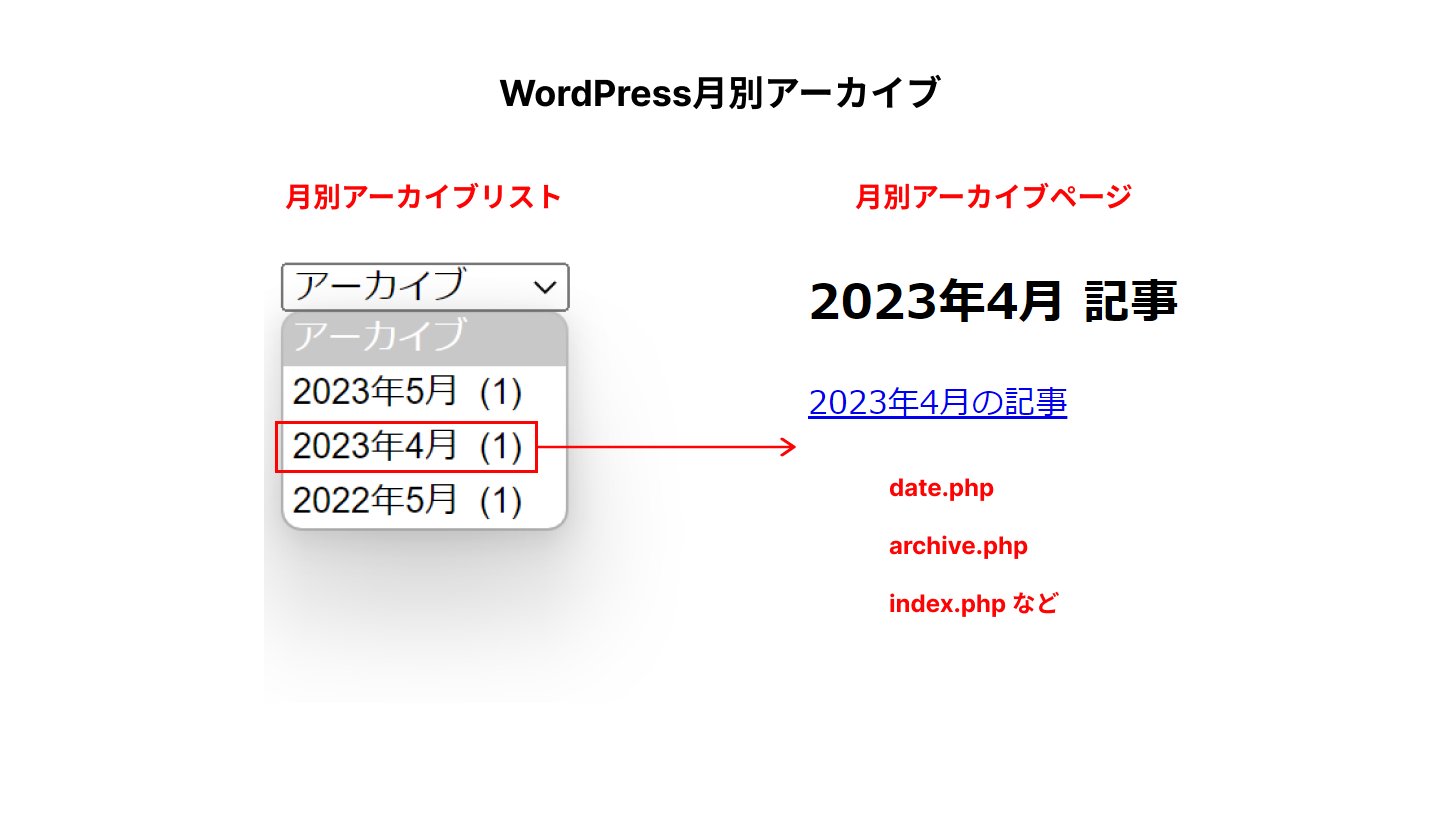
</ul>イメージとしては下記のように、アーカイブリストを表示してリストの項目をクリックすると、date.phpで月ごとの一覧ページが表示される、という仕組みになります。(プルダウンのアーカイブリスト作成は後述します)

年別アーカイブリストの場合
なお、年別アーカイブリストにする場合は、下記のようにmonthlyをyearlyに変更します。
<ul class="list">
<?php wp_get_archives('post_type=post&type=yearly&show_post_count=1'); ?>
</ul>
記事数を表示させたくない場合
記事数を表示させたくない場合は、下記のようにshow_post_count=0にします。(記事を表示させる場合は1にする)
<ul class="list">
<?php wp_get_archives('post_type=post&type=monthly&show_post_count=0'); ?>
</ul>
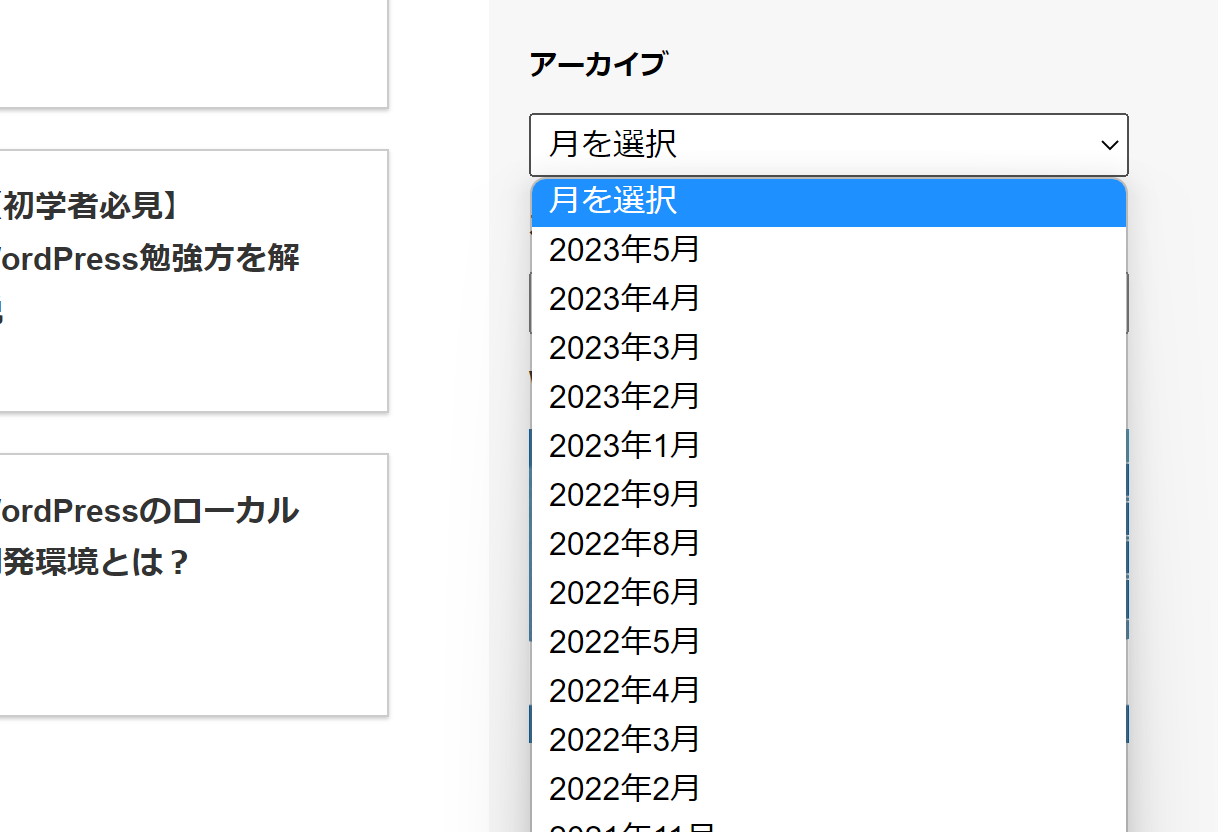
月別アーカイブリストをドロップダウンで表示
ドロップダウンなのでselectタグで囲む必要があります。
<select name="" onchange="document.location.href=this.options[this.selectedIndex].value;">
<option disabled selected value>アーカイブ</option>
<?php wp_get_archives('type=monthly&format=option&post_type=post&type&show_post_count=1'); ?>
</select>formatにはoptionを指定します。
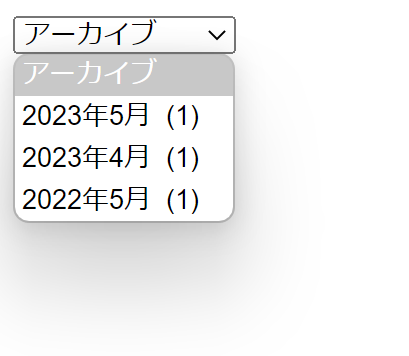
下記のようなHTMLが出力されます。
<select name="" onchange="document.location.href=this.options[this.selectedIndex].value;">
<option disabled="" selected="" value="">アーカイブ</option>
<option value="http://test.com/2023/05/"> 2023年5月 (1)</option>
<option value="http://test.com/2023/04/"> 2023年4月 (1)</option>
<option value="http://test.com/2022/05/"> 2022年5月 (1)</option>
</select>
WordPressで月別アーカイブページの作成方法
月別アーカイブページはdate.phpが必要になります。date.phpで下記のように記述します。
〇 date.php
<h2><?php echo get_the_date('Y年n月'); ?> 記事</h2>
<?php if (have_posts()) : ?>
<!-- 記事があるか確認 -->
<?php while (have_posts()) : the_post(); ?>
<!--while (have_posts()) 記事があるだけ処理を繰り返す -->
<!--the_post() 次の記事を取得 -->
<a href="<?php the_permalink(); ?>">
<!--記事のパーマリンク取得 -->
<!-- 記事タイトル表示 -->
<?php the_title(); ?>
</a>
<?php endwhile; ?>
<?php else : ?>
<!-- 記事がなかったら表示 -->
投稿がありません。
<?php endif; ?
月別の記事リストページが表示されるようになります。
まとめ
月別アーカイブページを作成する方法について解説しました。テンプレートタグのwp_get_archive()はアーカイブリスト作成でよく使われるテンプレートタグなので覚えておきましょう。
.jpg)