お知らせ一覧やNews一覧などをブログカードで実装する場合が多いです。カードごとにアイキャッチ画像や見出しなど情報を動的に出しわける必要があります。
この記事ではそんな「WordPressでブログカードを動的にする具体的な方法」について解説します。
- WordPressでブログカードを動的にする方法が分かる
- ブログカードの実装方法が分かる
スライダーを動的に変更する方法に関しては以下の記事で解説しています。
目次
WordPressでブログカードを動的にする具体的な方法
今回実装するのは、以下のようなブログカードをWordPressで実装する際に、画像やテキストなどを管理画面で動的に変更できるように実装します。

- 画像と見出し、本文、日付、カテゴリー、タグを管理画面から動的に変更できるようにする
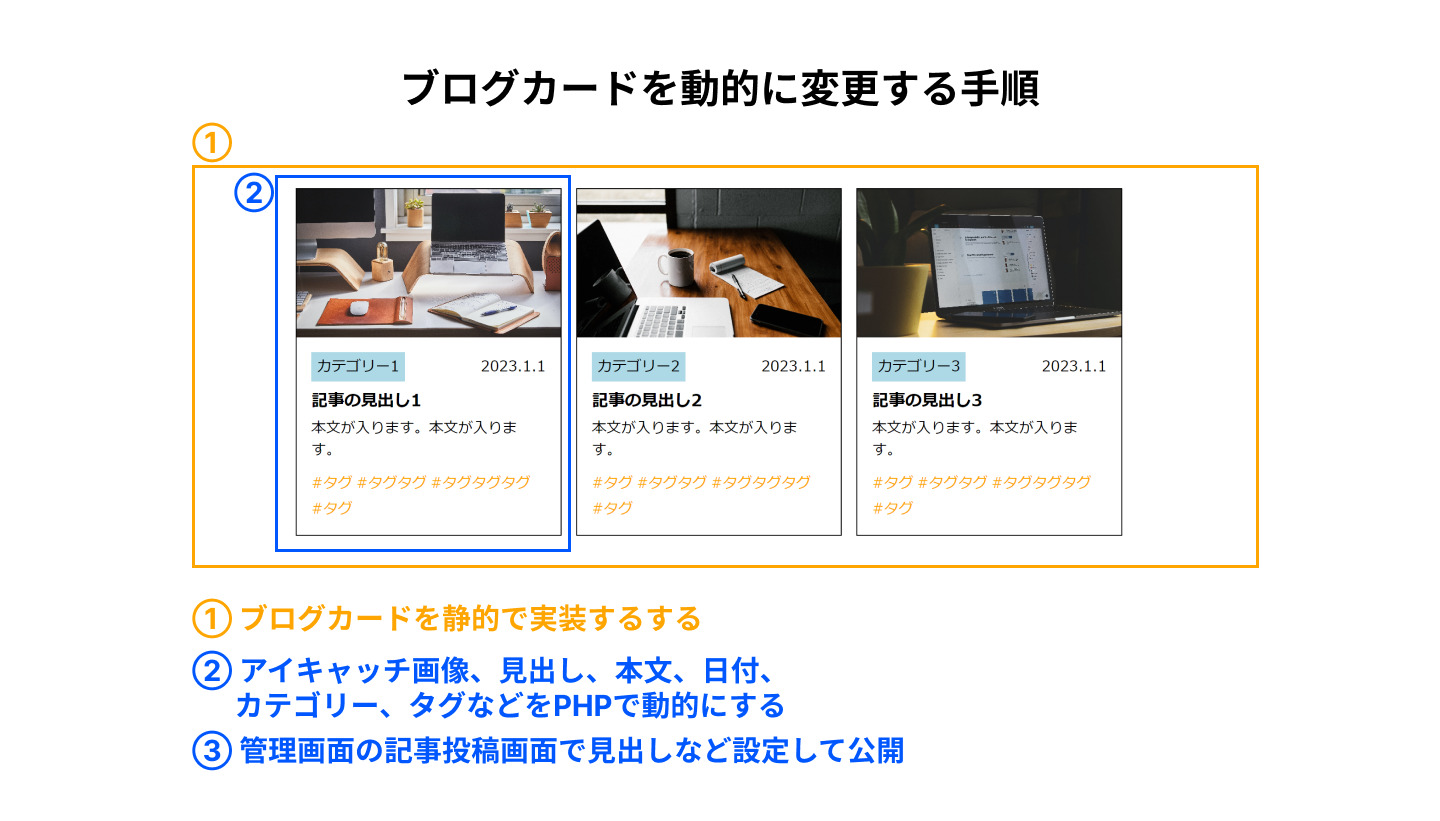
実装の方法はさまざまありますが、この記事では以下のような方法で実装していきます。
- 静的でブログカードをコーディングする
- phpで動的処理を組み込む
- 管理画面の記事投稿画面でアイキャッチ画像や見出しなど登録して公開する

1:静的でブログカードをコーディングする
最初に、いきなり動的にコーディングするのではなく、まずは静的でブログカードを実装していきます。
WordPressで動的処理を組み込む場合は、①静的→②動的組み込み、のように順序立てて実装したほうがやりやすいです。
今回はWordPressの「index.php」にブログカードを実装していきます。
See the Pen ブログカード一覧 by 山中滉大 (@tips-web) on CodePen.
〇 index.php
<ul class="p-newsList">
<li class="p-newsList__item">
<a href="" class="c-card">
<div class="c-card__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
<div class="c-card__textBox">
<div class="c-card__head">
<div class="c-card__category">カテゴリー1</div>
<p class="c-card__time">
<time datetime="2023-01-01">2023.1.1</time>
</p>
</div>
<p class="c-card__title">記事の見出し1</p>
<div class="c-card__text"><p>本文が入ります。本文が入ります。</p></div>
<ul class="c-card__tags">
<li class="c-card__tagItem">#タグ</li>
<li class="c-card__tagItem">#タグタグ</li>
<li class="c-card__tagItem">#タグタグタグ</li>
<li class="c-card__tagItem">#タグ</li>
</ul>
</div>
</a>
</li>
<li class="p-newsList__item">
<a href="" class="c-card">
<div class="c-card__img">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</div>
<div class="c-card__textBox">
<div class="c-card__head">
<div class="c-card__category">カテゴリー2</div>
<p class="c-card__time">
<time datetime="2023-01-01">2023.1.1</time>
</p>
</div>
<p class="c-card__title">記事の見出し2</p>
<div class="c-card__text"><p>本文が入ります。本文が入ります。</p></div>
<ul class="c-card__tags">
<li class="c-card__tagItem">#タグ</li>
<li class="c-card__tagItem">#タグタグ</li>
<li class="c-card__tagItem">#タグタグタグ</li>
<li class="c-card__tagItem">#タグ</li>
</ul>
</div>
</a>
</li>
<li class="p-newsList__item">
<a href="" class="c-card">
<div class="c-card__img">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</div>
<div class="c-card__textBox">
<div class="c-card__head">
<div class="c-card__category">カテゴリー3</div>
<p class="c-card__time">
<time datetime="2023-01-01">2023.1.1</time>
</p>
</div>
<p class="c-card__title">記事の見出し3</p>
<div class="c-card__text"><p>本文が入ります。本文が入ります。</p></div>
<ul class="c-card__tags">
<li class="c-card__tagItem">#タグ</li>
<li class="c-card__tagItem">#タグタグ</li>
<li class="c-card__tagItem">#タグタグタグ</li>
<li class="c-card__tagItem">#タグ</li>
</ul>
</div>
</a>
</li>
</ul>.p-newsList {
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 16px;
max-width: 900px;
margin-top: 100px;
margin-right: auto;
margin-left: auto;
}
.c-card {
width: 100%;
height: 100%;
display: block;
border: 1px solid #000;
}
.c-card__textBox {
padding: 16px;
}
.c-card__img {
width: 100%;
}
.c-card__img img {
aspect-ratio: 16 / 9;
height: 100%;
object-fit: cover;
}
.c-card__head {
display: flex;
align-items: flex-start;
}
.c-card__time {
display: block;
margin-left: auto;
margin-top: 4px;
}
.c-card__category {
margin-right: 8px;
background-color: lightblue;
padding: 4px 6px;
display: inline-block;
}
.c-card__title {
font-size: 18px;
margin-top: 8px;
font-weight: 700;
}
.c-card__text {
font-size: 16px;
display: block;
margin-top: 4px;
}
.c-card__tags {
display: flex;
flex-wrap: wrap;
margin-top: 8px;
margin-left: -4px;
}
.c-card__tagItem {
margin-top: 4px;
margin-left: 4px;
display: inline-block;
color: orange;
}カードの枚数が増えたり減ったりしてもレイアウトが崩れないように、以下の部分で調整しています。
.p-newsList {
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 16px;
}
2:phpで動的処理を組み込む
静的で記述したコードを、WordPressのテンプレートタグを使って動的になるように記述します。
今回動的にする部分は、以下になります。
- アイキャッチ画像
- 見出し
- 本文
- 日付
- ブログカード
- カテゴリー
- タグ
全体のコードは以下になります。
<ul class="p-newsList">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php
$categories = get_the_category();
$tags = get_the_tags();
?>
<li class="p-newsList__item">
<a href="<?php the_permalink(); ?>" class="c-card">
<div class="c-card__img">
<?php the_post_thumbnail('post-thumbnail', array('class' => '', 'alt' => the_title_attribute('echo=0'))); ?>
</div>
<div class="c-card__textBox">
<div class="c-card__head">
<?php if ($categories) : ?>
<div class="c-card__category"><?php echo esc_html($categories[0]->name); ?></div>
<?php endif; ?>
<p class="c-card__time">
<time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y.m.d'); ?></time>
</p>
</div>
<p class="c-card__title"><?php the_title(); ?></p>
<div class="c-card__text"><?php the_content(); ?></div>
<?php if ($tags) : ?>
<ul class="c-card__tags">
<?php foreach ($tags as $tag) : ?>
<li class="c-card__tagItem">#<?php echo esc_html($tag->name); ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
</a>
</li>
<?php endwhile; ?>
<?php else : ?>
<!-- 投稿が無い場合の処理 -->
<?php endif; ?>
</ul>ここから、一つずつコードを解説していきます。
アイキャッチ画像
アイキャッチ画像を動的にする場合は、以下のように記述します。静的コードの記述と動的にした場合とで比較しながら見てみましょう。
静的部分の記述
<div class="c-card__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>↓
動的部分の記述
<div class="c-card__img">
<?php the_post_thumbnail('post-thumbnail', array('class' => '', 'alt' => the_title_attribute('echo=0'))); ?>
</div>the_post_thumbnail();で管理画面で設定したアイキャッチ画像を表示できます。
imgタグにクラスを付与している場合は、以下の部分でクラス名を付与できます。
array('class' => '付与したいクラス名',altタグには、以下の記述で投稿のタイトルを取得・表示することができます。
'alt' => the_title_attribute('echo=0')見出し
見出しを動的にする場合は、以下のように記述します。
静的部分の記述
<p class="c-card__title">記事の見出し1</p>↓
動的部分の記述
<p class="c-card__title"><?php the_title(); ?></p>the_title();で記事の見出しを取得・表示することができます。
本文
本文を動的にする場合は、以下のように記述します。
静的部分の記述
<div class="c-card__text"><p>本文が入ります。本文が入ります。</p></div>↓
動的部分の記述
<div class="c-card__text"><?php the_content(); ?></div>the_content();で記事の本文を表示することができます。the_content();は、自動的にpタグも出力されます。
日付
日付を動的にする場合は、以下のように記述します。
静的部分の記述
<p class="c-card__time">
<time datetime="2023-01-01">2023.1.1</time>
</p>↓
動的部分の記述
<p class="c-card__time">
<time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y.m.d'); ?></time>
</p>日付部分はtimeタグで記述し、datetime属性と日付部分にはthe_time();を記述します。
以下のように記述すると、例えば「2023.1.1」のような表記になり、
<?php the_time('Y.m.d'); ?>以下のように記述すれば。「2023年1月1日」のような表記になります。
<?php the_time('Y年m月d日'); ?>ブログカード
ブログカードを、動的になるように記述します。管理画面から記事を投稿したり削除したりすれば、ブログカードの枚数が増えたり減ったりできるようになります。
静的部分の記述
<ul class="p-newsList">
<li class="p-newsList__item">
<a href="" class="c-card">
<div class="c-card__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
<div class="c-card__textBox">
<div class="c-card__head">
<div class="c-card__category">カテゴリー1</div>
<p class="c-card__time">
<time datetime="2023-01-01">2023.1.1</time>
</p>
</div>
<p class="c-card__title">記事の見出し1</p>
<div class="c-card__text"><p>本文が入ります。本文が入ります。</p></div>
<ul class="c-card__tags">
<li class="c-card__tagItem">#タグ</li>
<li class="c-card__tagItem">#タグタグ</li>
<li class="c-card__tagItem">#タグタグタグ</li>
<li class="c-card__tagItem">#タグ</li>
</ul>
</div>
</a>
</li>
</ul>↓
動的部分の記述
<ul class="p-newsList">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<li class="p-newsList__item">
<a href="<?php the_permalink(); ?>" class="c-card">
<div class="c-card__img">
<?php the_post_thumbnail('post-thumbnail', array('class' => '', 'alt' => the_title_attribute('echo=0'))); ?>
</div>
<div class="c-card__textBox">
<div class="c-card__head">
<div class="c-card__category">カテゴリー1</div>
<p class="c-card__time">
<time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y.m.d'); ?></time>
</p>
</div>
<p class="c-card__title"><?php the_title(); ?></p>
<div class="c-card__text"><?php the_content(); ?></div>
<ul class="c-card__tags">
<li class="c-card__tagItem">#タグ</li>
<li class="c-card__tagItem">#タグタグ</li>
<li class="c-card__tagItem">#タグタグタグ</li>
<li class="c-card__tagItem">#タグ</li>
</ul>
</div>
</a>
</li>
<?php endwhile; ?>
<?php else : ?>
<!-- 投稿が無い場合の処理 -->
<?php endif; ?>
</ul>記事の投稿がある場合、ない場合とでif文で出しわけます。記事ごとに情報を順番に取得するのでループ文で回していきます。
<ul class="p-newsList">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<!-- 投稿がある場合の処理 -->
<?php endwhile; ?>
<?php else : ?>
<!-- 投稿が無い場合の処理 -->
<?php endif; ?>
</ul>aタグのリンクには、以下のようにthe_permalink();を記述すると、記事ごとのurlを取得することができます。
静的部分の記述
<a href="" class="c-card">↓
動的部分の記述
<a href="<?php the_permalink(); ?>" class="c-card">カテゴリー
カテゴリーを動的にする場合は、以下のように記述します。
静的部分の記述
<div class="c-card__category">カテゴリー1</div>↓
動的部分の記述
<?php
$categories = get_the_category();
?>
<?php if ($categories) : ?>
<div class="c-card__category"><?php echo esc_html($categories[0]->name); ?></div>
<?php endif; ?>
get_the_category();で記事のカテゴリーの情報を取得し、変数に格納します。
<?php
$categories = get_the_category();
?>カテゴリー部分を、以下のように記述すると、最初のカテゴリーを表示することができます。
<?php echo esc_html($categories[0]->name); ?>タグ
タグを動的にする場合は、以下のように記述します。
静的部分の記述
<ul class="c-card__tags">
<li class="c-card__tagItem">#タグ</li>
<li class="c-card__tagItem">#タグタグ</li>
<li class="c-card__tagItem">#タグタグタグ</li>
<li class="c-card__tagItem">#タグ</li>
</ul>↓
動的部分の記述
<?php
$tags = get_the_tags();
<?php if ($tags) : ?>
<ul class="c-card__tags">
<?php foreach ($tags as $tag) : ?>
<li class="c-card__tagItem">#<?php echo esc_html($tag->name); ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
?>
get_the_tags();でタグの情報を取得し、変数に格納します。
<?php
$tags = get_the_tags();
?>foreach文と$tag->nameでタグ部分を回して設定されている分だけタグを表示させます。
<?php foreach ($tags as $tag) : ?>
<li class="c-card__tagItem">#<?php echo esc_html($tag->name); ?></li>
<?php endforeach; ?>管理画面
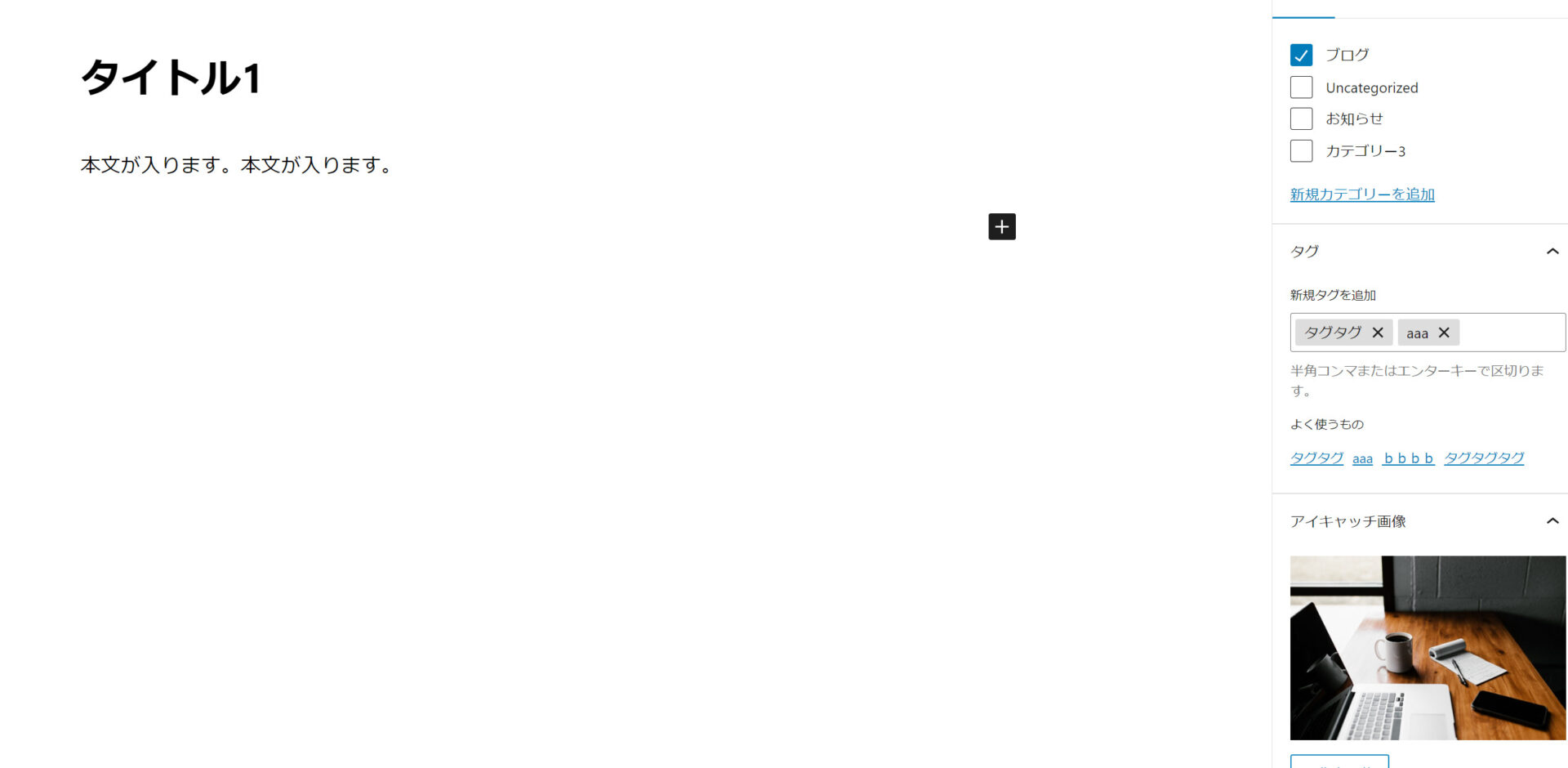
管理画面の「投稿」で記事を2~3記事投稿しましょう。
記事ごとにそれぞれ、見出しと本文、タグとカテゴリー、アイキャッチ画像を設定します。

オリジナルテーマで開発する場合、記事詳細画面にアイキャッチ画像を設定する項目が表示されない場合があります。その場合は、functions.phpに以下の記述をすると、記事詳細画面にアイキャッチ画像を設定できるようになります。
〇 functions.php
add_theme_support('post-thumbnails');記事詳細画面で各項目を設定できたら保存して公開しましょう。
ブラウザ画面では設定した記事ごとの情報が表示されます。

まとめ
ブログカードを動的にする方法について解説しました。それぞれ使用するテンプレートタグが異なるので用途に応じて使い分けていきましょう。
.jpg)