この記事では「カスタムフィールドの導入方法・使い方」について解説します。
カスタムフィールドは、タイトルや本文以外に入力項目を作成することができる、WordPress標準で備わっている機能です。
カスタムフィールドはカスタム投稿やカスタムタクソノミーと並んで「カスタム系」のひとつです。それら3つのカスタム系が扱えるようになると、WordPressでカスタマイズできる幅が非常に広がります。
- カスタムフィールドの導入方法がわかる
- カスタムフィールドの基本的な使い方がわかる
カスタムフィールドとは
WordPressでは見出しや本文を標準で入力・作成することができます。見出しや本文以外の情報を任意に追加したり編集したい場合は、カスタムフィールドを使います。
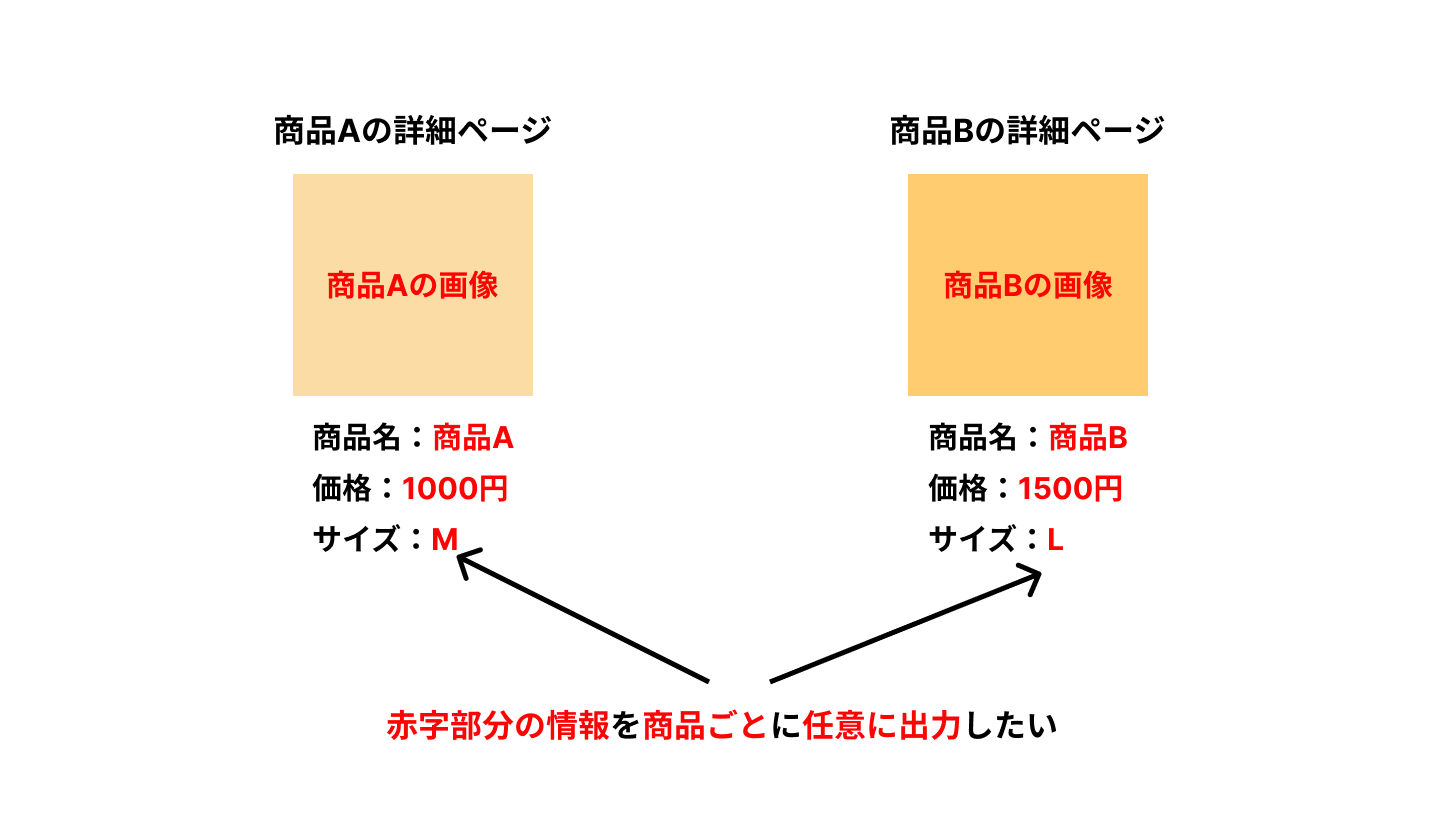
例えば商品情報の「商品名」や「価格」、「サイズ」などは商品によって異なる場合を想定すると、下記のような状態になります。

赤字部分の情報を、商品ごとに任意に出力したい場合があるとします。
カスタムフィールドを使わないと、それらの項目は静的な状態なので、コードを直接編集してサーバーにアップロードしないと変更が反映されません。ちょっとした変更をしたいとき、その方法だと手間と時間がかかります。
カスタムフィールドを使うと、WordPressの管理画面から項目や画像の編集を行うことができるようになります。
Webサイトを構築しているときはコーダーがこれらの構築を行いますが、お客様にWebサイトを納品した後は、お客様自身が編集できるようにしなければなりません。
カスタムフィールドを実装する場合は主に下記の2つの方法があります。
- プラグインを使う
- functions.phpに記述する
カスタムフィールドを追加する方法
プラグインでカスタムフィールドを実装する場合は、WordPressのプラグインで「Advanced Custom Fields」で追加することができます。カスタムフィールドは、プラグインで実装するのが簡単です。
管理画面「プラグイン」の新規追加の検索欄で「Advanced Custom Fields」と検索すると、下記画像のプラグインが表示されます。
いますぐインストール→有効化でプラグインが使えるようになります。
有効化すると、管理画面のメニュー欄に「カスタムフィールド」が追加されます。
カスタムフィールドを選択すると下記画像のように項目が表示されるので「新規追加」を選択します。
設定画面では下記画像の画面になります。
Advanced Custom Fieldsで設定できることは下記のようにさまざまありますが、ここでは基本的な実装方法について解説していきます。
- 新規フィールドグループを追加:任意のフィールド名を入力する
- フィールドラベル:編集ページに表示する名前の設定
- フィールドタイプ:テキスト、テキストエリア、画像、チェックボックスなどさまざま選択できる
- フィールド名:入力内容を表示させるために使用する
- 初期値:デフォルトで表示する初期値
下記のフィールドグループを表示する条件で、どの投稿タイプにカスタムフィールドを表示させるか設定することができます。
例えば、今回は下記のように設定します。
- フィールドグループ名:商品情報
- フィールドタイプ:テキスト
- フィールドラベル:商品名
- フィールド名:product-name
このフィールドグループを表示する条件として、「投稿タイプ」の「商品」にカスタムフィールドを表示します。項目の設定をしたら保存します。
カスタム投稿に関しては下記の記事をご覧ください。
カスタム投稿の商品ページでカスタムフィールドを設定します。
商品詳細入力欄の下部に、「商品情報」の商品名入力欄が表示されます。
商品名に例えば「商品AAA」と入力して保存します。
例えば、archive-products.phpに下記のように記述します。(カスタム投稿タイプ「products」を事前に作成する)
<?php get_header(); ?>
<?php
$args = array(
'post_type' => 'products',//設定したカスタム投稿名
'posts_per_page' => '3'//表示させたい件数
);
?>
<?php $my_query = new WP_Query($args); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<a href="<?php the_permalink();?>">
<?php the_title(); ?>
</a>
<br>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php get_footer(); ?>〇 表示結果
カスタム投稿「商品」の詳細ページをつくるので、single-products.phpを作成し、下記の記述をします。カスタム投稿の詳細ページは、single-「カスタム投稿のslug名」.phpで作成できます。
〇 single-products.php
<?php the_title(); ?>
<?php the_content(); ?>
<br>
<p>商品名:<?php the_field('product-name'); ?></p>カスタムフィールドの商品名を表示するには、the_field(‘フィールド名’)を使用します。フィールド名には、カスタムフィールドのプラグインで設定したフィールド名(今回の例ではproduct-name)を記述します。
archive-products.phpの「商品1」タイトルリンクをクリックすると、single-products.phpの商品1の詳細ページに遷移します。
タイトル、本文の他に商品名が出力されています。「商品1」以外の記事で設定していない場合は表示されません。ページごとに設定できます。
さらにカスタムフィールドを追加してみましょう。
- フィールドタイプ:テキスト
- フィールドラベル:価格
- フィールド名:product-price
- フィールドタイプ:テキストエリア
- フィールドラベル:商品紹介
- フィールド名:product-description
3種類のカスタムフィールドを設定します。
商品1の詳細ページでは、最初につくった「商品名」の下に「価格」「商品紹介」の入力欄が出力されています。
それぞれの項目に任意の情報を入力し保存します。
また「商品2」の記事で下記のように入力して保存します。
single-product.phpには、下記のように記述します。
<?php the_title(); ?>
<?php the_content(); ?>
<br>
<p>商品名:<?php the_field('product-name'); ?></p>
<p>価格:<?php the_field('product-price'); ?></p>
<p>商品紹介:<?php the_field('product-description'); ?></p>この状態でsingle-products.phpの画面を確認すると、商品詳細ページで「商品名」「価格」「商品紹介」の項目がそれぞれ表示されます。
商品2の記事では、商品2で設定した各項目の情報が出力されます。
このようにカスタムフィールドを使えば管理画面から情報を編集することができます。
カスタムフィールドではテキストやテキストエリアの他に、画像やチェックボックス、ラジオボタンなどさまざまな設定をすることができます。
Presentationについて
カスタムフィールドではPresentation でフィールドのレイアウト(配置や順序など)に関する設定ができます。
フィールドの細かい設定ができますが、必須ではないので設定しなくてもだいじょうぶです。
例えば、Presentationで「ラベルの配置」を「左揃え」に設定すると、商品詳細ページのフィールド入力画面が下記のようにラベルの位置が左揃えになります。
こういった細かい設定ができるのがPresentationです。
Group Settingsについて
Group Settingsでは、フィールドグループを有効化させるか、REST API を有効化させるかどうかを設定することができます。
まとめ
カスタムフィールドは、タイトルや本文以外の情報を任意に作成して表示することができます。
この記事では記事詳細ページでの設定について解説しましたが、固定ページでも同様の設定をすることができます。
カスタムフィールドはカスタマイズできる項目は幅広いので、テキストやテキストエリア以外の部分をいじってみるとよいでしょう。
カスタム系では、下記でも解説していますのであわせてご覧ください!
.jpg)