この記事では「タクソノミーを追加する方法」について解説します。
WordPresで投稿した記事は、カテゴリーやタグで分類することができます。カテゴリーやタグに加えて独自の分類(カスタムタクソノミー)を作成することができます。
カスタムタクソノミーは、WordPressのカスタム系である、カスタム投稿やカスタムフィールドと並んで使えるもののひとつです。
カスタムタクソノミーが使えると、独自に分類タイプを設定することができるようになります。
- タクソノミーについて分かる
- カスタムタクソノミーの実装方法について分かる
タクソノミーとは
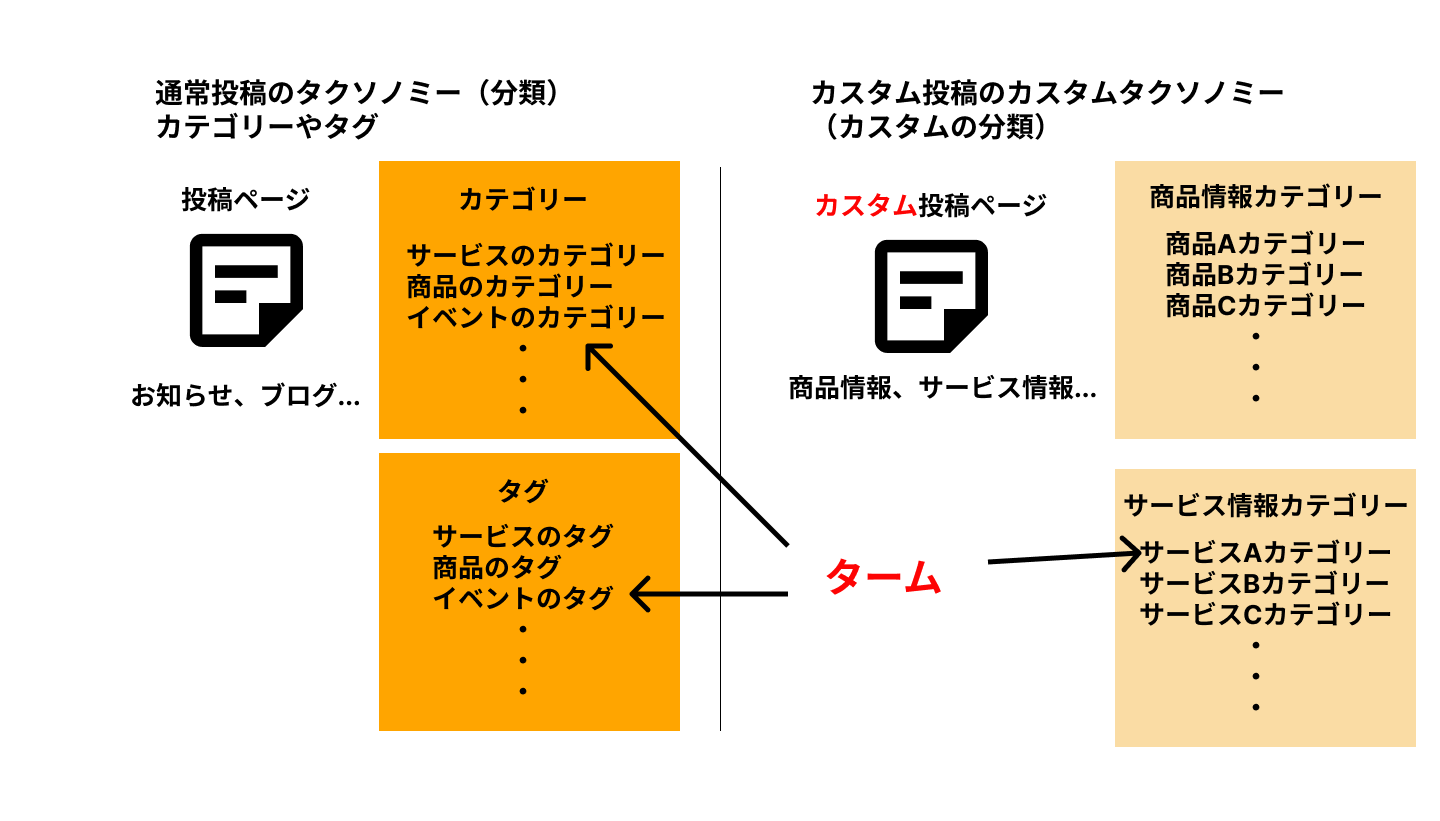
タクソノミーとは「分類」のことです。カテゴリーやタグと似たもので、独自(カスタム)に分類(タクソノミー)を作ることができます。
カテゴリーやタグ、カスタムタクソノミーはそれぞれ下記のようなイメージになります。

「ターム」は、一つ一つの項目を指しています。
カテゴリーやタグはデフォルトで使うことができます。
カテゴリーの特徴として、階層を持つことができますが、タグの場合階層を持つことはできません。
デフォルトで使えるカテゴリー以外に、独自でカテゴリーを設定したい場合にカスタムタクソノミーで作ることができます。
カスタムタクソノミーはカスタム投稿と併せて使います。カスタム投稿ではカテゴリー分けができないため、カスタムタクソノミーをつかって分類分けします。
カスタムタクソノミーを追加する方法 - プラグイン の場合 -
プラグインでカスタムタクソノミーを実装する場合は、WordPressのプラグインで「Custom Post Type UI」で追加することができます。(Custom Post Type UIに関しては、下記の記事をご覧ください)
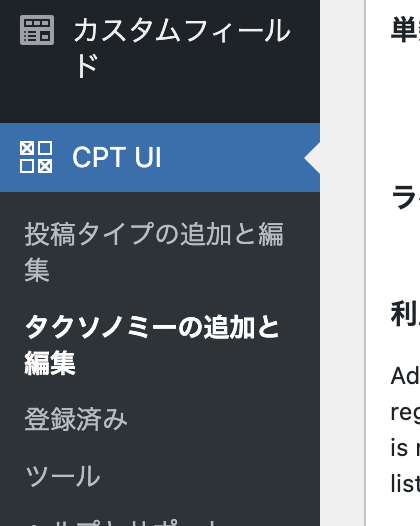
管理画面サイドバーのCPT UIの欄に「タクソノミーの追加と編集」があります。

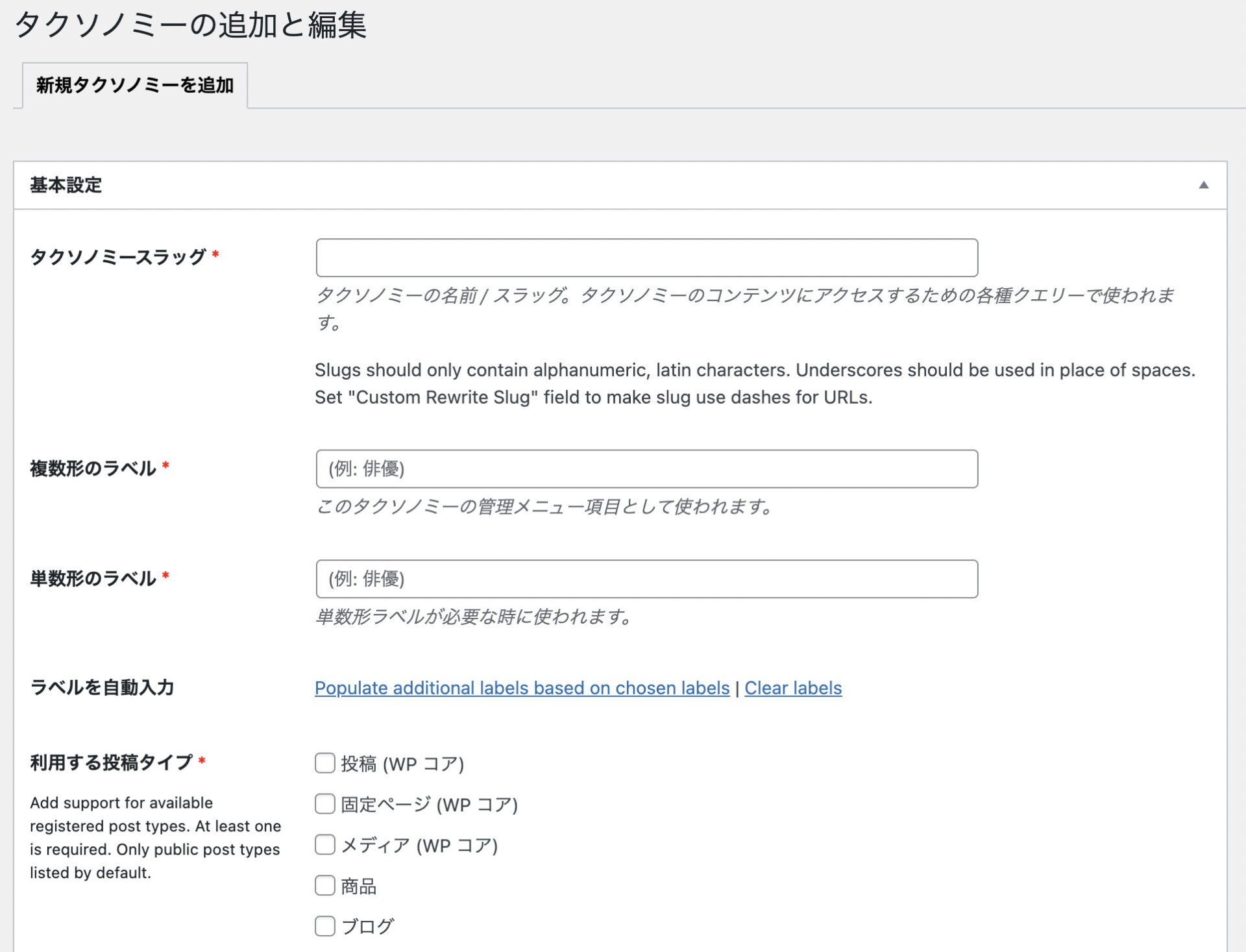
それを選択すると、下記の画面が表示されます。

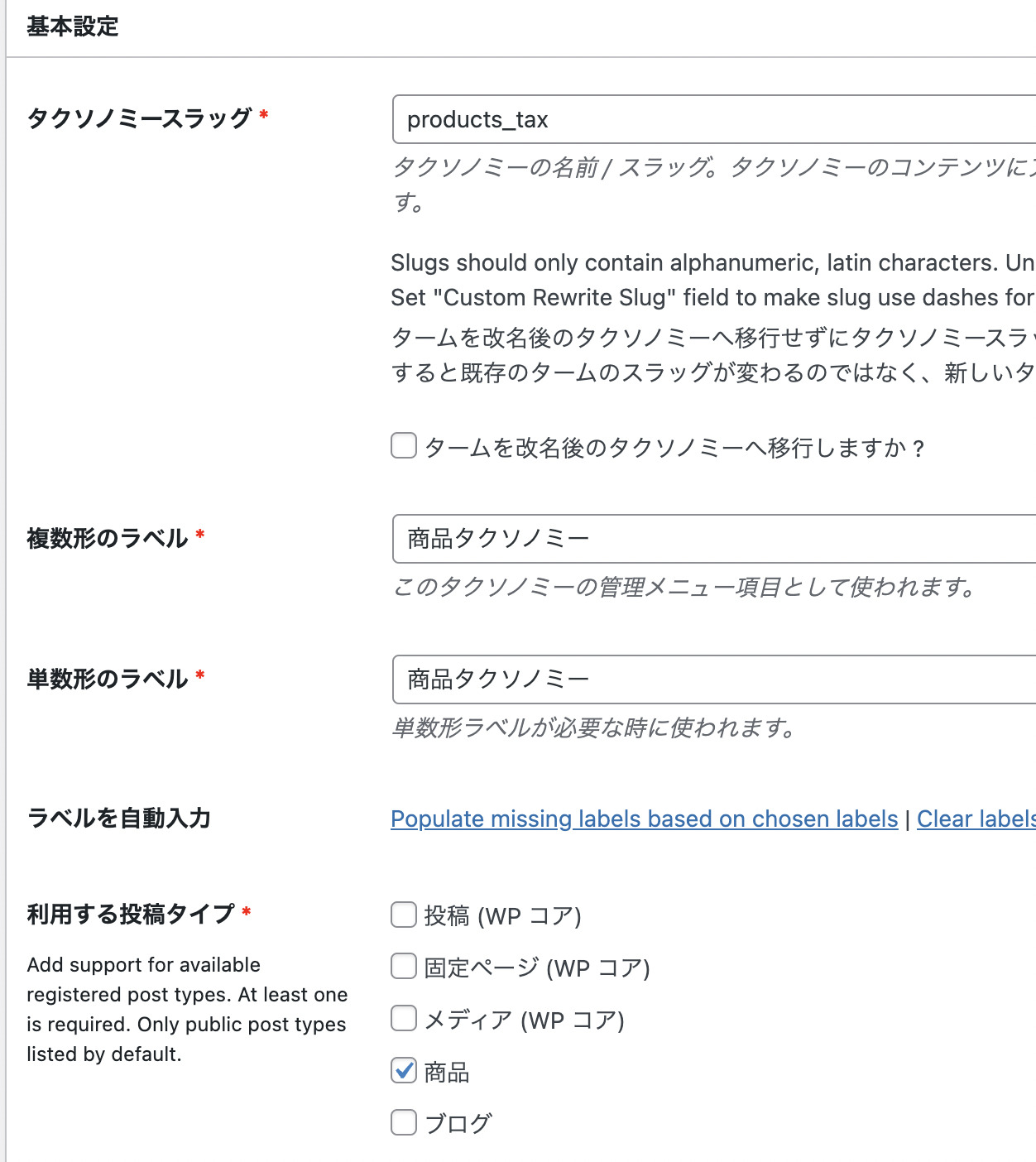
例えば、カスタム投稿「products」にタクソノミーを設定する場合、下記のように設定します。

- タクソノミースラッグ:products_tax
- 複数形のラベル:商品タクソノミー
- 単数系のラベル:商品タクソノミー
- 利用する投稿タイプ:商品
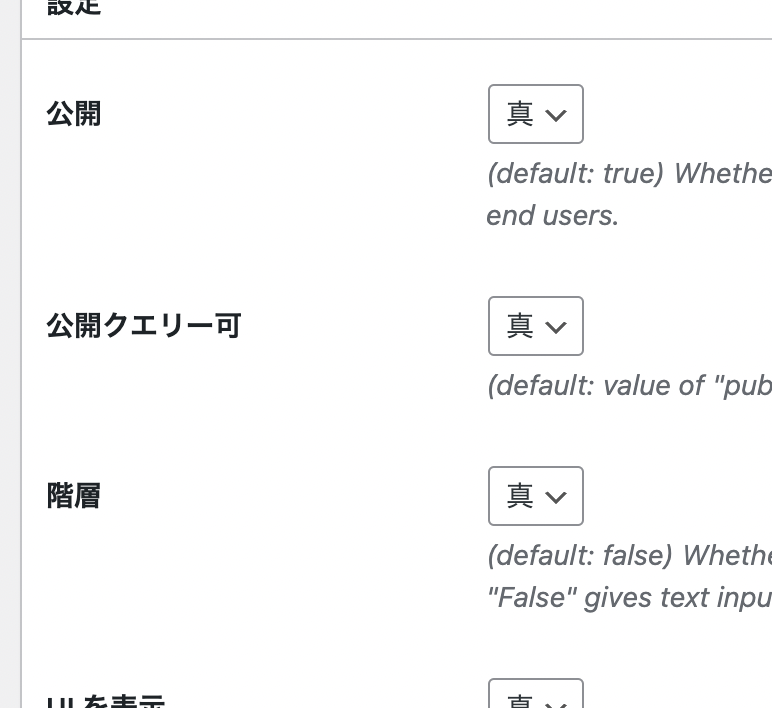
下記の設定で、階層と階層リライトを「真」に変更します。


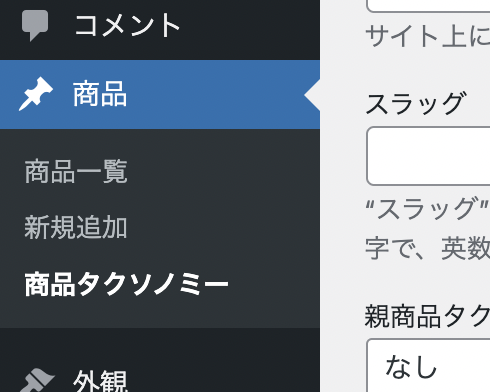
これらの設定を保存・更新すると、カスタム投稿「商品」に「商品タクソノミー」が表示されます。

商品タクソノミーでいくつかタクソノミーを下記のように設定します。

- 商品カテゴリーA:スラッグ「products_taxa」
- 商品カテゴリーB:スラッグ「products_taxb」
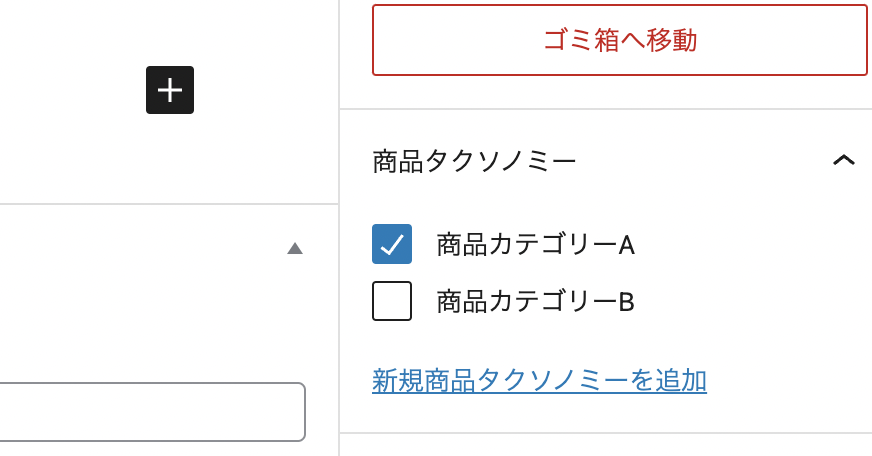
これらの設定をしたあと、保存します。そしてカスタム投稿の商品詳細ページにいくと、右サイドバーに下記のように設定したタームが表示されます。

商品詳細ページそれぞれにタームを設定できたら、index.phpに下記の記述をします。
○index.php
<?php
$args = array(
'post_type' => 'products',//設定したカスタム投稿名
'posts_per_page' => '3',
'taxonomy' => 'products_tax',// 設定したカスタムタクソノミー
);
?>
<?php $my_query = new WP_Query($args); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<a href="<?php the_permalink();?>">
<?php the_title(); ?>
</a>
<?php the_terms($post->ID,'products_tax'); ?>
<br>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<br>

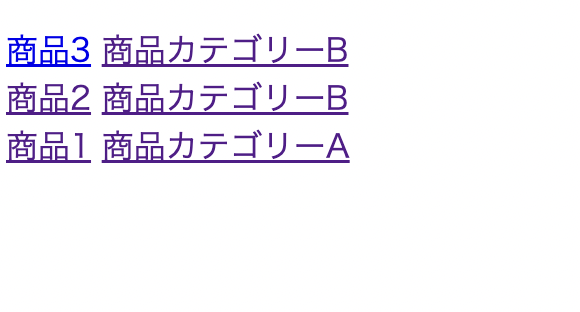
商品に対するターム(商品カテゴリーA、商品カテゴリーBなど)が表示されました。
変数argsの中に、設定したタクソノミースラッグを記載しています。
the_terms()は、投稿についているカスタムタクソノミーの表示ができます。
次に、タームごとの一覧ページを作成してみます。taxonomy-products_tax.phpを作成し、下記の記述をします。(taxonomy-設定したカスタムタクソノミースラッグ名.phpとなります)
○taxonomy-products_tax.php
<?php
$term_object = get_queried_object(); // タームオブジェクトを取得
$term_slug = $term_object->slug; // タームスラッグ
$args = array(
'post_type' => 'products',
'taxonomy' => 'products_tax',
'term' => $term_slug,
);
$tax_query = new WP_Query( $args ); ?>
<ul>
<?php
if ( $tax_query->have_posts() ) :
while ( $tax_query->have_posts() ) :
$tax_query->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<h2><?php the_title(); ?></h2>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
上記のように記述すると、例えばindex.phpの商品カテゴリーBをクリックすると、下記のように「商品カテゴリーBに属する記事」一覧ページに遷移します。同様に商品カテゴリーAをクリックすれば、「商品カテゴリーAに属する記事」の一覧ページに遷移できるようになります。

get_queried_object();は、現在のページのオブジェクト情報を取得する関数です。
タクソノミーやタームについてはargsの中で設定、取得しています。
それぞれの詳細ページについては、single-products.phpを作成し、下記のように記述します。
○single-products.php
<?php the_title(); ?>
<?php the_content(); ?>
<br>
<p>商品名:<?php the_field('product-name'); ?></p>
<p>価格:<?php the_field('product-price'); ?></p>
<p>商品紹介:<?php the_field('product-description'); ?></p>
<div>
<?php
$term = get_the_terms($post->ID, 'products_tax');
if ($term) : ?>
<?php
echo $term[0]->name; ?>
<?php endif; ?>
</div>
</div>
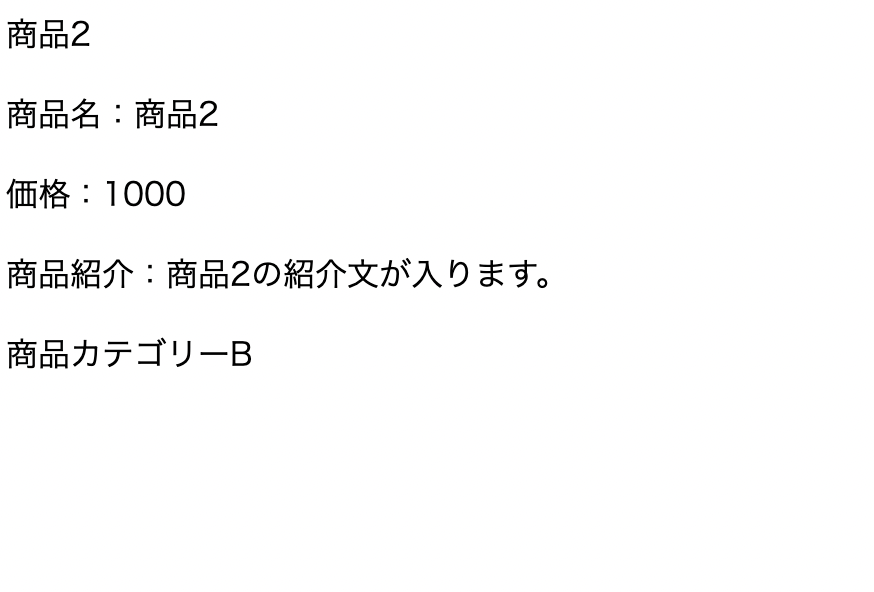
上記のように記述すると、商品カテゴリーBに属する記事一覧ページ(taxonomy-products_tax.php)で、商品2の記事をクリックすると、商品2の詳細ページに遷移します。
なお、get_the_terms()関数で、投稿に割り当てられたタクソノミーのタームを取得しています。

詳細ページに商品カテゴリーが表示されました。なお、一部カスタムフィールドを使用していますが、カスタムフィールドに関しては下記の記事をご覧ください。
カスタムタクソノミーを追加する方法 - functions.php の場合 -
カスタムタクソノミーはプラグインを使って追加することができますが、functions.phpに記述してでも追加することができます。ここではfunctions.phpで追加する方法について解説します。
例えばカスタム投稿タイプ「blog」にカスタムタクソノミーを表示する場合は下記になります。
○functions.php
<?php
function add_custom_post_type(){
// blog
register_post_type(
'blog', // 投稿タイプ名
array( // オプション
'label' => 'ブログ', // 投稿タイプの名前
'has_archive' => true, // この投稿タイプのアーカイブを有効にする
'public' => true, // 利用する場合はtrue
'menu_position' => 5, // メニューに表示される位置
'show_in_rest' => true, // Gutenberg使用を有効
'supports' => array(
'title', // タイトル
'editor', // エディター
'thumbnail', // アイキャッチ画像
'revisions' // リビジョンの保存
),
)
);
// カスタムタクソノミーを作成
register_taxonomy(
'blog_taxonomy', // タクソノミー名
'blog', // 関連付けるカスタム投稿タイプ
array(
'label' => 'ブログタクソノミー',
'singular_label' => 'ブログタクソノミー',
'labels' => array(
'all_items' => 'ブログタクソノミー一覧',
'add_new_item' => 'ブログタクソノミーを追加',
),
'show_in_rest' => true ,
'public' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'hierarchical' => true // 階層関係を持たせるかどうか
)
);
}
add_action('init', 'add_custom_post_type');
?>
functions.phpに上記の記述をすると、カスタム投稿「blog」に紐づいたカスタムタクソノミーが追加されます。

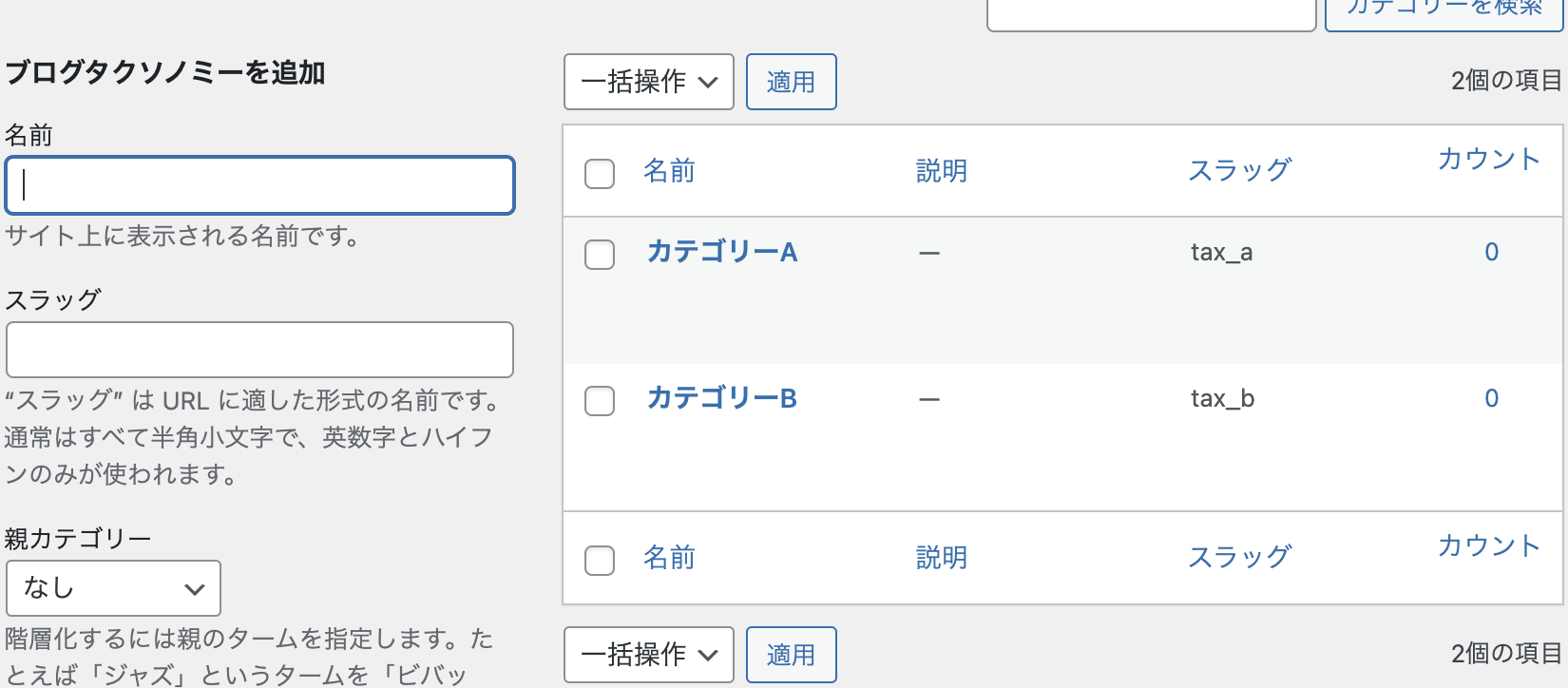
作成したブログのカスタムタクソノミーにいくつかタームを作成します。

〇 作成したターム
- カテゴリーA:slug名「tax_a」
- カテゴリーB:slug名「tax_b」
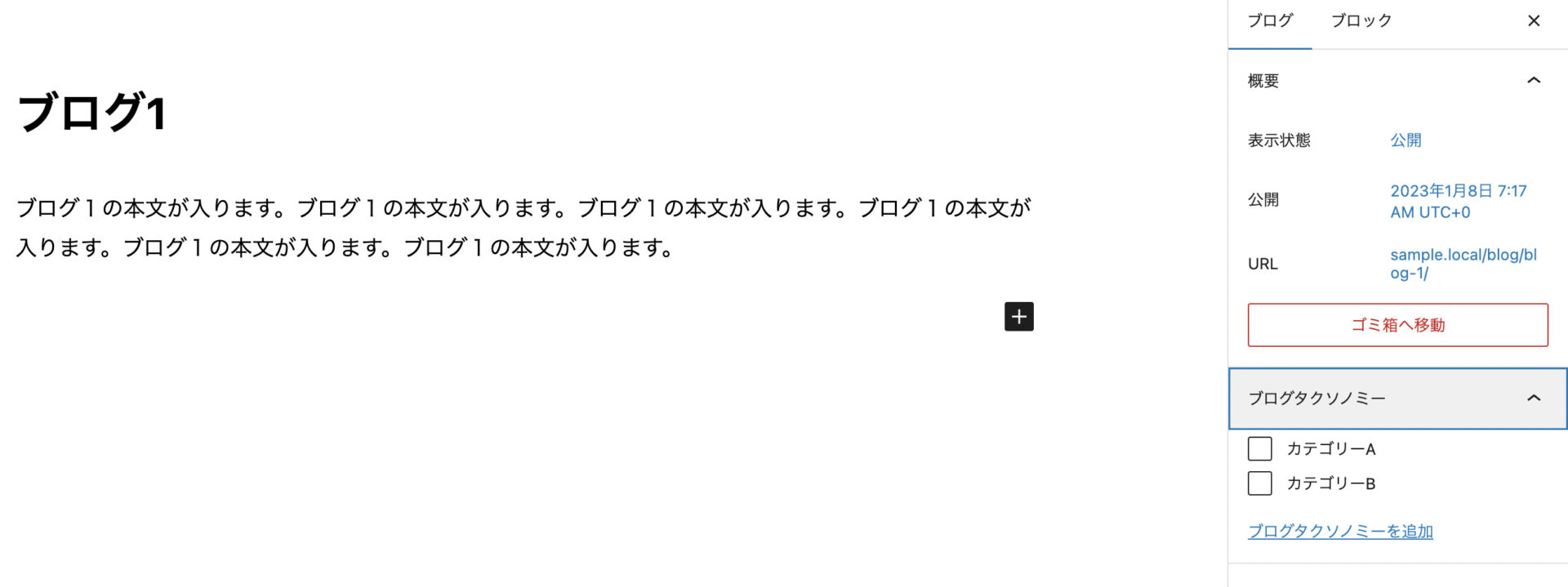
カスタム投稿「blog」の詳細ページを見ると、サイドバーにブログタクソノミーが表示されます。

カスタム投稿「blog」のそれぞれの記事にタームを設定しても、画面には表示されません。画面に表示させる場合は、下記の記述をします。
○ index.php
<?php
$args = array(
'post_type' => 'blog',
'posts_per_page' => '3',
'taxonomy' => 'blog_taxonomy',
);
?>
<?php $my_query = new WP_Query($args); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<a href="<?php the_permalink();?>">
<?php the_title(); ?>
</a>
<?php the_terms($post->ID,'blog_taxonomy'); ?>
<br>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>

こちらも、プラグインでカスタムタクソノミーを実装したのと同様に、taxonomy-blog_taxonomy.phpを作成します。(こちらも、taxonomy-カスタムタクソノミースラッグ名.phpと命名します)
○taxonomy-blog_taxonomy.php
<?php
$term_object = get_queried_object(); // タームオブジェクトを取得
$term_slug = $term_object->slug; // タームスラッグ
$args = array(
'post_type' => 'blog',
'taxonomy' => 'blog_taxonomy',
'term' => $term_slug,
);
$tax_query = new WP_Query( $args ); ?>
<ul>
<?php
if ( $tax_query->have_posts() ) :
while ( $tax_query->have_posts() ) :
$tax_query->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<h2><?php the_title(); ?></h2>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
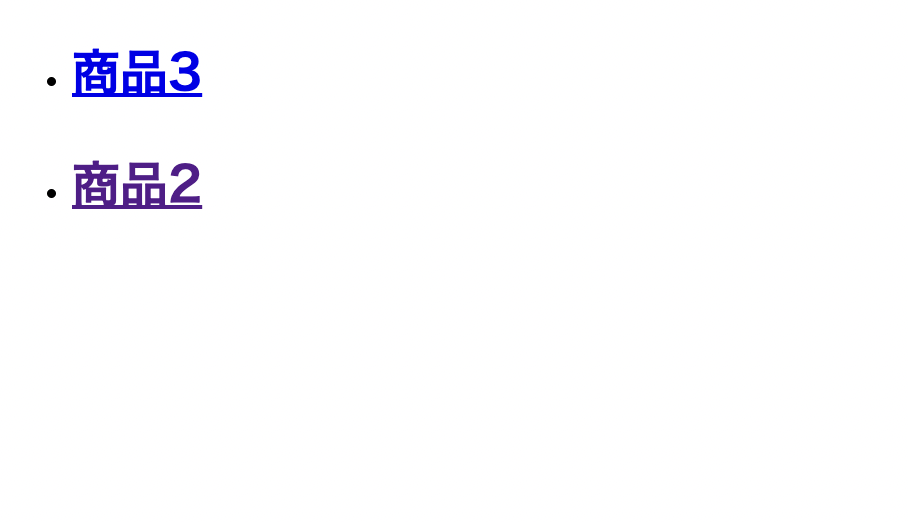
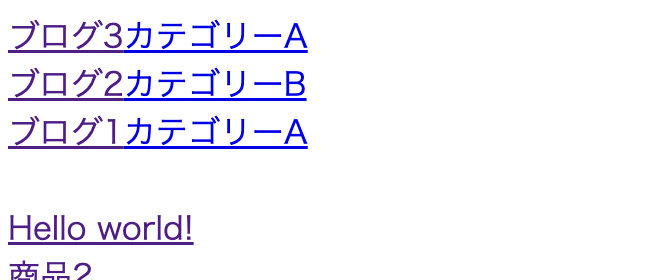
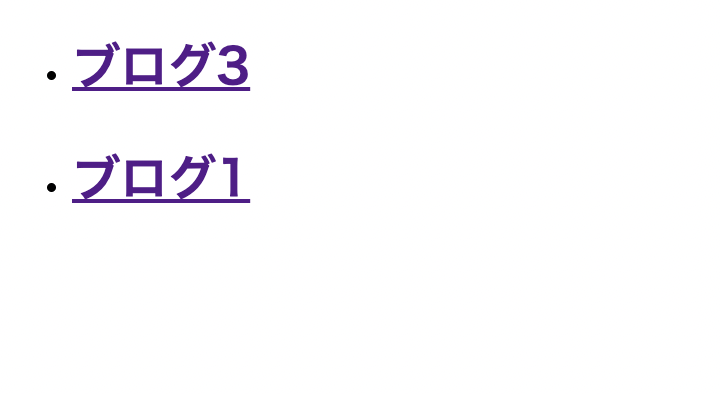
上記の記述をしたら、index.phpでカテゴリーAをクリックすると、「カテゴリーAに属する記事」の一覧ページに遷移します。同様に、index.phpでカテゴリーBをクリックすると「カテゴリーBに属する記事」一覧ページに遷移します。

さらに、single-blog.phpを作成し、以下の記述をします。
○single-blog.php
<?php while ( have_posts() ) : the_post(); ?>
<?php $terms = get_the_terms($post->ID, 'blog_taxonomy'); ?>
<h1><?php the_title(); ?></h1>
<?php if (!empty($terms)) : ?>
<?php foreach ( $terms as $term ) : ?>
<span class="category"><?php echo $term->name; ?></span>
<?php endforeach; ?>
<?php endif; ?>
<?php the_content(); ?>
<?php endwhile; ?>

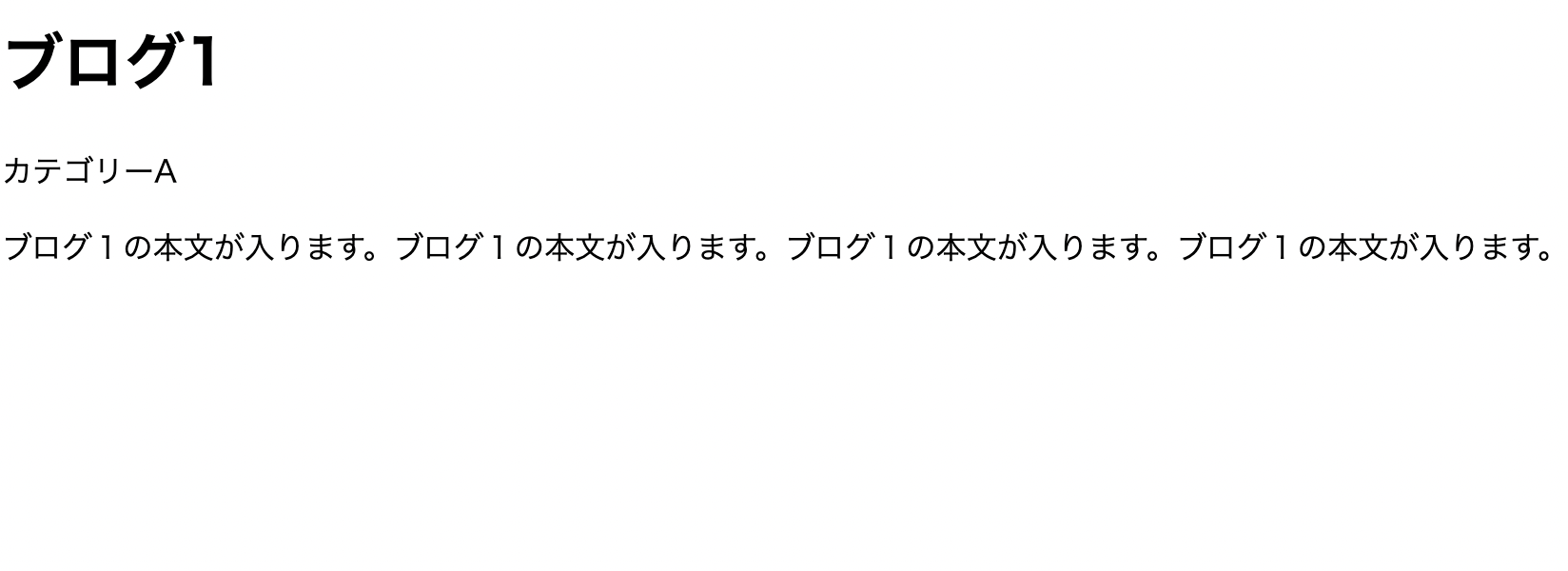
プログ詳細ページでカテゴリーAが表示されました。
まとめ
カスタムタクソノミーについて解説しました。カスタムタクソノミーのやり方や記述方法はさまざまあります。functions.phpとプラグインのどちらの方法でも実装できるようになるといいでしょう!
.jpg)
追加方法解説.jpg)

