この記事では「JavaScriptを使ったハンバーガーメニューの実装方法」について解説します。
ハンバーガーメニューはWebサイトを構築する上でほぼ必ずといってもいいほど実装するパーツの一つです。基本的な作り方はいっしょなので、覚えていきましょう。
目次
JavaScriptを使ったハンバーガーメニューの実装方法
結論からいうと、次のようなコードになります。
〇 index.html
<div class="l-container">
<header class="l-header p-header">
<div class="p-header__inner">
<h1 class="p-header__title">
<a href="">ロゴ</a>
</h1>
<div class="p-header__hamburger">
<button class="c-hamburger">
<span></span>
<span></span>
<span></span>
<span class="c-hamburger__text">menu</span>
</button>
</div>
<nav class="p-header__nav p-nav" id="js-nav">
<div class="p-nav__inner">
<ul class="p-nav__list">
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
</ul>
</div>
</nav>
</div>
</header>
<main>
メインコンテンツ
</main>
<footer>フッター</footer>
</div>
〇 style.css
main {
padding-top: 72px;
background: lightskyblue;
height: 1200px;
}
footer {
background: lightcyan;
height: 200px;
}
.l-header {
display: block;
z-index: 999;
position: fixed;
top: 0;
right: 0;
left: 0;
width: 100%;
height: 72px;
background: #fff;
}
.c-hamburger {
position: relative;
width: inherit;
height: inherit;
margin: 0;
border: 1px solid lightblue;
background: lightblue;
cursor: pointer;
}
.c-hamburger span {
display: block;
position: relative;
left: 50%;
width: 30px;
height: 2px;
transform: translateX(-50%);
background: #fff;
transition: all 0.4s;
}
.c-hamburger span:nth-of-type(1) {
top: -4px;
}
.c-hamburger span:nth-of-type(2) {
top: 1px;
}
.c-hamburger span:nth-of-type(3) {
top: 6px;
}
.c-hamburger .c-hamburger__text {
display: block;
top: 12px;
background: transparent;
color: #fff;
font-size: 10px;
font-weight: 400;
line-height: 1;
text-transform: uppercase;
}
.c-hamburger.is-active span:nth-of-type(1) {
top: 0;
transform: translateX(-50%) rotate(225deg);
}
.c-hamburger.is-active span:nth-of-type(2) {
opacity: 0;
}
.c-hamburger.is-active span:nth-of-type(3) {
top: -4px;
transform: translateX(-50%) rotate(-225deg);
}
.p-header__nav {
display: flex;
z-index: 10;
position: absolute;
top: 0;
right: -100%;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
background: transparent;
font-weight: 700;
opacity: 0;
transition: 0.6s;
}
@media screen and (min-width:768px) {
.p-header__nav {
position: static;
height: 100%;
opacity: initial;
align-items: flex-end;
}
}
.p-header__inner {
display: flex;
align-items: center;
justify-content: space-between;
height: inherit;
padding: 13px 20px;
}
.p-header__title {
width: 100%;
max-width: 120px;
height: 48px;
background: lightgray;
}
.p-header__title a {
display: block;
width: 100%;
height: auto;
}
.p-header__title a img {
height: 100%;
}
.p-header__hamburger {
z-index: 100;
position: absolute;
top: 0;
right: 0;
width: 95px;
height: 100%;
}
@media screen and (min-width:768px) {
.p-header__hamburger {
display: none;
}
}
.p-header__nav.is-active {
position: fixed;
top: 0;
right: 0;
background: lightblue;
opacity: 1;
transition: 0.6s;
}
.p-nav {
padding-top: 72px;
padding-bottom: 72px;
}
@media screen and (min-width:768px) {
.p-nav {
padding-top: 16px;
padding-bottom: 16px
}
}
.p-nav__list {
display: block;
width: 100%;
padding-right: 20px;
padding-left: 20px;
background: lightblue;
}
@media screen and (min-width:768px) {
.p-nav__list {
display: flex;
background: #fff;
padding-right: 0;
}
}
.p-nav__item {
position: relative;
width: 100%;
}
.p-nav__link {
display: block;
width: 100%;
height: 100%;
padding: 20px;
text-align: center;
}
〇 main.js
document.addEventListener('DOMContentLoaded', function () {
const hamburger = document.querySelector('.c-hamburger');
const headNav = document.querySelector('#js-nav');
hamburger.addEventListener('click', () => {
if (hamburger.classList.contains("is-active")) {
hamburger.classList.remove('is-active');
hamburger.querySelector('.c-hamburger__text').textContent = 'MENU';
headNav.classList.remove('is-active')
} else {
hamburger.classList.add('is-active');
hamburger.querySelector('.c-hamburger__text').textContent = 'CLOSE';
headNav.classList.add('is-active')
}
});
headNav.addEventListener('click', () => {
hamburger.classList.remove('is-active');
hamburger.querySelector('.c-hamburger__text').textContent = 'MENU';
headNav.classList.remove('is-active')
});
});
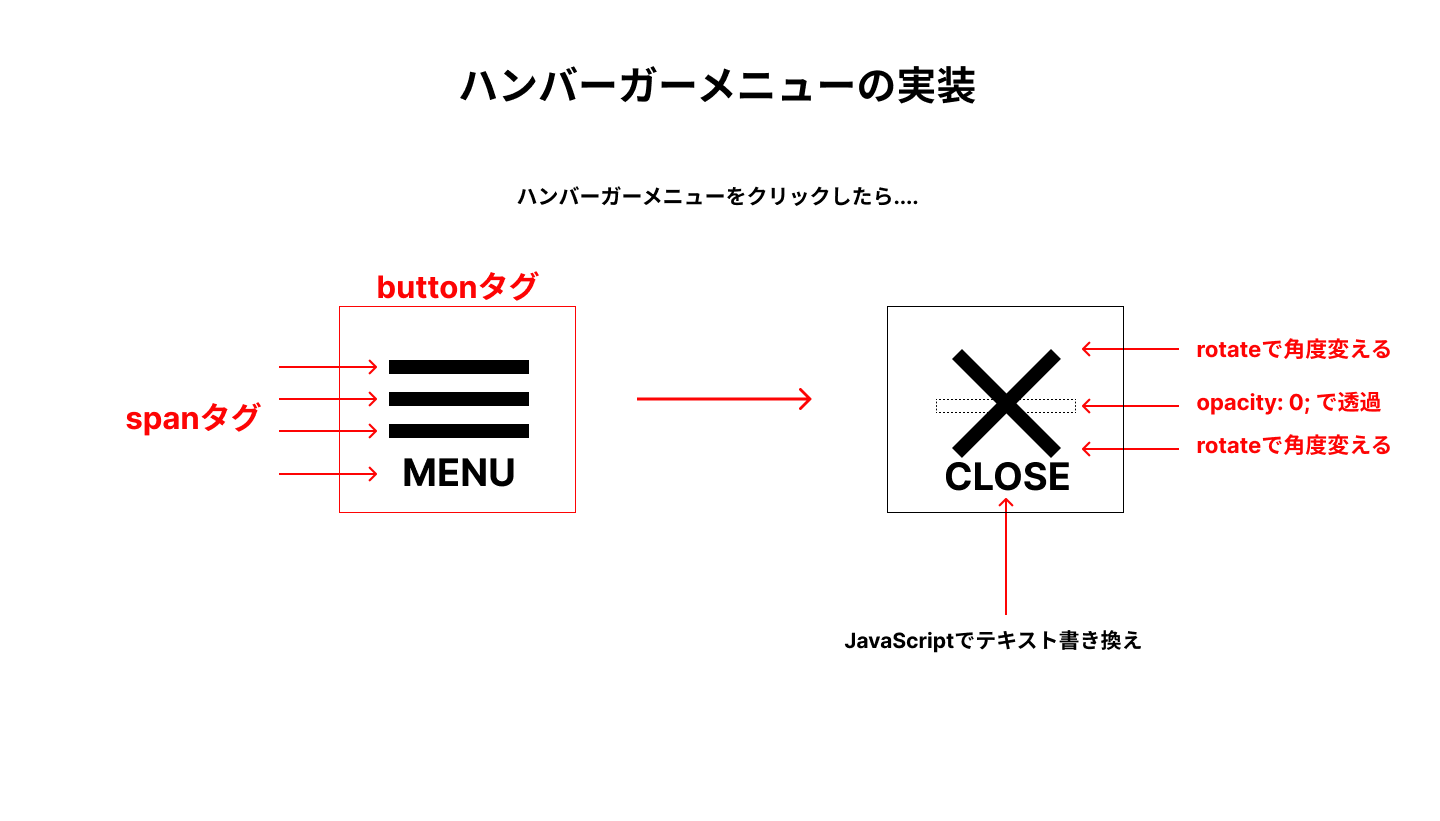
768px幅以下になるとハンバーガーメニューが表示されます。ハンバーガーメニューをクリックするとハンバーガーメニューのコンテンツが表示されるとともに、「MENU」→「CLOSE」へとテキストが変化します。
開いたメニューもしくはメニュー以外の部分、×ボタンをクリックするとハンバーガーメニューが閉じるような仕様です。その際に「CLOSE」→「MENU」へとテキストが変化します。
ハンバーガーメニューのHTMLの解説
ハンバーガーメニューはheaderタグ内に作成します。ハンバーガーメニューはbuttonタグで作成し、三本線はspanタグで構成しています。
<header class="l-header p-header">
<div class="p-header__inner">
<h1 class="p-header__title">
<a href="">ロゴ</a>
</h1>
<!-- ハンバーガーメニュー部分 -->
<div class="p-header__hamburger">
<button class="c-hamburger">
<span></span>
<span></span>
<span></span>
<span class="c-hamburger__text">menu</span>
</button>
</div>
<!-- ハンバーガーメニュー部分ここまで -->
<!-- ナビのメニュー -->
<nav class="p-header__nav p-nav" id="js-nav">
<div class="p-nav__inner">
<ul class="p-nav__list">
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
<li class="p-nav__item">
<a href="#" class="p-nav__link">メニュー</a>
</li>
</ul>
</div>
</nav>
<!-- ナビのメニューここまで -->
</div>
</header>ハンバーガーメニューのCSS解説
ハンバーガーメニューの三本線は下記の部分で作成しています。
.c-hamburger {
position: relative;
width: inherit;
height: inherit;
margin: 0;
border: 1px solid lightblue;
background: lightblue;
cursor: pointer;
}
.c-hamburger span {
display: block;
position: relative;
left: 50%;
width: 30px; /*線の横幅*/
height: 2px; /* 線の高さ*/
transform: translateX(-50%);
background: #fff; /*線の色*/
transition: all 0.4s;
}
/* 三本線それぞれtopプロパティで位置指定する */
.c-hamburger span:nth-of-type(1) {
top: -4px;
}
.c-hamburger span:nth-of-type(2) {
top: 1px;
}
.c-hamburger span:nth-of-type(3) {
top: 6px;
}
ハンバーガーメニューをクリックした際にJavaScriptでis-activeクラスを付与していきます。is-activeクラスが付与されたら三本線が×になるようにスタイルを記述します。
線の角度はrorateで調整します。
/* is-activeクラスが付いたら、×にする */
.c-hamburger.is-active span:nth-of-type(1) {
top: 0;
transform: translateX(-50%) rotate(225deg);
}
.c-hamburger.is-active span:nth-of-type(2) {
opacity: 0;
}
.c-hamburger.is-active span:nth-of-type(3) {
top: -4px;
transform: translateX(-50%) rotate(-225deg);
}
ナビメニューは、下記のようにpositionプロパティで設定して画面から見えない位置に配置します。
.p-header__nav {
display: flex;
z-index: 10;
position: absolute;
top: 0;
right: -100%;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
background: transparent;
font-weight: 700;
opacity: 0;
transition: 0.6s;
}
ナビにis-activeクラスが付与されたら、rightプロパティを0にして画面に表示されるように調整します。
.p-header__nav.is-active {
position: fixed;
top: 0;
right: 0;
background: lightblue;
opacity: 1;
transition: 0.6s;
}
ハンバーガーメニューのJavaScript解説
JavaScriptでハンバーガーメニューをクリックしたらis-activeクラスの付け外しができるように実装していきます。
const hamburger = document.querySelector('.c-hamburger'); // c-hamburger要素取得して変数に格納ハンバーガーメニューをクリックしたときのイベントは下記の部分で登録できます。
hamburger.addEventListener('click', () => {
// ここにハンバーガーメニューをクリックしたときのイベントを登録する
});
ハンバーガーメニューにis-activeクラスが付与されているか、下記のようにif文で判定します。is-activeクラスが付与されていたら、classList.remove()でis-activeクラスを消します。
is-activeクラスが付与されていなかったら、classList.add()でis-activeクラスを追加します。
hamburger.addEventListener('click', () => {
if (hamburger.classList.contains("is-active")) {// is-activeクラスがついていたら
// ハンバーガーメニューのis-activeクラスを削除
hamburger.classList.remove('is-active');
} else { / is-activeクラスがついていなかったら
// ハンバーガーメニューにis-activeクラスを追加
hamburger.classList.add('is-active');
}
});
下記のように、ハンバーガーメニューをクリックすると×になります。
次にクリックしたら「menu」が「CLOSE」に、再度クリックしたら「CLOSE」が「MENU」になるように下記の記述をします。
hamburger.addEventListener('click', () => {
if (hamburger.classList.contains("is-active")) {
hamburger.classList.remove('is-active');
// 追記
hamburger.querySelector('.c-hamburger__text').textContent = 'MENU';
} else {
hamburger.classList.add('is-active');
// 追記
hamburger.querySelector('.c-hamburger__text').textContent = 'CLOSE';
}
});
変数hamburgerのc-hamburger__text要素を取得し、textContentプロパティで「MENU」や「CLOSE」などそれぞれ設定していきます。
ハンバーガーメニューをクリックするとテキストが変化するようになりました。
ハンバーガーメニューをクリックしたらナビメニューが表示されるように下記のように記述します。if文でis-activeクラスが付与されているかの判定をして処理を分けていきます。
document.addEventListener('DOMContentLoaded', function () {
const hamburger = document.querySelector('.c-hamburger');
// 追記
const headNav = document.querySelector('#js-nav');// #js-nav要素取得して変数に格納
hamburger.addEventListener('click', () => {
if (hamburger.classList.contains("is-active")) {
hamburger.classList.remove('is-active');
hamburger.querySelector('.c-hamburger__text').textContent = 'MENU';
// 追記
headNav.classList.remove('is-active')
} else {
hamburger.classList.add('is-active');
hamburger.querySelector('.c-hamburger__text').textContent = 'CLOSE';
// 追記
headNav.classList.add('is-active')
}
});
});
ハンバーガーメニューのクリックで、ナビメニューの表示・非表示ができるようになりました。
次に、ハンバーガーメニューをクリックした後、表示されたナビメニュー以外の部分をクリックしてもハンバーガーメニューが閉じるようにします。
headNav.addEventListener('click', () => { // js-navをクリックしたら下記の処理
hamburger.classList.remove('is-active');
hamburger.querySelector('.c-hamburger__text').textContent = 'MENU';
headNav.classList.remove('is-active')
});
ナビメニュー以外の部分をクリックしても、ハンバーガーメニューが閉じるようになりました。
あとはレスポンシブで768px幅以上になったらハンバーガーメニューを非表示にし、ナビメニューを表示するように調整すれば完成です。
今回の実装を図でまとめると以下のようなものになります!

まとめ
JavaScriptを使ったハンバーガーメニューの実装方法について解説しました。一つ一つの処理を分解して、やりたいことをCSSとJavaScriptで調整していくといいでしょう。
.jpg)
のコピーのコピーのコピー.jpg)