
コーディングを行う際速くする時短術にはさまざまな方法があります。
その中で今回取り上げるのが「VS Codeスニペット機能」の登録方法、活用方法について解説していきます。
VS Codeスニペット機能とは
VS Codeのスニペット機能とは、単語登録の様なもので、コードを書いていると、毎回同じ様なコードを何回も繰り返していて面倒と思うものを登録しておくと、瞬時にコードを呼び出すことが出来る凄く便利な機能のことです。
この機能を使用する、しないでコーディングの速さが確実に変わってくるのでこの機会に是非活用してみてください。
VS Codeスニペット機能の登録方法
はじめにスニペットの登録方法の流れについて簡単に解説していきます。
スニペット登録方法の流れ
VS Codeにスニペットを登録する方法は以下の通りです。
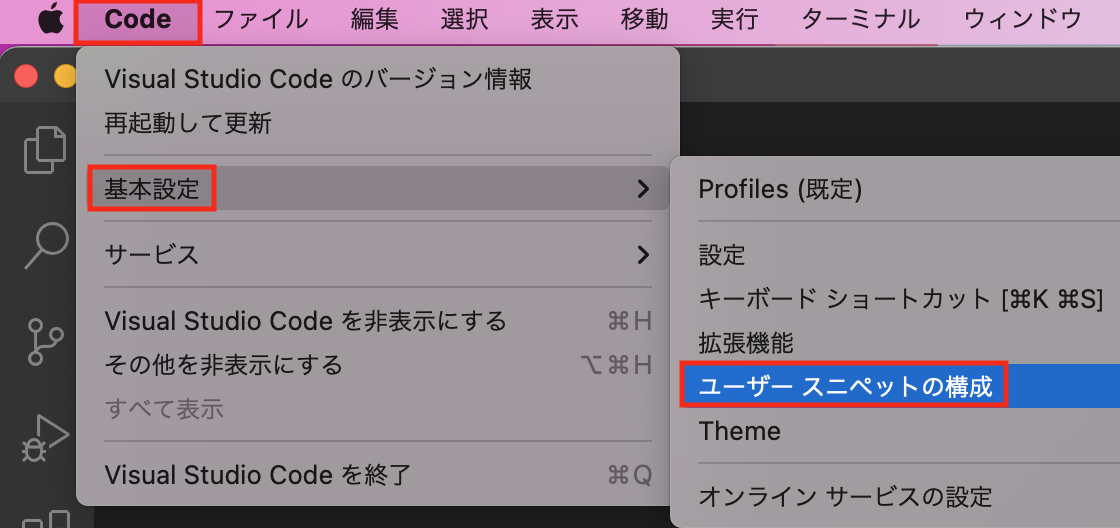
- VS Codeを開き、左下の「Code」をクリックして、「基本設定」を開きます。
- 「ユーザースニペットの構成」という項目があるので選択します。
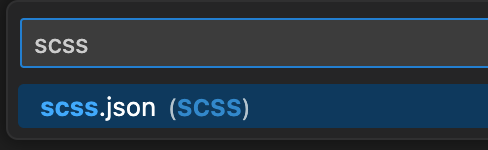
- 検索バーに「scss」とスニペット登録したい言語を入力します。※
- 「scss.json(scss)」を選択します。
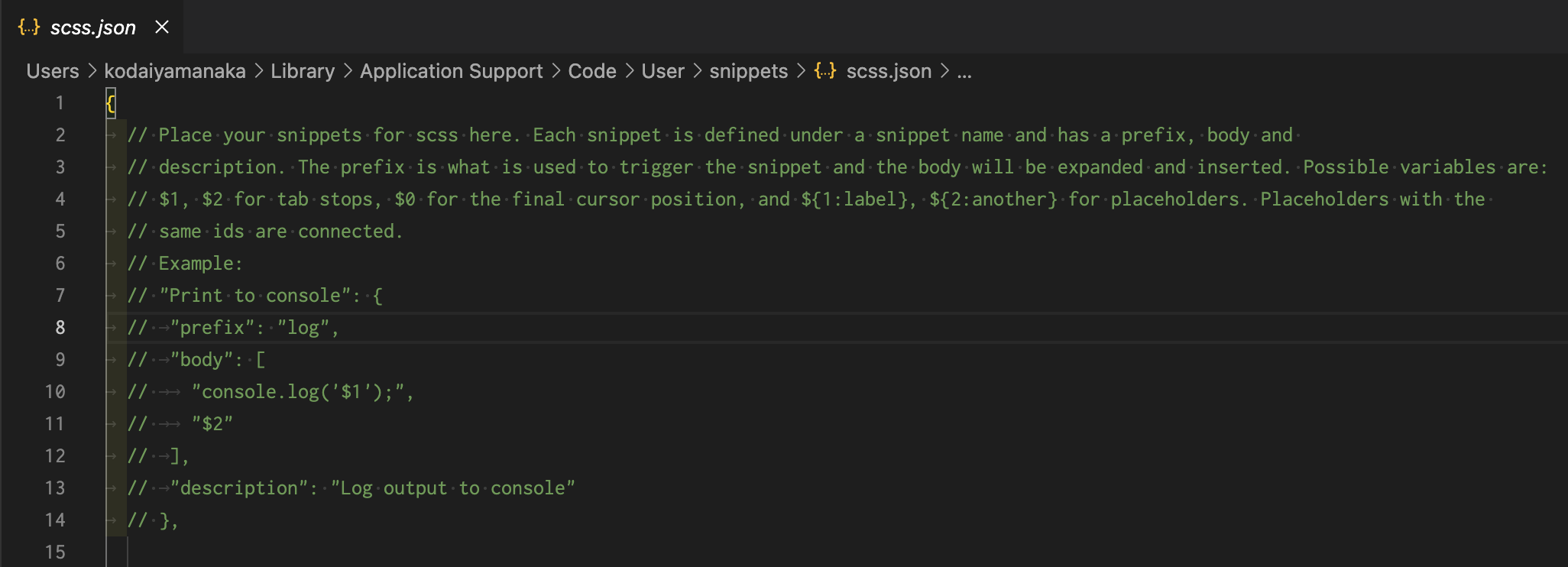
- 既存の「scss.json」スニペットファイルが表示されるのでこの部分で「スニペット登録」をおこないます。
※今回はSCSSファイルを対象にしていきますが、HTML、CSSのファイルもありそれぞれ登録可能です。
それでは上記の順番で実際に登録していきましょう。
1、VS Codeを開き、左下の「Code」をクリックして、「基本設定」を開きます。
2、「ユーザースニペットの構成」という項目があるので選択します。

3、検索バーに「scss」とスニペット登録したい言語を入力します。
4、「scss.json(SCSS)」を選択します。

5、既存の「scss.json」スニペットファイルが表示されるのでこの部分で「スニペット登録」をおこないます。

スニペットの登録方法
スニペット登録は下記の要領でおこなっていきます。
{
"スニペット名": {
"prefix": "スニペットを呼び出す文字",
"body": [
"スニペットの内容(コード内容)"
],
"description": "スニペットの説明文(どういうコードを記述しているか)"
}
}
スニペット名
どんなコードを記載しているか
prefix (スニペットを呼び出す文字)
設定された文字列入力を開始するとスニペットの候補を表示します。
body (スニペットのコード内容)
スニペットを選択するとこちらに登録した定型文を記載します。
description (スニペットの説明文)
説明文として表示される部分です。
一つの参考例として下記のスニペットを「scss.json」に登録します。
短いコードから長いコードまで全て登録することができます。
{
"mediaQuerysp": {
"prefix": "sp",
"body": [
"@include mq('sp') {",
"\t$1",
"}"
],
},
}
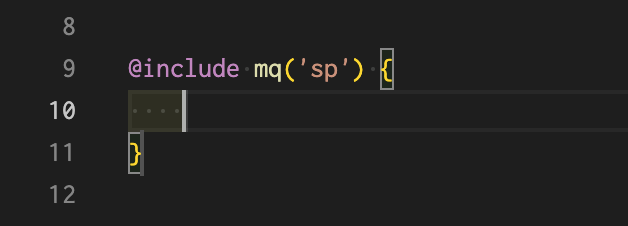
上記を「scss.json」に登録することで「scssファイル」で「sp」とうつ。

すると下記の様なコードが一瞬で生成されます。

@include mq('sp') {
}
他にも活用例を出していきます。
VS Codeスニペット活用方法
一つの参考例ですが、カードタイプのよくある実装をスニペット登録しておいて一瞬で実装できる様にしておく。
スニペット登録を有効活用すれば確実にコーディングスピードは速くなるので今から活用していきましょう。
下記を「scss.json(SCSS)」に記載
{
"3cardBox": {
"prefix": ".card",
"body": [
".box {",
"width: 100%;",
"max-width: 1280px;",
"}",
".flex {",
"display: flex;",
"align-items: flex-start;",
"flex-flow: wrap;",
"}",
".card {",
"width: calc((100% - 20px) / 3);",
"height:250px;",
"margin-right: 10px;",
"margin-bottom:10px;",
"&:nth-of-type(3n) {",
"margin-right: 0;",
"}",
"}",
],
"description": "横並び3枚のカード"
},
}
「scssファイル」で「.card」と打てば下記コードが出現します。
.box {
width: 100%;
max-width: 1280px;
}
.flex {
display: flex;
align-items: flex-start;
flex-flow: wrap;
}
.card {
width: calc((100% - 20px) / 3);
height:250px;
margin-right: 10px;
margin-bottom:10px;
&:nth-of-type(3n) {
margin-right: 0;
}
}
まとめ
VS Codeのスニペット機能は簡単に登録することができて、扱うことができればコーディングの時短になります。
スニペット機能を登録してコーディングスピードを上げていきましょう。
.jpg)
