この記事では「WordPressプラグインContact Form 7のカスタマイズ方法」について解説します。
Contact Form 7はWordPressでお問い合わせフォームを実装する際によく使用されるプラグインです。プロジェクトによってお問い合わせフォームをカスタマイズするケースがあるので、Contact Form 7のカスタマイズ方法について解説していきます。
目次
Contact Form 7とは?

Contact Form 7とは、WordPressにお問い合わせフォームを実装できるプラグインです。お問い合わせフォームは、サイトを運営する際にユーザーとつながるために必要になります。
Contact Form7は、
- テキストボックス
- チェックボックス
- ラジオボタン
- 送信ボタン
など設置してカスタマイズすることができます。
Contact Form 7の導入方法
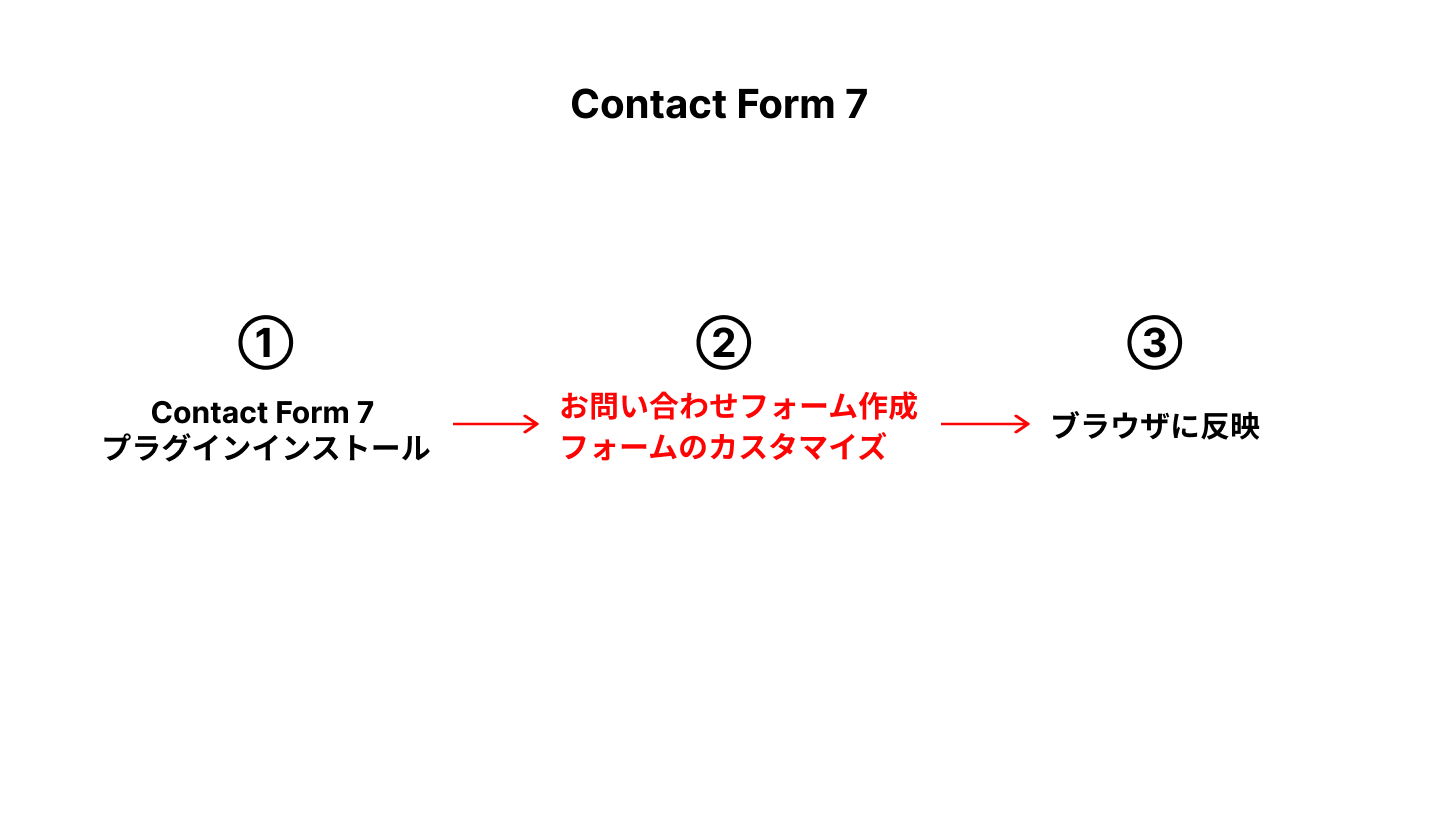
Contact Form 7の導入方法は下記のとおりです。
1:プラグインのインストール
2:お問い合わせフォームの作成
3:ショートコードを埋め込む

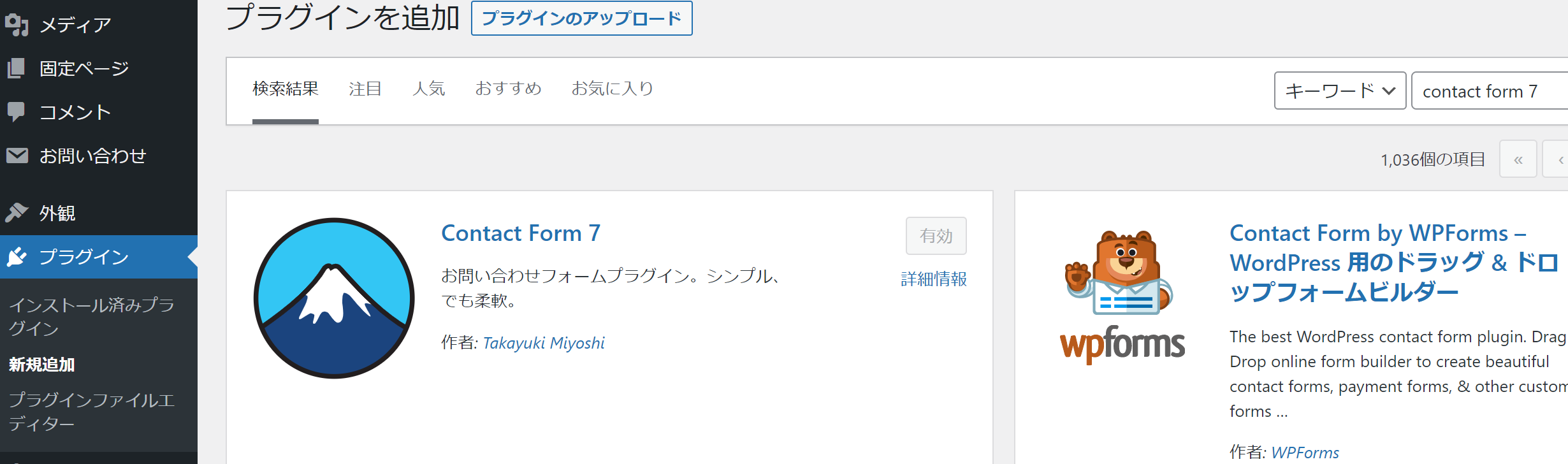
プラグインのインストール
WordPress 管理画面のプラグインから「Contact Form 7」を検索し、インストール→有効化します。(インストールしても「有効化」しないと使えないので注意しましょう)

有効化すると、管理画面右サイドバーに「お問い合わせ」が追加されます。
お問い合わせフォームの作成
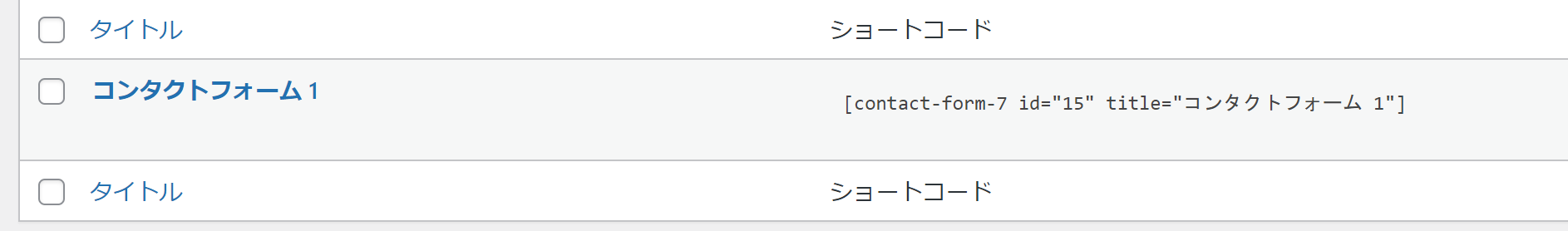
右サイドバーのお問い合わせをクリックすると、デフォルトでコンタクトフォームが作成されます。

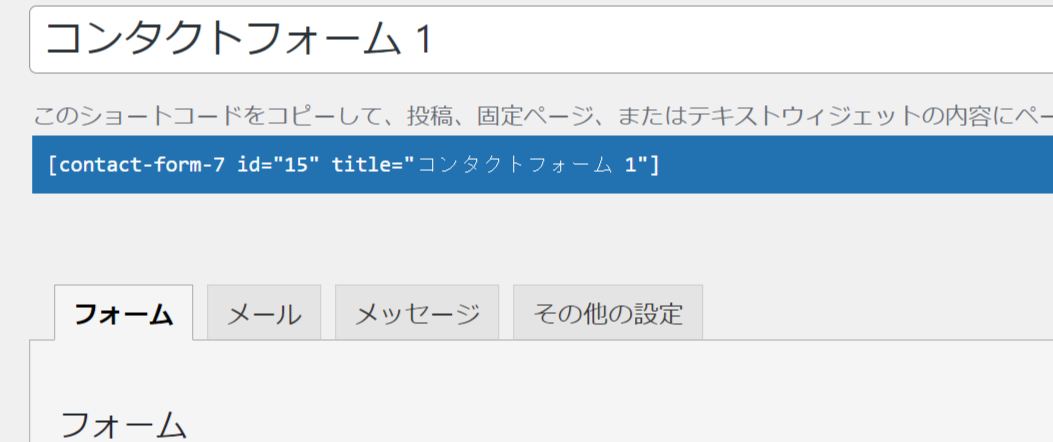
コンタクトフォーム詳細をクリックすると、下記のようなテンプレートが表示されます。

- フォーム:お問い合わせフォームの内容を設定
- メール:お問い合わせの通知や自動返信メールの設定
- メッセージ:お問い合わせフォームで表示するメッセージの設定
- その他の設定:カスタマイズするためのコードを入力(特に設定は必要ありません)
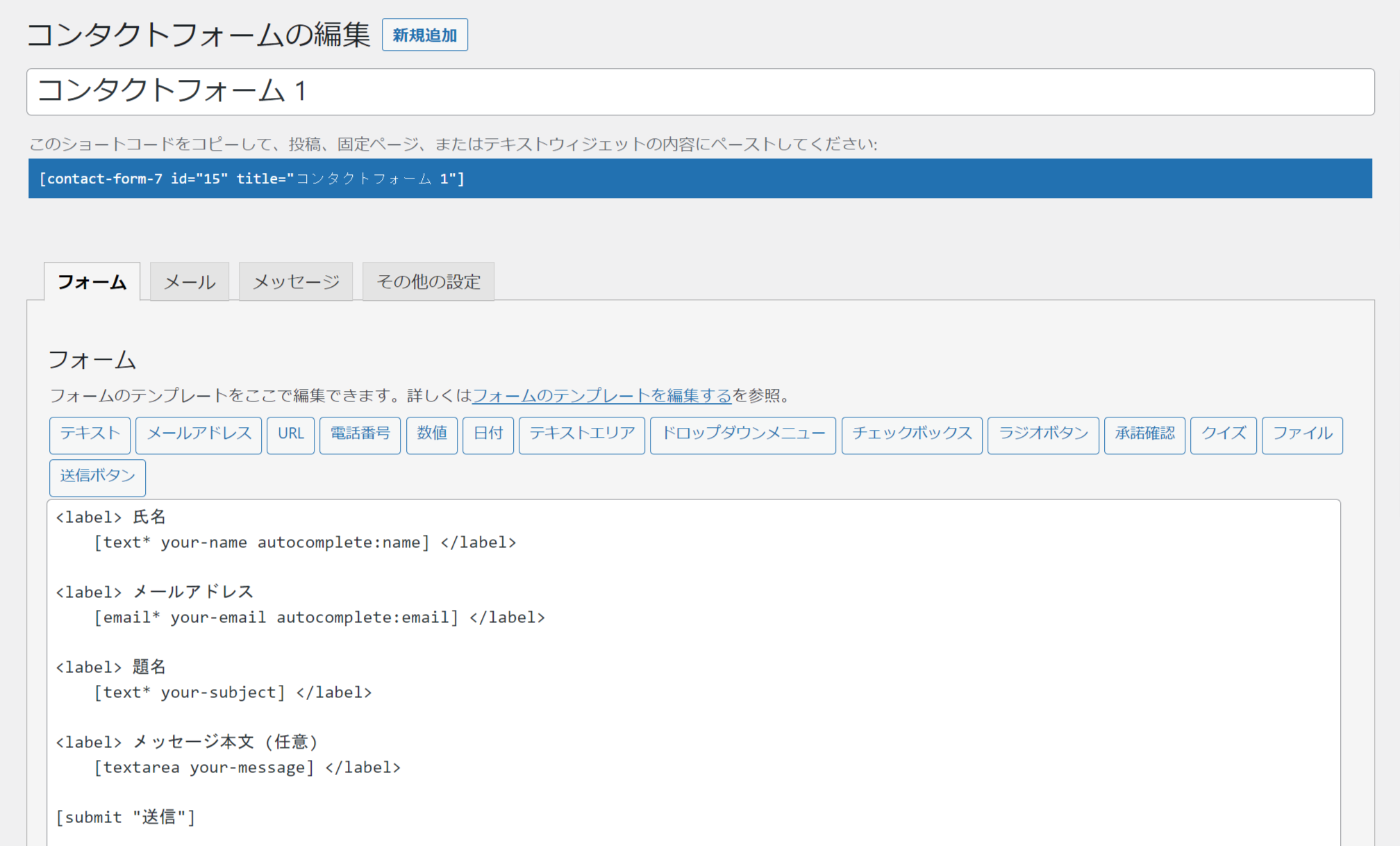
〇 フォーム
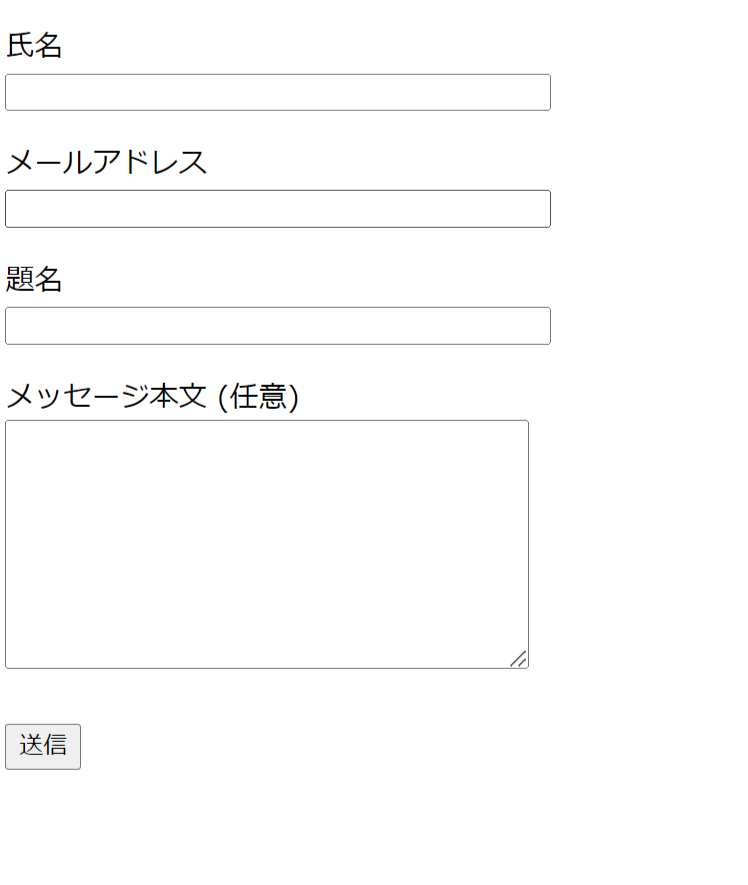
デフォルトでは下記のようなテンプレートになります。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]
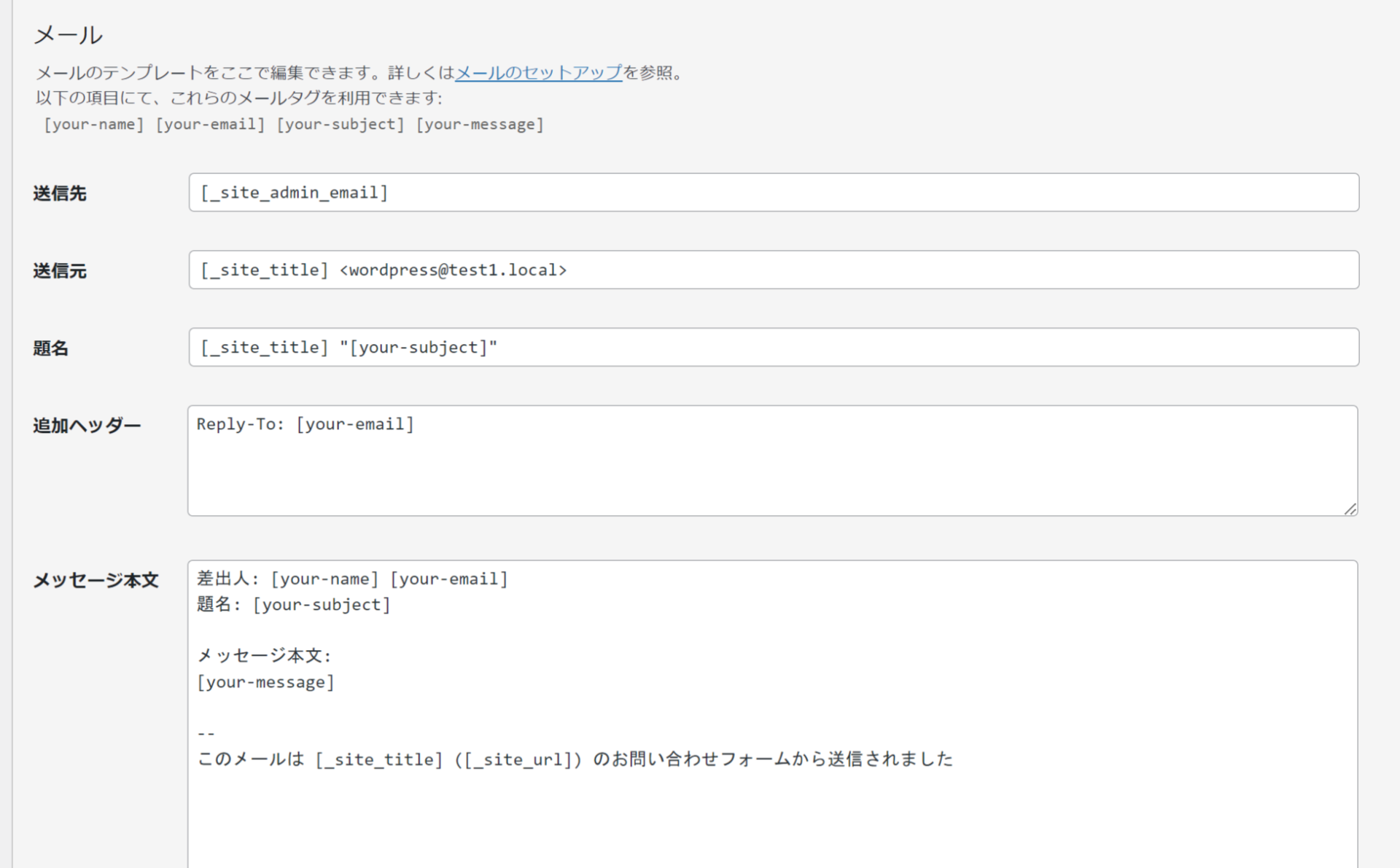
〇 メール
メール設定ではデフォルトで下記のような設定がされています。

- 送信先:お問い合わせがきた際に受け取るメールアドレス
- 送信元:お問い合わせしてきた人の名前表示
- 題名:受け取るメールの件名
- 追加ヘッダー:他のメールアドレスの追加
- メッセージ本文:受け取るメールの内容
〇 メッセージ
デフォルトで下記のような設定がされています。
基本的にいじる必要はありませんが、必要に応じて変更可能です。

ショートコードを埋め込む
コンタクトフォームを表示する場合は、下記のショートコードをお問い合わせページ内に埋め込みます。

例えばオリジナルテーマなどで作成している場合は、管理画面の固定ページでお問い合わせページを作成し、page-contact.phpを作成して下記のコードを埋め込むと画面に表示されます。
<?php get_header(); ?>
<?php echo do_shortcode('エラー: コンタクトフォームが見つかりません。
'); ?>
<?php get_footer(); ?>

特にカスタマイズが不要な場合は、デフォルトの機能だけでも十分使用可能です。なお、フォームの見た目を変更したい場合は、検証ツールを開いてクラス名を確認しながらスタイルを適用していくといいでしょう。(Contact Form7の場合、独自のクラスで作成されています。)
Contact Form7 のカスタマイズ方法
Contact Form7では、下記の項目をカスタマイズすることができます。
- テキスト、メールアドレス、URL
- 電話番号、数値、日付
- テキストエリア、ドロップダウンメニュー、チェックボックス、ラジオボタン
- 承諾確認、クイズ、ファイル
- 送信ボタン
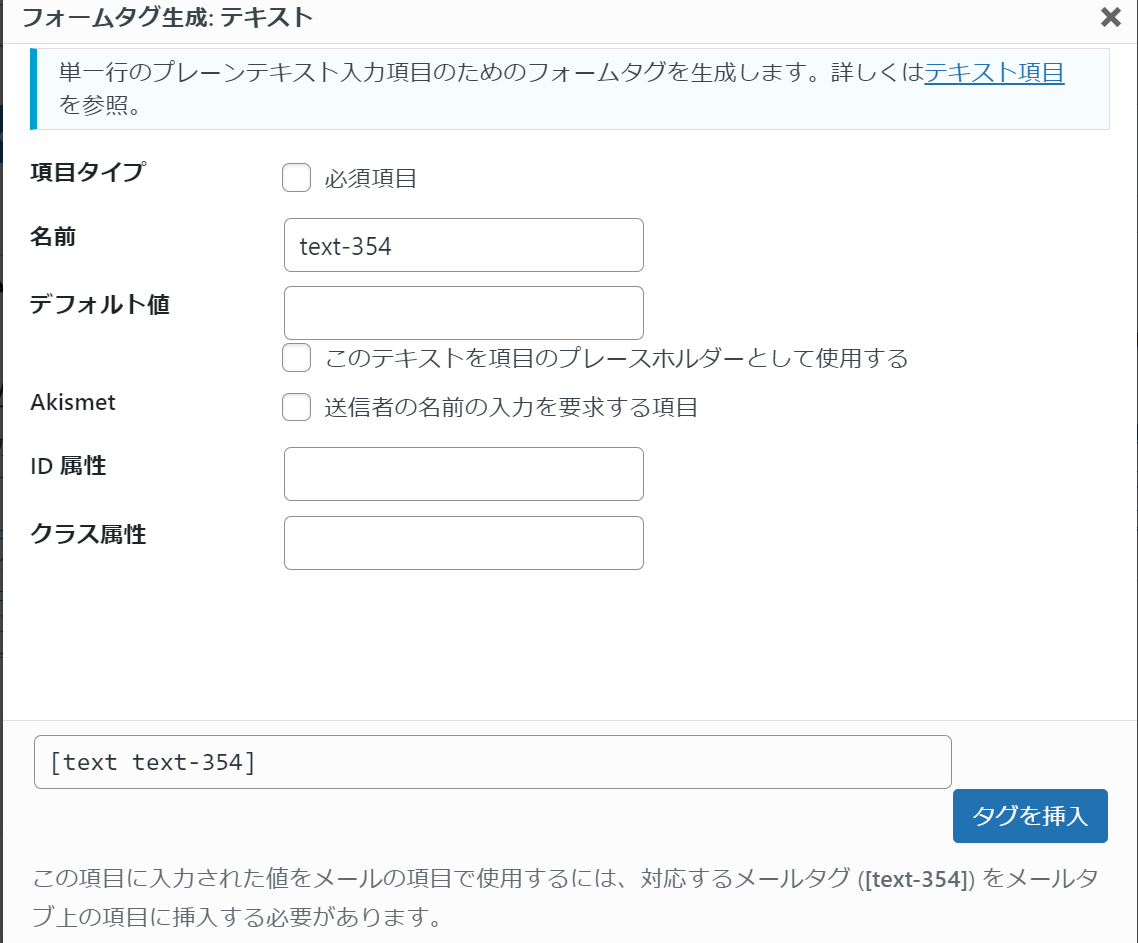
テキスト
テキストでは単一行の入力欄を生成します。

項目タイプでは、チェックを入れると必須になります。デフォルト値では、例えば「ここにテキストを入力する」など文字を入れると、入力例が表示されます。(プレースホルダーとして使用にチェックを入れます)
ID属性やクラスも付与することができます。

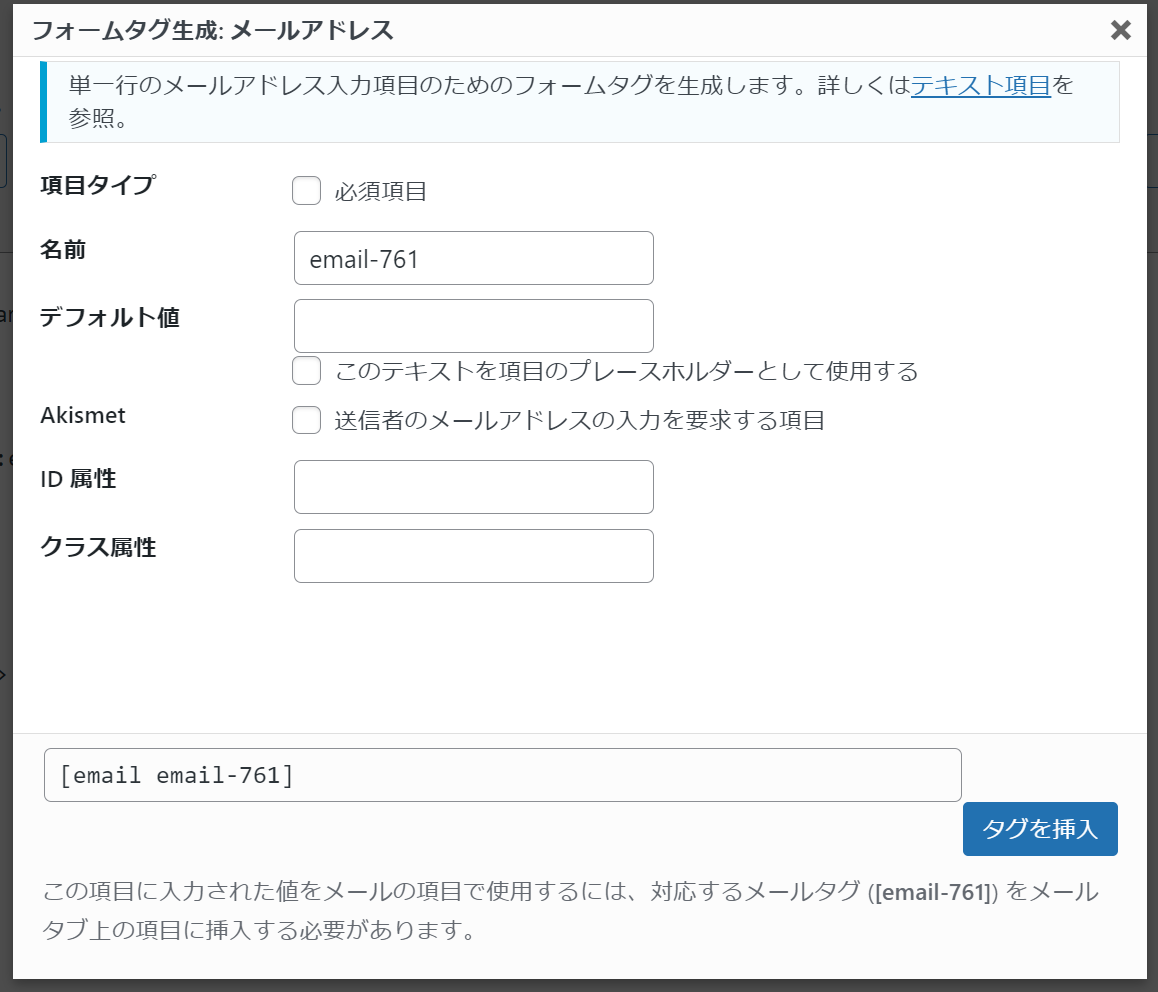
メールアドレス
メールアドレスではメールアドレス入力欄を生成します。

テキストと同様に、項目タイプにチェックを入れると必須になります。デフォルト値では、例えば「ここにメールアドレスを入力する」など文字を入れると、入力例が表示されます。(プレースホルダーとして使用にチェックを入れます。)
ID属性やクラスも付与することができます。

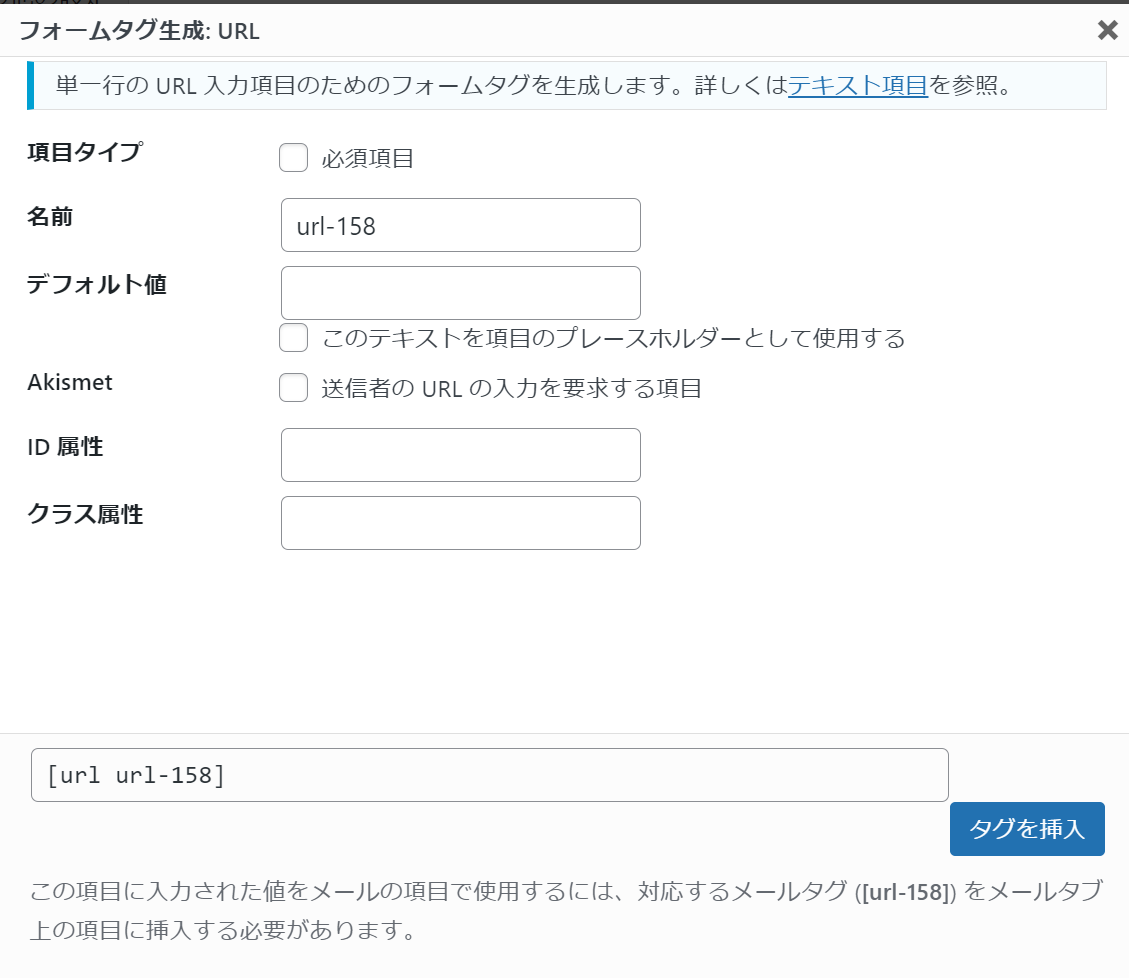
URL
URLでは、URL入力欄を生成します。

テキストと同様に、項目タイプにチェックを入れると必須になります。デフォルト値では例えば「ここにURLを入力する」など文字を入れると、入力例が表示されます。(プレースホルダーとして使用にチェックを入れます)
ID属性やクラスも付与することができます。

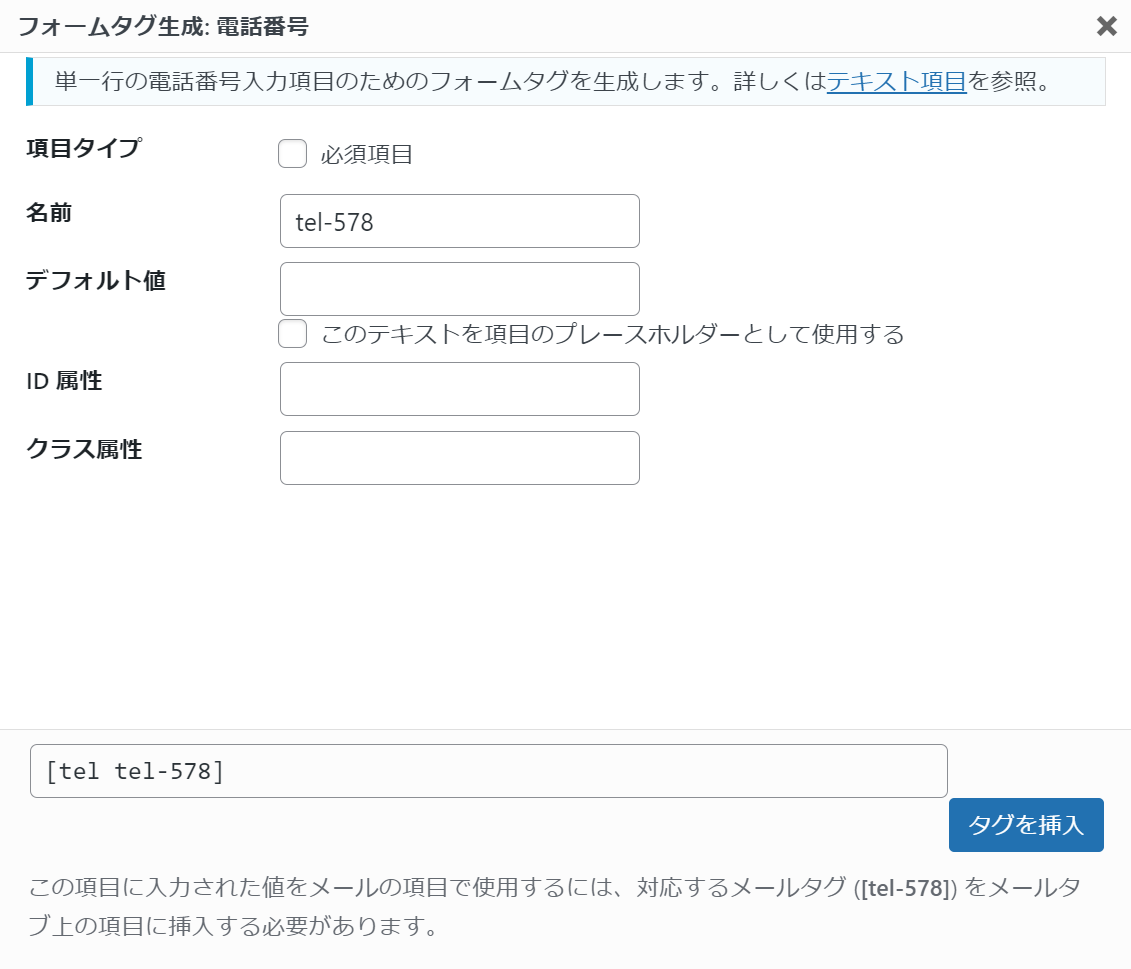
電話番号
電話番号では、電話番号入力欄を生成します。

テキストと同様に、項目タイプにチェックを入れると必須になります。デフォルト値では、例えば「ここに電話番号を入力する」など文字を入れると、入力例が表示されます。(プレースホルダーとして使用にチェックを入れます)
ID属性やクラスも付与することができます。

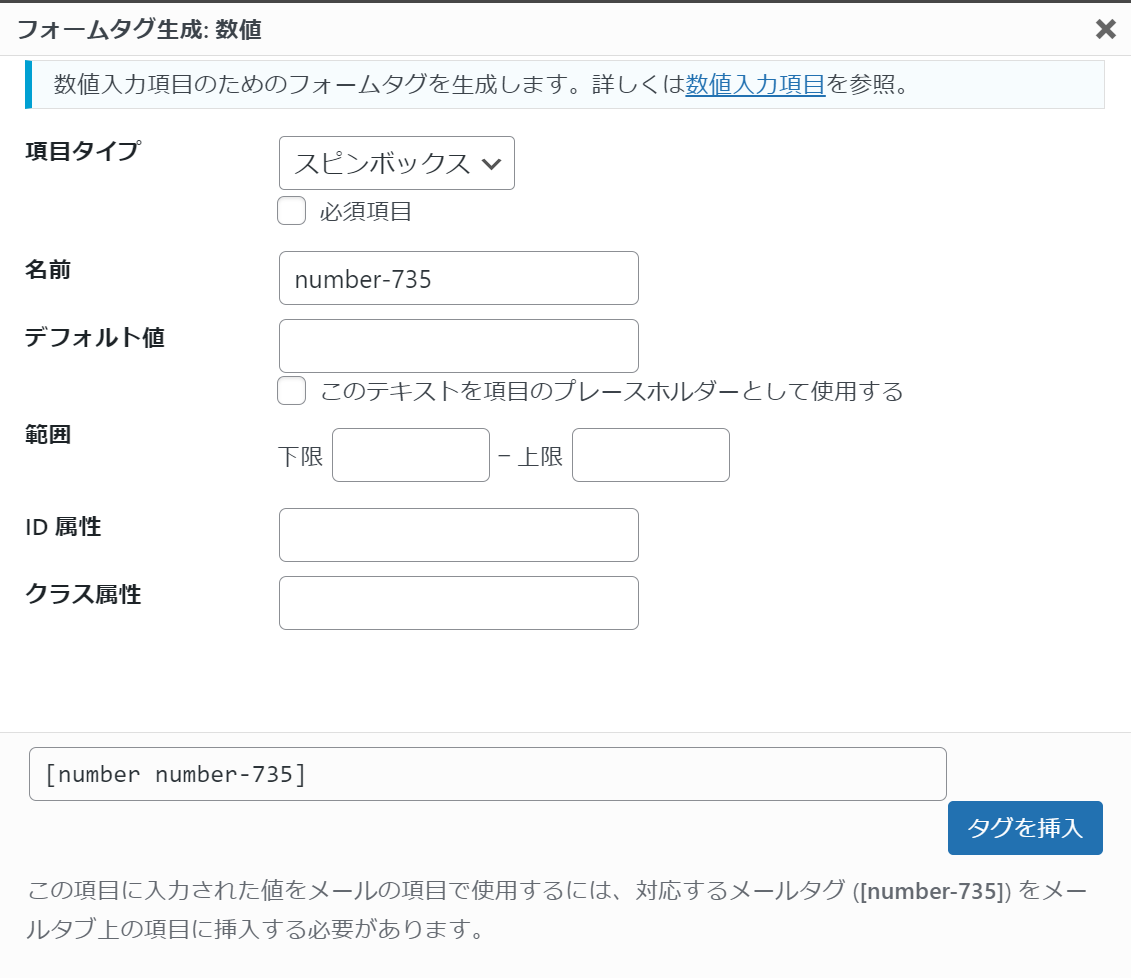
数値
数値では、数値入力欄を生成します。

テキストと同様に、項目タイプにチェックを入れると必須になります。デフォルト値では、例えば「ここに数字を入力する」など文字を入れると、入力例が表示されます。(プレースホルダーとして使用にチェックを入れます)
ID属性やクラスも付与することができます。
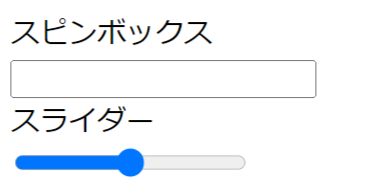
スピンボックスとスライダーの設定ができます。
スピンボックスとは、数字を1ずつクリックして上下で入力するタイプの入力欄です。スライダーはスライダーを動かして数値を入力するタイプの入力欄です。
それぞれ下限値と上限値を設定することができます。

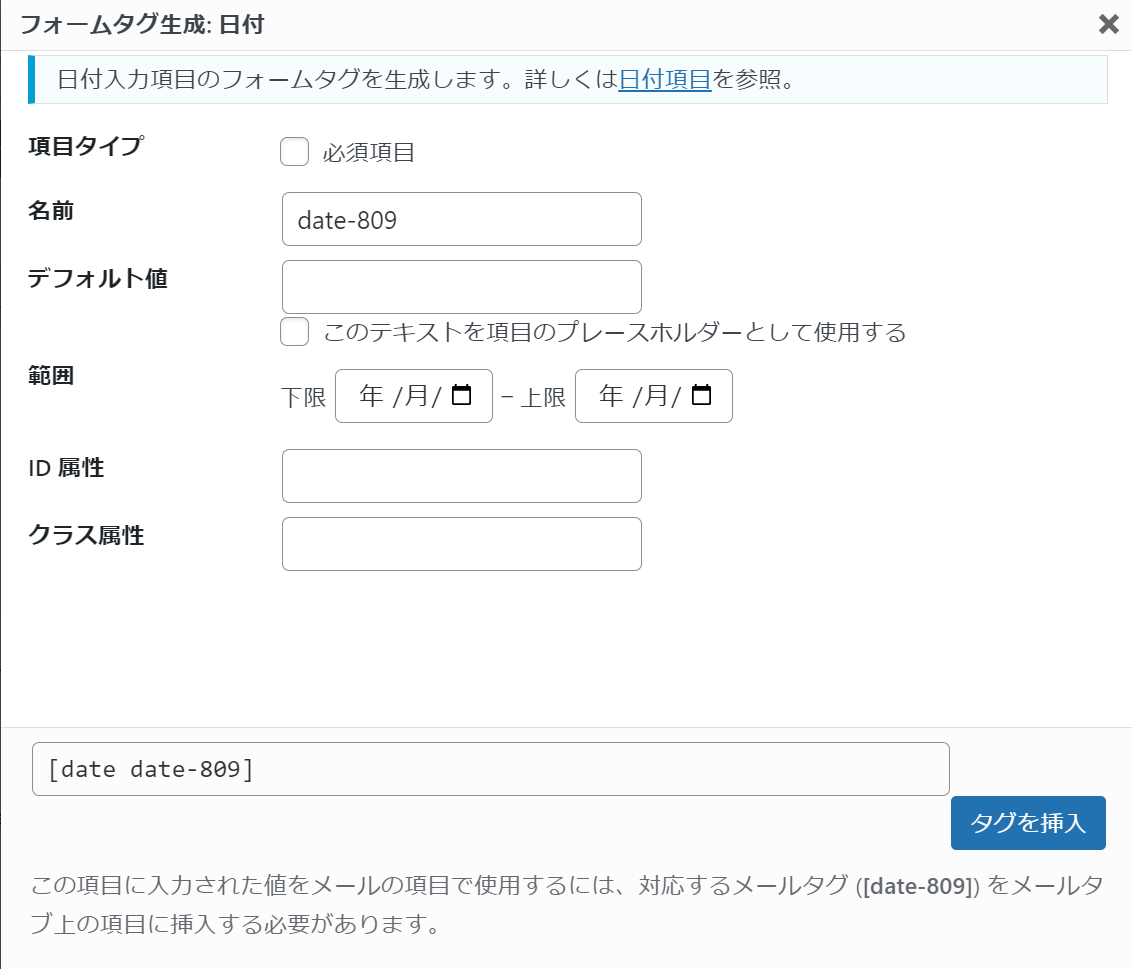
日付
日付では、生年月日などの入力欄を生成します。

テキストと同様に、項目タイプにチェックを入れると必須になります。デフォルト値では、例えば「ここに生年月日を入力する」など文字を入れると、入力例が表示されます。(プレースホルダーとして使用にチェックを入れます)
ID属性やクラスも付与することができます。
範囲では生年月日の指定を行うことができます。

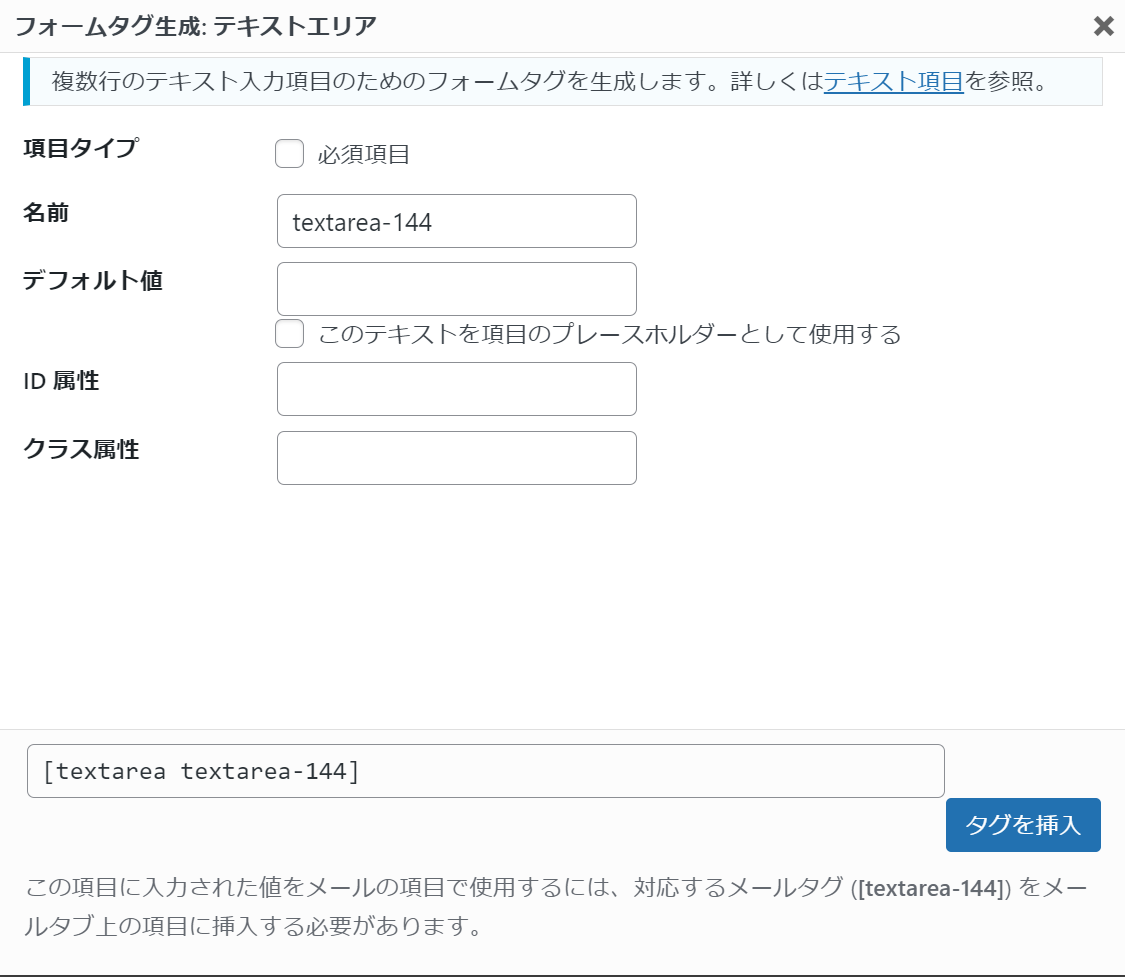
テキストエリア
テキストエリアでは、複数行テキストの入力欄を生成します。

テキストと同様に、項目タイプにチェックを入れると必須になります。デフォルト値では、例えば「ここにテキストを入力する」など文字を入れると、入力例が表示されます。(プレースホルダーとして使用にチェックを入れる)
ID属性やクラスも付与することができます。

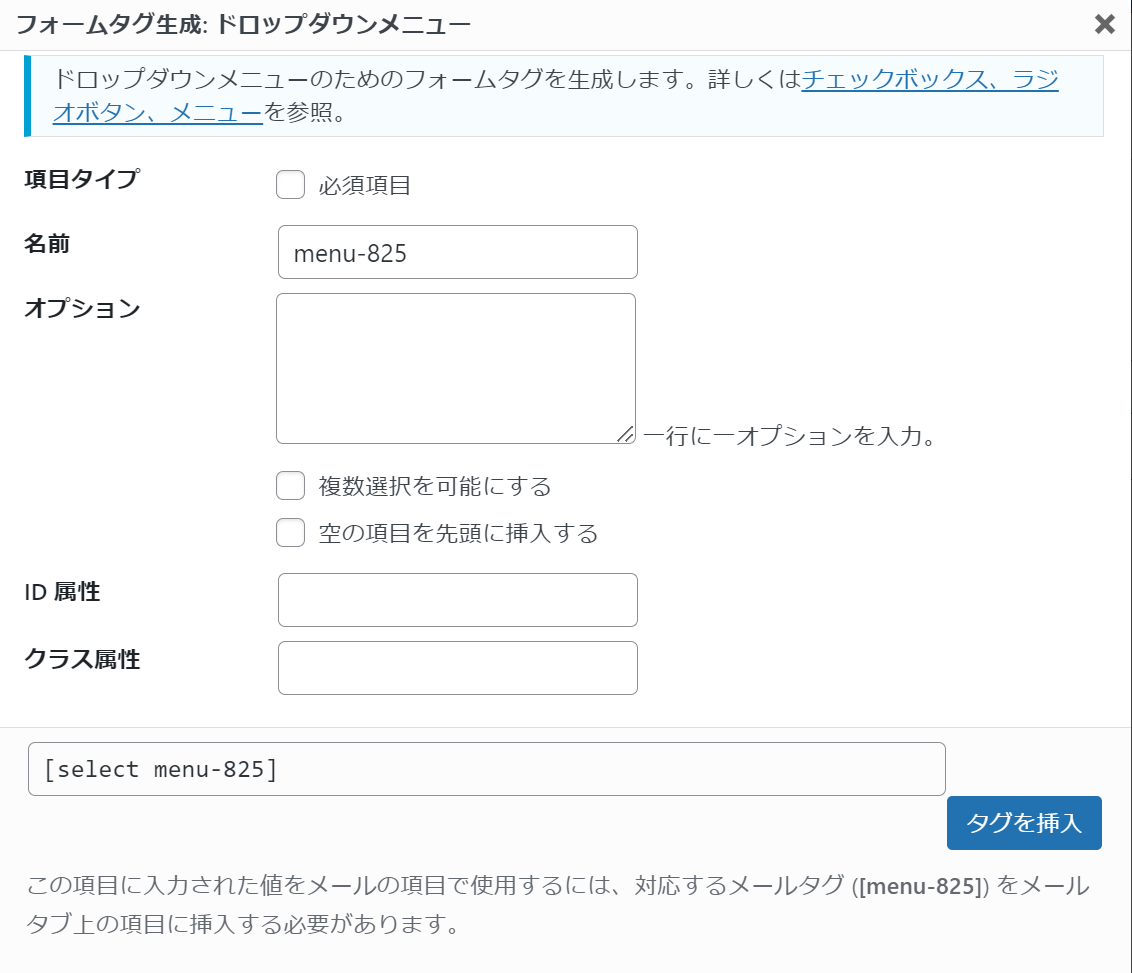
ドロップダウンメニュー
ドロップダウンメニューでは、ドロップダウンメニューのフォームを生成します。

テキストと同様に、項目タイプにチェックを入れると必須になります。ID属性やクラスも付与することができます。
オプションでは、ドロップダウンメニューに追加項目を入力することができます。空の項目を先頭にしたり、複数項目を選択する設定をすることができます。

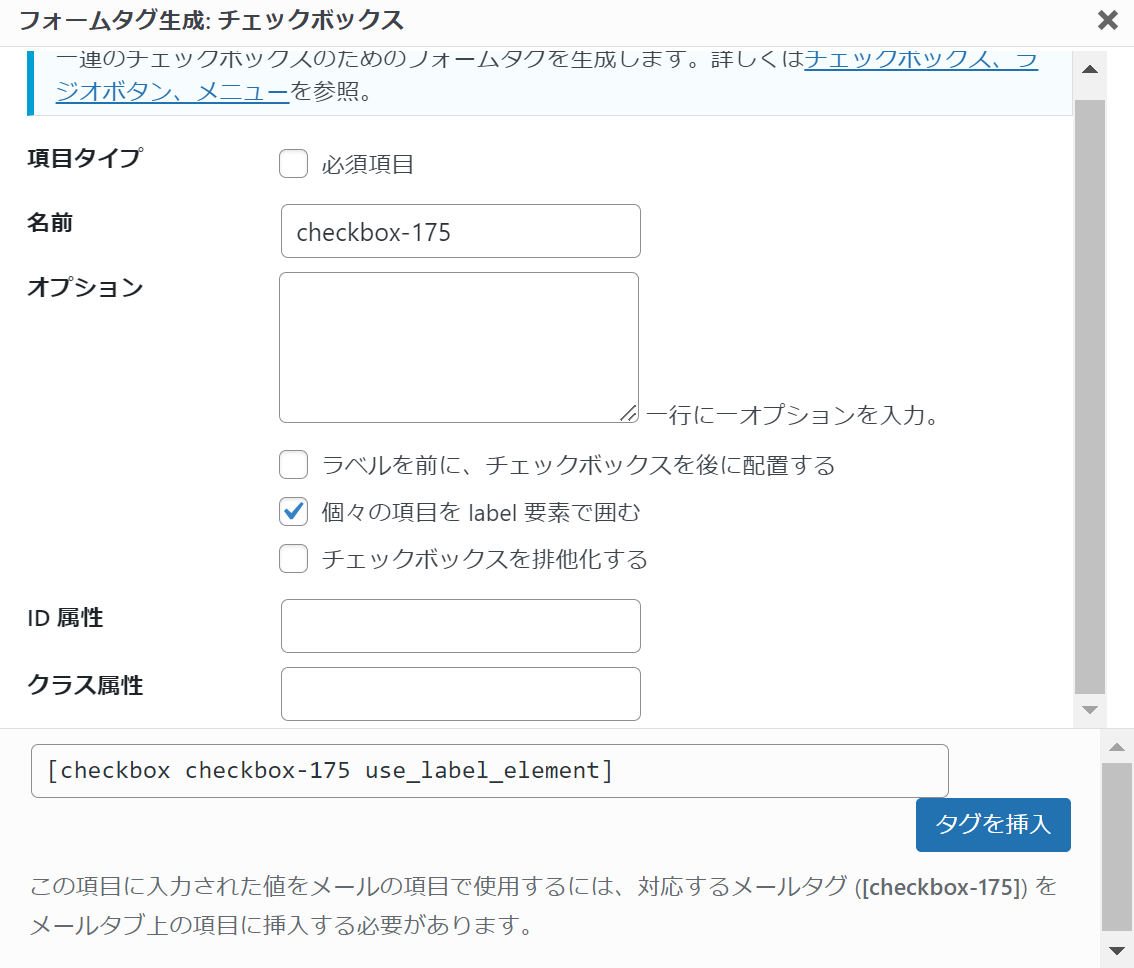
チェックボックス
チェックボックスでは、チェックボックスのフォームを生成します。

ドロップダウンメニューと同様に、項目タイプにチェックを入れると必須になります。ID属性やクラスも付与することができます。
オプションでは、チェックボックスに追加項目を入力することができます。

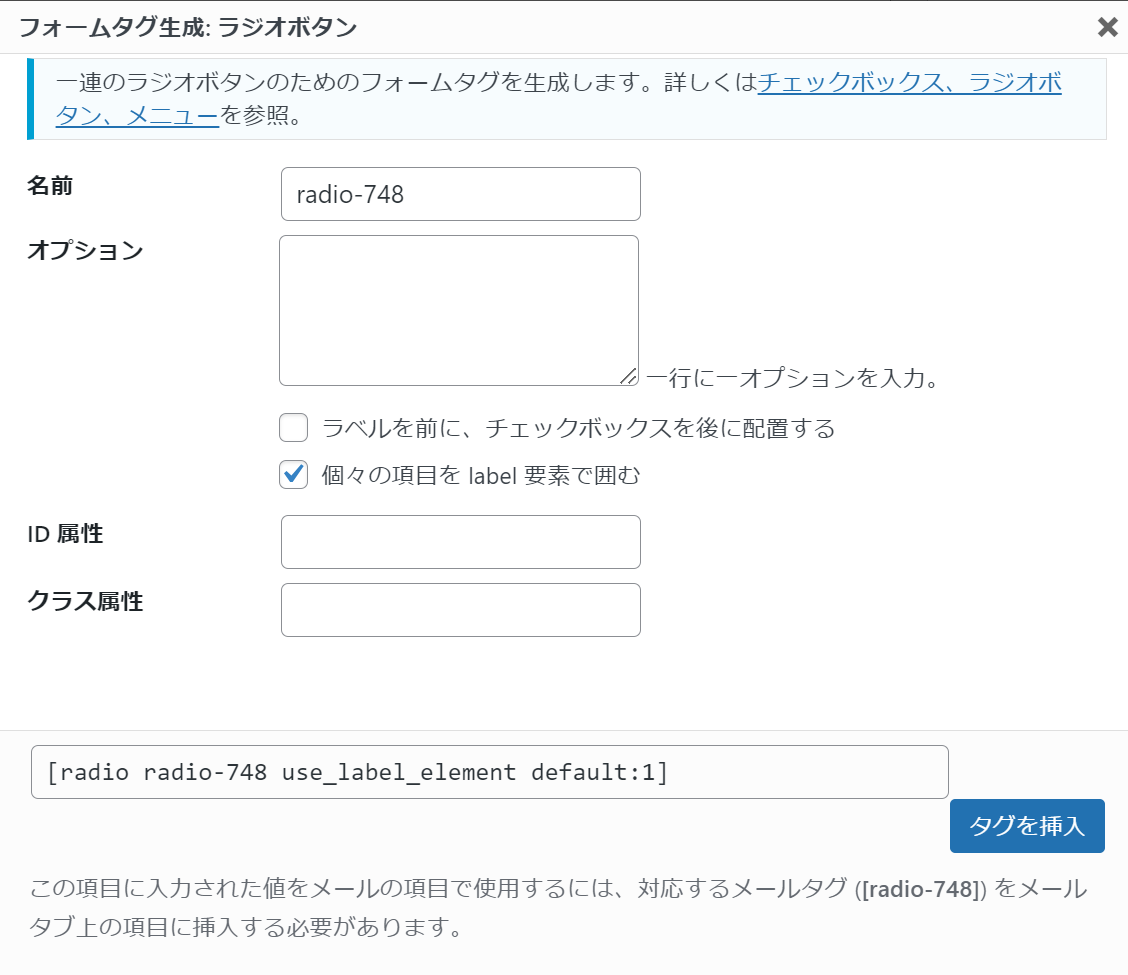
ラジオボタン
ラジオボタンでは、ラジオボタンのフォームを生成します。

ドロップダウンメニューと同様に、項目タイプにチェックを入れると必須になります。ID属性やクラスも付与することができます。
オプションでは、ラジオボタンに項目を入力することができます。

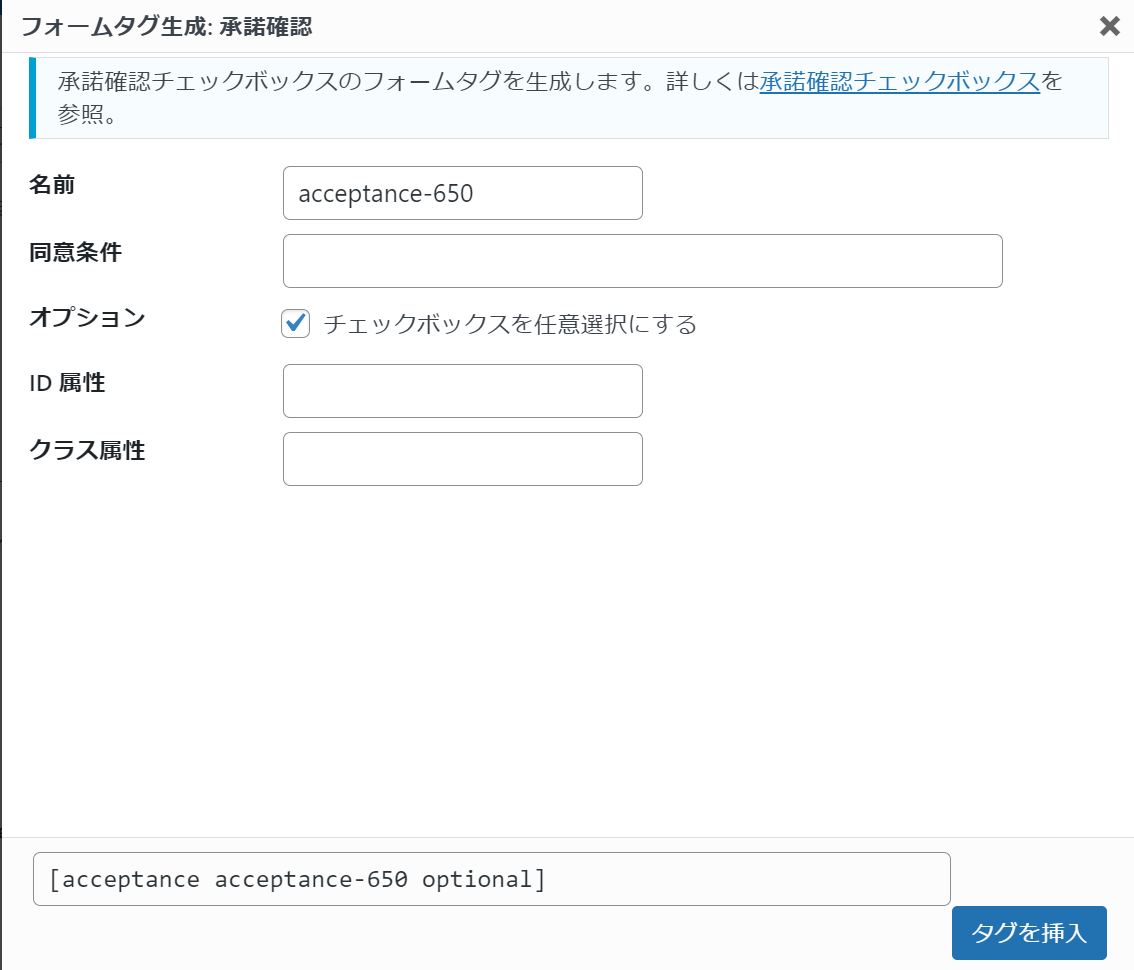
承諾確認
承諾確認は、例えば個人情報取り扱い規約などの承諾確認ボタンを作成できます。

同意条件には例えば「プライバシーポリシーに同意する」などいれると、下記のように表示されます。

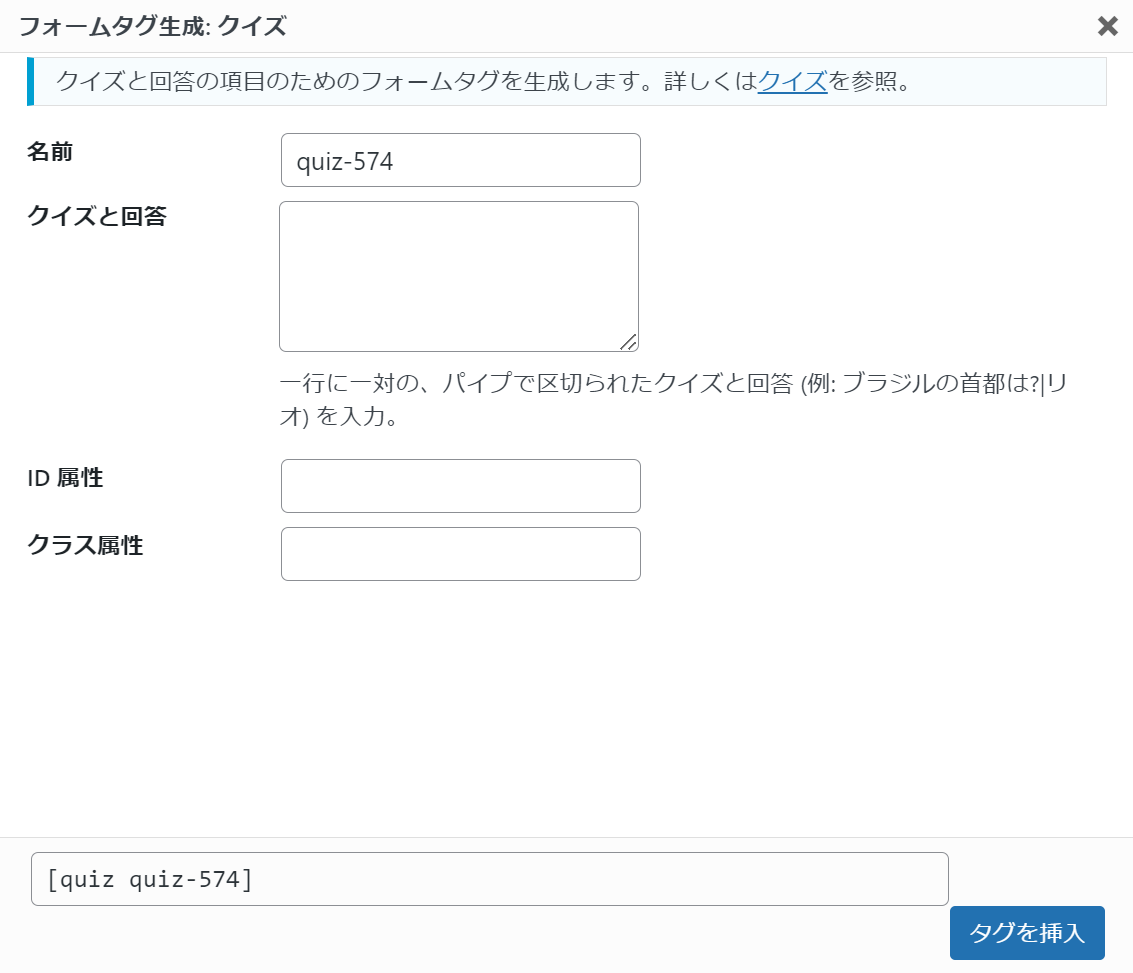
クイズ
クイズではクイズと回答フォームを生成します。

クイズでもID属性やクラスを設定することができます。
クイズは、クイズとそれに対する回答を設定することができます。
例えば、「日本の首都は?| 東京」のように、問いと回答の間に「| (パイプ)」を入れます。

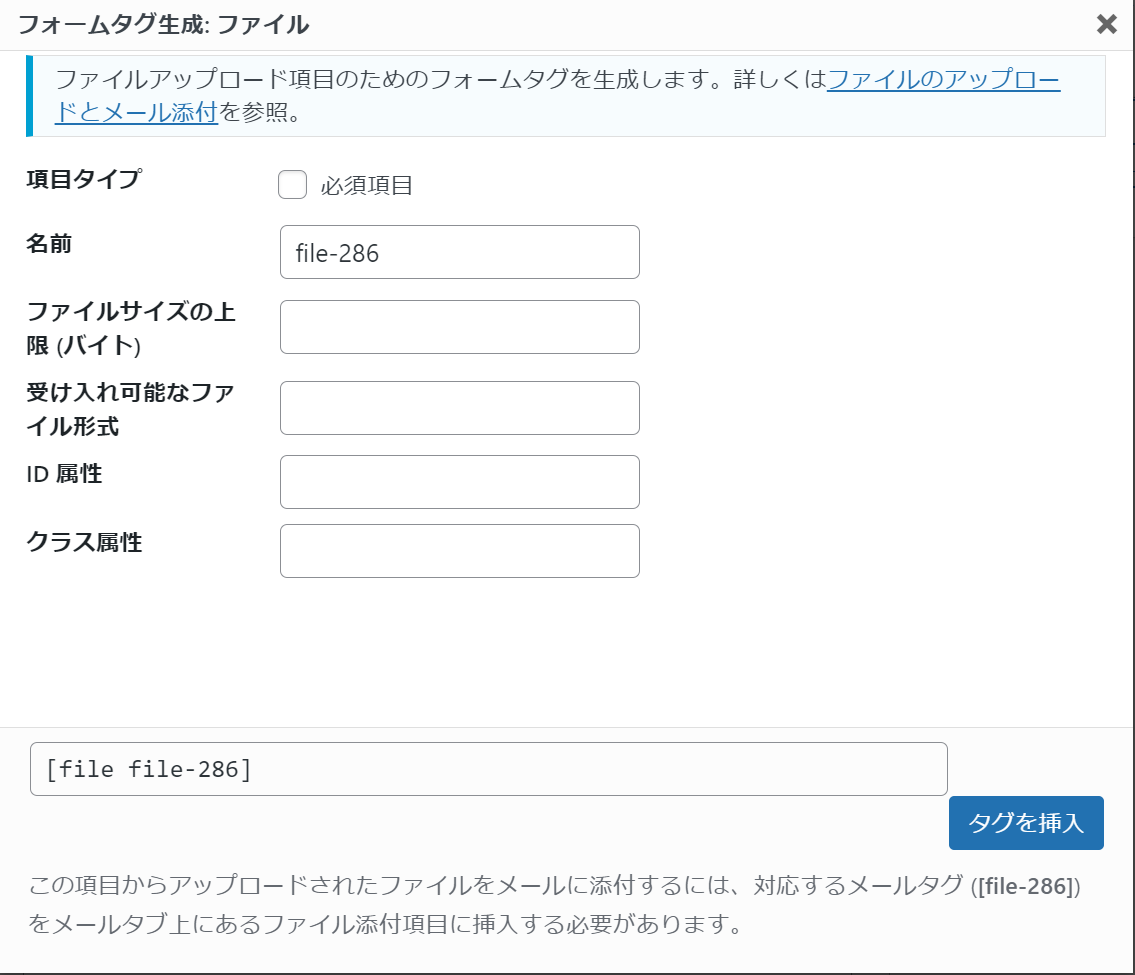
ファイル
ファイルでは、ファイルアップロードのためのフォームを生成することができます。

テキストと同様に、項目タイプにチェックを入れると必須になります。ID属性やクラスも付与することができます。
ファイルサイズの上限(バイト)は、添付可能なファイルの上限サイズを設定できます。ただし、バイト数で設定する必要があります。デフォルトでは1MBが上限になります。
受け入れ可能なファイル形式は、添付可能なファイル形式を指定できます。例えば、jpgとpngファイルだけ添付可能ファイルに設定する場合、「jpg|png」のように記述します。(ファイル形式の間に「|(パイプ)」を入れます)

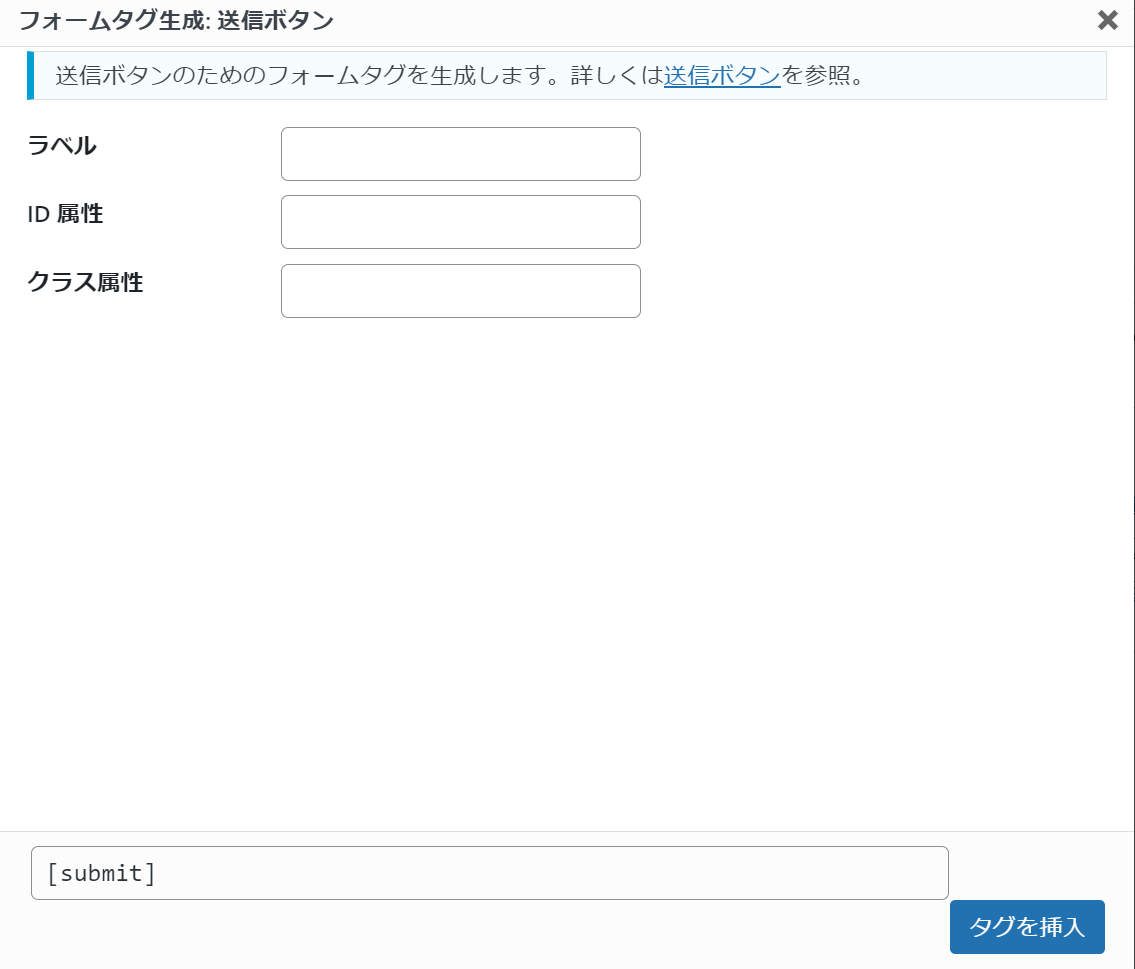
送信ボタン
送信ボタンでは、送信ボタンフォームを生成します。

送信ボタンでもID属性やクラスを設定することができます。
ラベルでは、例えば「送信する」など、ボタンに表示させたい文言を入力することができます。

自動返信メール
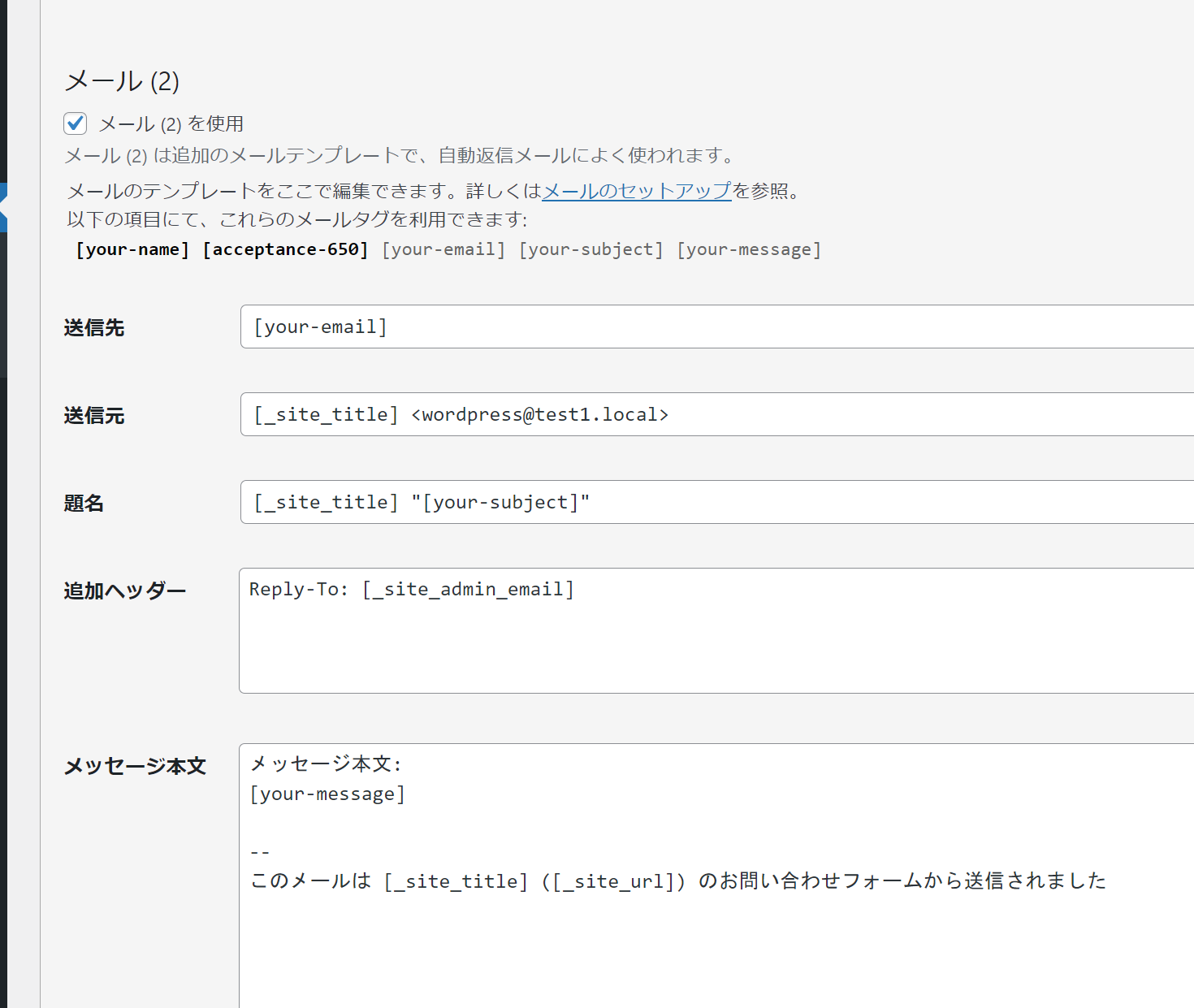
メールの項目で、自動返信メールを設定することができます。メール(2)にチェックを入れると、下記のようにフォームが表示されます。

- 送信先:[your-email]と入力します。
- 送信元:例えば自分の名前やサイト名など入力します。
- 題名:「お問い合わせありがとうございました」のような自動返信メールの件名を設定します。
- メッセージ本文:自動返信メールの本文を入力します。
まとめ
contact form 7 のカスタマイズ方法について解説しました。WordPressでお問い合わせページを作る際は実際に手を動かして実装してみましょう。
.jpg)