この記事では「aspect-ratioでアスペクト比固定し簡単にレスポンシブ対応する方法」について解説します。
aspect-ratioプロパティはアスペクト比を固定できるCSSプロパティで、レスポンシブ対応に便利です。
aspect-ratioプロパティの基本的な使い方や具体例をあわせて解説していきます。
- aspect-ratioプロパティの使い方が分かる
- aspect-ratioプロパティの具体例が分かる
アスペクト比とは
aspect-ratioプロパティ解説の前に、アスペクト比について簡単に解説します。
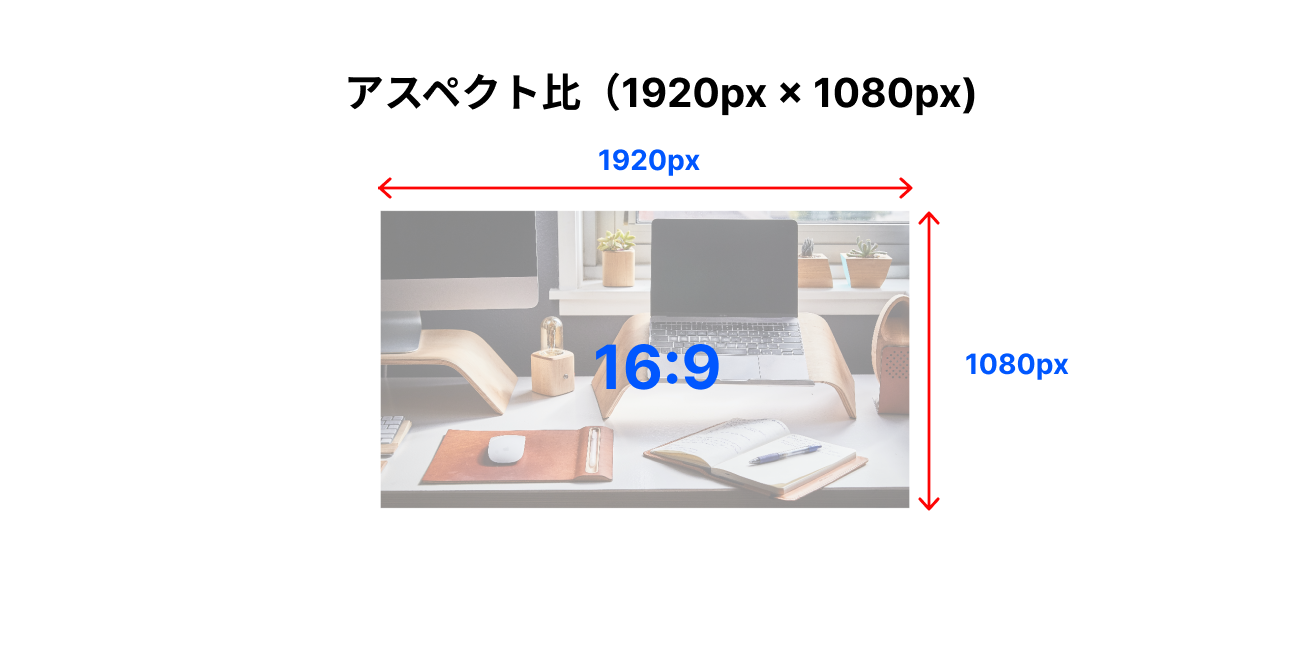
アスペクト比とは画像や画面の縦と横の長さの比率(縦横比)のことです。アスペクト比は例えば、「16:9」「4:3」「2:1」などあります。
例えば、以下のような1920px × 1080pxの画像では、アスペクト比は「16:9」となります。

Webサイトをレスポンシブ対応する際に、画像など縦横比が変わって見た目が崩れることがあります。
aspect-ratioプロパティを使うと、画像のレスポンシブ対応が簡単になります。
aspect-ratioの使い方
aspect-ratioとは、アスペクト比を設定できるCSSプロパティです。
aspect-ratioプロパティは、以下のように記述します。
img {
/* アスペクト比 16:9 */
aspect-ratio: 16 / 9;
}この場合、画像のアスペクト比は16 :9に保持されます。
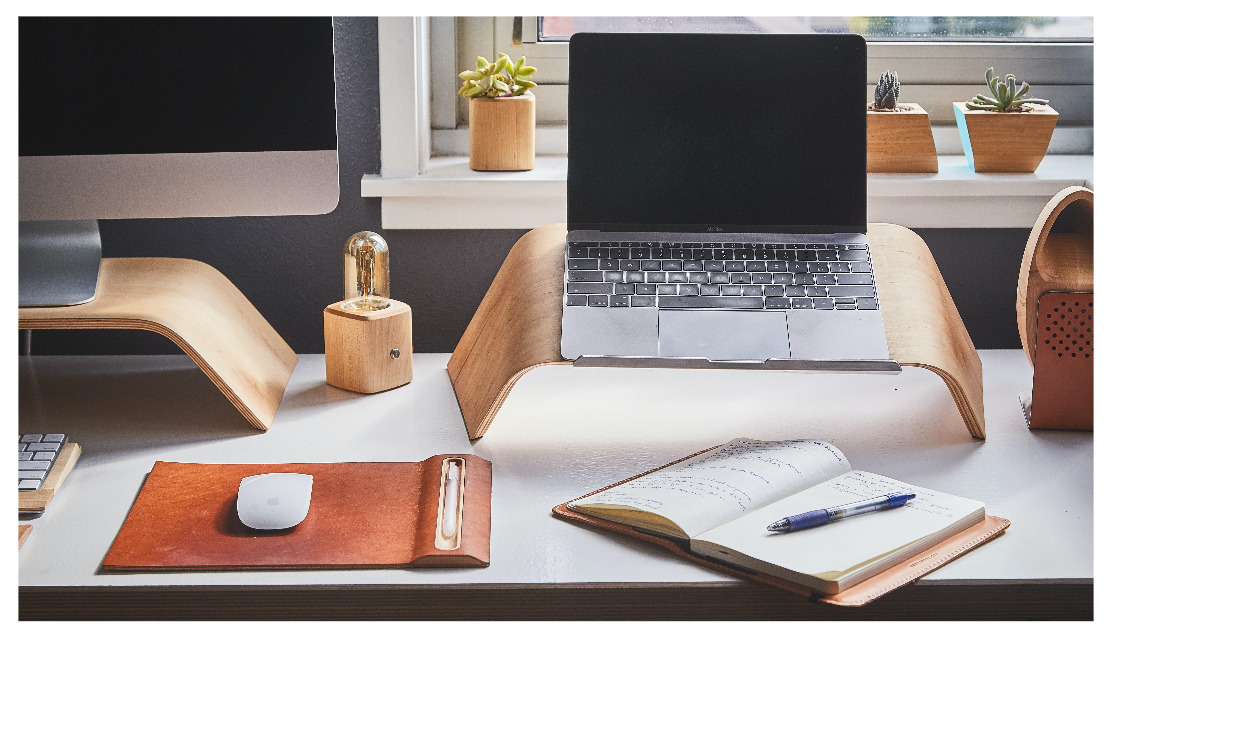
以下の記述では、例えば画像の横幅が1920px、縦幅が1080pxの場合です。
img {
aspect-ratio: 1920 / 1080;
}
この場合、1920 : 1080としてアスペクト比を保持することができます。
<div class="imgbox">
<img src="images/test1.jpg" alt="">
</div>.imgbox {
max-width: 1920px;
width: 100%;
/* 余白調整用 */
margin-left: 40px;
margin-top: 40px;
}
img {
width: 100%;
height: auto;
object-fit: cover;
/* 画像の比率 width / height */
aspect-ratio: 1920 / 1080;
}

画像が1920 :1080 の比率に調整されました。
aspect-ratioプロパティを使った具体例
aspect-ratioプロパティを使った具体的な例を解説します
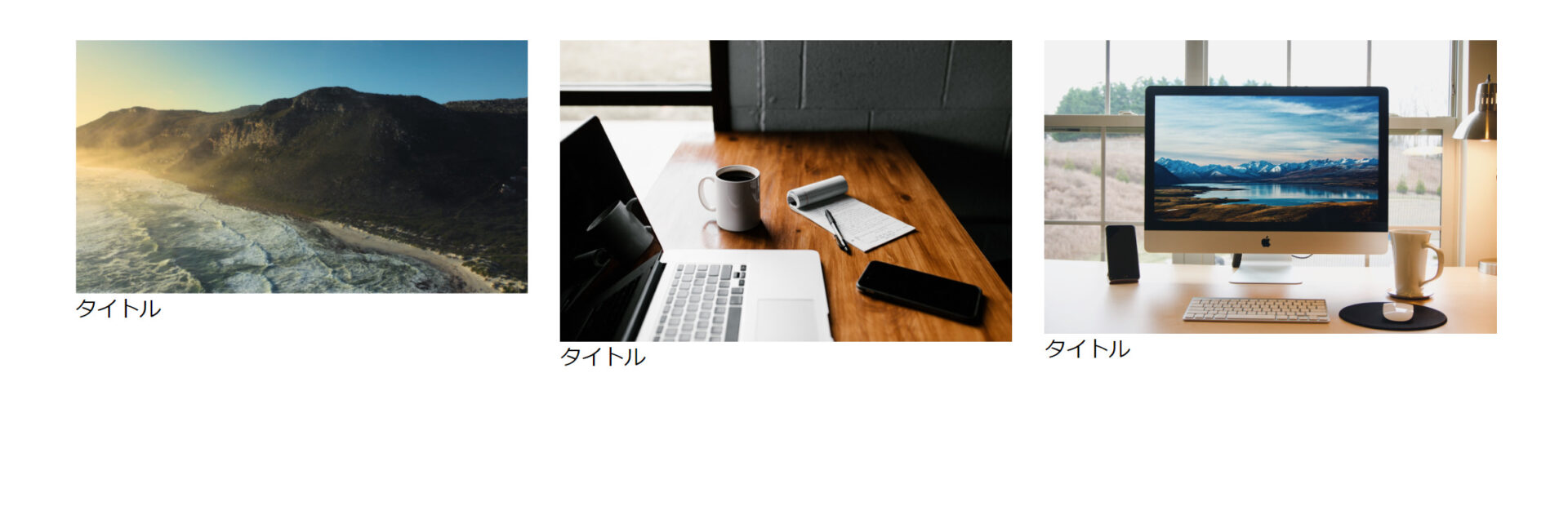
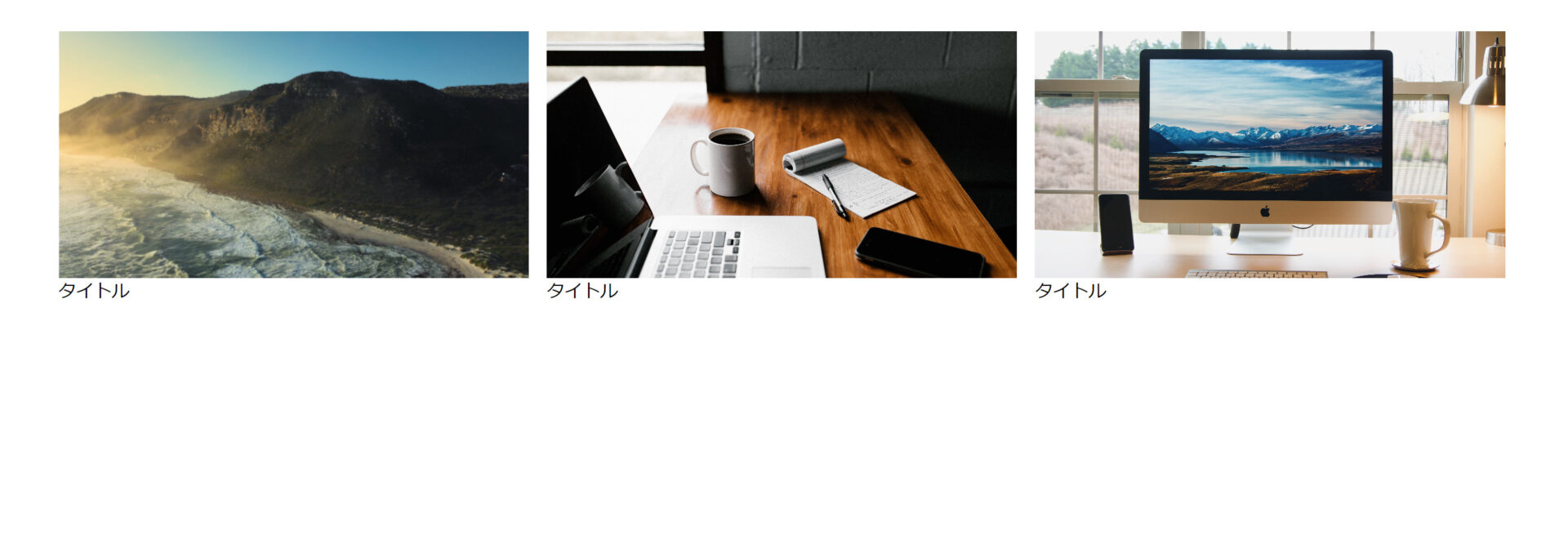
例えば、サムネイル付きお知らせ一覧でaspect-ratioプロパティを使った方法は以下になります。
See the Pen aspect-ratio by 山中滉大 (@tips-web) on CodePen.
<div class="cards">
<div class="card">
<div class="card__img">
<img src="images/sample2.png" alt="">
</div>
<p class="card__text">タイトル</p>
</div>
<div class="card">
<div class="card__img">
<img src="images/test2.jpg" alt="">
</div>
<p class="card__text">タイトル</p>
</div>
<div class="card">
<div class="card__img">
<img src="images/test4.jpg" alt="">
</div>
<p class="card__text">タイトル</p>
</div>
</div>
.cards {
display: block;
/* 余白調整用 */
max-width: 1100px;
margin-right: auto;
margin-left: auto;
margin-top: 40px;
padding-right: 20px;
padding-left: 20px;
}
.card + .card {
margin-top: 20px;
}
.card__img {
width: 100%;
}
.card__img img {
/* 画像比率 width / height */
aspect-ratio: 334 / 180;
width: 100%;
object-fit: cover;
height: auto;
}
@media screen and (min-width: 768px) {
.cards {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 24px;
}
.card + .card {
margin-top: 0;
}
.card__img img {
/* 画像の比率 width / height */
aspect-ratio: 374 / 196;
}
}
このように、レスポンシブで画面幅が変わっても画像サイズはアスペクト比を保持したまま表示することができます。
object-fit: cover;プロパティと組み合わせることで、どんなサイズの画像がアイキャッチ部分に入っても、aspect-ratioプロパティで設定した比率の枠内に画像が収まります。
仮に、上記のコードでaspect-ratioプロパティを使用しない場合、次のような表示になります。

padding-topを使った従来の方法
aspect-ratioプロパティは比較的新しいプロパティです。このプロパティが登場する以前は、以下のpadding-topを使った方法で代用していました。
See the Pen padding-topを使ったやり方 by 山中滉大 (@tips-web) on CodePen.
<div class="cards">
<div class="card">
<div class="card__img">
<img src="images/sample2.png" alt="">
</div>
<p class="card__text">タイトル</p>
</div>
<div class="card">
<div class="card__img">
<img src="images/test2.jpg" alt="">
</div>
<p class="card__text">タイトル</p>
</div>
<div class="card">
<div class="card__img">
<img src="images/test4.jpg" alt="">
</div>
<p class="card__text">タイトル</p>
</div>
</div>.cards {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 16px;
/* 調整用 */
max-width: 90%;
margin-right: auto;
margin-left: auto;
margin-top: 40px;
}
/* padding-topを使ったやり方 */
.card__img {
position: relative;
width: 100%;
padding-top: calc(196 / 374 *100%); /* 画像の縦幅 / 画像の横幅 */
}
.card__img img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-position: center;
object-fit: cover;
}

古いやり方なので覚える必要はありません。しかし、古いコードを改修する場合、このような方法で実装している場合もあるので、予備知識として覚えておきましょう。
まとめ
aspect-ratioプロパティについて解説しました。
aspect-ratioプロパティはobject-fitプロパティと組み合わせて、どんな画像サイズのものがきても特定の領域内に画像を収めることができます。
例えば、以下のような部分で使用するといいでしょう。
- 下層のファーストビュー
- サムネイル付きのお知らせ一覧やブログカードなど
- その他、特定の領域内に画像を収めたい箇所
解説付きの簡易的なデザインカンプを探している方はこちらから確認できます。
.jpg)