この記事では「GSAPのScrollTriggerでパララックスを実装する方法」について解説します。GSAPはWebサイトにアニメーションを実装することができるJavaScript系のライブラリです。
ScrollTriggerはGSAPの拡張プラグインの一つで、パララックスと組み合わせることができます。
- ScrollTriggerでパララックスを実装する方法が分かる
- パララックスが何か分かる
なお、GSAPの導入方法や基本的な使い方については、以下の記事をご覧ください。
また、ScrollTriggerの基本的な使い方に関しては、以下の記事をご覧ください。
パララックスとは
パララックスとは「視差効果」のことです。画面スクロールの動作に応じて要素が動き、視覚の差異やスピード感、奥行きを演出することができます。
文章で読むよりも、実際に動きを見たほうが早いです。
以下はScrollTriggerとパララックスを組み合わせたコードになります。
See the Pen ScrollTriggerとパララックス by 山中滉大 (@tips-web) on CodePen.
<div class="container">
<div class="block">
<div class="imgBox js-parallax">
<img src="https://drive.google.com/uc?export=view&id=1jWTSgPbg-Q08Nh-cC7xVQZ6KmkXJs9jO" alt="">
</div>
<p class="text">テキストテキスト</p>
</div>
<div class="block">
<div class="imgBox js-parallax">
<img src="https://drive.google.com/uc?export=view&id=1U2nyUpl2yUfoM7JwIGCEMmu0EPGnYxJU" alt="">
</div>
<p class="text">テキストテキスト</p>
</div>
<div class="block">
<div class="imgBox js-parallax">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</div>
<p class="text">テキストテキスト</p>
</div>
<div class="block">
<div class="imgBox imgBox--large js-parallax">
<img src="https://drive.google.com/uc?export=view&id=1U2nyUpl2yUfoM7JwIGCEMmu0EPGnYxJU" alt="">
</div>
</div>
</div>.container {
max-width: 800px;
margin-right: auto;
margin-left: auto;
margin-top: 800px;
margin-bottom: 800px;
padding-right: 40px;
padding-left: 40px;
}
.block {
display: flex;
}
.imgBox {
overflow: hidden;
margin-right: 40px;
max-width: 300px;
width: 100%;
}
.imgBox.imgBox--large {
max-width: initial;
}
.imgBox img {
width: 100%;
height: auto;
display: block;
aspect-ratio: 16 / 9;
object-fit: cover;
}
.imgBox.imgBox--large img {
aspect-ratio: 1280 / 480;
}
.text {
flex-shrink: 0;
}
.block+.block {
margin-top: 80px;
}const blocks = gsap.utils.toArray(".block");
blocks.forEach((block) => {
gsap.fromTo(
block,
{
y: 100,
opacity: 0,
},
{
y: 0,
opacity: 1,
duration: 1,
ease: "power2.out",
scrollTrigger: {
trigger: block,
start: "top bottom",
markers:true
},
}
);
const imgBox = block.querySelector(".js-parallax");
gsap.fromTo(
imgBox.querySelector("img"),
{
yPercent: 0,
},
{
yPercent: -20,
ease: "none",
scrollTrigger: {
trigger: imgBox,
start: "top bottom",
end: "bottom top",
scrub: 0.4,
},
}
);
});画面をスクロールすると、下からふわっとテキストと画像が表示されます。また、画像部分がパララックス効果で微妙に動いて見えます。
JavaScriptコードについて、ひとつずつ解説していきます。
HTMLとCSSに関しては、見た目を整えるだけなので詳しい解説は省略します。
GSAPでスクロールしたらふわっと表示する処理
以下、JavaScriptの解説になります。
以下の記述でblock要素に一致する全ての要素を取得し、変数に格納します。
const blocks = gsap.utils.toArray(".block");block要素は複数あるので、forEach文で要素ごとにアニメーションを設定します。
blocks.forEach((block) => {
// ここにgsapを記述
});以下の部分では、スクロールしたら下からふわっと表示する処理を設定しています。
gsap.fromTo( block,
{
y: 100, // 初期位置を下に設定
opacity: 0, // 初期状態で非表示
},
{
y: 0, // 最終的な位置を0に設定
opacity: 1, // 最終的な透明度を1に設定
duration: 1, // アニメーションの持続時間
ease: "power2.out", // イージング
scrollTrigger: {
trigger: block, // アニメーションがトリガーされる要素
start: "top bottom", // スクロールのどの部分でアニメーションが始まるか
markers: true // マーカー(デバッグ用の表示)を有効にする
},
}
);block要素は初期表示は非表示かつ100pxほど下に配置しておきます。
アニメーション後では、y:0、opacity:1で元の位置に移動しつつ表示されます。細かいアニメーションの動きはeaseプロパティで指定できます。
スクロールでのアニメーション発火位置は、以下の部分で設定しています。なお、markersをtrueに設定すると、画面にデバッグ用のマーカーが表示されます。
scrollTrigger: {
trigger: block, // アニメーションがトリガーされる要素
start: "top bottom", // スクロールのどの部分でアニメーションが始まるか
markers: true // マーカー(デバッグ用の表示)を有効にする
},GSAPで画像のパララックス処理
以下の部分からは、画像のパララックス部分の解説になります。
まず、HTMLのimgタグの親要素imgbox要素に、js-parallaxクラスを付与しておきます。
<div class="imgBox js-parallax">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</div>次にJavaScriptの以下の記述で、js-parallaxを取得し変数に格納します。
const imgBox = block.querySelector(".js-parallax");以下の部分で、imgタグの画像に対してアニメーションを設定します。アニメーションの初期状態とアニメーション後の設定をそれぞれ記述していきます。
gsap.fromTo(imgBox.querySelector("img"),
{
// ここに初期状態のアニメーションを記述
},
{
// ここにアニメーション後の設定を記述
}
);初期状態でyPercentを0、アニメーション後にyPercent: -20で上に移動させます。
gsap.fromTo(imgBox.querySelector("img"),
{
yPercent: 0,
},
{
yPercent: -20, // 画像を上に移動させることでパララックス効果を得る
ease: "none", // イージングは無し
scrollTrigger: {
trigger: imgBox, // アニメーションがトリガーされる要素
start: "top bottom", // スクロールのどの部分でアニメーションが始まるか
end: "bottom top", // スクロールのどの部分でアニメーションが終了するか
scrub: 0.4, // スクロール時にアニメーションが滑らかに実行される
},
}
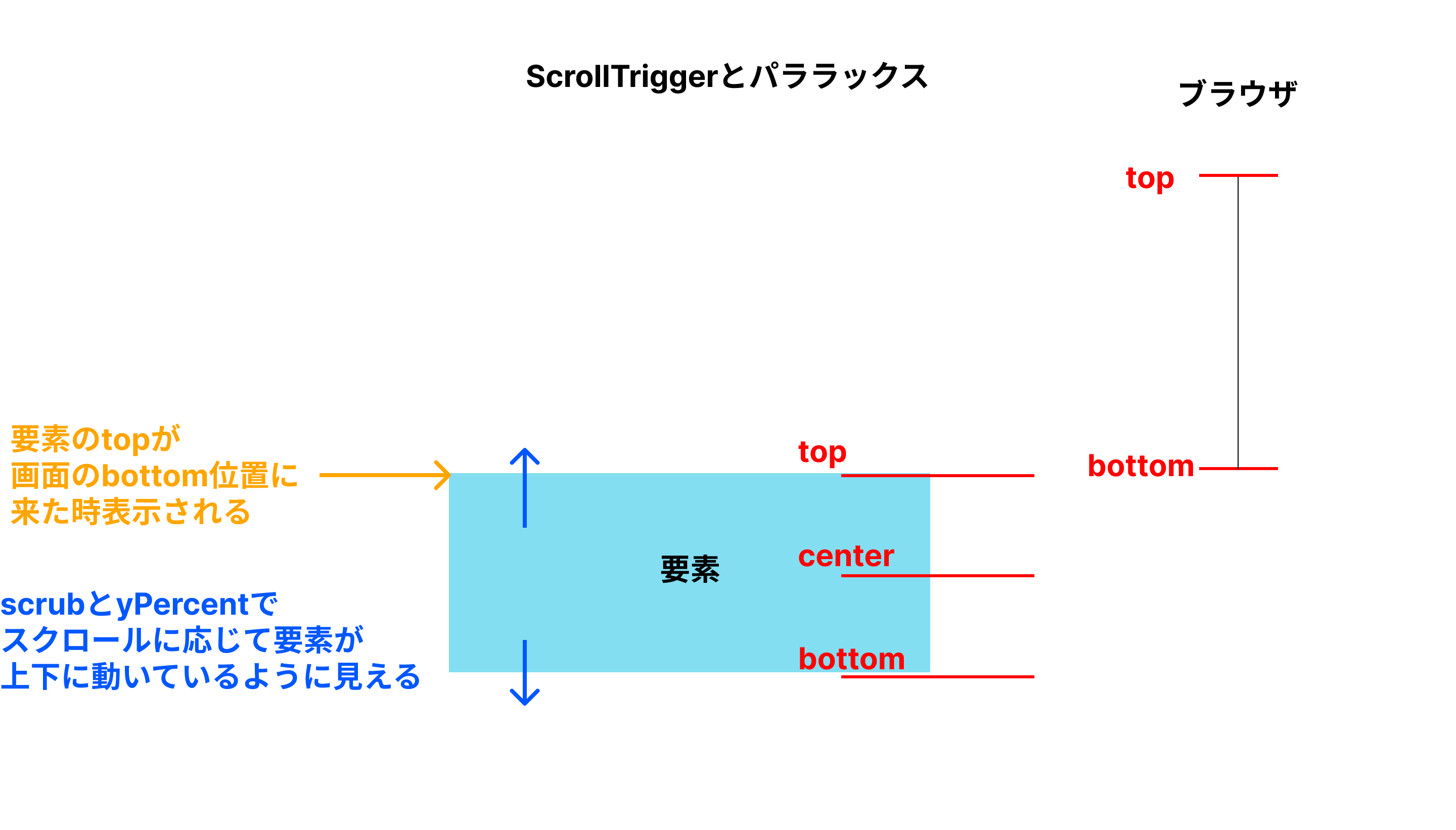
);ポイントはscrollTriggerのscrubです。scrubとは、アニメーションとスクロールバーを紐づけることができるプロパティです。これによって、スクロールに応じてアニメーションが変化します。
イメージとしては以下のようになります。

scrubの数字が大きいほど動作が遅くなります。
例えばscrubの値を1にすると、パララックスの動作が遅くなります。
パララックスの効果が分かりにくいと思う場合は、以下のようにゆっくり上下にスクロールしてみると、例えば下の大きな画像では、背景の空と手前の山が動いているように見えるのが分かると思います。(下へスクロールすると山の頂上が見えますが、上へスクロールすると山の頂上が見えなくなります)
まとめ
ScrollTriggerでパララックスを実装する方法について解説しました。
画像にちょっとした動きを付けたい場合などに便利なので、使ってみるといいでしょう。
GSAPで本格的な学習をするためには10日間で学べるこちらの講座がおすすめです!
【たった"10日間"でWEBアニメーション実装スキル習得】GSAPマスター講座
.jpg)